お疲れチャンドンゴン!
最高のギャグを世界に向けて発信してしまった。おっしーです。
オヤジギャグにはついてこれなくても記事は読んで頂きたいです。宜しくお願い致します。
さて、早速ですがwptouchのfunctions.phpをPCサイトのfunctions.phpと共通化する方法について説明していきます。
まずはwp-content/plugins/wptouch/themes/wordpress/functions.phpにPCのfunctions.phpを読み込ませましょう~
functions.php
include(
dirname(__FILE__) .
'/../../../../themes/wordpress/functions.php'
);これでOK!!
と思うじゃないですか。しかし開発途中だとCannot redeclare ほにゃららってエラーが出力されるかもしれないです。
これはPC用とスマフォ用のfunctions.phpに記述されている関数名が重複してしまっておりどちらを呼べばいいのかしらマスター?というエラーなので不要な関数を消しちゃいましょ~。
まぁ、そんなの言われなくても理解してらっしゃいますよねー。
他にwptouchで困った所ですがスマフォ用にサムネイル画像のサイズを指定したかったので指定してみると・・・
functions.php
add_theme_support('post-thumbnails');
// 画像サイズ 幅300×高さ450でリサイズします。
set_post_thumbnail_size( 300, 450, true );あれれ?リサイズがされない?
天の声「バカだなぁ、おっしー。core-functions.phpをちゃんと見たのかい?」
うん、見てない!
という事で見てみる事に。
wptouch/themes/core/core-functions.php
241行目辺り
function wptouch_thumbnail_size( $size ) {
$size = 'thumbnail';
return $size;
}268行目辺り
add_filter( 'post_thumbnail_size', 'wptouch_thumbnail_size' );はい、フィルターかかってますね。
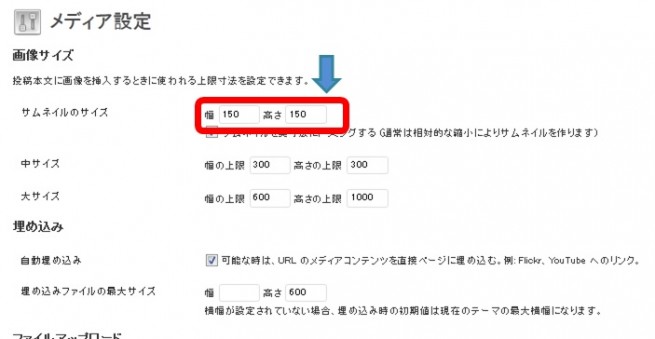
いくらサイズ指定しようが管理画面での設定されたサイズでリサイズかかりますよね。
※ここの設定です

このサイズ指定触りたくないな、と思った場合remove_filterをかけちゃいましょー
wptouch:functions.php
remove_filter('the_content', 'wptouch_thumbnail_size');こんな感じで。サイズ指定も書かないとネ
add_image_size(
'任意の名前',
横幅,
高さ,
縮小時に切り抜きする場合はtrue、しない場合はfalseを指定(省略時はfalse)。
);こんな感じで解決しました。検索しても何処にもremove_filterの話が無かったのは何故なんだろう?皆さんどうされていたのだろうか。
以上、wptouchのfunctions.phpをPCと共通化する方法でした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











