どうも、エンジニアの段田でございます。
前回
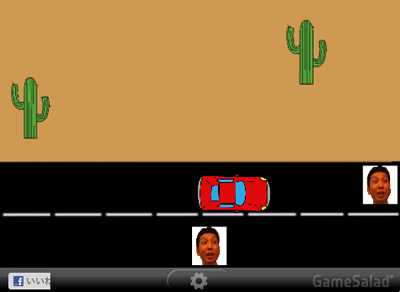
GameSaladを使ってプログラミング無しでゲームが作れちゃう!
https://liginc.co.jp/programmer/archives/1787
でツールのインストールからゲームの作成までをやりました。
今回は作成したゲームのカスタマイズをしたいと思います。
■実施するカスタマイズ
今回は以下の二点をやりたいと思います
1.メニュー画面でエンターキーをクリックしたらゲームスタートできるようにする
2.ゲーム画面のコースを延長して障害物を増やす
■メニュー画面でエンターキーをクリックしたらゲームスタートできるようにする
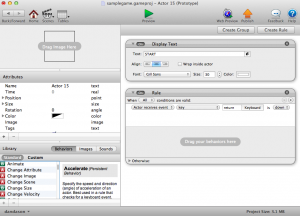
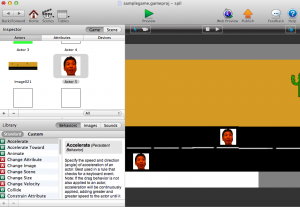
1.アクター画面を開き、メニュー画面で使用しているSTARTを選択。
2.「Create Rule」をクリックし、STARTにイベントを追加します。
ルール内容はキーボードのエンターキーをクリックした状態で設定します。
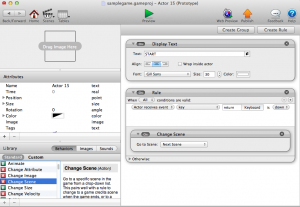
3.次は挙動(ビヘイビア)を設定します。
左下ナビのビヘイビアから「Change Scene」を2で設定したルールに
ドラッグ・アンド・ドロップします。
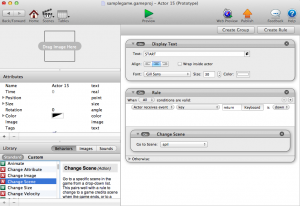
4.「Go to Scene」で遷移したい画面を選択します。
今回はゲーム画面であるspilを選択します。
これで設定は完了です。簡単ですね!
■ゲーム画面のコースを延長して障害物を増やす
1.シーン画面を開き、spilを選択します。
※シーン(Scene)は画面のことを指しています。
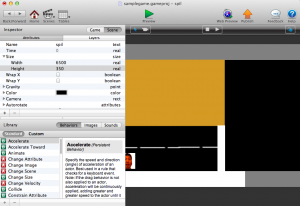
2.左上ナビ「Inspector」から「Scene」を選択し、
Size項目のWidth(横幅)を既存の数値から加算します。
これにより今までより画面を追加表示できます。
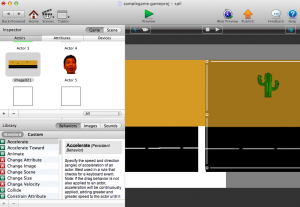
3.レース画面を追加します。画像サイズをマウスで調整します。
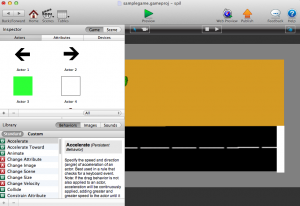
4.ゴールに使用していたアクターを拡張した画面に移動します。
このままだとレイヤーが拡張した画面より下になってしまうので、
右クリックをして「Send To Front」を選択して、一番前のレイヤーにします。
同様に車のアクターもレイヤー変更します。
5.障害物のアクターを追加します。
クリアできにくいように難しくしました。
ちなみに前回のゲームをクリアできない人が社内で結構いました。
プー、クスクス
6.前回同様Publishからアップデートします。
これで完了です。
カスタマイズしたゲームは下記になります。
今回は参考になる記事もなく、
トライを繰り返す形になりました。
有料セミナーをしているところもあるらしいので、
時間的余裕ができたら行ってみたいなあと思います。
次回やるときはシューティング系にしてみますかねえ。
ではでは・・・
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。