Sublime Textを実際に使ってみよう!
物は試し。とにかく試してみましょう!
まずは
からSublime Textをダウンロードしましょう。
執筆時点での最新バージョンは2.01で、Retinaスクリーンにも対応済みです。
インストール方法はMacもWindowsも簡単なので、説明するまでもないでしょう。
Sublime Textの機能設定
ちょっと変わった設定方法?
設定というと、チェックボックスをチェックしたり、ラジオボタンを押したりするイメージが強いと思いますが、Sublime TextはそういったUIを持った設定画面がありません! 設定ファイルで設定を行います!
将来的にはUIも出てくるのかもしれませんが、設定可能の項目が大量にあって探すだけでも疲れてしまうので、むしろ設定ファイルのほうが使いやすかと。
ここで急に怖じけ出す人もいるかもしれませんが、大丈夫。すごい簡単ですから!
知っておきたい設定ファイルの基礎知識
設定ファイルには「Sublime Text用」と、「プラグイン用」のがあります。基本的にどちらの設定ファイルでも下記の2種類がセットで提供されています。
- default(初期設定)
- user(ユーザー設定)
設定を行うときには原則として、userのほうを編集します。defaultでも構いませんが、userなら設定内容を消せばdefaultのほうの設定にはなりますが、defaultの設定を変更したら初期値がわからなくなります。
もう1つの理由は、プラグイン、或いはSublime Text本体がアップデートされたときにはdefaultの設定ファイルが上書きされちゃうので、userのほうが無難だよってことです。
とりあえず、実際に設定してみましょう
今回はSublimeText本体の設定について書いていきます。
まず、メニューバーで下記の項目をクリックして、設定ファイルを開きます。
Preferences -> Setting-User
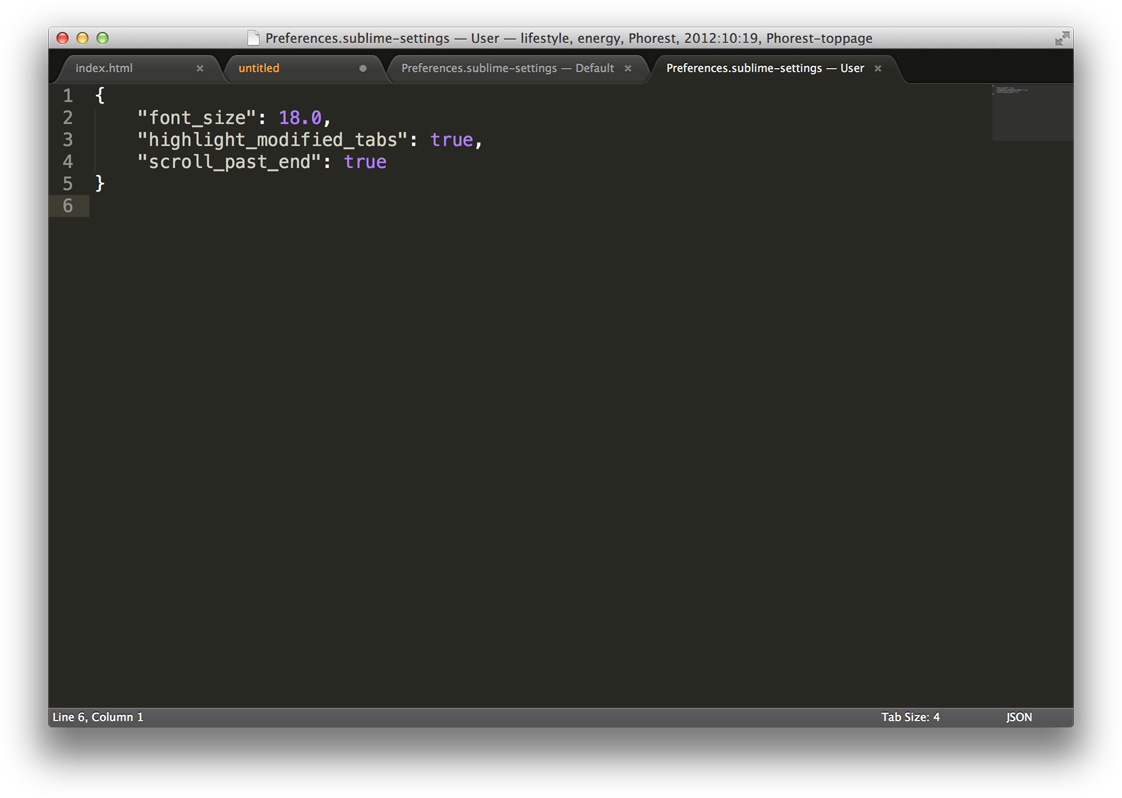
開いたら、設定ファイルに下記のようなテキストを書き込んで、保存すれば設定できます。
{
"font_size": 18.0, //フォントサイズ
"highlight_modified_tabs": true, //編集が行われたファイルのタブをオレンジ色にする
"scroll_past_end": true //最後の行を超えてスクロールできる
}
JSをちょっとでもかじったことのある人なら一目で分かると思いますが、そう、設定ファイルはJSONで書かれています。
JSONとかよく分からないというデザイナーさん向けに説明しておきましょう。
JSON(ジェイソン、JavaScript Object Notation)は、JavaScriptにおけるオブジェクトの表記法をベースとした軽量なデータ記述言語である。
とか説明されても何のことやらさっぱりってなりますよね?
簡単に説明すると、下記のようなフォーマットを持つ記述法のことを言います。
{
"キー": "値",
"name": "John Smith",
"age": 33 //数値はダブルクォーテーションで囲まない
}全体を中かっこでくくり、キーと値のペアをコンマで区切って記述する(空白はあってもなくても一緒)。
非常にわかりやすい記述法ですので、なんとなくわかるはずです。というわけで、Sublime Textはこのような記述法で設定ファイルを書いて、保存することで設定します。
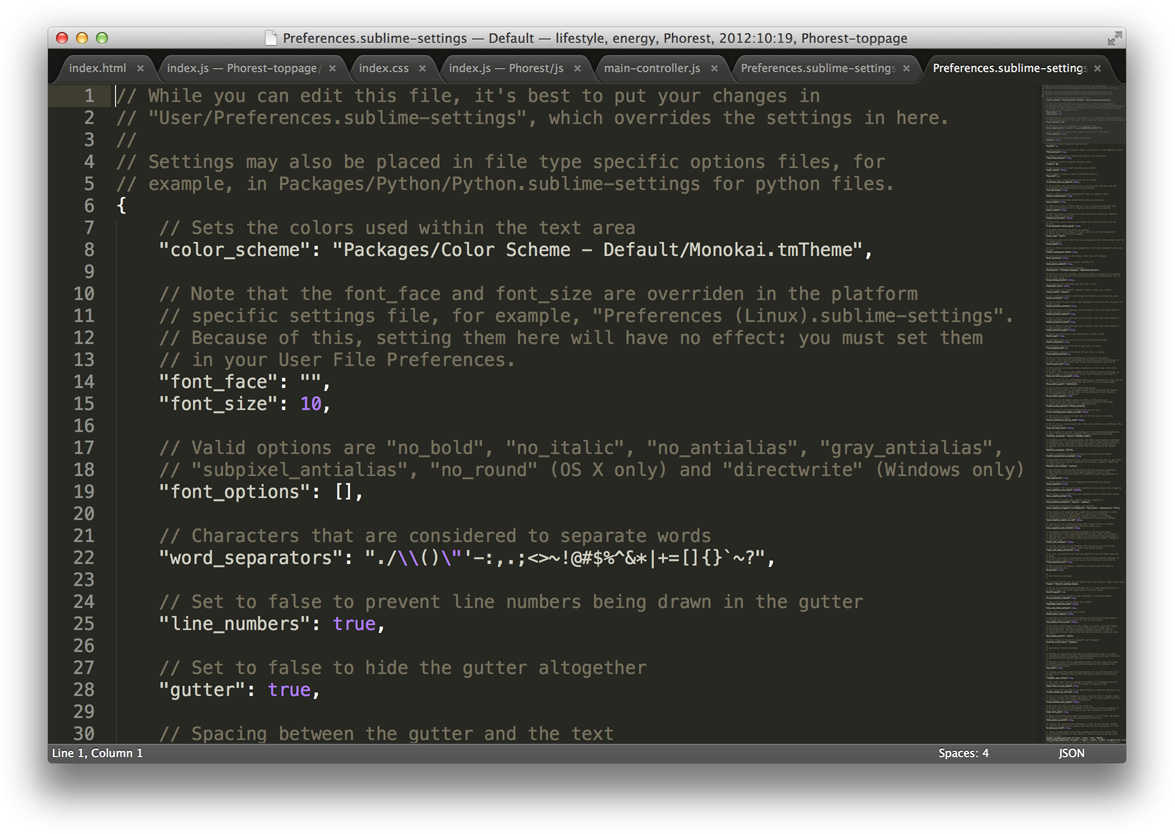
Preferences -> Setting-Default にはデフォルトの設定項目(説明も付いています)がずらりと書かれていますので、そこから設定したい項目を探しだして、user側の設定ファイルにコピペして設定するのが一般的な流れです。
ちなみに、筆者自身は上記の3つの設定しかいじってません! まぁ、デフォルトでも特に問題はないです。
Setting-Defaultファイルの中身↓

LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











