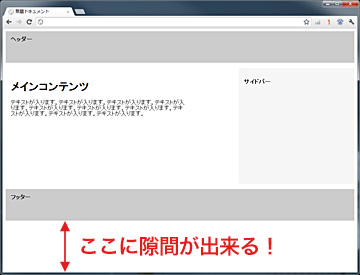
positionを使い、フッターをコンテンツ下部に固定する方法
【HTML】
<html lang="ja">
<body>
<div id="wrap">
<header>ヘッダー</header>
<div id="contents">コンテンツ</div><!-- contents -->
<footer id="footer">フッター</footer>
</div><!-- wrap -->
</body>
</html>【css】
html,body{
height:100%;
}
#wrap{
width: 100%;
position: relative;
height:auto !important; /*IE6対策*/
height: 100%; /*IE6対策*/
min-height: 100%;
}
#contents{
padding-bottom:140px; /*フッターの高さと同じ*/
}
#footer{
height:140px;
position:absolute;
bottom:0;
}html要素とbody要素の高さをブラウザ領域(ブラウザ内に表示されている分)まで確保すると、コンテンツ内容が領域を超えても自動で伸びていくようになります。
そして#wrapにposition:relativeを設定し、内包されているフッターをposition:absoluteとbottom:0で下部に固定。
またコンテンツと被らないようにフッターの高さと同じ分だけ#contentsにpadding-bottomを設定します。
これで高さが足りない時でも、フッターがウィンドウ下部に配置されるようになります。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。