今回はボタンなどのあしらいに便利な小ネタをご紹介します。

上記画像のような、糸で縫いつけたようなあしらいをCSS3だけで実装できちゃうんです。
HTML
<body>
<h2>outlineでステッチ</h2>
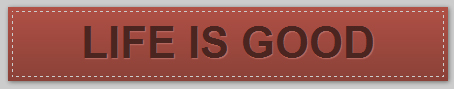
<p class="s1">LIFE IS GOOD
<h2>outlineでステッチ+box-shadowで更に外枠</h2>
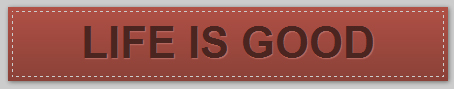
<p class="s2">LIFE IS GOOD
<h2>borderでステッチ+box-shadowで外枠</h2>
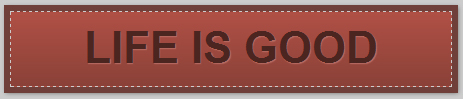
<p class="s3">LIFE IS GOOD
<h2>角丸</h2>
<p class="s4">LIFE IS GOOD
<h2>変形</h2>
<p class="s5">LIFE IS GOOD
<p></body>CSS
body {
background: #ccc;
}
h2 {
text-align:center;
}
p {
font-size: 40px;
font-family: Helvetica, sans-serif;
font-weight: bold;
text-align: center;
padding:10px 0;
}
/*outlineでステッチ*/
p.s1 {
padding:10px 0;
color: #4b2520;
text-shadow: #b96d64 1px 1px 1px;/*レタープレスのハイライト*/
outline: 1px dashed #ccc;/*縫い目*/
outline-offset: -5px;/*内側5px*/
/*グラデーション*/
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #8a4138), color-stop(0.00, #b05045));
background: -webkit-linear-gradient(top, #b05045 0%, #8a4138 100%);
background: -moz-linear-gradient(top, #b05045 0%, #8a4138 100%);
background: linear-gradient(top, #b05045 0%, #8a4138 100%);
margin: 0 auto 40px auto;
width:400px;
box-shadow: 1px 1px 6px 0px rgba(10,10,0,.5);
}
/*outlineでステッチ+box-shadowで更に外枠*/
p.s2 {
color: #4b2520;
text-shadow: #b96d64 1px 1px 1px;/*レタープレスのハイライト*/
outline: 1px dashed #ccc;
outline-offset: -5px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #8a4138), color-stop(0.00, #b05045));
background: -webkit-linear-gradient(top, #b05045 0%, #8a4138 100%);
background: -moz-linear-gradient(top, #b05045 0%, #8a4138 100%);
background: linear-gradient(top, #b05045 0%, #8a4138 100%);
margin: 0 auto 40px auto;
width:400px;
box-shadow: 0 0 0 6px #6f3f39,/*外側の濃い茶色の部分*/ 1px 1px 6px 5px rgba(10,10,0,.5);
}
/*borderでステッチ+box-shadowで外枠*/
p.s3 {
font-size: 40px;
padding:10px 0;
color: #4b2520;
text-shadow: #b96d64 1px 1px 1px;/*レタープレスのハイライト*/
border: 1px dashed #ccc;/*縫い目*/
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #8a4138), color-stop(0.00, #b05045));
background: -webkit-linear-gradient(top, #b05045 0%, #8a4138 100%);
background: -moz-linear-gradient(top, #b05045 0%, #8a4138 100%);
background: linear-gradient(top, #b05045 0%, #8a4138 100%);
margin: 0 auto 40px auto;
width:400px;
box-shadow: 0 0 0 6px #6f3f39,/*外側の濃い茶色の部分*/ 1px 1px 6px 5px rgba(10,10,0,.5);
}
/*角丸*/
p.s4 {
font-size: 40px;
padding:10px 0;
color: #0f3a49;
text-shadow: #72b2ca 1px 1px 1px;
outline: 1px dashed #ccc;
outline-offset: -6px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #459aba), color-stop(0.00, #085774));
background: -webkit-linear-gradient(top, #459aba 0%, #085774 100%);
background: -moz-linear-gradient(top, #459aba 0%, #085774 100%);
background: linear-gradient(top, #459aba 0%, #085774 100%);
margin: 0 auto 40px auto;
width:400px;
/*角丸*/
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
/*変形*/
p.s5 {
font-size: 40px;
padding:10px 0;
color: #0f3a49;
text-shadow: #72b2ca 1px 1px 1px;
outline: 1px dashed #ccc;
outline-offset: -6px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #459aba), color-stop(0.00, #085774));
background: -webkit-linear-gradient(top, #459aba 0%, #085774 100%);
background: -moz-linear-gradient(top, #459aba 0%, #085774 100%);
background: linear-gradient(top, #459aba 0%, #085774 100%);
margin: 0 auto 40px auto;
width:400px;
border-radius:4px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
/*傾き*/
-webkit-transform:rotate(4deg);
-moz-transform:rotate(4deg);
rotation:4deg;
}outlineでステッチ

縫い目の部分にborderを使わずoutline要素を使う方法です。お手軽でいいのですが・・・最新Firefoxでうまく表示できていないかも;
outlineでステッチ+box-shadowで更に外枠

上記の指定の外側にbox-shadowで枠を入れたもの。これまた肝心の点線部分がFirefoxだと表示されていないかも・・・
borderでステッチ+box-shadowで外枠

boader:dashedで縫い目を表現してbox-shadowで枠を縁取る方法。これだとFirefoxもOKです。現状一番ベストな方法かも。
角丸

角丸をつけるとよりそれっぽくなりますね!
変形

ちょっとギザギザが汚くなっちゃうな~。ホバーでちょっとカクッと動くとかに使うといいかも。
ブラウザごとの差異がもっとなくなれば、じゃんじゃんつかっていきたい技術ですね~。
2012/07/05追記:
twitter等でご指摘いただいた通り、すごい勢いでtext-shadowとbox-shadowを間違えて表記していた部分を修正いたしました。
ツッコミありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












