背景画象を下付け(ブラウザの下の部分に常に表示される)の設定をメモっておきます。
背景の下付けとは
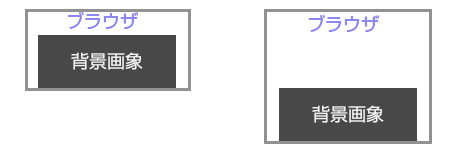
ここでいう背景の下付けとは図で現すと

こんな感じにすることです。
ブラウザの大きさを変えてもとりあえず底に常にくっついてくる感じです。
最初はbodyに
backiground-position:center bottom;
これで、いけるかと思ったんですが、これだとフッタの部分にくっつく感じになりました。
height:100%とかを入れても、同じで、bodyとかhtmlの要素はコンテンツの縦幅が100%の幅でブラウザの縦幅は関係ないということに気づきました。で、解決策ですが、パラメータに「fixed」を入れてやれば解決しました。スクロールしたらくっついてくるやつです。
コードは
background-attachment: fixed;
こんな風に書くらしいです。一行で済ませたい場合は
background:#000000 url(XXXXX.jpg) fixed no-repeat center bottom;
みたいな感じになると思います。
以上!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












