今回はグリッドデザインを正確に、すばやく設計するときに便利な、オンラインツールをご紹介します。
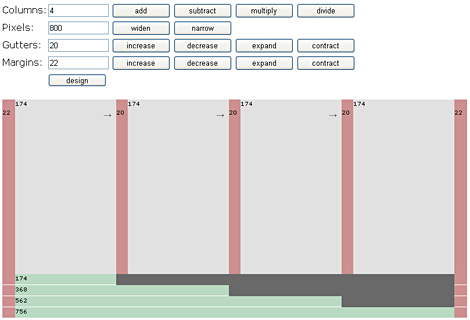
グリッドデザインをするとき、Photoshopのガイド機能などを使ったりすると思いますが、こちらのサイトでは実際にカラム数、カラム間の幅、全体の幅などを自由に設定でき、実際のブラウザでどのように見えるかを目視しながら設計することができます!

「Columns:カラム数」「Pixels:全体の幅」「Gutters:カラム間の幅」「Margins:両横のマージン」
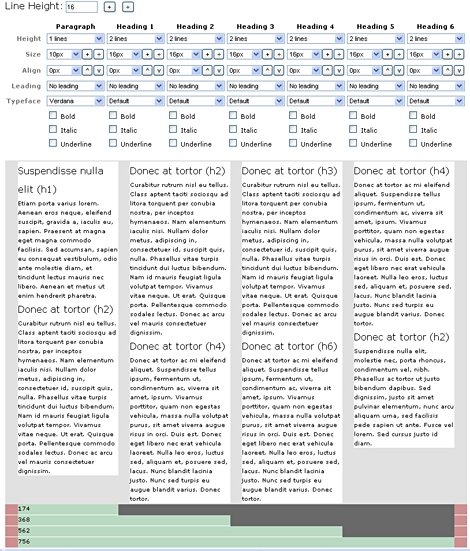
「Typography」で実際に文字を流し込んだ時のイメージも確認できます。

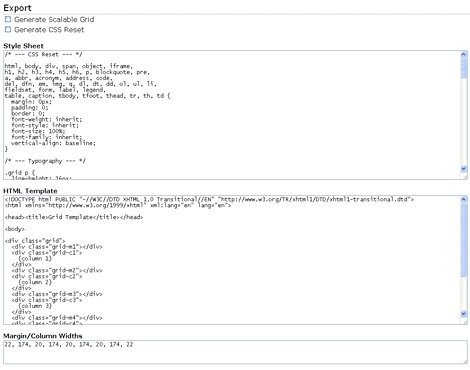
ブラウザで確認したレイアウトのHTML、CSSをコピーすることもできます。

コピーしたソースを使うもよし、キャプチャを元にガイドをひくもよし、グリッドデザイン設計の時間短縮にぜひお役立てください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。