今まではWebサイトを閲覧中に「使ってみたい!かっこいい色!」と気になる色を発見しても、わざわざスクリーンショットを撮ってフォトショップを開いてスポイトで取って…という遠回り作業で時間がかかっていました。
もっと簡単に色情報を取得したい!というわけでFirefoxのアドオンである「ColorZilla」を導入しました。
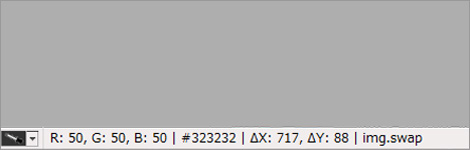
まずアドオンをインストールすると、画面左端のステータスバーにスポイトのアイコンとドロップダウンのメニューが出現します。
簡単に色を取りたい場合は、始めにスポイトの部分をクリック。
マウスカーソルが十字キーになるので、そのまま色情報を知りたい部分をクリックします。

するとステータスバーに今選択した色のRGB等が表示されます。
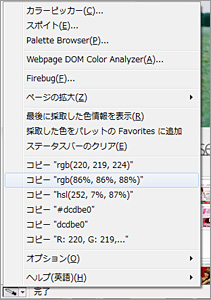
この状態からメニューを選択すると、色情報を任意の形式でコピーする事が出来ます。

また、Webサイトのページで使われている色をまるごと取りだす事も出来ます。
メニューから「Webpage DOM Color analyzer」を選択。
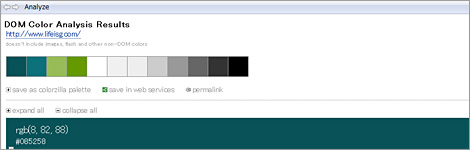
すると以下のような画面が開き、サイトで使用されている色の一覧が表示されます。

取った色はパレットで保存する事も出来るので、日々見つけた色を取っておくと良いかも知れませんね。
気軽に使用でき、とても重宝するアドオンだと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












