
今までPhotoshopで1pxの境界線を引いたボタンを作る際、白い1pxの線を引く為にわざわざ鉛筆やラインツールで引いていたので、すぐに修正が出来ず困っていました。
そこで今回は簡単に内側の線を引く方法をグーグル先生に教えて頂いたので自分の復習も兼ねて改めてご紹介します。
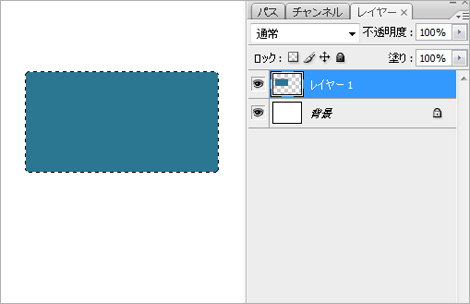
まずは適当にシェイプツールでボタンの元を作ってから、選択範囲で囲みます。
この際、レイヤーをCtrlを押しながらクリックすれば一発で範囲が選択できる事を今日初めて知りました…(笑)

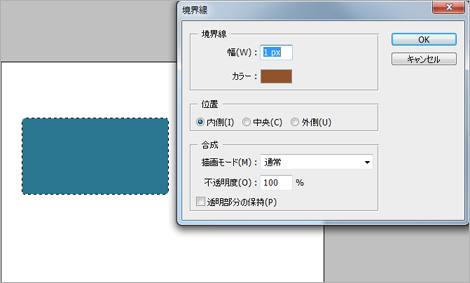
選択出来たところで、メニューの編集から「境界線」を選びます。
ちなみに今回使用しているのはPhotoshopのCS3です。
クリックするとレイヤー効果に入っている境界線と同じようなメニューが出てくるので、今回は
位置を内側に選択し、幅やカラー、不透明度などを好きに設定してからOKをクリックします。

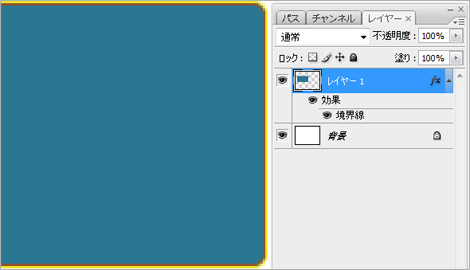
たったこれだけの作業で内側に1pxの境界線を引く事が出来ました。
あとはレイヤー効果の境界線の位置を外側に選択してから、再び色などを決めOKを押すだけです。

今までこの境界線の存在に気付かなかった事が悔やまれます…photoshop、奥が深い。
参考サイトはこちらです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











