お疲れ様です、ももこです。
おしゃれなWebサイトでコンテンツの表示に、モーダルウィンドウを使うと格好よく映えたりしますよね。
今回はクールなモーダルウィンドウを簡単に設置出来るJavaScript「SIMPLE MODAL」※すでに提供を終了していますをご紹介したいと思います。
「SIMPLE MODAL」 デモ
用意されているデモは全部で8種類あります。
その中でも特に使用頻度が高そうな5つのデモをご覧ください。
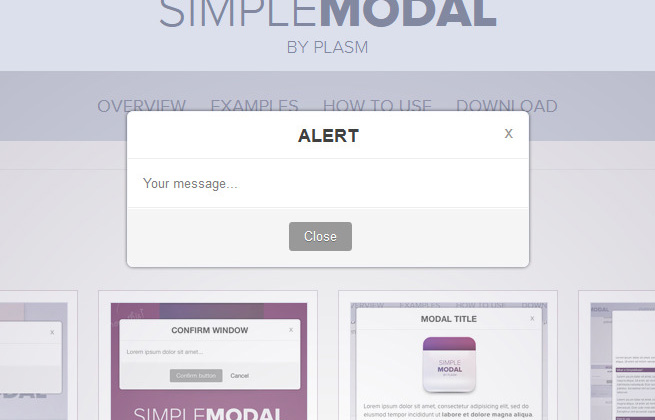
ALERT

シンプルなアラート風ウィンドウ
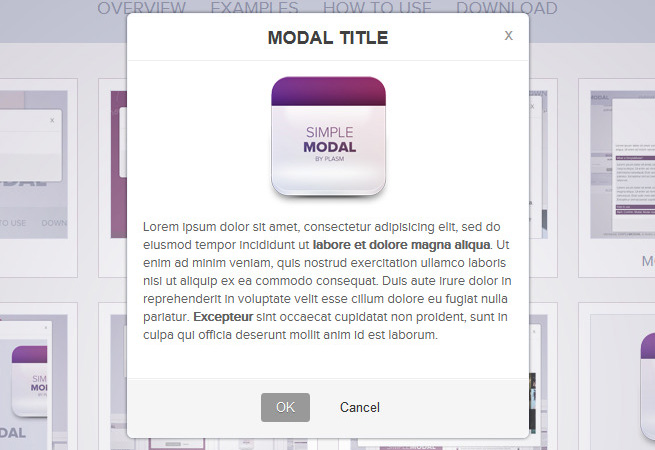
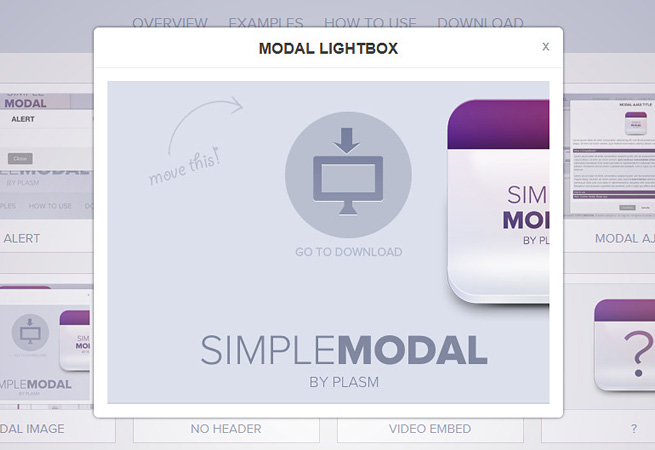
MODAL

商品紹介などに使えそうな基本的なウィンドウ
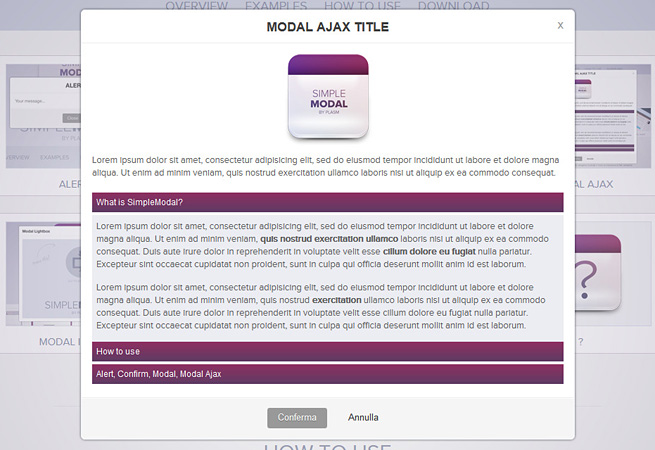
MODAL AJAX

AJAXを使用し、コンテンツにアコーディオンを含めているウィンドウ
MODAL IMAGE

LightBox風に画像を表示するウィンドウ
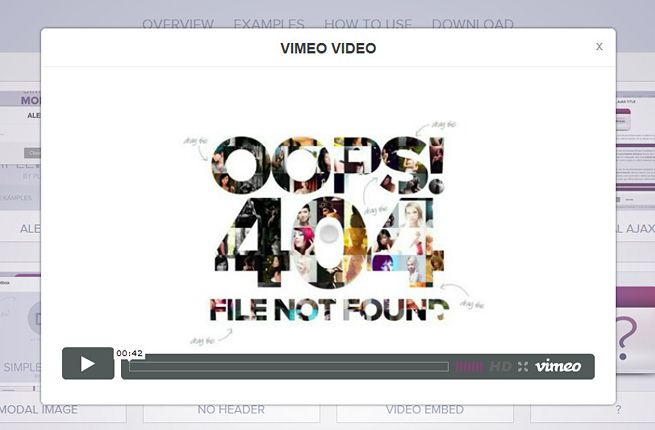
VIDEO EMBED

動画を埋め込んで再生するウィンドウ
記述
ウィンドウ内のテキストや画像は全てスクリプトの中に含めます。
「ALERT」に使用するJSは以下のような内容です。
window.addEvent("domready", function(e){
/* Alert */
$("alert").addEvent("click", function(e){
e.stop();
var SM = new SimpleModal({"btn_ok":"Alert button"});
SM.show({
"title":"メディア事業部人材募集中!",
"contents":"好!好!好!"
});
})他のデモを使用する際の記述は、HOW TO USE ※すでに提供を終了していますをご覧ください。
補足とまとめ
デモではテキストが全て英語でしたが、日本語も問題なく使えます。
IE9とIE8、IE7のブラウザモードで正常な動作が確認できました。

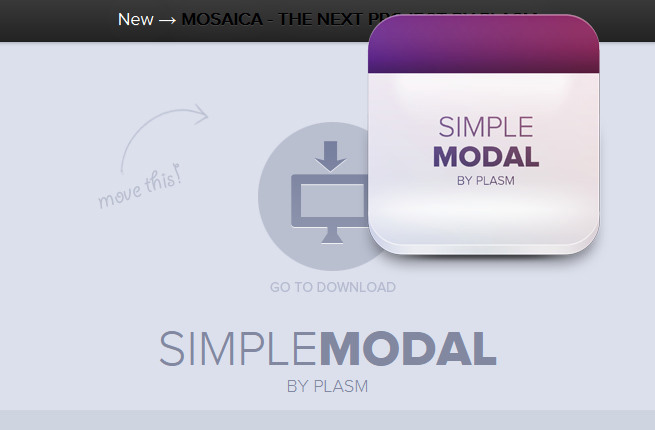
ちなみにダウンロードへのリンクはアイコンをドラッグした下にあります、洒落てますね。
すぐに綺麗なモーダルウィンドウを用意したいときに役立ちそうです(・ω・ )
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。