こんにちは、DX事業部のジョシュです。
先月、ChatGPTに新機能「Canvas」が公開されました。これがめちゃくちゃ便利でChatGPTを活用した文章作成が劇的に変わります。まだ使ったことがない方はぜひChatGPTに登録して試してみてください!
今回はそんなCanvasの魅力についてまとめました。ぜひご覧ください!
目次
Canvasがもたらすメリット
以下、Canvasのポイントをご紹介します。
煩わしい再入力とはおさらば
ChatGPTが生成したコードやテキストを、ほんの少しだけ修正したいのに、全体を書き直す必要があった経験はありませんか?
Canvasなら、修正が必要な部分だけを編集できます。埋め込みエディタのように、簡単に素早く変更でき、全体の書き直しに悩むことがなくなります。
コピペの手間がゼロに
コードやテキストの一部だけをコピーしたいのに、不要な部分をあとから削除するのに苦労することってありますよね?
Canvasなら、画面上で直接編集できるので、面倒な選択やフォーマットの修正から解放されます。
過去の出力結果に管理が超スムーズ

ChatGPTを使っていると「さっきのあの完璧な回答に戻りたいのに、スクロールが大変……」と煩わしくなってしまうことも多いです。
Canvasなら、以前の出力結果にワンクリックで戻れるので、過去のアイデアを参照するために新しいチャットを立ち上げる必要がなくなります。
作業が一箇所に集約される
小さな編集のために、ChatGPTとIDEやテキストツールを行ったり来たりすることもあるかと思います。
Canvasなら、すべての編集作業を一つの画面で完了できます。文章の微調整やコードの修正も、ChatGPT上で一気に仕上げられるので、集中力を切らさずに作業が進められるのも魅力です。
「Canvas」の使い方
「Canvas」は簡単なステップですぐに始めることができます。
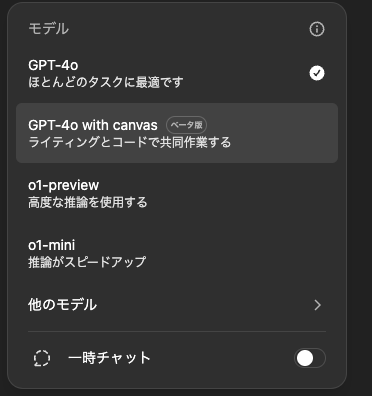
1. 「ChatGPT 4o with canvas」を選択
ChatGPTにアクセスして、ドロップダウンメニューから 「GPT-4o with Canvas」 を選択しましょう。

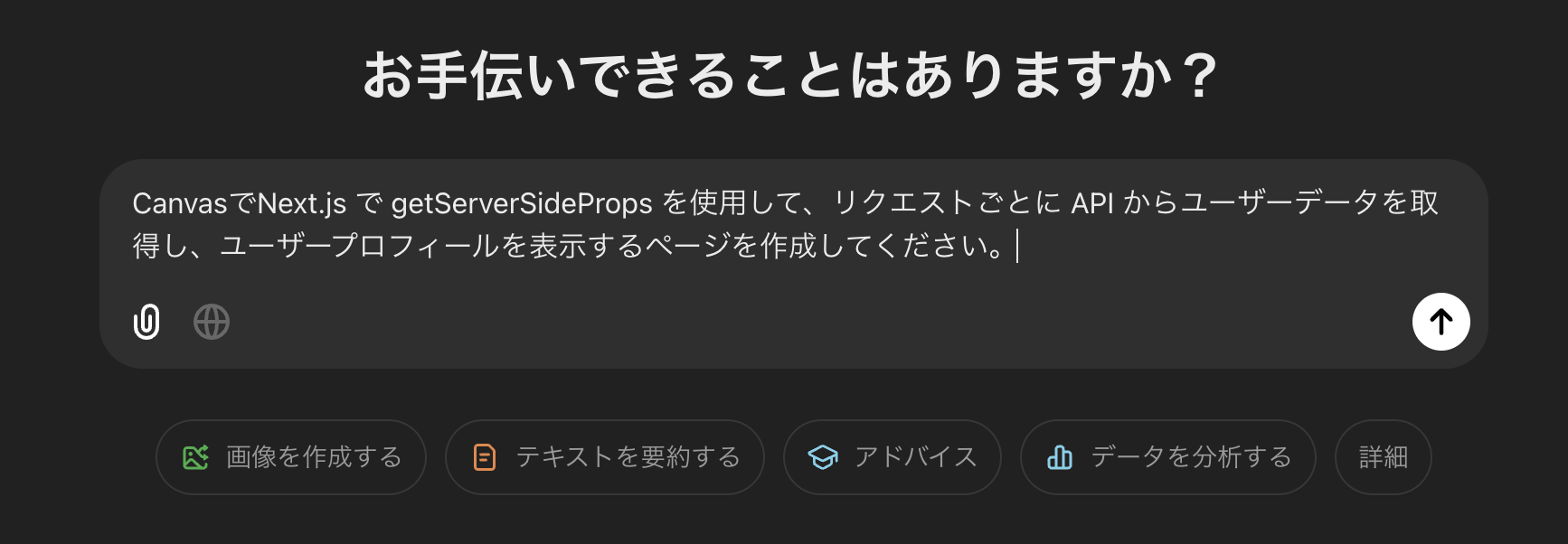
2. プロンプトを入力
チャットバーにプロンプトを書き込みます。今回以下のプロンプトを入れて、要件に合ったコードを生成してもらいます。
- プロンプト
- CanvasでNext.js で getServerSideProps を使用して、リクエストごとに API からユーザーデータを取得し、ユーザープロフィールを表示するページを作成してください。

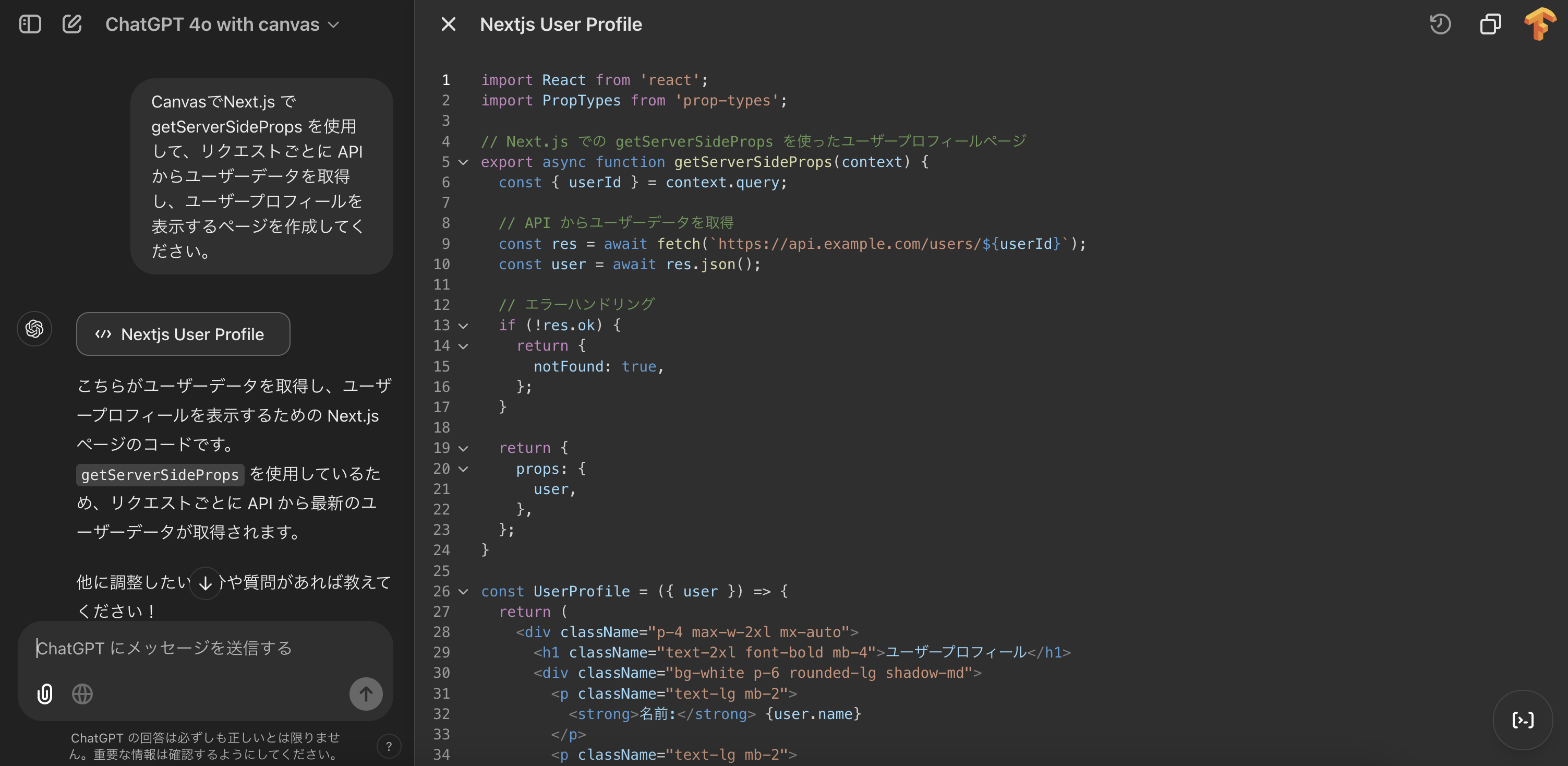
3. Canvasエリアが表示される
「Canvas」ダイアログが表示されます。左側にチャットバー、右側にCanvasエリアが見えます。これで、Canvasの準備完了です! さっそく使ってみましょう!

4. 編集したい箇所をリクエスト
Canvasの目玉機能は、コードや文章の一部だけを編集できることです。修正したい箇所を指定してリクエストすれば、Canvas上でその部分だけを変更してくれます。試しに以下のプロンプトを入れてみます。
- プロンプト
- 背景を gray-500 に設定し、ユーザープロフィール用のアイコンも追加してください。
5. 手動での編集もできる
ここからは、プロンプトを使って自由にCanvasを編集できます。しかも、Canvasは手動での編集も可能で、ChatGPTがその変更内容を認識してくれます!
このおかげで、わざわざコピペする手間が減ります。IDEやワードプロセッサを使う代わりに、Canvasを下書きエリアとして活用できるのでとても便利です。
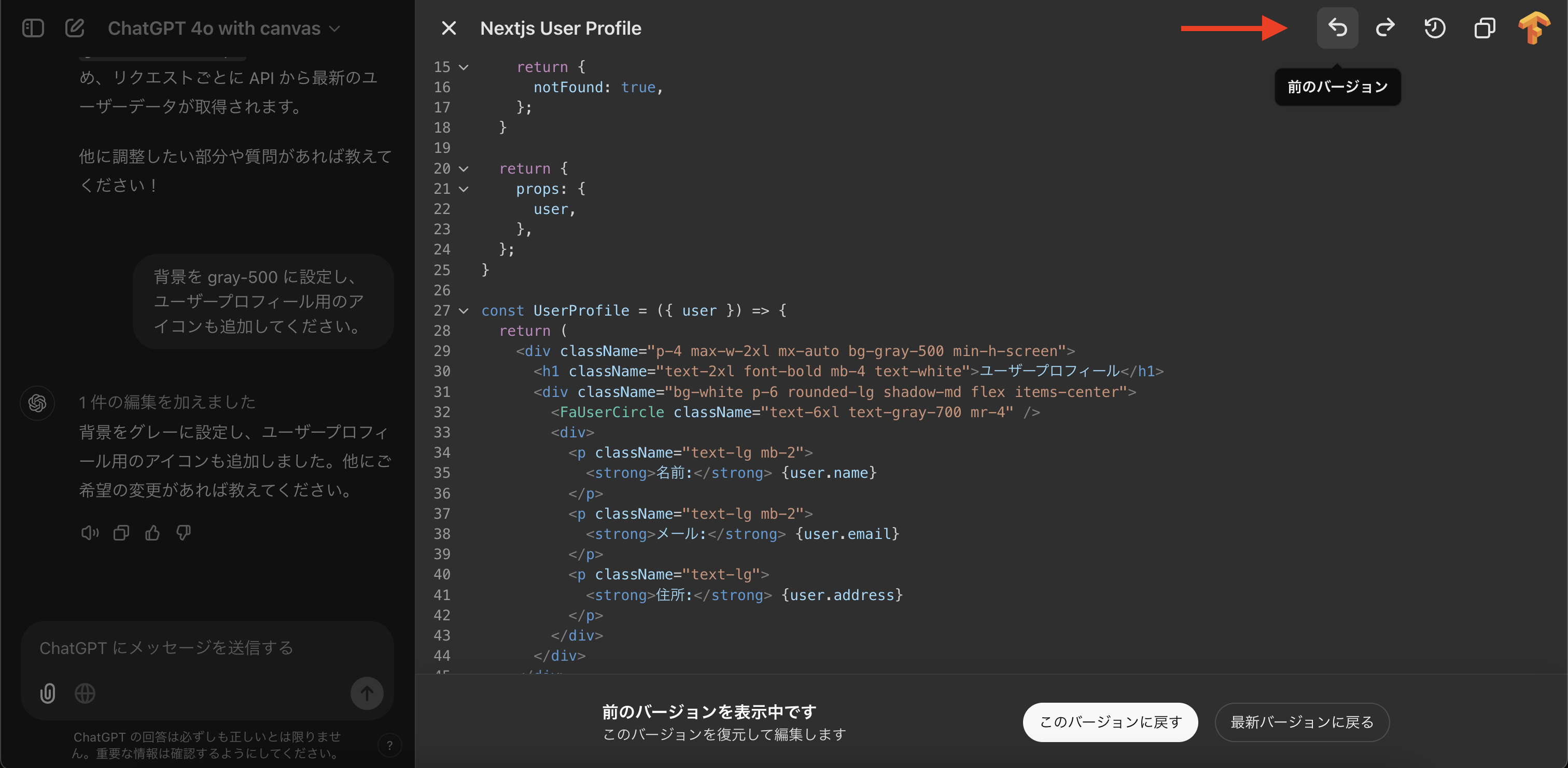
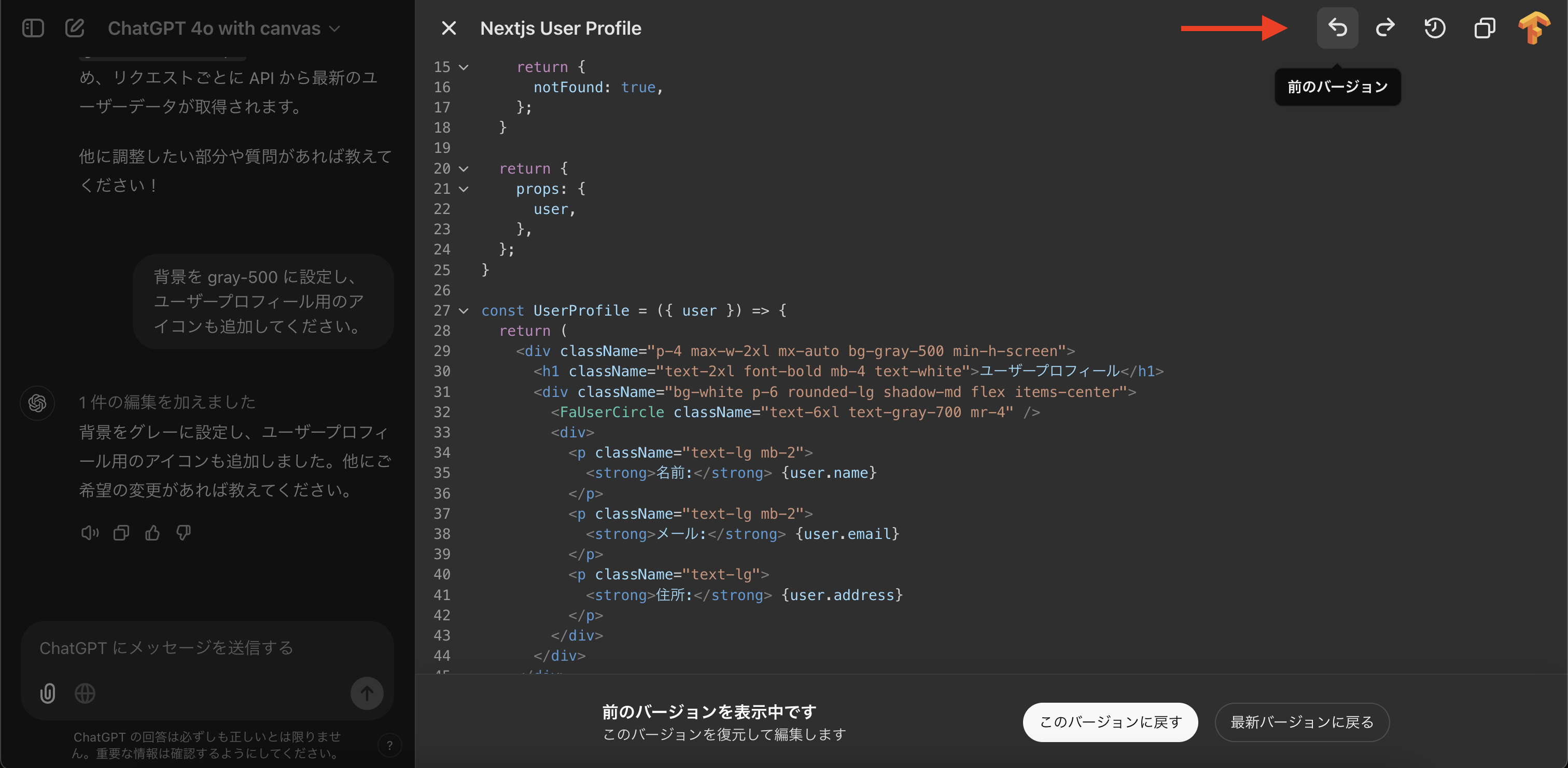
6. ボタンひとつで過去の出力結果に戻せる
そして、便利な機能のひとつが「出力結果の巻き戻し」です。ボタンひとつで、Canvasを過去の出力結果を見つけることができます。

以上がCanvasの基本的な使い方です! もちろん、右上には便利な「コピー」ボタンがあり、書いた内容を他のプログラムに簡単に貼り付けることができます。
Canvasを使う際の注意点
Canvasを利用する際の注意点もお伝えします。
1回の編集は2,000語以内に収める
Canvasの最大で編集できる文字はおおよそ5,000トークン(約4,000語)程度のようです。この制限に近づくと、ChatGPTがうまく編集できなくなることがあります。1回の編集は〜2,000語程度に収めるのがおすすめです。
エラーになったときの対処法
長時間チャットを続けると、Canvasとのやり取りがうまくできなくなり、通常のチャットバーのみでの操作になってしまうエラーが起こることもあります。この場合は、Canvasの内容をコピーして、新しい「Canvas 4.0」のチャットに貼り付け、「Canvasで開いて」と指示すると解決できます。
まだ「実行結果のプレビュー」はできない
生成したコードの実行結果をプレビューできる「Claude」と違い、Canvasではまだ生成結果のプレビューができません。そういった意味ではまだまだClaudeに劣る部分もあります。
OpenAI APIに対応していない
また、現時点でCanvasはOpenAI APIに対応していないため、IDEとの連携ができません。そのため、AIコードエディタツールの「Cursor」のような使い勝手の良さにはまだ届いていません。
このあたりも今後改善するとより使い勝手の良い機能になりますね。
まとめ
Canvasは、ユーザーインターフェースを大幅に改善し、コーディングとライティングという2つの主要な用途を強力にサポートしています。自分もChatGPTにコードの補助をしてもらう場合もあるので、Canvasは本当に画期的なツールです。
Canvasはまだベータ版ですが、音声機能やプレビュー機能が追加されると、正式版はさらに強力になることが予想されます。正式版のリリースが待ち遠しいですね。
この記事が、みなさんのお役に立てれば嬉しいです!
「生成AIについて社内で理解を深めたいけど、どう進めていいかわかない」「生成AIの業務効率化について具体的な事例やアドバイスが欲しい」などご興味のある企業さまは、下記ページからお気軽にご相談ください。