こんにちは、Technology部のジョシュです。
5月13日にOpenAI社がGPT-4oモデルを発表し、無料プランのユーザーにも開放したことが大きな話題になりました。GPT-4oは公開当時、月額20ドルのClaude OpusやGemini Proのサブスクリプションサービスと比べても、さまざまなタスクでこれらのモデルを上回りました(参考:モデル比較)。
しかし、先月の21日にClaudeモデル※を提供するAnthropic社が「Claude 3.5 Sonnet」を新たに発表しました。Anthropicは「Claude 3.5 SonnetはGPT-4oよりも優れている」と主張し、無料プランのユーザーにも開放したのです。
そこで今回は、新たに話題になっているClaude 3.5 Sonnetの機能やその性能について詳しく解説します。
※そもそも、Claudeモデルについてまだご存じない方は、Claudeモデルについて解説した以下記事をぜひご一読ください。

Claude 3とGPT-4のコーディング性能を比較!
目次
Claude 3.5 Sonnetの性能や新機能は?
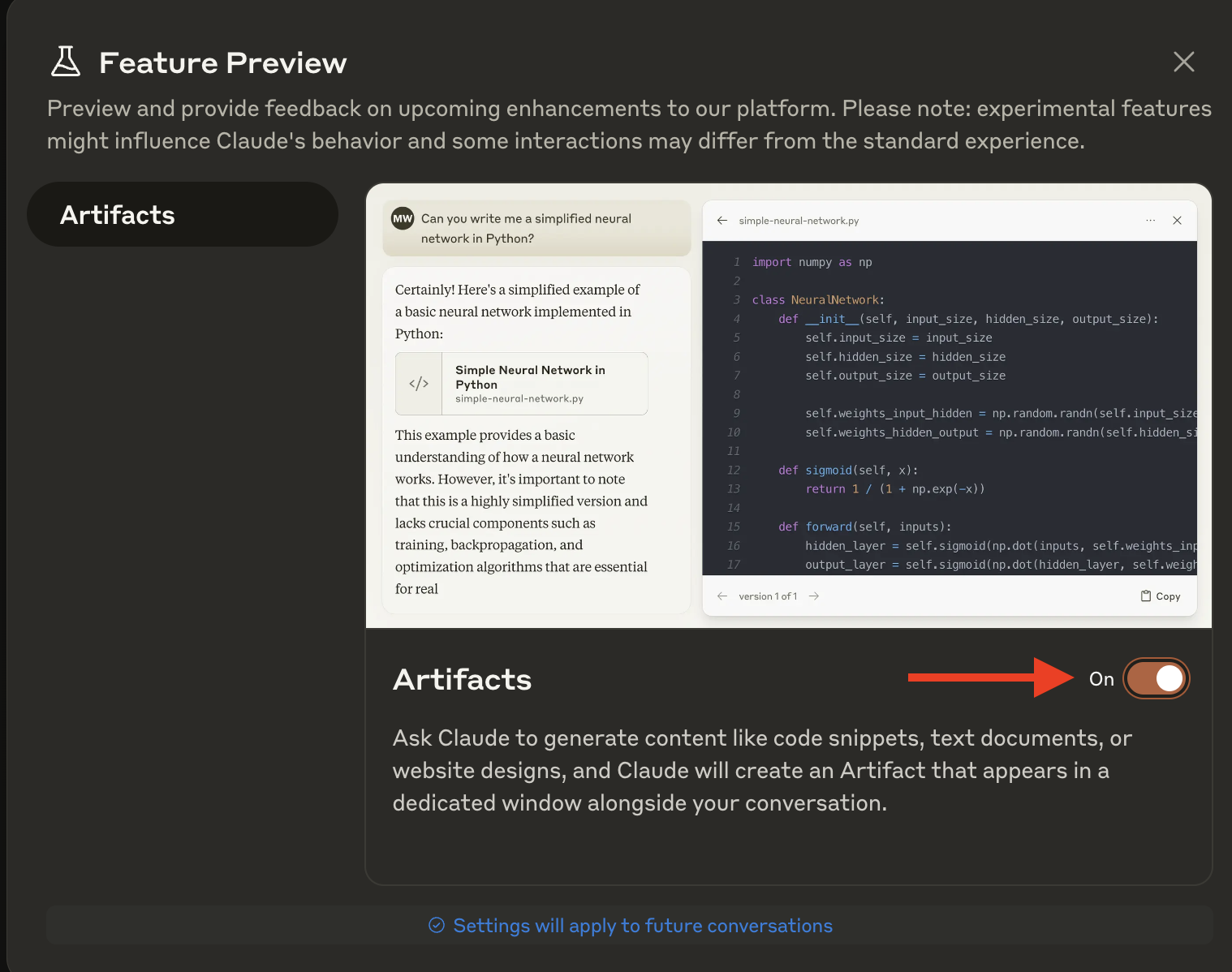
【新機能】Artifacts(アーティファクト)
Claude 3.5 Sonnetには新機能「Artifacts」が導入され、注目を集めています。
Artifactでは、コード、ドキュメント、Webサイトのデザインなどを作成するようにClaude 3.5 sonnetに指示すると、チャットの横部分に新たなウインドウが立ち上がり、そのアウトプットが表示されます。
Artifactにより、ユーザーがリアルタイムでClaudeのアウトプットを確認や修正、ブラッシュアップさせたりすることができるようになりました。

なおこの新機能は、Feature Previewのモーダルウィンドウにある「Artifacts」を有効にすることですぐに使い始めることができます。
向上した知能と速度
以下は、Claude 3.5 Sonnetと他のモデルの性能を比較した表です。
 ▲Introducing Claude 3.5 Sonnet \ Anthropic
▲Introducing Claude 3.5 Sonnet \ Anthropic
Claude 3.5 Sonnetは、大学院レベルの思考や大学レベルの知識を持ち、コーディングや複雑な指示を理解し、ハイクオリティなコンテンツを生成することができます。生成速度はClaude 3 Opusの2倍、また低コストでありながら詳細なカスタマーサポートや複雑なワークフローの管理に最適です。
オープンソースコードの修正や新機能追加のテストで64%の問題を解決し、高度な推論と問題解決能力を示しています。さらにコードの翻訳にも優れ、古いソフトウェアの更新や新システムへの移行に役立ちます。
精度の高い視覚知能
Claude 3.5 Sonnetは、Anthropicのビジョンモデルの中でも最高性能を誇ります。チャートやグラフの解釈など視覚的推論を必要とするタスクにおいて、Claude 3 Opusを超えています。また、不完全な画像からも正確にテキストを読み取ることができます。
AIがテキストだけでなく画像やグラフィックスから簡単により多くの情報を分析できることにより、小売、物流、金融サービスなどさまざまな分野で役に立ちそうです。
安全性とプライバシー
Anthropic社はClaude 3.5 Sonnetの安全性を徹底的にテストしています。不正使用を避けるように訓練されており、外部の専門家によって安全性が検証されています。さらに、リリース前には英国の「人工知能安全研究所」によるテストも行われました。
ユーザープライバシーの保護にも真剣に取り組んでおり、ユーザーが明示的に許可しない限り、ユーザー提供データをAIモデルのトレーニングに使用することはありません。これまで、顧客やユーザーデータをトレーニングに使用したことが一度もないというのは、非常に良い方向性といえるでしょう。
Claude 3.5 Sonnetでいろいろ生成してみた
三目並べゲームを作ってみる
では試しにClaude 3.5 Sonnetを使って、ゲームの三目並べを作ってみます。
Claude 3.5 Sonnetに以下の指示(プロンプト)を入力します。
- プロンプト
- JSとTailwindを使用して、三目並べゲームを作成してください。
即座にClaude 3.5 sonnetから生成AI情報が出力され、画面の右側にArtifactsが表示されました。
動画をご覧いただくとわかるように、右側に新しいウインドウが開き、ゲームの結果(プレビュー)と完全なコードが表示されます。これまでのインラインコード表示よりも、プレビューがあることで、UXの面で大幅に改善されています。
生成したコードはこちらです!
import React, { useState } from 'react';
const TicTacToe = () => {
const [board, setBoard] = useState(Array(9).fill(null));
const [xIsNext, setXIsNext] = useState(true);
const calculateWinner = (squares) => {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i < lines.length; i++) {
const [a, b, c] = lines[i];
if (squares[a] && squares[a] === squares[b] && squares[a] === squares<pre>[code]) {
return squares[a];
}
}
return null;
};
const handleClick = (i) => {
if (calculateWinner(board) || board[i]) {
return;
}
const newBoard = board.slice();
newBoard[i] = xIsNext ? 'X' : 'O';
setBoard(newBoard);
setXIsNext(!xIsNext);
};
const renderSquare = (i) => (
<button
className="w-16 h-16 border border-gray-400 text-2xl font-bold focus:outline-none"
onClick={() => handleClick(i)}
>
{board[i]}
</button>
);
const winner = calculateWinner(board);
let status;
if (winner) {
status = `Winner: ${winner}`;
} else if (board.every(square => square)) {
status = 'Draw';
} else {
status = `Next player: ${xIsNext ? 'X' : 'O'}`;
}
const resetGame = () => {
setBoard(Array(9).fill(null));
setXIsNext(true);
};
return (
<div className="flex flex-col items-center justify-center min-h-screen bg-gray-100">
<div className="mb-4 text-xl font-bold">{status}</div>
<div className="grid grid-cols-3 gap-1 mb-4">
{[...Array(9)].map((_, i) => (
<div key={i}>{renderSquare(i)}</div>
))}
</div>
<button
className="px-4 py-2 bg-blue-500 text-white rounded hover:bg-blue-600 focus:outline-none"
onClick={resetGame}
>
Reset Game
</button>
</div>
);
};
export default TicTacToe;
1回の指示だけで、バグのないコードを作り出せるのは本当にすごいですね。すぐに使えるレベルなのも良いです。
JSON入力からインタラクティブなチャートを生成
Claude 3.5 Sonnetでインタラクティブなチャートを作ってみます。
以下の指示(プロンプト)とチャートのサンプルデータを渡します。
- プロンプト
- このデータを視覚化し、チャートとプレゼンテーションを作成してください。
ご覧の通りチャートの生成に成功し、さらにいくつかのインタラクティブな機能も生成されました。
Claude 3.5の今後について
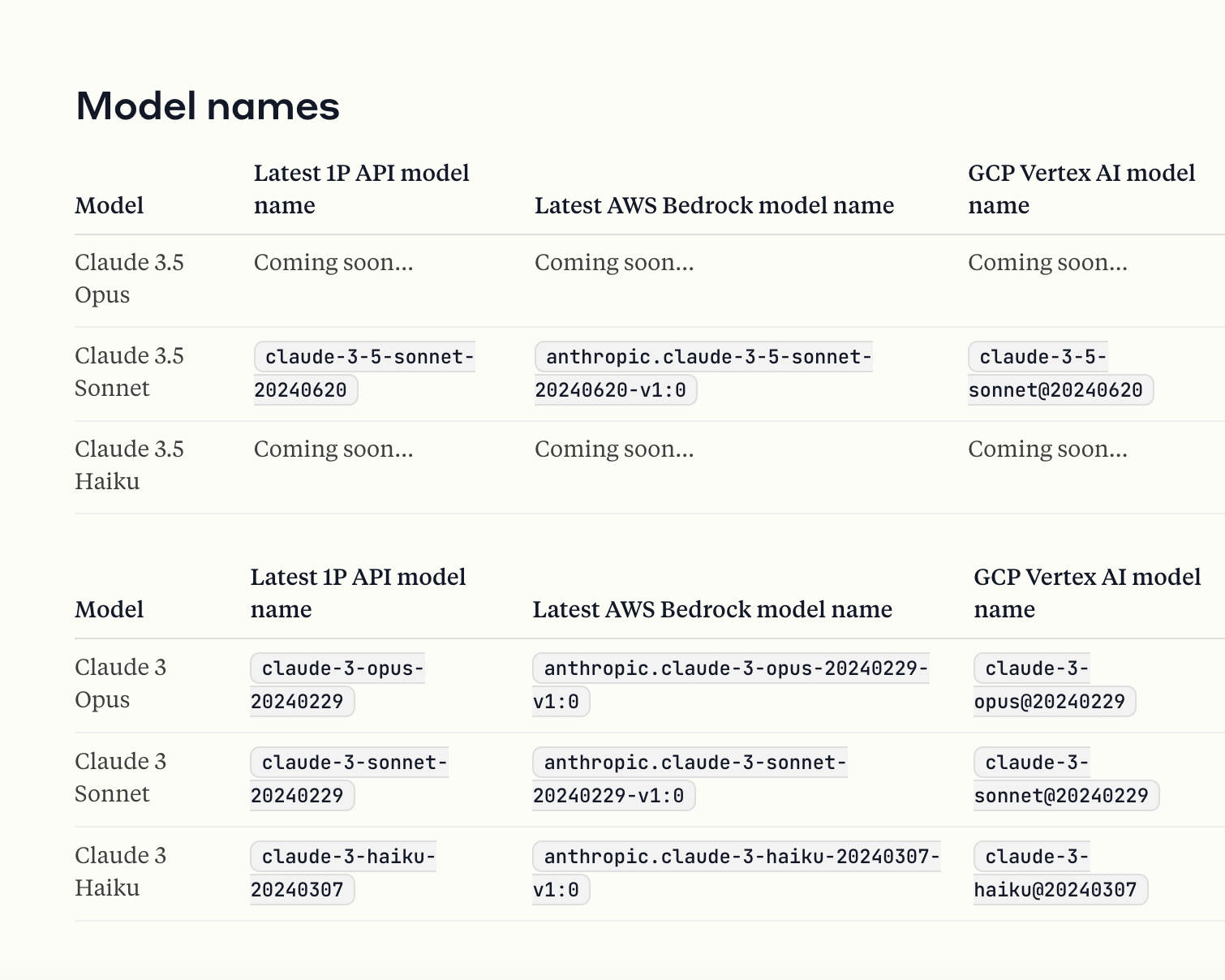
Anthropicが公開している公式サイトのモデル一覧では、今後、Claude 3.5 Opus、Claude 3.5 Haikuが公開される予定です。
公式サイトでは、今年の後半にこれら2つのモデルをリリースする予定と書かれています。Anthropicは、AIモデルをかしこく、速く、安価にするために、数ヶ月ごとに改善を続けています。また、ビジネス用途をサポートする新機能や、他のビジネスソフトウェアとの接続方法を模索しています。
また、ユーザーの好みや過去の会話を記憶する「記憶」機能も検討中らしく、今後のアップデートに期待です。
最後に
今回のGPT-4o、Claude 3.5 sonnetの発表で大きなインパクトになったのは、無料プランのユーザーでも最新のモデルが使えるということです。
AnthropicがSonnet 3.5 sonnetを無料解放したのは、GPT-4oに対する戦略的な動きといえます。そしてこれらの企業は、ユーザーが支払うであろうより大きなモデルに取り組んでいる可能性があります。
今後、Open AIやAnthropicに限らず、さまざまなテクノロジー企業で、AIを活用したサービスが発表されるでしょう。私たちユーザーにとって大事なことは、自分のニーズに応じて生成AIモデルを使い分けることです。そのためにも、情報を集めるだけではなく、実際に使ってみることが大切です。