こんにちは! インハウスデザイナーのまっつーです。
Adobeのクリエイター向け年次イベント「Adobe MAX 2024」が2024年10月15日に開催されました。そこで発表された、PhotoshopとIllustratorの新機能やアップデート、もうチェックしましたか?
今回の発表はワクワクするものばかりで、クリエイティブ作りがグーンと楽しくなりそうな予感です! 実際に使いながら新機能とアップデート情報をまとめたので、ぜひチェックしてみてください。
Photoshopの新機能紹介
Firefly Image3モデルに対応!より高品質で詳細な画像生成が可能に
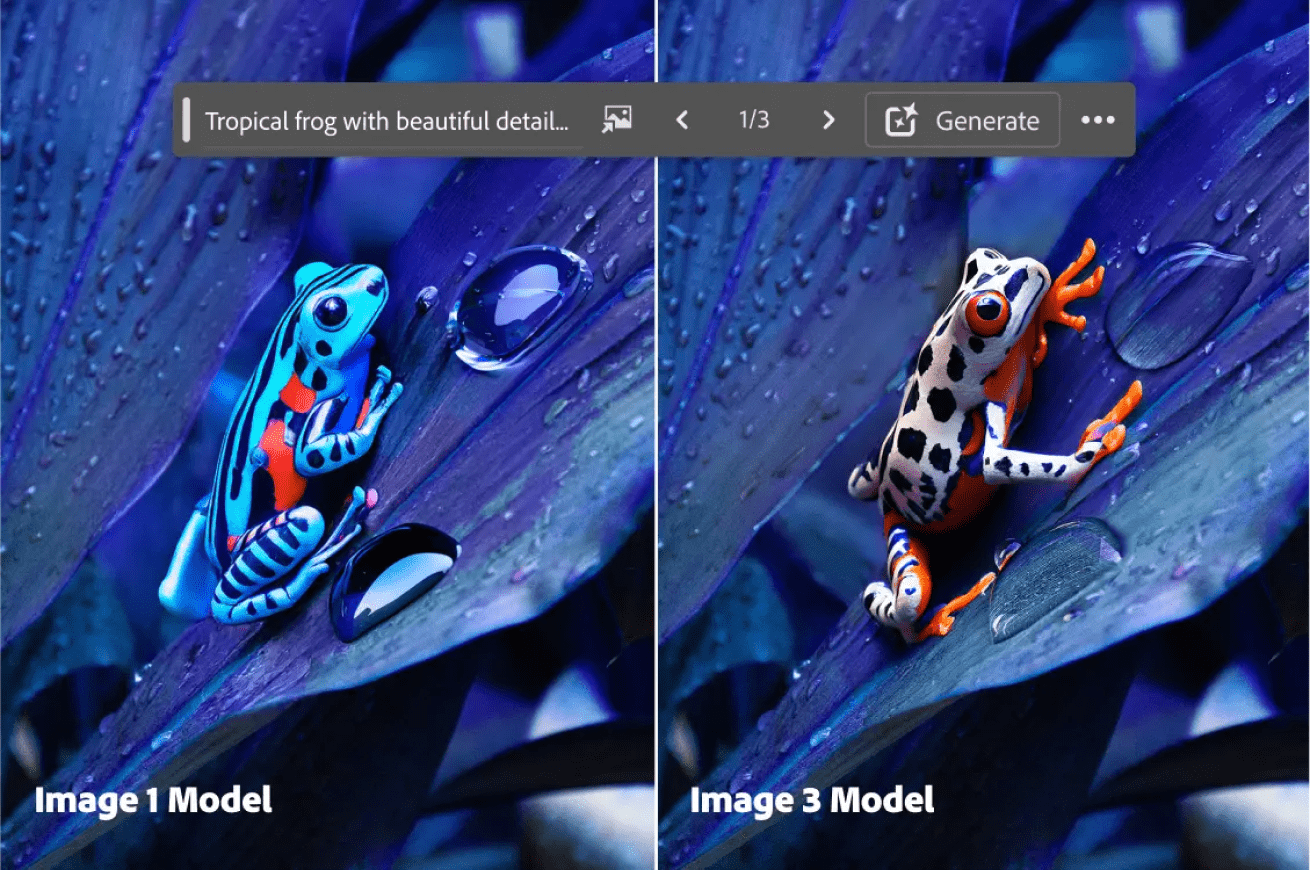
 画像引用元:Adobe Blog
画像引用元:Adobe Blog
従来の生成塗りつぶしで使用されていた「Firefly Image1」モデルが「Firefly Image3」モデルにアップデートされました。
簡単なテキスト入力だけで、照明や影、遠近感なども自動で判断しながら画像を生成してくれるため、かなりリアルな画像が作成できるようになったんです!
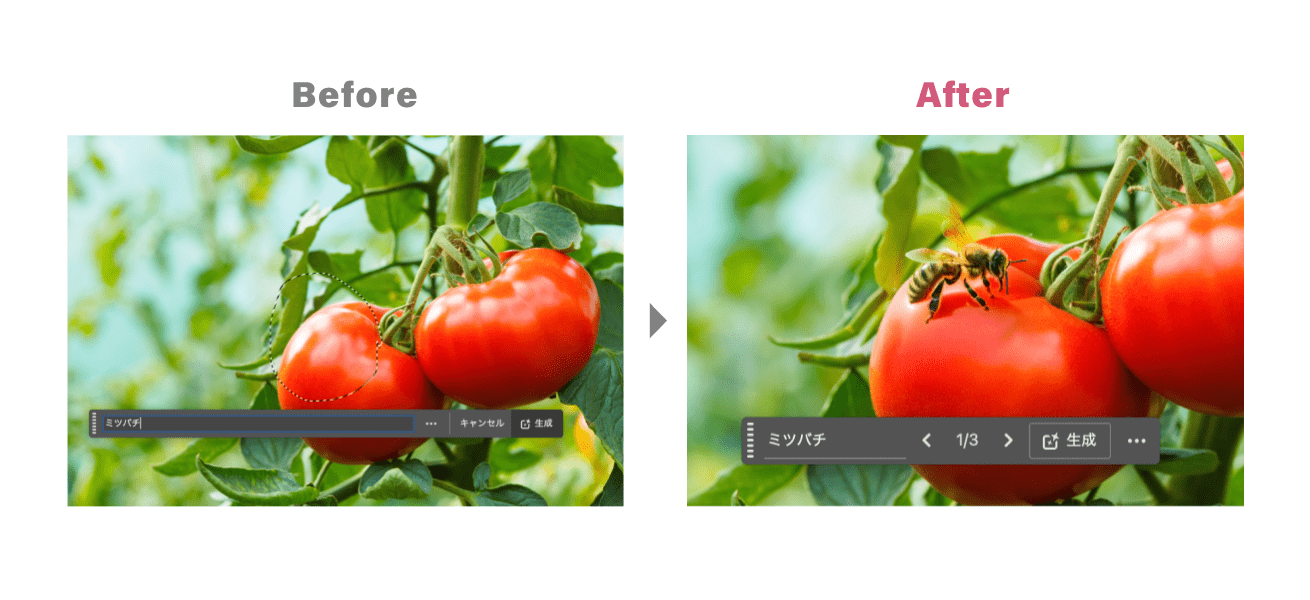
さっそく使ってみます!

「ミツバチ」と入力しただけなのに、影までしっかり表現されていますね。複雑なプロンプトを入力しなくても自動で影を生成してくれるのはとても助かります。
「不要な要素を削除」で電線や人物を一瞬で削除できる
写真に写り込んだ電線や人物を、一瞬で削除してくれる機能が新しく登場しました!
「不要な要素を削除」機能がすごいのは、余計な電線や主要な被写体以外の人物を、自動的に検出して削除してくれるところ。従来の「生成塗りつぶし」だと、電線のような細いものはうまく消せなかったので、本当に便利になりました。
さっそくいろいろ試してみましょう!
電線を削除する
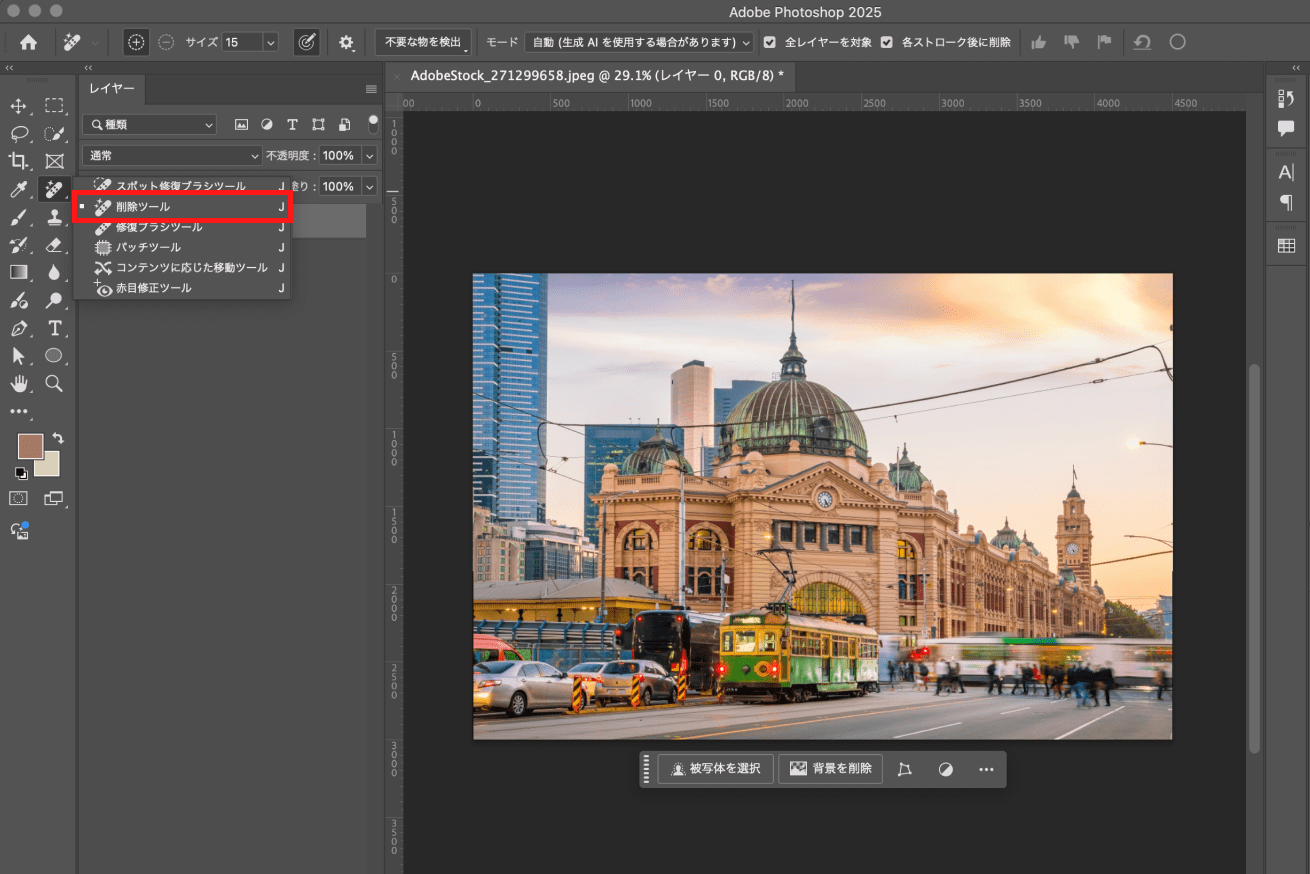
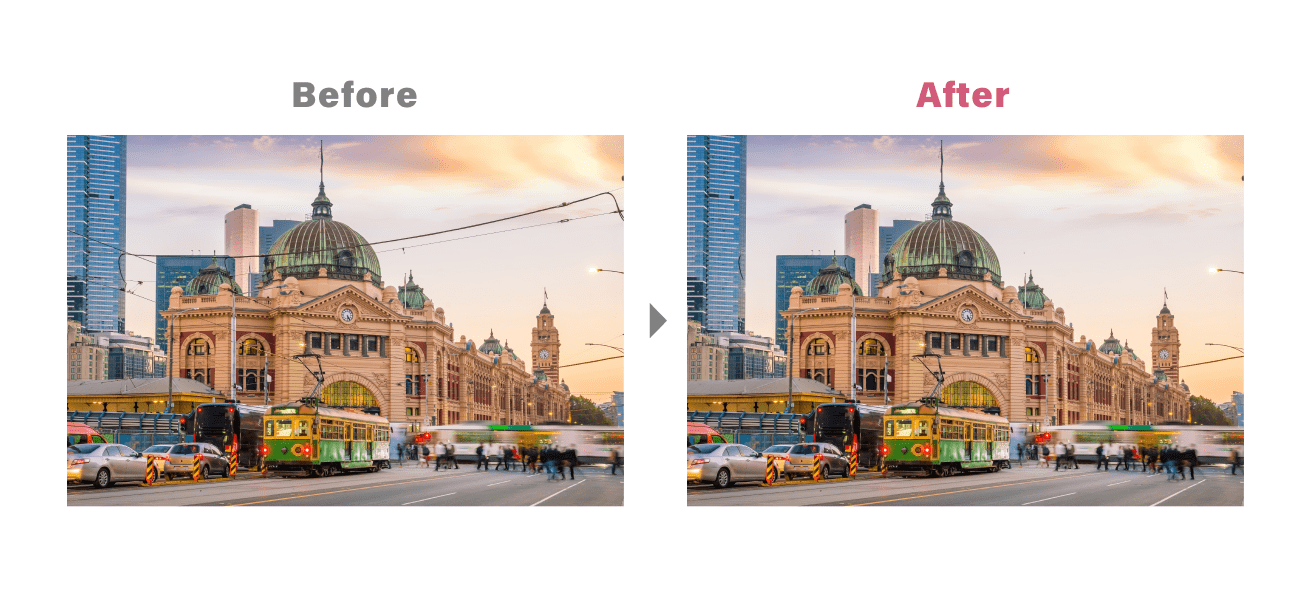
まずは電線を削除してみます。

まずツールパネルから「削除ツール」を選択します。

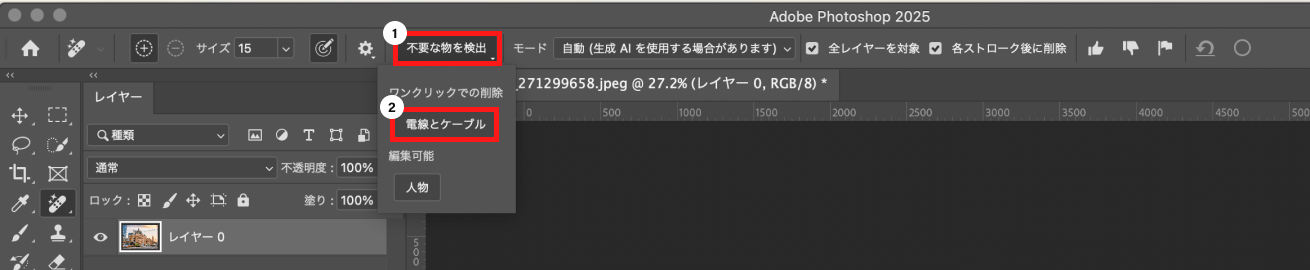
次にオプションバーから「不要な物を検出※」をクリックし「電線とケーブル」を選択します。
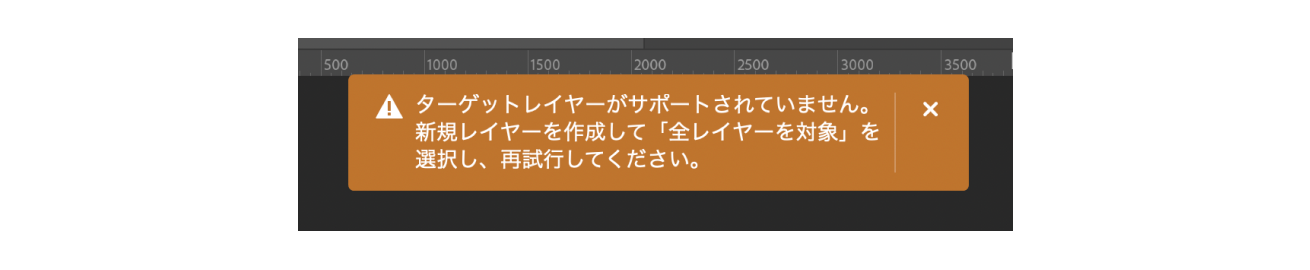
- ※検出できないときの対処法

スマートオブジェクト化された画像は「不要な物」が検出できません。レイヤーをラスタライズしてから作業に入りましょう。

待つこと約15秒。電線をきれいに削除することができました!

通行人を削除する
次に通行人も削除してみます。今までのやり方だと、生成塗りつぶしや削除ツールを使って一人ずつ選択する必要がありました。大勢の人が行き交っていますが、うまく消せるでしょうか……。

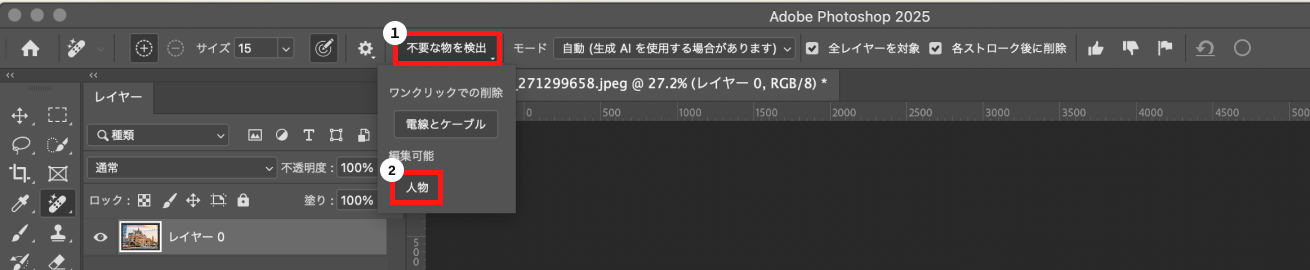
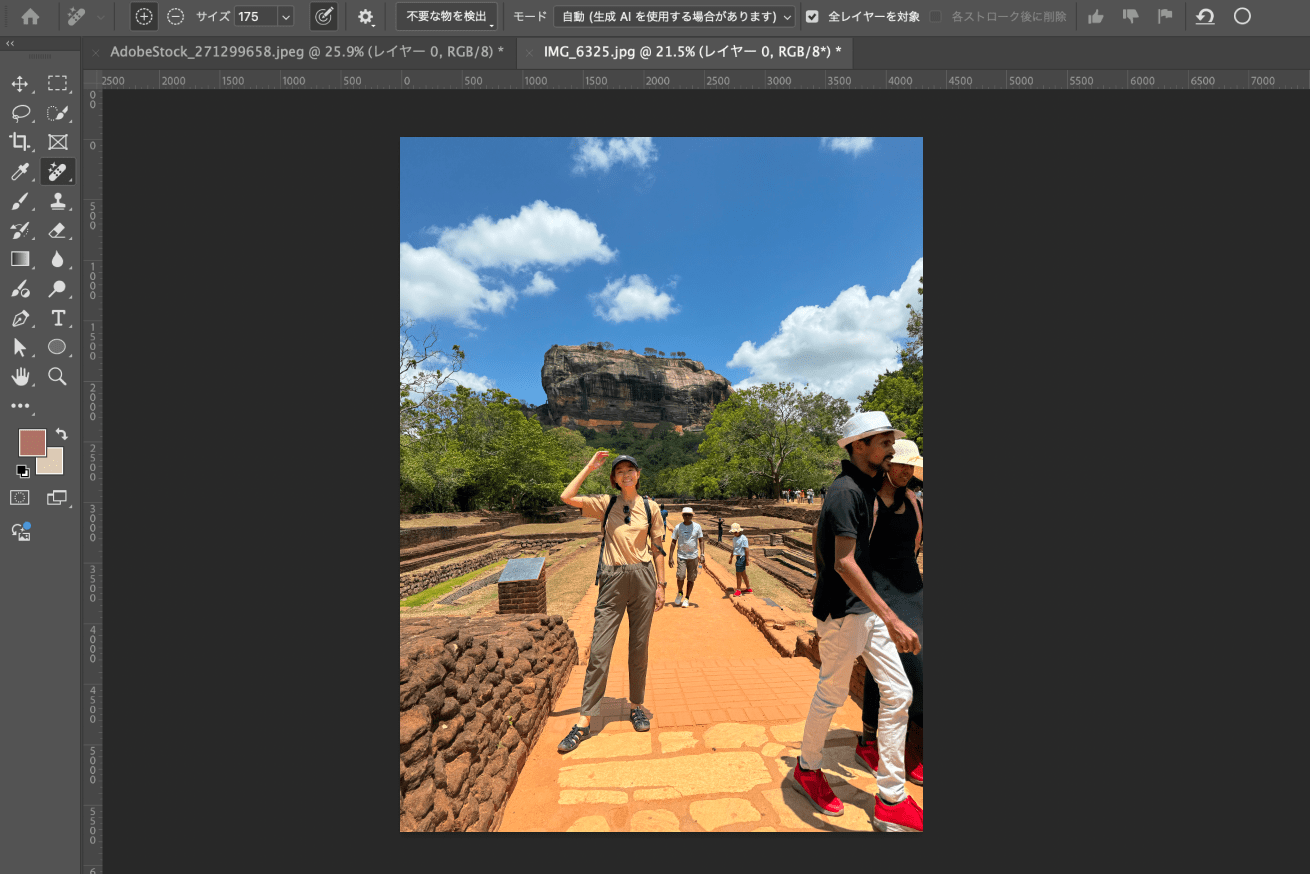
さきほどと同じようにオプションバーから「不要な物を検出」をクリックし今度は「人物」を選択します。

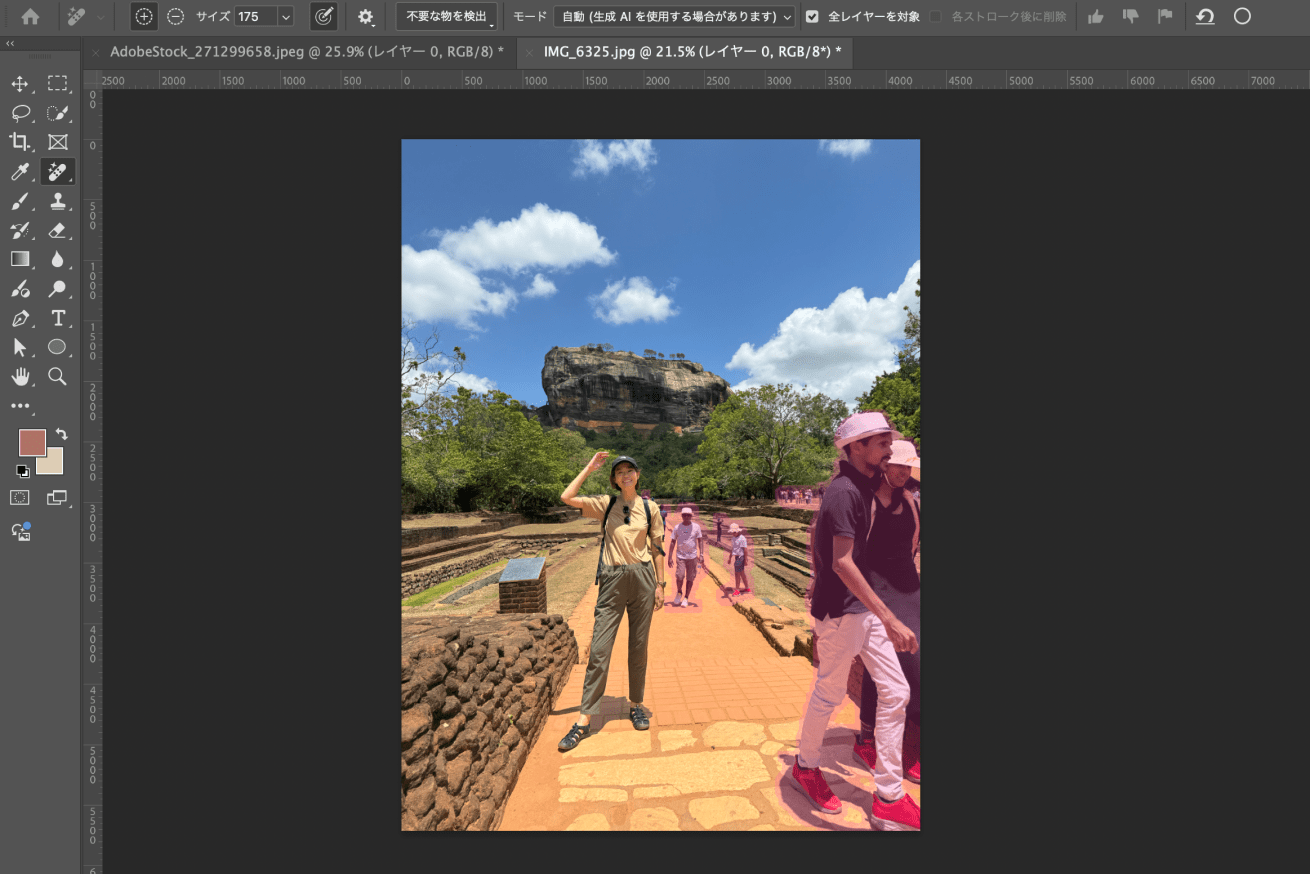
するとPhotoshopが人と認識した部分だけがピンク色に色付けされます。

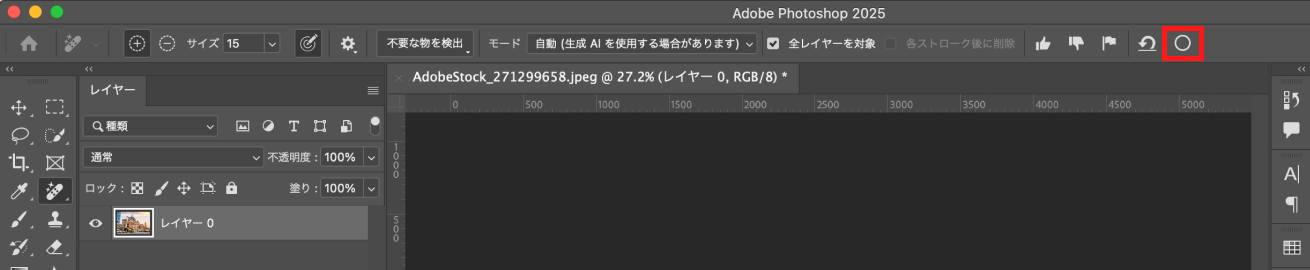
問題なければオプションバーにある○をクリックして、数秒待ちます。

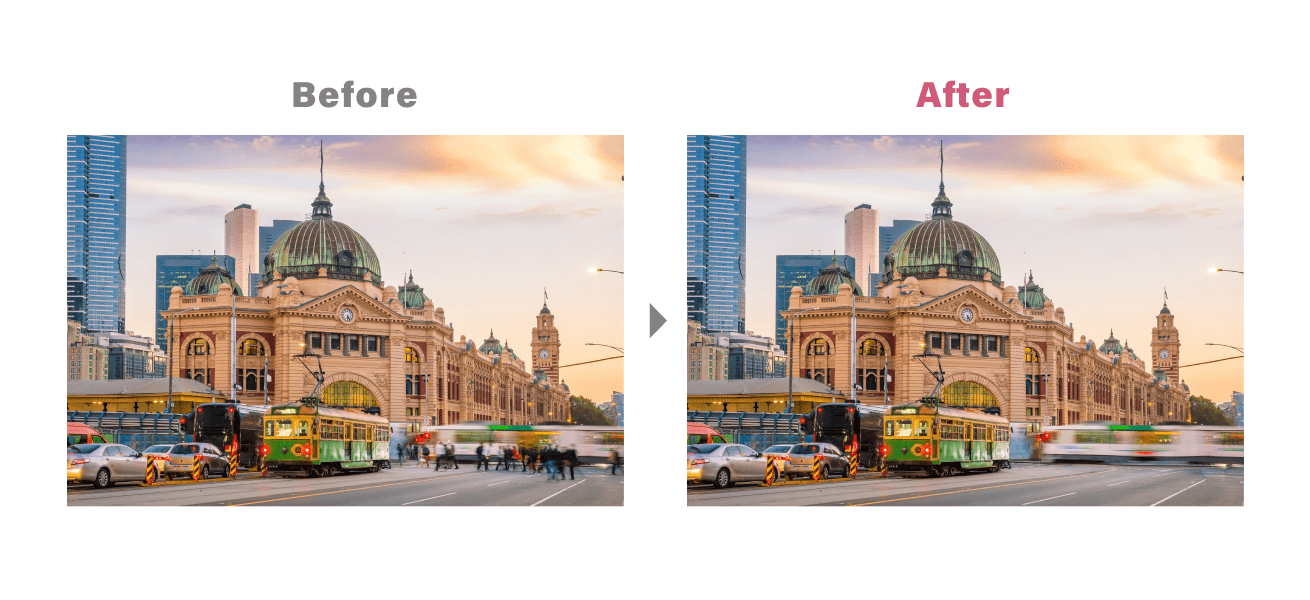
まるで最初から人が写っていなかったかのように、きれいに削除できました!

通行人の一部だけ削除する

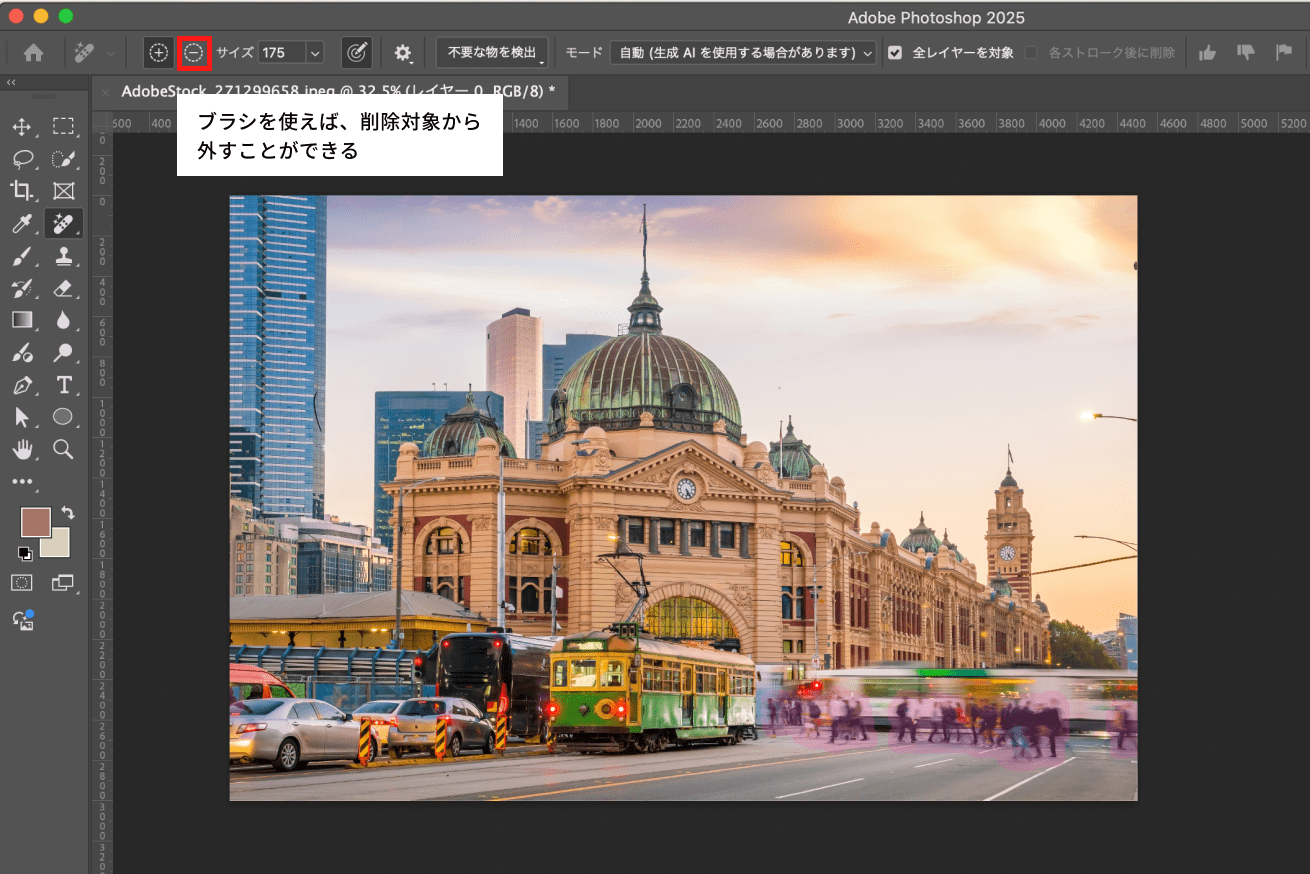
「この人は削除したくない!」ということがあれば、ブラシを使って削除対象から外せます。

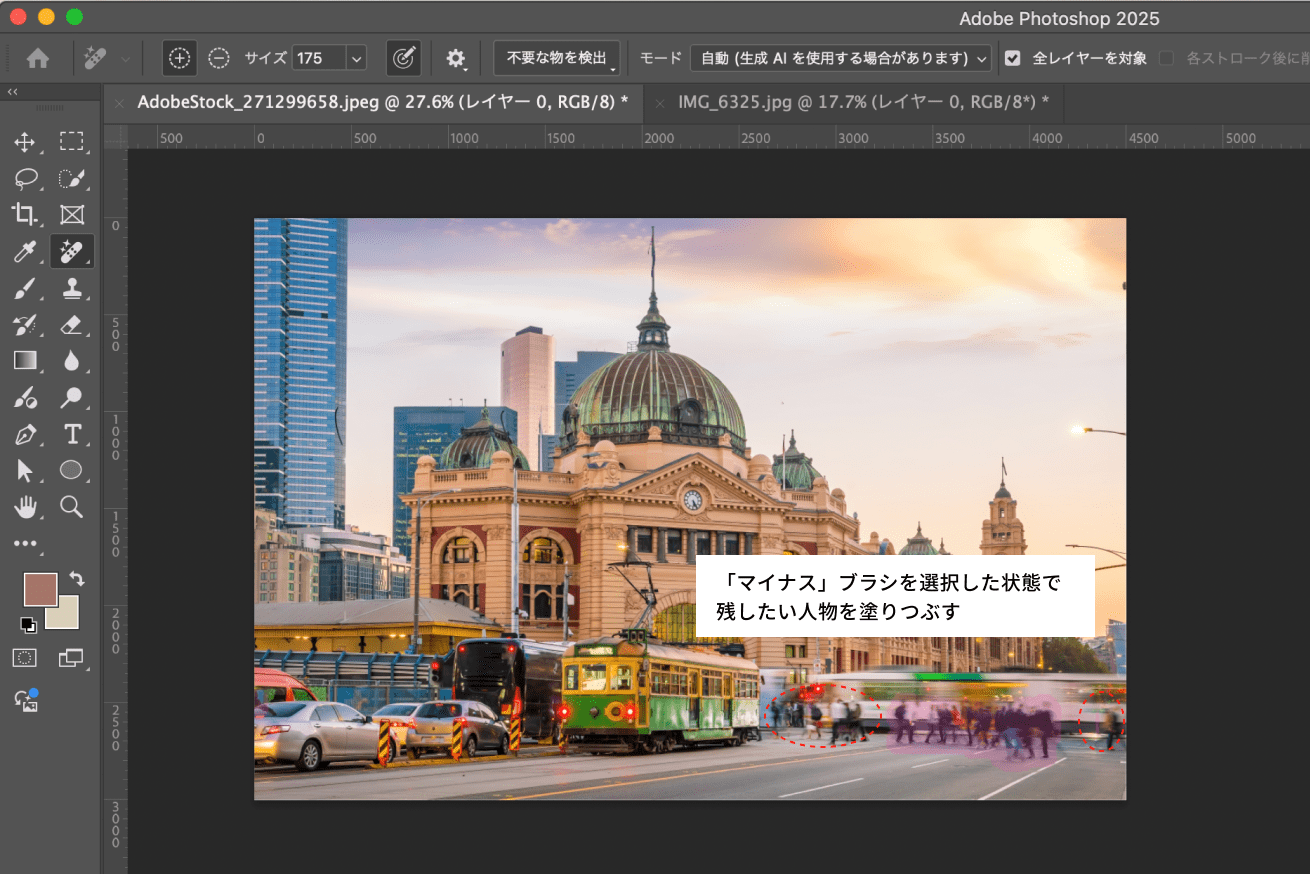
オプションバーの「−」でブラシを選択し、残したい部分をなぞっていきます。最後にオプションバーの○をクリックすると、人物を部分的に削除できます。
メインの被写体を残しつつ、余計な人物を削除する
外での撮影では、ほとんどの場合、余計な人が写り込んでしまい、なかなかいい写真が撮れませんよね。

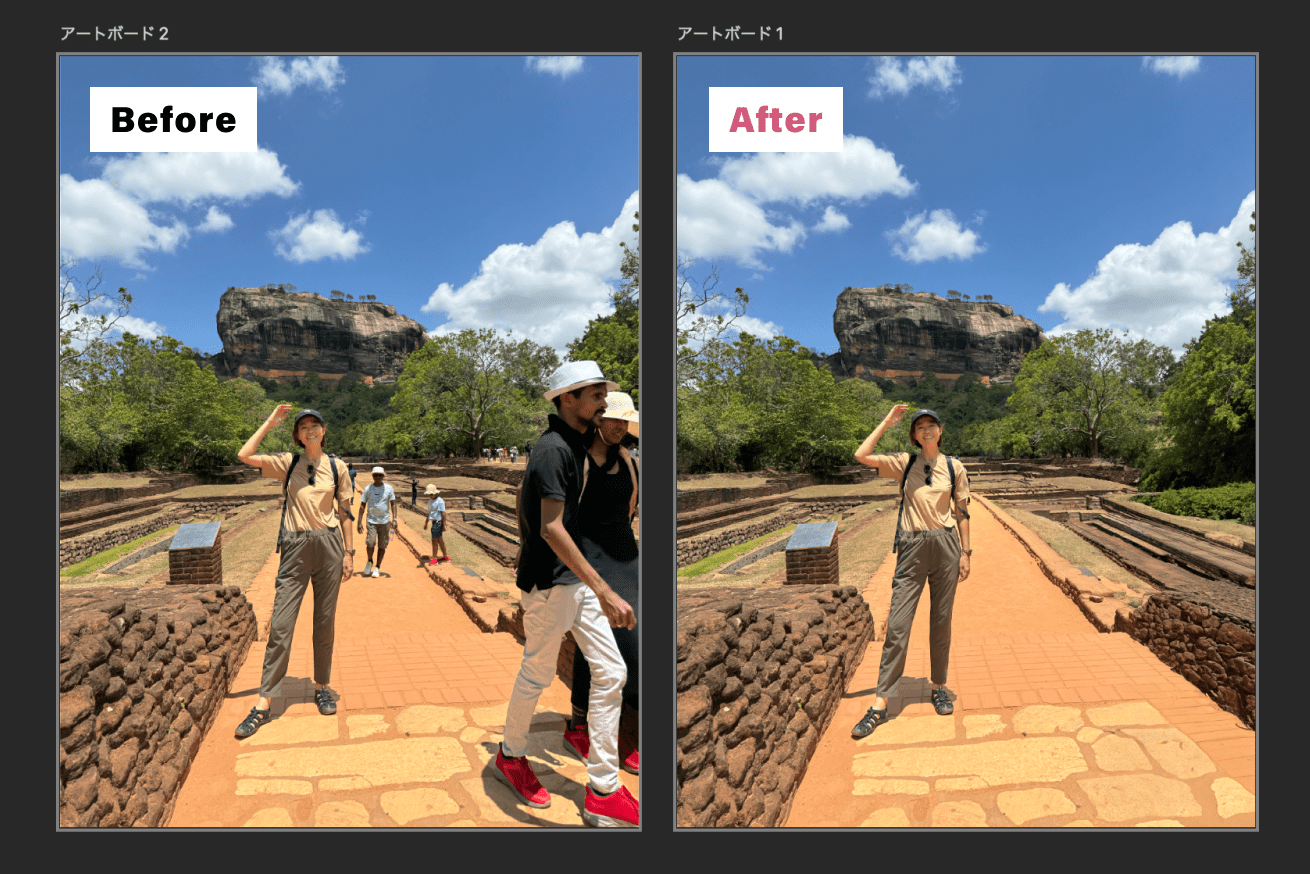
この写真も残念なことに人が写り込んでしまっています。メインの被写体を残しつつ、余計な人物を特定し削除できるか検証します!

「不要な物を検出」から「人物」を選択すると、見事にメインの被写体を残して写り込んだ余計な人物を選択しています。

待つこと数十秒、たったこれだけの操作で綺麗に削除することができました。余計なものを削除するストレスから解放されそうです!
「類似を生成」でイメージに近い画像を何度も生成できる
生成された画像をもとに、さらに似たイメージを次々と作り出すことができます。
理想の画像が見つかるまで、微妙な違いを持つバリエーションを連続して生成できるので、欲しいイメージにより早く、より確実に到達できます。
さっそく試してみましょう!

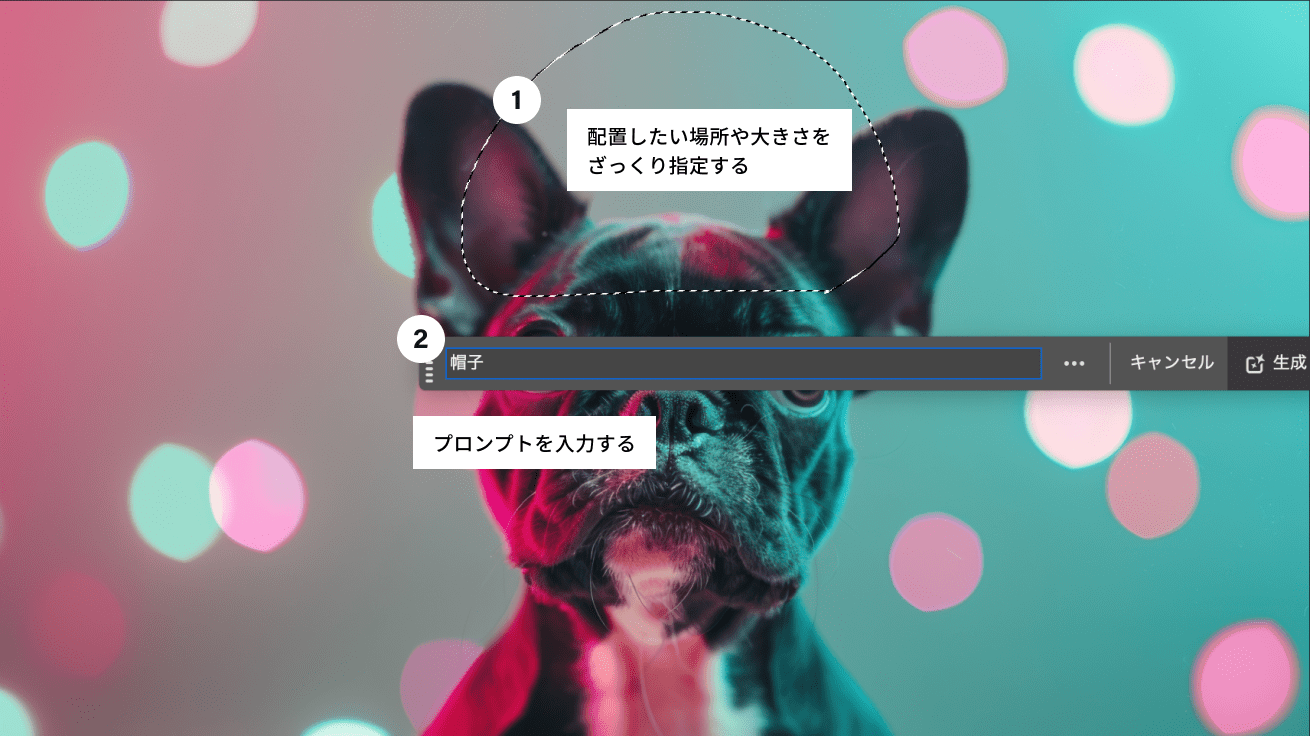
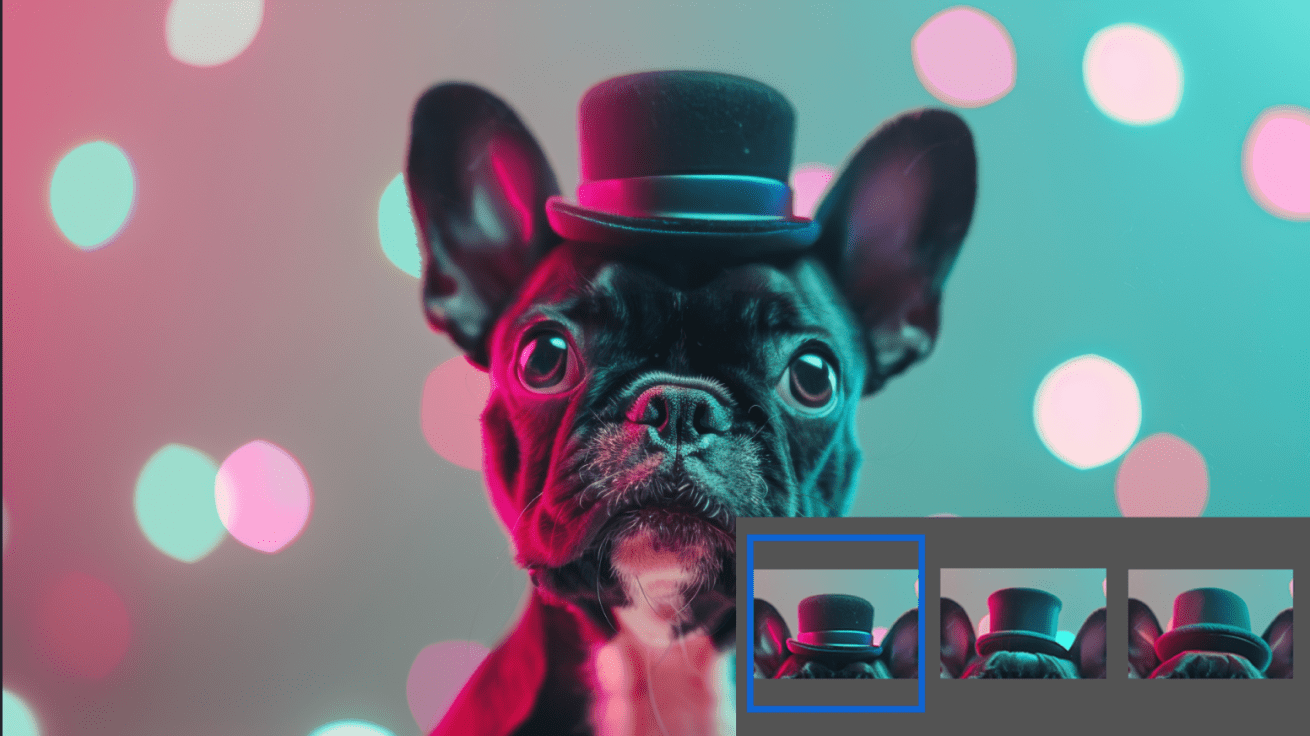
生成したい部分をざっくり選択し「帽子」と入力します。

3パターンの帽子が生成されました。真ん中の帽子がイメージに近いので、この帽子をもとにバリエーションを増やします。

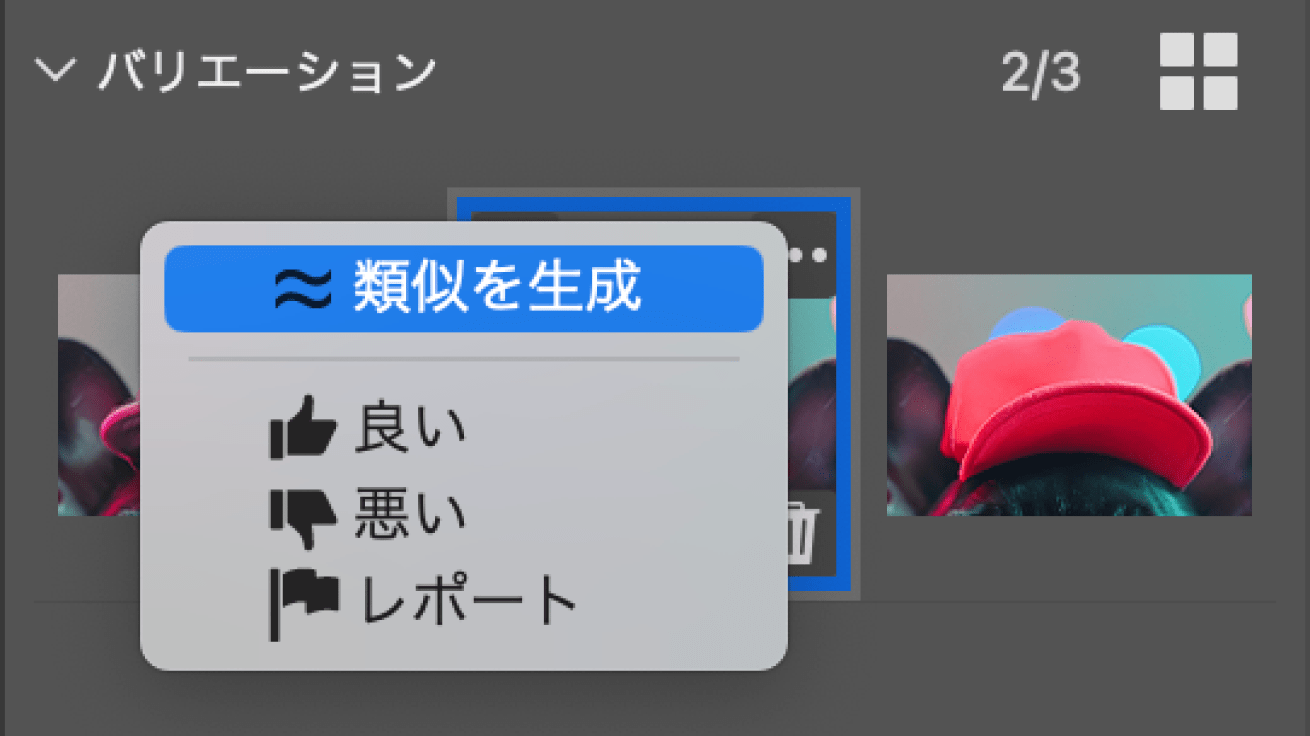
真ん中の生成画像を選択肢した状態で、右上にある三点リーダーから「類似を生成」をクリックします。

同じトーンで形が微妙に違ったバリエーションを生成してくれました。
「背景を生成」で背景を自由自在に置き換えられる
「背景を生成」機能を使うと、被写体の光の当たり方や影の付き方、奥行き感なども再現されたリアルな背景の置き換えができるようになります。
さっそく使ってみます!

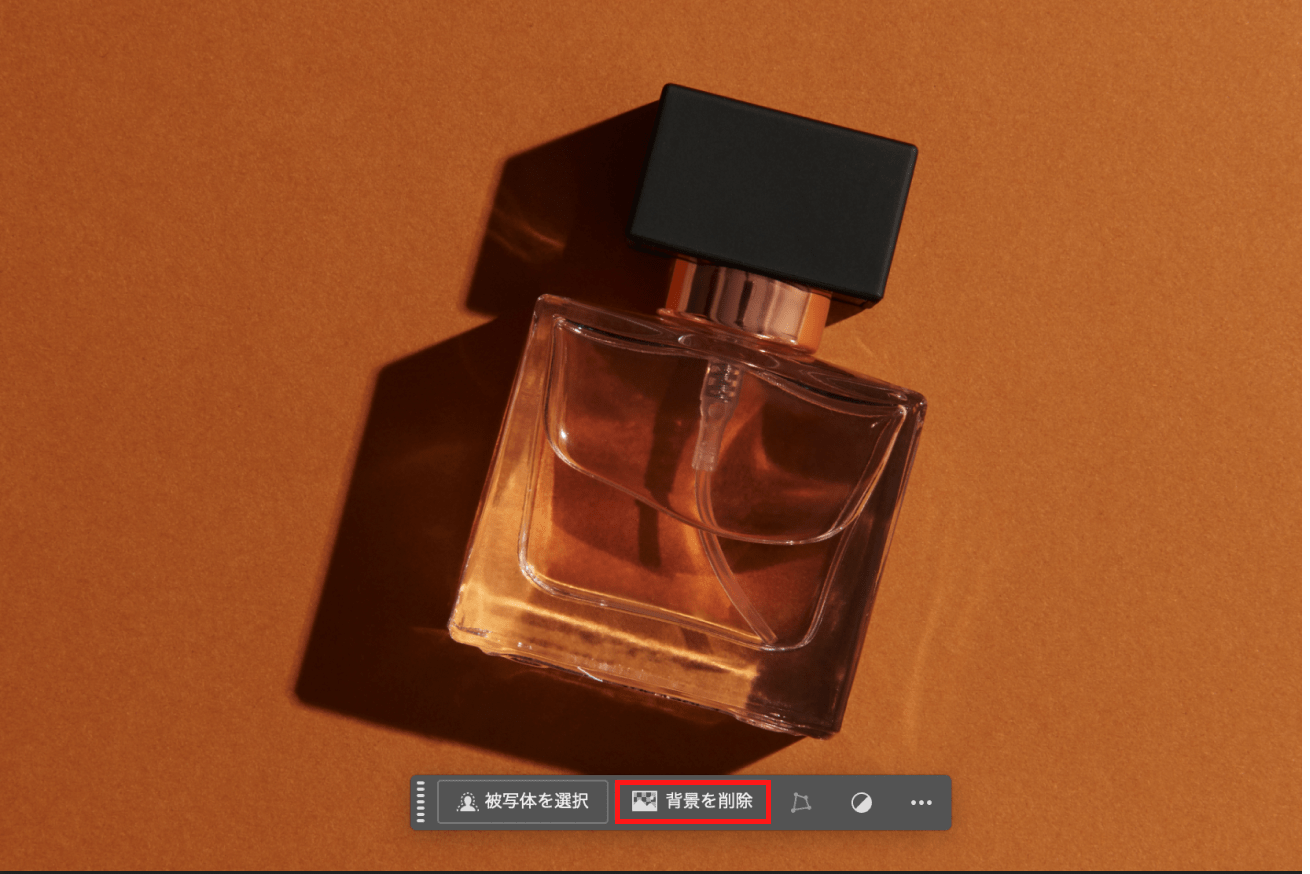
まずPhotoshopに画像を配置したら、コンテキストツールバーから「背景を削除」を選択します。

背景を削除しました。かなり雑な切り抜きですが大丈夫でしょうか……。
次に「背景を生成」をクリックし、生成したい背景をテキストで入力します。今回は「岩」にしてみます。

するとたった数秒でこんなに綺麗に背景を置き換えることができました。影や光も細かく表現できています。

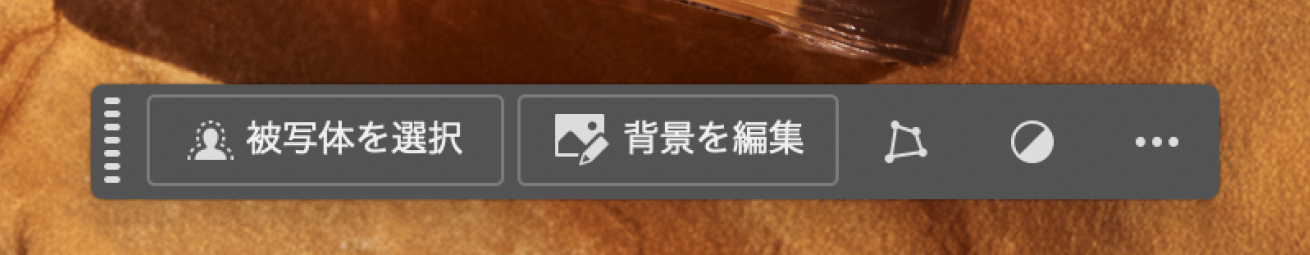
他の背景も検討したい場合は、コンテキストツールバーの「背景を編集」から何度でも背景の置き換えが可能です。

「背景を編集」からプロンプトを入力し、4パターンを作成してみました。イメージ画像のアイデア出しやモックアップ制作に使えそうですね!
「生成ワークスペース(β)」でアイデアを次々と画像化できる
「生成ワークスペース」は、複数のアイデアを同時に検討し、画像生成をより効率的に素早くできる新機能です。別ウィンドウで画像を生成するので作業もスムーズに進みそうです。
それではさっそく使ってみます。

Photoshop(β)をダウンロードしたら、「新規ファイル」を開きます。

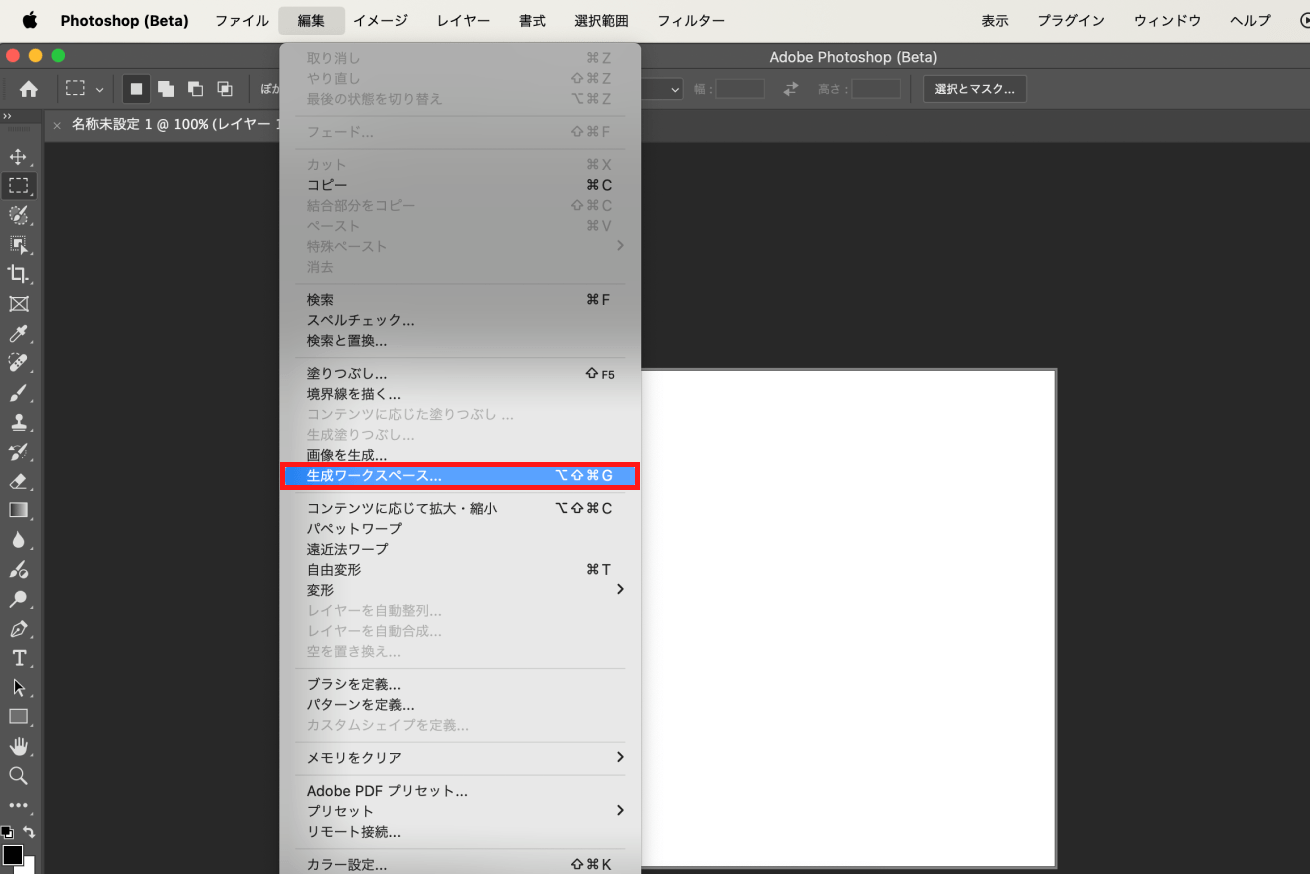
次に「編集」から「生成ワークスペース」を選択します。

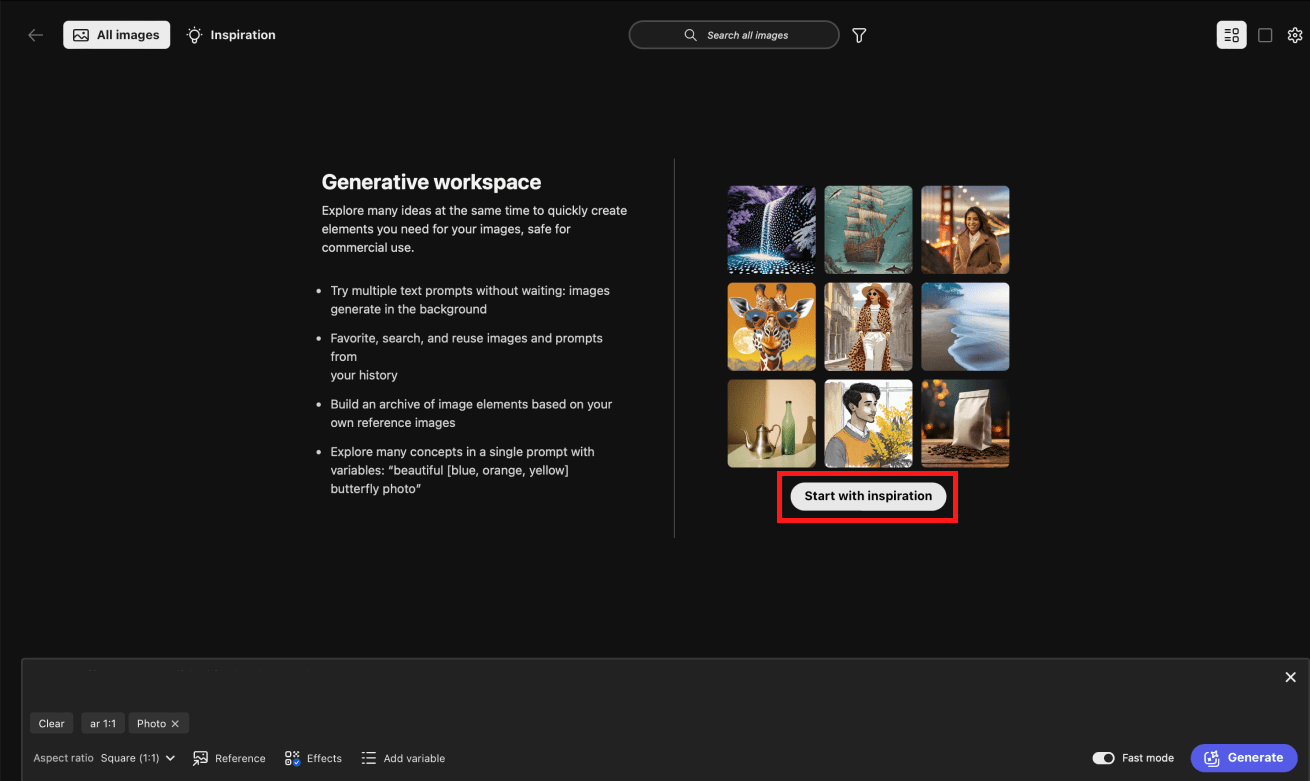
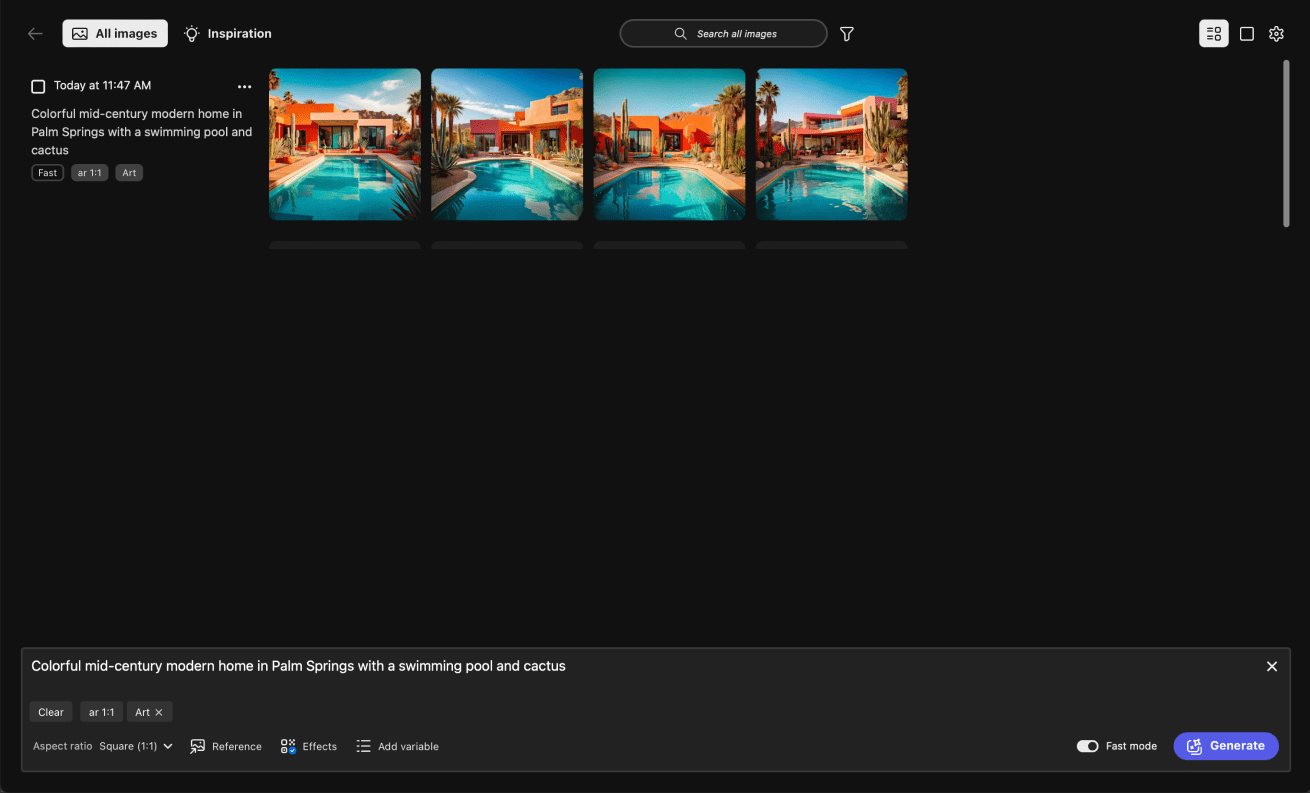
別ウィンドウでワークスペースが開かれました。下のテキストプロンプトボックスからそのままテキストを入力することもできますが、まずは「インスピレーション」タブから好きなテイストの画像を見つけてみようと思います。

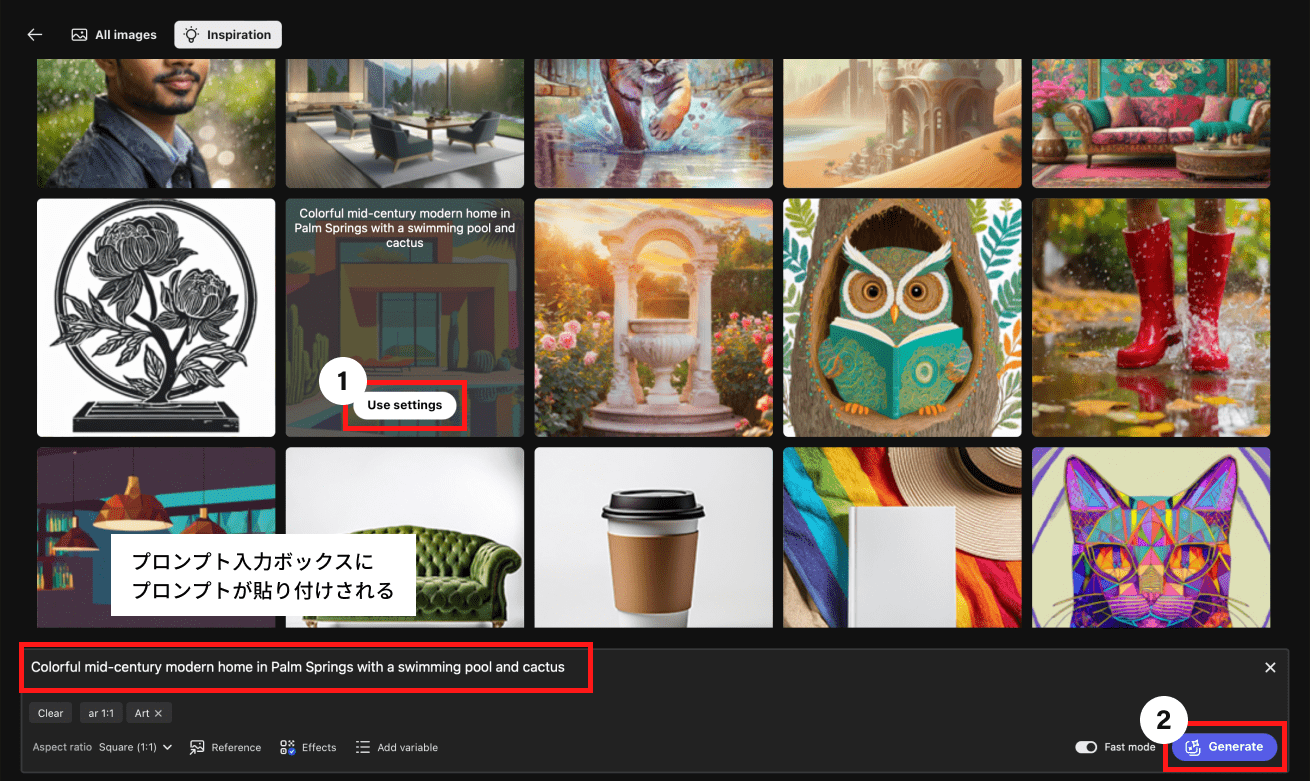
気に入った画像を見つけたら「Use Settings」(設定を使用)を選択します。するとプロンプトがコピーされ、そのままプロンプト入力ボックスに貼り付けられた状態になりました。
次に画面右下の「Generate」(生成)をクリックします。

4枚の画像が生成できました。思いつくまま感覚でアイディアを加えて、バリエーションを増やせるのがいいですね!
生成ワークスペース(β)では、他にも以下のようなこともできます。
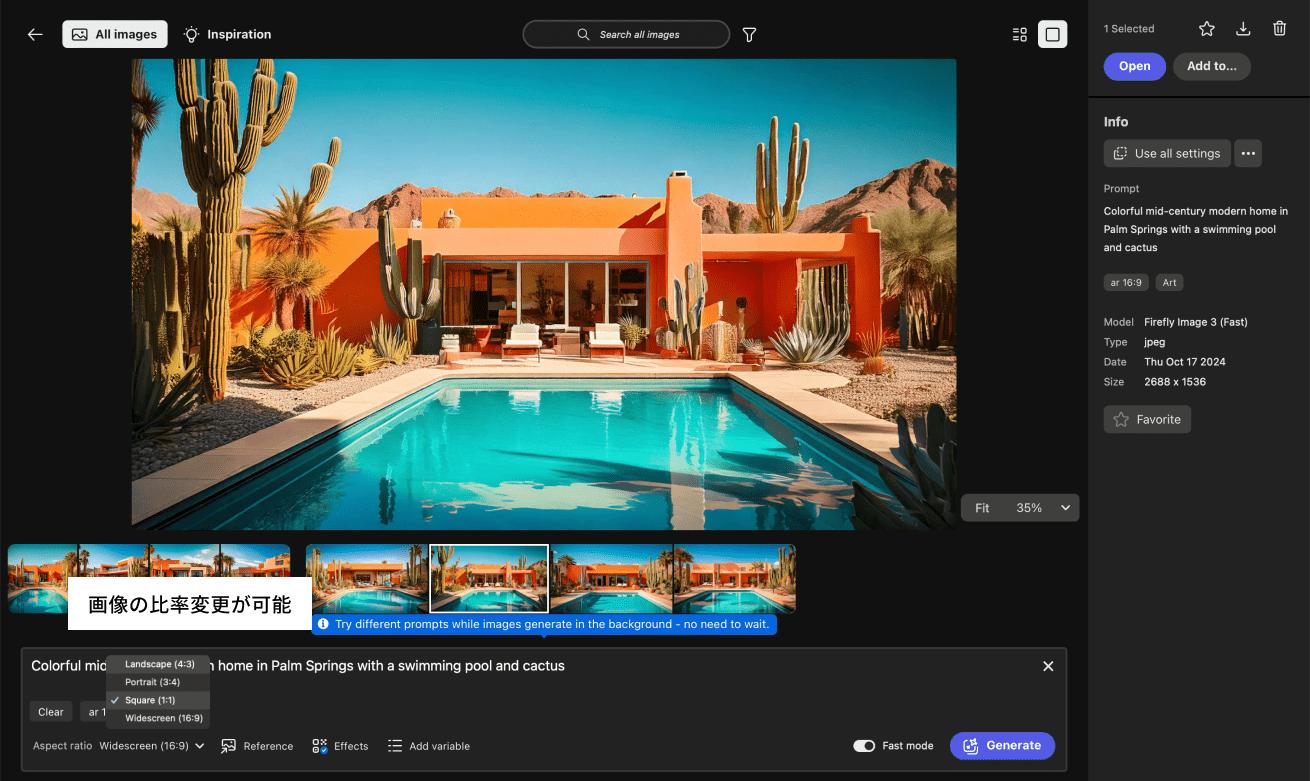
画像比率を変えられる

画像比率は画面下のタブから簡単に変更できます。
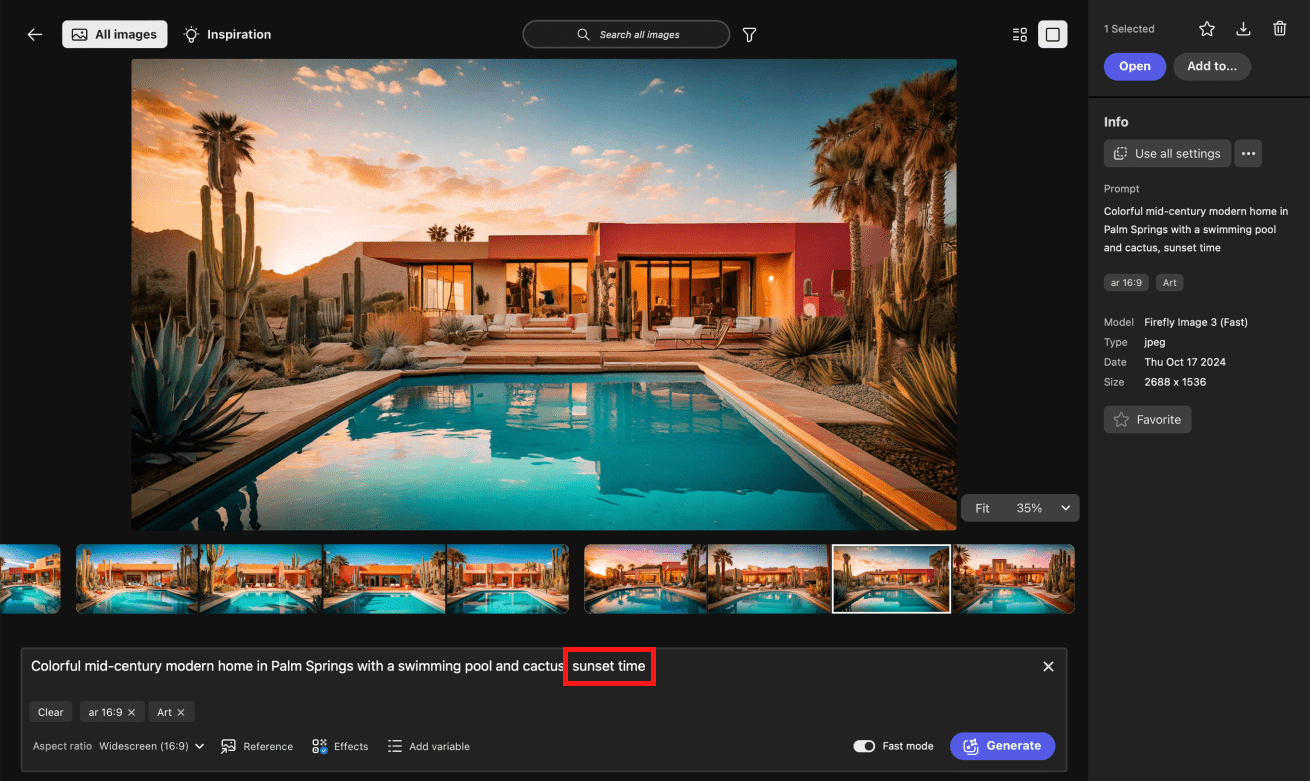
プロンプトを追加できる

プロンプト入力ボックスに「sunset」と入れてみると、チルしたくなるような雰囲気の画像が生成できました!

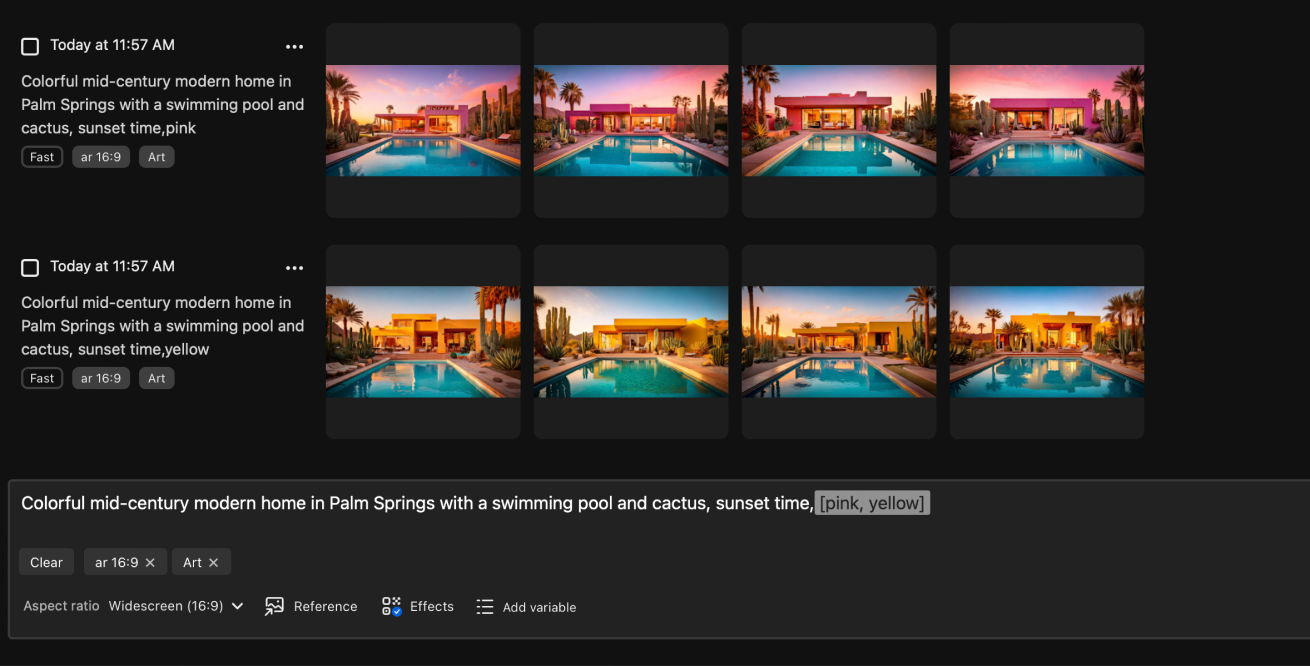
さらに「Add variable」から「pink,yellow」と入力すると、それぞれのパターンを試すことができます。
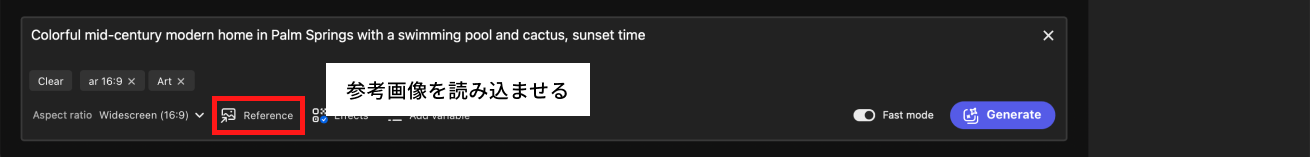
参考画像を読み込ませることができる

「こういうテイストにしたい」「こういう構成にしたい」という参考画像を持っていれば、「Reference」から参考画像として読み込ませることができます。

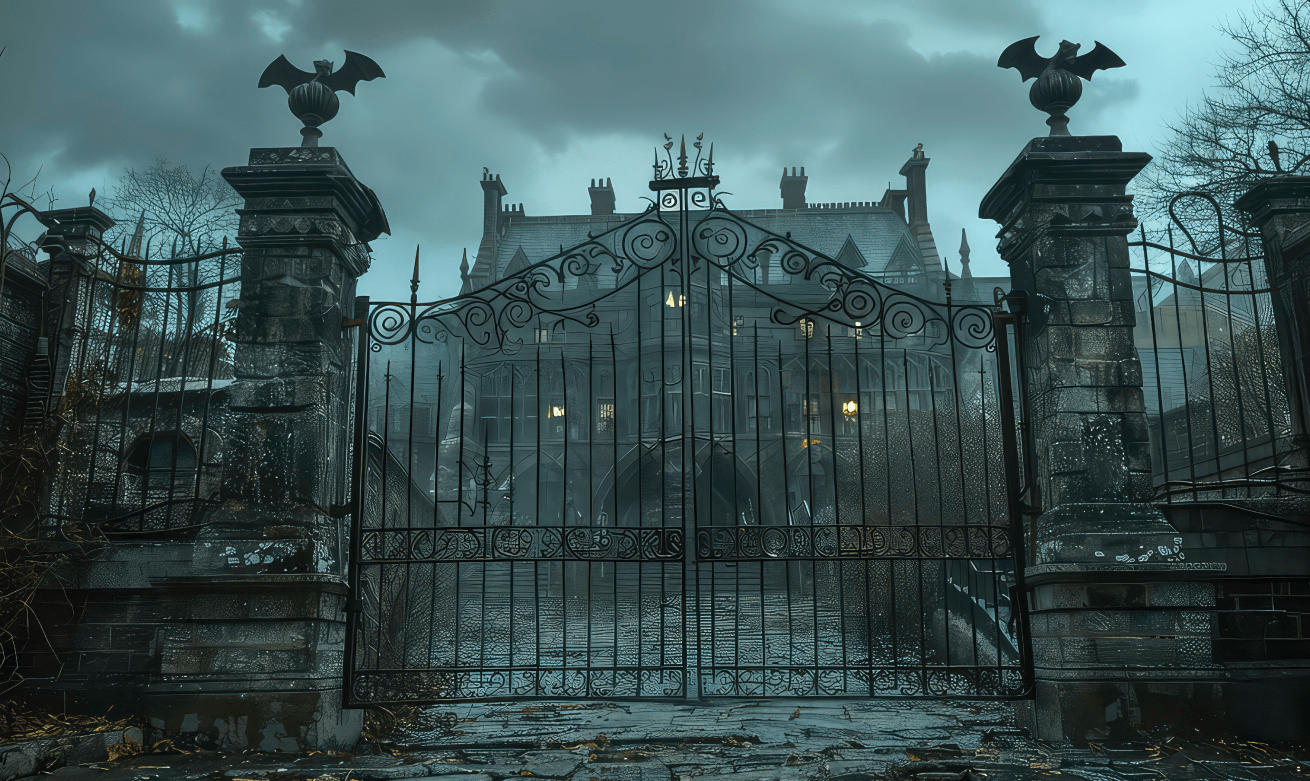
こちらのホラー感満載な画像を用意しました……。
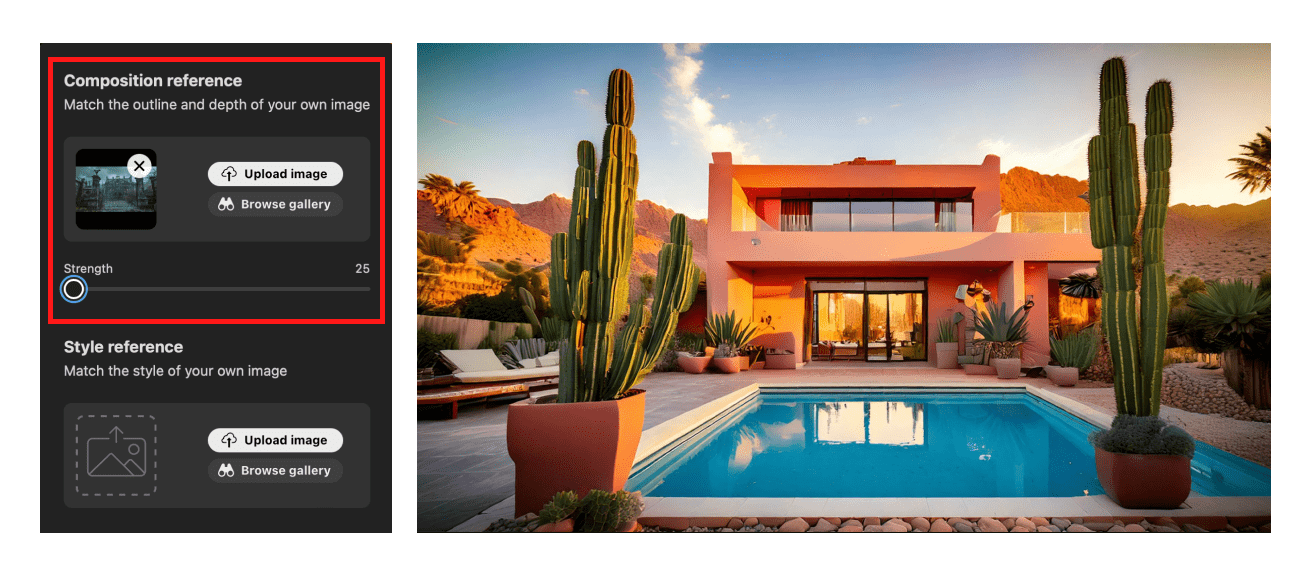
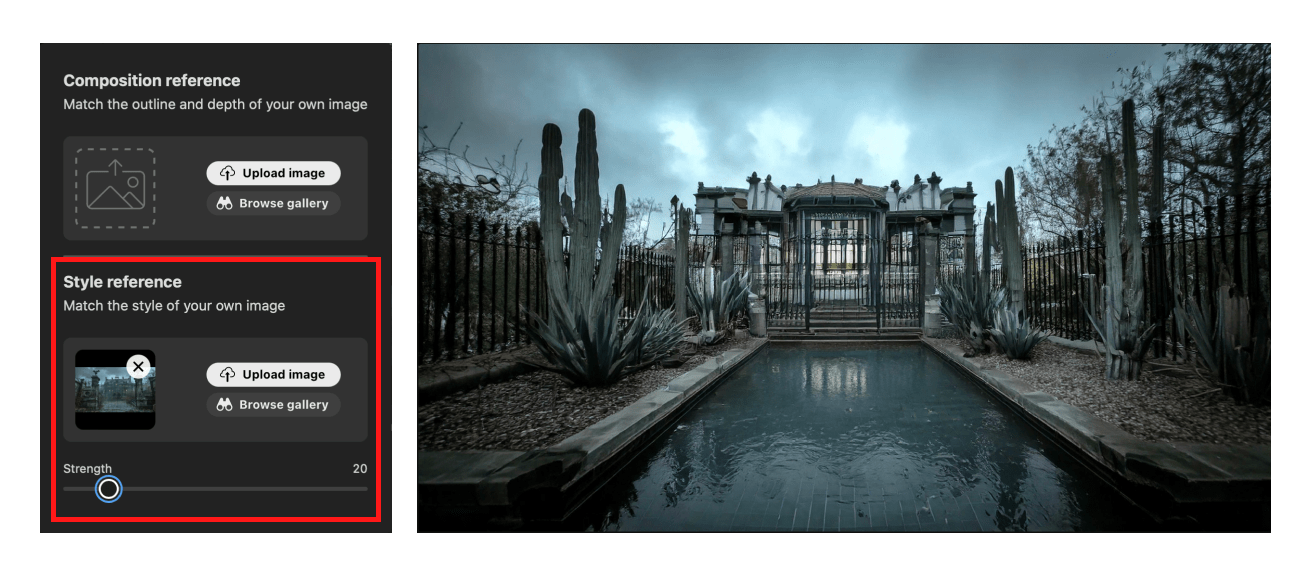
画像から「何を参考にしたいか」選ぶことができます。以下のように使い分けるとよさそうです。
- コンポジション・リファレンス:構図や構成を参考にしたいとき
- スタイルリファレンス:世界観や雰囲気を参考にしたいとき

上記は「コンポジション・リファレンス」を選択した場合の生成結果です。門がサボテンになりましたね。建物の配置も似ています。

こちらは「スタイルリファレンス」を選択した場合の生成結果です。もともとあった構成はそのまま残し、ホラーなテイストを加えられました。
Illustratorの新機能紹介
「パス上オブジェクト」でパスに沿ってオブジェクトを自動配置
「パス上オブジェクト」ツールを使えば、さまざまな図形や要素を、曲線や直線に沿って簡単に配置できます。
配置したオブジェクトは、整列を保ったまま自由に並べ替えや移動が可能です。複雑な配置も、このツール一つで思いのままに操作できますよ!

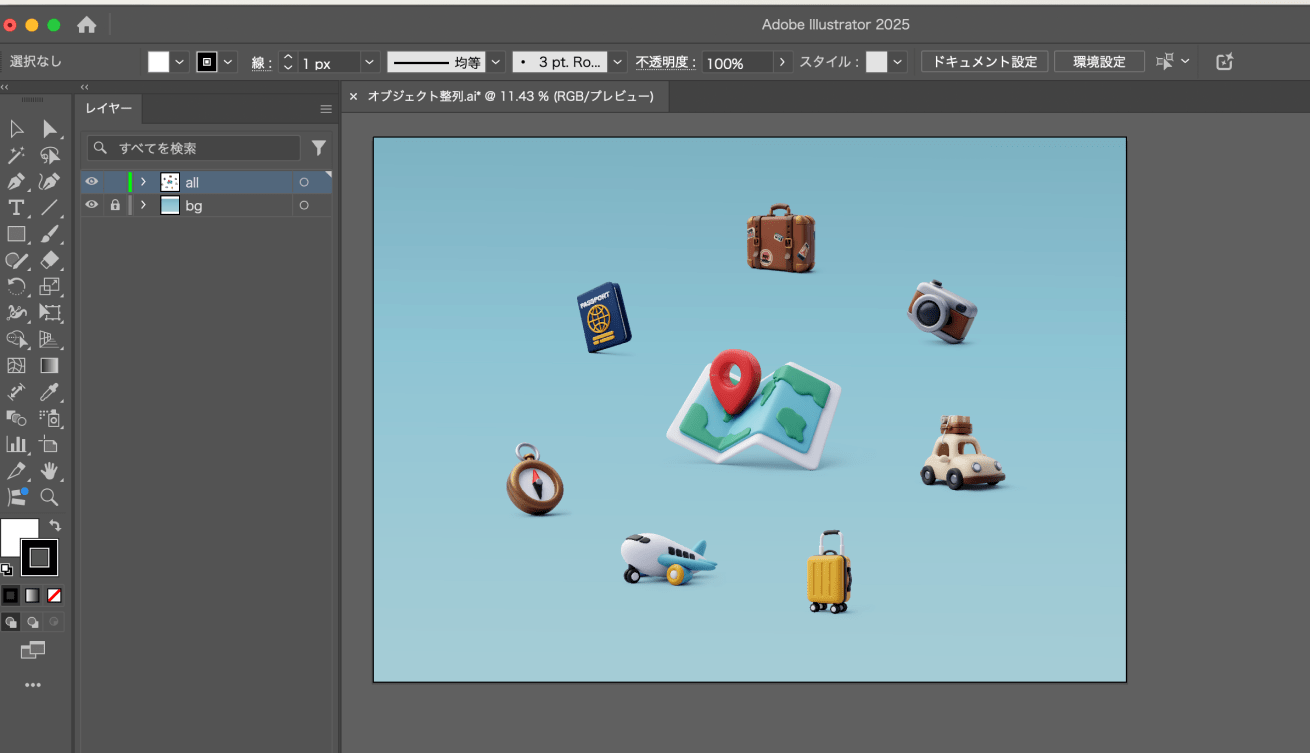
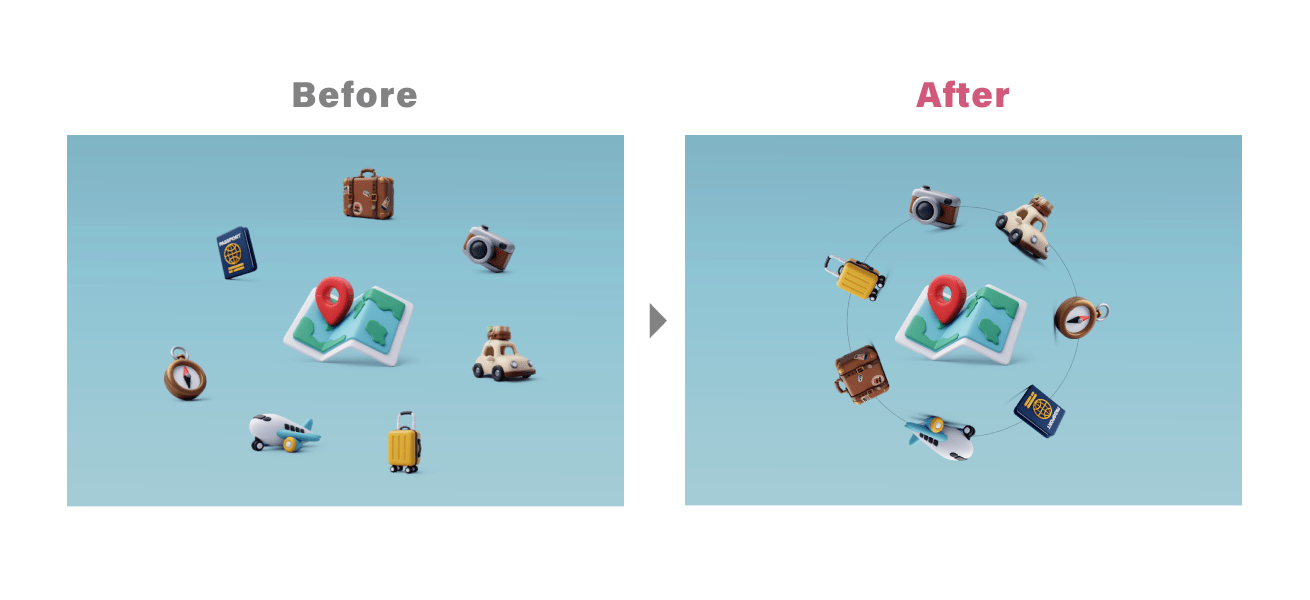
地図の周りにバラバラに置いたアイコンを、等間隔に配置していきたいと思います。

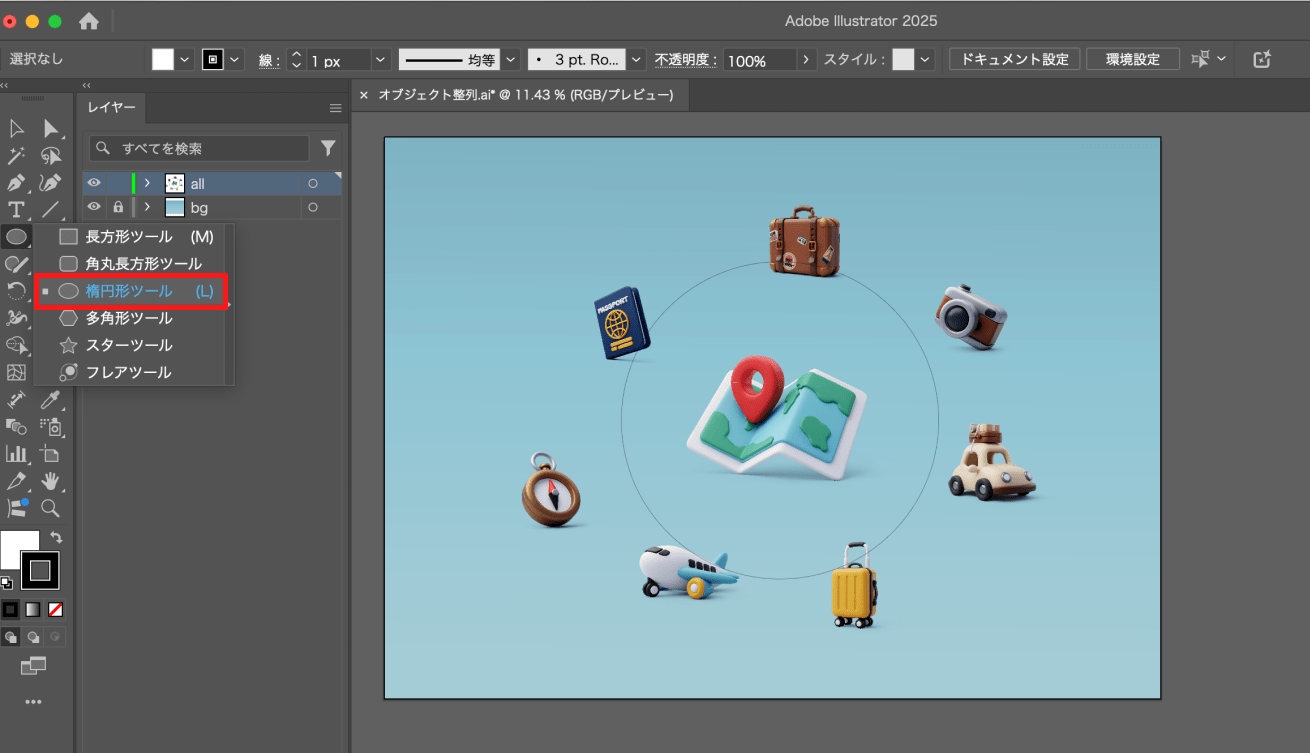
「楕円形ツール」を選択し、ざっくり円を置きます。

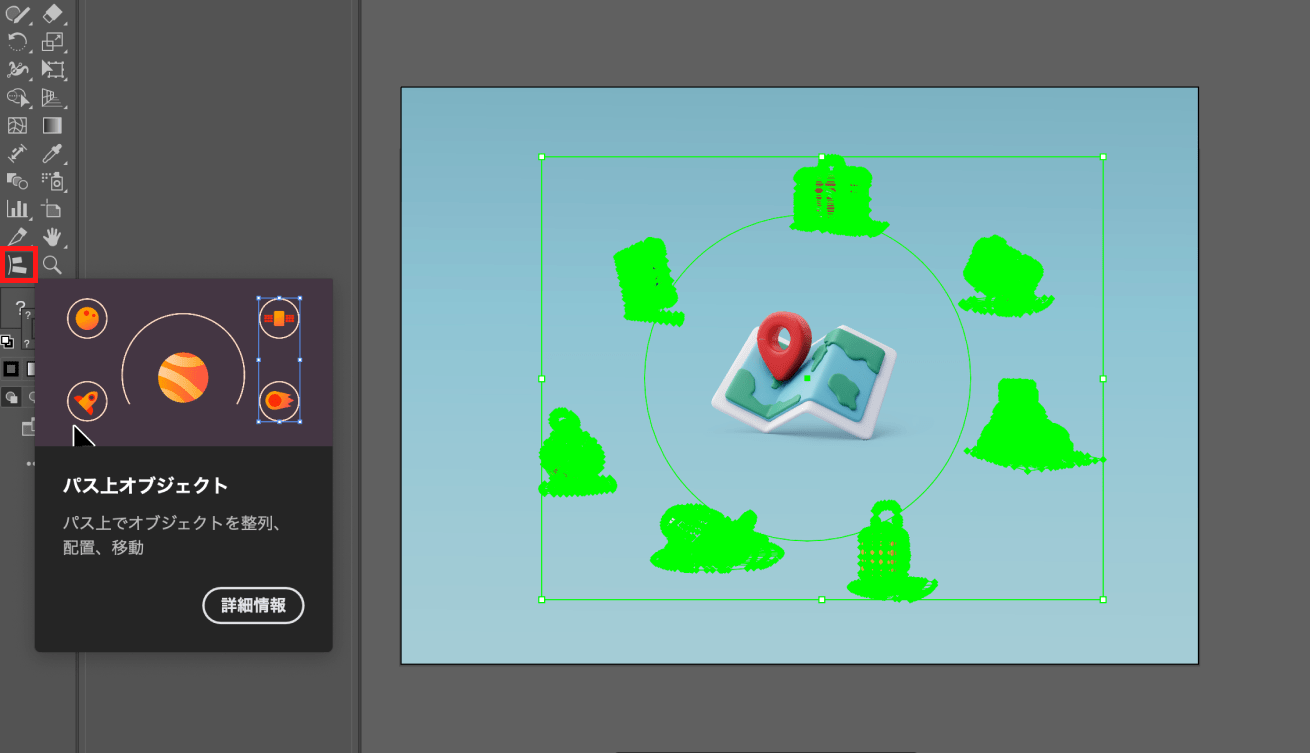
次にツールバーの「選択ツール」から、さきほど置いた楕円形と周りに整列させたいアイコンをすべて選択した状態で、「パス上オブジェクト」ツールを選択します。

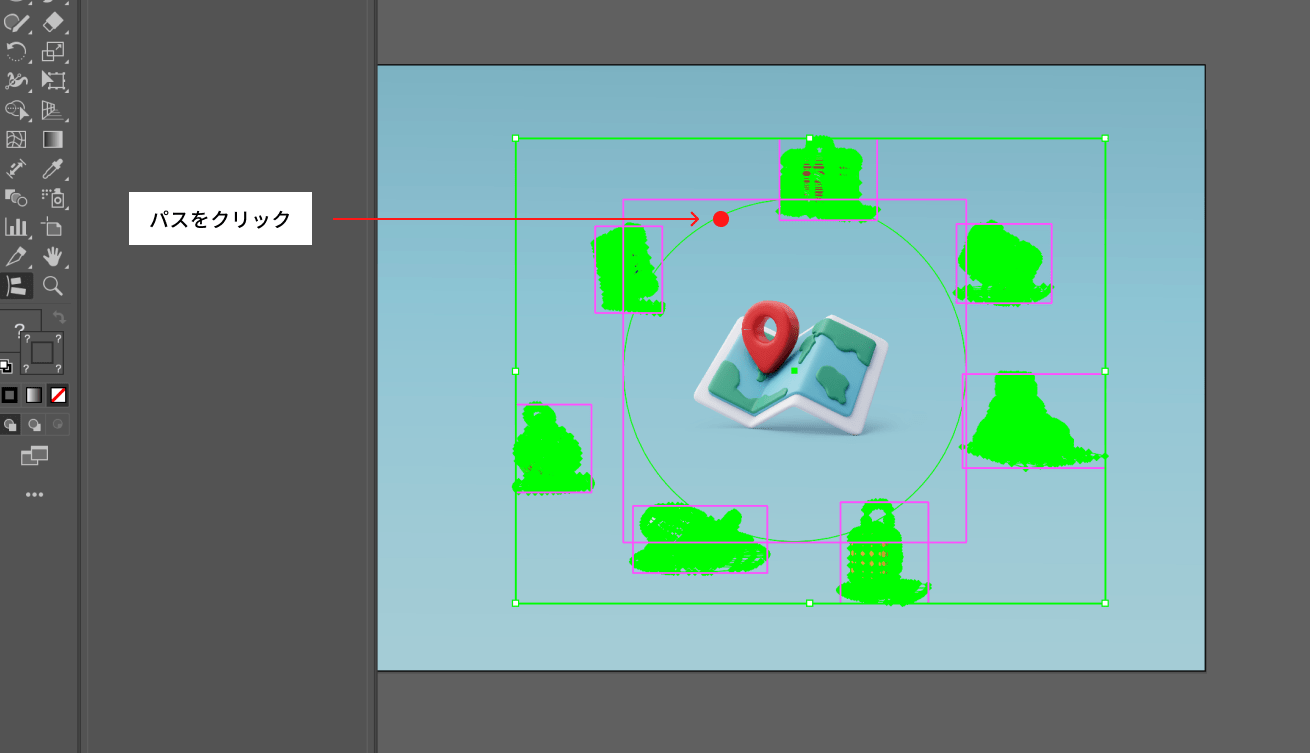
楕円形に沿ってアイコンを配置したいので、楕円形のパスの上にカーソルを置くとパスが強調表示されるので、そのままクリックします。

たったこれだけでオブジェクトの配置が完了しました。

楕円形を非表示にすれば完成です。
オブジェクトはパスに吸着しているので、パスが移動するとあわせて移動したり、以下のようなオブジェクトの調整を感覚的におこなえます。
- 調整できること
-
- オブジェクトの並べ替え
- オブジェクトのサイズ変更
- 傾き調整
- スペースの変更
- パスの形の変更

他の活用例として、こういったフローチャートをIllustratorで制作した場合、並び替えが簡単になりますね。
「Retype(β)」ついに日本語対応!
「Retype」とは、画像内のテキストやアウトライン化された文字のフォントの種類を、自動で識別できる機能です(ただしAdobe Fontに限る)。
そして今回のアップデートにより「日本語」にも対応いたしました!
使用されているフォントを推測する手間が省けますし、フォントを特定できれば、アウトライン化されたテキストでも簡単に編集できるようになるのでありがたいです。
さっそく試してみます!

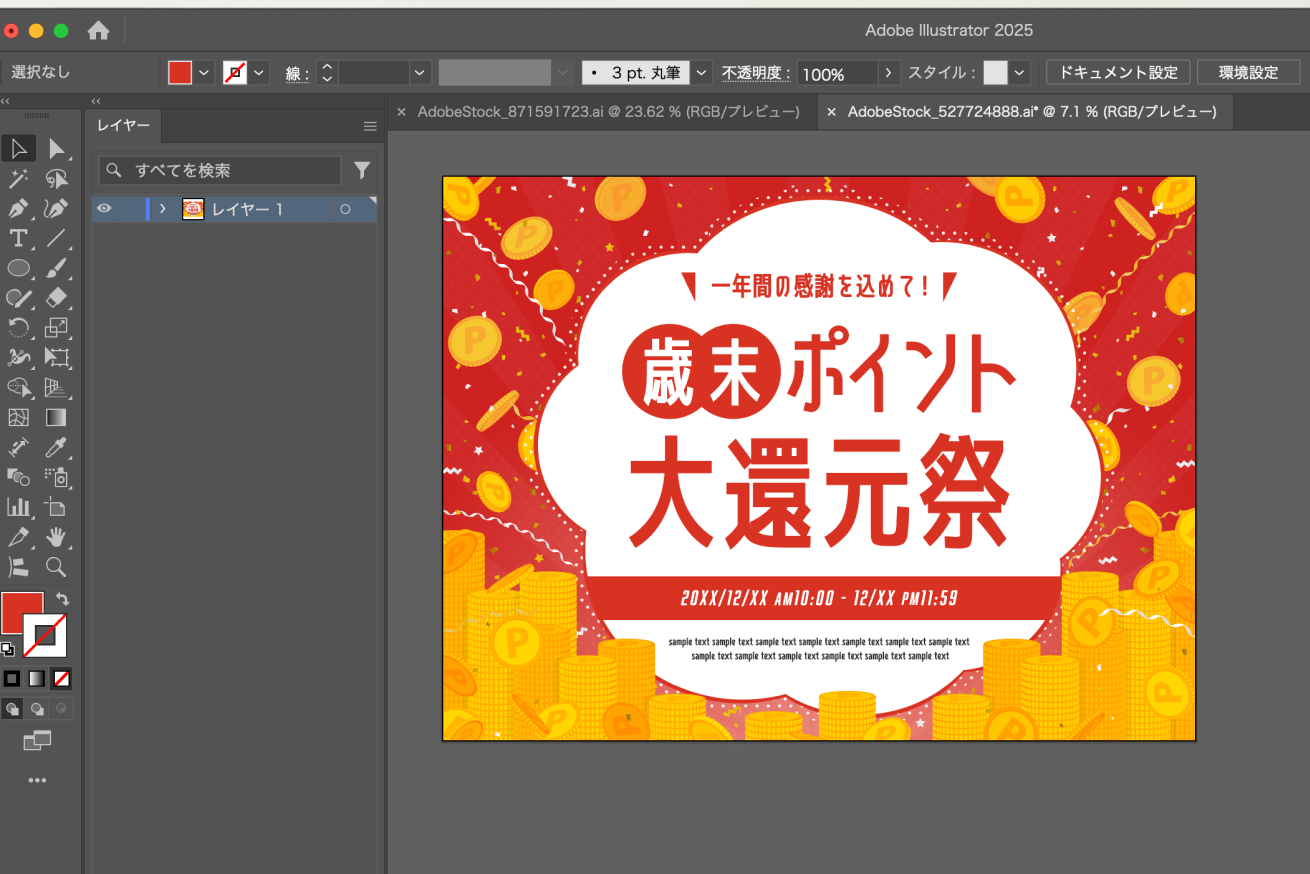
こちらのバナーを用意しました。テキストはアウトライン化されています。
「一年間の感謝を込めて!」を「ご好評につき期間延長!」に打ち替えたいと思います。

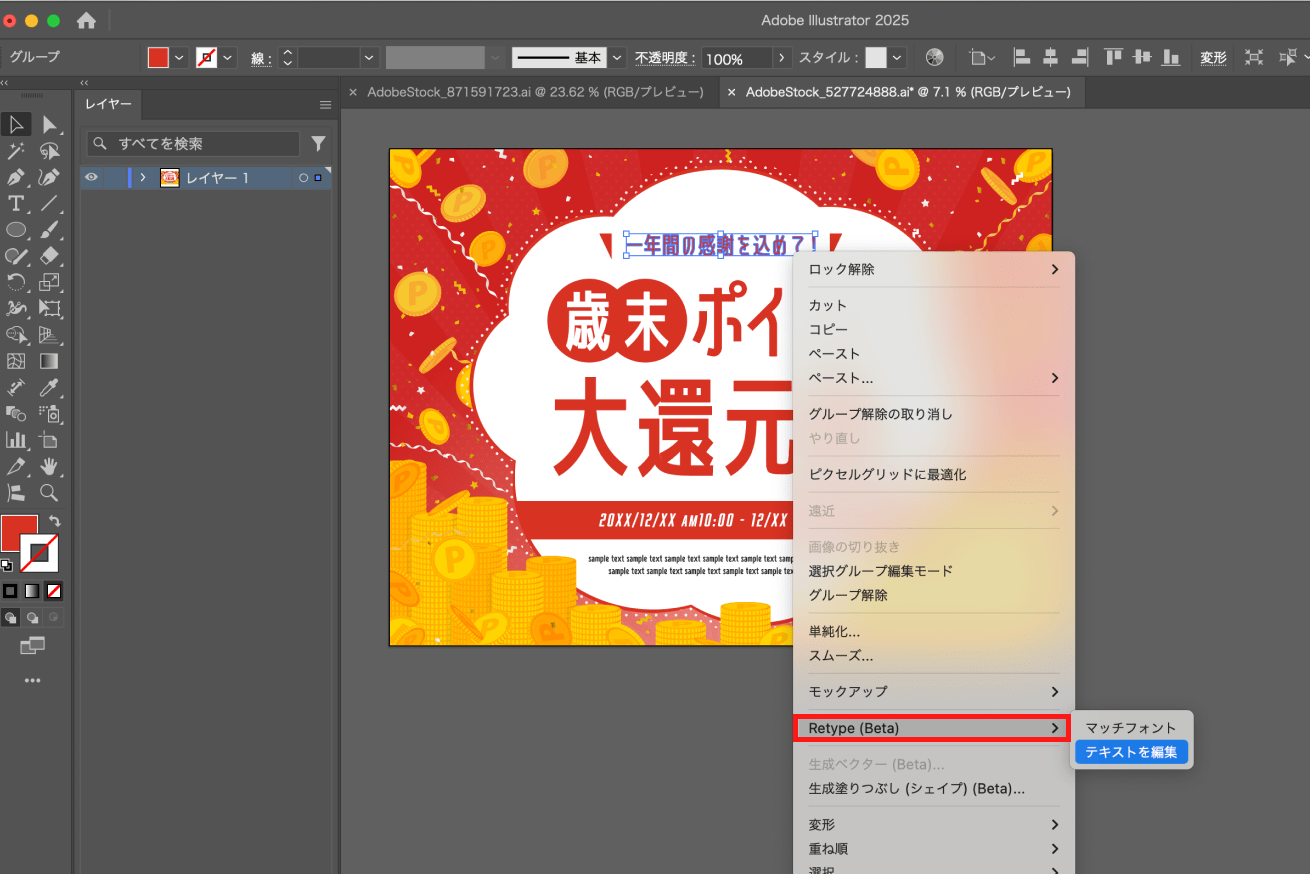
変更したいテキストの部分を選択し、右クリックで「Retype(Beta)」>「テキスト編集」を選択します。

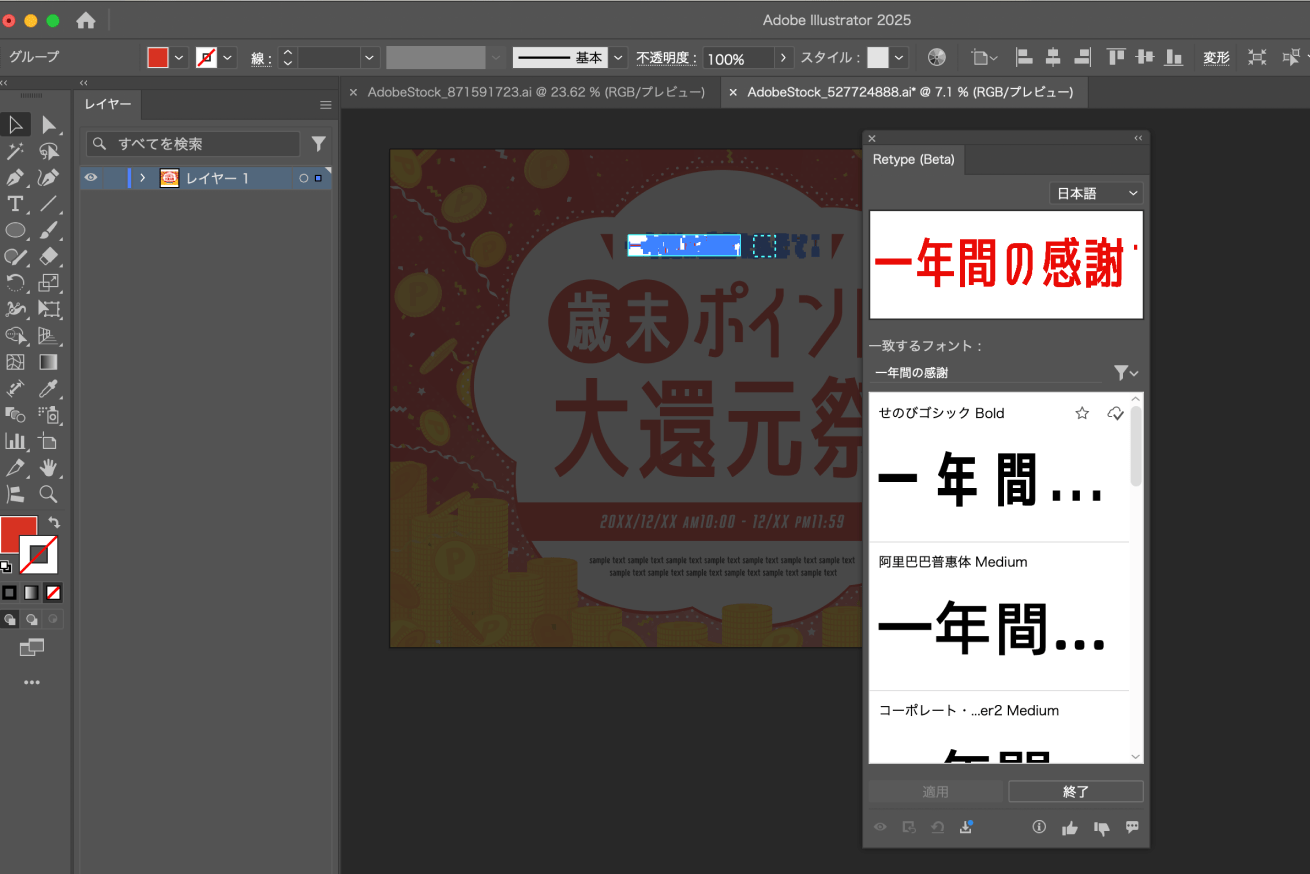
するとフォントの候補が出てきました。採用したいフォントが自身のIllustratorに入ってなければ、このままここでフォントのダウンロードが可能です。

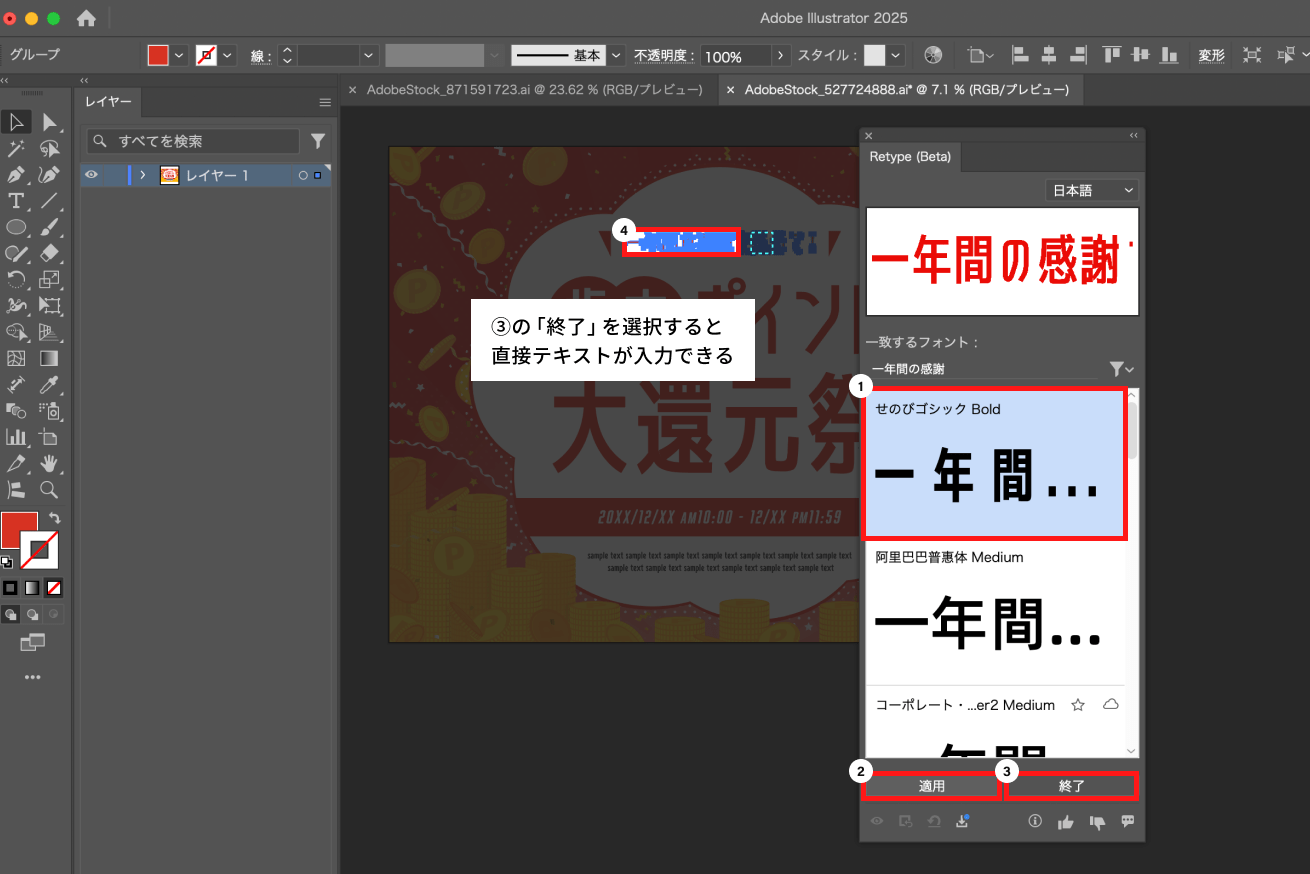
フォントを選択し「適用」をクリック。そして「終了」をクリックするとテキストが再入力できる状態になるので、テキストを入力しましょう。

完成です! 「一年間の感謝を込めて」→「ご好評につき期間延長」に変更できました。
このようにアウトライン化されたデータしか残っていなくても、テキストの編集ができるようになったのは嬉しいですね。
ちなみにテキストの編集ができるのはアウトイン化されたデータのみです。JPEG、PNGデータでは「マッチフォント」からフォントの検索はできますがテキスト変更はできないので注意しましょう。
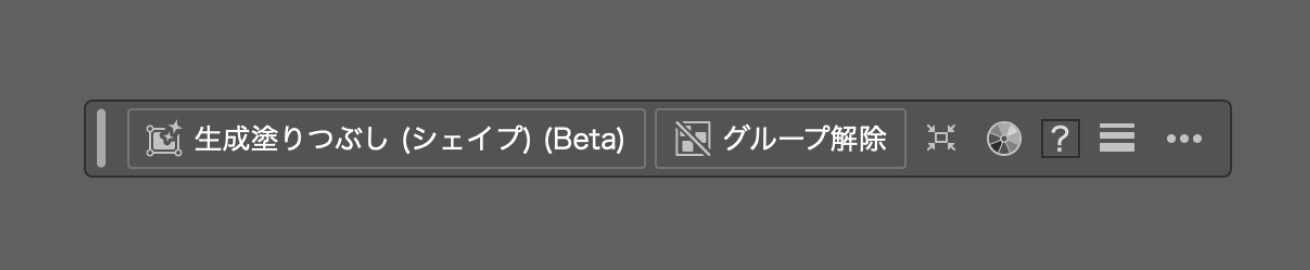
「コンテキストタスクバー」新しい項目が追加されより便利に
今回のアップデートにより、コンテキストタスクバーに新しい項目が追加されました。

作業内容に応じてコンテキストタスクバーの項目が変わるので、上手く活用できれば作業スピードがかなり上がりそうです。
「モックアップ」機能が正式リリース
「モックアップ」機能が正式リリースされました。このツールを使えば、高品質なビジュアルプロトタイプを簡単に作成できます。
以前はβ版でのみ利用可能でしたが、今回の正式リリースに合わせて使いやすさが向上し、作業の流れもよりスムーズになりました。
使い方については以下の記事にまとめています。 Illustratorの新機能モックアップ(Beta)を使ったら5秒で立体モックアップができた
「画像トレース」で手書きの画像やピクセル画像を簡単にベクターに変換
「画像トレース」機能がアップデートされ、JPEG/PNG形式の画像トレースがより正確に、また少ないアンカーポイントで編集しやすいベクターに変換できるようになりました。
また今回のアップデートによりグラデーションも抽出できるようになったとのこと!
さっそく試してみます!

こちらのPNG画像をベクターに変換していきます。

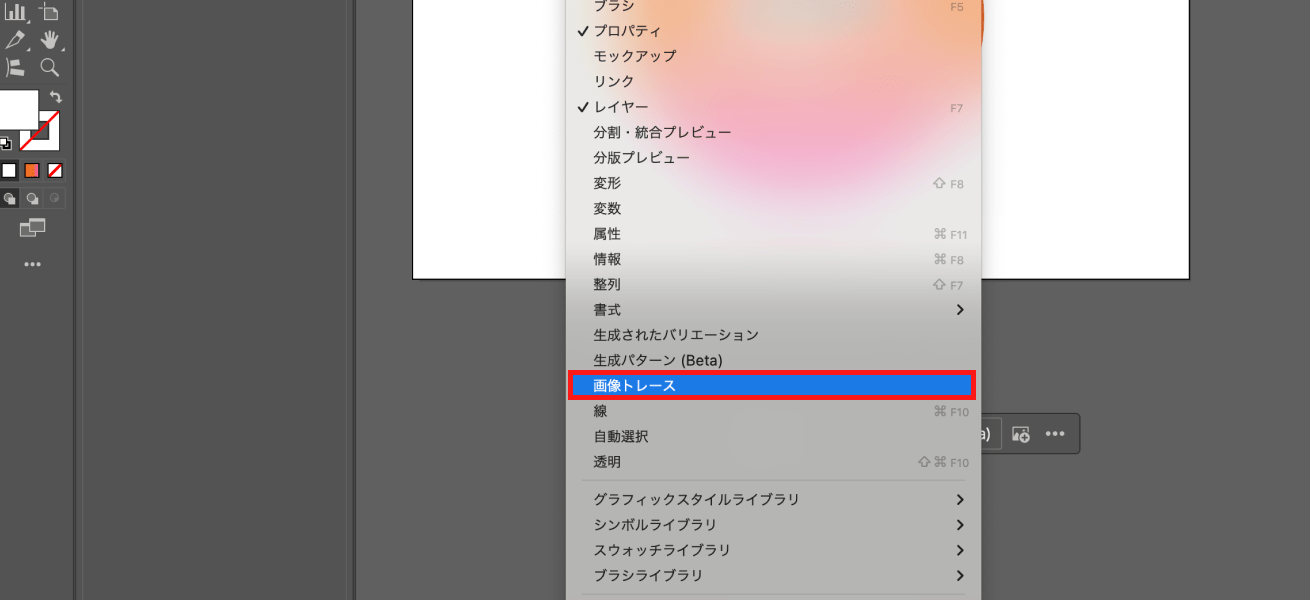
まず「ウィンドウ」から「画像トレース」をクリックします。

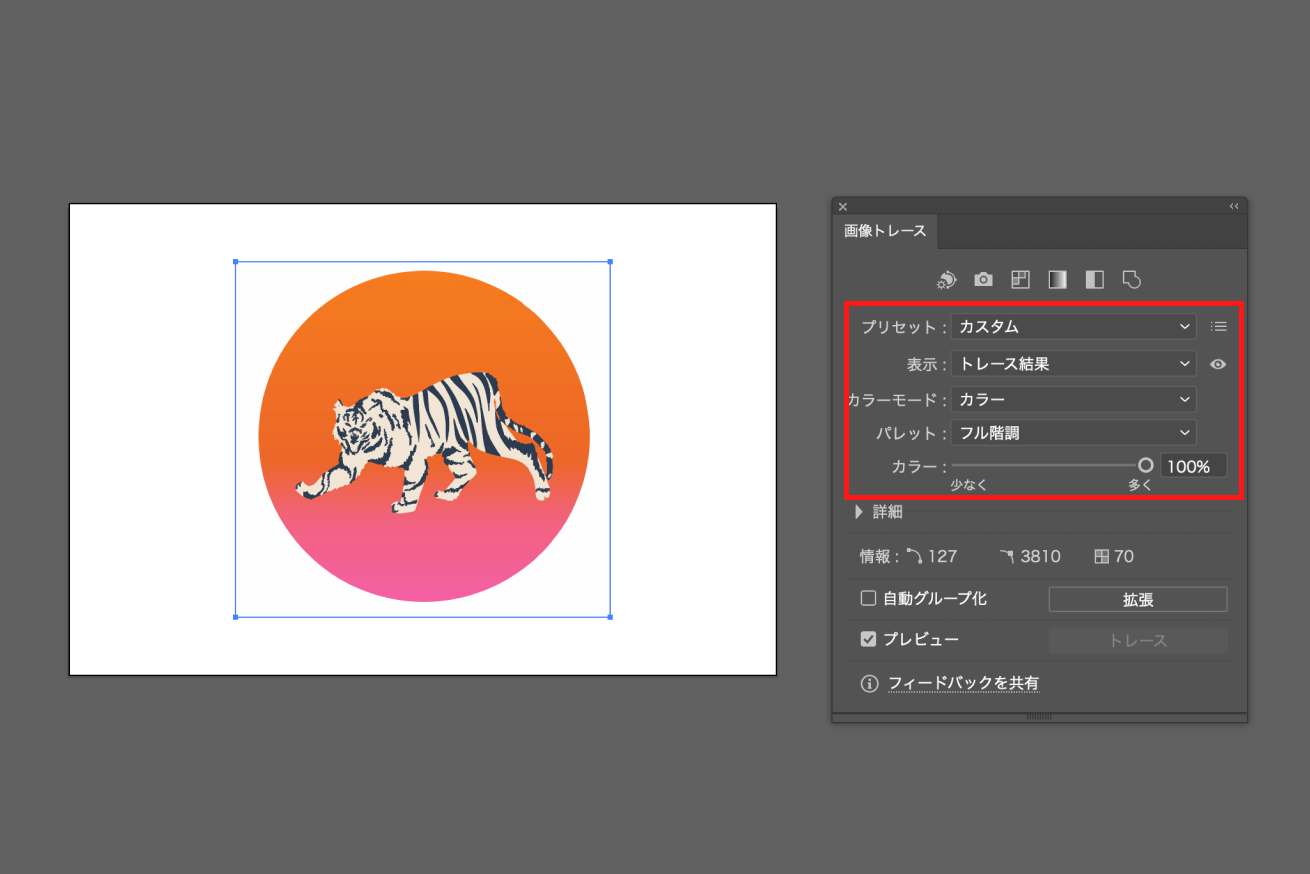
「画像トレース」パネルが出てくるので、画像を選択すると編集できる状態になります。
今回の設定は以下のとおりです。
- 表示:トレース結果
カラーモード:カラー
パレット:フル階調
カラー:100%

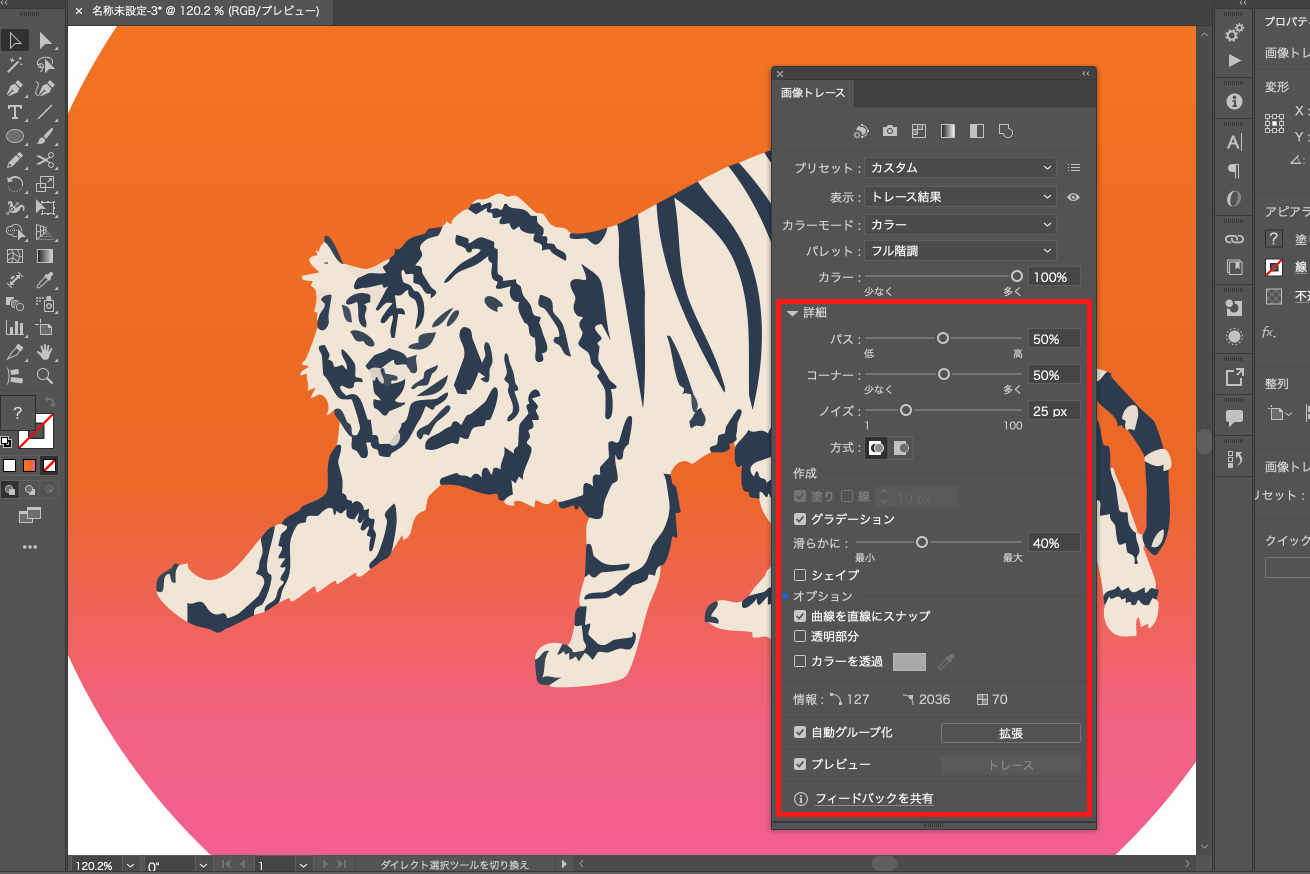
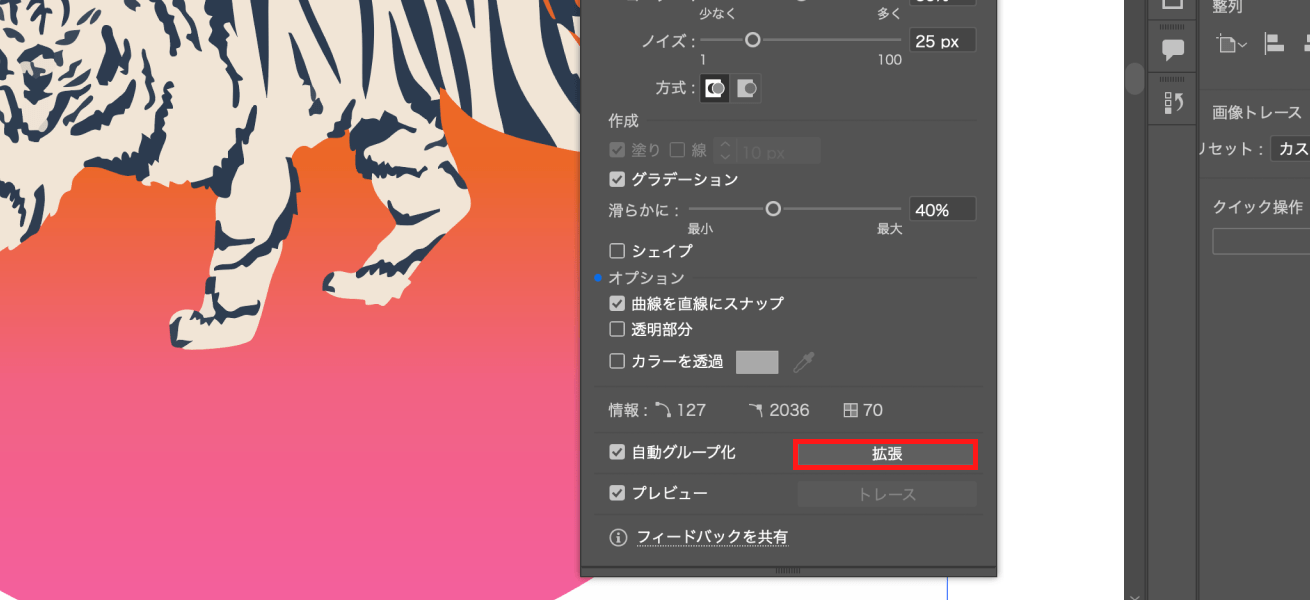
「詳細」の横にある矢印を選択すると、「トレースオプション」が表示されます。
以下の項目はトレース結果を見ながら調整していくとよいでしょう。
- トレースオプション
-
パス:数値が低いと大まかな形状を、高いと細部までトレースします。
コーナー:数値を上げるほどコーナーが多くなります。
ノイズ:数値を上げるほどノイズが少なくなります。
次に「グラデーション」にチェックをいれましょう。
設定した強度に応じて、画像内のグラデーションが検出されます。トレース完了後は、グラデーションツールを使って簡単にグラデーションを調整することができます。

ここまで設定できたら最後に「拡張」をクリック!

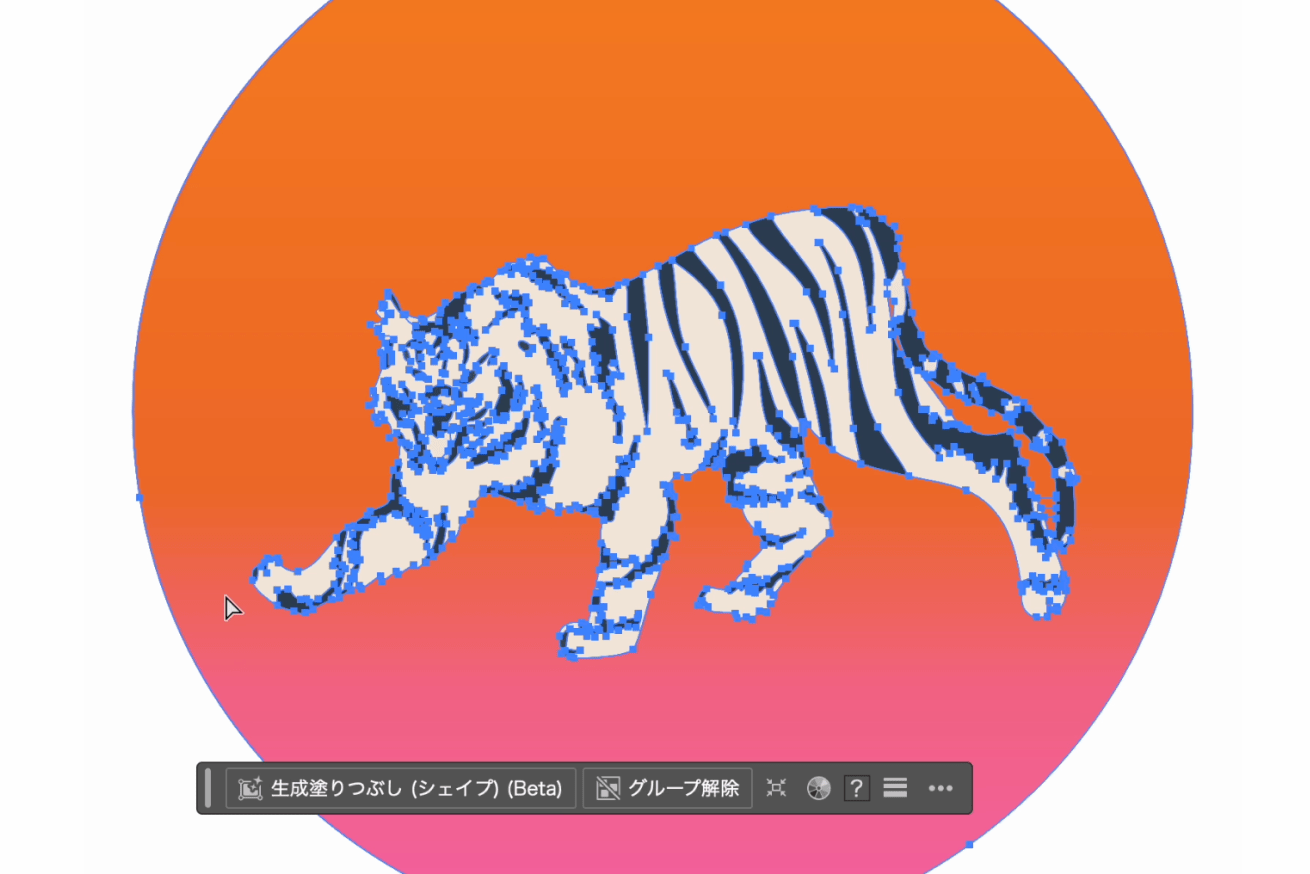
見事に画像からベクター画像へとトレース成功です。

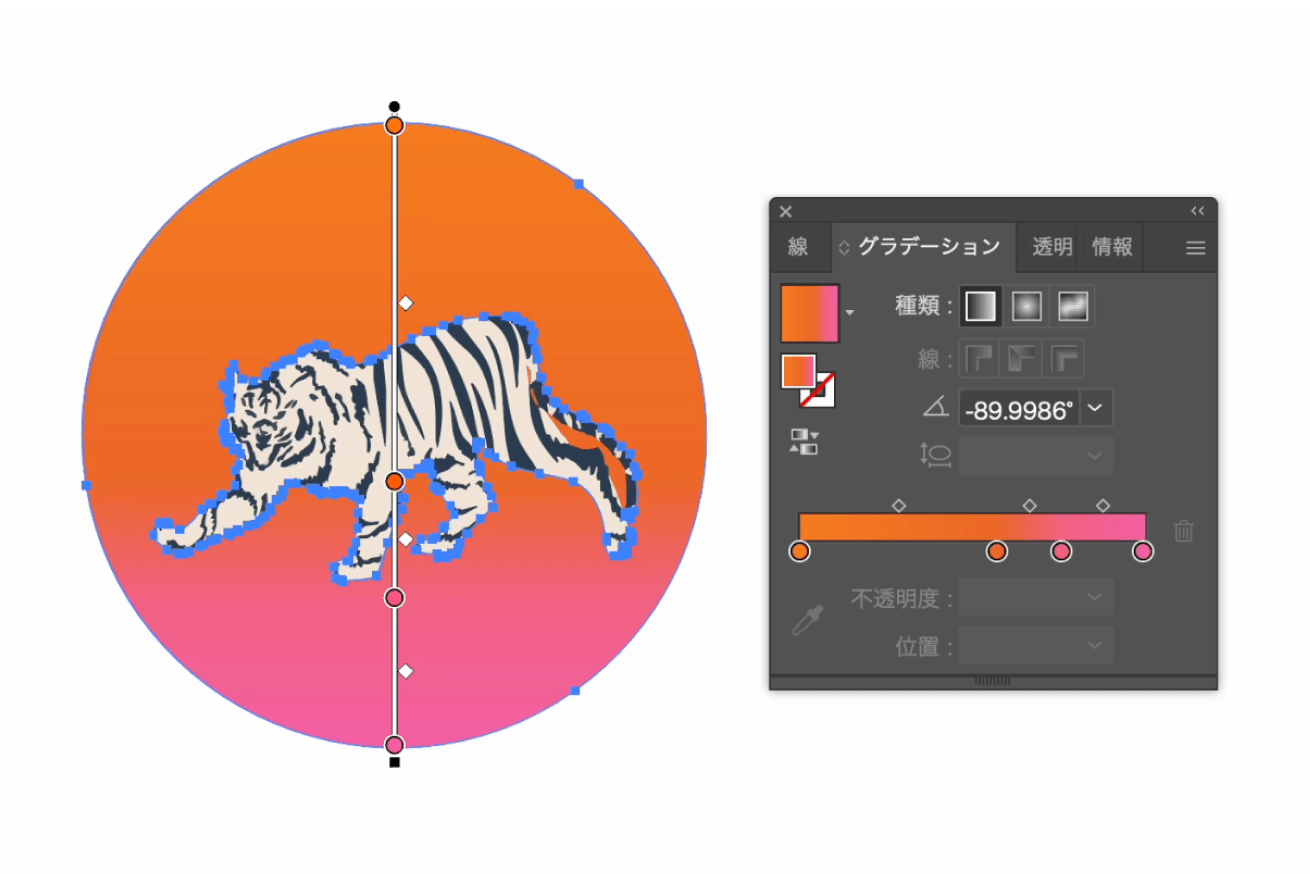
グラデーションパネルから調整できます。
まとめ
いかがでしたか? PhotoshopとIllustratorの新機能とアップデート情報、実際に使ってみるとその便利さとクオリティの高さに驚かされます。
作業効率を大幅に向上させる機能が多く追加され、アイデアの実現がより速く、より簡単になりました。とくAIを活用した画像生成や編集機能は、創造力をさらに引き出してくれそうなのでうまく使いこなしたいですね。
今後のアップデートも楽しみです。今からワクワクしますね!
それではまた!