こんにちは! インハウスデザイナーのまっつーです。
モックアップ制作にPhotoshopを使う方も多いと思いますが、これがけっこう時間がかかって大変なんですよね……。
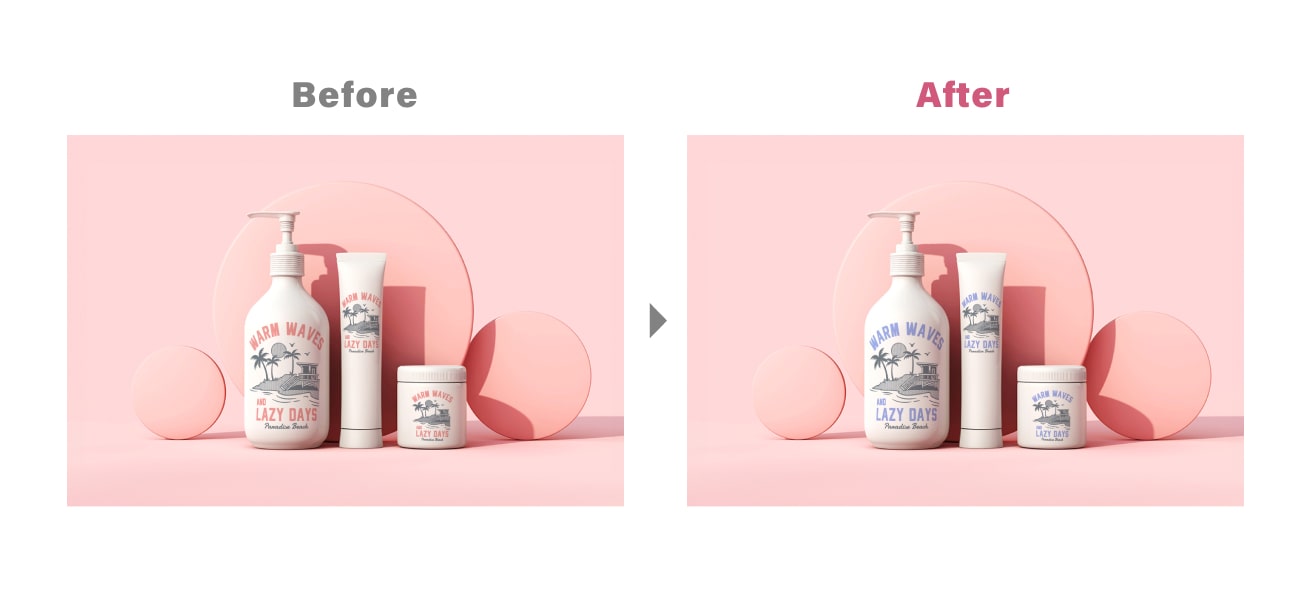
そんな方に朗報です! 2024年7月にIllustratorの新機能「モックアップ(Beta)」がリリースされ、たった5秒でモックアップが作れるようになりました!
アドビ、Adobe IllustratorとAdobe Photoshopの強力な新機能を発表 クリエイティブプロフェッショナルに新たなデザインの可能性を提供
このように立体的なオブジェクトの曲線やエッジに合わせて簡単に配置できるんです。
「モックアップ制作の作業効率を劇的に上げたい!」という方に向けて使い方をまとめたので、ぜひご覧ください。
- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- 制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!
目次
簡単3ステップ!モックアップの作り方
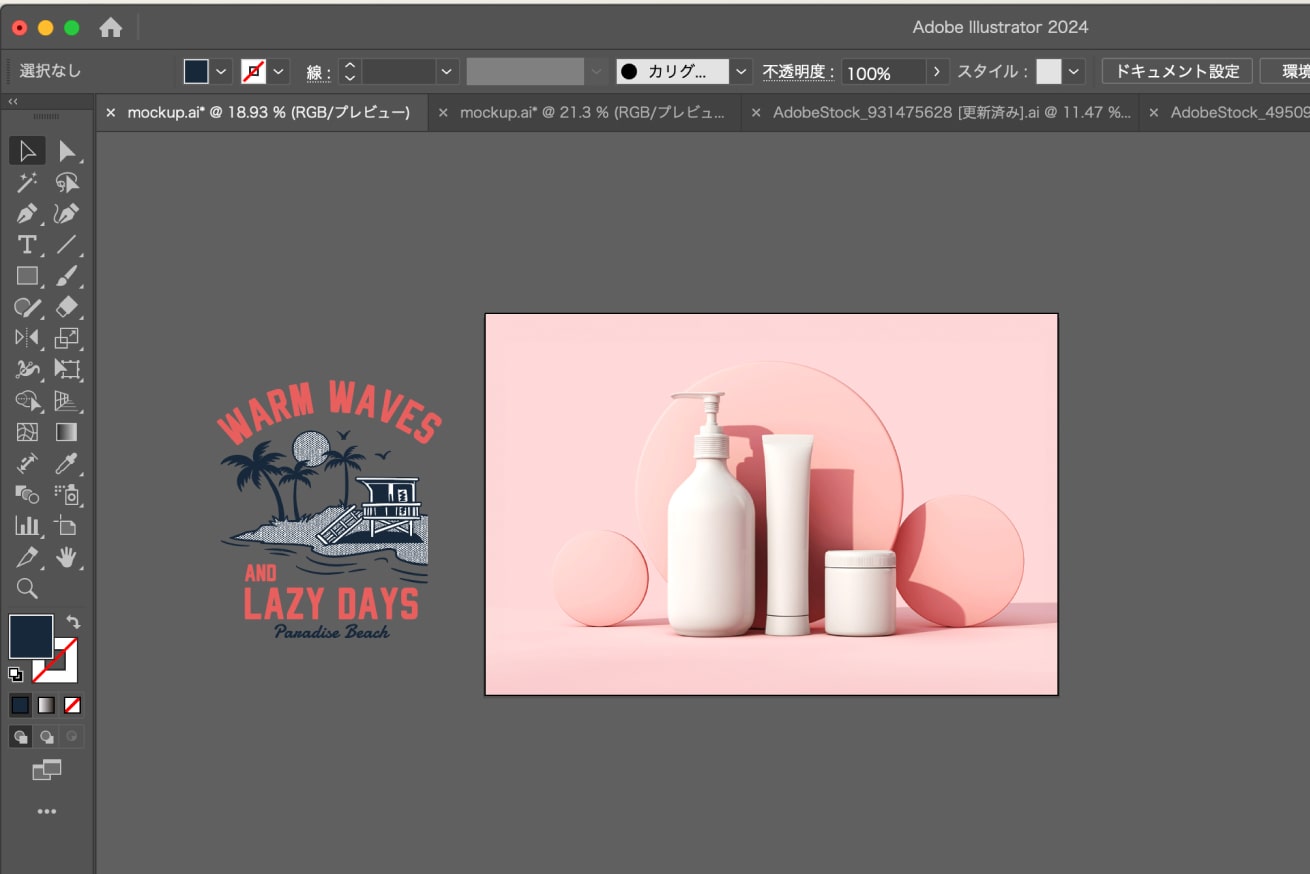
1.Illustratorを開き、ベクターアートと画像を準備

アートボードに配置したいデザインデータとモックアップにしたい背景画像を準備します。
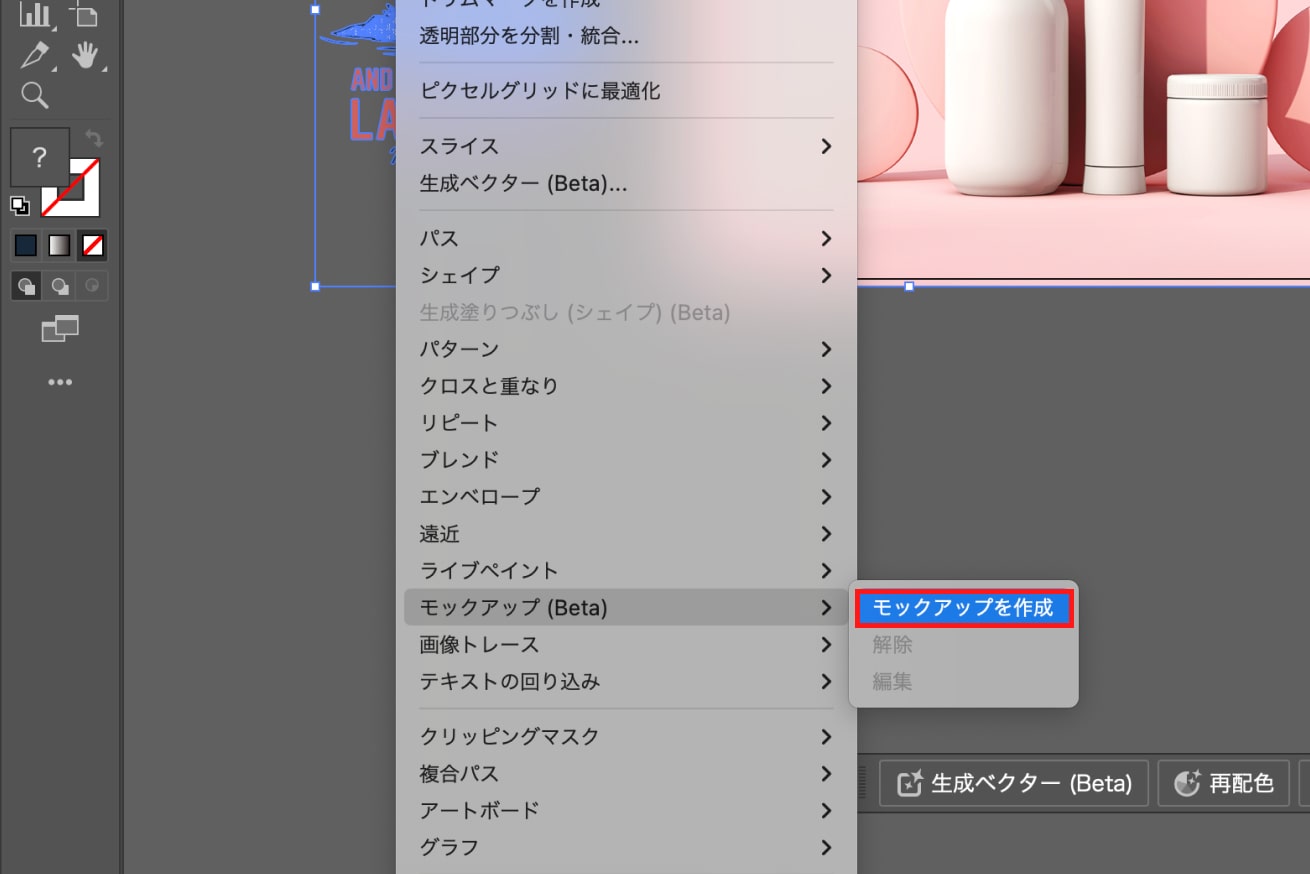
2.すべて選択した状態でモックアップ実行

ツールバーから選択ツールを選び、ベクターデータと画像の2つを選択します。
もしくはMacなら⌘+A、WindowsならCtrl+Aで全選択します。

次に、「メニューバー」>「オブジェクト」>「モックアップ(Beta)」>「モックアップ作成」を選択しましょう。
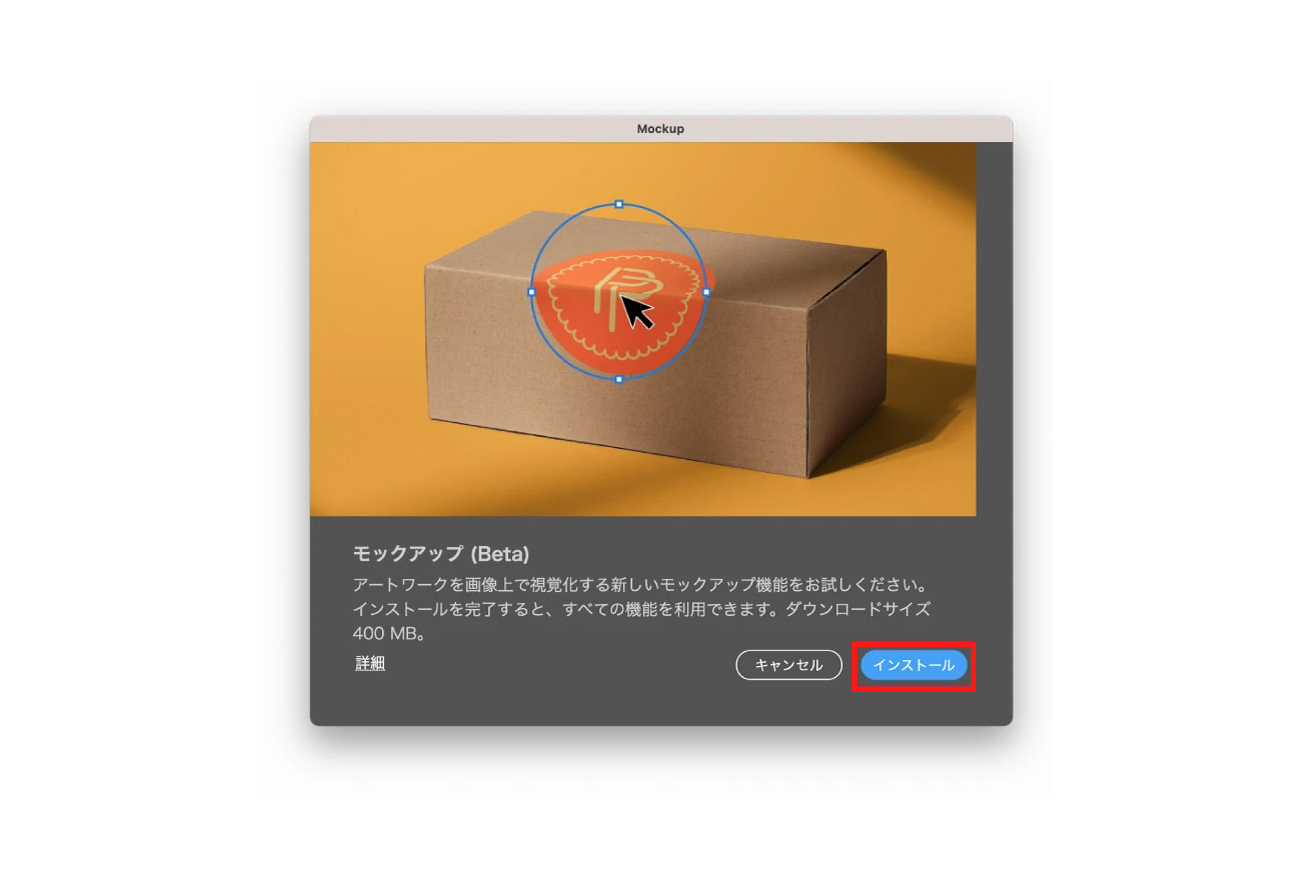
- 初めてモックアップ機能を使用する場合
- 初回のみモックアップ機能のインストールが必要です。


5秒ほど待つだけで容器の曲線に合わせてあっという間にモックアップができました!
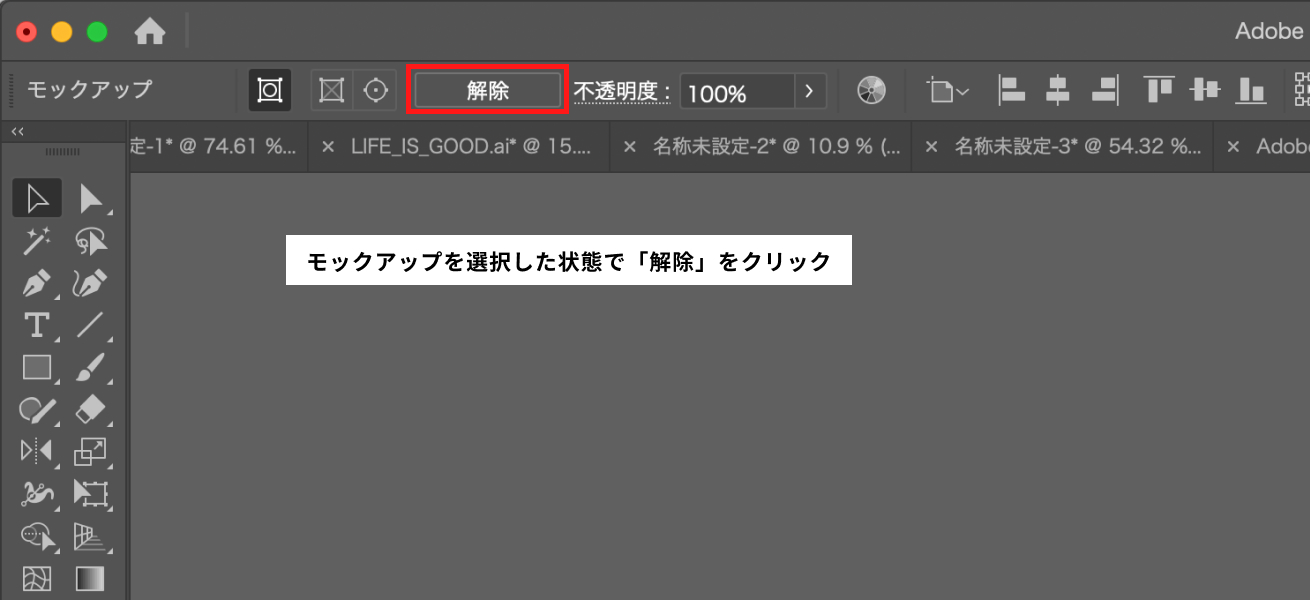
モックアップを解除したい場合

モックアップを選択した状態で、上部バーにある「解除」をクリックすると、元の状態に戻すことができます。
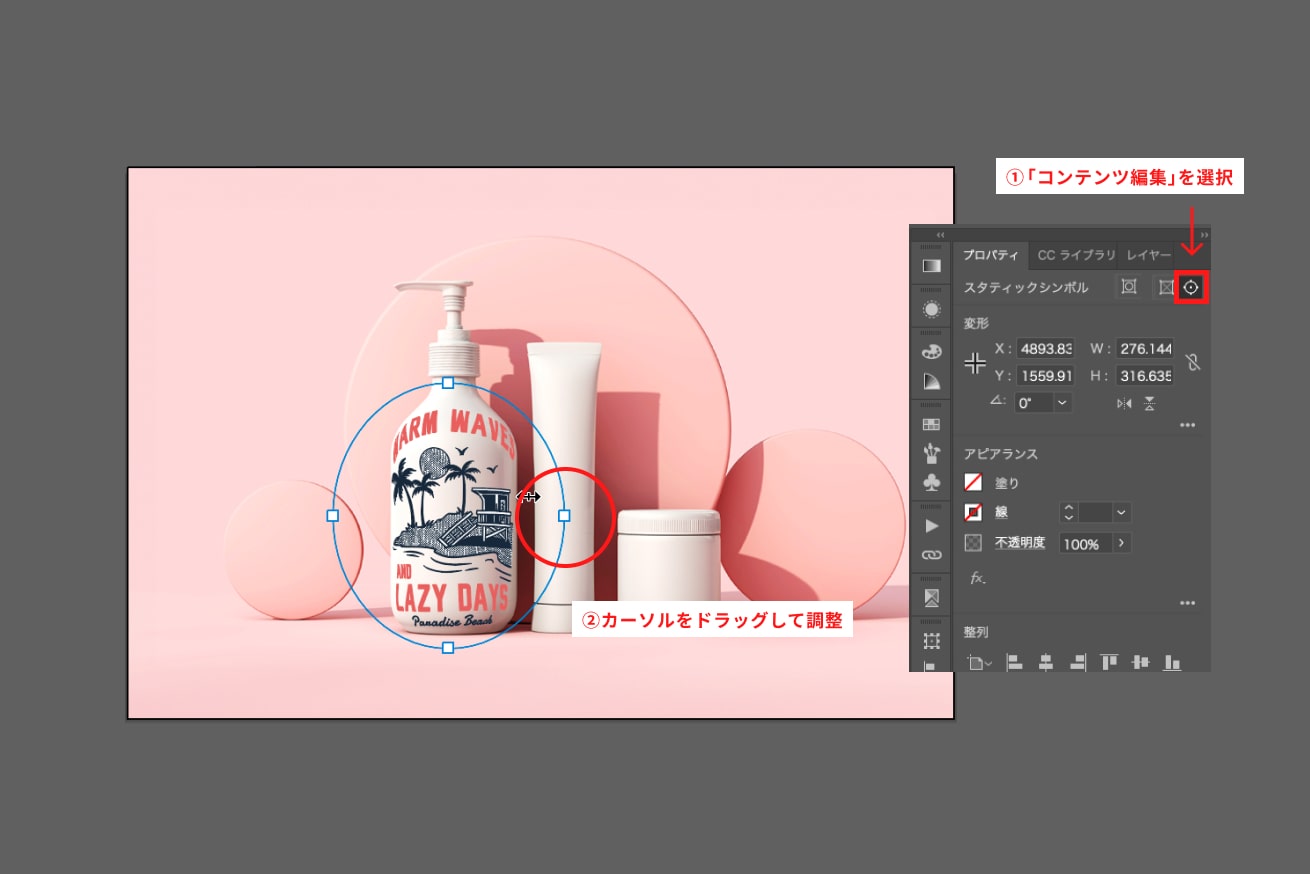
3.サイズ・傾き・位置を調整する
今の状態だとデザインが大きすぎるのでサイズを調整します。

「プロパティパネル」から丸いアイコン「コンテンツの編集」を選択します。
次にシフトキーを押しながらドラッグしてサイズを調整します。このとき傾きも合わせて調整しましょう。

モックアップが完成しました!
+αモックアップの合成をリアルに見せるコツ
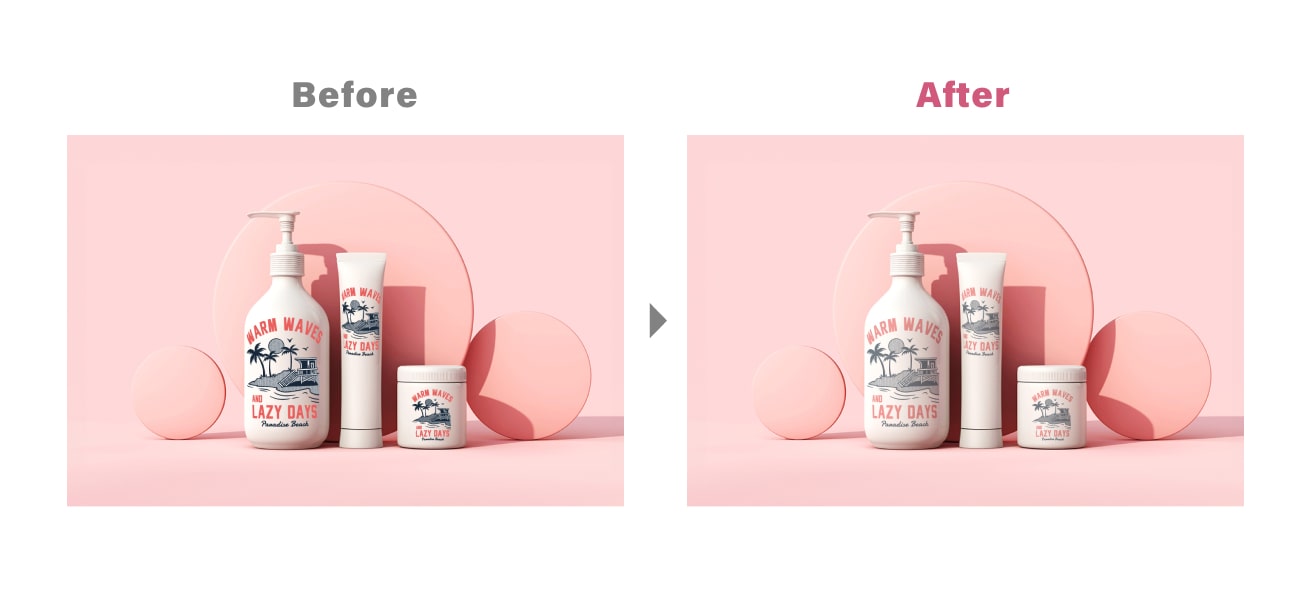
乗算という機能と不透明度の調整を使うことで、モックアップの合成をよりリアルに見せることができます!
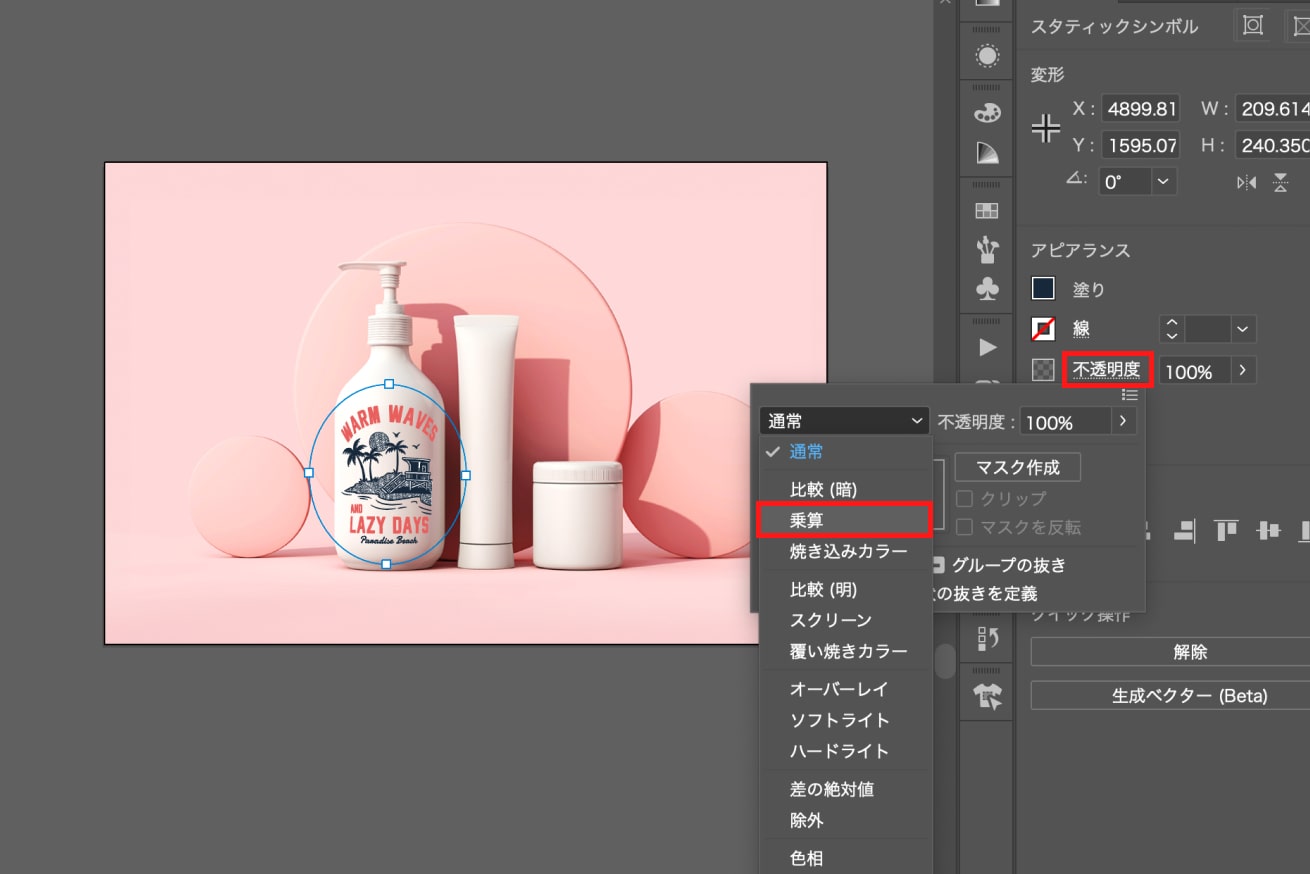
乗算モードに変更する
「乗算」機能を使うことで、イラストと画像を自然に馴染ませることができ、よりリアルな合成が可能になります。

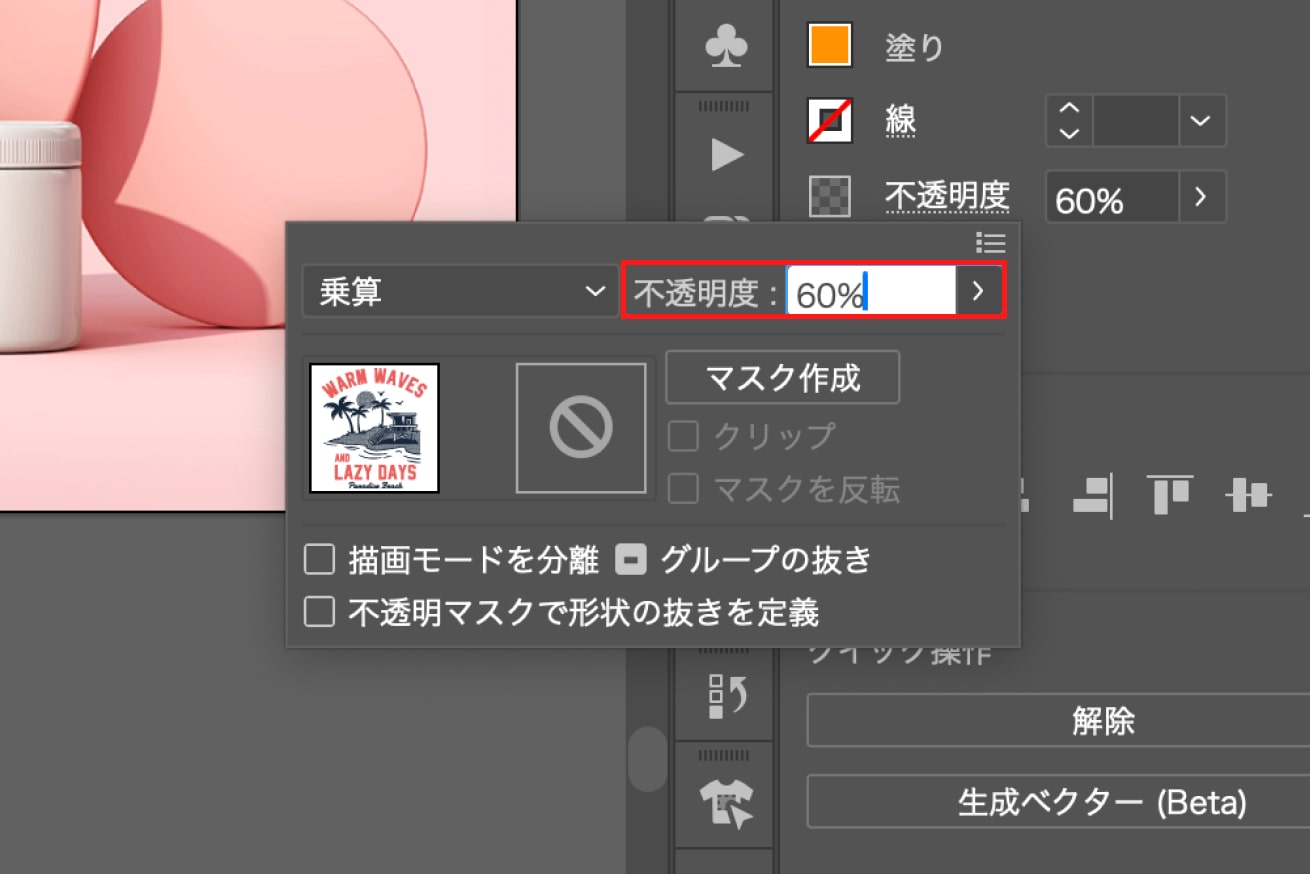
まずベクターを選択した状態で「アピアランス」から「不透明度」をクリック。パネルが表示されたら描画モードを通常から「乗算」に変更します。
- 乗算モードが不向きな場合
- 白や黒など色の濃いオブジェクトに乗算をかけると、色が消えてしまったり効果がでにくかったりするので注意です。

不透明度を調整する

さらに「不透明度」を調整することで、オブジェクトの色と馴染ませることができます。


容器と馴染んで、グッとリアルに近づけました。
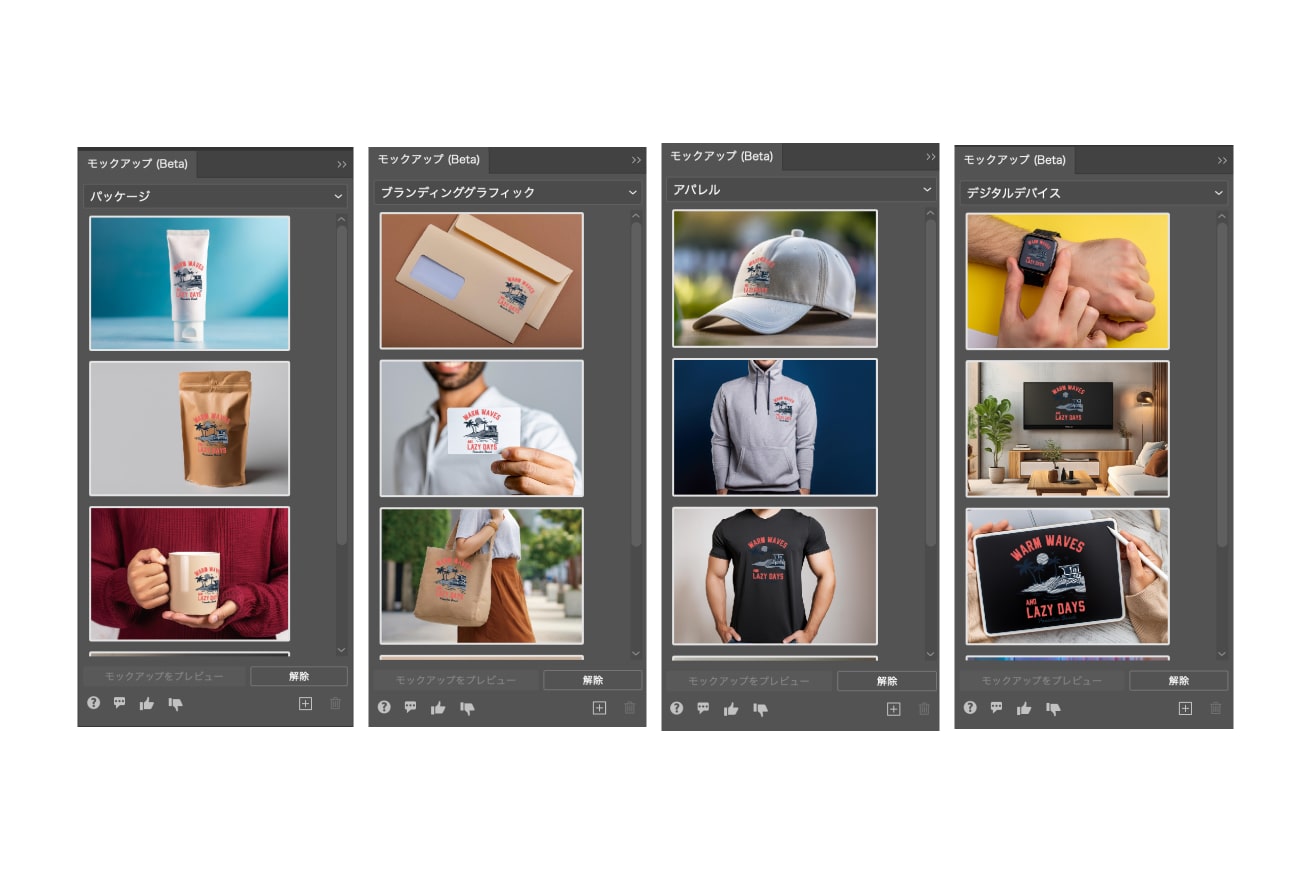
その他モックアップ(Beta)でできること
他にも、追加されたIllustratorの新機能「Adobe Firefly」などと組み合わせると、もっと便利に使えます!
Adobe Fireflyで作成したベクターデータの合成
Illustratorに新しく搭載された「Adobe Firefly」によって、AIを活用して簡単にイラストが作成でき、そのままモックアップすることができるようになりました。

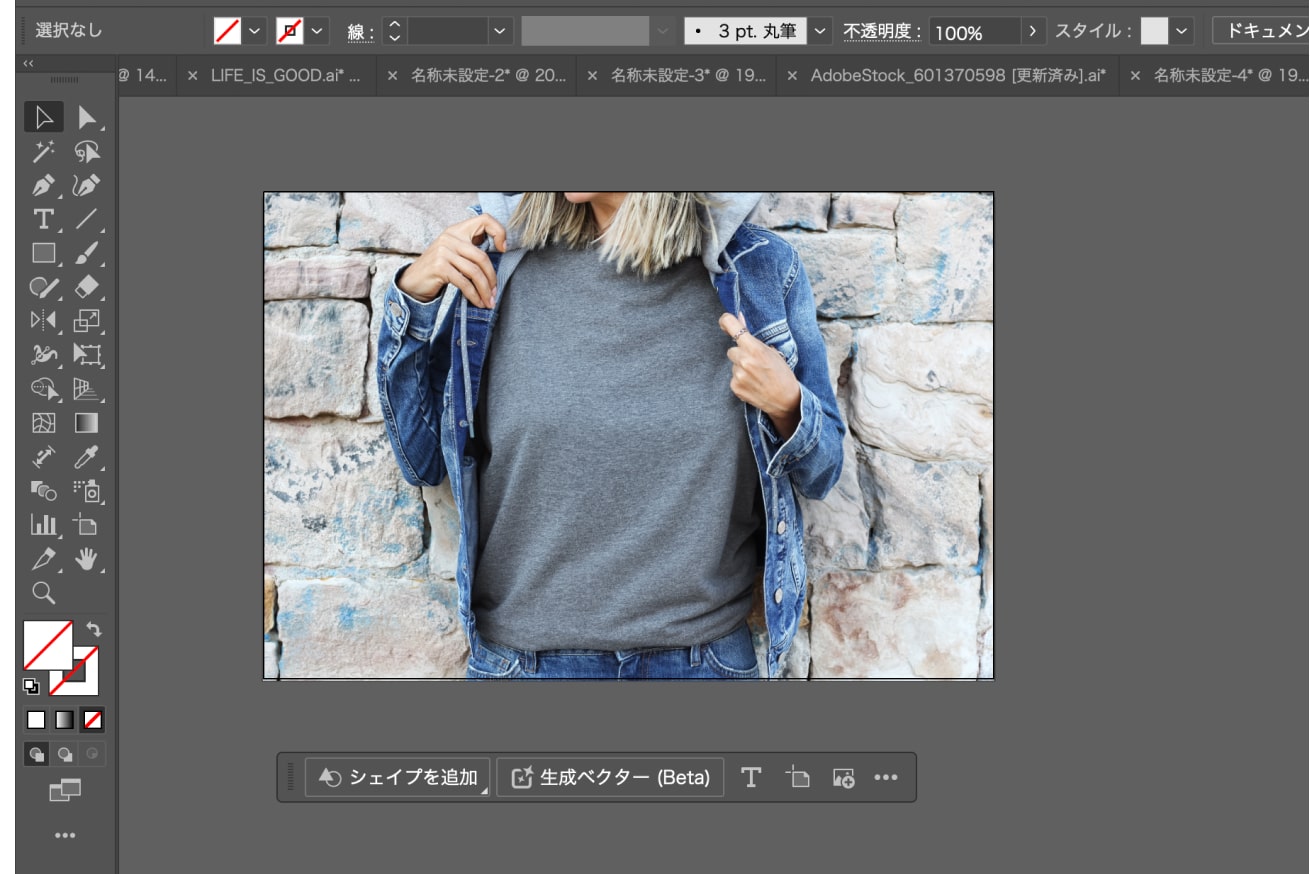
まずモックアップにしたい画像を準備します。今回はTシャツにハンバーガープリントを合成させてみます。

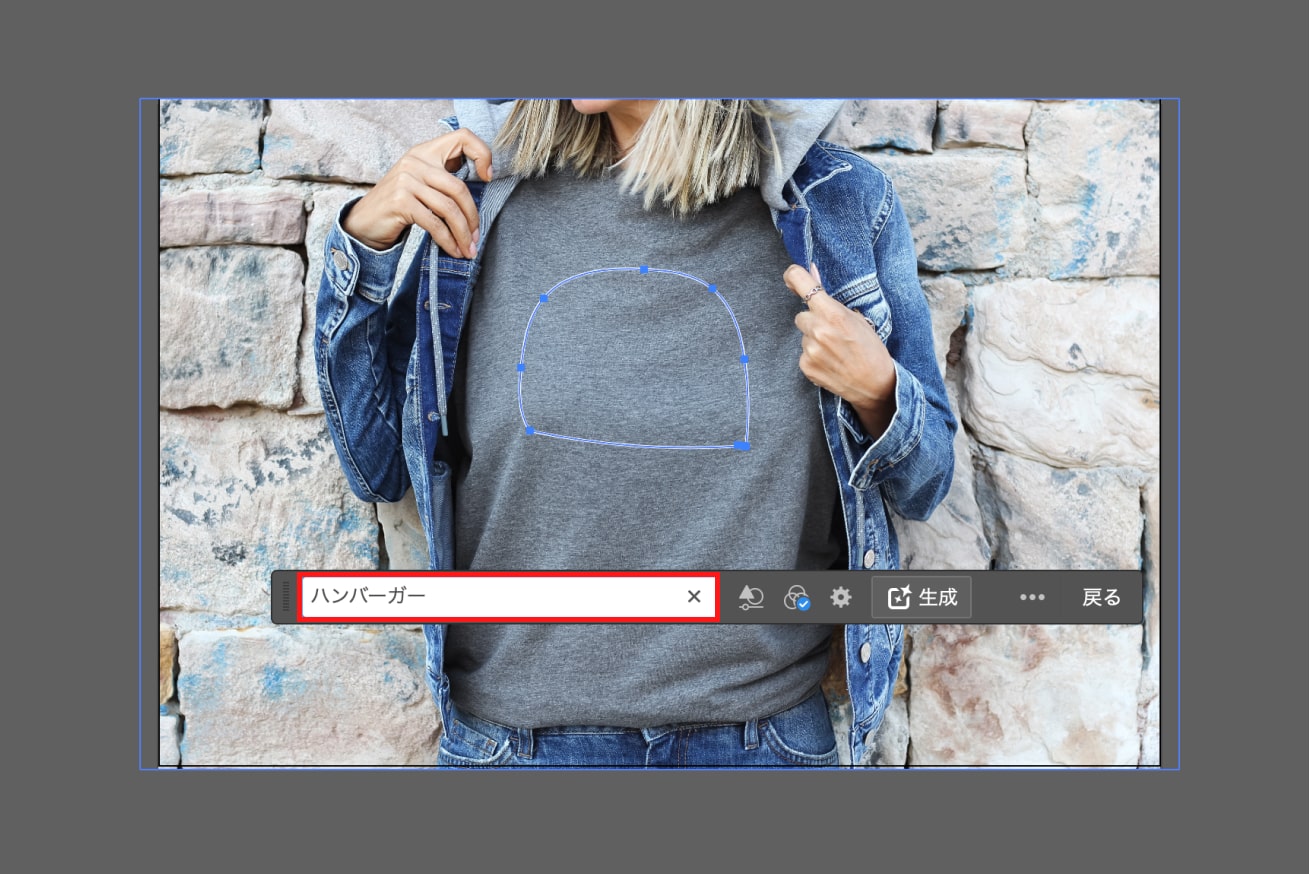
ざっくりとラフに、ブラシでハンバーガーの形をかきます。

置いたオブジェクトを選択した状態で「生成塗りつぶし(シェイプ)(Beta)」をクリックします。

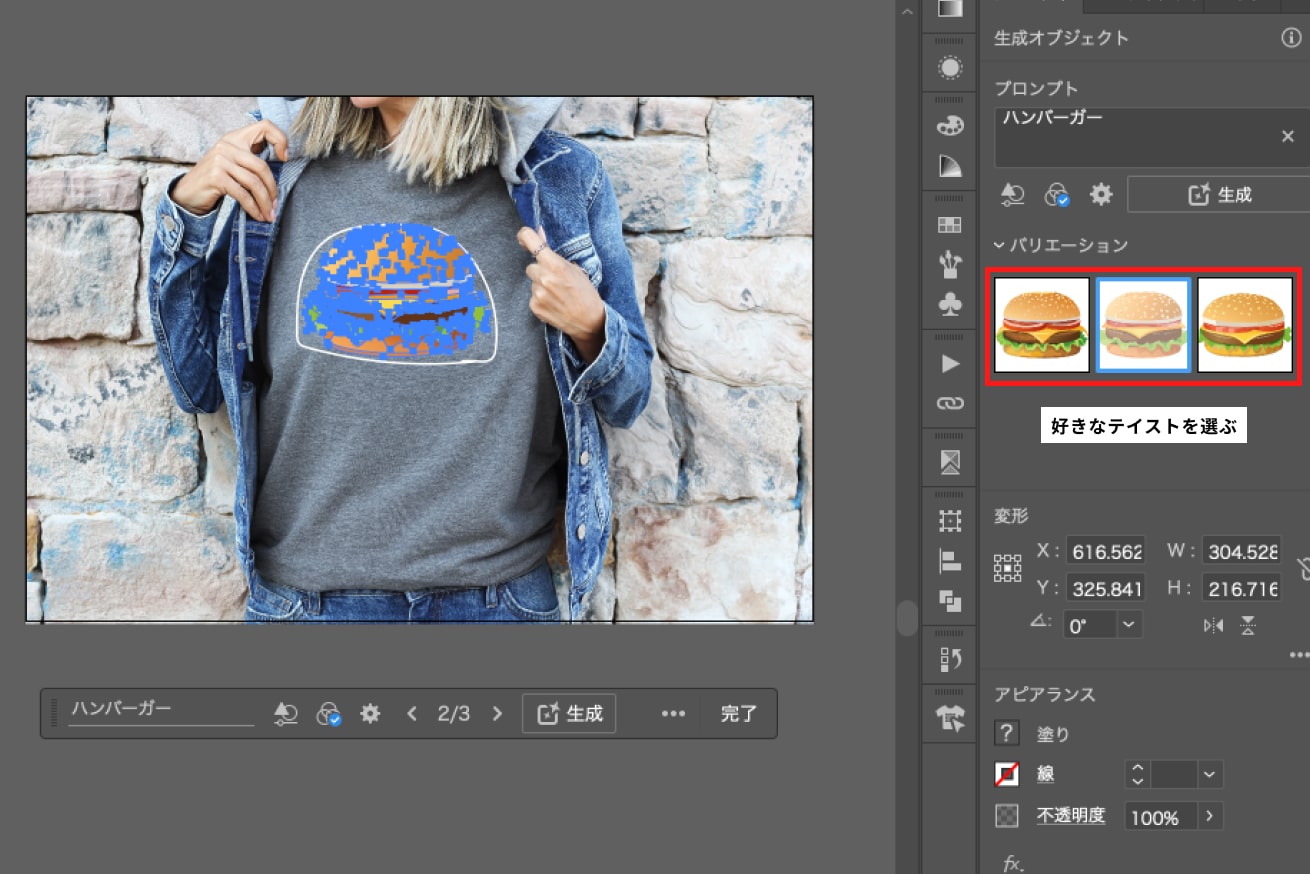
生成したいイラストをテキストで入力します。今回は「ハンバーガー」と入力しました。

いくつかバリエーションが出てくるので、好きなテイストのイラストを選択します。

ブラシでかいたパスが残るので削除します。

さらに「乗算」「不透明度」で調整して馴染ませることができました。
ベクターデータの色変更
モックアップした状態から色を変更することで、色のパターン出しを行うこともできます。

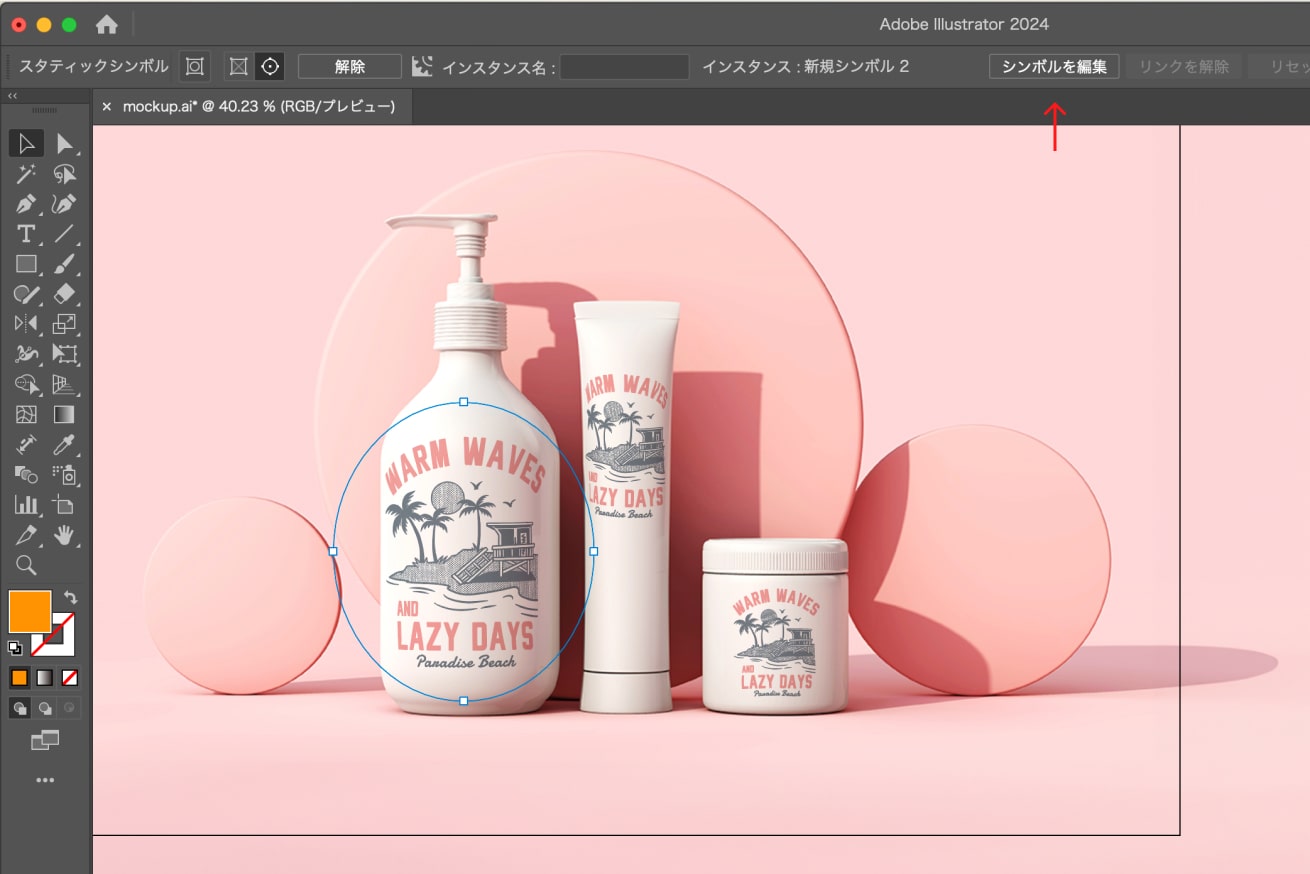
ベクターデータを選択した状態で「シンボルを編集」をクリック。

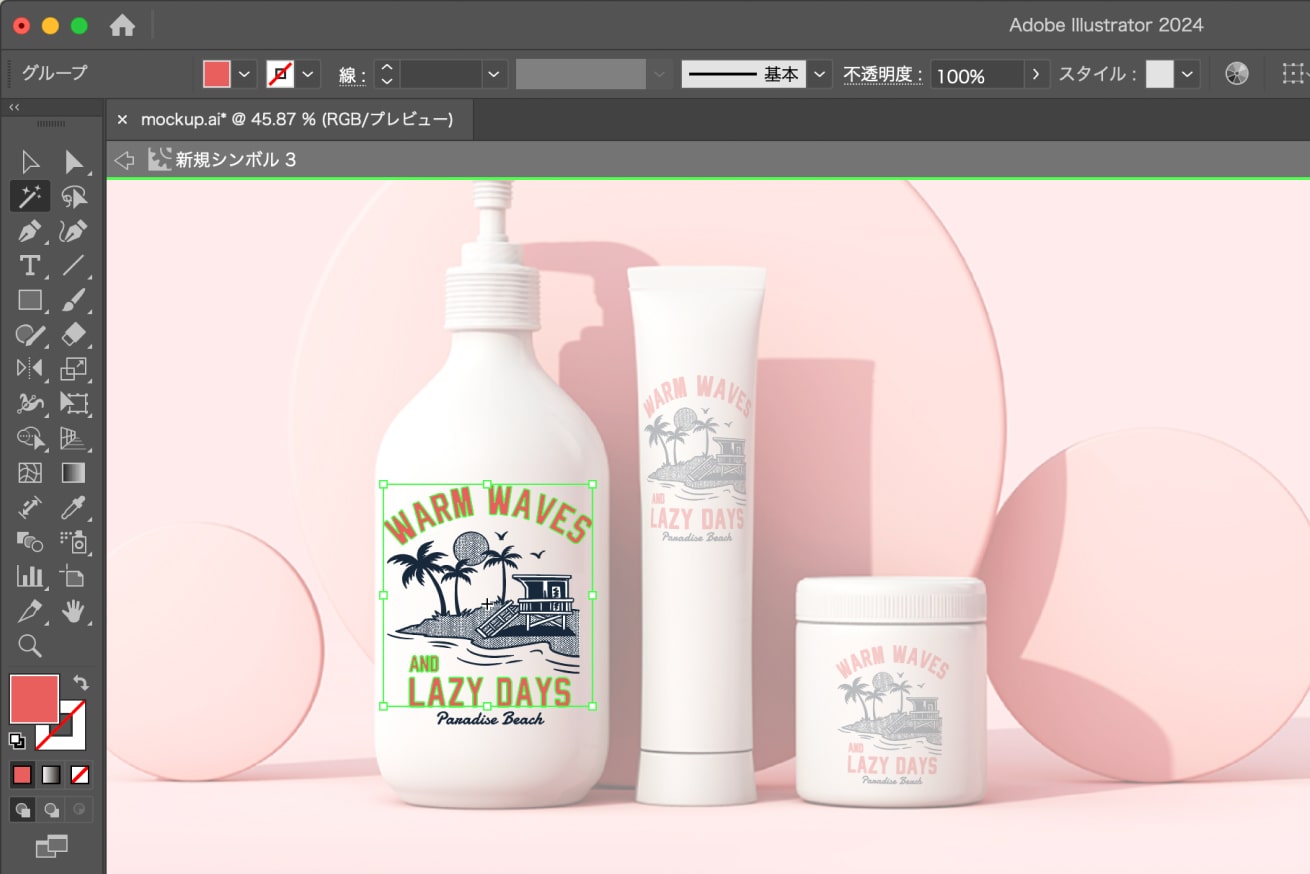
変更したい箇所を選択して、任意の色を指定します(一部選択も可能)。

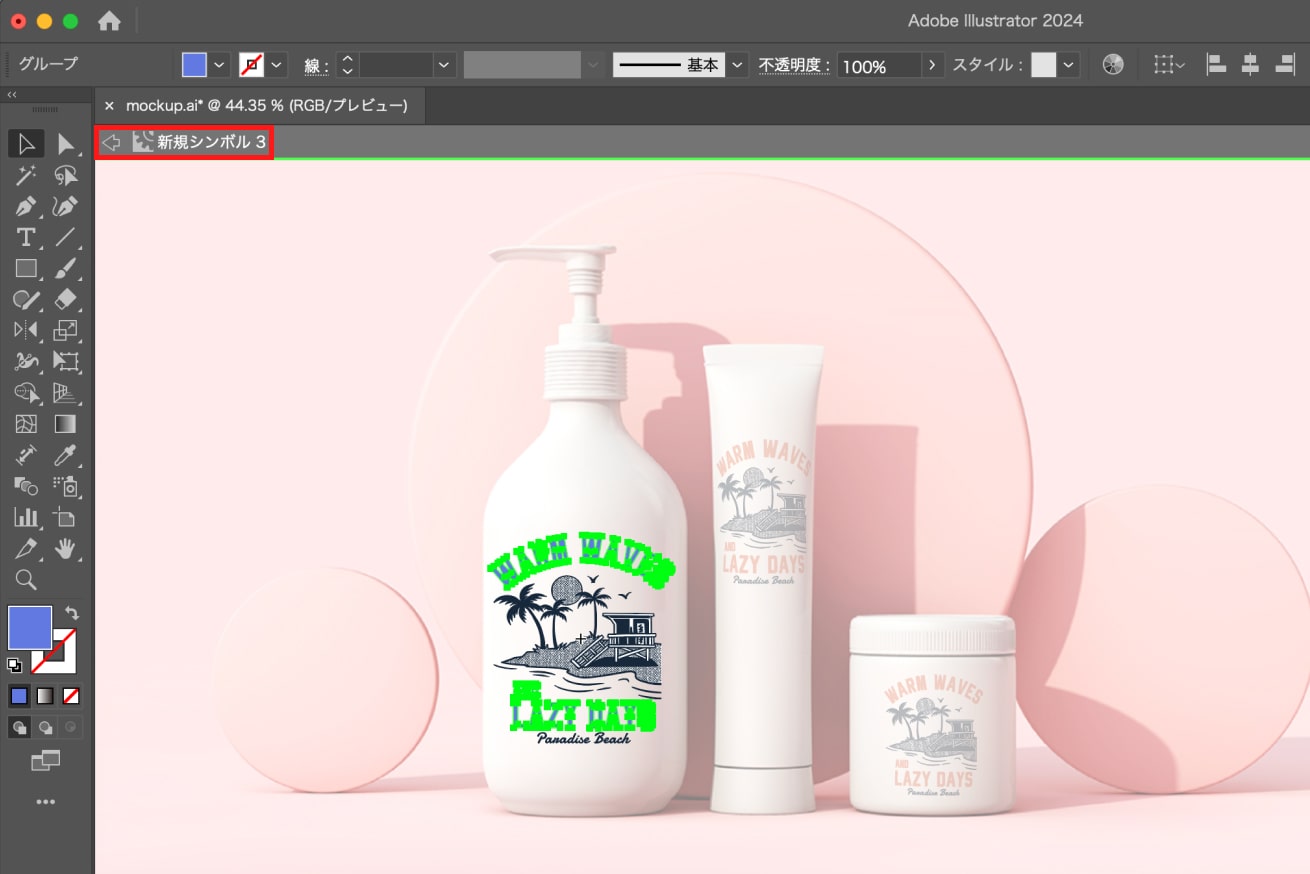
色が指定できたら、矢印をクリック!


これだけで簡単に色を変更することができました。
テキストの合成
テキストデータを入力してそのままモックアップにすることができます。

テキストとモックアップにしたい画像を準備します。

テキストもイラストと同じようにモックにすることができました。
ちなみにテキストデータはモックアップにしたあとでも、色やフォントの変更をすることができます。
Adobe Stockと連携したモックアップテンプレート利用

「モックアップパネル」からAdobe Stockと連携されたモックアップテンプレートを使用することも可能です。
Adobe Stockから購入することで正式に利用できます。
- モックアップパネルが表示されていない場合
- 「メニューバー」>「ウィンドウ」>「モックアップ(Beta)」から表示できます。
モックアップ機能を使うときの注意点
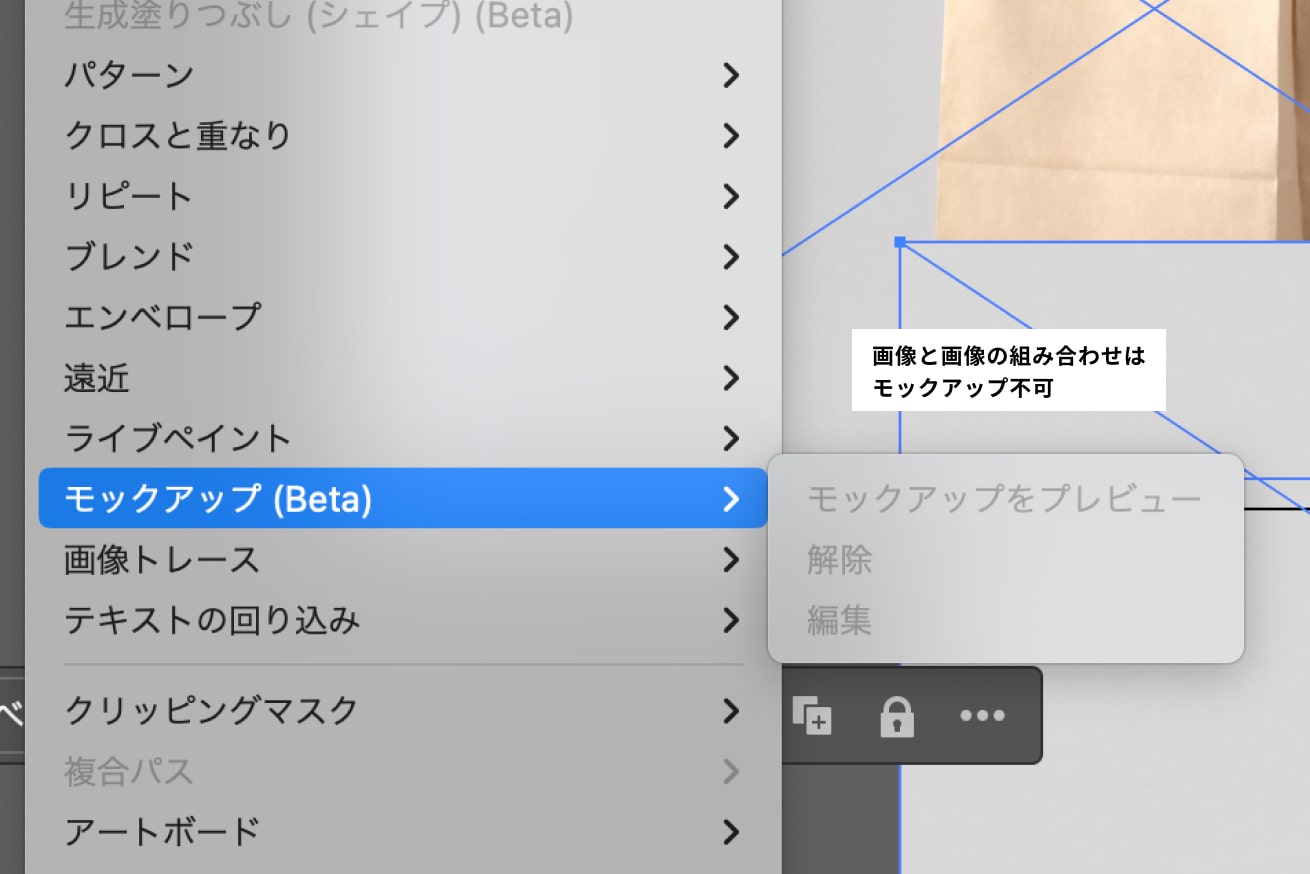
ベクター+画像の組み合わせのみ
このようにPNGやJPGデータをモックアップにしようとしても、選択できません。ベクター+画像の組み合わせであることが必須となります。
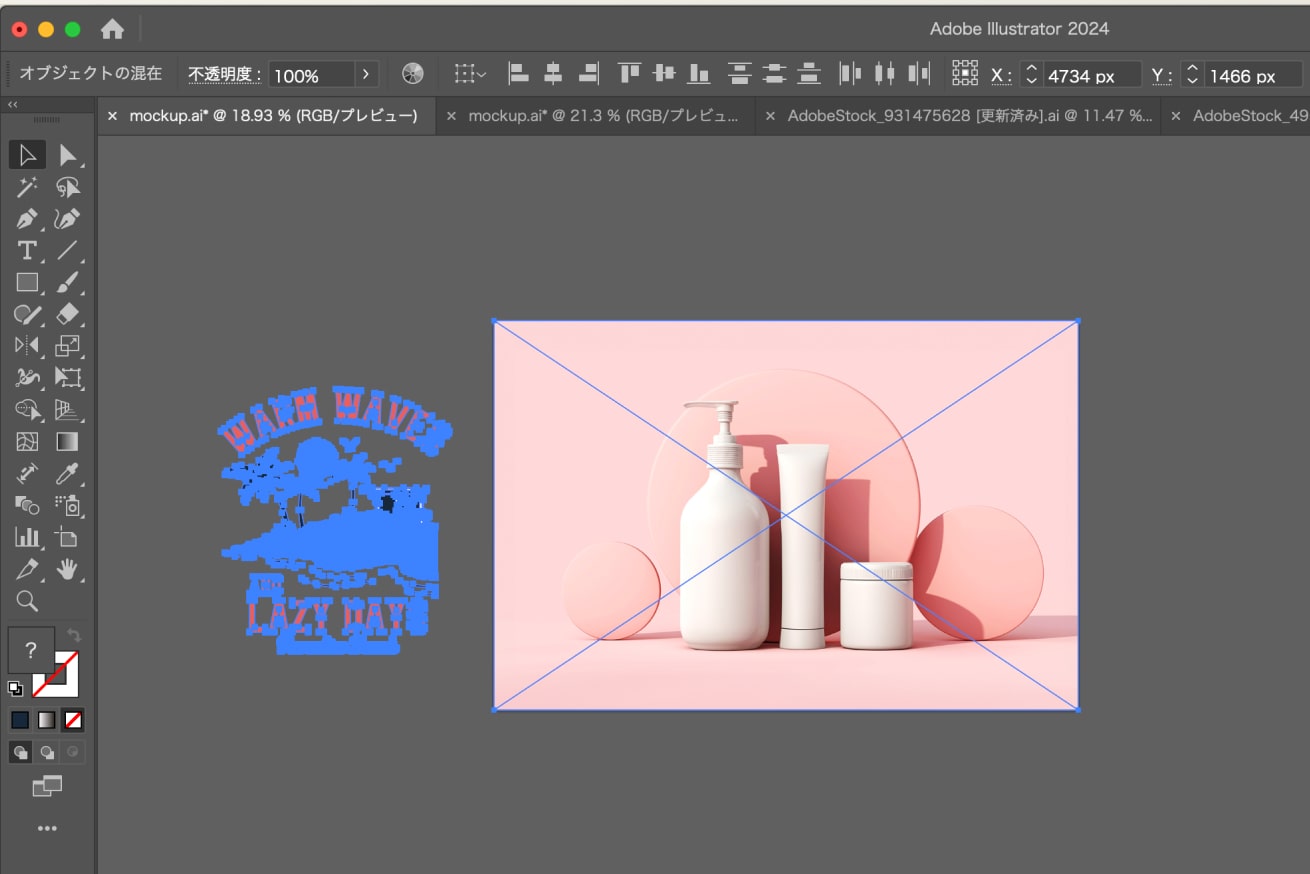
ベクターデータはグループ化する

グループ化されていないベクターデータをモックアップするとデザインが崩れます。必ずグループ化してからモックアップを適用させましょう。
シワや素材感など細部までの表現はできない

紙や生地の質感やシワを本格的に再現する必要があればPhotoshopを使用してください。

このぐらいのレベルであれば「乗算モード」で多少の調整は可能です。
まとめ
今回はIllustratorのモックアップ(Beta)機能を使った「爆速モックアップの作り方」を紹介しました。
この機能のおかげで、デザイナーの作業時間が大幅に短縮されます。そのぶんより創造的な作業に時間を割くことができるので、どんどん活用して素晴らしいデザインを生み出していきましょう!
- 創業18年、世界的アワードの受賞歴も豊富な制作会社LIGが運営
- Web制作会社の現場目線で、ポートフォリオ添削や面接対策など手厚くサポート
- 未経験可の求人や非公開求人も紹介可能
サービスは無料で利用できるので、お気軽にご登録ください!