みなさんこんにちは! デジタルエデュケーション部の秋山です。
LIGの動画学習サービス「リグアカ」に、非常に要望の多かった「Figma基礎講座」「STUDIO基礎講座」が新しく加わりました! 今回はこちらの講座詳細についてご紹介していきます。
「リグアカ」って? という方は以下の記事をご覧ください。 業界のプロが伝授!マーケやデザインを動画で学ぶ新サービス「リグアカ」がスタート!

開講の背景
これまでスクール事業をとおして、Webデザイナーを目指す未経験者の方や自社のサイト制作を内製化したい企業様など、多くの方のスキルアップ支援をさせていただきました。
そのなかで「今後さらに学んでみたい」との要望が多かったのが、デザインツール「Figma」とノーコードツール「STUDIO」です。
どちらもその機能性の高さから多くのクリエイターに愛用されており、今や実務において主流のツールとなっています。就・転職においてもスキルセットとして求められることが多く、ポートフォリオ作成の定番ツールとしても活用されています。
一方で「一度触ってみたけど挫折した」など、デザイン未経験者が使いこなすとなるとハードルが高いのも事実。
そこで今回、現役デザイナーを講師に基礎から体系的にスキル習得できる講座を開発し、リグアカにてご提供することとなりました!
講師紹介
Figma基礎講座・STUDIO基礎講座ともに、講師はStartWith Inc.CEO そしてデジタルハリウッドSTUDIO by LIGトレーナーを務める築地海露穂さんが担当いたします。スクールや企業研修で多くの未経験者の学習をサポートしており、その経験を本講座にも詰め込んでいただきました。
 |
人物紹介:StartWith Inc.CEO 築地海露穂さんデジタルハリウッドSTUDIO by LIGにてトレーナーを務める。StartWith Inc.CEOにてスタートアップ向けのデザインコンサルティング会社を経営しながら、デザイナー向け、スタートアップ経営者向けにデザイン研修を実施。Webサイトをはじめ、LP、名刺、ロゴ、バナー、スライドなどさまざまな販促物の制作/研修を支援。 |
|---|
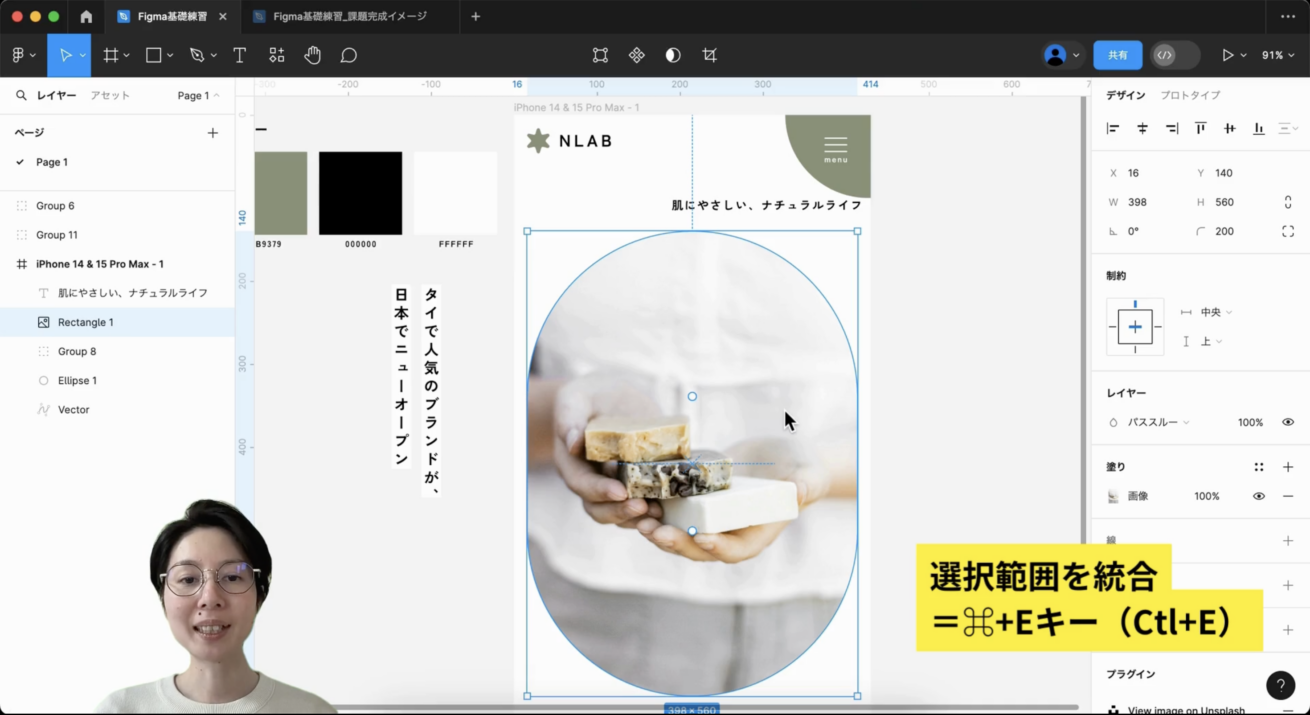
①Figma基礎講座
Figmaは、直感的な操作だけでなく自動保存やリアルタイムでの共同編集、プロトタイプ作成などの特徴があり、Webサイトやアプリのデザイン制作の現場で必須とする企業も増えています。
本講座では、全31回の講義をとおしてFigmaの基本的な操作方法を習得していきます。講座のゴールは、シンプルなLPの制作ができるようになること。ツールの使い方をメインに、段階的に丁寧にレクチャーしていきます。
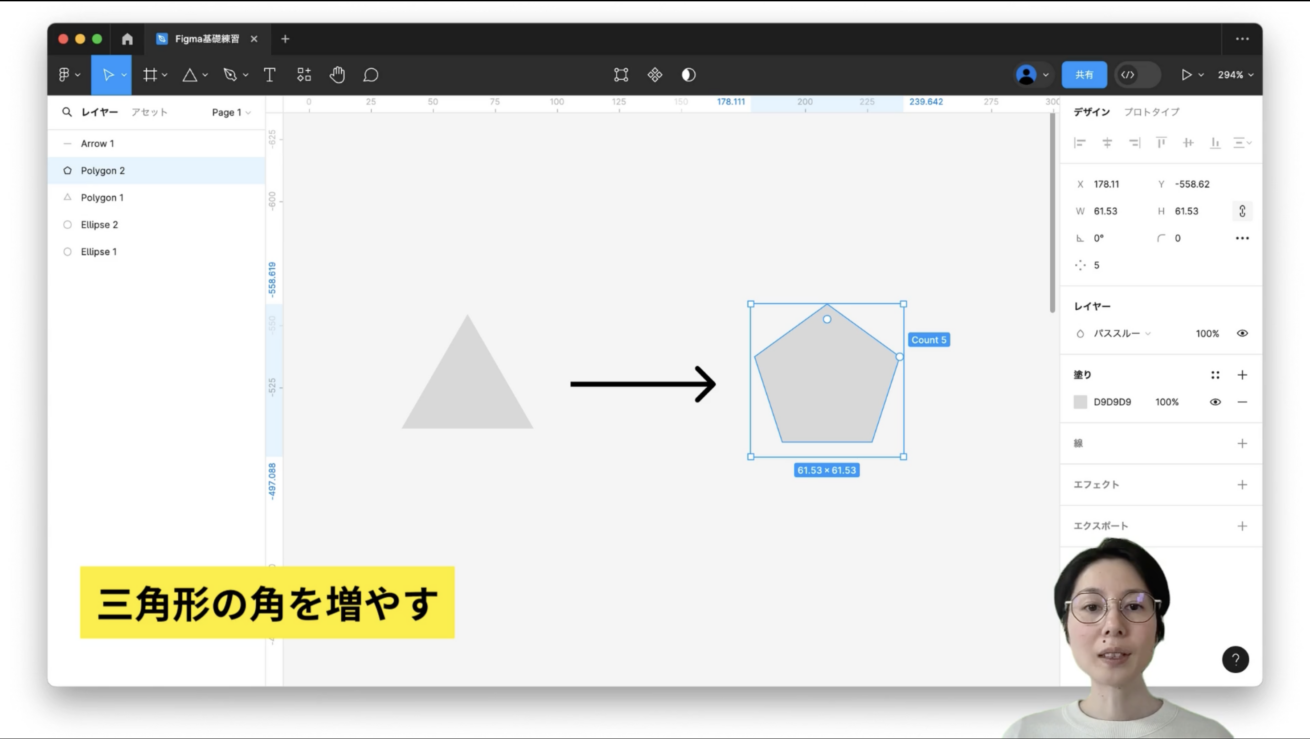
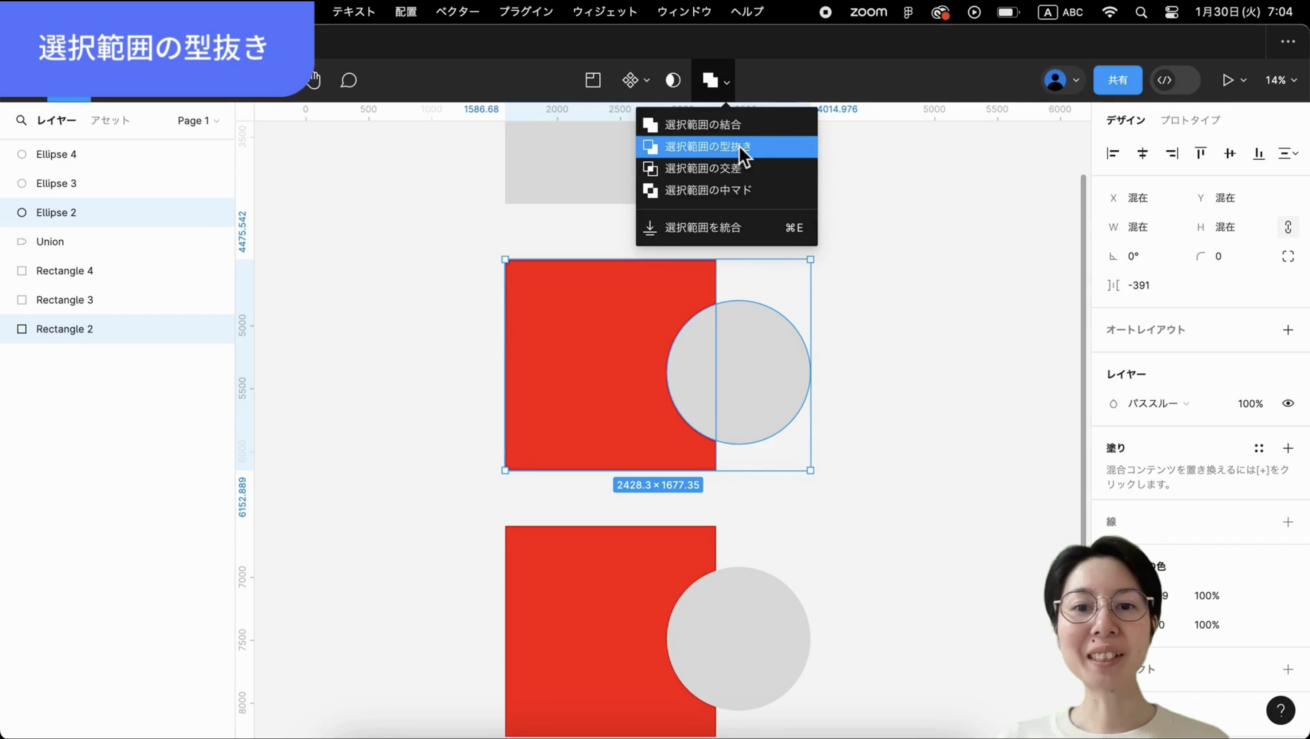
約2時間の講義でFigmaの基本操作を習得

ノンデザイナーの方にもわかりやすいように、基本から順を追って学べるカリキュラムです。初めてFigmaを触る初心者向けに、Figmaの設定準備から、各種機能はもちろん、デザイン制作の手順を説明していきます。
現役デザイナーが丁寧に指導

講義は、「シェイプとツールの使い方」「色とテキストの編集」「プラグインとデータの操作」「レイアウトとグリッド」など各機能ごとに細かく順を追って説明をしていきます。常にアップデートされるFigmaの活用方法を体系的に学べます。
課題実践をとおして定着

講義で習得した操作方法を活かして、課題としてサイトのメインビジュアルを作成していただきます。教材は無期限視聴可能なので、何度も復習を繰り返したり、機能別の辞書動画としてご活用いただけます。
カリキュラム内容
| 講座名 | Figma基礎講座 |
|---|---|
| 講座内容 |
|
| 講座回数・形式 | 全31回の動画が無期限で見放題。講義動画+ワークで学習 |
| ワーク | シンプルなサイトのメインビジュアルを作成 |
| 料金 | 22,000円(税込) |
こんな方におすすめ!
- Figmaを触ってみたけど難しい……という方
- 仕事でFigmaの活用を考えている方
- Webデザインを自作したい方
- 短期間でFigmaを使えるようになり、作業効率を上げたい方
- ポートフォリオをFigmaで制作したい方
Figma講座は今後も多数展開予定!
基礎講座を皮切りに、今後Figma講座では「共同編集編」「オートレイアウト編」「コンポーネント編」「プロトタイプ・アニメーション編」「デザイン管理編」など、機能別に操作方法が習得できる応用編をこの夏順次リリース予定です!
さらに実務で使えるノウハウを学べる講座ですので、興味のある方はぜひ今回の基礎編を無料でお試しください!
Figma基礎講座を無料体験する
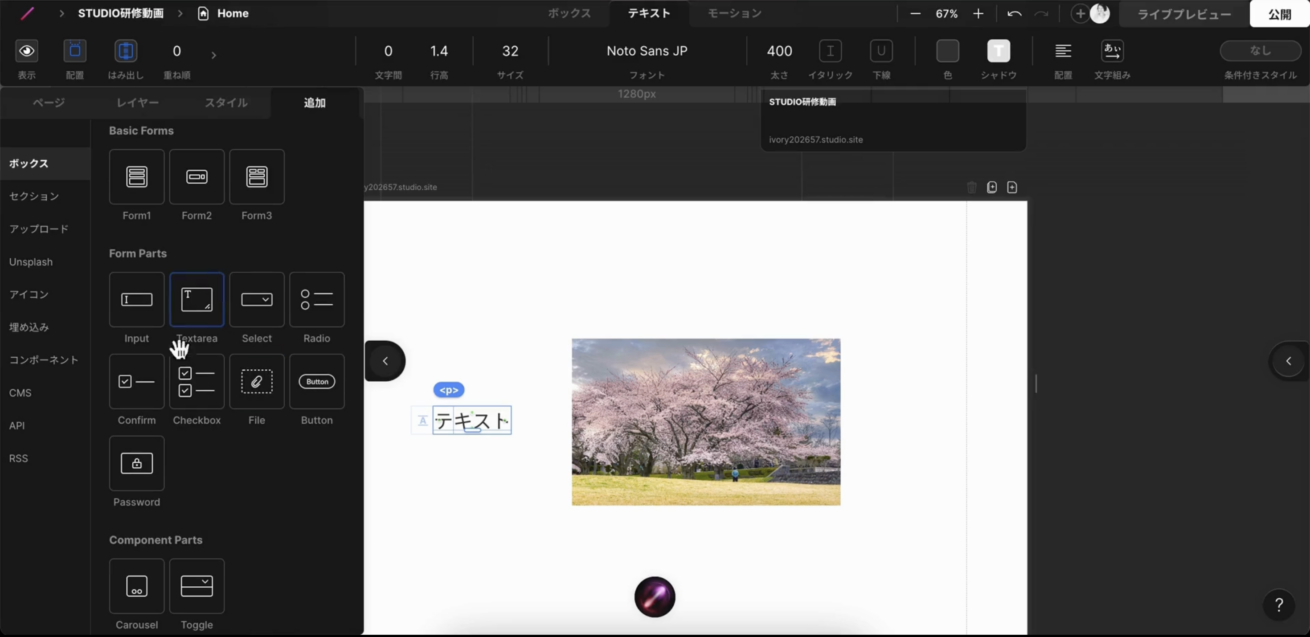
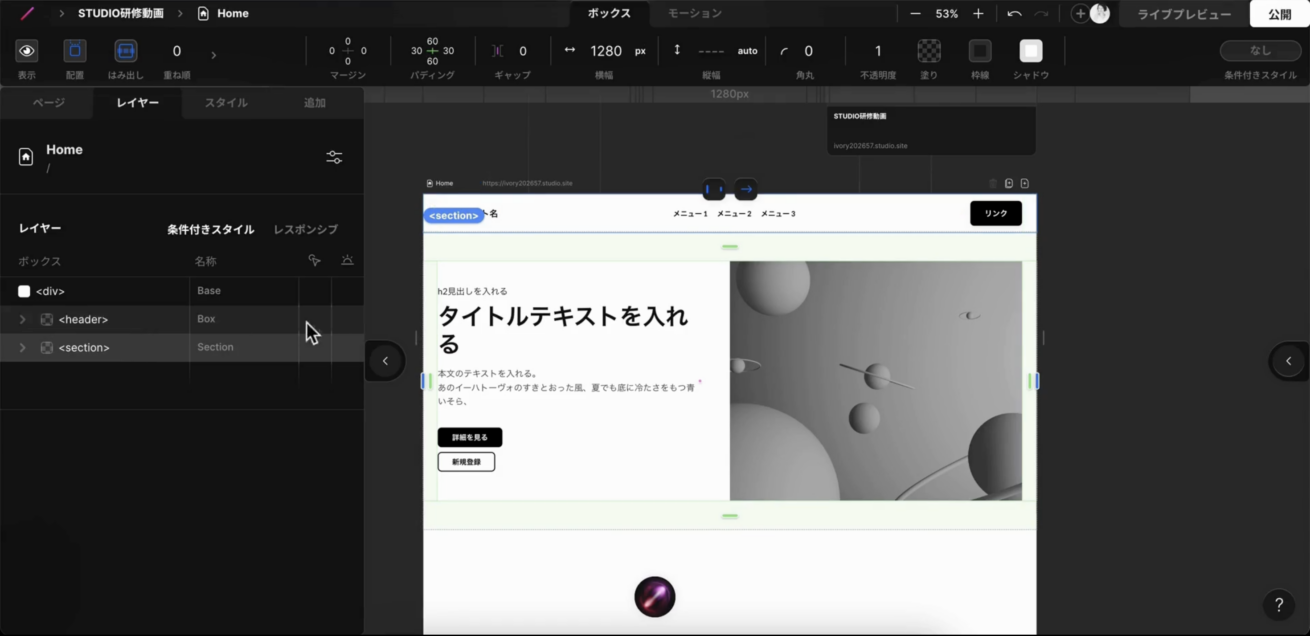
②STUDIO基礎講座
コーディング不要で視覚的にWebサイトが制作できる「STUDIO」。直感的な操作方法で、Webデザイン初心者でもプロ並みのサイトを制作できます。
プロの現場でも多くのクリエイターから愛用されるツールの一つで、「コーディングが苦手」「予算や時間をかけずにサイトを作りたい」といった方にもオススメです。
本講座は全45回の講義でSTUDIOの基本操作を習得していきます。用語の解説から役立つスキルまで、未経験の方にもわかりやすくレクチャーしていきます。
約2時間の講義で基本操作を網羅

STUDIOの特徴紹介や設定から始まり、最終的には基本操作ができるレベルを目指します。動画内のレクチャーを真似しながら、ステップバイステップで着実に操作方法を習得していきます。
豊富な機能を詳細に説明

本講座は法人向けの研修にも活用されている教材です。STUDIOの豊富な機能をカバーしており、最終的に一人で操作ができるよう、細かく操作画面を映しながらレクチャーします。視聴無期限の動画なので、復習にも役立てられます。
現役デザイナーが丁寧に指導

講師はスクールでトレーナーを務める現役デザイナーなので、機能紹介だけでなく、操作の注意点や初心者がつまずきやすいポイントなども紹介していきます。
カリキュラム内容
| 講座名 | STUDIO基礎講座 |
|---|---|
| 講座内容 |
|
| 講座回数・形式 | 全45回の動画が無期限で見放題。 |
| 料金 | 22,000円(税込) |
こんな方におすすめ!
- まったくの未経験だけどWebサイトを自作したい方
- STUDIOを使ってWebサイト制作の副業をしたい方
- Webデザイナーを目指している方
- STUDIOの操作に慣れていない方
- ポートフォリオをSTUDIOで制作したい方
STUDIO講座応用編も展開予定
STUDIO講座は基礎編に留まらず、今夏に応用編もリリース予定です! 応用編は、サイト開発までできるスキル習得を目指す実践的な講座となる予定です。さらに、無料のSTUDIOアニメーション作成講座など多数配信予定です!
STUDIO基礎講座を無料体験する
まずはご体験ください!
今回ご紹介した「Figma基礎講座」「STUDIO基礎講座」は、一部動画を無料で視聴いただくことが可能です。ご興味のある方はぜひ下記からご覧ください!
Figma基礎講座を無料体験する
STUDIO基礎講座を無料体験する