こんにちは、Technology部のジョシュです。
今回はPythonなどコーディングに使える、ChatGPTを活用した時短コーディング術を5つご紹介します。
コーディングとコード問題の解決は未経験者にとって難しく、繰り返し作業が続くことがあります。時間を節約するための補助役として、ChatGPTを最大限に活用しましょう!
- 生成AIを業務で活用するには…
- 生成AIをビジネスや業務で活用するためには、導入時に直面する課題・リスクについても考慮する必要があります。生成AIの活用をご検討中なら、こちらのページで紹介している生成AIコンサルティング・導入支援を得意とする会社へご相談してみてください!
1.コードを解釈する
「ぱっと見た感じは問題ないコードに見えるけど、内容を理解できない箇所がある……」と悩んだことはありませんか?
プログラミング初心者だけでなく、誰もがそのような状況に立つことがありえます。無駄に悩む代わりに、ChatGPTの助けを借りてみましょう!
プロンプト例:
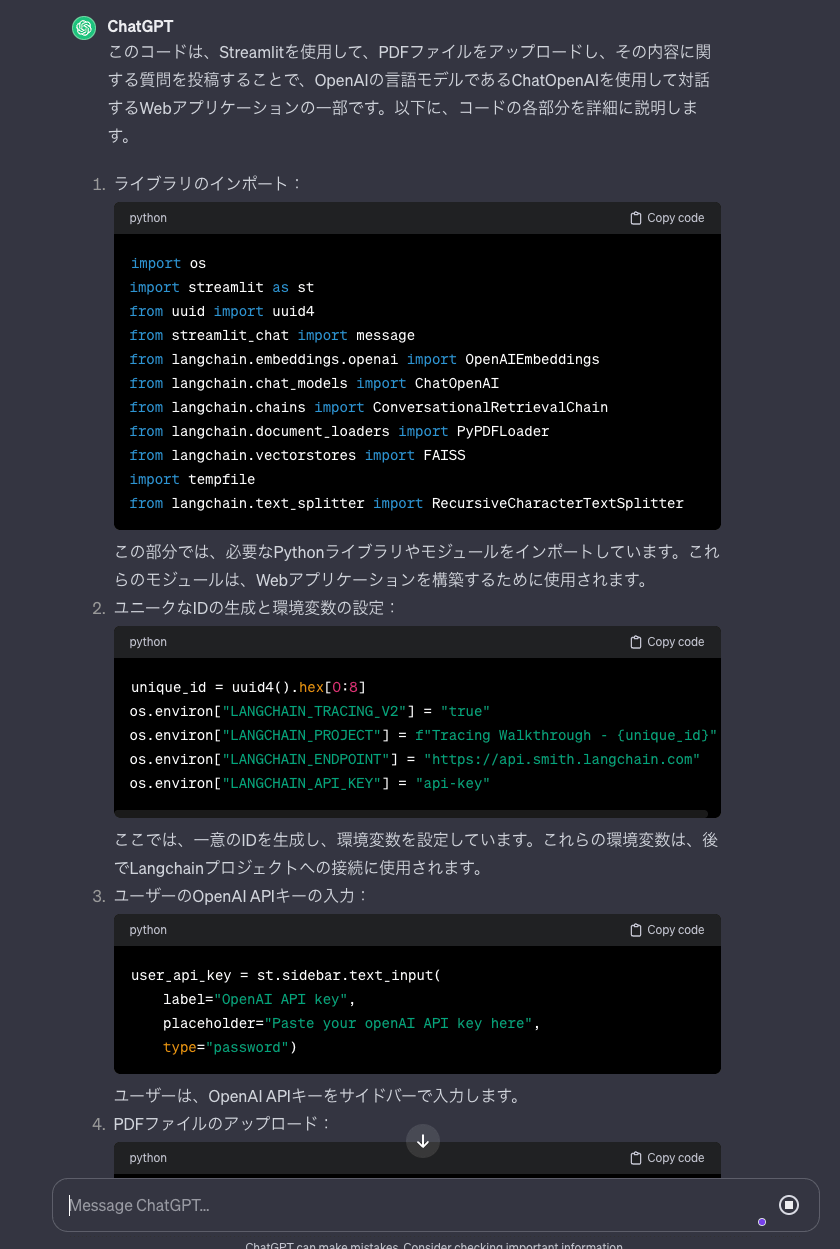
以下のコードスニペットについて、詳細で段階的な説明を提供してください:
「ここにコードを貼り付ける」この結果を見ていただければ、コードを簡単かつ素早く視覚化できることが分かるかと思います。理解できない部分があればその箇所を指定して解説してもらうことも可能です。
たとえば「このコードをプログラミング未経験者でも理解できるように説明してください」など、スキルレベルに応じてより分かりやすくすることもできます。
2.コードの修正を頼む
「コードの目的は理解しているけど、なぜかエラーが出てしまう。でも具体的に何が問題なのかが分からない……」といった場合にもChatGPTが使えます。
以下のプロンプトを試してみてください。
プロンプト例:
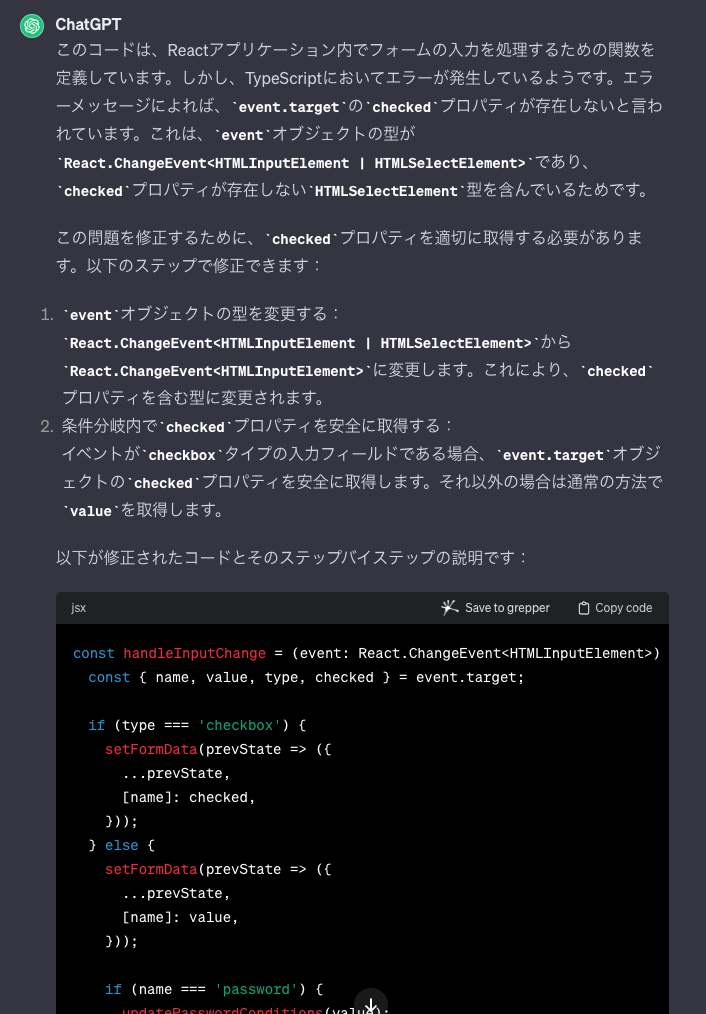
このコードを修正し、ステップバイステップでプロセスを説明してください。
私が受け取ったコンソールエラーは以下の通りです:
「ここにコンソールエラーを貼り付ける」
こちらがコードです:
「ここにコードを貼り付ける」ChatGPTがエラーを解決してくれて、問題なく動作するようになりました。最高ですね!
3.コード変換をしてもらう
「ReactでTSXで書くべきコードをJSXで書いてしまった……」など、思わぬミスをした経験がある人もいるのではないでしょうか。
最初から書き直すしかないかなと落ち込む前に、ChatGPTに頼んでみましょう。
プロンプト例:
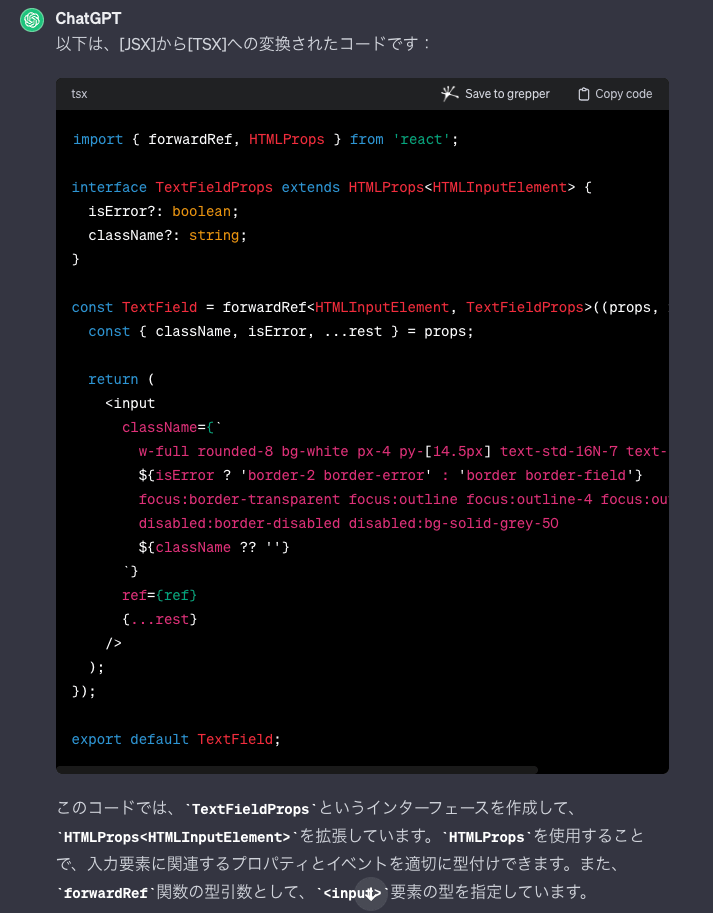
このコードを「元の言語」から「ターゲット言語」に変換してください:
「ここにコードを貼り付けるこの方法なら、コード変換も時間を使わず楽にできます!
4.ChatGPTにデータベースのテストデータ作成を依頼しよう
「テストデータを作成して、形式を決定して、サンプルを20個も作らなければいけない……」このような作業をすべて自分でやろうとすると、かなり時間がかかってしまいます。
人の手では時間がかかる作業こそChatGPTの得意分野ですので、おまかせしてみましょう。
プロンプト例:
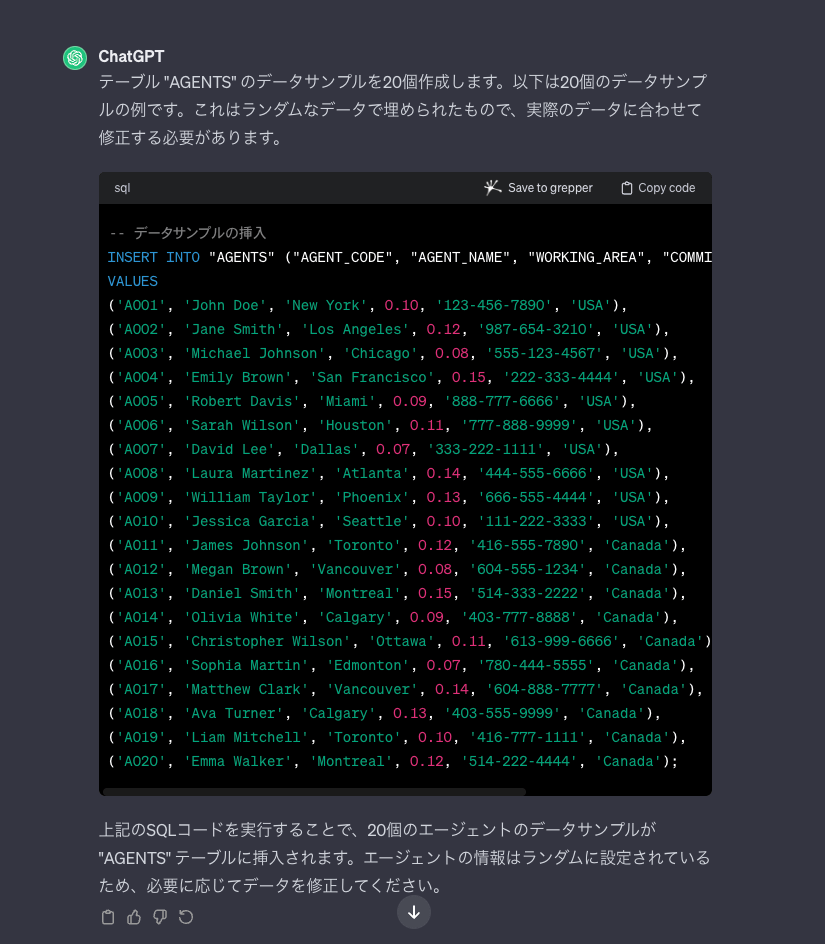
このテーブルを作成しましたが、このテーブルに関連するデータサンプルを20個作成する必要があります。
作成済みのテーブルを基に、データサンプルを作成してください。
「マイグレーションファイルまたはSQLコードを貼り付ける」テーブルが複雑であるほどサンプルデータの作成に時間がかかりますが、ChatGPTを使えば素早く、簡単に生成できます。プロンプトをカスタマイズすれば、要件に応じてサンプルの制約を調整することも可能です!
5.アイデアにもとづいたコードを書いてもらう
もとになるコードがなくても、アイデアさえあればChatGPTにコードを生成してもらうこともできます。
たとえば「次のNext.jsプロジェクトでメニューコンポーネントを作成する必要があるんだけど、どう始めたらいいかな?」と悩んでいる人を想定して、以下のプロンプトを試してみました。
プロンプト例:
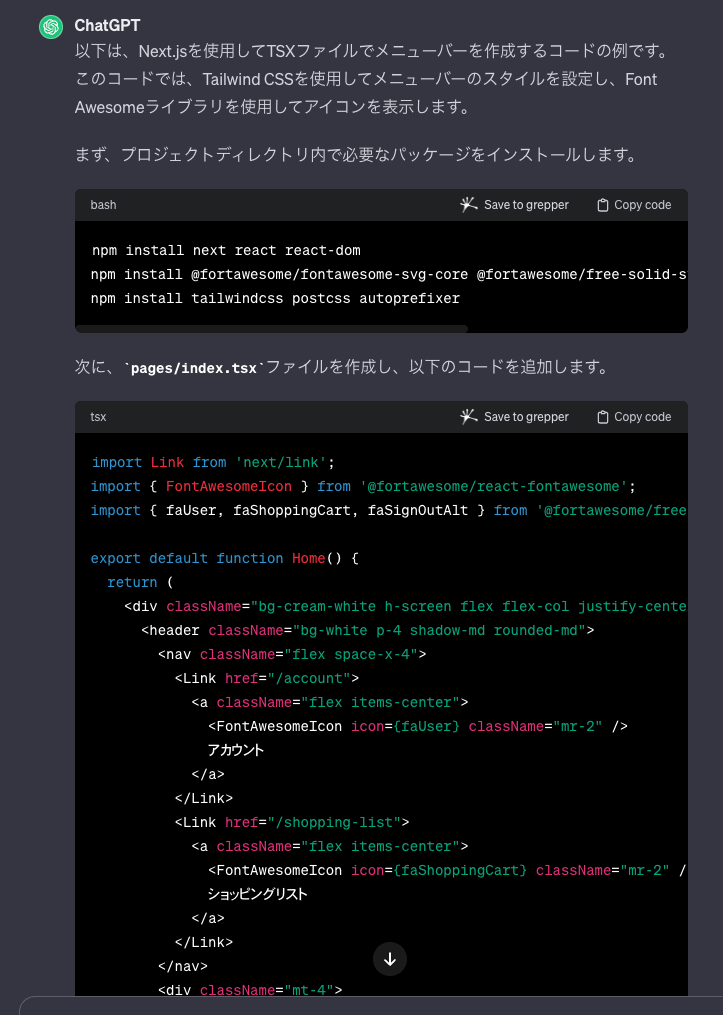
Next.jsを使用してTSXでコードを生成してください。コードにはCSSライブラリと、フォントオーサムライブラリを使用してメニューバーに必要なアイコンを含める必要があります。メニューには "アカウント"、"ショッピングリスト"、および下部に "ログアウト" ボタンが含まれている必要があります。また、Tailwindを使用してメニューバーの色をクリームホワイトに設定してください必要なライブラリのインストール手順も教えてくれるなど、コーディングをより迅速に始める方法を提供してくれました。
まとめ
2023年はChatGPTをはじめ、生成AIが飛躍的に進化した年になりました。将来的にはさらにAIが成長し、より便利な使い方ができるようになるでしょう。
ただし、生成AIをビジネスに活用するには、導入時に直面する課題・リスクについても考慮する必要があります。自社にノウハウがない場合は、必要に応じて外部のパートナーにコンサルティングを依頼するなど、安全に利用できる環境を整えましょう。
弊社LIGでも生成AIコンサルティングサービスをおこなっています。AI活用のアイデア提案からシステムへの実装、社内への導入や社内教育、セミナーの実施など、生成AI活用を総合的にサポートしております。
ご興味のある方は、下記ページからお気軽にご相談ください。