こんにちは、LIG Technology部の永松です。
先日、再びTecnology部内で「UXデザイン」についての勉強会を開催しました。第一回の「UXの基礎」に引き続き、第二回では「サービスのUXをデザインする」をテーマに、どのようにサービスの要件模索〜納品のプロセスの中にUXの観点を取り入れ、進めるべきかをお話しました。
今回はその第二回の勉強会の一部を抜粋してお伝えします。
記事の最後では、UXデザイン/UI・UXデザインをレベルアップさせるための具体的な方法も紹介しているので、UXやUIを学んでいる方はぜひご覧ください。
▼第一回「UXの基礎」はこちら お客さんと話す前に知っておきたい、UXの超基礎

UXデザインをするための5つのステップ
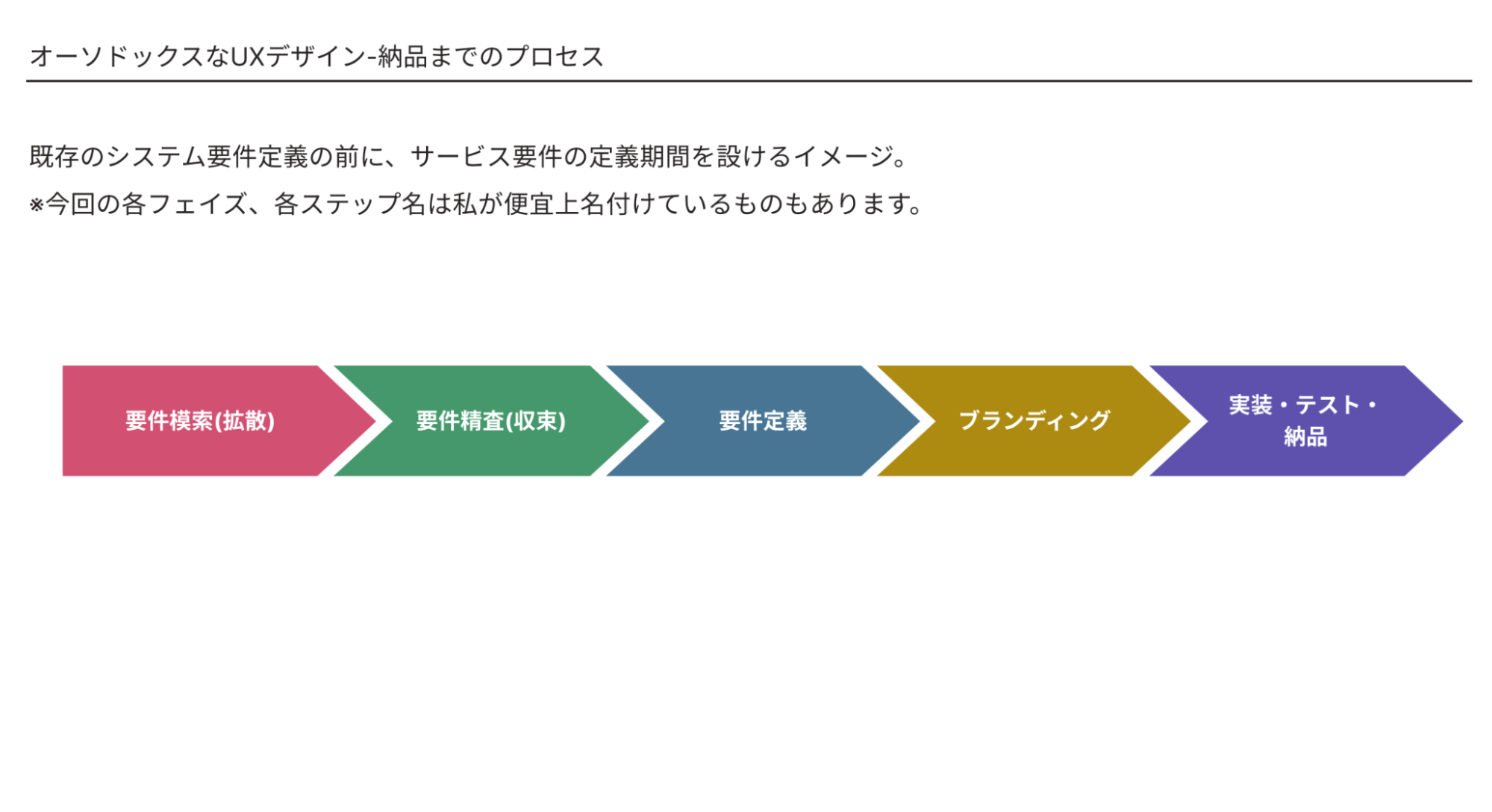
まずは私が考える「UXデザインをするための5つのステップ」を紹介します。
 ▲5つのステップ。要件模索(拡散)→要件精査→要件定義→ブランディング→実装・テスト納品※ 「要件模索」「要件精査」は私の造語です。
▲5つのステップ。要件模索(拡散)→要件精査→要件定義→ブランディング→実装・テスト納品※ 「要件模索」「要件精査」は私の造語です。
この5つのステップの背景には、私が専門にしている「デザイン思考」があります。デザイン思考とは、デザイナーがデザインを行う過程で用いる認知的活動を整理したもので、1990年ぐらいから台頭し始めてきました。単なるユーザーの課題ではなく、根本的な課題の解決を目指す方法になります。
ざっくりいうと、デザイン思考は「ユーザーの真の課題を洗い出し」「課題を解決するアイディアを考え実装し」「アイデアが課題を解決できたか検証し改善する」ための思考・発想法のことで、UXデザインの際に有効な手法となります。
今回は、そんなデザインを思考をもとにした5つのステップを、さらに掘り下げてご紹介します。ご参考になれば幸いです。
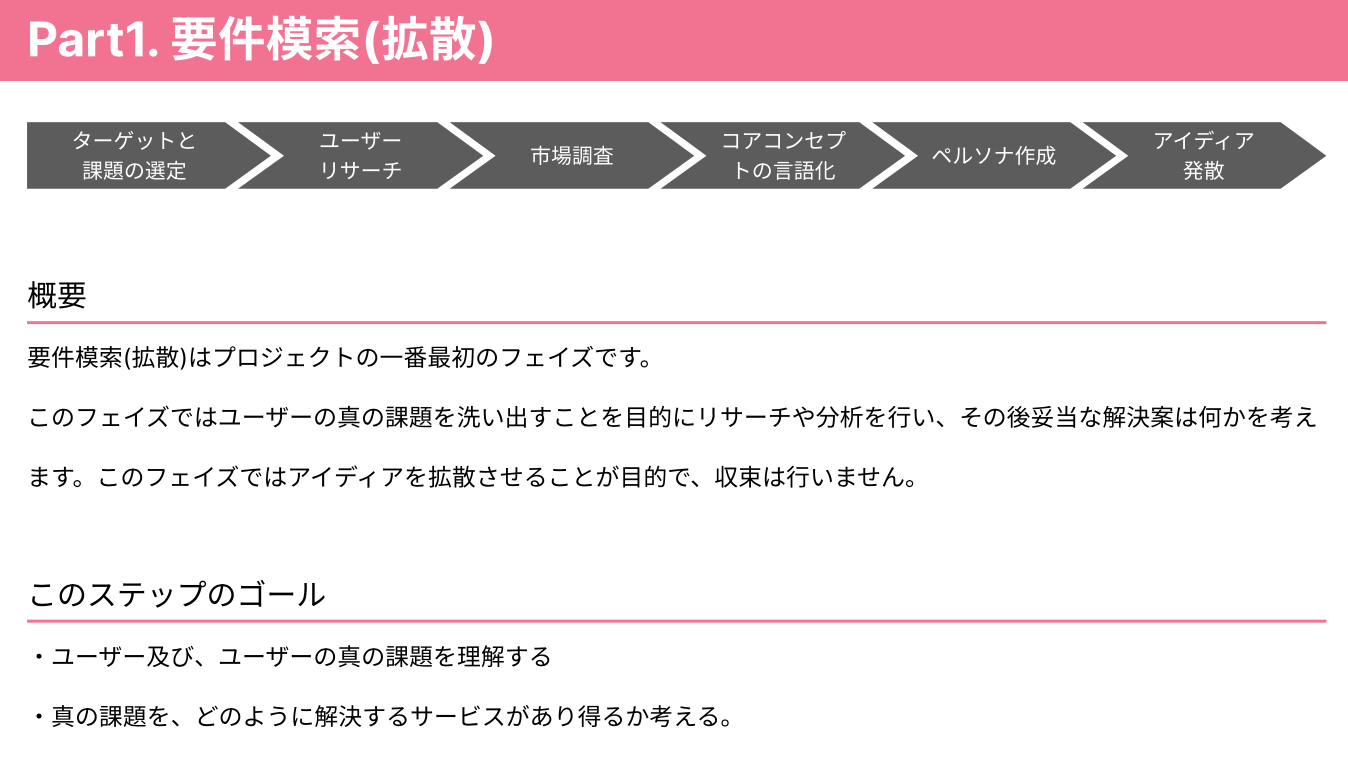
1.要件模索(拡散)
早速、UXデザインのプロセスについて順を追って紹介していきたいと思います。

まず、プロジェクトの最初に行うのは「要件模索」です。ここでは、ユーザーの真の課題を洗い出したり、リサーチをしながら解決案を考えていきます。
このフェーズでの目的はアイデアを発散させることなので、現実のリソースや実情に囚われずに案を出してみてください。
この後のフェーズで案を絞り込みますが、まず一番最初はバイアスをかけず「真に必要なものは何か」とアイデアを膨らませることが重要です。
ただし、最初はリソースなどのバイアスに囚われずにアイデアを出すのは難しいため、慣れやファシリテートが肝になります。
1-1.ターゲットの課題と選定
要件模索のフェーズで、最初に行うのが「ターゲットの課題と選定」です。
ユーザーは課題がなければサービスを使いません。ユーザーがどんな課題を抱えているのか、それを見つけることから始めていきます。ただし、最初から完璧な課題の解像度を求めなくても大丈夫です。
なぜ最初にターゲットを決めなければならないのか。それは、ターゲットが違えば、抱えている課題も異なるからです。
たとえば、地図アプリを作るとした場合を考えてみましょう。ターゲットが「散歩を楽しみたい人」なのか「車椅子に乗っている人」なのか「礼拝する場所を探しているイスラム教徒」なのかで、作るものは全然違いますよね。
つまり、ターゲットによって作るものが全く異なるため、最初にターゲットを決める必要があります。
1-2.ユーザーリサーチ
ターゲットが決まったら、次は「ユーザーリサーチ」をして現状を整理していきます。
ユーザーが「課題」を抱えているのであれば、課題に対して必ず何かしらの対処をしているはずです(ちなみに課題とは「サービスを使う目的のようなもの」だと考えてください)。
仮に競合のサービスがなくとも、目的達成のために代替しているものがあるはずなので、それを掘り下げて調べるのが重要です。その過程でユーザーの真の課題を理解していきましょう。
また、リサーチの方法は、大きく「定性的調査」と「定量的調査」に分けられます。
定量的調査は数字や量で表せるもので、いわゆるアンケートが該当します。定性的調査は、数値で表せられないものを調べる「インタビュー」や「行動調査」、「エスノグラフィー」などがあります。
一般的にアンケートは低コストですが表面的な答えになりがちで、行動観察などはコストはかかりますが本質的な答えが出てくることが多いです。予算やスケジュールなどに合わせて、どんな方法でユーザーをリサーチするのか考えてみてください。
1-3.市場調査
ユーザーへの理解を深めたら、次は「市場調査」で競合となりうるサービスを調べていきましょう。
UX観点の市場調査というのは、類似サービスに限らず、課題解決になりうる手段全般を指します。
たとえば経理管理ツールを作る際には、freeeのような類似サービスの他に、スプレッドシートも競合になります。
今でも「経理情報はスプレッドシートで管理しています」という会社はありますよね。そのように、ユーザーの課題を解決しているサービスは全て競合としてみていきます。
1-4.コアコンセプトの言語化
本格的にサービスを作り始める前に、ターゲットと課題にあたりをつけ、サービスの指針を定めた「コアコンセプト」として言語化しましょう。この時点で明確化したものはあまりあとで変えたくはありませんので、慎重に行ってください。
なぜ変えたくないかというと、コアコンセプトが変わると理想のUXが変わるからです。
理想のUXが変われば、当然ながら作るべきサービスも変わってしまいます。コアコンセプトが曖昧なままでは、この後のステップが進めづらくなってしまうため、概ねでもいいので、このタイミングでターゲットや課題を決め打ちしてください。
1-5.ペルソナの作成
コンセプトができたら、今度はペルソナを考えていきます。
ペルソナを考えるときに大事なのは、みんなを巻き込んで作ること。プロジェクトに関わる全員がユーザーに対して同じ認識を持ってないと、それぞれの意見も異なってしまうからです。正直手間はかかりますが、なるべくみんなで納得いくペルソナを模索していくことが重要です。
また、ペルソナ像を作る際に、多くの企業が性別や年齢層など人口統計的な属性を求めた「デモクラフィック」が重視される傾向にありますが、それは適切とはいえません。
デモグラフィックが同じでも、考え方や悩み事が違えばニーズは大きく変わります。
そのため、デモグラフィックよりも、行動スタンスなどを重視して考えてみてください。
1-6.アイデア発散
このステップまでくると、ある程度「こんなサービスがいいんじゃないか」となんとなく見えてくるはずです。そのため、次のステップに進む前に、とにかくアイデアを出していきましょう。
このときに大事なのは、現状のリソースに縛られないこと。最初から「このアイデアはリソースがないから難しいよね」と考えていると、課題解決になり得る良い案はなかなか出てきません。
そのため、この段階では、できるだけバイアスをかけずに「解決として妥当性が高く、ちょっとチャレンジングな案」を意識して洗い出してみてください。
ただし、実際にやってみるとリソースを考えずにアイデアを出すのは難しいと思うので、ここでも慣れやファシリテートが肝になると思います。
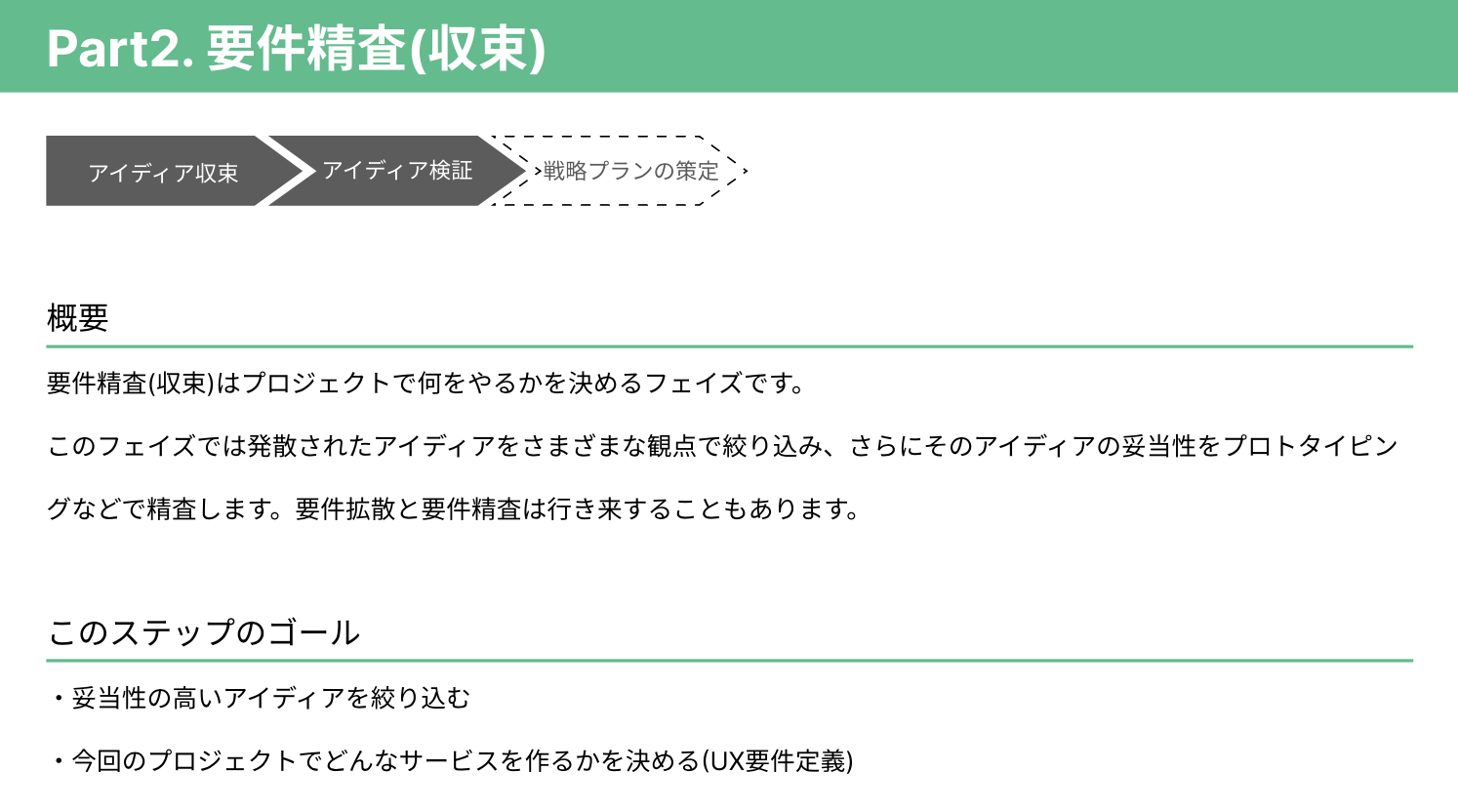
2.要件精査(収束)

要件模索でアイデアを発散させたら、次のステップ「要件精査」では発散されたアイデアを絞り込んでいきます。案を絞り込みながら、プロトタイピングなどを使って、その妥当性を精査していくフェーズです。
2-1.アイデア収束
要件精査の第一ステップが、要件模索で拡散させたアイデアを収束していくことです。
アイデアの「拡散」と「収束」の2ステップに分けて考えるのは手間に思えるかもしれません。しかし、バイアスを排除するために、2つのステップで切り分けて考えてください。一度で案がまとまらない場合は、拡散と収束を繰り返してみましょう。
アイデアを収束するときに、同時に考えたいのが「MVP」(Minimum Viable Product)です。
MVPとは「顧客価値があり、利益を生み出せる最小限のもの」のこと。MVPを作るには、ユーザーにとっての「コアな価値」を本質的に理解していなければなりません(「コアな価値」とは先ほどコアコンセプトで定義したものです)。
もしもコアな価値を削ってしまうと、市場での競争力を失ってしまうので気をつけてください。
2-2.アイデア検証
MVPができたら、それがユーザーの課題解決に対して妥当なものかテストを行い評価していきます。本格的にサービスを作る前に検証を行うことで、無駄な時間やコストを省くことができます。
検証方法はさまざまあるので、適宜選んでほしいのですが、PoC(コンセプトの検証)を行うときは注意が必要です。
時折、「単に開発したプロダクトを市場にあてて検証する」というように、あまり計画されていないPoCを見かけることがあります。しかし、PoCを始める前には検証すべきコンセプトや検証観点が定まっており、終了後にどんなアンケートやインタビューをすればいいのか、ある程度イメージできている状態が望ましいです。
それらが曖昧なままでPoCを行っても、適切な検証ができない可能性が高いので気をつけてください。
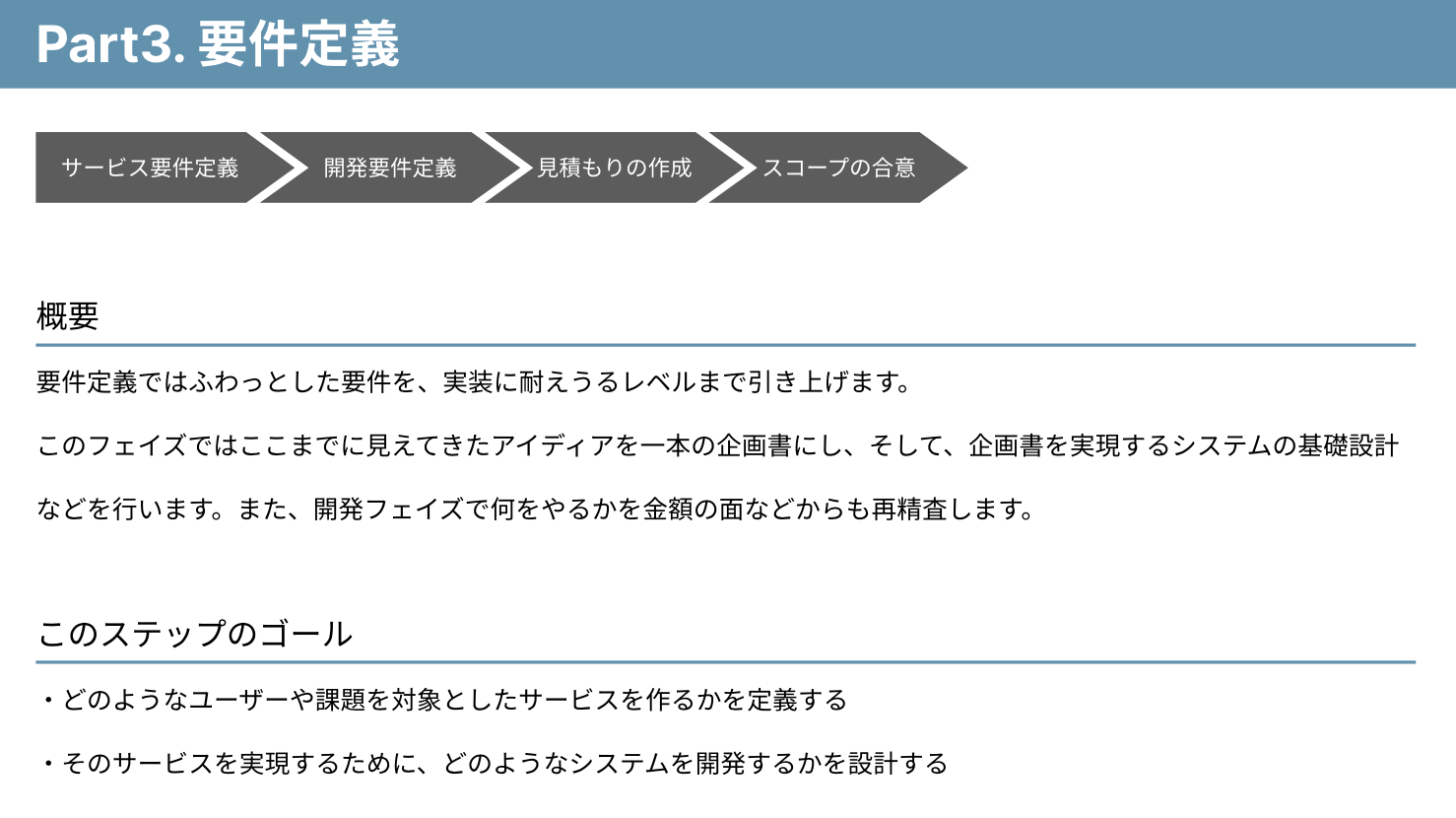
3.要件定義

アイデアを検証したら、今度はそれを実装に耐えうるレベルにまで引き上げるため「要件定義」を行います。
このステップのゴールは、どんなサービスを作るかを決め、そのサービスを実現するためのアプリやシステムの要件定義まで行うことです。
3-1.サービス(業務)要件
まずは、これまでに見えてきたユーザー像やサービスのコアコンセプトをまとめて、サービスの要件を作っていきます。理想的なサービスの流れや将来性などを総合的にまとめ、企画資料を作っていきましょう。
これまでの情報で、カスタマージャーニーマップやKGIも概ね見えてきているはずです。
3-2.開発要件定義/見積りの作成/スコープの合意
サービス全体の要件定義が定まったら、今度は開発のための要件定義をし、見積もりを作成します。
見積もりを作る際には「サービス全体の要件定義」と「開発の要件定義」の2段階で考えるといいでしょう。
また、本格的に実装するかしないかを判断する際にもMVPが役立ちます。MVPは平たく言えば、「これをやればサービスの価値が担保されます」という指標。逆に言えば、MVPを作れないほどの低予算では、コアな魅力が欠けているため、ローンチ後に失敗する可能性が高いです。
この段階でMVPを作れない状況であれば、もう一度サービスを考え直したほうがいいかもしれません。
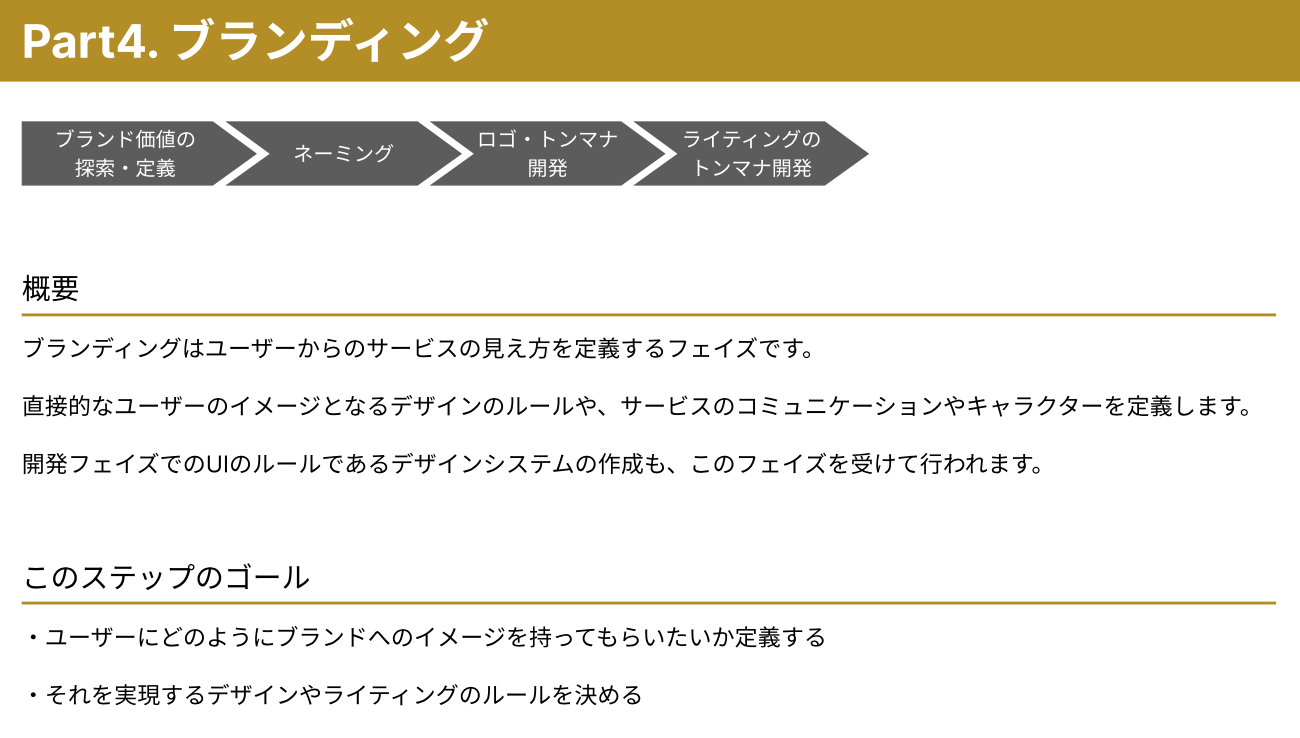
4.ブランディング

ブランディングは、ユーザーからのサービスの見え方を定義するステップです。
このステップのゴールは、ユーザーにどんなブランドイメージを持ってもらいたいかを明確にし、それを実現するためのデザインやライティングのルールを決めることです。
こちらもいくつかのステップに分けて見ていきましょう。
4-1.ブランディング価値の探索・定義/ネーミング
ブランディングをするに当たって、まずは理想的なブランドイメージを模索しましょう。
私がよく行うのは、感覚的な「情緒的価値」と、実際に何ができるかを示す「機能的価値」に分けて定義する方法です。このあたりはさまざまな方法があるので、ぜひ調べてみてください。
この2つの掛け合わせを落とし込んで、サービスのネーミングを行っていきます。後に商標を取る可能性があるので、この段階で商標登録されていないか確認しておくと良いでしょう。
4-2.ロゴ・トンマナ開発/ライティングのトンマナ開発
情緒的価値と機能的価値、そしてネーミングをもとにプロダクトのロゴやトンマナを決めていきます。
ここで決めたトンマナをもとに、開発フェーズでのデザインシステムを決めていくので、実際のプロダクトに大きく影響していきます。最近では「UXライティング」といって「プロダクト中に使われる文章もUX」という考え方が主流になりつつあります。
たとえば、エラーが起きたときに「不正な操作が行われました」と出ると、重篤の違反のように見えますよね。一方で「予期せぬ操作が行われました」と書くのでは大きく印象が違います。
UXライティングはサービスの印象を左右する要素ですので、ライティングのトンマナ開発も慎重に行ってください。
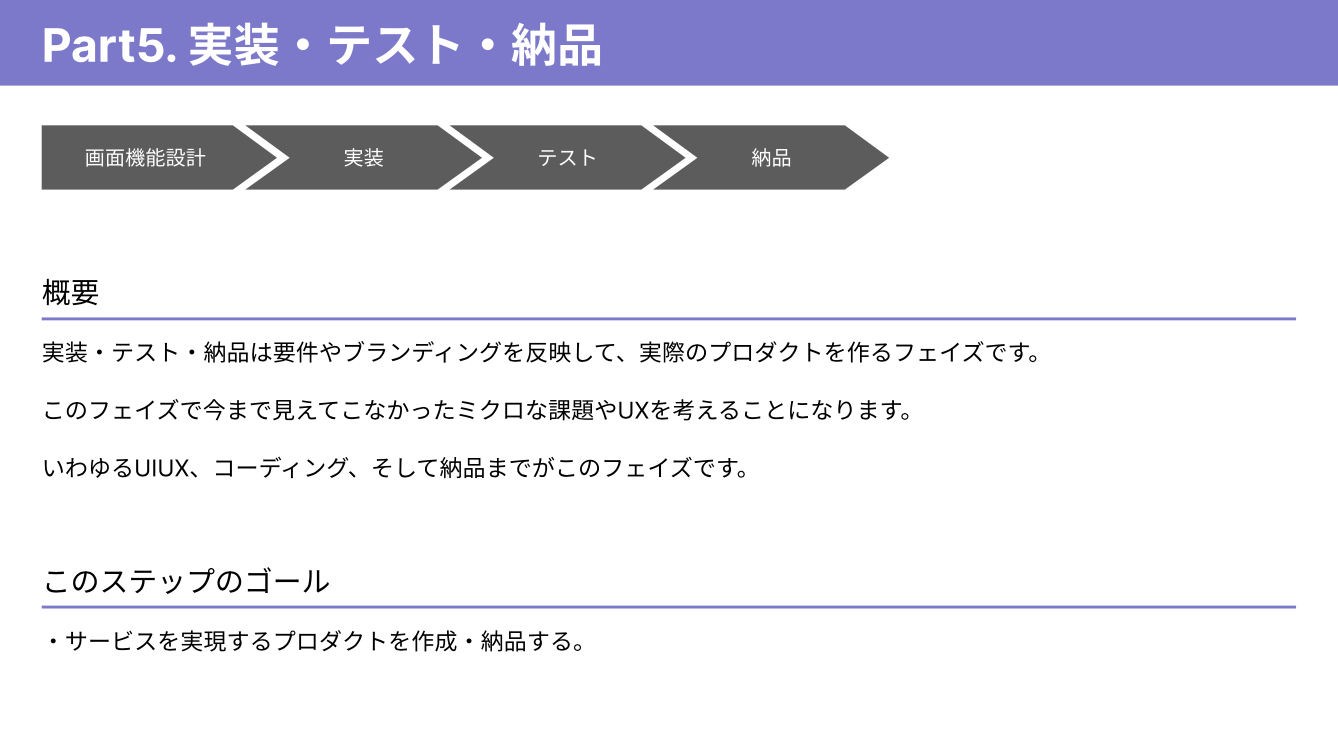
5.実装・テスト・納品

最後は納品に向けた実装とテストのフェーズです。要件やブランディングを反映して、実際にプロダクトを作っていきます。
今まで見えてこなかったミクロな課題やUXを考えることになります。
5-1.画面/機能設計
まずは各画面のWF(ワイヤーフレーム)を設計してデザインしていくのですが、その際に重要なのが「WFを作り込まない」こと。要件確認のポイントだけを押さえて、本格的にデザインを作るステップとは切り分けて考えてください。
デザインを作り始めるときは、最初にトップページと主要な1〜2画面を2~3パターンほど作って、クライアントの要望に合わせて調整していきます。
そこまでできてから後のデザインを作っていくことで、ブランドイメージを保った一貫したデザインが実現できます。
5-2.実装/テスト/納品
設計ができたら、実際にコーディングしていくステップに移ります。しばしばコーダーから「ここはどうなっているのか」と質問されますが、それはコーダーに要件を理解してもらえていない証拠。コーダーに要件をしっかりと理解してもらい、そのような質問を減らしていくことも重要です。
その後、機能が正しくコーディングされているか、バグがないかテストしながら検証していきます。テストのシナリオを書くには、実際にユーザーがどのようにプロダクトを利用するか考えなければなりません。そのため、最近ではテストもUXデザイナーの仕事かもしれないと思うようになりました。
テストを完了したら、クライアントに成果物を提出して一連の流れが完了します。
UI・UXをレベルアップする
これまではUXのプロセスを見てきましたが、具体的になにをすればいいかわかりづらい部分もあるかと思います。
今回はこれ以上各ステップを掘り下げるのは割愛させていただきますが、代わりに「UI・UXの上達の仕方」と「UXの考え方」、どちらもレベルアップの方法を考えてみました。
まずUI・UXのレベルを上げるためには、いろんなデザインシステムを見てみましょう。様々なUIパーツの名前を知ったり、考え方を知ることで引き出しを増やしていけます。
主なデザインシステムには、Googleが提唱している「Material Design」や、Appleの人間工学に寄り添った「Human Interface Guidlines」などがあります。
また、UI事例を紹介している「Mobbin」や「Webframe」などを見るのもおすすめです。
私が個人的に一番効果的だと思うのは「100本ノック」。KRAFTS&Co.の代表の方が提唱しているUIトレーニングで、アプリの画面をとにかくトレースしていく練習です。
KRAFTS&Co代表 倉光氏による「100本ノック」(note)
この際に大事なのは、正確に模写することではなく、骨格を即興で模写するために手書きでスケッチを行うこと。サービスのコア体験について、製作所の意図を考察しながら行うことで、デザインパターンの引き出しを広げられるはずです。
また、UIUX/UXに関しては下記の本もおすすめなので、ぜひご興味あれば読んでみてください。
おすすめの本①:ノンデザイナーズデザインブック
UIデザインの基礎的なことが書いてある名著です。デザイナー志望の方のとっかかりになりそうな本ですが、ディレクターもUIデザインについて知っておいて損はありません。これは読んでおけば変なWFをひかなくてすむようになります。
おすすめの本②:サブスクリプション――「顧客の成功」が収益を生む新時代のビジネスモデル
サブスクリプションモデルについて、本質的に説明されている本です。
サブスクリプションモデルは単なる流行の定額制ビジネスモデルと思われる方もいるかもしれませんが、本来は購入後のフォローをするために生まれたもの。「UXは知って、使って、やめるまで」という発想とも密接に関係しています。
おすすめの本③:ファスト&スロー あなたの意思はどのように決まるか?
行動経済学の名著で、読むのは結構ハードですが、私はもはや全人類読んでほしいとすら思っています。人間がいかにバイアスにまみれ、合理的でない判断をするかということがひたすら書かれている本です。
UXデザインではリサーチにしろ発想にしろ、いかにバイアスから解放されるかが重要で、まずは自分のバイアスを自覚する重要だと示しています。この本は読むことで、ユーザー心理をより深く理解するのにも役立つでしょう。
まとめ
今回は勉強会の一部のみご紹介しましたが、この他にもUXデザインのトレンドやデザイン思考についてもお話させてもらいました。
制作会社は「サービス創出から開発まで、一気通貫できるパートナーとなれるべき」と考えています。単にシステムやアプリを作るのではなく「課題解決の手段づくり」をサポートするのが、私たち制作会社の仕事です。
UXデザインをもとにしたサービス設計に興味のある方は、ぜひ一度以下のフォームからご相談ください。
・
・
・
・
・
最新情報をメルマガでお届けします!
LIGブログではAIやアプリ・システム開発など、テクノロジーに関するお役立ち記事をお届けするメルマガを配信しています。
- <お届けするテーマ>
-
- 開発プロジェクトを円滑に進めるためのTIPS
- エンジニアの生産性が上がった取り組み事例
- 現場メンバーが生成AIを使ってみた
- 開発ツールの使い方や開発事例の解説
- AIをテーマにしたセミナーの案内
- 最新のAI関連ニュースまとめ など
「AIに関する最新情報を集めたい!」「開発ツールの解説や現場の取り組みを知りたい!」とお考えの方は、ぜひお気軽に無料のメルマガをご購読くださいませ。