こんにちは、Webデザイナーのまっつーです。
「Photoshop(フォトショ)で画像サイズを変更する方法」について、フォトショ初心者の方向けに、実際の画像をお見せしながらわかりやすく紹介していきます。
フォトショで作業中に、画像サイズを変更する機会は多いので、ぜひここで覚えましょう!
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGではWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。
詳細を知りたい方は、ぜひスクールの詳細をチェックしてみてください!
目次
フォトショで画像全体のサイズを変える方法
フォトショに画像を取り込んだ状態から始めます。
①画像解像度を開く
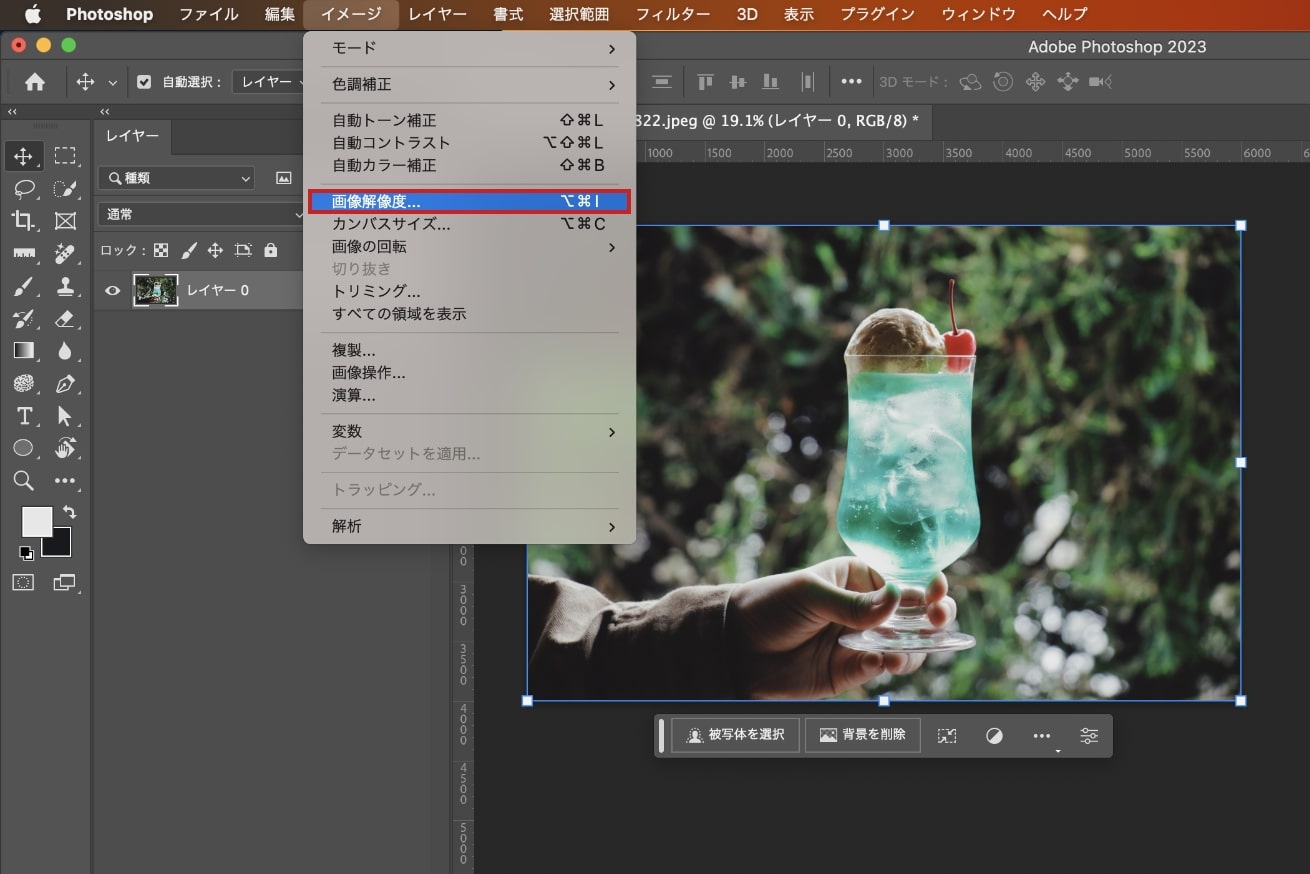
メニューバーから「イメージ」>「画像解像度」を選択、もしくはショートカットキーを使用します。
Macはoption+⌘+I
Windowsはalt+Ctrl+I
②サイズを入力する
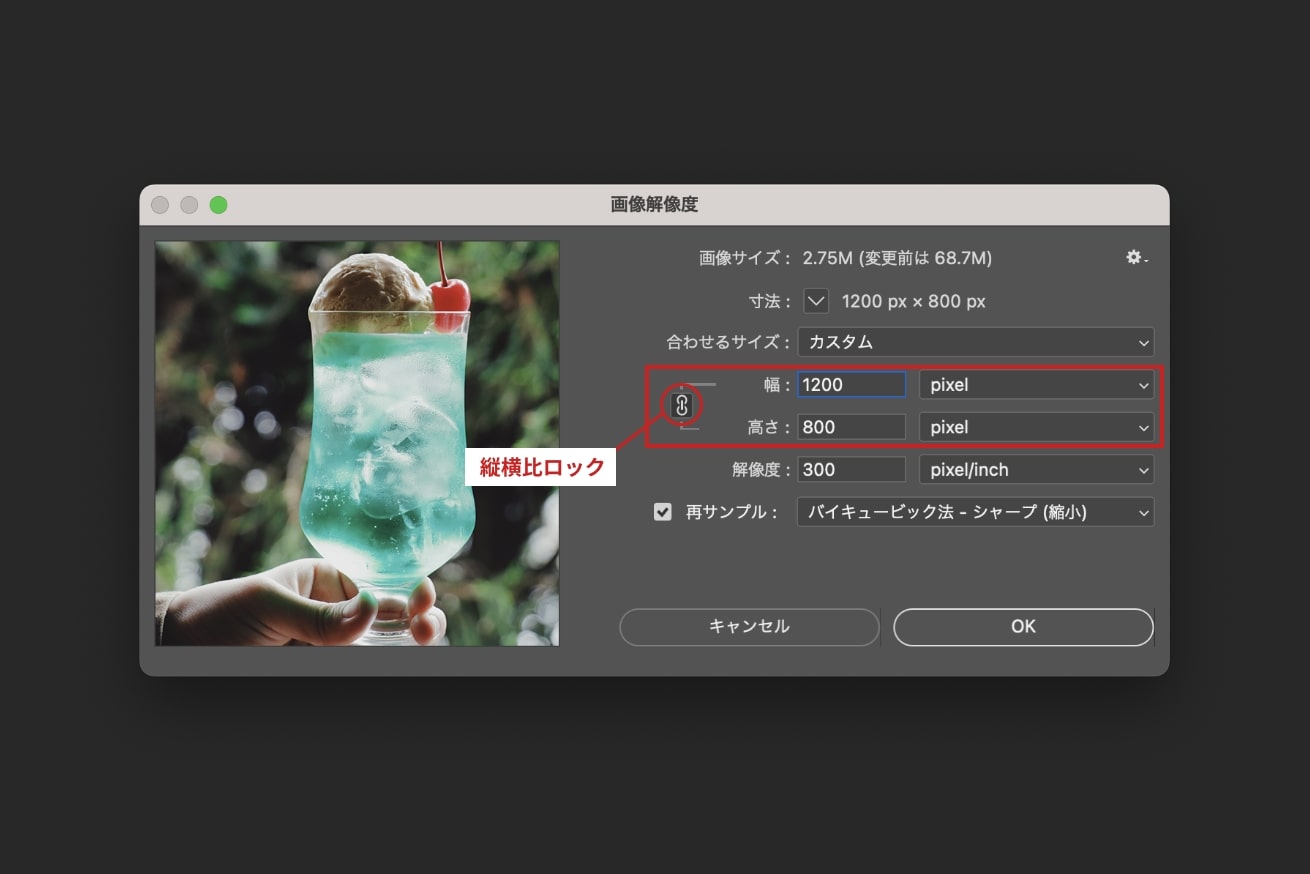
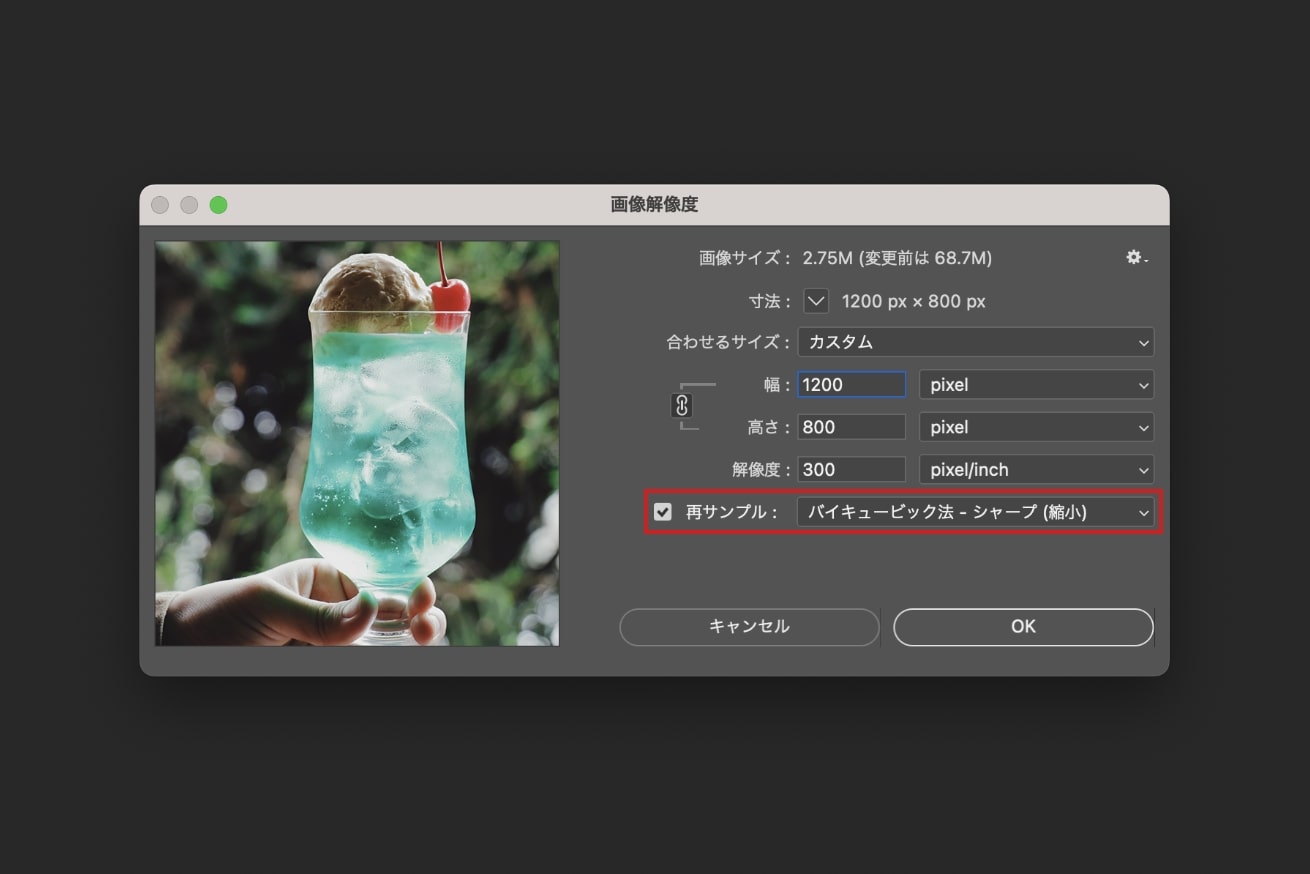
画像解像度のページが開いたら、次にサイズを入力します。
その際、縦横比が固定されている状態か必ずチェックしてから入力しましょう。「幅」のサイズを入力した時に自動で「高さ」が設定されるので、画像の変形を防ぐことができます。
また単位も指定できます。初心者の方であれば、webなら「pixel」、印刷物なら「cm」または「mm」だけ覚えておきましょう。
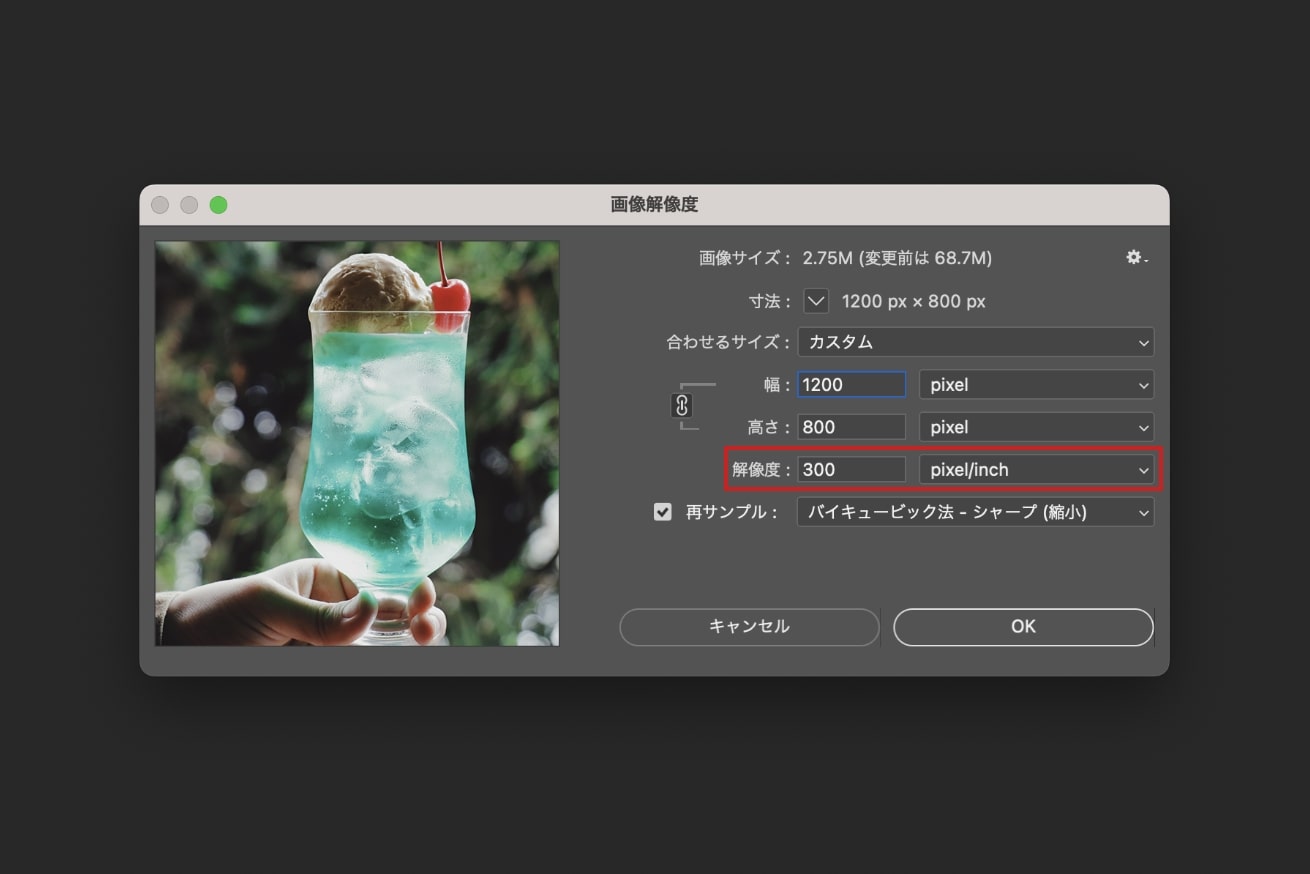
③用途別に解像度を変更する
「解像度が高ければ高いほど良い」というわけではありません。
ここから調整することでファイルを軽くすることができるので、以下の表を参考に用途にあった最適な解像度を設定しましょう。
| Web | 72dpi (Web上のみで使用する場合) |
|---|---|
| 印刷物 | フルカラー:350dpi〜400dpi モノクロ:1200dpi |
| ポスター | 200dpi(遠くから見られるものなので、多少画質が落ちてもバレにくい) |
④再サンプルを設定する
この機能を設定するとフォトショが画像のサイズにあわせてピクセル数の増減を自動調整してくれます。つまり、ある程度の画質を保ちながら画像のリサイズができるのです!
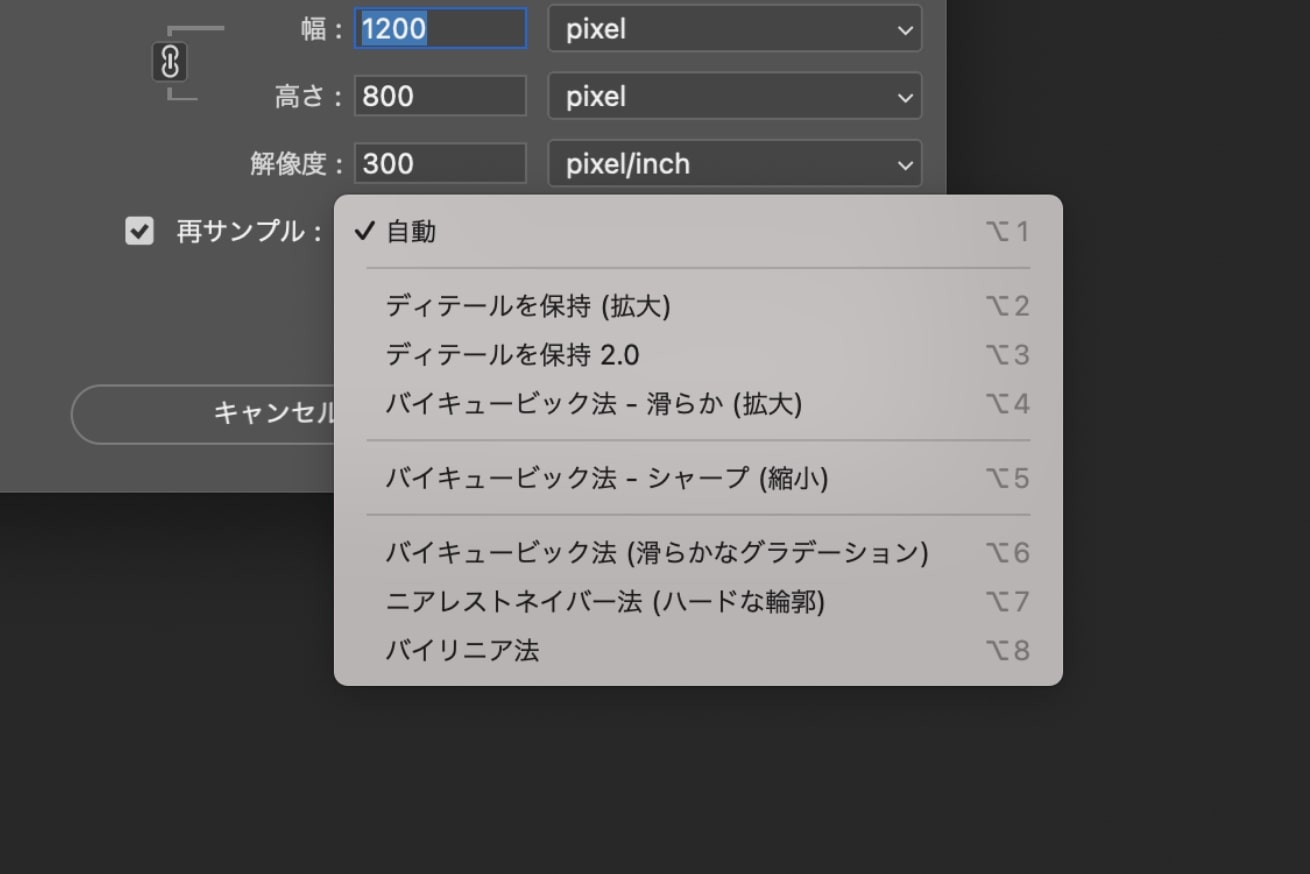
タブをクリックすると再サンプルオプションが出てきます。
オプションごとの処理内容は以下の通りです。
| 特徴 | 精度 | |
|---|---|---|
| 自動 | 拡大・縮小しているかどうかに基づいて再サンプル方法を選択して処理を行う。 | 処理による |
| ディテールを保持(拡大) | 画像を拡大したときに発生するノイズを軽減する。 | 高い |
| バイキュービック法-滑らか(拡大) | 画像を拡大するための優れた方式。より滑らかな仕上がりに。 | 高い |
| バイキュービック法-シャープ(縮小) | 画像を縮小するための優れた方式。シャープ化が強化され品質が保持される。 | 高い |
| バイキュービック法(滑らかなグラデーション) | 色調のグラデーションが滑らかなになる方式。 | 高い |
| ニアレストネイバー法(ハードな輪郭) | 画像を拡大したときに発生するノイズを軽減する。 | 低い |
| バイリニア法 | 標準的な結果になる方式。 | 標準 |
| ディテールを保持2.0 | AIを使用した方式で、高品質。 | 最も高い |
設定に迷ったら、「ディテールを保持2.0」がおすすめ。
Adobeの人工知能「Adobe Sensei」を使用した処理方法で、品質を保ちながらリサイズによる画像の劣化が抑えられる機能があります。
ただし重く、実行速度は遅いので注意が必要です。
優れた処理を行なったとしても、リサイズ前の品質からは劣るので、あくまでも補助的な機能であるということを念頭において使用してください。
フォトショのレイヤーサイズを変える方法
①画像レイヤーをスマートオブジェクトに変換する
いきなりレイヤーサイズの変更に入る前に、取り込んだ画像がスマートオブジェクトに変換されているか確認をしましょう。
通常、画像サイズの変化を繰り返すと画像の劣化が起こります。この劣化を防ぐためには画像レイヤーをスマートオブジェクトに変換しておくことがポイント!
元の画像を記録したままサイズ変更し、画像の劣化を最小限に抑えることができます。
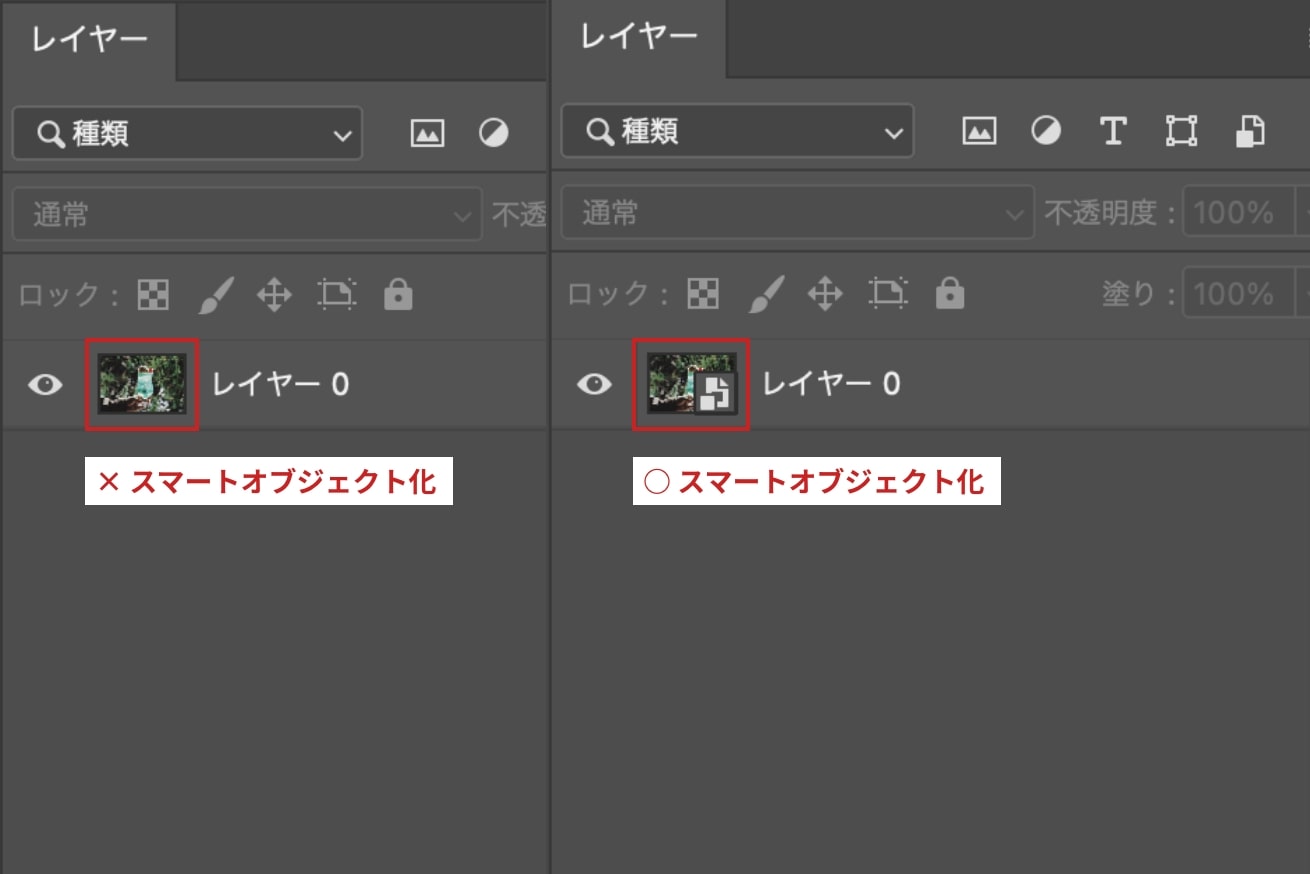
 左:スマートオブジェクト化されていない状態
左:スマートオブジェクト化されていない状態
右:スマートオブジェクト化されている状態
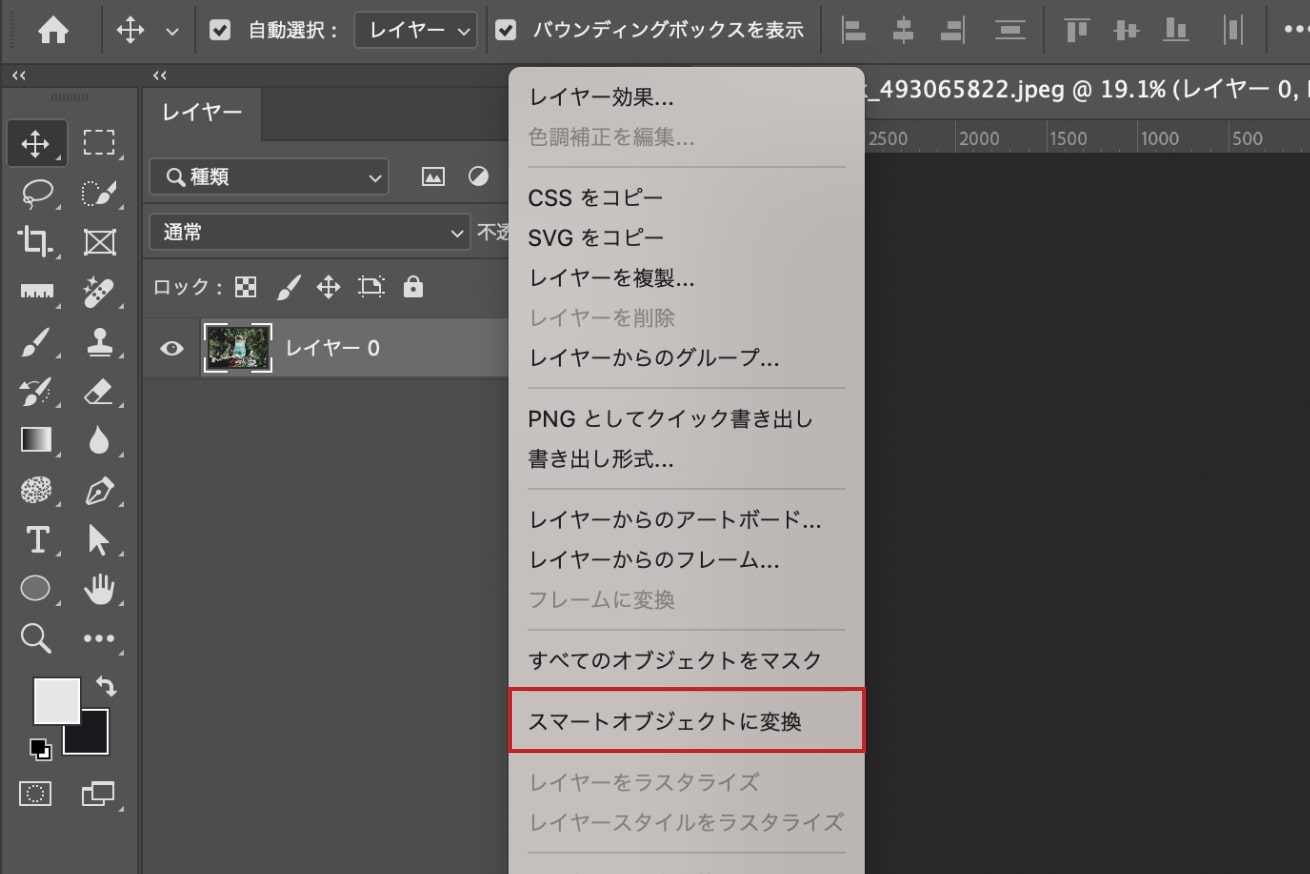
スマートオブジェクト化されているかどうかは、レイヤーパネルのアイコンで確認できます。
スマートオブジェクト化されていなければ、レイヤーパネルから画像レイヤー上で右クリックし「スマートオブジェクトに変換」を選択します。
これでスマートオブジェクト化が完了となります。
②自由変形を使用する
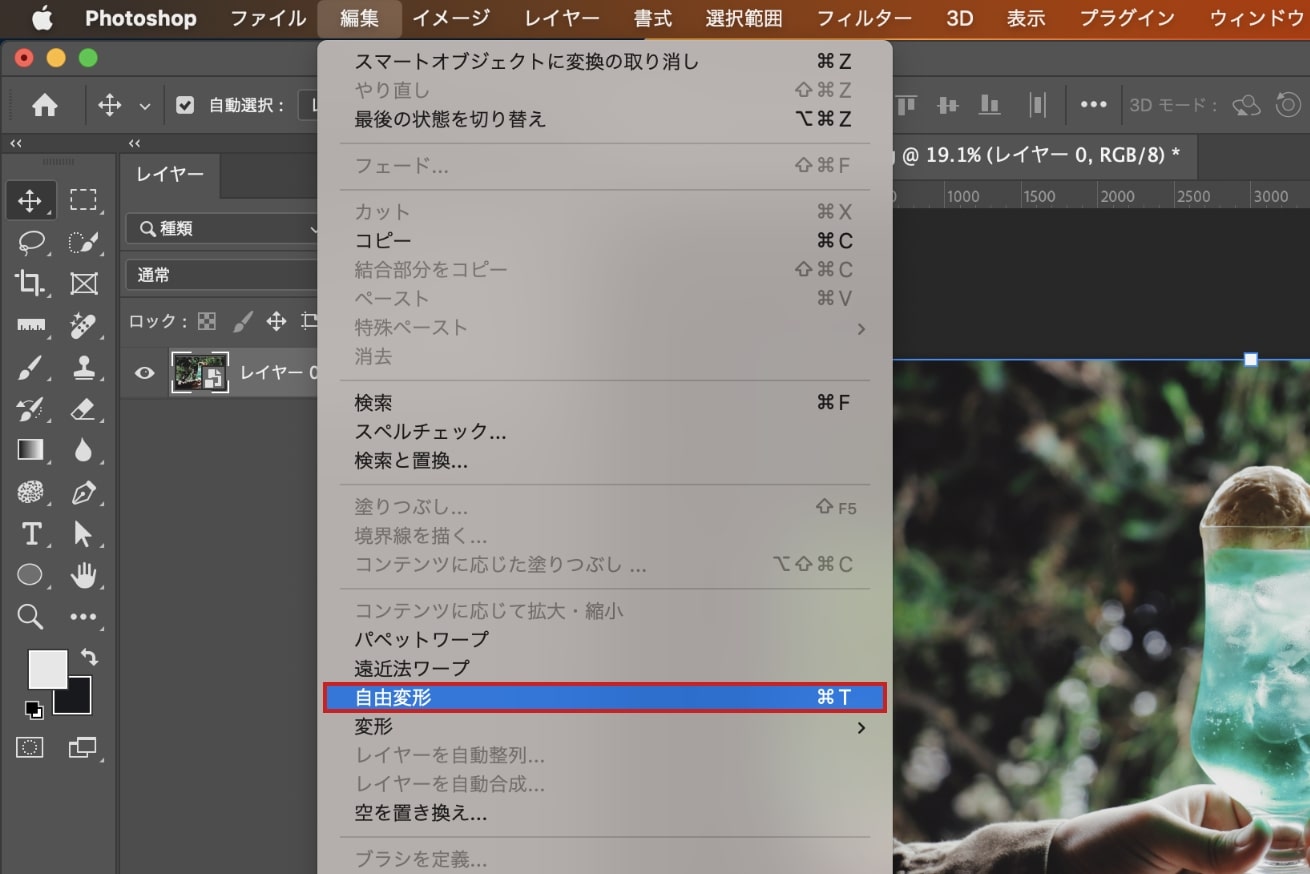
次に「自由変形」を使ってサイズを変更していきます。
「メニューバー」>「編集」>「自由変形」を選択、またはショートカットキーを使用します。
Macは⌘+T
WindowsはCtrl+T
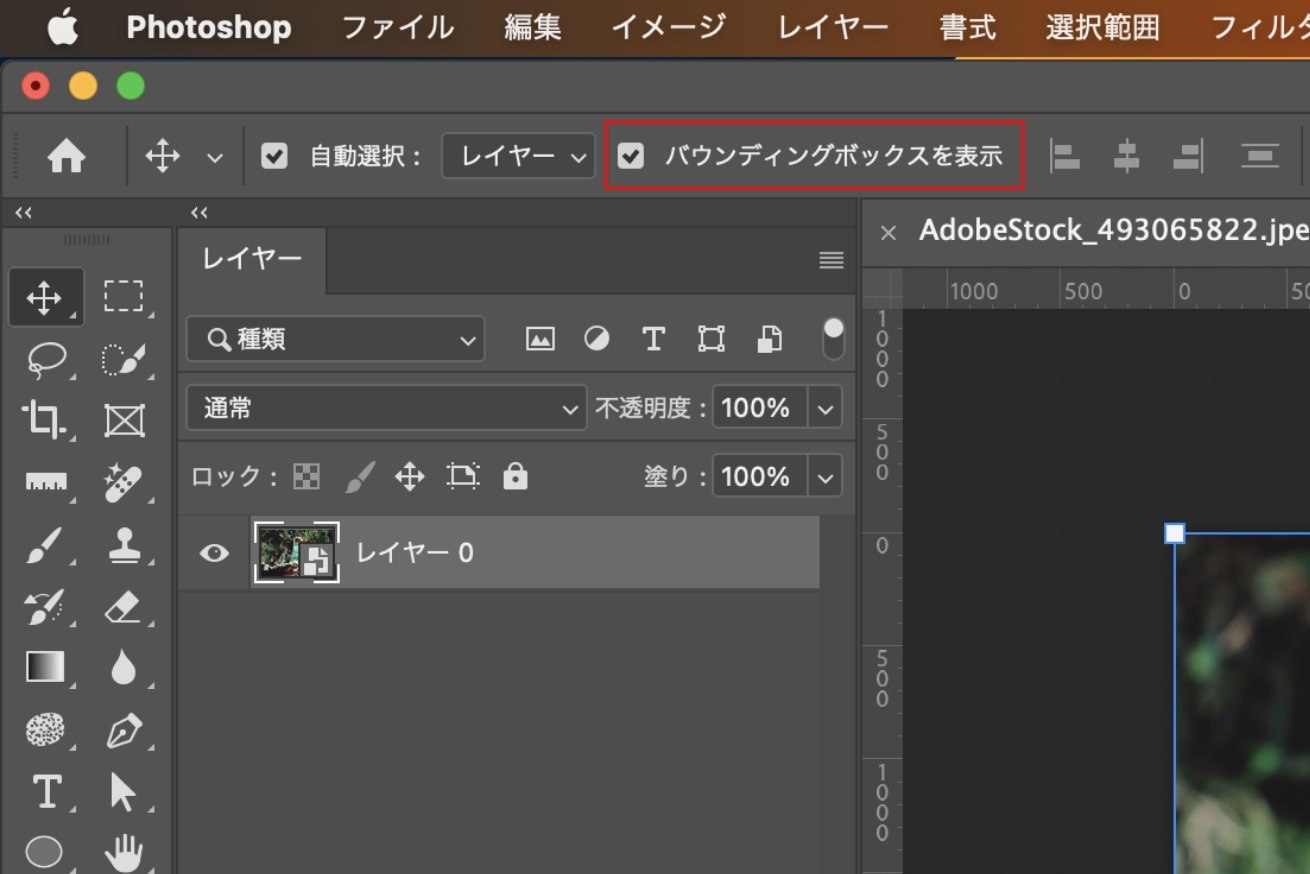
別の方法として「バウンディングボックスを表示」にチェックを入れておくと、レイヤーをクリックしただけで、すぐにサイズが編集できる状態になります。
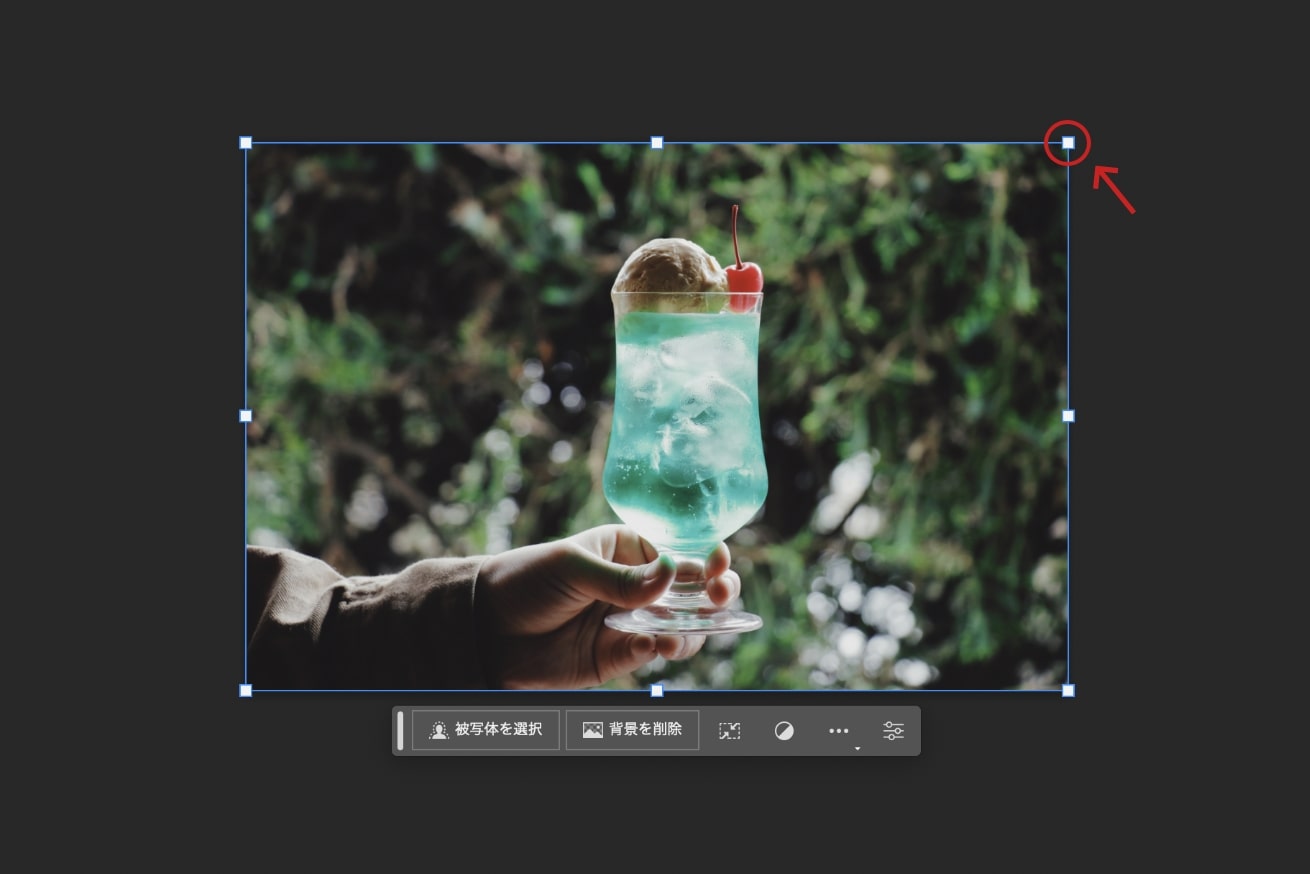
これでサイズが編集できる状態になりました。
初期設定では白の正方形部分をドラックすると、縦横比を維持したまま拡大・縮小ができます。
縦横比を変更しながら拡大・縮小したい場合はshiftを押しながらドラッグすると、自由にサイズを変えられます。
トリミングのコツはこちらの記事で詳しく紹介してます。 Photoshopで画像をトリミングする方法

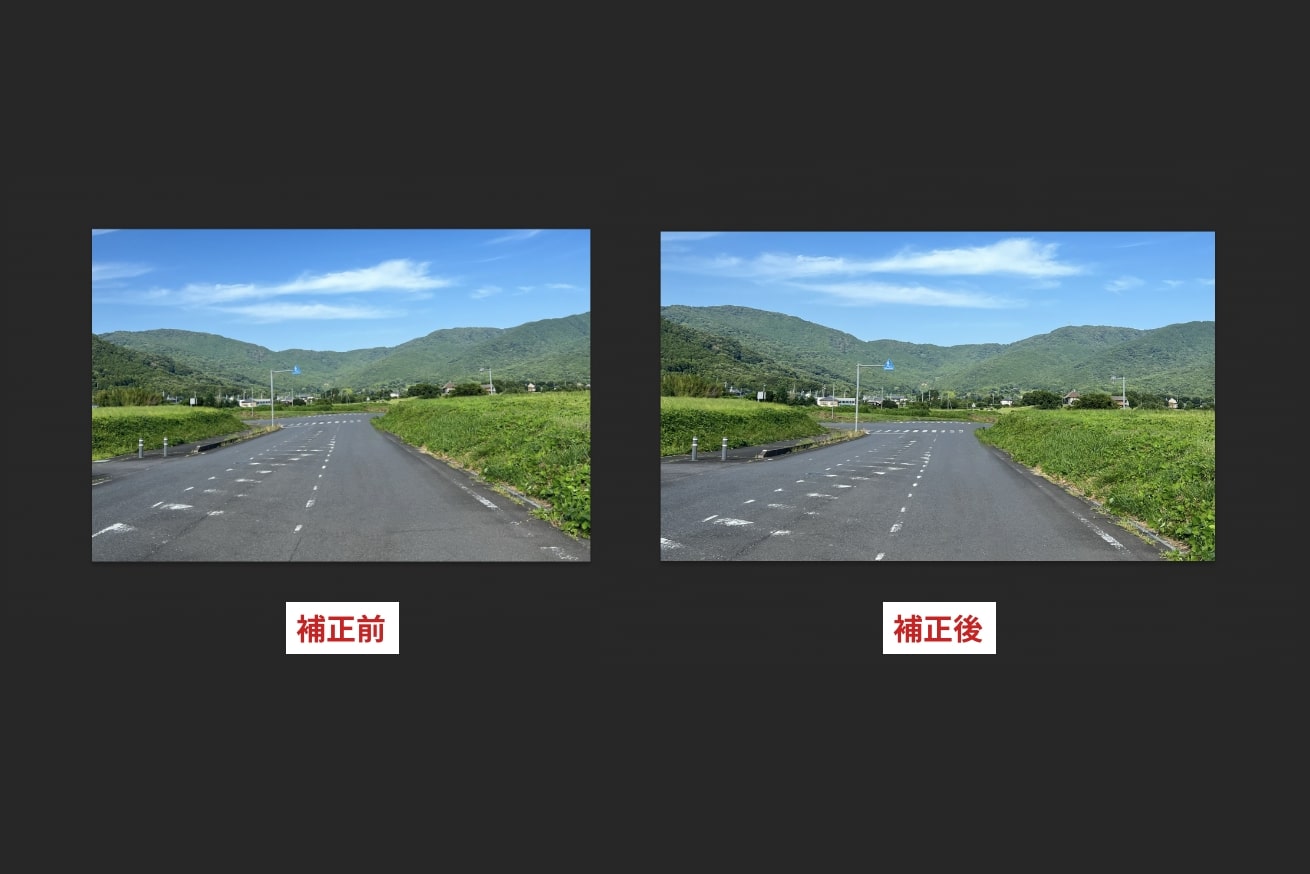
画像の傾きを直す方法
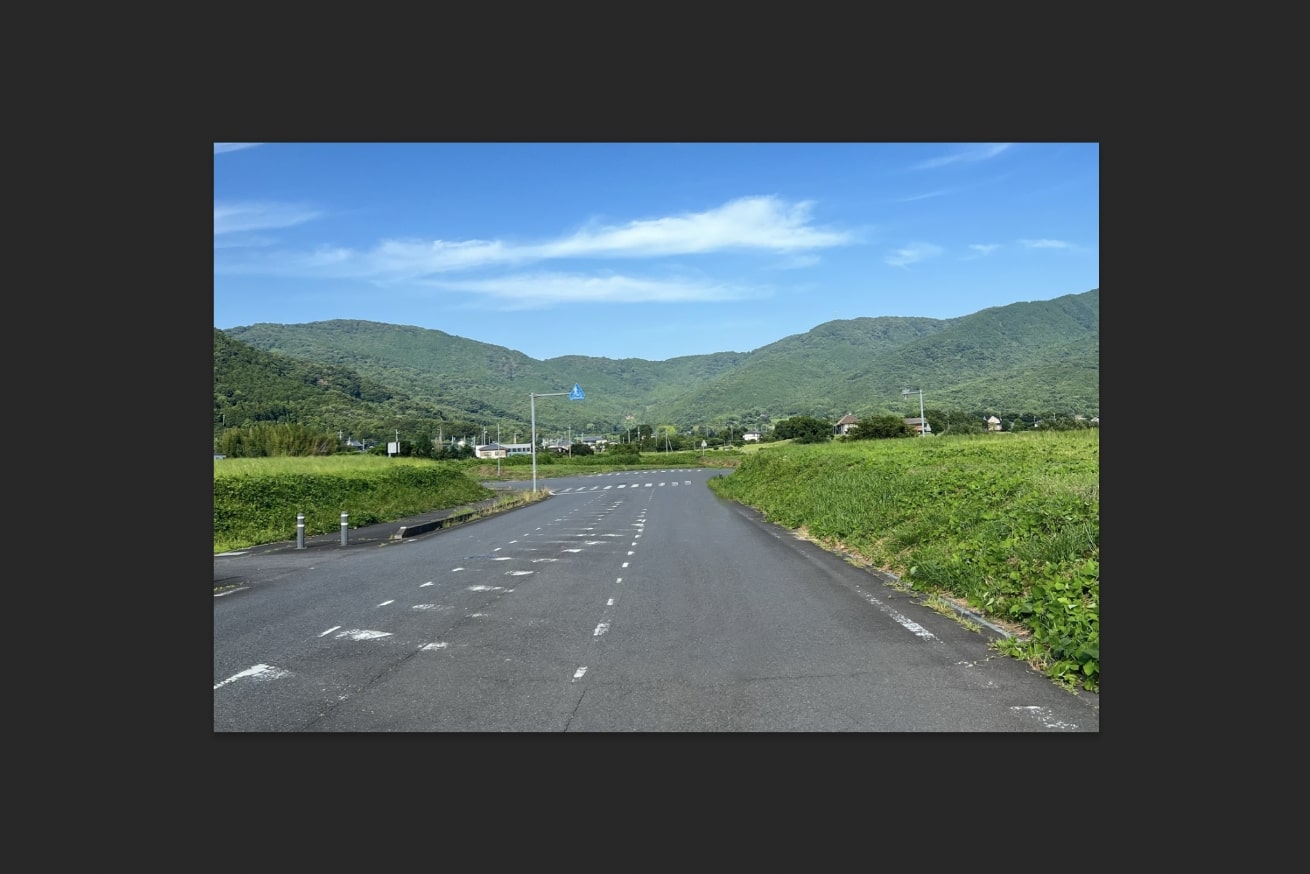
この写真のように「取り込んだ画像の画角が傾いていた」ということは頻繁に発生します。
その場合は「ものさしツール」を使って補正することができます。
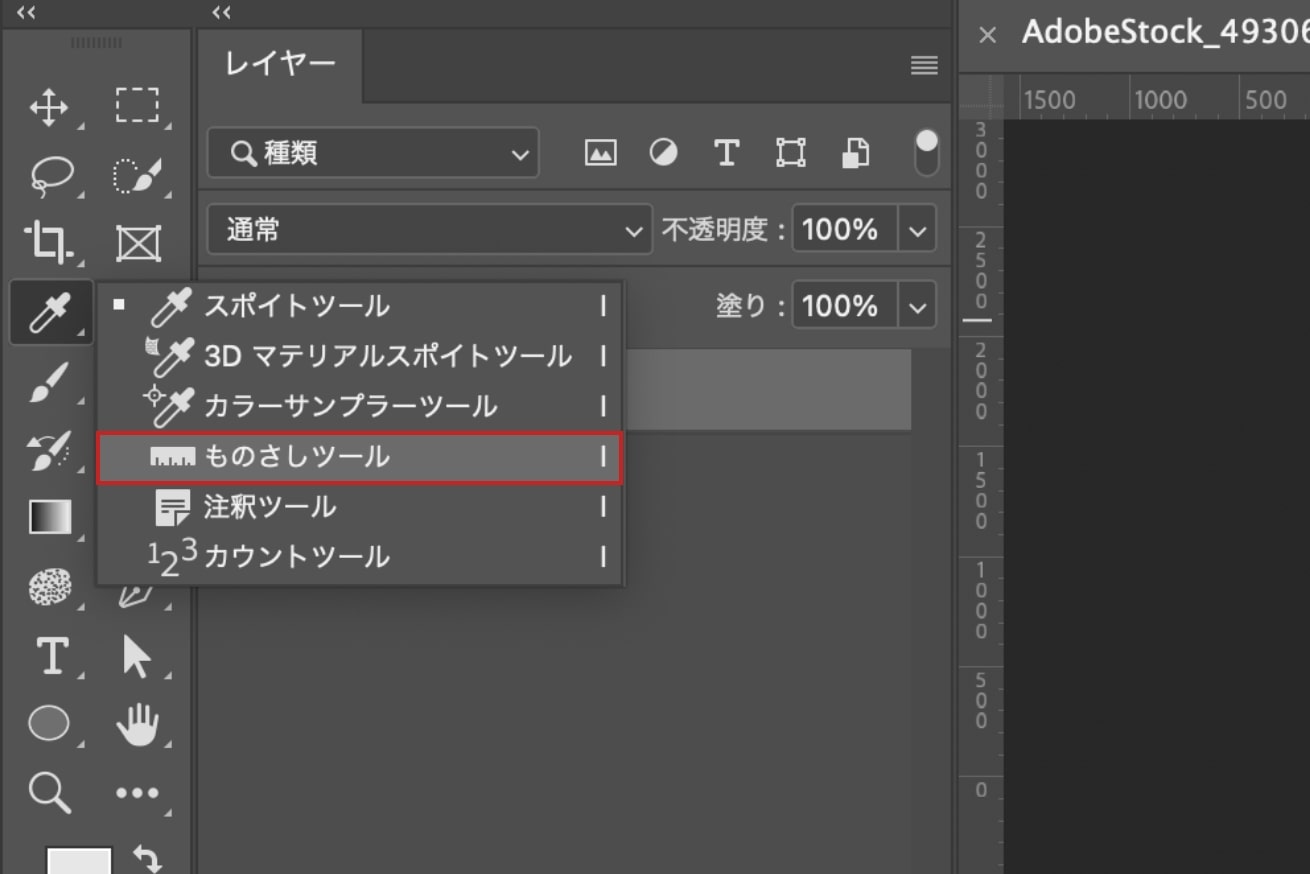
①ものさしツールを選択
ツールバーから「ものさしツール」を選択します。
画像の中で水平にしたいポイントを探します。
今回は横断歩道の傾きに沿って、左から右へドラッグします。
※この時、線の長さは短くても長くてもOK!
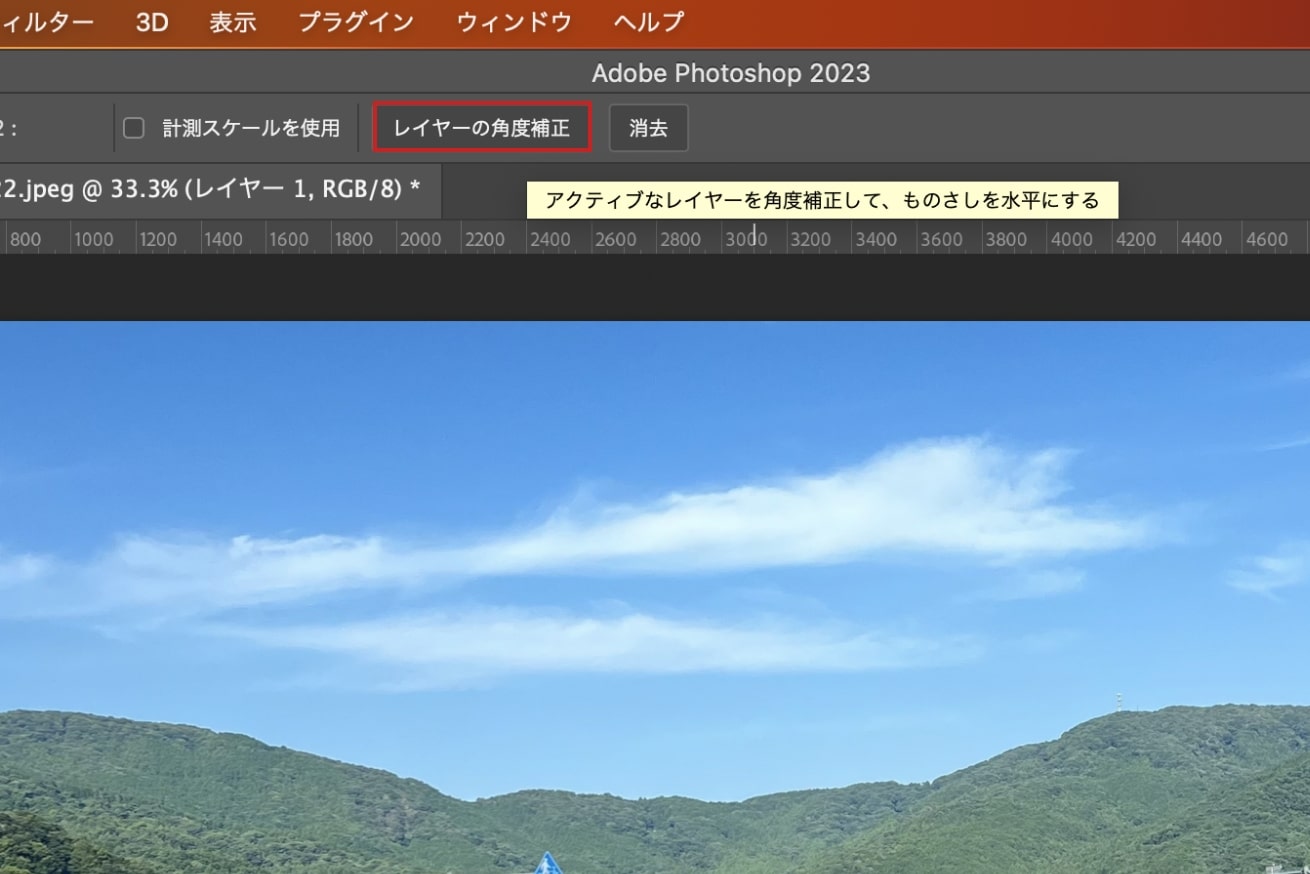
②角度を補正する
線が引けたら、画面の右上にある「レイヤーの角度補正」をクリックします。
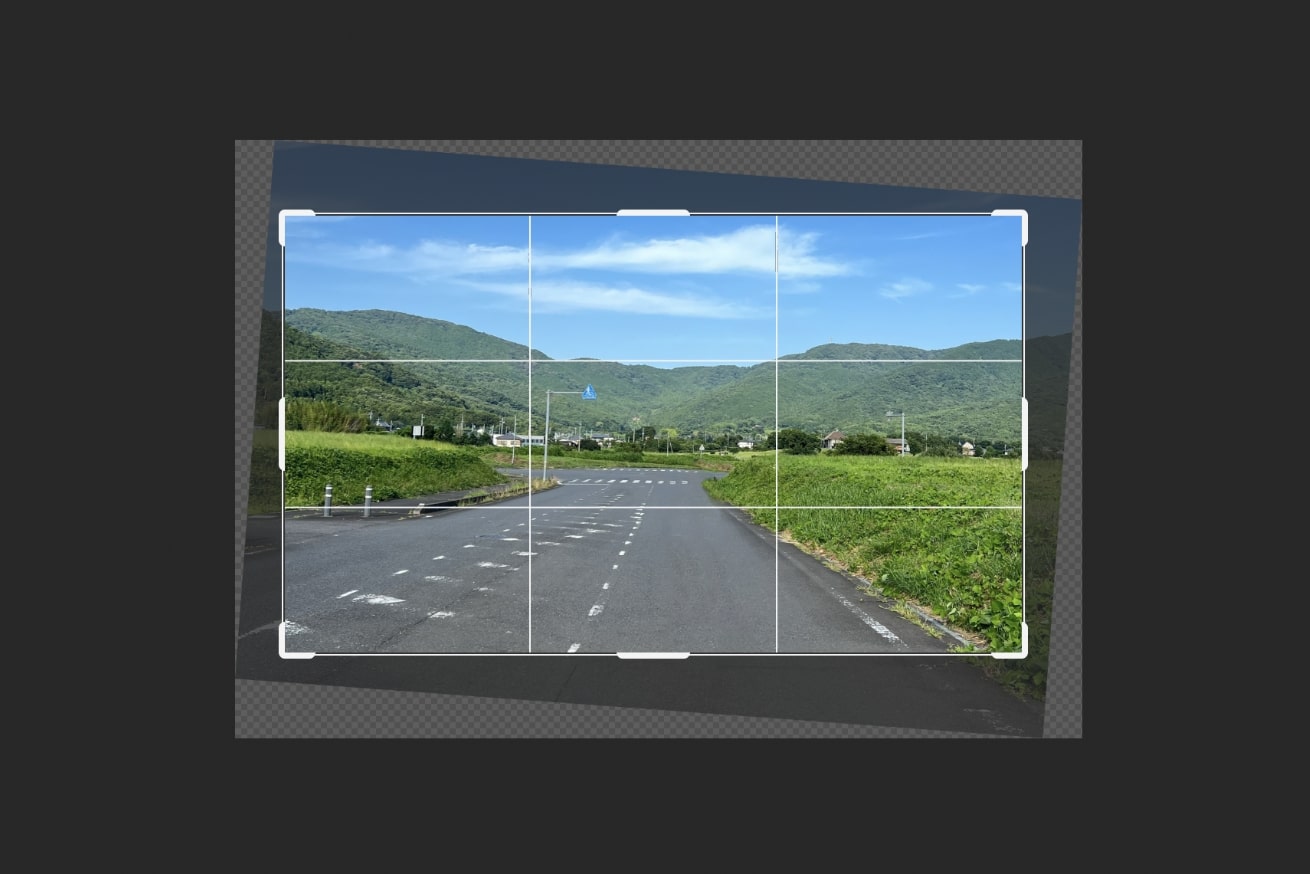
③余白を切り取る

自動で傾きが修正されましたが、写真を斜めに傾けたので、角に余白ができてしまいました。
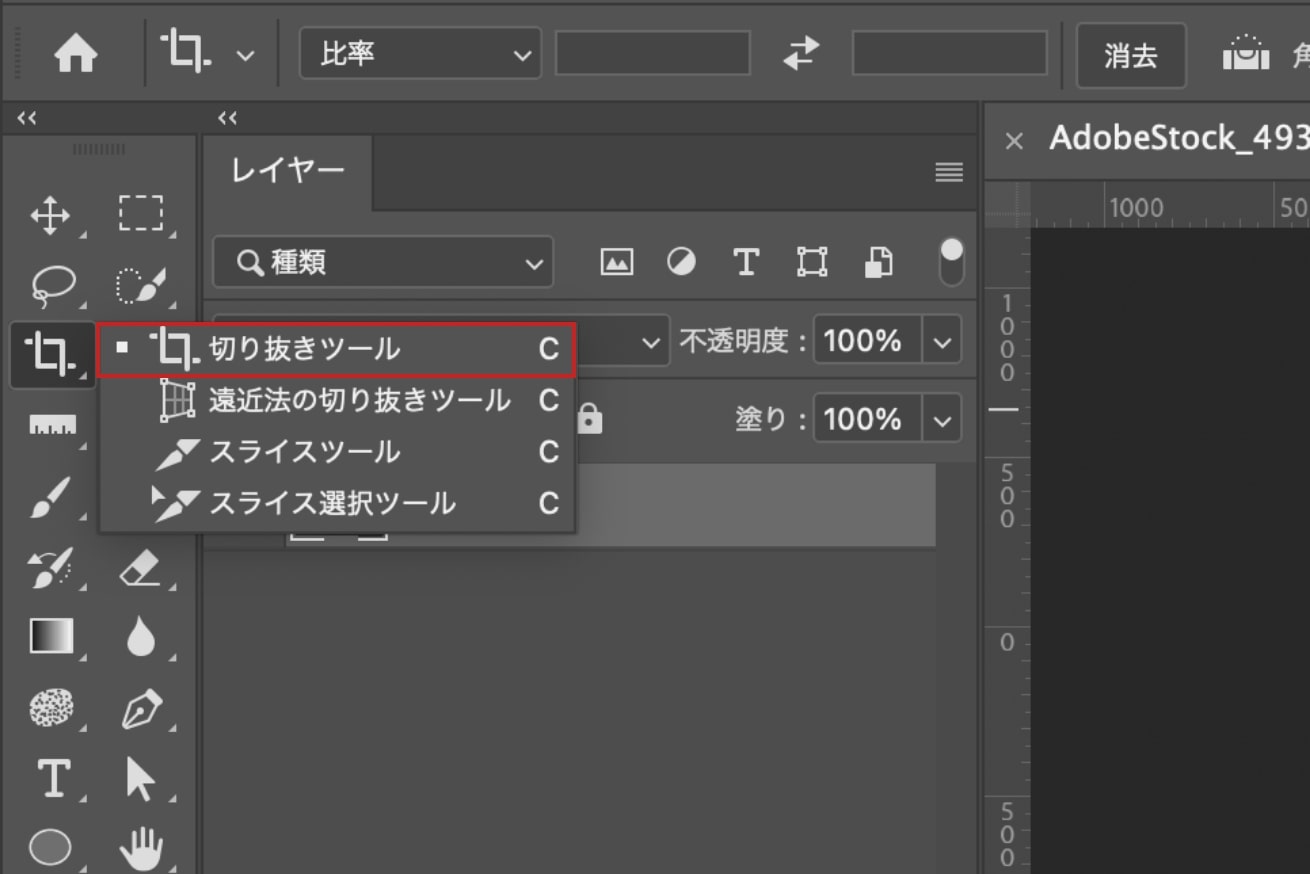
そんなときは「切り抜きツール」を使って余白部分をカットしてきます。
ツールバーから「切り抜きツール」を選択します。
角が余白の内側にくるまでドラッグします。
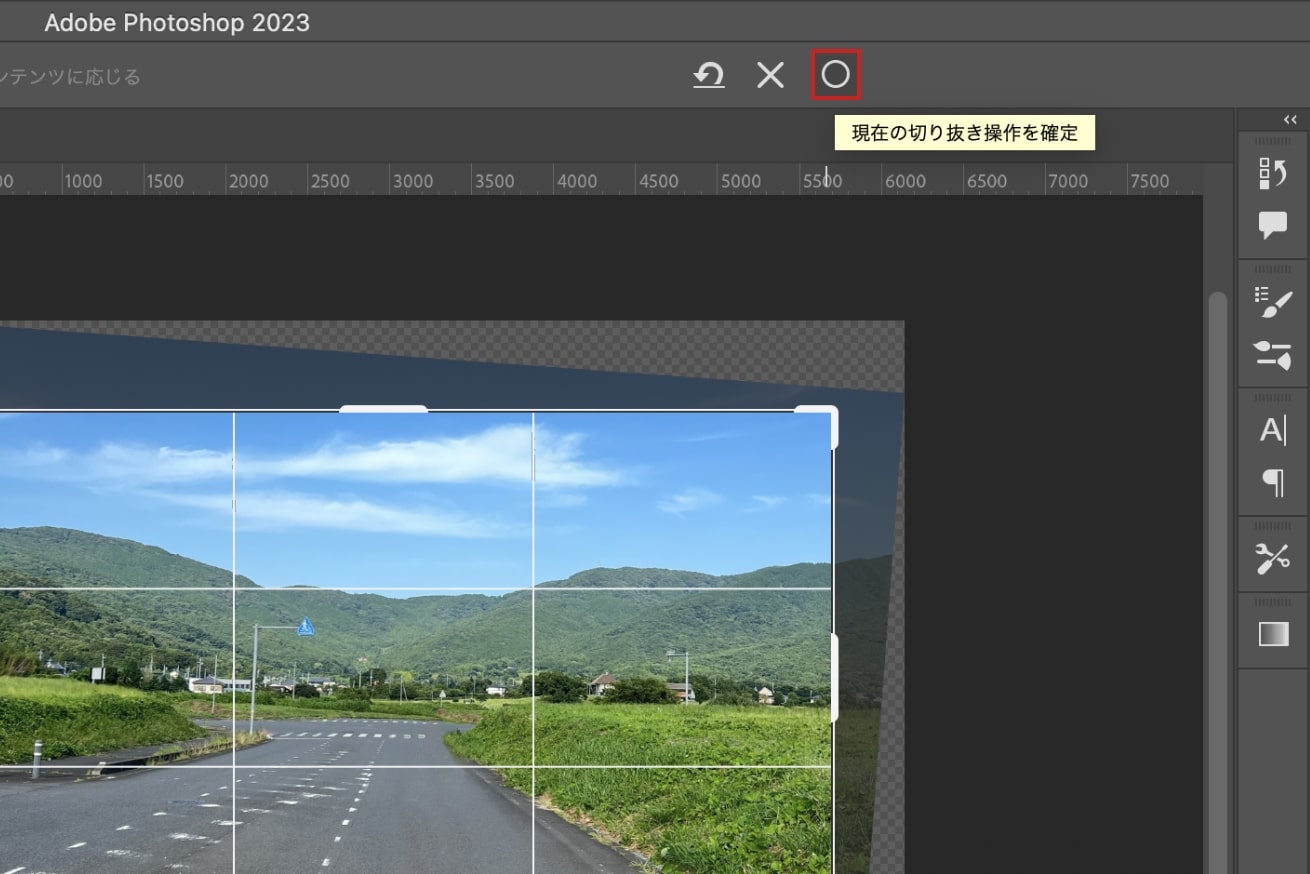
画面右上の「○」をクリックすれば、切り抜き完了です。
まとめ
今回は「Photoshop(フォトショ)で画像サイズを変更する方法」について紹介しました。
画像の劣化やファイルデータが重くならないように、正しい手順で行なっていきましょう。
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG(通称:デジLIG)」では、未経験から6ヶ月でWebデザイナーを目指せます。
現役Webデザイナーによる授業と、永続的な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
デジLIGの詳細を見てみる