こんにちは。LIGのインハウスデザイナーのぱんちゃん(@panchaaan_2)です。事業部のWebサイトのCVR改善を主に担当しています。
今回は、お問い合わせや資料請求などの入力フォームを最適化(EFO)するために有効な24の施策を解説します。
問い合わせフォームはコンバージョンに大きく影響を与える要素であり、かつ改善は比較的すぐに取り入れやすいものばかりです。ぜひフォーム改善に取り入れてみてください。
目次
- EFO(入力フォーム最適化)とは?
- 押さえておきたいフォーム改善の施策24選
- 1. 必須の項目を明示する
- 2. 項目数を最小限に減らす
- 3. CTA以外のリンク(ヘッダーやバナーなど)を削除する
- 4. リアルタイムでエラーメッセージを表示する
- 5. 入力形式を指定しない(半角/全角・ハイフンなど)
- 6. 離脱防止ポップアップを表示させる
- 7. スクロールせずに完結させる
- 8. 送信ボタンを目立たせる
- 9. 遷移前ページのCTAとフォームの見出しを統一する
- 10. 送信ボタンのテキストを具体的な内容にする
- 11. 確認ページを削除
- 12. リセットボタン・クリアボタンは削除する
- 13. 項目を分割しない(姓名・電話番号・郵便番号など)
- 14. 項目数が多い場合はステップ化する
- 15. H1でフォームの目的を伝える
- 16. 入力欄に入力例を記載する
- 17. ラベルをプレスホルダで代用しない
- 18. 入力欄の余白を十分にとる
- 19. スマホの入力文字のサイズを16px以上にする
- 20. input要素を使い分け、最適なキーボードを表示する
- 21. 入力中に入力欄の色味が変わる
- 22. 項目の順番が自然、回答しやすい項目から並んでいる
- 23. 送信を後押しする要素を載せる
- 24. 入力しやすいデザインにする
- まとめ:フォームはユーザー視点で設計しよう
EFO(入力フォーム最適化)とは?
EFOとは?
EFOとは、「Entry Form Optimization」の略で、入力フォーム最適化のことを指します。ユーザーが入力しやすくストレスのないフォームに改善することでフォーム通過率を高め、CVRを高めることを目的とします。EFO対策などとも呼ばれます。
EFOはなぜ重要なのか?
コンバージョン直前の「フォーム」を最適化することは、CVRの改善に繋がります。
多くのフォームはシンプルで、一見簡単に見えます。しかし小さなユーザービリティの問題により、ユーザーの離脱に繋がることが多いのです。
せっかくユーザーがお問い合せや資料請求などの画面にたどり着いたとしても、フォームで離脱となってしまえばコンバージョンは増えません。それだけでなく、ユーザーはうまく入力することができないフォームに不満を感じて二度とサイトに戻ってこないかもしれません。
EFO対策をしないと、ユーザビリティに問題のあるフォームはWebサイトを運営する会社側とユーザー側、どちらにとってもマイナスな影響を与えてしまいます。
押さえておきたいフォーム改善の施策24選
1. 必須の項目を明示する

必須の項目には「必須」であることがわかるように明記をしましょう。
「*」とだけ記載されているケースもありますが、Webに不慣れなユーザーの場合は必須であることが伝わらず、うまく入力を完了ができない可能性があります。ユーザーに合わせて適切な表現を使用するようにしましょう。
2. 項目数を最小限に減らす
フォームの通過率を上げるためには、可能な限り入力項目数を少なくすることが望ましいです。
住所、郵便番号、ふりがな、アンケートなど任意で置いている項目は思い切って削除することも検討すると良いでしょう。
必要最低限の項目のみに絞ることで、ユーザーは「簡単に入力が終わるな」と感じ、離脱が減ります。
リードの質を重視する場合は、項目を減らしすぎないほうが良い
基本は項目数は少ないほど良いですが、リードの質を優先する場合は減らさないほうが良いケースもあります。
質が高く確度の高いリードであれば、多少項目が多くともフォーム送信まで完了してもらえるでしょう。
項目数が多い、もしくは問い合わせ内容を詳細に書き込む必要があるフォームであれば、質の低いリードをスクリーニング(ふるい分け)することにも繋がります。
さらに項目を絞りすぎて、営業・商談上で必要な項目までなくしてしまうと、フォームは通過するもののその後の営業活動に悪影響が出るケースもあります。フォームに入れる項目の内容・数は、現場と相談をして決めるようにしましょう。
3. CTA以外のリンク(ヘッダーやバナーなど)を削除する
フォームではユーザーが入力に集中できるよう、ヘッダーやバナーなどCTA以外のリンクは削除することが望ましいです。
共通のヘッダー・フッターを使用しているWebサイトであっても、フォームページだけはナビゲーションや各ページへのリンクは非表示にしたほうが離脱を減らすことに繋がります。
もしフォーム入力してもらう上での補足説明や情報が必要な場合には、リンクで別ページに飛ばすのではなくモーダルウィンドウ(子ウィンドウ)を使用するなど、フォームのページから離脱しない設計にしましょう。
4. リアルタイムでエラーメッセージを表示する
インラインバリデーション(リアルタイムで入力項目が正しいかどうかを判断する仕組み)を実装し、一つひとつの項目の入力が完了するごとにリアルタイムでエラー表示をすることが望ましいです。
ただし、入力中にもかかわらずエラーが表示されてしまうとユーザーは煩わしさを感じるため、入力中には実行されないように実装してください。
またエラーメッセージはページ上部にまとめて表示するより、各項目の近くにそれぞれ表示させる方がユーザーにとって親切です。
エラーメッセージ作成の際に意識するポイント
エラーメッセージは下記を意識して作成しましょう。
- 長くなりすぎないように簡潔に表記する
- 口調や言い回し、句読点などの使い方を統一する
- 間違っている場所を具体的に示す
- 専門用語を避け、なるべく親しみやすい言葉を使用する(例:無効、禁止、義務など)
- ユーモラスな表現は避け、平易な言葉を使用する
- 能動態を使用する(例:「カタカナで入力される必要があります」より、「カタカナで入力してください」のほうが好ましい)
- ユーザーを非難せず、間違っている箇所と具体的な修正方法だけを伝える
参考:
5. 入力形式を指定しない(半角/全角・ハイフンなど)
どの形式で入力しても正しくフォーム入力ができるように設定しましょう。
半角、全角、-(ハイフン)の有無などの入力形式の違いに対してエラーが出ると、煩わしく感じる場合もあります。
6. 離脱防止ポップアップを表示させる
意図しない操作ミスでの離脱を避けるために、フォーム離脱時には確認ダイアログを表示させることがおすすめです。
ユーザーが誤って「戻る」「進む」ボタンを押してしまったなど、意図しない操作ミスでフォームを閉じてしまった場合に離脱してしまうケースがあります。
7. スクロールせずに完結させる
ユーザーが一目でフォーム全体を見ることができるよう、ファーストビュー(スクロールをしない状態)で入力項目がすべて収まり、CTAまで露出している状態が理想です。
どうしてもフォームが長くなる場合は、ユーザーがフォームページに遷移したとすぐにわかるように、ファーストビューでフォームが露出している状態にするようにしましょう。
8. 送信ボタンを目立たせる
フォーム内の送信ボタンは目立つ色や大きさにしましょう。
どこを押せばフォーム送信が完了するのか一目で伝わるようにすることが大切です。
9. 遷移前ページのCTAとフォームの見出しを統一する
フォームに遷移するCTAのテキストと、フォームの見出しは統一しましょう。
たとえばCTAのテキストが「無料トライアル」にもかかわらず、遷移した先のフォームのタイトルが「お問い合わせ」だとすると、ユーザーは間違ったページに遷移したと感じ離脱してしまう可能性があります。ユーザーを困惑させないためにも、CTAのテキストと見出しは揃えるようにしましょう。
10. 送信ボタンのテキストを具体的な内容にする
送信ボタンのテキストは、ボタンを押して何が起こるのかがイメージできる具体的な内容にしましょう。
たとえば資料請求のフォームであれば、「送信」よりも「資料をダウンロードする」のほうがボタンを押したあとに何が起きるのかが伝わります。
また、ユーザーが素早く理解できるようにシンプルで平易な言葉にすることも重要です。
11. 確認ページを削除
フォーム通過率を上げるには、フォーム入力後の「確認ページ」は削除してしまうほうが望ましいです。
確認ページで「入力が完了した」と勘違いしたり、確認ページで気になることが生まれたりして離脱する可能性があります。
ただし決済情報やECでの届け先の情報など、より正確に情報を入力することが求められる場合は、確認ページを設けたほうがよいでしょう。フォームの内容や用途によって、設置の有無を判断することをおすすめします。
12. リセットボタン・クリアボタンは削除する
ユーザーに大きなダメージを与える体験をなくすために、リセットボタン・クリアボタンは削除することが望ましいです。
「送信ボタンを押そうとしたらリセットボタンで、せっかく入力した情報がすべて消えてしまった……!」そんな経験をすれば、ユーザーはかなりショックを受けるでしょうし、入力した内容が多ければ憤りすら感じるかもしれません。
もしどうしてもリセットボタン・クリアボタンを入れたい場合は、ユーザーがボタンを押したときに、「本当にすべて削除してもよろしいですか?」などのメッセージが表示される確認ダイアログを表示させましょう。全削除の前に確認を入れることで、ヒューマンエラーが起こりにくくなります。
13. 項目を分割しない(姓名・電話番号・郵便番号など)
姓名、電話番号、郵便番号などは、入力欄を分割しないほうが望ましいです。
企業の目線からすると項目を分けるほうが管理上良いかもしれませんが、ユーザー側は入力欄をタップする回数が増えるため利便性が損なわれてしまいます。
14. 項目数が多い場合はステップ化する
項目数が多い場合、ステップを分けて1ページあたりの入力数を少なくすることも有効な施策です。
またステップに分ける場合、現在どのステップにいるのかがわかるようにすることも大切です。あとどれくらい入力が残っているのか、どこまで進んだのかをユーザーに伝えることによって、心理的負担を軽くすることができます。
15. H1でフォームの目的を伝える
H1の見出しで、何をするためのフォームなのかがしっかり伝わるようにしましょう。
フォームのページに遷移した際に何をするフォームなのかがユーザーに瞬時に伝わらなければ、「違うページに飛ばされた」と感じて離脱してしまうことがあります。
16. 入力欄に入力例を記載する
入力欄には入力前に表示する仮の情報であるプレスホルダを使い、入力例を記載しておきましょう。
このとき「すでに情報が入力されている」と勘違いされないように、文字の色味はコントラスト比が低めの薄いグレーが望ましいです。
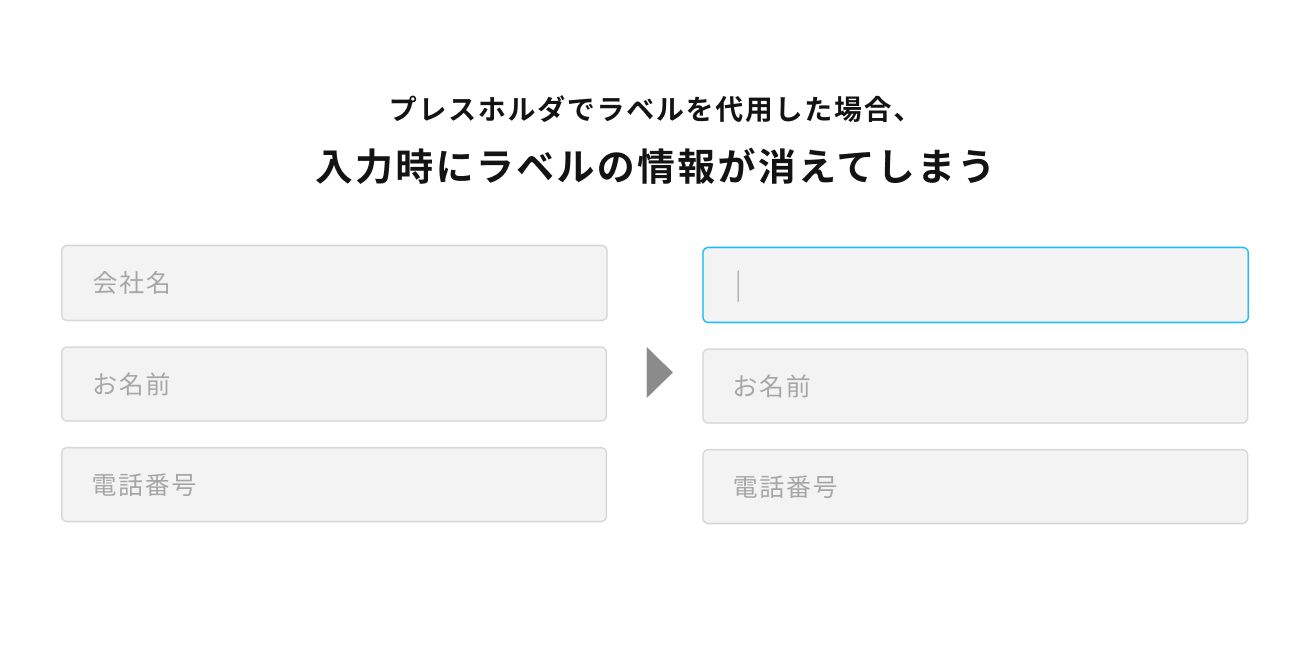
17. ラベルをプレスホルダで代用しない
基本的にラベルは入力欄の上に表示させるようにしましょう。
フォームを短く見せるために、プレスホルダにラベルを入れているケースがありますが、良い方法とはいえません。ユーザーが入力を始めるとラベルの情報が消えてしまうためです。

ユーザーがすべて入力を終えた際に、ラベルと入力内容が合っているかを確認できなくなってしまいます。
18. 入力欄の余白を十分にとる
とくにスマートフォンで入力する際に、入力欄の余白が十分でないとタップがうまくできない可能性があります。
タップ可能域は48px以上がよいとされています。適切な余白をとり、タップしやすい入力欄にしましょう。
19. スマホの入力文字のサイズを16px以上にする
スマホでの入力文字のフォントサイズは16px以上にしましょう。
理由は16px未満の場合、iOSのSafariブラウザで入力欄をタップすると、画面が自動拡大されてしまい操作性が悪くなるためです。
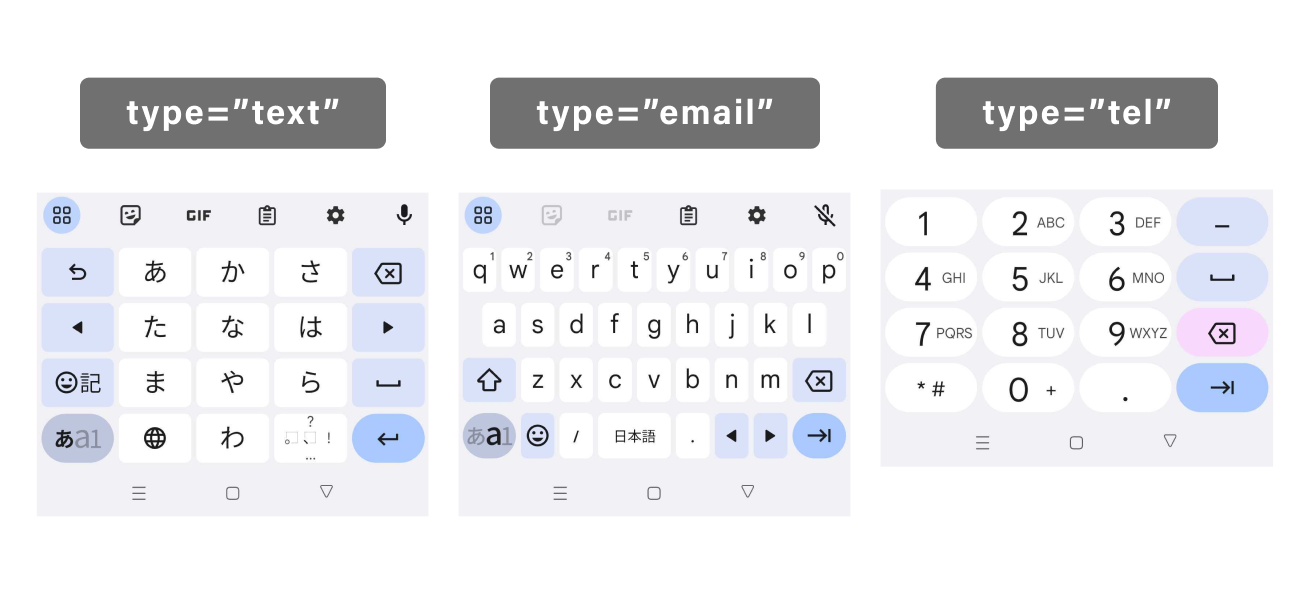
20. input要素を使い分け、最適なキーボードを表示する
HTML5のinput要素を指定することで、入力欄をタップしたときに内容に合わせて適切なキーボードを立ち上げることができます。
ユーザーが項目ごとにひらがな/英字の切り替えをしなくて済むため、ストレスなく入力してもらうことができます。
スマホの場合、どのキーボードを表示するかをinput要素で指定することができます。

- テキストの場合:type=”text”
- メールアドレスの場合:type=”email”
- 電話番号の場合:type=”tel”
上記の他にもinput要素はあるのですが、メールアドレスや電話番号のinput要素がtype=”text”になっているケースは多く見られるので、一度チェックすることをおすすめします。
21. 入力中に入力欄の色味が変わる
入力中の入力欄は色味を変えるとユーザーにとって親切です。
とくに入力項目が多い場合はどこを入力しているかがわからなくなることがあるため、色味を変える機能を検討することをおすすめします。
22. 項目の順番が自然、回答しやすい項目から並んでいる
項目の順番が自然かつ回答しやすい項目から並べるようにしましょう。
項目の順番も、ユーザビリティに関係してきます。たとえば紙上ではふりがなが先、漢字の名前が後の順番になることが多いですが、Webだと逆のほうが違和感がありません。
23. 送信を後押しする要素を載せる
とくにフォーム送信までのハードルが高い商材は、送信を後押しする要素・情報をフォームに入れることも効果的です。
たとえば、実績を記入したり、資料の中身を少し見せるような情報を置いたりなどです。
ただし、あくまで後押しする要素は補助的な情報量にとどめることを意識しましょう。
後押しするための情報が増えすぎてフォームに目線がいかなくなったり、フォームの表示位置が下になってしまうと、離脱率が上がってしまう可能性があります。あくまで補助だと捉えて、情報を入れるようにしましょう。
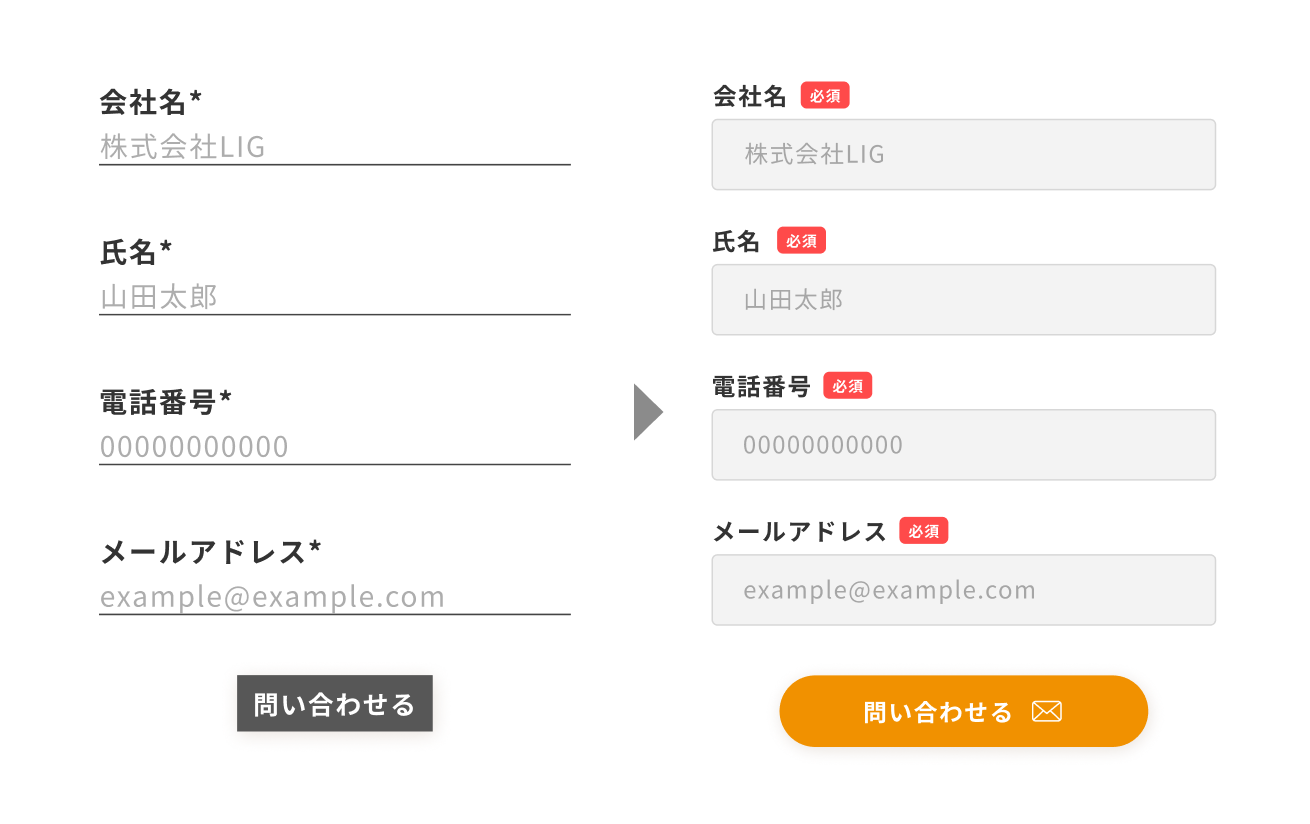
24. 入力しやすいデザインにする

ユーザーが入力しやすいと感じるデザインにすることも大切です。シンプルすぎず、かつ端的にユーザーに伝わるUIにしましょう。
たとえば、ボタンは押しやすいサイズ、ボタンらしさを担保したデザイン、ホバー時の色の変更などを実装できるとユーザーにとってわかりやすいでしょう。
プレスホルダーはただの下線やボックスではなく、枠線があったほうがより入力欄らしいデザインになります。
まとめ:フォームはユーザー視点で設計しよう
今回は問い合わせフォームを最適化するために有効な24つの施策を解説しました。
すべての施策に共有していえる重要なことは「ユーザー視点で設計すること」です。ユーザーにとってわかりやすく、つまづかずに使用でき、気持ちの良いコミュニケーションのフォームを目指しましょう。
また、時にはサービスやユーザーによっては本記事で挙げた24の施策とは別のアプローチをしたほうがよい場合もあります。原則として使用するのではなく、あくまでユーザーの視点に立ち、「ユーザーの問題を解決する」という視点を第一に改善に使うことが重要です。
今回の記事がWebサイトのCVR改善に役立てば幸いです。
以上、ぱんちゃんでした。また次の記事でお会いしましょう!
ユーザーファーストなWebサイトを作りませんか?

LIGは2007年設立のWeb制作会社。年間150サイト制作の実績で、毎年複数のデザインアワードを受賞しています。
Web制作だけでなく、月間200万PVのWebメディア「LIGブログ」で培ったマーケティングのノウハウを生かしたメディア支援もおこなっています。