こんにちは。LIGのインハウスデザイナーのぱんちゃん(@panchaaan_2)です。事業部のWebサイトのCVR改善を主に担当しています。
「マーケティングに強いデザイナーになるための第一歩」の第二弾として、今回はWebサイト改善に欠かせない「CTA」の改善ポイントについて解説します。
CTAの改善はコンバージョン率に影響を与える重要な要素で、小さな改善でもコンバージョン率改善が見込める、重要な施策です。
CTAが重要とされる理由と、具体的なCTA改善のポイントを5つの観点に分けて解説するので、ぜひ自社のWebサイト改善に役立ててください!
▼ 動画で見たい方はこちら
目次
CTAとは
CTAとは「Call To Action(コールトゥアクション)」の略で、訪問者やユーザーに対して具体的な行動を起こさせるための指示や誘導を指します。Webサイトや広告でよく目にする「今すぐ購入」や「詳しくはこちら」のようなボタンやリンクがCTAに該当します。
CTAの形式
CTAにはいくつかの形式があります。それぞれの場面や目的に応じて、最適な形式を選ぶことが大切です。
ボタン型

Webサイトでもっとも見るのが、このボタン型のCTAです。LPだとファーストビューやヘッダーの右側、コンテンツの間に、記事だと本文中・記事終わりに設置されていることが多いです。
色や大きさ、テキストを工夫し、ユーザーの興味をしっかりと引くことが大切です。
バナー型

バナー型はWebサイトのページの上部やサイドに配置される大きな画像付きのCTAです。
ビジュアル付きでリッチな情報量のCTAとなるので、プロモーションやセールの告知、ビジュアルが強力なコンテンツの場合によく使われます。
テキスト型

記事やブログの中に入れるリンク形式のCTAです。他のCTAと比べて主張が強くないので、前後の文脈に合わせて自然な流れでユーザーに行動を促すことができることが特徴です。
ポップアップ型

ポップアップ型はページを訪れたり、一定時間経過後にポンと現れる小さなウィンドウのCTAを指します。
ユーザーの操作画面を一時的にロックし、×を押さないと操作ができない強制力の強いタイプや、スクロールをしていると画面の下の方に現れるタイプなど、複数のタイプがあります。
CTAが重要な理由
CTAはユーザーがコンバージョンの行動を起こすための要素のひとつです。コンバージョン率に大きく影響を与えるため、メインビジュアルの改善やフォームの改善と並んで、優先順位の高いサイト改善施策です。
一目でわかりやすく、クリックすると起こることが瞬時に伝わり、さらにユーザーを後押しする要素の入ったCTAを作成することで、コンバージョン率の改善が期待できます。
またCTAの改善はテキストの変更など、比較的すぐに導入できる施策も多いです。改善の工数が少なく、かつ効果も見込めるので、CTAの見直しをまだ行なっていない場合はすぐに試してみることをおすすめします。
CTAで訴求するアクションの種類
CTAで訴求する「具体的な行動」には、下記のような種類があります。
- 問い合わせ
- 資料請求
- メルマガ購読の登録
- 商品購入
- 会員登録
- 申し込み
CTAに盛り込む内容も、そのWebサイトが何を目的としており、何をコンバージョンとしているか次第で変わってきます。また、何をCTAとするのかによってユーザーのコンバージョンまでのハードルが大きく変わってきます。
例えば、「資料請求」より「問い合わせ」の方がハードルが低く、まずはリードを獲得したい場合には向いているでしょう。
「何をCTAとするのか」は、デザイナーやマーケターだけでなく現場と擦り合わせながら決めていくことが重要です。
CTA改善のための5つの観点
今回はWebサイトのコンバージョン率をあげる施策として、CTAボタンについての改善ポイントについて5つの観点に分けて解説をしていきます。
- 適切な場所に設置する
- テキストを変更する
- クリックを後押しする要素を入れる
- ボタンのデザイン
- 商材によってはハードルを下げたCTAも追加する
1. 適切な場所に設置する
まずはCTAが適切な場所に設置されているかを確認しましょう。以下の場所に設置されているかを検討してみてください。
トップページのファーストビュー

CTAボタンの設置位置は、スクロールせずとも最初から見える場所が望ましく、トップページのファーストビューにCTAを入れることでコンバージョン率が改善するケースが多いです。
ファーストビューとは、ユーザーがページに訪れたときに最初に表示される画面のことをいいます。時間がないユーザーも、ファーストビューでCTAまで完結していると、すぐコンバージョンに辿り着くことができます。
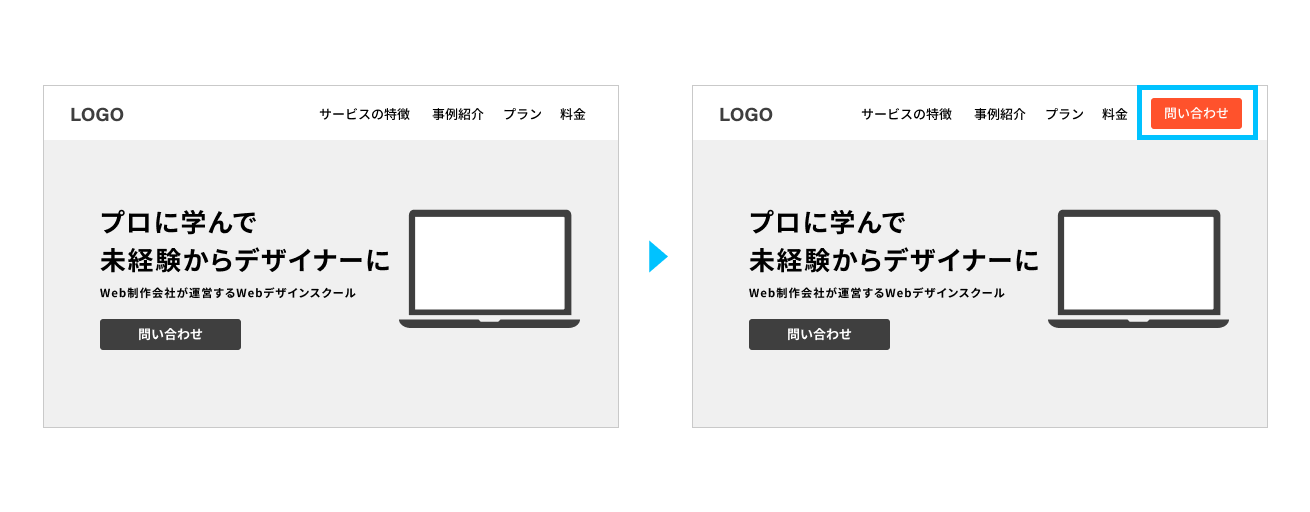
ヘッダー

多くのサイトではヘッダーの右上にCTAを置いています。もし置いていない場合は設置すると良いでしょう。
ポップアップ
ユーザーがスクロールした際に、ポップアップでCTAを出すことも効果的です。ただ、ポップアップの大きさや表示の場所によっては、ユーザーが見ていたコンテンツを遮ってしまい、ユーザーの体験が損なわれる可能性があります。ポップアップのCTAを設置する場合は、表示の仕方やタイミングに注意してください。
コンテンツが一区切りする場所
とくにランディングページでは、Webサイトのコンテンツが一区切りする場所にCTAを設けることもおすすめです。ユーザーが行動を起こそうと思ったタイミングでCTAのセクションを設けることで、コンバージョン率改善が見込めます。
2. テキストを変更する
CTAのテキストを工夫することで、ユーザーに行動を起こしてもらいやすくなります。また、どのような行動を起こさせたいのかによっても効果的なCTAのテキストは異なります。以下の観点を意識して、テキストを設定するようにしましょう。
簡潔にする
CTAのテキストは、簡潔かつわかりやすいことが必須です。長くなりすぎず、瞬時に伝えたいことが伝わるテキストを意識しましょう。
ユーザーの心理的ハードルを下げる
ユーザーの心理的ハードルを下げる言い方にすることが望ましいです。たとえば「問い合わせる」よりも「まずは相談してみる」の方が心理的にハードルが低く感じられますよね。
押すと何が起こるかがわかるようにする
CTAはクリックしたときに何が起こるのか、どのページに遷移するのかがイメージできることが非常に重要です。逆にクリックして何が起こるかわからないCTAであれば、ユーザーは不安ですし、押すメリットがわからないのでクリックしようと思わないでしょう。
クリックしたあとに起こることが明確にイメージができるテキストを意識しましょう。
遷移先のタイトルとテキストを揃える
基本的にはCTAのテキストと、遷移先のページの見出しの内容は統一するのが望ましいです。
たとえばCTAのテキストが「無料トライアル」にもかかわらず、遷移した先のフォームのタイトルが「申し込み」だとすると、ユーザーは間違ったページに遷移したと感じて離脱してしまうかもしれません。
Web上でのコミュニケーションでは、ちょっとした違和感がすぐにユーザーの離脱につながります。ユーザーがスムーズにコンバージョンができるように、遷移先のタイトルとテキストは揃えるようにしましょう。
名詞→動詞にする
CTAのテキストを名詞だけから動詞にすることで「行動」をイメージしやすくなり、ユーザーはより自分の言葉として捉えられるようになります。
たとえば「購入」は「購入する」に、「送信」は「送信する」に変更するなどです。
ただ、名詞のみで表現すると文字数を削り、端的に表現することができるというメリットもあります。また一概に動詞にすればよいというわけでもないので、ケースに合わせて最適なテキストを選びましょう。
3. クリックを後押しする要素を入れる
「今なら送料無料!」「残りあとわずか」などといった、クリックを後押しする要素を入れることも、コンバージョンを上げるために効果的です。このような情報を目にするとユーザーは「今動かないと損をしてしまう」と感じ、「今クリックをする」ことに対してのモチベーションが生まれます。
行動を促す言葉には、以下のようなものがあります。
緊急性を高める
- 今なら
- 今日
- 今すぐ
- 今だけ
- すぐ
- 急げ
希少価値を高める
- 在庫○点
- 数量限定
- 残りあと○つ
- なくなり次第終了
- 特別価格
時間制限を与える
- 期間限定タイムセール
- 日付・時間のカウントダウン
上記のフレーズは、マイクロコピー(CTAボタンの上などに置く非常に短い文章や文字)などを使用し、クリックを後押しする要素として入れることも効果的です。
ただし、嘘の情報や誤解を生む表示は「ユーザーを欺く行為」にあたります。ユーザーを誘導し、不利な意思決定をさせることは長期的に見てユーザーからの信頼を失うことにつながります。数字だけを追い求めて事実とは異なる表現をすることは避けましょう。
4. ボタンのデザイン
CTAボタンのデザインもコンバージョン率に影響を与えます。クリックされやすいボタンにするために、下記のポイントを意識してみてください。
ボタンらしさを担保する
大前提、「これはクリックできるボタンだ!」と瞬時に伝わるデザインにすることが重要です。

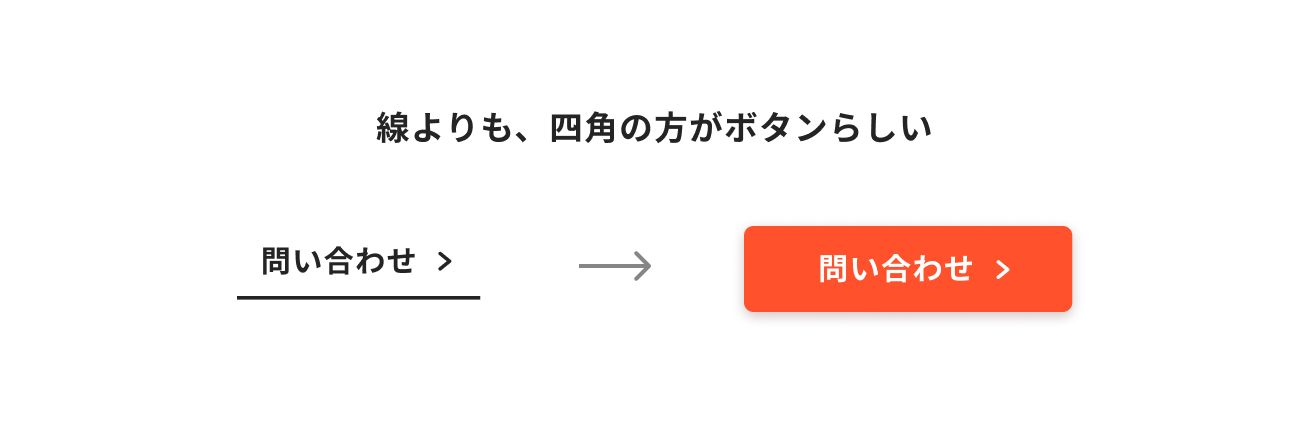
四角形、角丸四角形、丸以外だと瞬時に「ボタン」と認識しづらいため、もしテキスト+下線のみなどのデザインになっている場合は変更することをおすすめします。

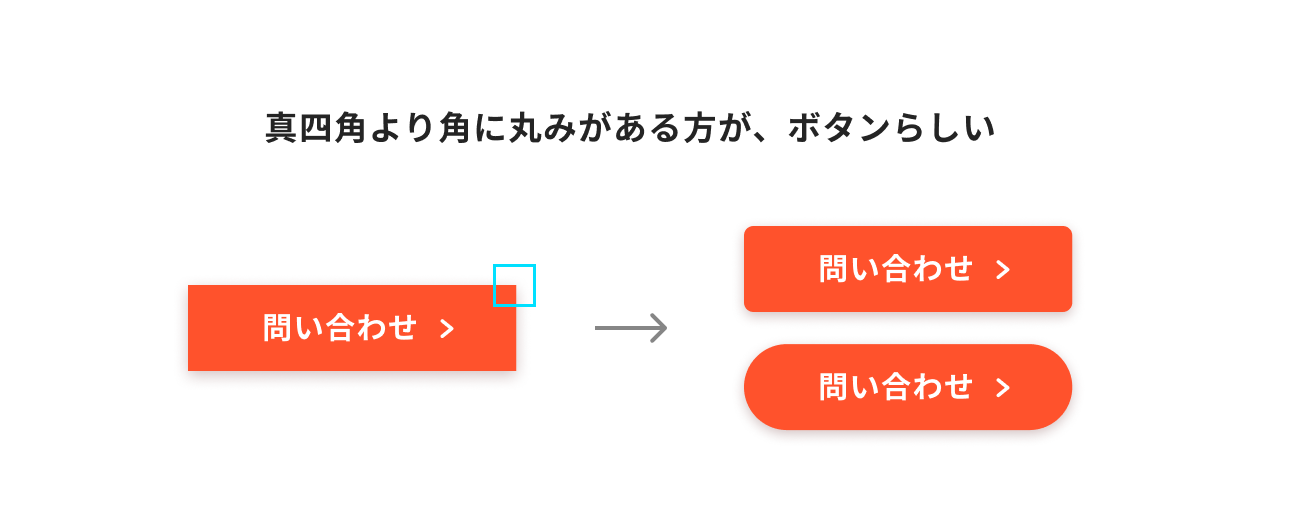
ボタンの角は真四角よりも、少し丸みのある形や角丸四角形の方がボタンらしくなります。

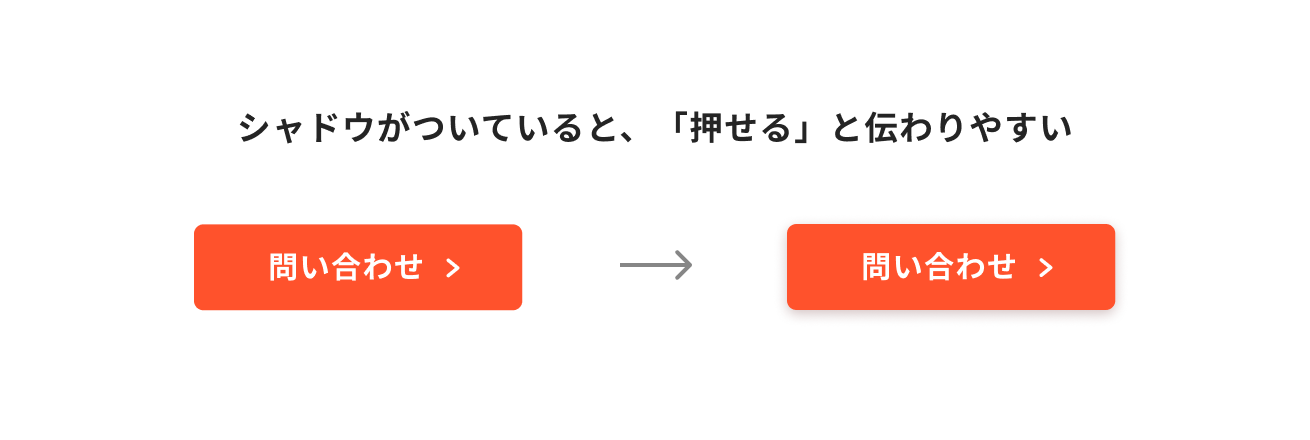
シャドウをつけるとユーザーは「押せそう」と感じるので、ボタンらしい見た目になります。
アイコンを追加する

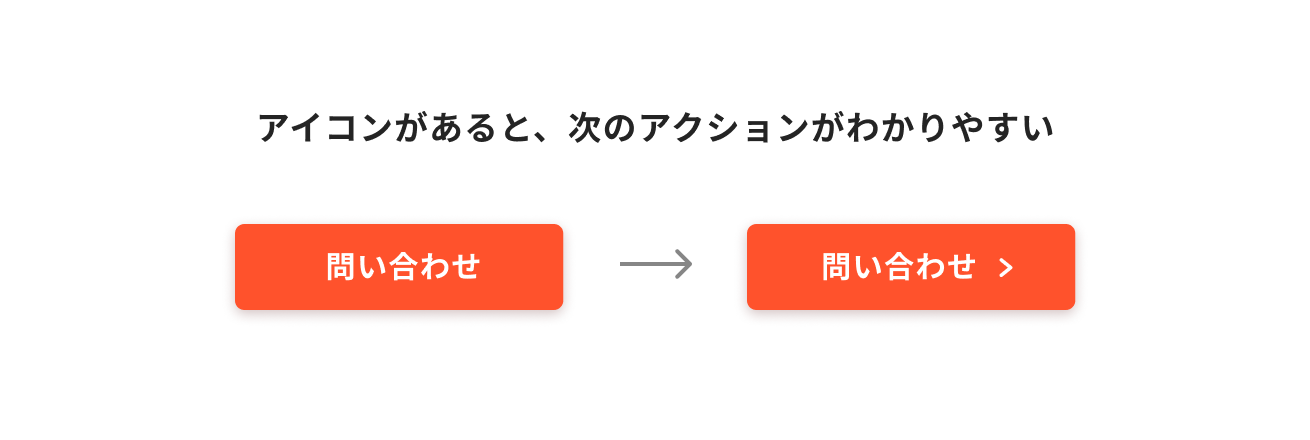
ボタンにアイコンがあると次のアクションが視覚的にもイメージしやすくなります。
ホバーアクションをつける

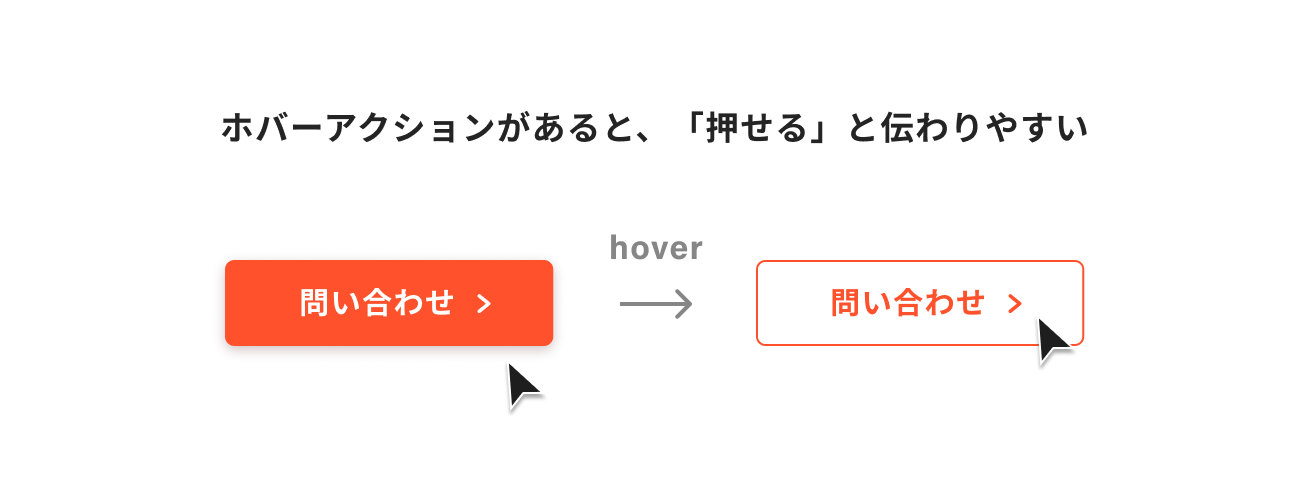
カーソルがCTAボタンの上に来たときは、クリックできることをユーザーに伝えるために、ボタンの背景色を変えるなどのホバーアクションをつけましょう。
目立つ・クリックしやすいサイズに
ボタンが小さすぎるとユーザーに見つけてもらえず、クリックされないため、しっかり目立つ大きさにすることが大切です。また、とくにスマホの場合はタップしやすいサイズにすることが大切です。タップ可能域は48px以上がよいとされています。適切な余白をとり、タップしやすい入力欄にしましょう。
目立つ配色にする
Webサイトを見てユーザーが興味を持ってくれたとしても、CTAがパッと目に留まらなければクリックはしてもらえません。CTAはWebサイト内の他の要素と比べて、目を引く配色にするようにしましょう。
ただし、目立たせるために色や大きさはなんでもいいわけではありません。サイトのカラーを使用し、世界観をサイト全体で統一しつつ、目立つ色を採用しましょう。
5. 商材によってはハードルを下げたCTAも追加する
基本的にCTAは1つのWebサイトに1つですが、コンバージョンのハードルが高い場合はWebサイト内に複数種類のCTAを設定することがあります。
たとえば高価格帯の商材の場合、コンバージョンを「問い合わせ」「申込」「購入」だけにしてしまうとハードルが高すぎるため、その手前の「資料請求」などの比較的ハードルの低いCTAも追加で設置をすることが多いです。これでもともとのCTAでは離脱していた検討段階のユーザーのリードも拾うことができます。
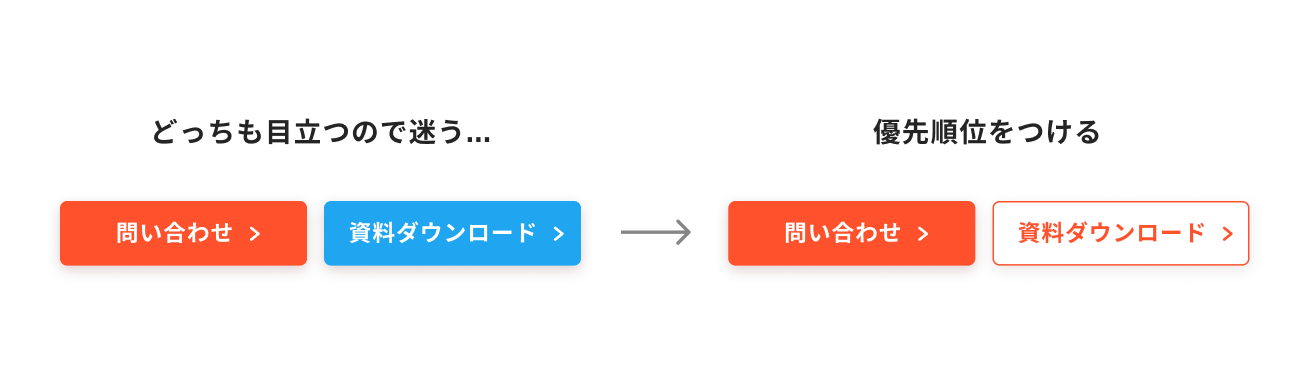
複数のCTAを設定する場合は、重要度が高いCTAを目立たせるようにしましょう。どちらも目立たせようとすると結果どちらも目立たなくなり、ユーザーはどちらをクリックするべきか迷ってしまいます。

まとめ
本記事では、「マーケティングに強いデザイナーへの第一歩」の第二弾として、CTAの重要性と改善のための5つの観点について解説しました。CTAはコンバージョン率を左右する重要な要素です。少しの修正でもコンバージョン率の改善が期待できるので、取り組みやすいものから改善することがおすすめです!
今回の記事が、みなさまのWebサイト改善に役立てば幸いです。
では、また次の記事でお会いしましょう!
プロからWebデザインを学びませんか?

「プロから学びたい」、「未経験だけどクリエイティブな仕事がしたい……」という方は「スクールでの勉強」もおすすめです。
デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください。