はいさい! 沖縄からフルリモートでLIGでお仕事しているうーまーです。
WordPressを触りはじめて、なんやかんや12年くらい経ってました 最初の2年は個人的なサイト作ったりだったので、お仕事としてWordPressを扱いはじめて10年くらいです。歳をとるのって早いですね……。
そんなこんなで、LIGの制作環境をアップデートしたいと思い情報を探っていたら、wp-envなるものをワードプレス公式が公開しているではありませんか!
知らなかったなんてWordPressエンジニア失格だな……と思っていたんですが、あまり知られていないのか、記事も少ないしそんなに話題になっていないみたいな雰囲気が(僕だけじゃなかった)。 理由は恐らく、下記のような感じでしょう。
- DockerやLocal(Local by Flywheel)が優秀で、あまり必要性を感じていない
- せっかく作った制作環境をまた作り直すことにおっくうになっている
- フロントエンドのツール(webpackなど)とどう組み合わせたらいいのかイメージが湧きづらい
他にも理由はあると思います。しかし、WordPress公式がリリースしているというのはやはり強いのです。導入が簡単になる参考記事の数が増えてくるとデファクトスタンダードになると予想しています。
というわけで、僕が使ってきたWordPressのローカル制作環境と、これからのデファクトスタンダードになりそうなwp-envの実際の使い方を書いてみたいと思います。
※個人的な経験と主観が大いに入っていますので、どうか優しい目線で見てやってください
目次
僕のローカルの開発環境の歴史
WordPress開発で切っても切れないツールと言えば、ローカルサーバーでしょう。約10年の間にいろんなローカルサーバーを使ってきました。
- MAMP
- XAMPP
- Vagrant
- VCCW
- Docker
- Local(Local by Flywheel)
詳しく見ていきます。
MAMP
MacBook使いなので、最初はMAMPを使ってました。
この頃はWebクリエイターボックスさんが全盛期じゃなかったかな。あと今はなきWebデザインレシピさんとか。かなりお世話になったのをよく覚えています。
WordPressのバージョンも2.9とか(執筆時最新は6.02)! いまこの記事を書くために情報を掘り返していたらかなり古くて驚いています。それにしてもしかし、始めた頃の記憶ってすごいですね。今でもけっこう鮮明に覚えてます。
MAMPは知識のなかった僕でも、簡単にローカルサーバーを建てることができる神アプリでした。
WordPressに必要なLAMP構成は、
- Linux (OS)
- Apache (Webサーバー)
- MySQL (データベース)
- PHP (プログラム言語)
LinuxをMacに変えてMAMPなんですね。最初に”LAMP環境とは”というのを勉強したときになるほどーってなりました。
XAMPP
前述のMAMPのX(クロスプラットフォーム)版と思ってください。
仕事でWordPressを扱うようになって、まわりにWindows使う方も多かったので、設定を合わせるためにかなりお世話になりました。
VirtualBox、Vagrant、VCCW、Docker
ここらへんは正直言いますと、挫折しました。
設定ファイルを書いて、それをGitで共有すれば、みんな同じバージョンで仕事できるのが魅力なのは理解しました。そして絶対に必要で、真っ先に取り組むべきことだともわかっていました。
でも僕には必要なくなったんです。独立して一人で仕事する事になったので(その後LIGでまた会社員になったので再度必要になったのですが)……。
そして、次のアプリの登場で、完全に一人でやるからいいやという状況になります。
Local(Local by Flywheel)
Dockerを利用しているこのアプリは、GUIで初期設定・インストールまでやってくれる神アプリです。
一人で開発してたらこれでもう十分だと思います。複数人での作業でも、Git リポジトリのREADMEなんかにバージョン情報などを書いておけば、各々でインストールできるので特に手間でもありません。
Apache・Nginxの選択、MySQLのバージョン選択、PHPのバージョン選択と、MAMPやXAMPPでは難しかったことが簡単にできるようになっているので、初めて導入したときに感動したのを覚えてます。
LIGではDockerをメインに使っているのですが、メンテナンスの大変さからLocalに乗り換えようという動きがありました。しかし、冒頭でお話したwp-envの登場で状況が変わります。
WordPress制作環境の新スタンダードになるか?Docker + wp-env
wp-envはWordPress公式が出している制作環境のツールで、Gutenbergを開発するときにベースとなるこれを作ったとか。
Dockerアプリとnpmさえ入っていれば、プロジェクトのフォルダでコマンドを叩くとローカルサイトを作成してくれます。
そのときに次のような設定を書いた.wp-env.jsonというファイルを置いておけば、設定通りにインストールしてくれます。
- PHPのバージョン
- WordPressコアのバージョン
- プリインストールしたいプラグインたち などなど
実際にやってみる
百聞は一見にしかずというわけで、ここからは実際のコードやキャプチャなんかを使って書いていきたいと思います。
0. 前提
- Dockerアプリをインストール
- node.js → v16.13.0, npm → 8.2.0(古すぎなければ動くはずです。未検証ですが。)
- テーマ開発プロジェクトのローカル環境作成のサンプルである
ちなみにこの記事ではMacBookでの説明になります。
1. プロジェクトフォルダを作成
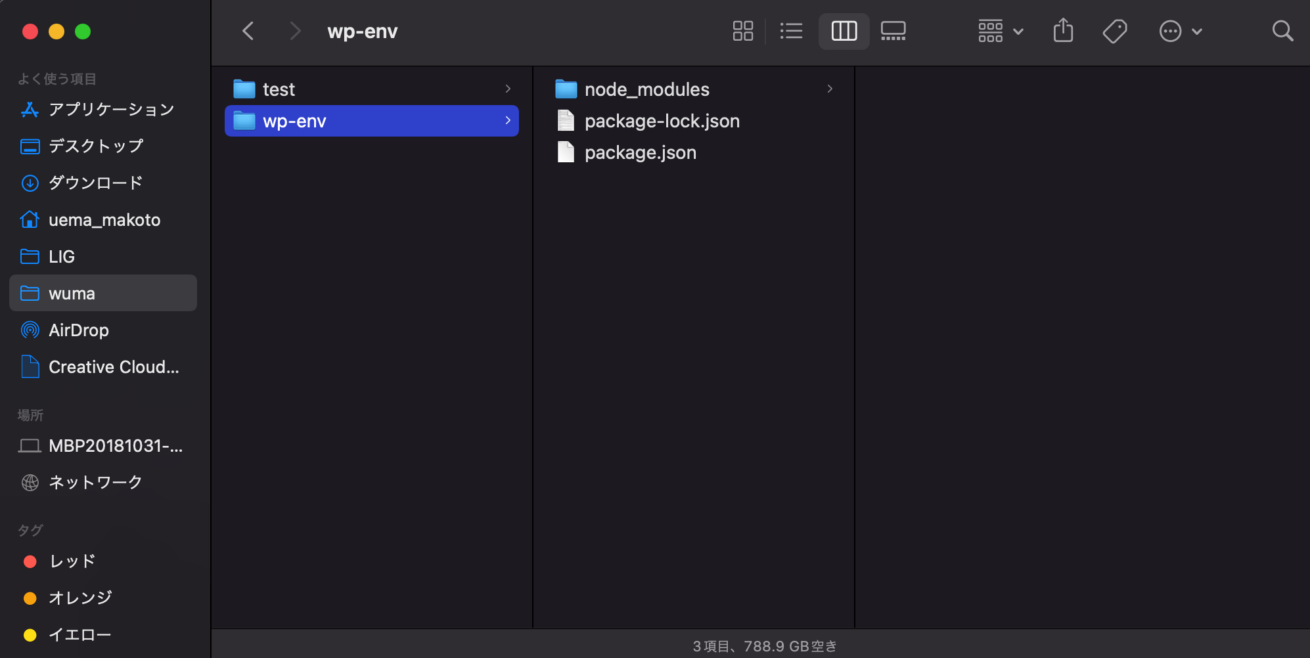
プロジェクトのフォルダ(ここではwp-env)を作成します。
2. npmパッケージをインストール
パッケージをインストール。インストールが完了するとpackage.jsonが作成されます。
npm i -D @wordpress/env
プロジェクトのフォルダ内はこんな感じになっていると思います。

package.jsonの中は、devDependenciesが入っただけです。
{
"devDependencies": {
"@wordpress/env": "^5.3.0"
}
}3. 起動する
package.jsonにnpmスクリプトを追記します。
{
"scripts": {
"wp-env": "wp-env"
},
"devDependencies": {
"@wordpress/env": "^5.3.0"
}
}
下記のコマンドで開始です。
npm run wp-env start
http://localhost:8888/にアクセスするとWordPressがインストールされた画面にアクセスできます。
ちなみに管理画面のログインIDはadmin、パスワードはpasswordです。めっちゃ簡単!
4. いったん削除して、いろいろ設定したファイルを置いて再インストール
Dockerとnpmさえ入っていれば簡単にインストールできることがわかりました。ただこれだけだと、最新のWordPress環境しか手に入らないです。
案件で使用する際はPHPのバージョンだったり、WordPress本体やプラグインのバージョンだったりを指定したいので、.wp-env.jsonファイルを置いて再度インストールします。
まずは削除する。削除も簡単ですね。
npm run wp-env destroy
設定ファイルの.wp-env.jsonを置いて再インストール。
{
"core": "https://ja.wordpress.org/wordpress-5.8.5-ja.zip",
"phpVersion": "7.4",
"plugins": [
"https://downloads.wordpress.org/plugin/query-monitor.3.7.1.zip",
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip"
],
"themes": [],
"port": 10011,
"env": {
"tests": {
"port": 10012
}
},
"config": {
"WP_DEBUG": true
},
"mappings": {}
}
ちなみにファイルだけ置いて中身が空だとエラーがでます。
あと、envという項目のtestsですが、これ書かないでportを指定しようとすると、Invalid .wp-env.json: Each port value must be unique. と怒られます。
ポートを指定しなければ怒られないですが、指定する場合は書く必要があるみたいですね。
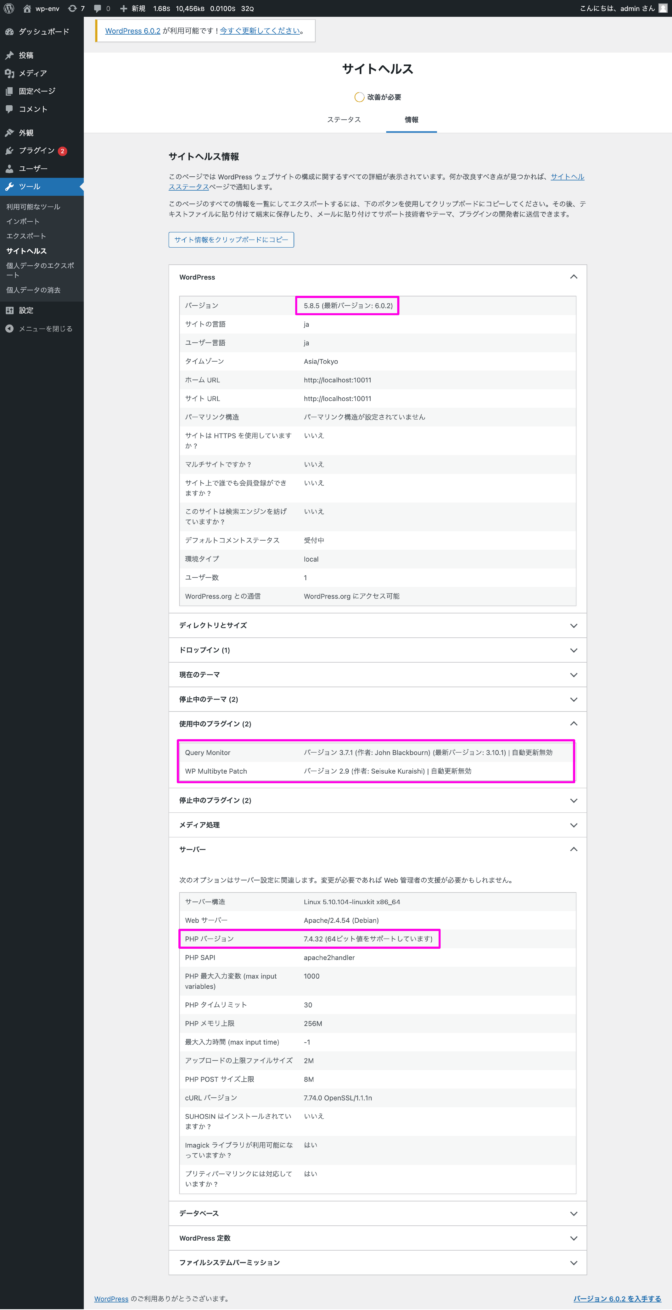
上記のファイルを置いて、再度 npm run wp-env start を叩くと、下記のような状態でインストールできました。

指定したバージョンで入ってますね。プラグインもちゃんと入ってました。
themeを指定してインストールすることも可能ですが、今回はテーマ開発プロジェクトの前提なので割愛します。
5. その他のコマンド
4の項目でいったん削除してみましたが、.wp-env.jsonファイルを更新した場合、停止して、
npm run wp-env stop再起動の際に更新した内容でスタートすることも可能です。
npm run wp-env start --update
他にもあるので、公式サイトは必ず目を通したほうが良いです。
6. マッピング
ここまできて、WordPressのファイルがないことにお気づきでしょうか? wp-config.phpとかwp-contentフォルダとか。
実体がどこにあるかというと、マシンのホームディレクトリの .wp-env という隠しフォルダ内にあります。このフォルダとプロジェクトフォルダをマッピングすることができるんですね。
こんな感じです。
{
"core": "https://ja.wordpress.org/wordpress-5.8.5-ja.zip",
"phpVersion": "7.4",
"plugins": [
"https://downloads.wordpress.org/plugin/query-monitor.3.7.1.zip",
"https://downloads.wordpress.org/plugin/wp-multibyte-patch.2.9.zip"
],
"themes": [],
"port": 10011,
"env": {
"tests": {
"port": 10012
}
},
"config": {
"WP_DEBUG": true
},
"mappings": {
"wp-content/themes/wpenvsample/": "./dist/"
}
}
mappings という項目に、テーマフォルダ wpenvsample と ./dist/ をマッピングしてみました。
ここで npm run wp-env start --update を叩くと、実体が置いてあるフォルダ内の wp-content/themes/ フォルダに新しく wpenvsample というテーマフォルダができます。
するとプロジェクトフォルダ内に dist フォルダができていて、wpenvsampleと dist が紐付いています。
distフォルダ内に、テーマで必要な index.php や style.css なんかを置いていけば、実体のフォルダと紐付いて更新できていくという仕組みです。
実際には、フロントエンドのビルドツールなんかも組み合わせないといけないので、 src フォルダにビルド前の作業ファイルを置いて、その出力を dist にしてしまうのが良いかと思います。
他にも、テーマを複数作成したい場合や、プラグインも一緒に開発したい場合などは、このmappingsを下記のように書けば対応できるかと思います。
"mappings": {
"wp-content/themes/": "./dist/themes/",
"wp-content/plugins/": "./dist/plugins/"
}7. フロントエンドと組み合わせてみる
フロントエンドのツールもPercelやViteなどの新しいのが出てきて、脱webpackみたいな動きも出てきているかと思いますが、WordPressの環境と組み合わせるとしたらまだまだwebpackが主流ではないでしょうか。
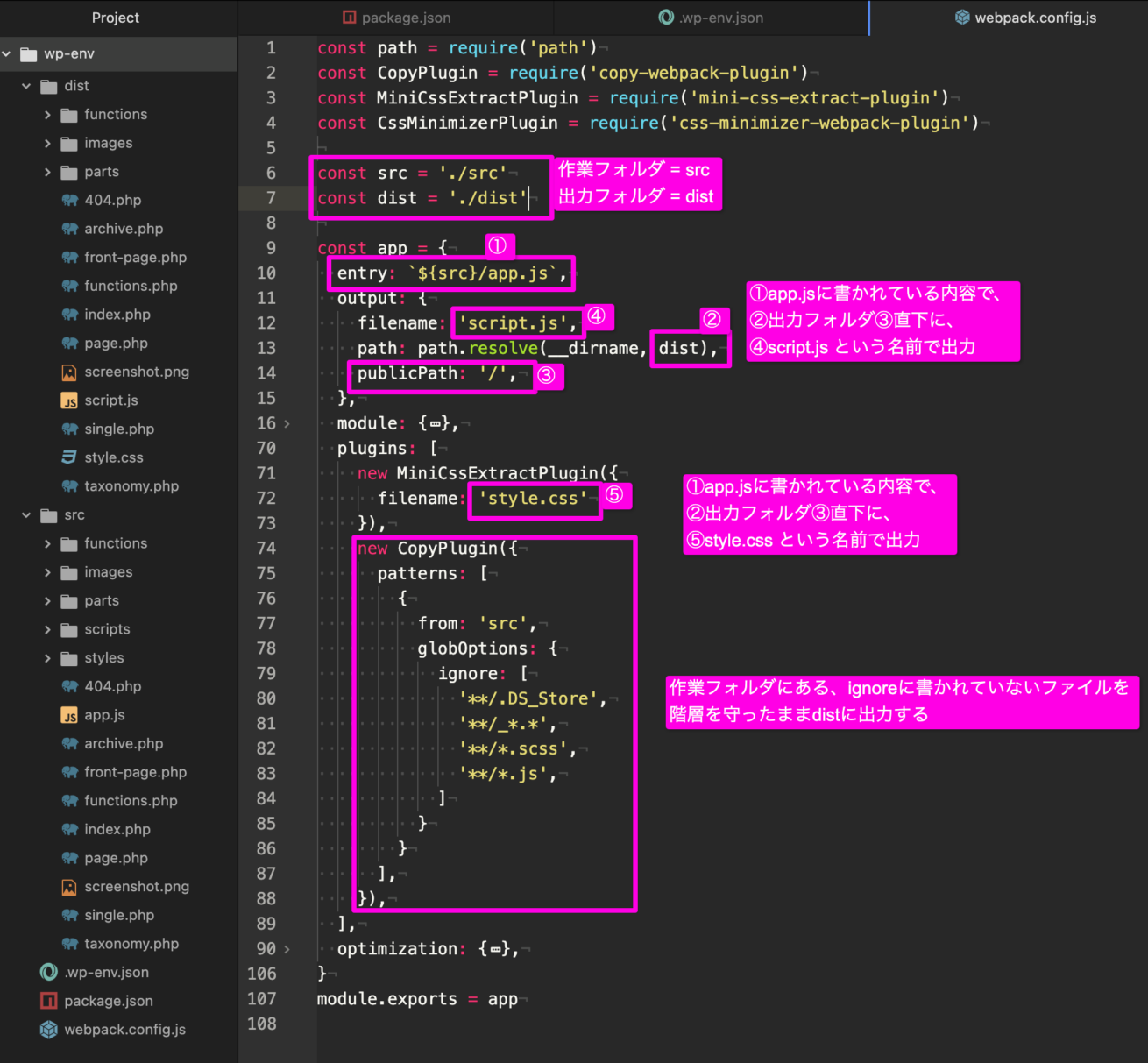
webpackと組み合わせる場合、プロジェクトフォルダに webpack.config.js を置いて、出力先を dist に向けてパスを揃えるだけで問題なく動くと思います。
参考までにwebpackの設定のキャプチャを貼っておきます(だいぶ簡略化してますが)。

8. DBの共有
チームで仕事をするにあたって、DBの内容も共有できないと使いづらいですよね。
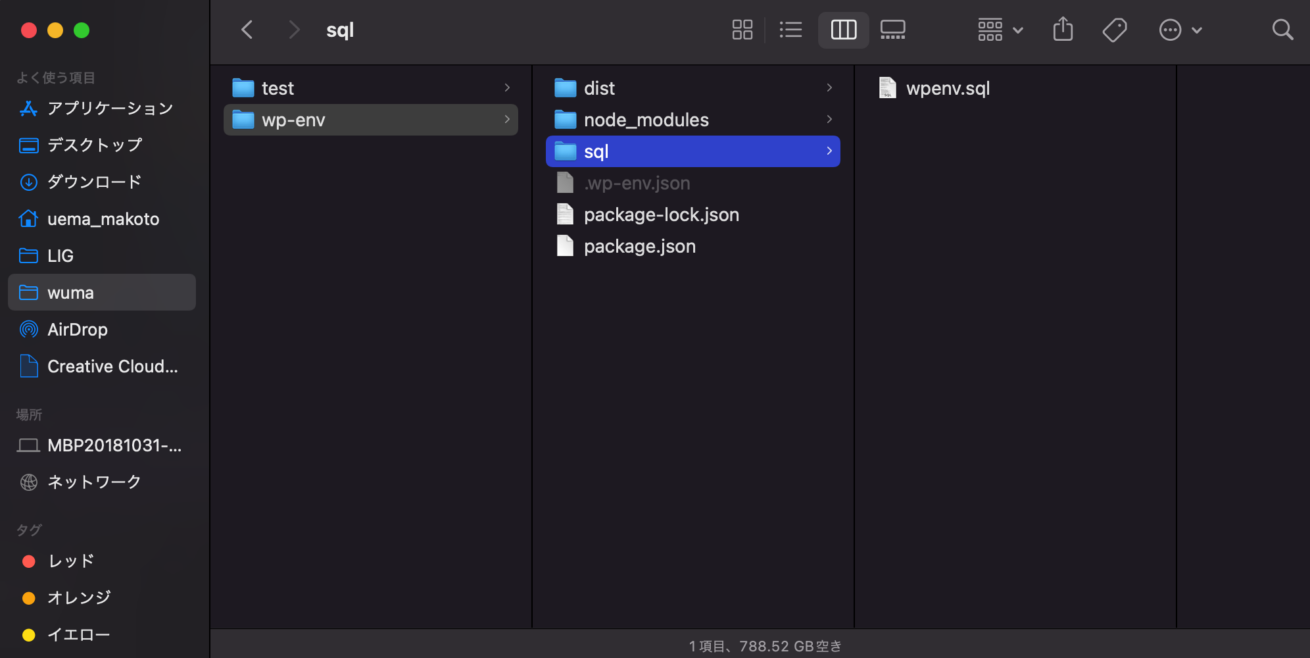
wp-envにはwp-cliも入っているので、それを使ってエクスポートしたものをGitで共有できます。package.jsonにnpmスクリプトとして書いておくと楽そうですね。SQLフォルダもマッピングの対象にします。
"mappings": {
"wp-content/themes/wpenvsample/": "./dist/",
"sql": "./sql"
}下記のwp-cliでエクスポートされたファイルは、上記のマッピングによりdistフォルダに反映されます。
DBのエクスポート
npm run wp-env run cli wp db export sql/wpenv.sql
DBのインポート
npm run wp-env run cli wp db import sql/wpenv.sqlDB内のurl書き換えなど
npm run wp-env run cli wp search-replace 'http://localhost:10011' 'http://example.dev'
以上が導入から使い方の大まかな流れです。
全体の流れを書くためにいろいろ省略して書いてますが、参考記事がだんだんと増えてきているような印象もありますので、情報漁ってみることをオススメします。
以上が過去と現在のお話です。
未来は?
長々とローカル環境について書いてきましたが、未来はローカル環境というものはなくなるかもしれません。
GitHub Codespacesのようなサービスが普及し、Figmaのようにブラウザからなんでもできちゃう未来がくるでしょう。
ただ、これまでやってきた事が無駄になるかというとそうでもなく、設定をそのままクラウド上に移すというだけなので、今ある技術を勉強することは未来にも必ずつながるはずです。
これからも精進していきたいと思います。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












