LIGブログのCI変更に関わっていた、エンジニアのづやです。
せっかくのリニューアルプロジェクトなので、エンジニア視点の多大な反省を含めながら、振り返っていきたいと思います。
目次
前提:もともとのLIGブログ
もともと社員全員が入稿するという体制のもと、WordPressで長年運用してきました。
-
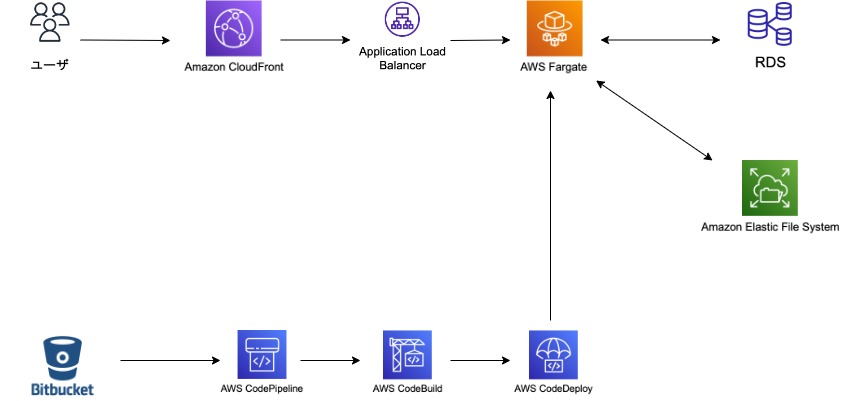
- サーバはAWSを使って、CloudFront、ALB、EC2、S3などを使った構成で運用
- 社員や外部ライターさんもアカウントを持っているため、ユーザ数は表示だけのアカウントも含めると800名超
- 記事数は10,000件以上、リビジョンもあり。カスタムフィルードもあるからpostsもposts_metaもたくさんある
- 画像は数えたくないけどS3に多数
上記の状態からのリニューアルでした。
また運用は実装した人とは違うディレクターやエンジニアが担当するという形で長年運用しておりました。
リニューアルの話を受けて
大きく下記の3点を考えながら、どういう実装にするかを考えました。
データ移行コストを最小限にしたい
WordPressじゃなくて、Headless CMSにする、もしくはWordPressでもHeadless化してしまうという案も考えたんですが、移行コストがどう考えても高すぎてWordPressのままリニューアルすることを選択しました。
ここに関しては社内からさまざまな意見があるだろうなと思いますが、過去にお客様から料金を頂戴して掲載している記事もあり、独自の実装が入っている記事もあり、1万件以上も確認しなきゃいけない記事があり、SEOに影響を与えるわけにもいかないし、SNSの数は残したいしといういろいろな要望を検討して、やっぱそのままにしました。
クラシックエディタからGutenbergに対応するだけでも限られたリソースの中では限界でした、すみません。
インフラに関してミドルウェア含めたバージョンアップを楽にしたい
過去はEC2になっただけで、ブルーグリーンでデプロイできるし割と満足していたのですが、世の中が流れてPHPのバージョンあげたい、WordPressのバージョンあげたいなどのときにテスト含めて実に面倒臭くなってしまっていました。
ローカルではDockerで開発していたので、コンテナにしたいと思いECS Fargateにしました。ミドルウェアの管理考えると、コンテナはかなり楽でよかったです。
ページ改修などの運用のコストを下げたい
前回リニューアルをした際は、優秀なメンバーがいろいろ考え、しっかりしたCSSの設計、PHPのテンプレートの実装をおこなってくれていました。ただどんなにマニュアルを残そうと、運用フローが崩れると少しづつノイズのようなCSSが増え、だんだんメンテナンスがしづらい負債が増えていってしまいました。
コストをかけることができたときは、実装時の設計を身につけているメンバーがレビューをし、美しい世界が保たれていたのですが、受託会社のリソースの偏りや人材流動性の高い業種の都合上、同じ運用体制を築けなくなり負債が少しづつ積み重なっていってしまいました。
影響範囲を最小限に抑えて更新できる世界があれば、コストを下げられるのではないかと思いTailwindを選択しましたが、これは苦難のはじまりでございました。これは完全に私の選定ミスでございます、大変申し訳ございません。
実際にリニューアルをしてみて
上記の観点とともに、実際にしてみてのよかった点、苦労した点をお話させてください。
データ移行
ここはやっぱり、WordPressのままでよかったと言えるポイントかと思います。
開発中も日々更新されていく本番のLIGブログがある中で、画像とDBの最新を開発環境にもってくるだけで時間がかかる、かかる。s3 syncの差分更新でも半日くらいもっていかれてしまうのです。これを他のCMSに移行しながら実装だったら、もっと時間かかっただろうなと。
毎日記事は出るし、過去記事は更新されるしで、差分を更新するツールを作ってそれをテストするだけもそれなりの開発になってしまう現状において、 WordPressのままにするのはベターな選択だったと思います。
開発中は月1くらいのデータ更新、記事をパターン分けしての実装・テストを行いながら、STG環境を用意して最新の記事データ含めてチェックするという体制でおこなっていました。
ここは次回のリニューアルがあれば、その人にお願いしたい。
インフラ
コンテナにしてよかった、地味にビルドも速くなりました。

ただWordPressで必要なwp-cronを実現するのに、ちょっと困りました。バッチだけEC2とかいろいろなやり方があるとは思うのですが、当サイトではECSのタスクで実行することにして解決しました。独自のバッチとかもあったのですが、ほぼ解決できて運用にのれたのでよかったです。
運用コストを下げるための実装
Tailwindはうちのサイトにはきっと合わなかったのでしょう。もちろん私の設計や進行が悪かった点は多々あるのですが、今回のようなデザインの細部まで拘ったサイトで適用するのは苦難が非常に多かったです。
擬似クラスが使いづらい
擬似クラスを描くのが非常に冗長になってしまう……コンポーネントがシンプルであればそこまで気にならないのですが。
breakpointも加味してこんなのが多々でてくると、さすがにユーティリティとはいえきついです。
class="after:content-[''] w-[41px] after:w-[1px] after:absolute after:h-full after:bg-white after:top-0 after:left-[21px]"アニメーションの管理がきつい
CSSでできるアニメーションはできるだけCSSで行って、JavaScriptでは状態だけクラスなりで管理したい。でもアニメーションにかかる記載もやはり膨大に……JavaScriptとからすべてのクラスつけかえるのもしんどいし、調整もしづらい……。
@applyを使ってまとめていくのが正攻法ですよね、そこを綺麗に設計できませんでした。これをやりすぎるとなんでTailwind使ったのかわからなくなってしまうので、非常に線引き難しいですね……。
記事ページの再現がつらい
記事ページも当然のようにデザイン変更が入るのですが、過去のDOMにパターンがありすぎて、かなりあきらめました。
というか過去のDOMを全部Tailwindにするのは無理なのでここはクラス前提だったのですが、クラス使うならやっぱりBEMなりにしたほうが全体的に楽だった気がしました。
以上のような内容から非常に実装に苦労しました。
小さいレイアウト修正は、今後影響調査含めてけっこう楽にはなると思うんですが、そこはこれから計測してみてですね……非同期遷移あるのでけっこう複雑ですが。
さいごに
かなり長期間のプロジェクトとなってしまい、多方面にご迷惑をおかけしながらのリニューアルとなりました。
プロジェクト進行含めて、書いてない反省点も多々ありましたが、リリース後の評判は悪くなかったと聞いていて、それだけはよかったです。
LIGサイト初の非同期遷移(一部ページは除く)だったり、Webフォントのオープンタイプを軽量化するためにサブセット化したら意外と第2水準までで漢字がなくて固定ページの漢字追加したり、細かい工夫をいっぱい凝らしました。
この記事がどこかの誰かの役に少しでもたてば幸いです。ではまたどこかで!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












