こんにちは! デザイナーのカイトです!
今回は初学者へ向けたAdobe XDの使い方をご紹介します。
目次
AdobeXDとは?
XDは、webサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツールです。ワイヤーフレーム、デザインカンプ、プロトタイプを作成し、クライアントや制作チームへの共有を一つのアプリで実現します。デザイナーだけでなくディレクターやプランナーも思い描いたアイデアをすぐにカタチに落とし込めます。
引用:Adobe公式サイト
つまり、Web制作やアプリ制作に特化したデザインツールのことを指します。
こんな方におすすめ
XDではCCライブラリを使って、別のXDファイルやAdobe製品、Photoshop、Illustratorで登録した画像を利用することができます。
そのため、既にAdobe製品を利用している方、これからAdobe製品で統一したい方におすすめです。
機能と特徴
| レイアウト・デザイン作成 | 直感的にWEBサイトやアプリのワイヤーフレームやデザインを作ることができる。 |
|---|---|
| プロトタイプ | XDで作って仮組みされたデザインの動きを確認することができる。実際に触ったイメージが掴めるため、完成前のイメージを掴むことができる。 |
| 共同編集・コメント | XDで制作した内容を他のユーザーへリアルタイムで共有できる。また、共有したデータにはコメントすることができるため、修正作業や重複作業を防ぐことができる。 |
注意すべき点
- 縦書き対応していない
- ベクターなど細部のデザインをする場合は、PhotoshopやIllustratorなどで画像データを作る必要がある
- 制作で使用したフォントを共有先のユーザーが持っていなかった場合、フォントが置き換わってもアラートが鳴らない
操作方法とアイコンの説明
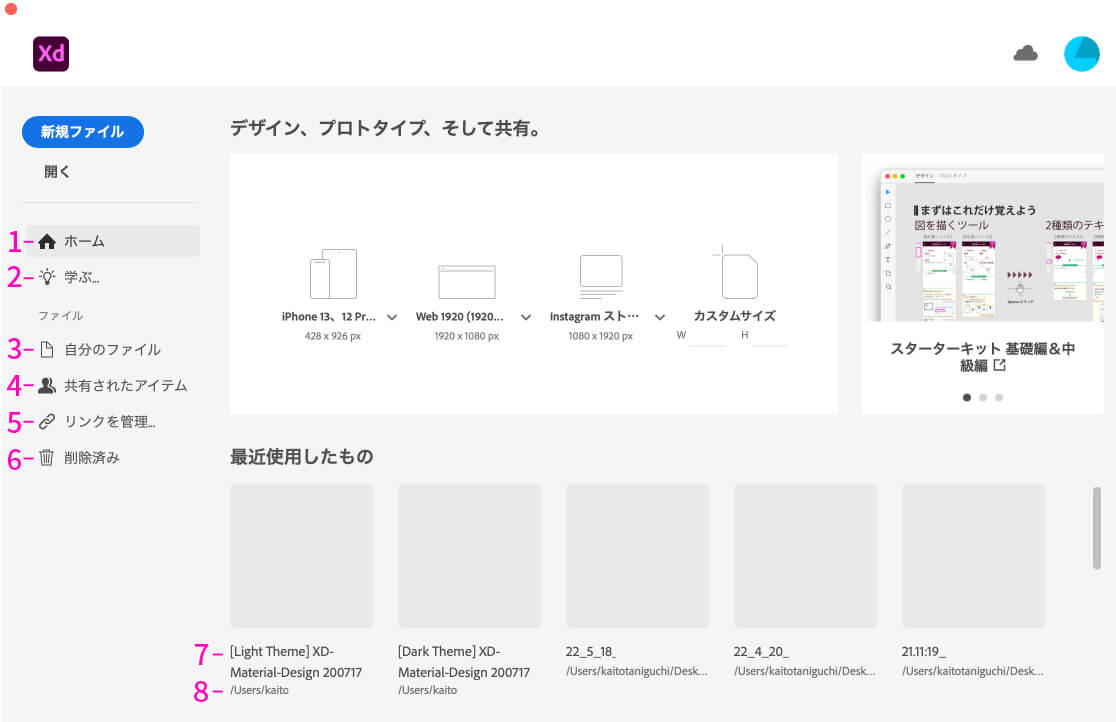
ホーム画面の説明
XDを開くと最初にホーム画面が出てきます。

- ホームに戻ることができる
- XDのチュートリアルを学べる
- XD内のファイルを閲覧・選択して開くことができる
- 他のユーザーに共有されたデータの確認ができる
- XD内で共有した制作データのリンクの確認・編集ができる
- 削除したデータを確認できる
- 最近使用したデータのファイル名
- ファイル名の保存先
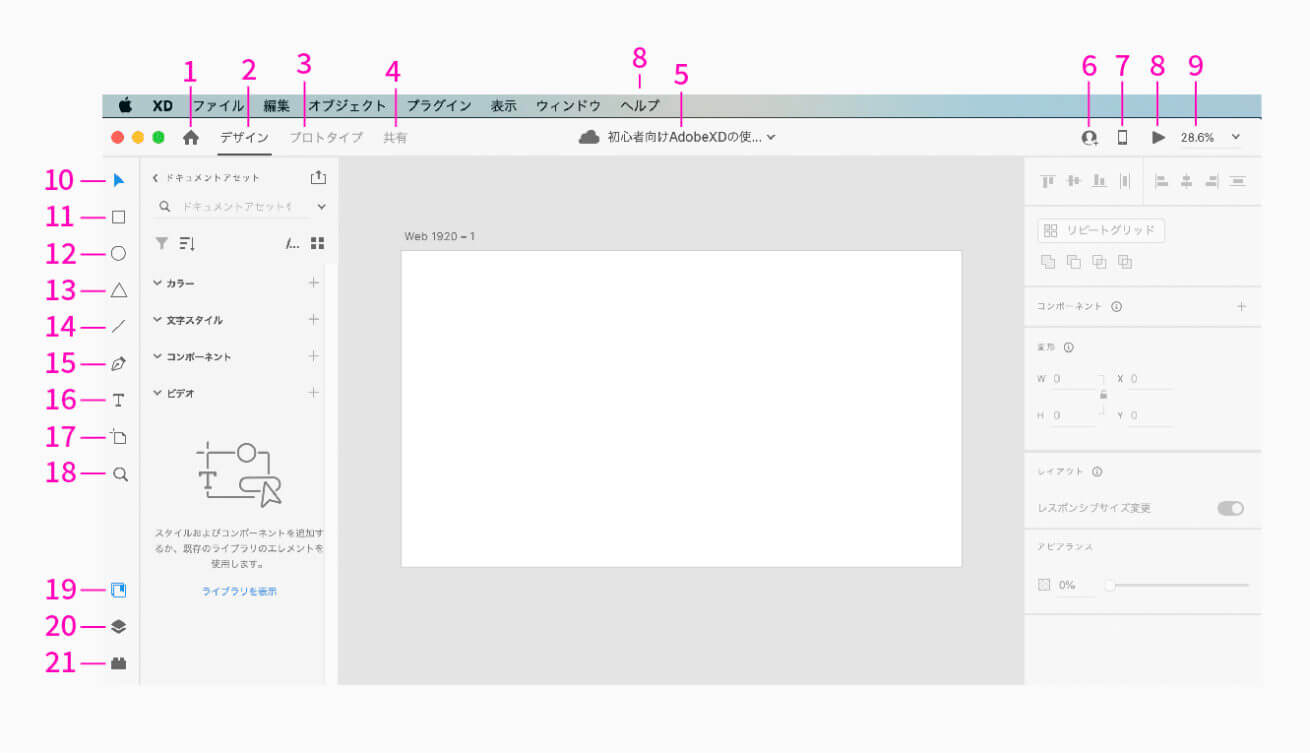
ワークスペース

ここが実際に制作で使う部分です。この画面で、上記で説明した「ワイヤーフレームのデザイン」「プロトタイプによる確認」「共同編集・コメント」などが行えます。
- 別ウィンドからホーム画面を開ける
- デザインをするときのモード
- デモの代わりになるプロトタイプを作成できる
- 他のユーザーへの共有・リンクの作成・更新ができる
- 現在開いているドキュメントの名前。クリックで名前の変更ができる。雲のアイコンが表示されているときは「クラウドへの保存」そうでない場合はローカル(PC内)に保存される
- 現在編集しているドキュメントに他のユーザーを招待でき、共同作業ができる
- USBを経由し、複数のデバイスで制作データのプレビューを表示できる
- 現在の制作データをデスクトッププレビューかXDアプリを使用して、プロトタイプの確認ができる
- 現在開いているドキュメントの表示倍率を変更できる
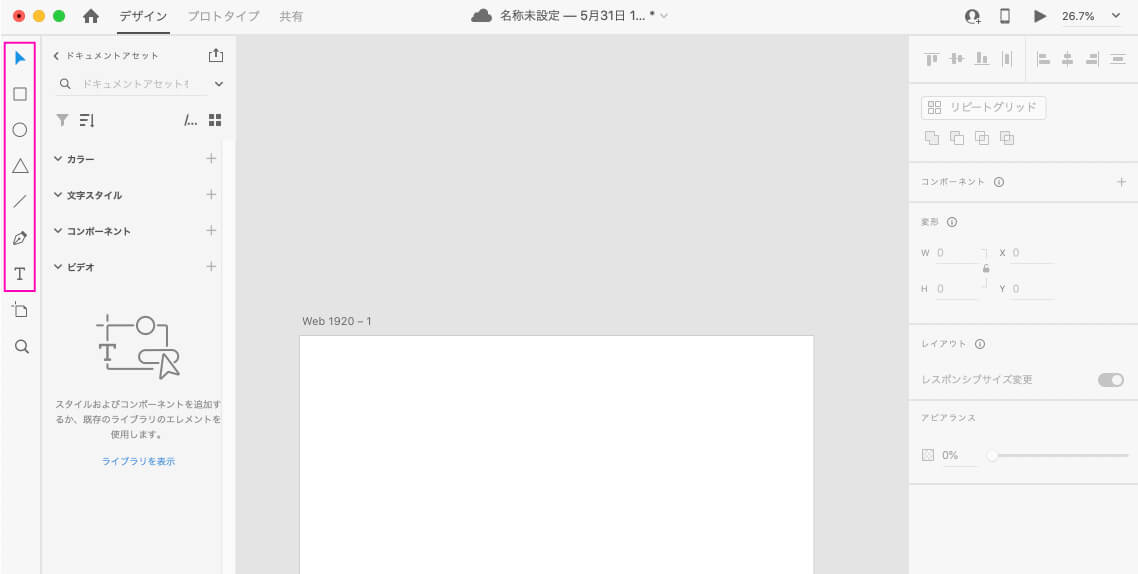
- 選択ツール:オブジェクトの選択・移動ができる
- 長方形ツール:長方形を作れる
- 楕円形ツール:楕円形を作れる
- 多角形ツール:多角形を作れる
- 線ツール:直線を引くことができる
- ペンツール:直感的に色んな線を引くことができる。端を結ぶことでオブジェクトができる
- テキストツール:文字の入力ができる
- アートボードツール:アートボードの追加ができる
- ズームツール:ドキュメントの拡大と縮小ができる
- アセット:オブジェクトのカラーやフォントの文字スタイルを一元管理ができる
- レイヤー:アートボード内のレイヤーを管理できる
- プラグイン:プラグインの管理ができる
図形(オブジェクト)と文字の設置方法
それでは実際にオブジェクトと文字を置いていきます。

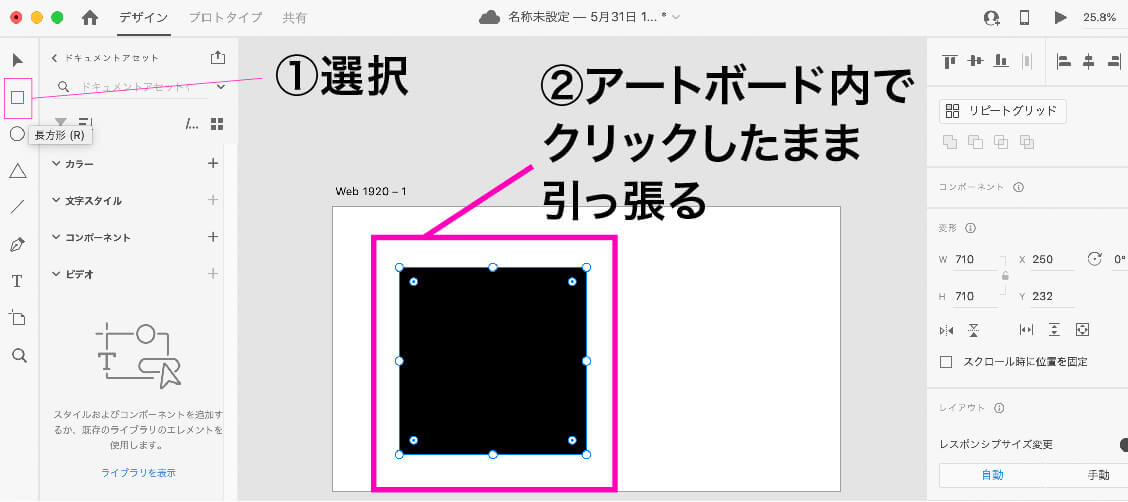
ツールバーは左のワク内を使います。

長方形ツールを選択して、アートボード内で長押ししながら引っ張るようにマウスを動かします。

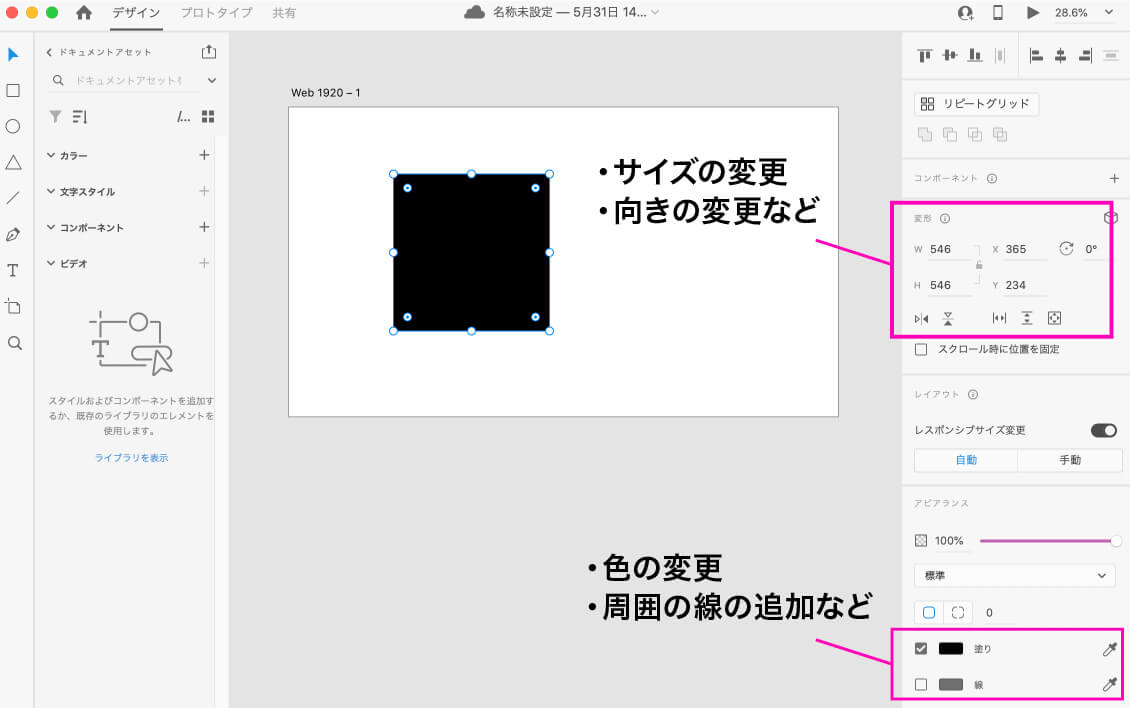
図形の設定は右にあるバーから変更ができます。
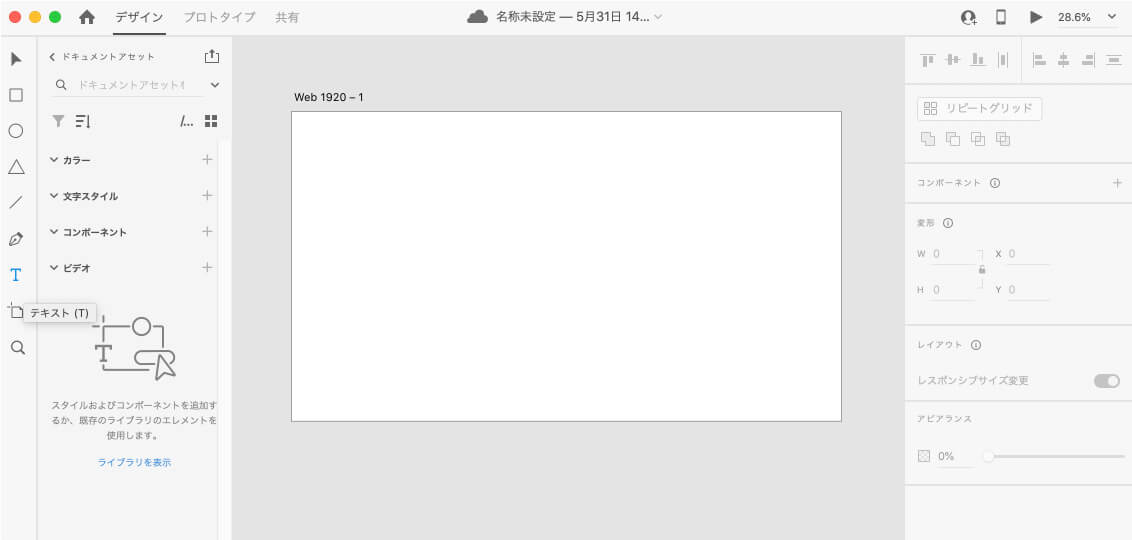
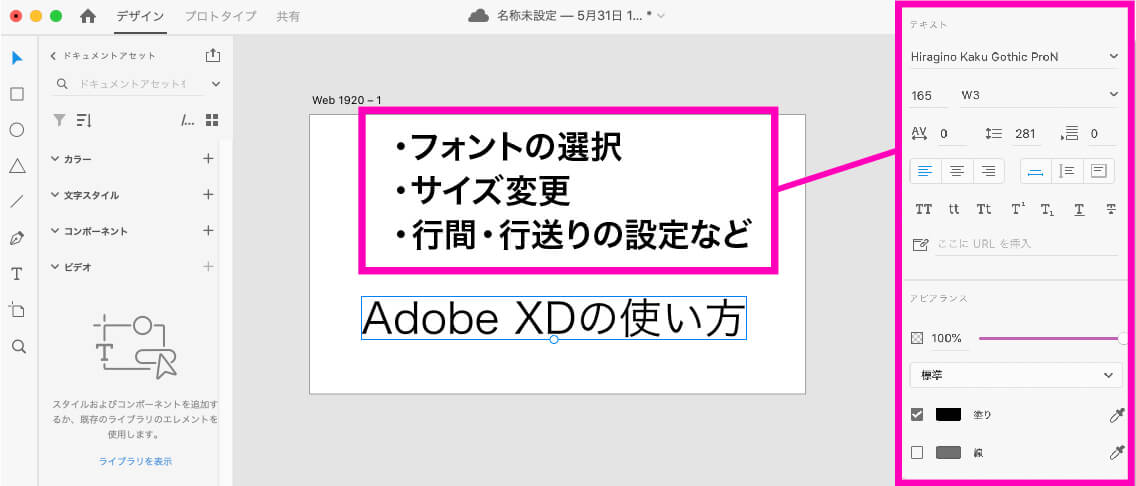
続いて文字の設置方法です。

流れは長方形と同じで、左のツールバーからテキストツールを選択し、アートボード内をクリックします。

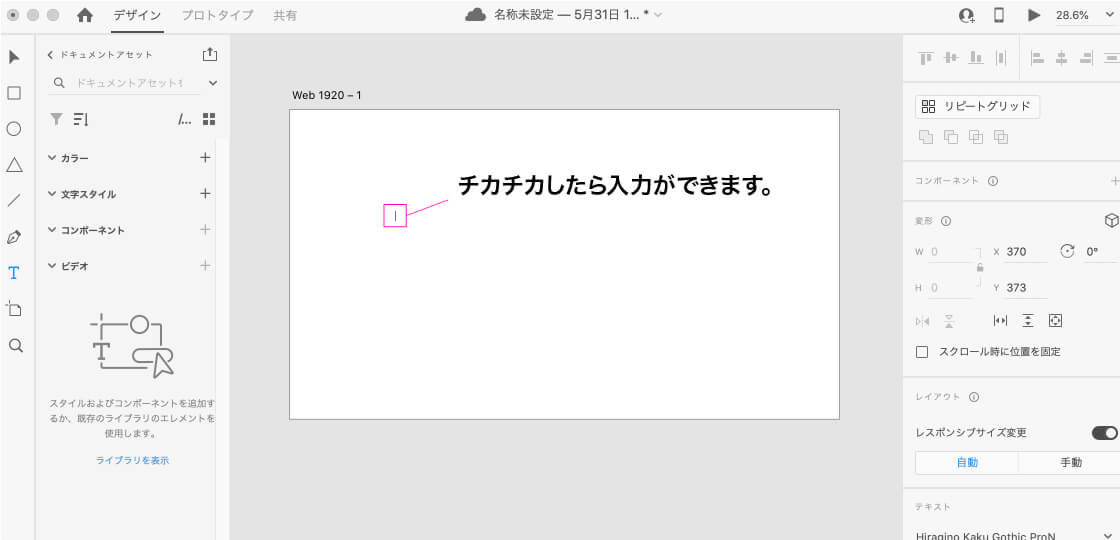
チカチカしたら、テキストを入力することができます。

長方形と同じく、右にテキスト設定できるバーがあります。
画像ファイルの追加方法

XDでは写真データをクリック&ドロップするだけで、写真を追加することができます。
レイアウト作成に便利:リピートグリッド
ブログやECサイトなど、同じ画面のデザインが繰り返されるときに便利なリポートグリッドをご紹介します。

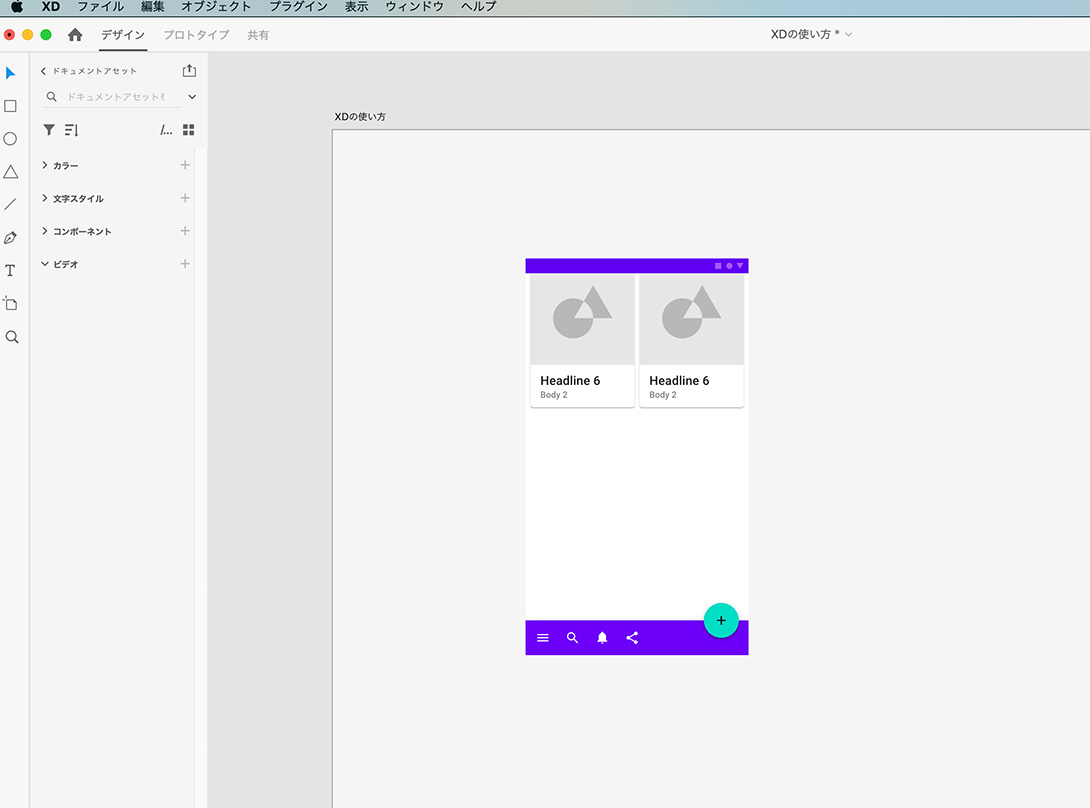
今回はスマホのECサイトのようなイメージで説明します。

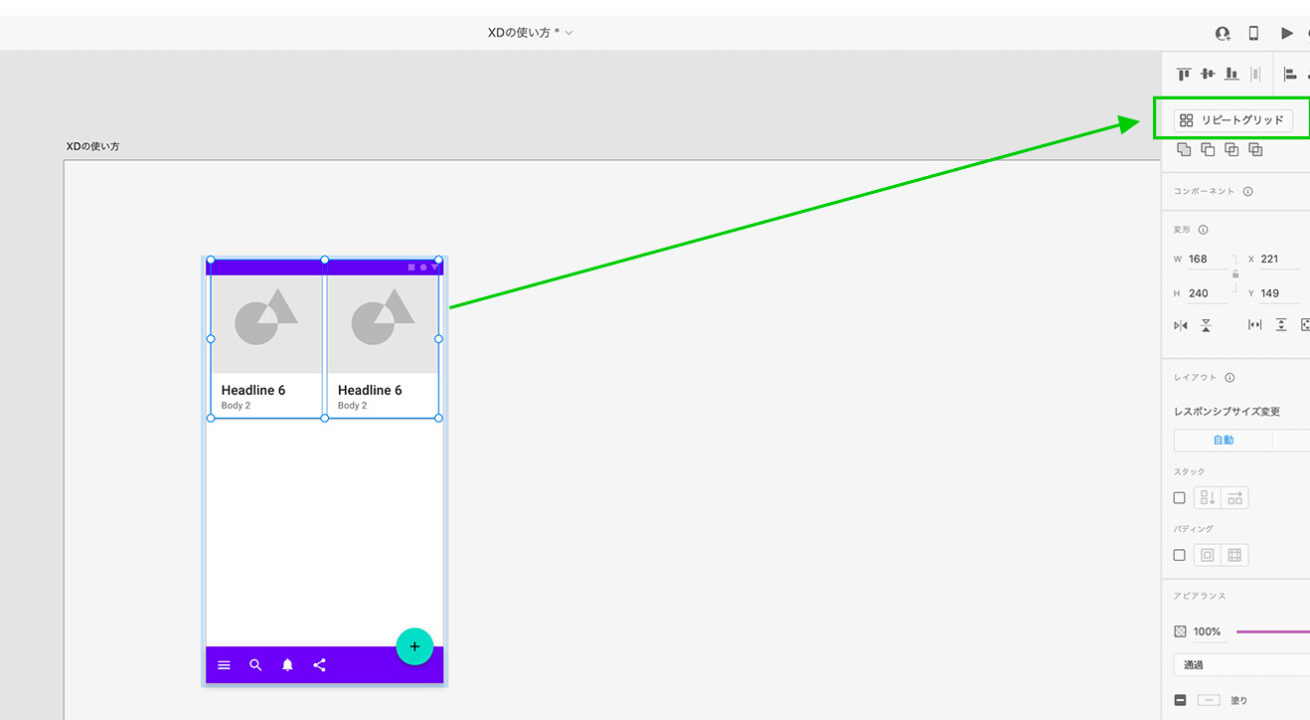
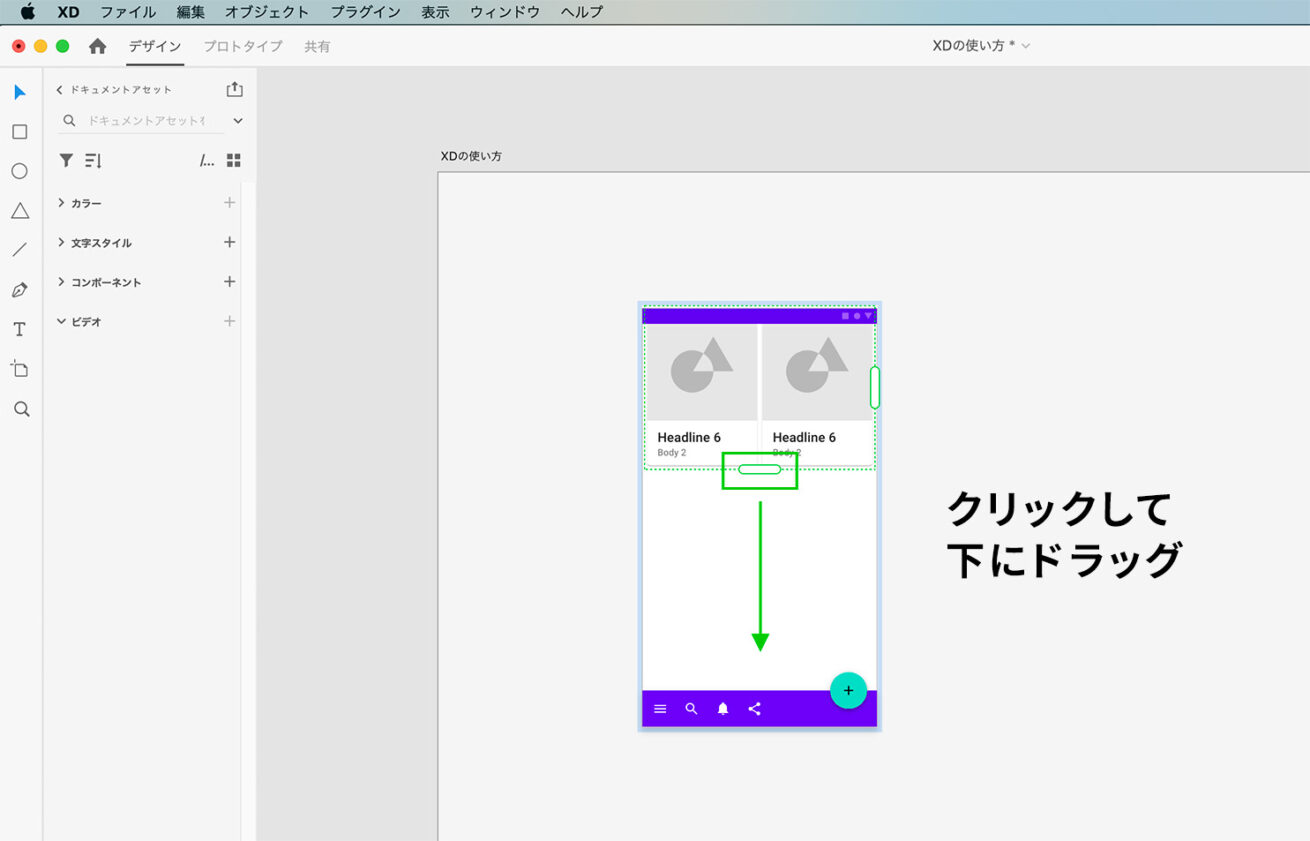
繰り返し表示したい要素をクリックします。

次に右上のリピートグリッドを選択します。

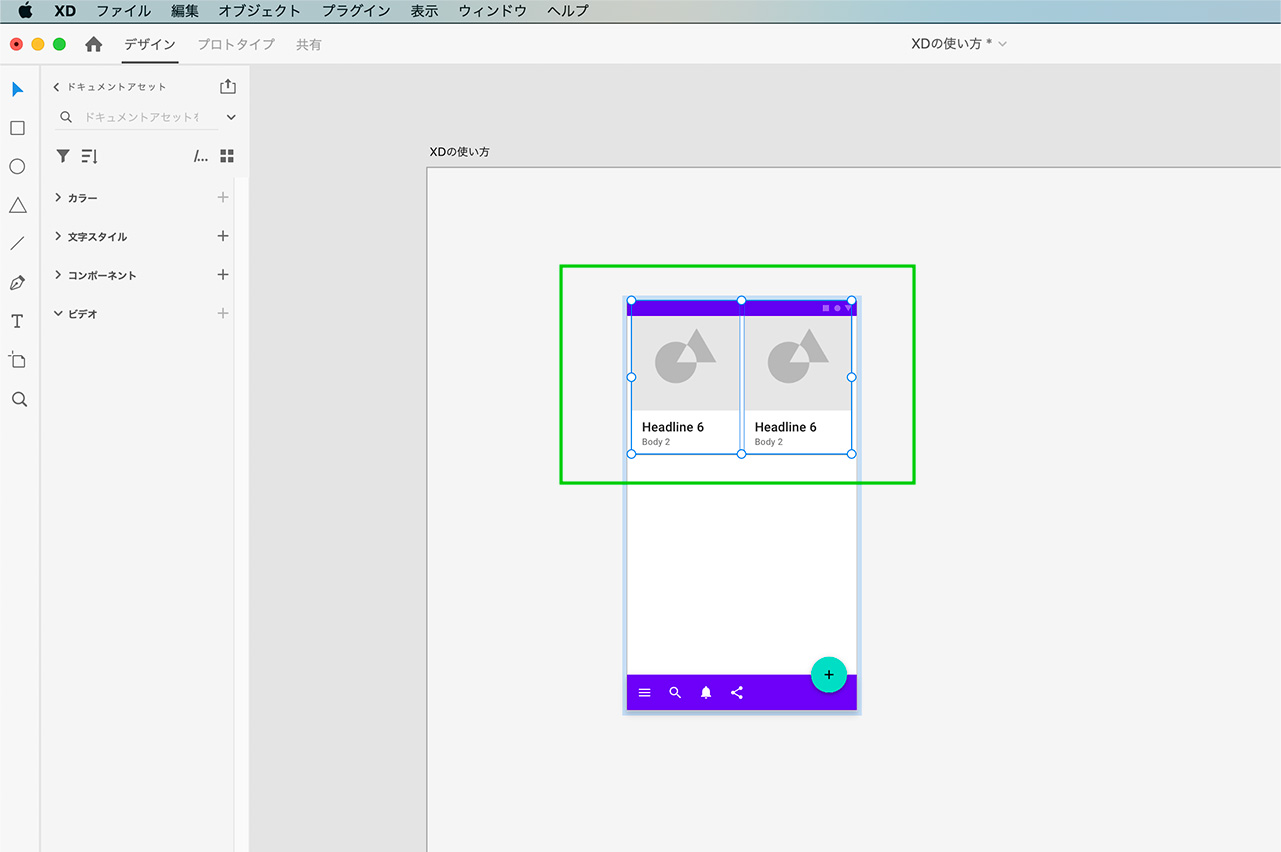
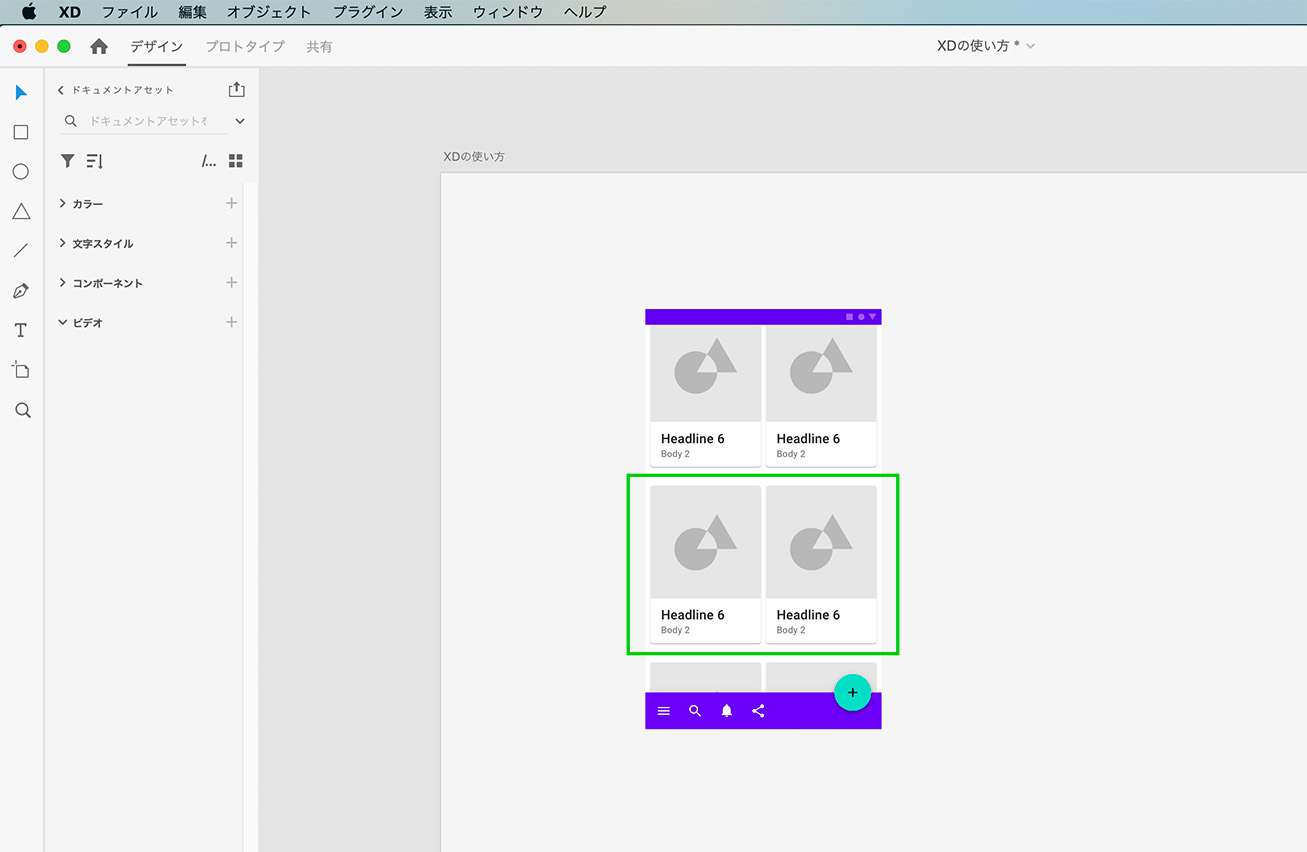
すると選択した部分が緑になるので、増やしたい方向へドラッグします。

同じ画面が繰り返し増えていくので、ちょうどいいところで止めて完成です。
アセット機能について
XDではアセットという、作った素材やテキストを保存して、好きなときに使うことのできるスペースがあります。
コンポーネント
コンポーネントでは作ったデザインをコンポーネント化してアセットに保存することができます。コンポーネント=アセットに保存できると覚えておけば大丈夫です。

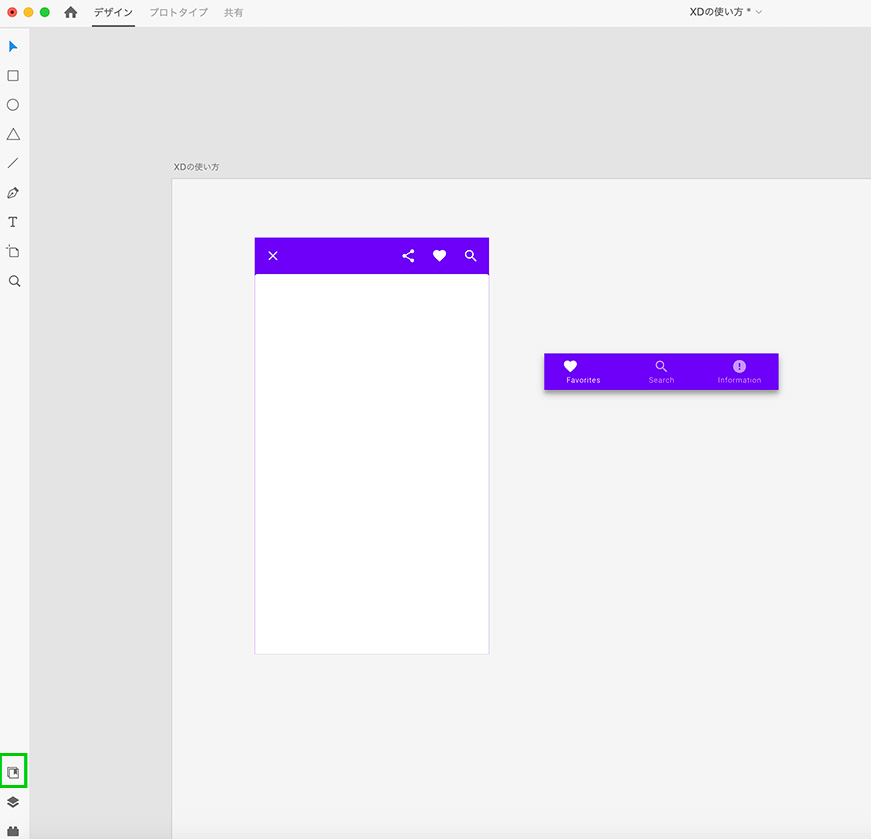
左下のアイコンをクリックするか、⌘+Shift+Yで表示できます。

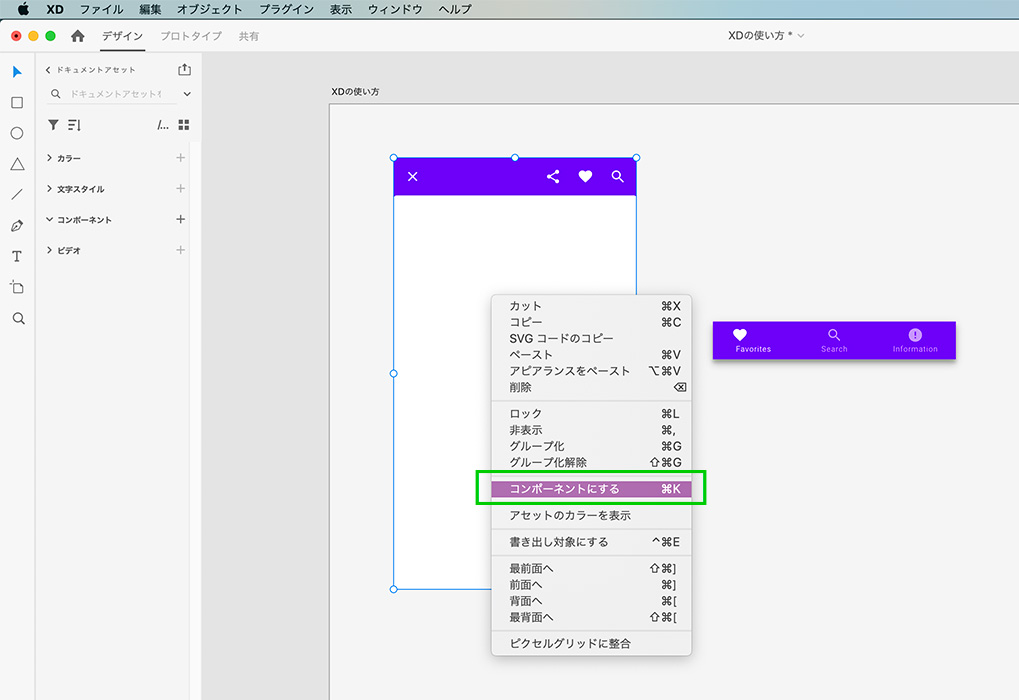
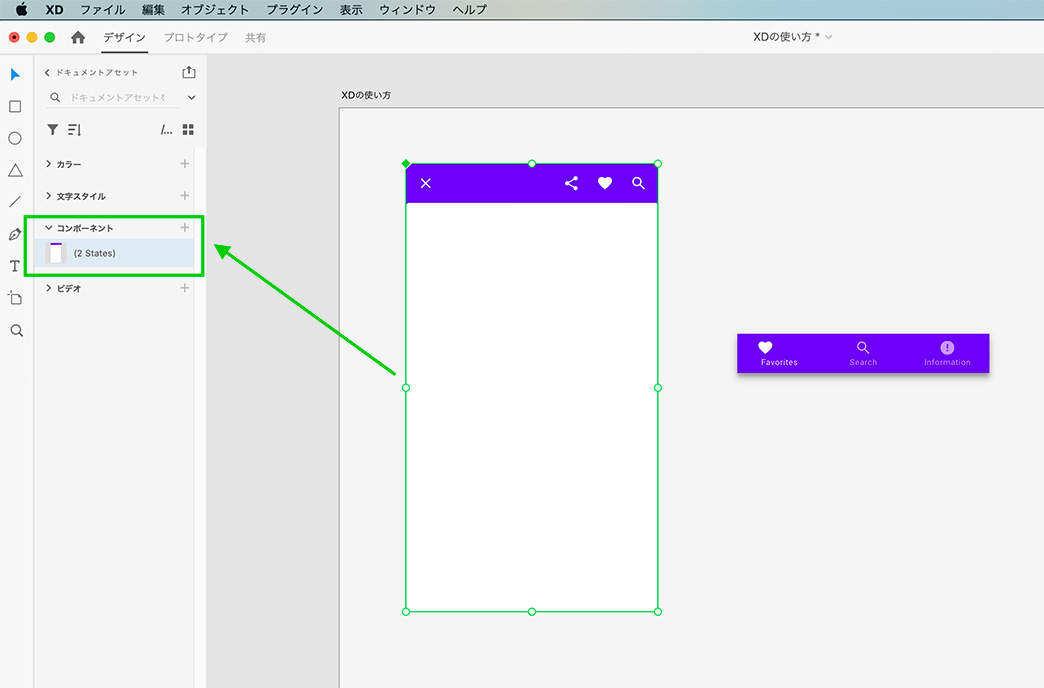
保存したいデザインを右クリックし、「コンポーネントにする」を選択します。

アセットに追加されました。

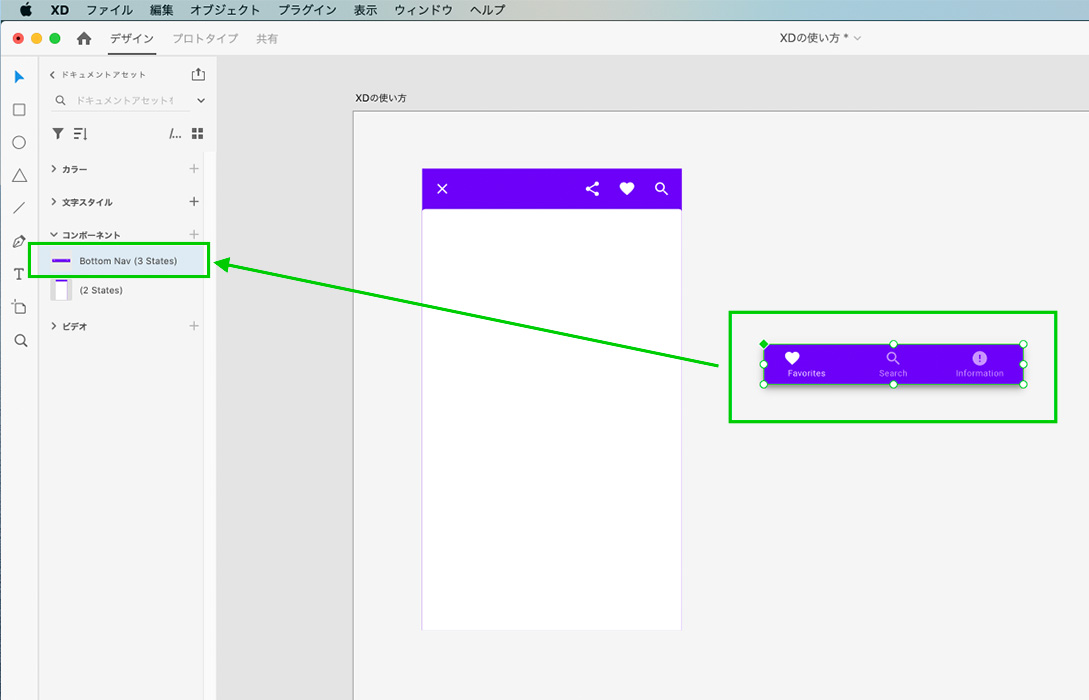
もう1つのデザインもコンポーネント化して、アセットに追加します。それでは実際に保存したコンポーネント(デザイン)を複製してみます。

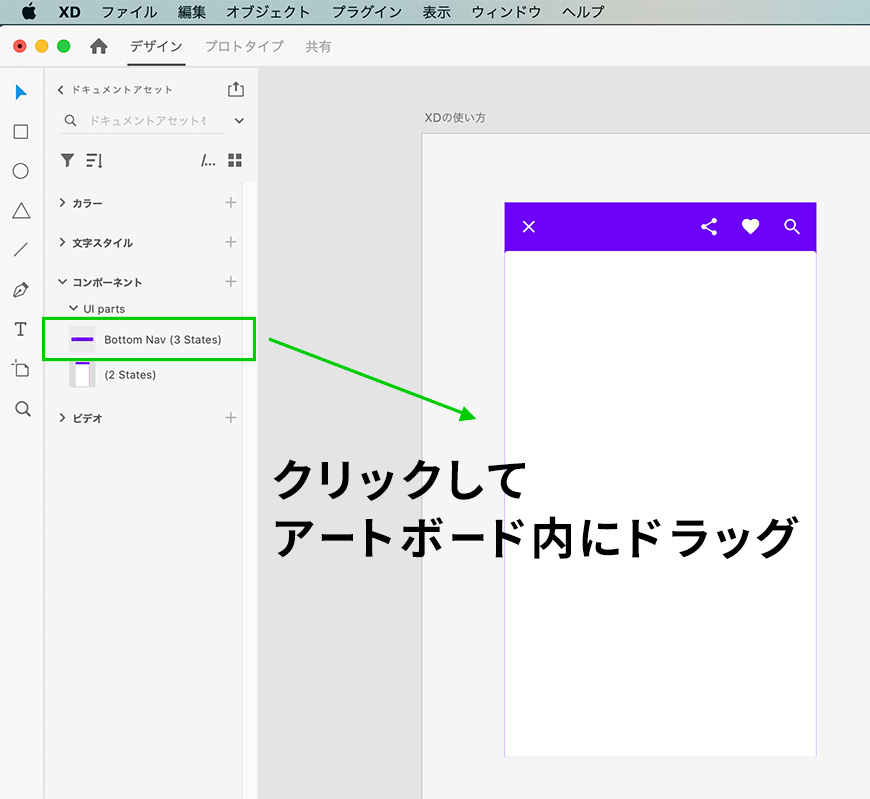
複製したいコンポーネントをクリックして、ワークスペースにドラッグします。

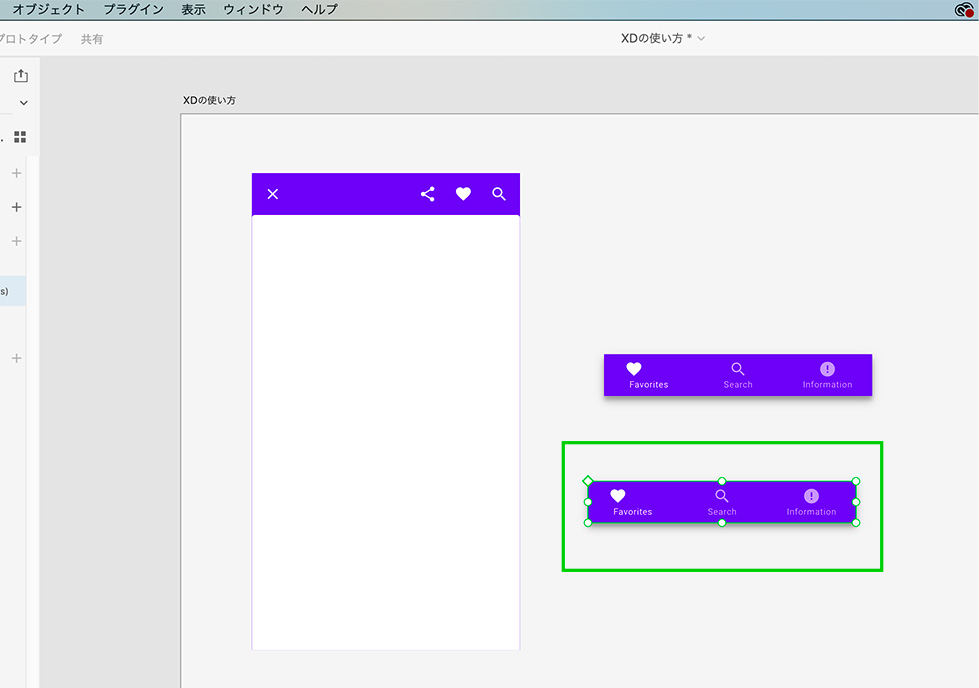
コンポーネントが複製されました。このように、保存したデザインを好きなときに、複製したり取り出すことができるため便利です。
カラー
カラーも保存することができ、好きなときに適用することができます。

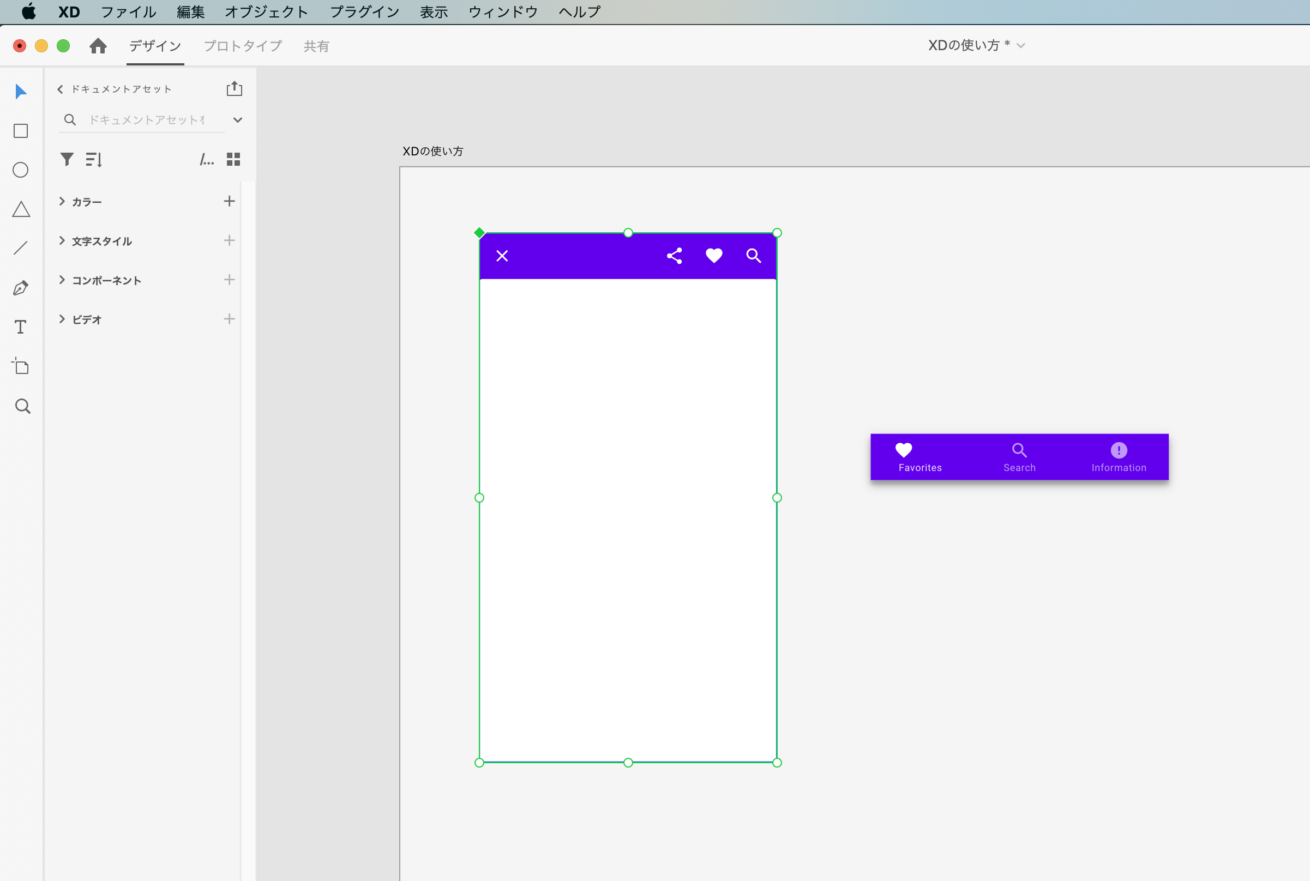
カラーを保存したいデザインを選択します。

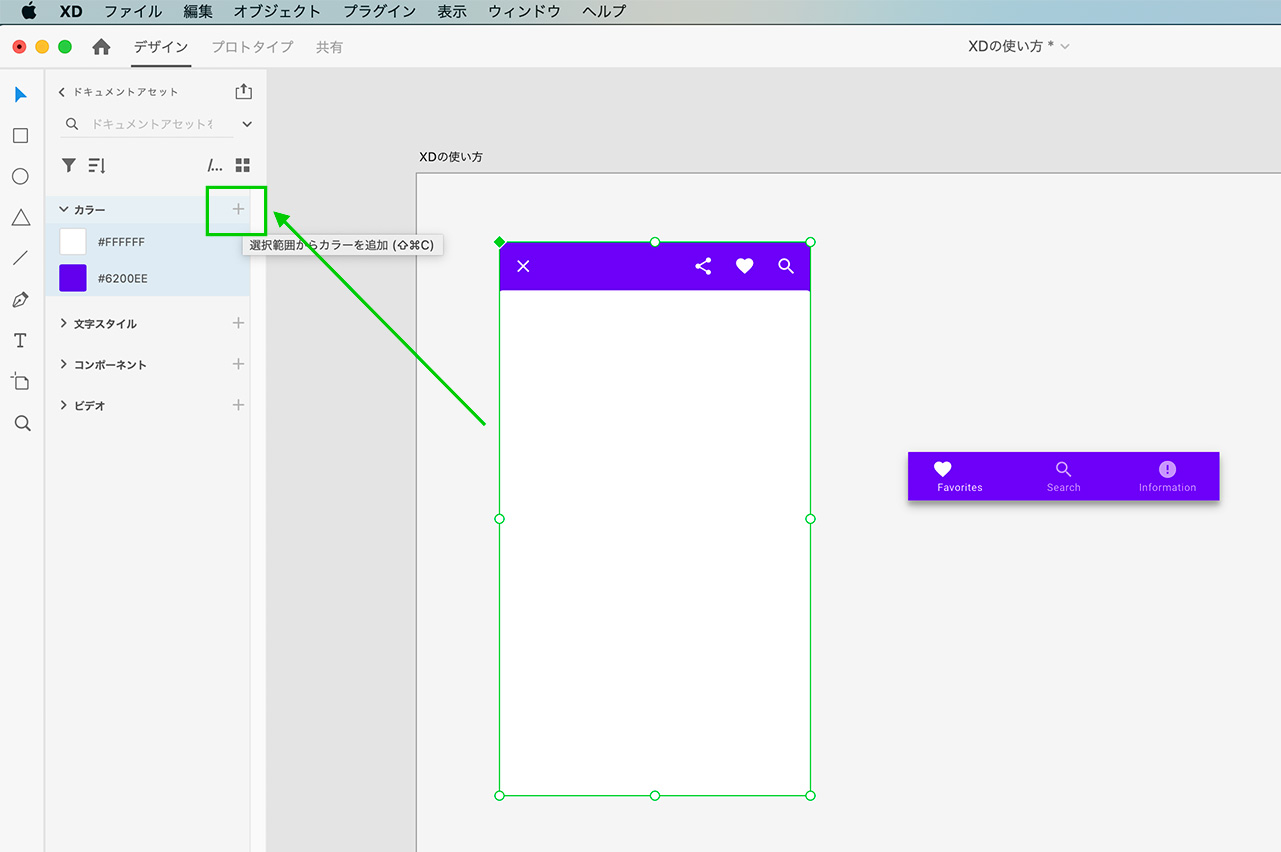
次にアセット内のカラーの横の+を押すと、デザインに使われているカラーが追加されます。

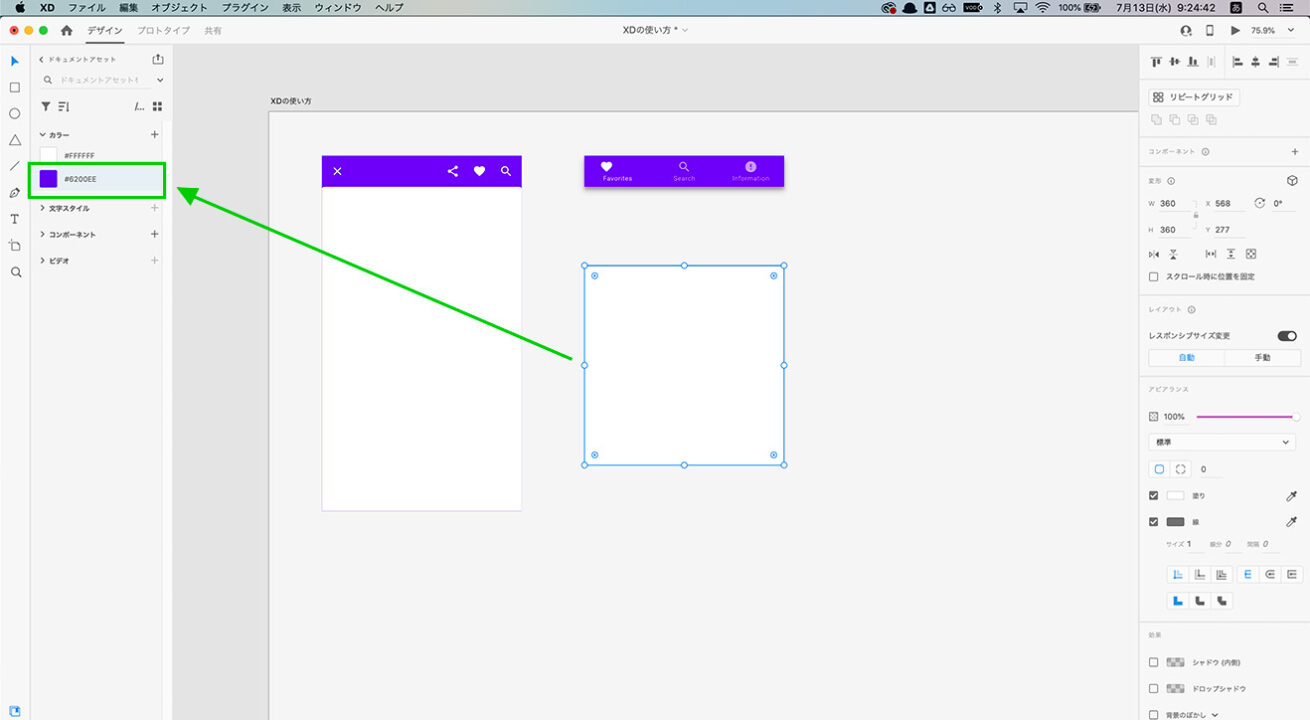
新たに長方形を作成し、追加したカラーを適用してみます。長方形を選択した後、アセット内の紫を選択します。

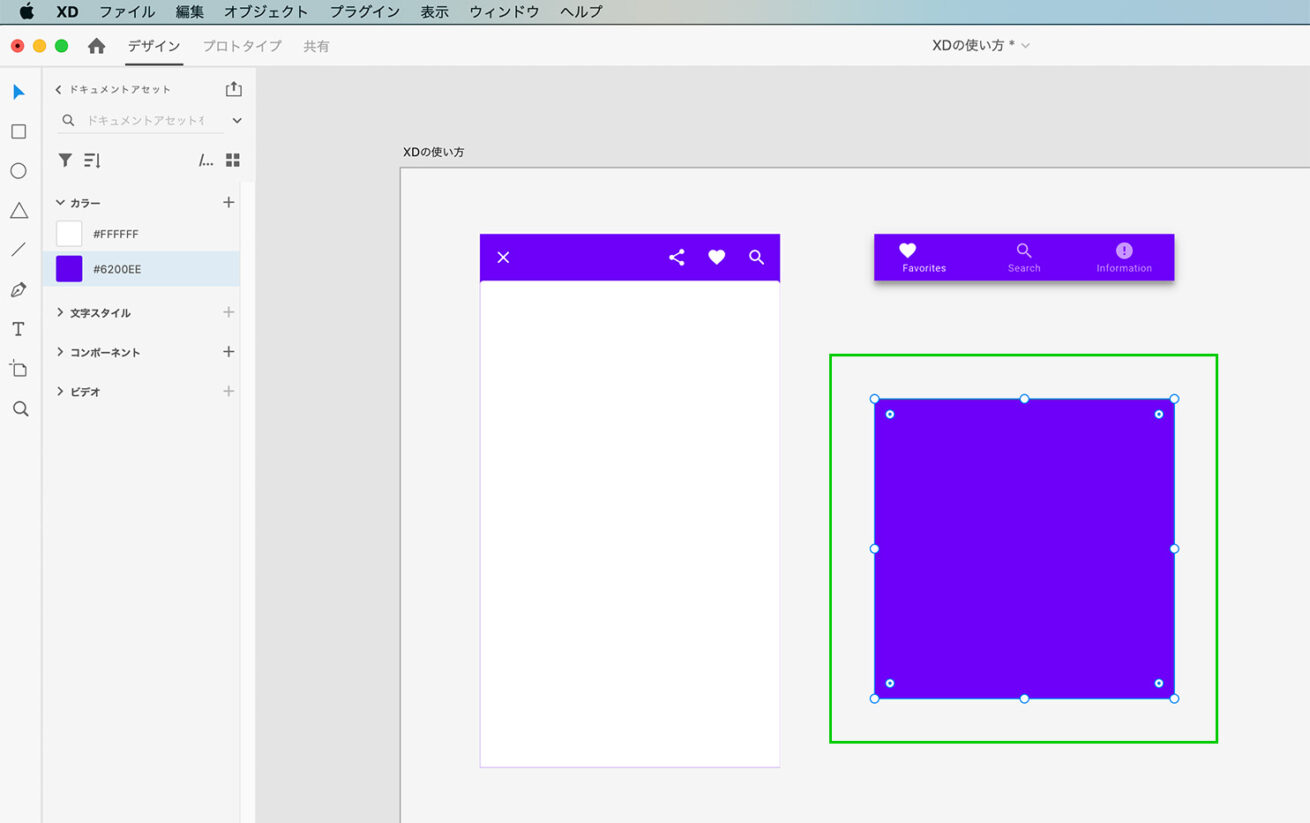
色が適用されました。

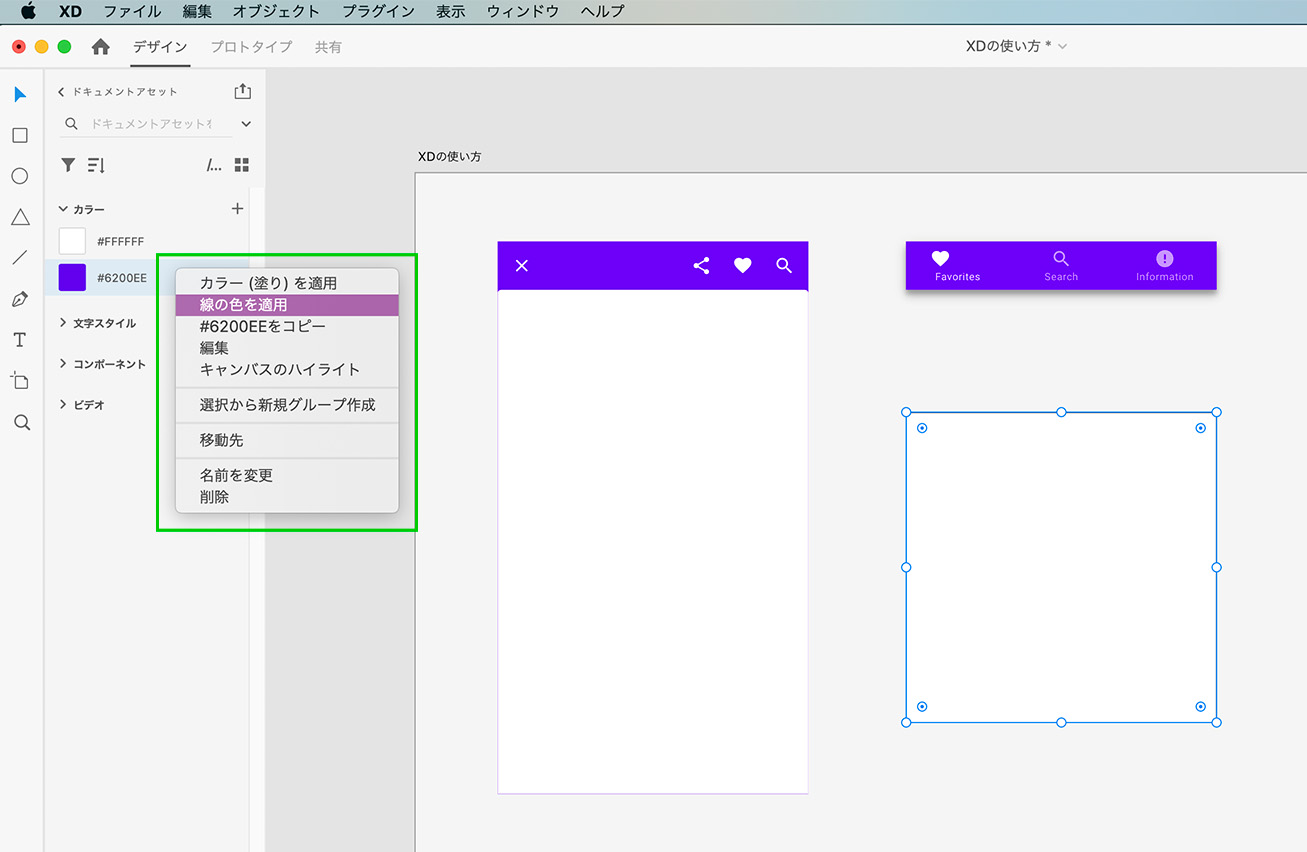
適用したい色を選択し、右クリック→線の色を適用をすることで、枠線にも適用できます。

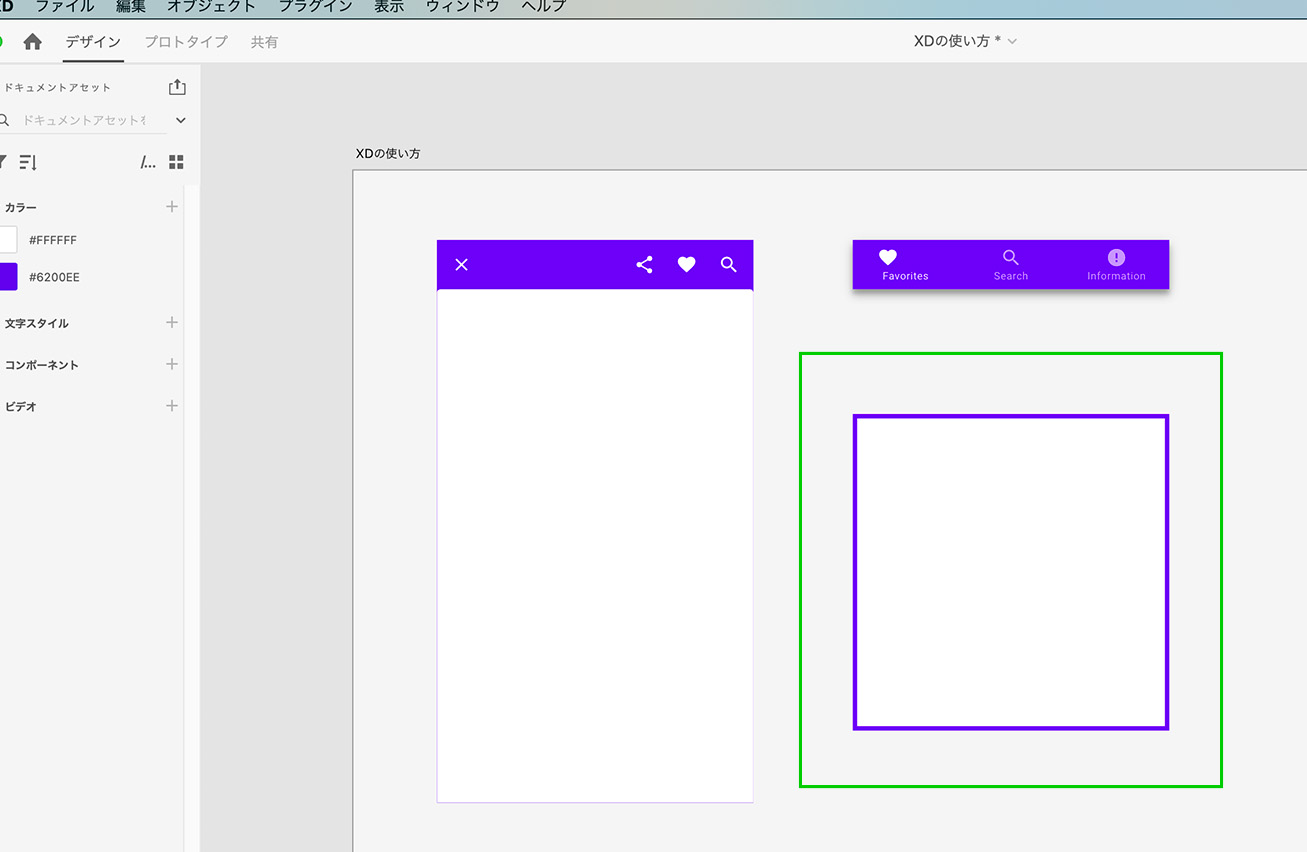
枠線に適用されました。

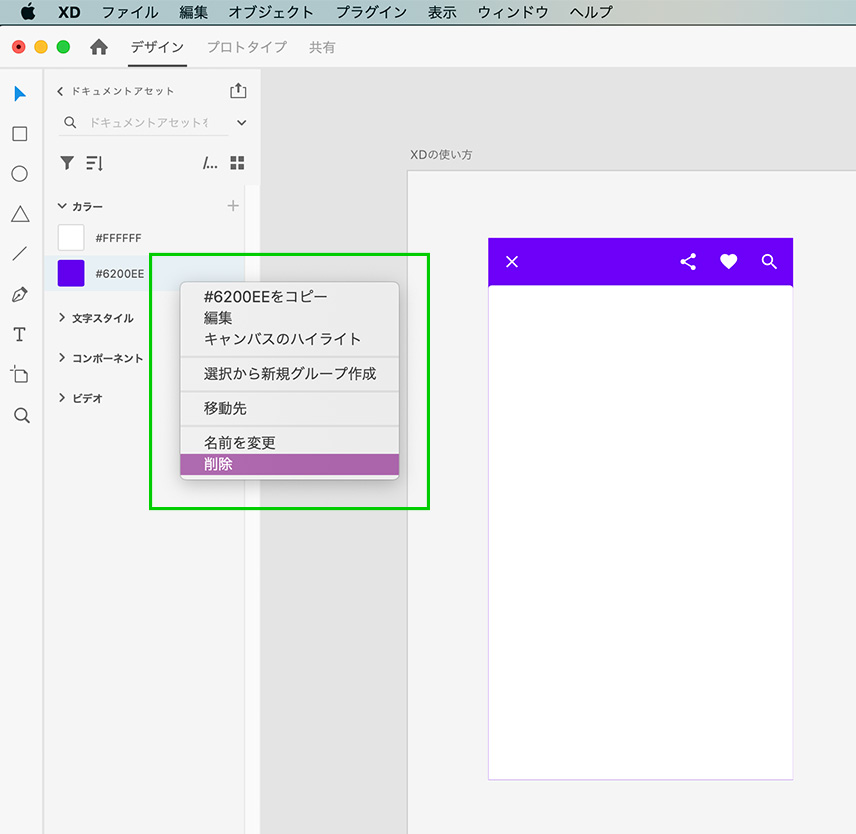
色を削除するときは枠線同様、右クリックから削除することができます。

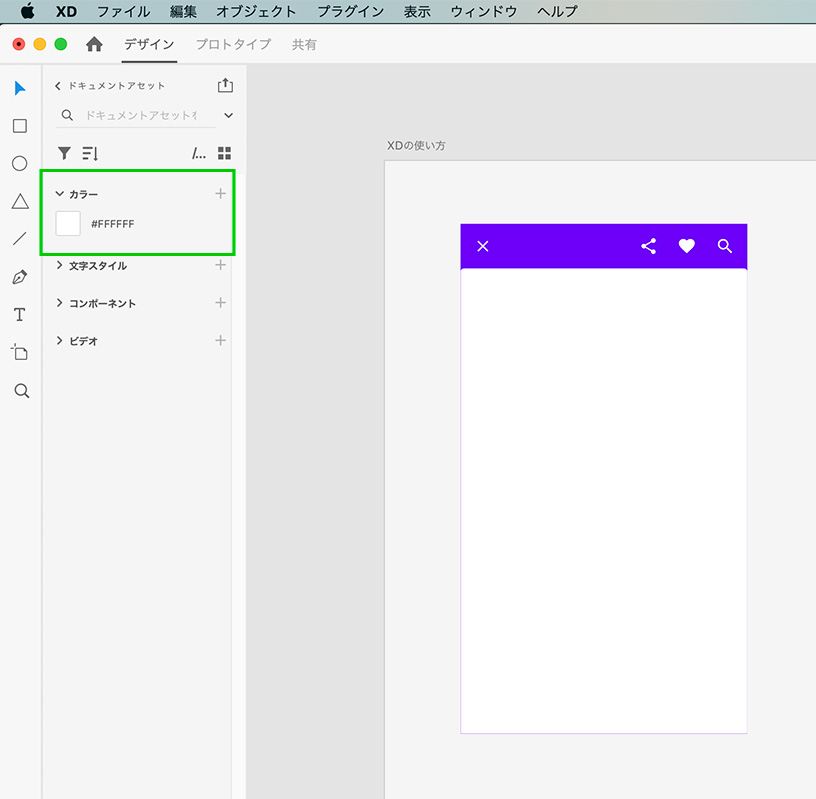
紫が削除されました。
テキスト

次にテキスト要素の保存と適用方法についてご紹介します。

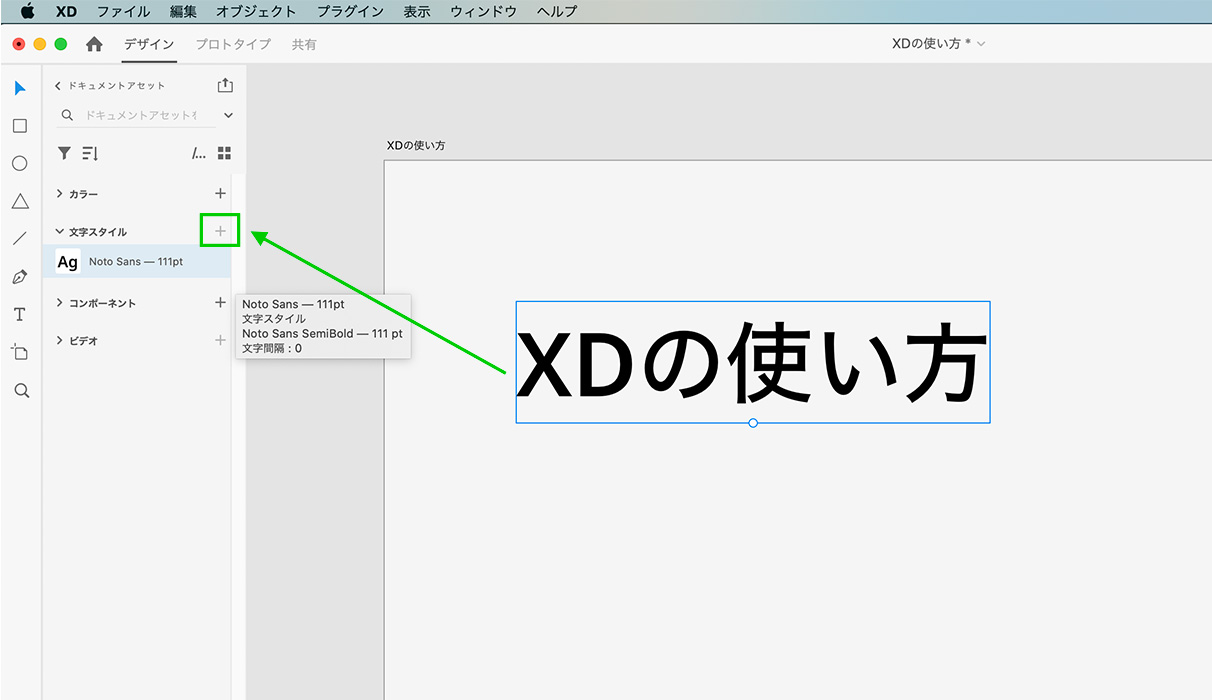
追加したいフォントを選択し、アセット内の文字スタイルの横の+を押すと、テキストが追加されます。

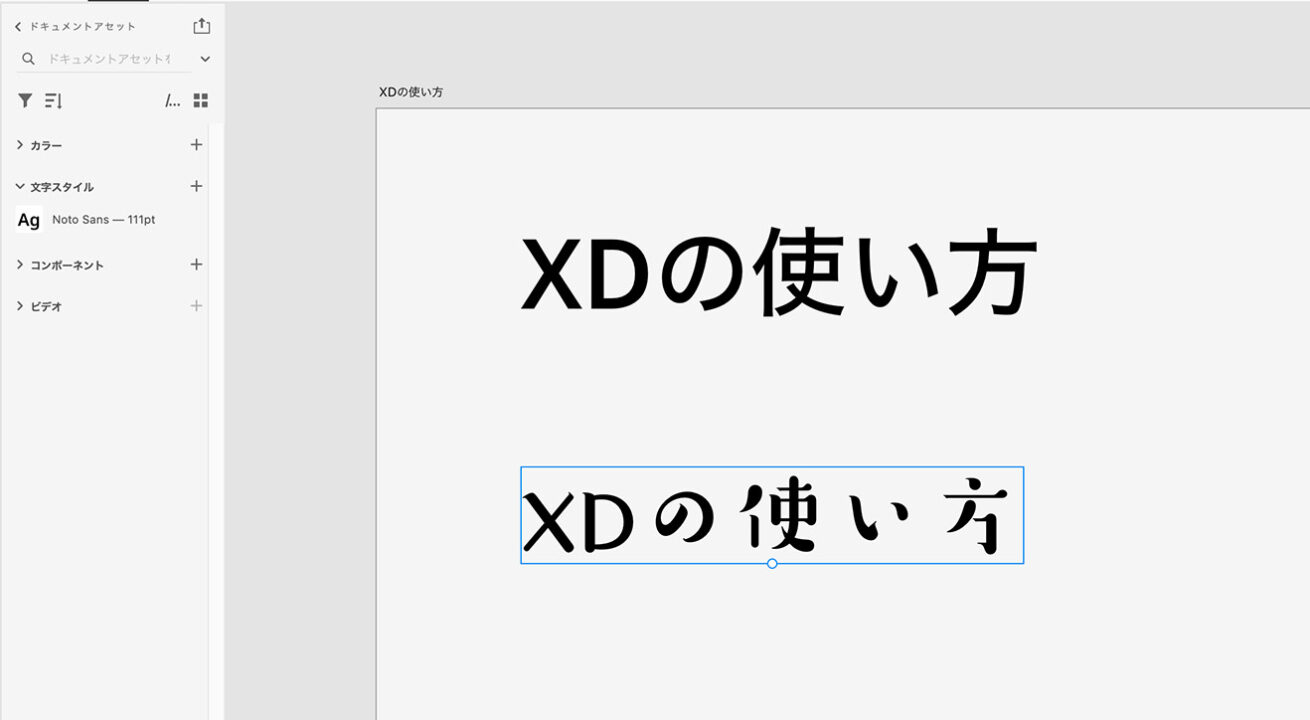
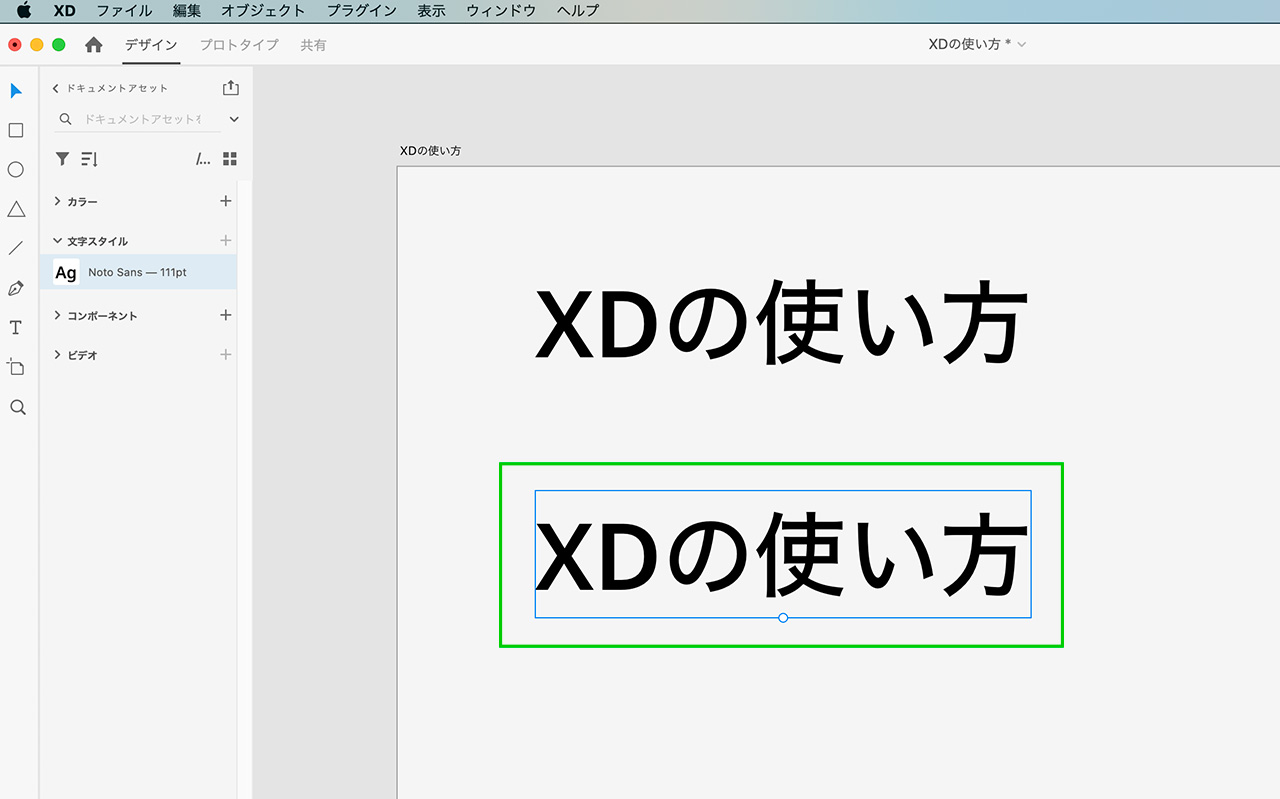
新たに別のテキストをワークスペースに追加し、アセット内のテキスト情報を適用させてみます。

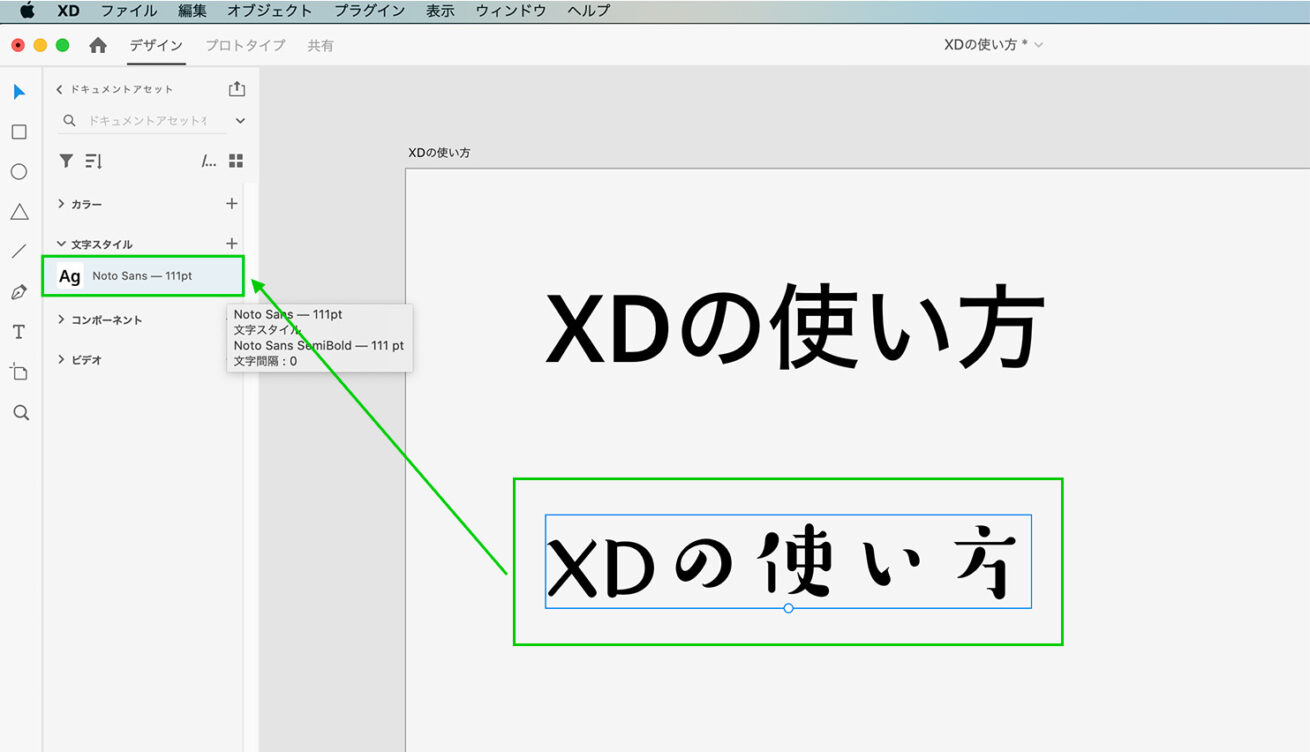
ワークスペース内のテキストを選択したまま、先ほど追加したアセット内のテキストを選択します。

テキスト情報が適用されました。

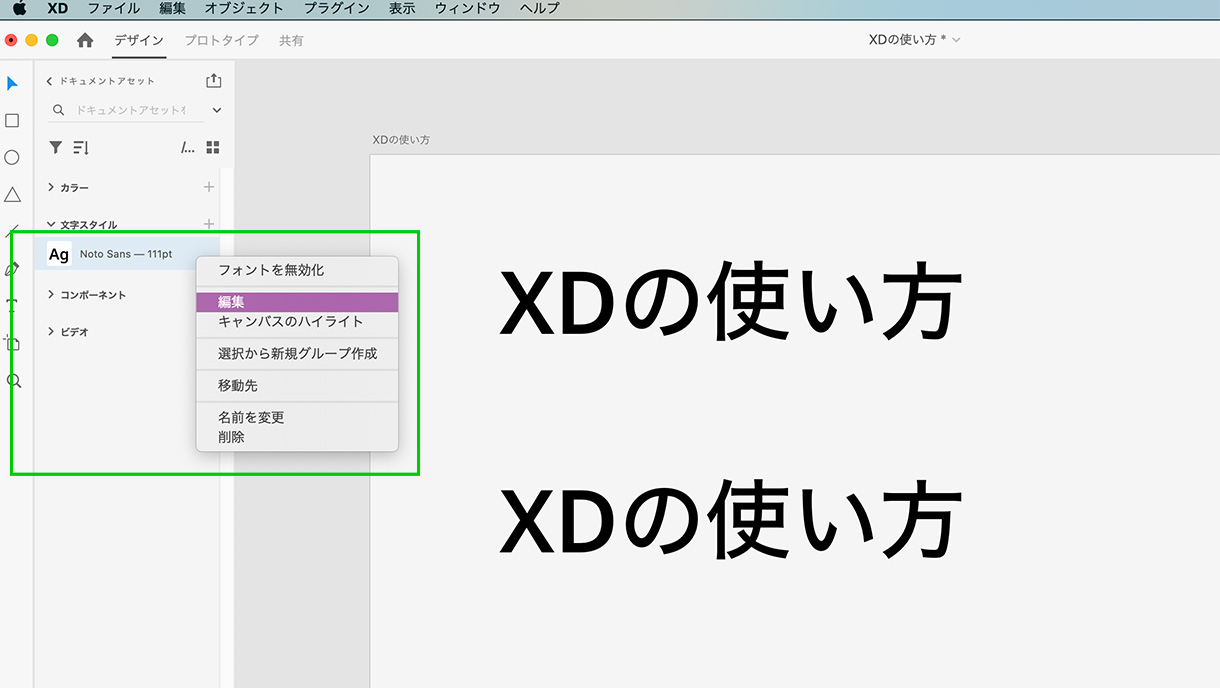
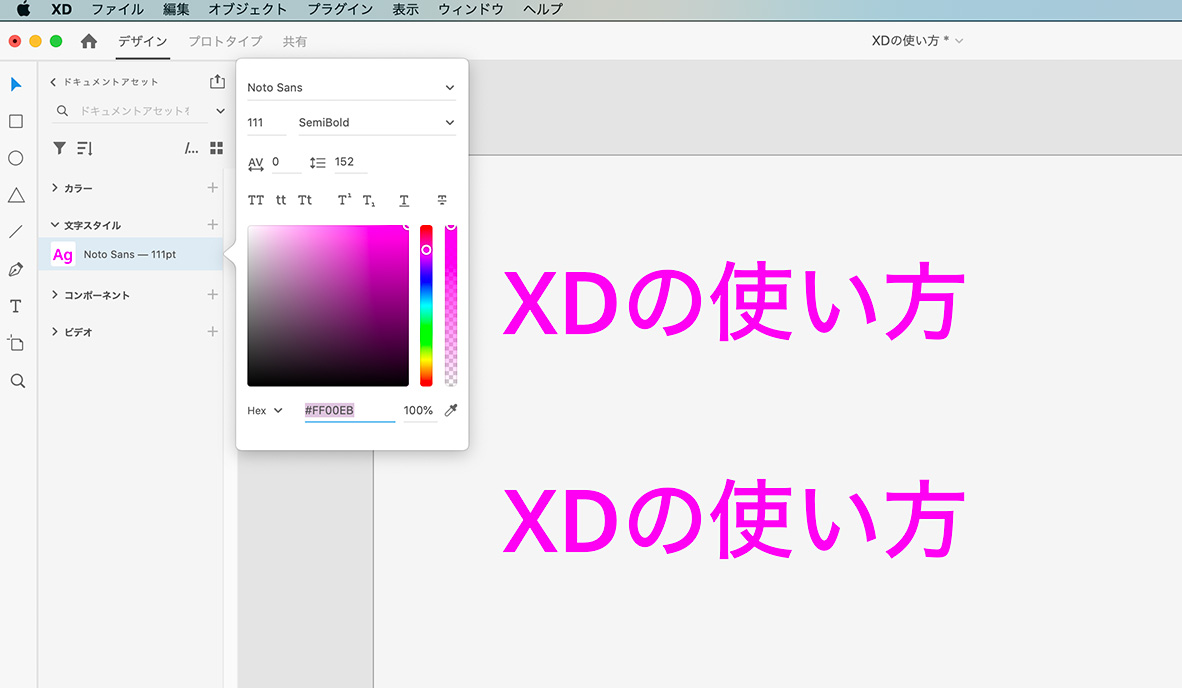
色を変更したいときは、変更したいテキスト情報を右クリックし、編集を押すと変更ができます。

適用されているテキスト情報すべての色が変わるので、まとめて変更したいときに便利です。
共有の仕方について
XDでは作ったデザインを他の人に共有して、共同作業やコメントをすることができます。今回は他の方へ共有し、コメントをしてもらう方法までご紹介します。

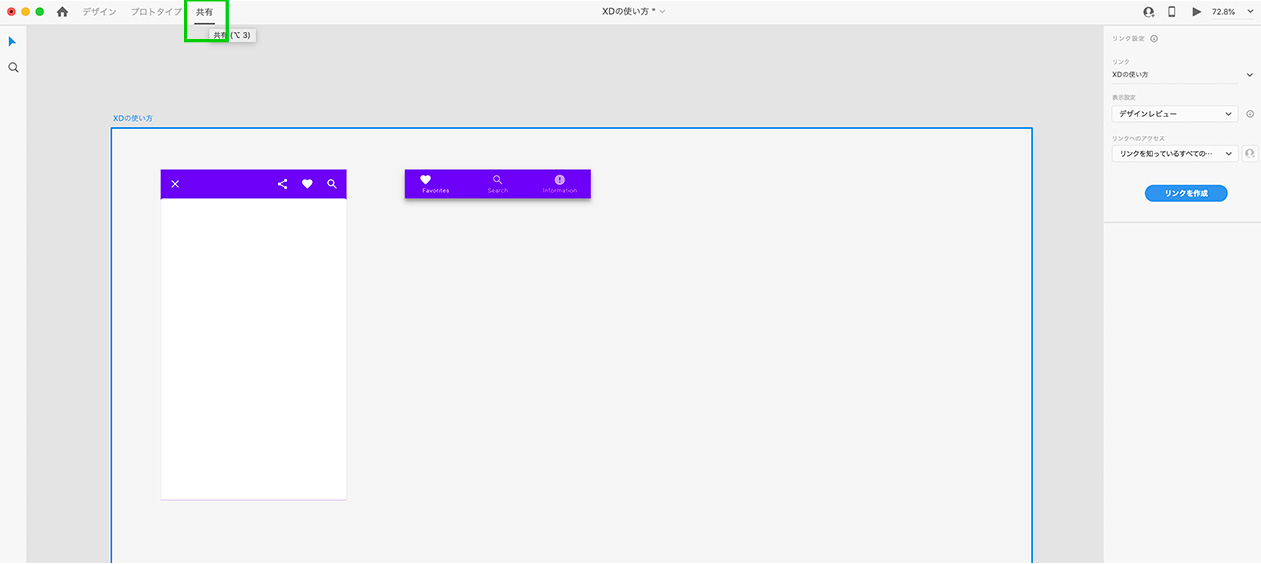
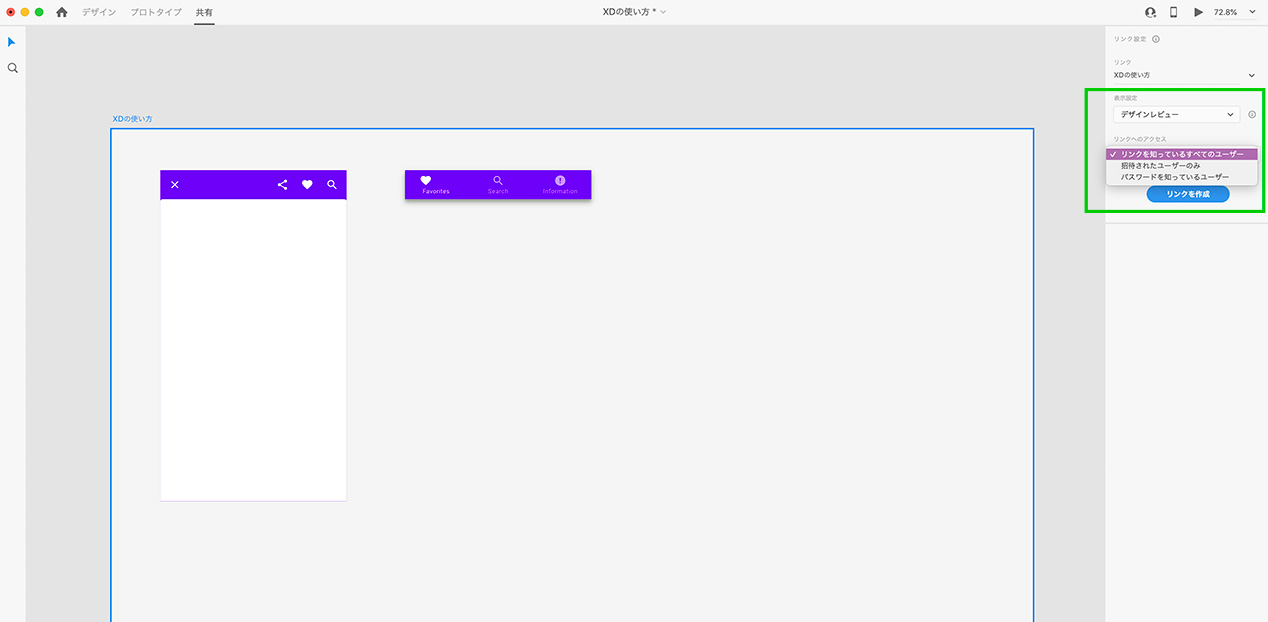
ワークスペースの上にある共有を選択します。

するとワークスペースのサイドバーが変わるので、右にあるリンクを作成を選択します。このときにリンクのアクセス権限の設定ができます。今回はリンクを共有したすべての人が見れる設定にします。

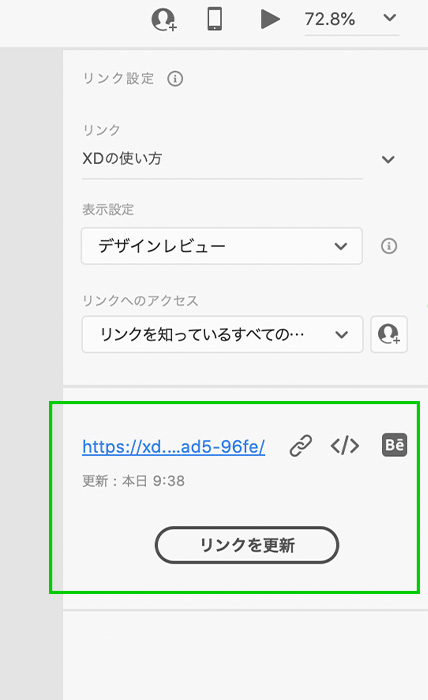
共有リンクが発行されました。

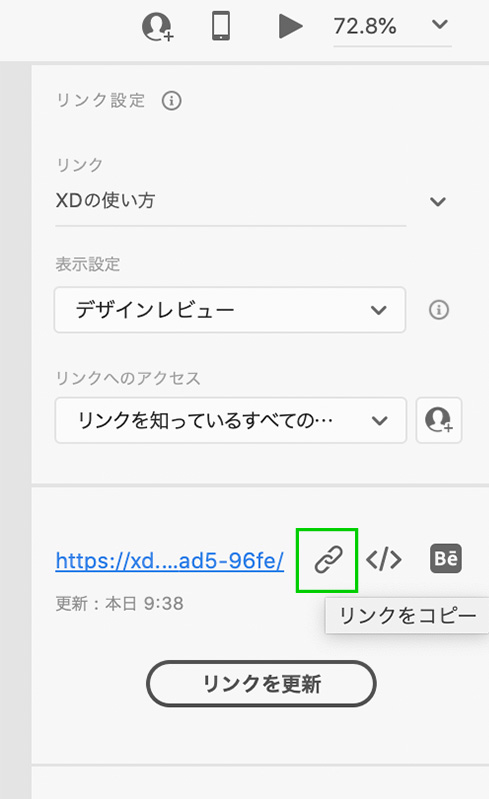
リンクをコピーします。

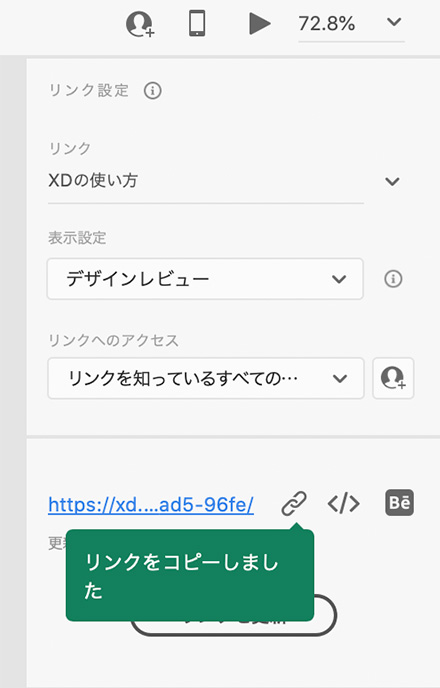
リンクがコピーされるとウィンドウが表示されます。

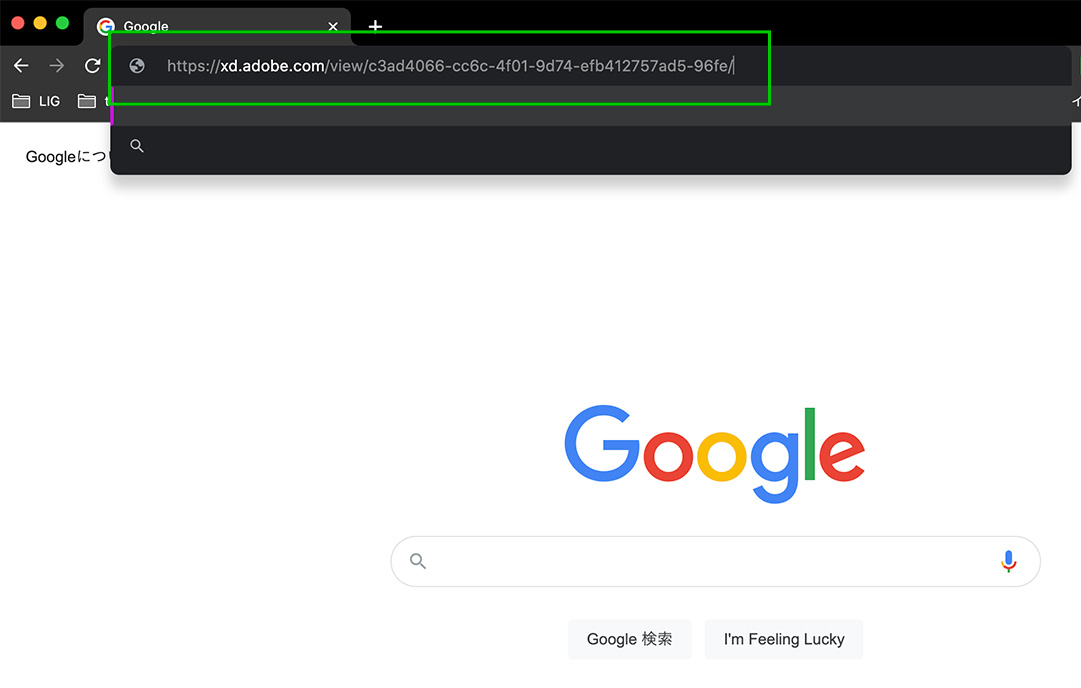
あとはリンクを共有すれば、好きなように確認することができます。今回、僕が共有をされたということで、Googleの検索バーに貼り付けて確認してみます。ブラウザで確認ができ、XDをインストールする必要がないので便利です。

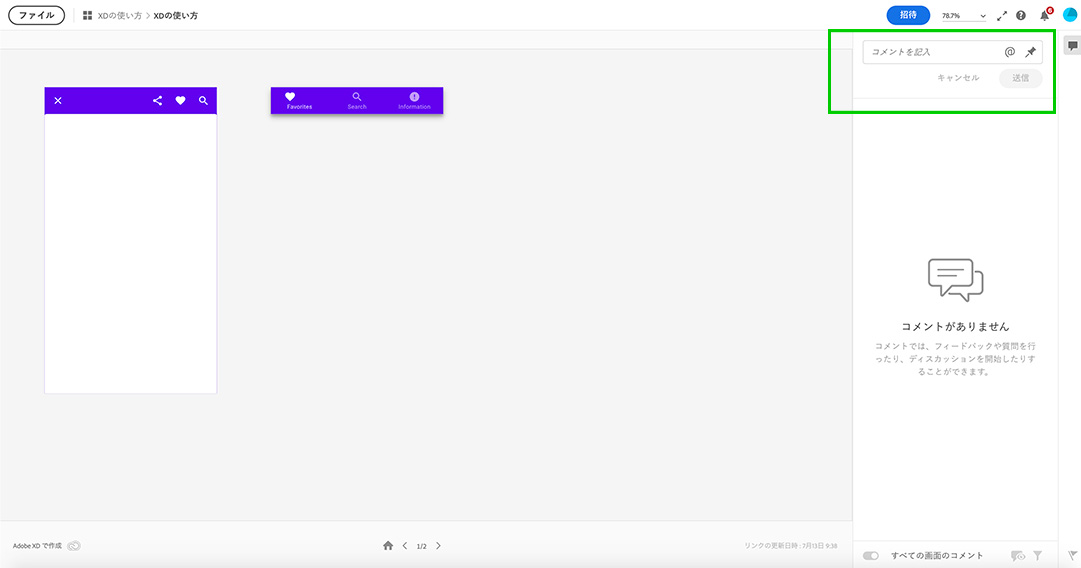
共有画面が開けました。右上のコメント欄にデザインに対するコメントを残すことができます。

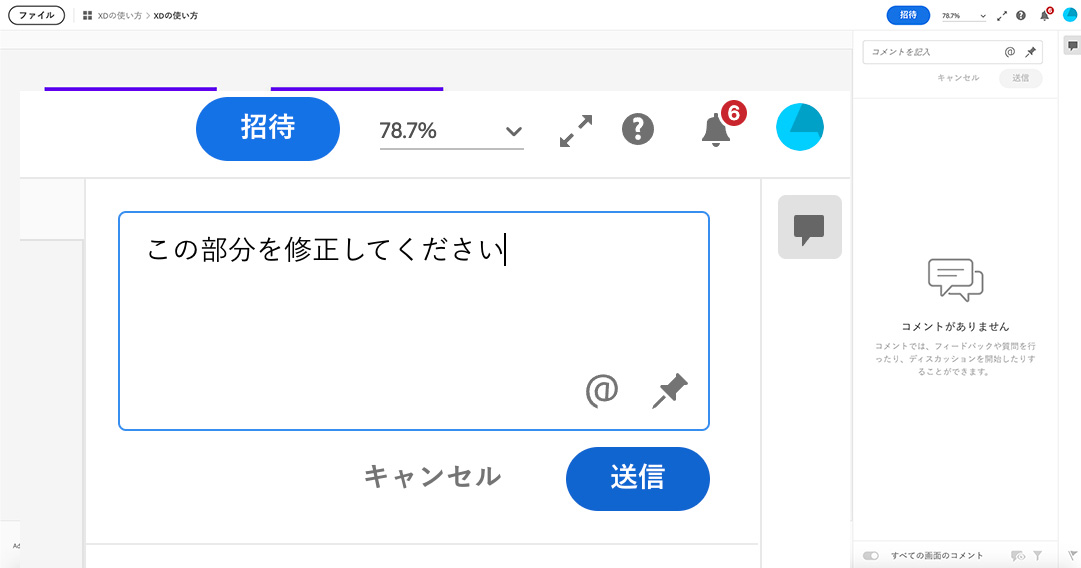
実際にコメントをしてみます。最後に送信ボタンを押すと反映されます。

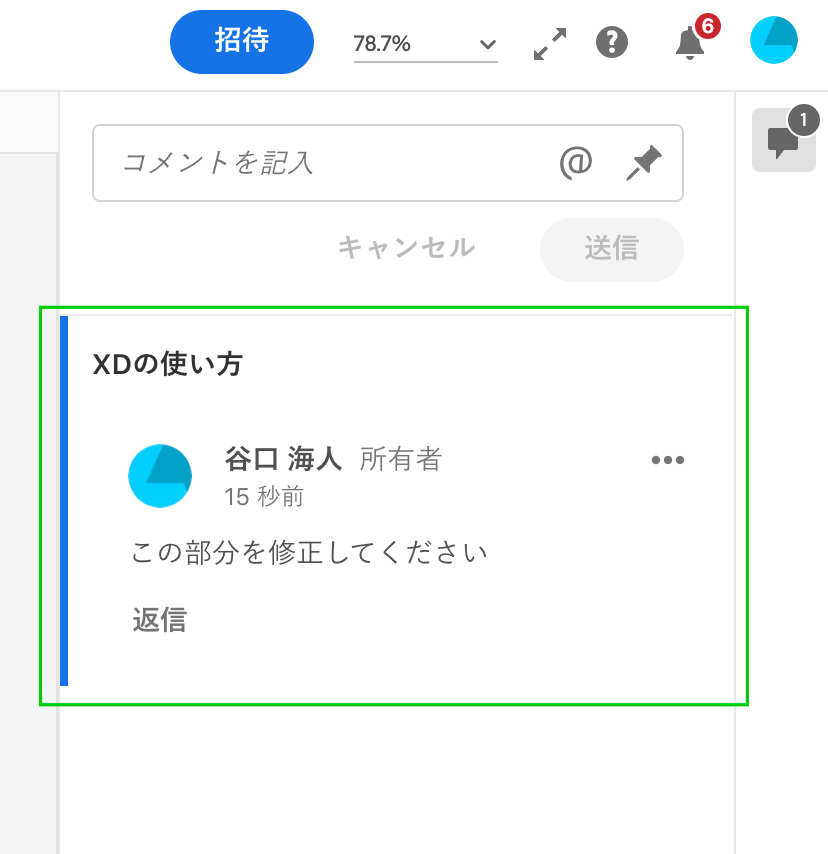
コメントが反映されました。しかし、このままだとどこに対する修正かわかりません。なので、どの部分に対する修正なのかわかるようコメントの番号を直接ピン留めしていきます。

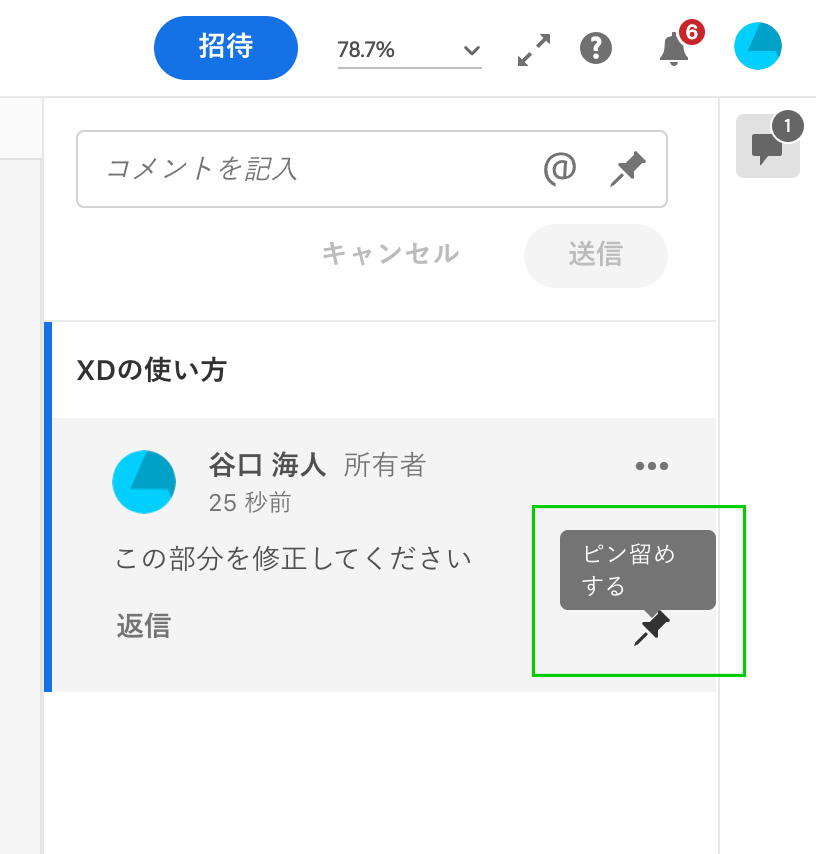
ピン留めしたいコメントにマウスカーソルを合わせると、ウィンドウが表示されるので選択します。

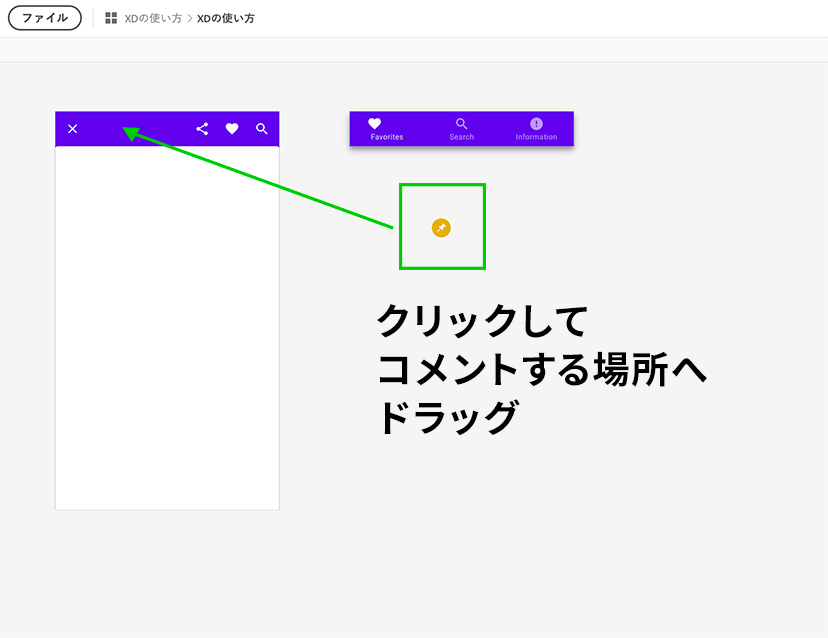
すると、ピン留めのボタンが出てくるので、修正して欲しい場所にピンをドラッグします。

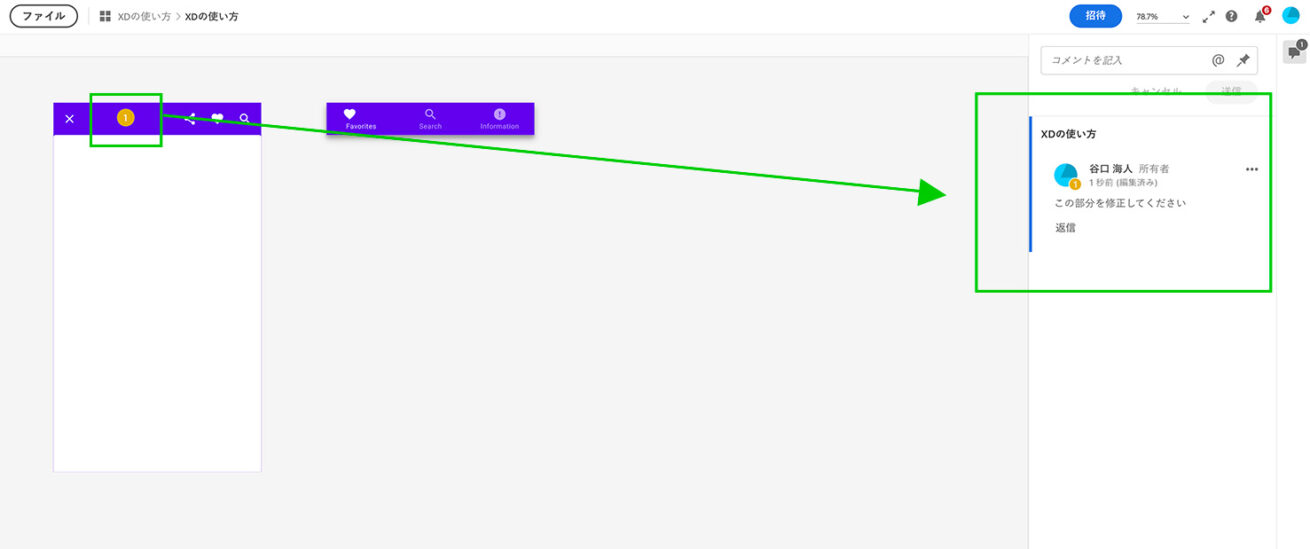
コメントがピン留めされ、どの部分に対する修正なのかパッとみてわかりやすくなりました。

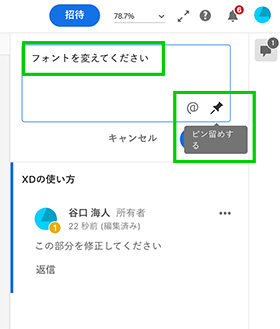
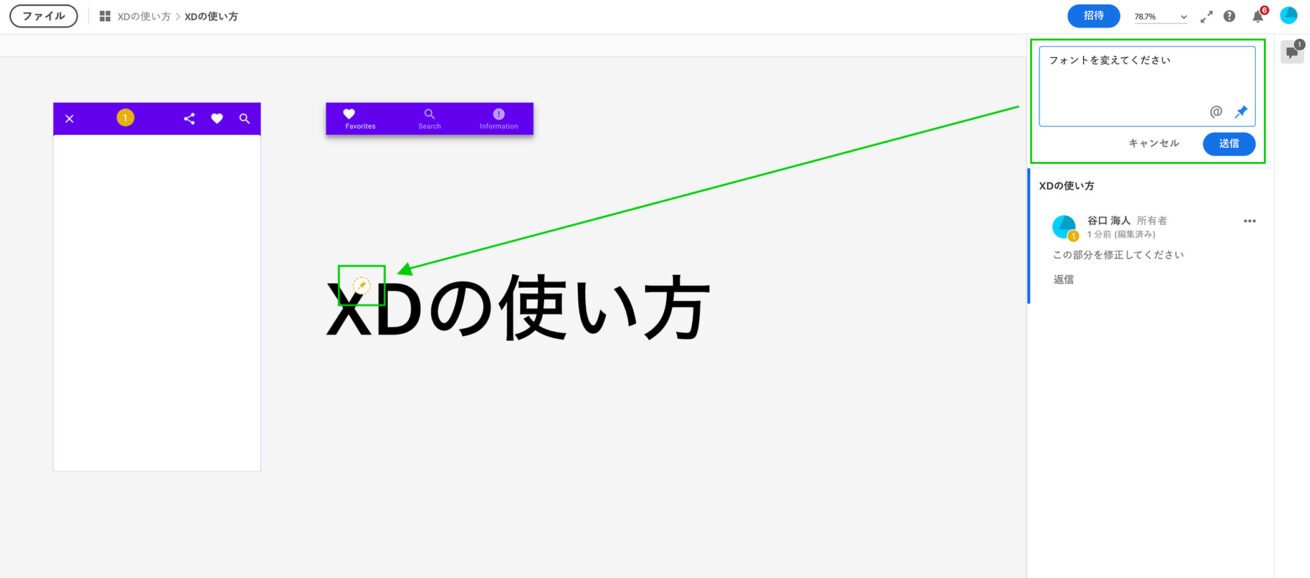
ピン留めはコメントの最中にも選択することができます。

先ほど同様、ピンが追加されるのでピン留めしたい場所にドラッグします。

新たにコメントが追加されました。このようにXDでは他者と共有をし、修正依頼など行うことができます。
プランについて
現在Adobeでは、単体の場合下記の価格になっています。年間プランになっており毎月の支払いか一括での支払い、どちらかが選べます。
XDだけだと、細かいデザインをするときにPhotoshopやIllustratorも必要になることがあり、料金が変わらないので、すべてのソフトを使用できるCreative Cloudコンプリートプランがおすすめです。
| XD | 毎月1,298円(税込) |
|---|---|
| Photoshop | 毎月2,728円(税込) |
| Illustrator | 毎月2,728円(税込) |
| Creative Cloudコンプリートプラン | 毎月6,480円(税込) |
さいごに
今回は実践的なワイヤーフレームなど深掘りした内容には触れませんでしたが、まずはXDに触れてみて操作のイメージを掴んでもらえると嬉しいです。
それぞれのアイコンの機能をすべて理解していると、スムーズに作業することができます。お読みいただきありがとうございました! それではまた!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。