こんにちは、くりちゃんです。
いつもはThree.jsについての記事を書いているのですが、今日はちょっと時間がないので、別の話を書きたいと思います。
先日LottieとCSSアニメーションを組み合わせたゴリゴリに動く特設サイトをリリースしました🎉🎉🎉🎉🎉
頑張ってデザイナーさんにLottieのアニメーションを用意していただいて、ぼくはそれを発火させただけなので正直ほぼ何もやっていなのですが、おかげさまでクライアント様・社内で良い評価をいただけたみたいです!
LIGでは一週間に一回、エンジニアで今週何をしたかなどの報告をする共有会があるのですが、そこで「デザイナーとどのように進めていったのか?」「どういうアニメーションだったらLottieを使うのか?」と質問をいただいたので、エンジニア目線で答えていきたいと思います。
目次
まずLottieとは ✋
Lottieはアニメーションライブラリです。After Effectsで作成したアニメーションをJSONとしてエクスポートできるので、そのままWebに持ってくることができます。
……と言ってもスケールや不透明度を変える基本的なアニメーションしか持ってこれないので制限はあります……。
Lottieの使いどころ ✋
パーツがたくさんあり、様々な箇所で拡大・移動などを行うとき
これはLottieだと便利だなと思いました🤔
パーツがたくさんあり、様々な箇所で拡大・移動などを行うとき、複雑なアニメーションだとコードも比例してかなり複雑になってきますが、After EffectsだとGUIで管理できます。
逆にいうと複雑ではない、2つ3つのアニメーションであれば、CSSアニメーション、GSAPで書いてしまったほうが慣れている人にとっては速いと思います。
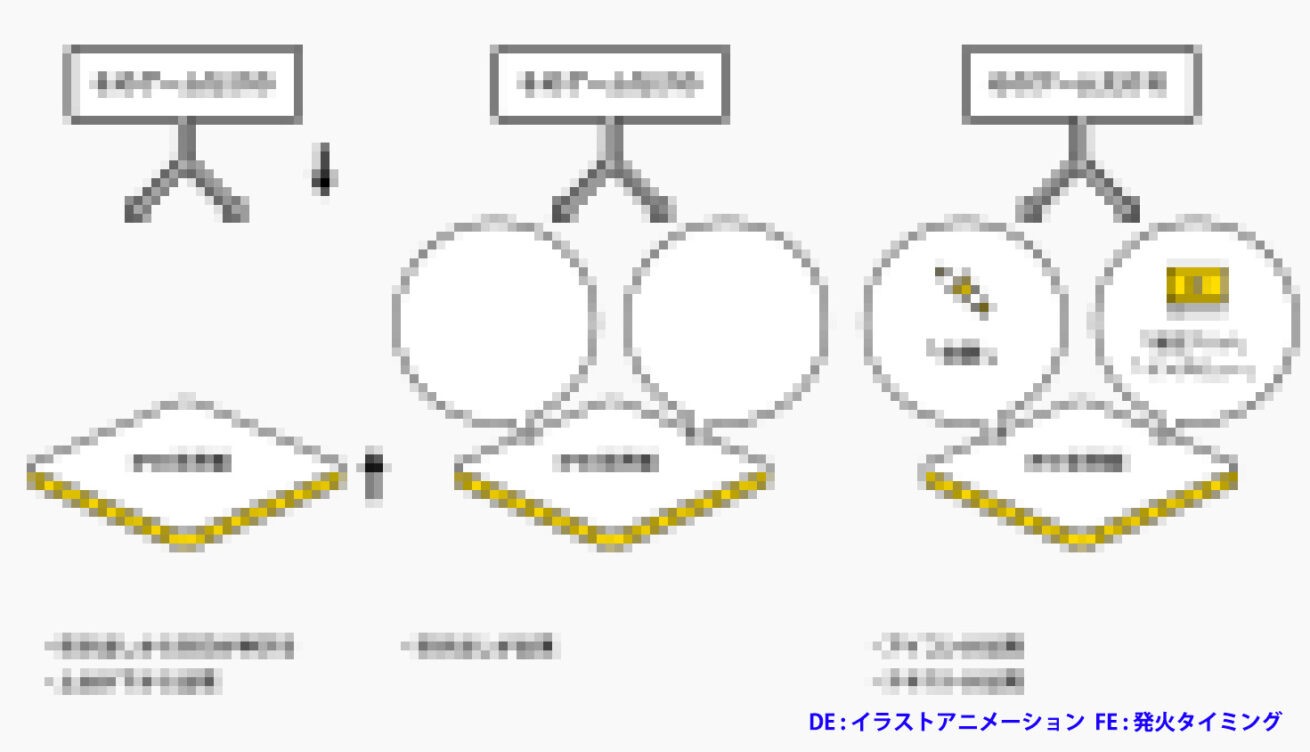
PATHを使用したアニメーション
PATHを使用したアニメーションで例を挙げると、線を書くようになぞるようなアニメーションがあります。これをCSSアニメーションで実現しようとすると、かなり無理矢理な実装になります。デザイナーさんにSVGの素材を用意してもらって、strokeの値を変化させていく実装になると思いますが、Lottieだと簡単にできるそうです。
デザイナーさんとの進め方 ✋
デザイナーとLottieを使用したアニメーションゴリゴリのサイトを作るうえで注意したいのは、Lottieのアニメーションを使う箇所、使わない箇所の認識の擦り合わせです。
今回実装したサイトはデザイナーさんはとても優秀な方で、先にXDで実装指示まで用意してくださいました。天才……!

上記のLottieの使いどころを判断基準に、アニメーション実装の分担を明確にすると安心です。
Lottie実装時の注意点 ✋
JSONファイルの肥大化
複雑なイラストの場合、そのデザインを実現するためにSVGの中のタグも多くなるのでJSONファイルが肥大化して1MB以上になることもあります。一般的なサイトではクライアントがアクセスしてきたときにJSONにリクエストを送るので、読み込みのタイミングなどに注意しましょう。
ループ設定時、画面外のときはアニメーションを止める
これはすべてのアニメーション実装に言えることですが、CPUの負荷を減らすためにIntersection Observerを使用して画面外の判定のときはアニメーションをストップしましょう。
まとめ
今回の案件でLottieすごいな……After Effects勉強したいなと思ったのですが、WebGLも流行りのJavaScriptフレームワークも勉強しないといけないし、フロントエンドエンジニアって勉強することが多いなぁと思いました。会社一ヶ月くらい休んで勉強したいです(笑)。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











