どうもこんにちは! あったかくなってきて最高ですね。まいまいです🦀
Webデザインをお願いされたとき、一番悩むこと。それはデザイン提案。
ほぼ初対面の状態で、お客様に実際に形となるものをはじめて提案する。華やかでありますが、責任の重い業務です。何度やってもこればっかりは慣れなくて、毎回心臓が死にます。
そんなときに私を助けてくれたのが「アニメーションでのデザイン提案」です。
「ここはこうやって右にスライドして〜」「フェードインして〜」といくら口で説明してもお客様からすれば「横文字ばっかり使いやがって!!!! まったくわからん!!!」となりますよね。
デザインカンプを見せる際に、Webデザインならではの動きやインタラクションを入れてあげることで、お客様もにっこり、わかりやすかったと言っていただけるように。百聞は一見に如かずってやつです。
「人と話すのが苦手……」「提案がつらい」「緊張してなにも言えなくなる……」とお悩みのデザイナーさんはぜひ読んでみてください。アニメーションを用意していくことで、足りない言葉をグッと補ってくれて、緊張しいな私もにっこりです。
アニメーションは絶対必要なのかな?
弊社では、リッチなアニメーションのついたWebサイトや、企画っぽい華やかなものを求められるお客様からのお問い合わせもいただきます。
私はそういった表現に興味があるので、大変嬉しいことです。一方でリッチなアニメーションなんて必要ないという声もときどき見かけます。
リッチなアニメーションをつけることで何がおこるのか
- サイトが重くなりやすい=ユーザーが離脱しやすくなる
- コストがかかる
などですね。
もちろん商材や、サイトによりけりですし、すべてのサイトにリッチな表現が必要であるわけではないと思います。ですが、サイトが重くなるのも、ユーザーの離脱も、製作側でいくらでも努力できる部分です。
あと、こちらの熱量ほどユーザーはアニメーションに興味がないこともありますので、ターゲットによっても変えていく必要があると思います。
1番の問題は……やっぱりお金がかかることですかね……。
反対に、アニメーションをつけることで何ができるのか
- 企業の持つこだわりや思いを表現
- 競合他社との差別化
- 訪れたユーザーを楽しませることができる
などですかね……。
アニメーションはそういう付加価値をつけてくれる、大切な存在だと思っています。個人的には立派なサイトだと「あ、これは危険なサイトじゃないな」と安心しますね。
このアニメーションに関する論争はキリがないのでもう割愛しますが、日本国内でトレンドにあがるようなリッチなサイトの特徴は、商品やサービスにフォーカスするために、わかりやすさや品、操作性を重要視。一歩で海外でトレンドにあがるようなリッチなサイトは、インパクトがあって操作性に遊びを持たせていて、ユーザーを楽しませるような工夫が凝らされているような印象を受けます(※あくまで個人的な感想です)。
私は、Webサイトは「住所」で「家」だと思っているので、華やか、洗練された内装でお客様の思いや気持ちを表現できたらなと思っています。なので、リッチなサイトが主流となりつつあるのは大変嬉しいです!
さあ色々喋りましたが、実際にみていきましょう!
After Effectsで作ってみよう!
みなさんAfter EffectsとXDを使ったことはありますか? もしまったくの未経験であれば、ぜひみやさんの書いた以下の記事も読んでみてくださいね。
わかりやすくて、私も大変参考になりました!

After Effectsでアニメーションをつくるチュートリアル
今回は、提案するときに作るようなアニメーションデザインについての記事ですので、多少知識があったほうが読みやすいかもしれません……!
今回の題材とテーマ
今回の題材はチョコレート。要求されたデザイン内容は「シンプル」で「洗練」。
私がデザイナーになってから、さまざまな人にお願いされたことランキング堂々の1位のため今回のテーマにしました。
完全妄想のストーリーも作ってきたので読んでください。
バレンタインにむけて、チョコレートを開発しました。その名も恋に落ちるチョコレート「Chuuuuucolate」です。
チョコレートを口で溶かすとき、幸福感をもたらす脳内物質が発生すると言われており(諸説あります)、それにちなんで恋に落ちるとつけています。
とろけるような食感が魅力で、20代前半〜20代後半のOLに向け、「高級志向なチョコレート」として製作しているので、落ち着いたシックな印象も大切にしたいです。
っていう架空のお客様からの要望に答えます(これを考えてたのが2月ごろだったのでバレンタインになってます)。
カンプでのご提案の場合

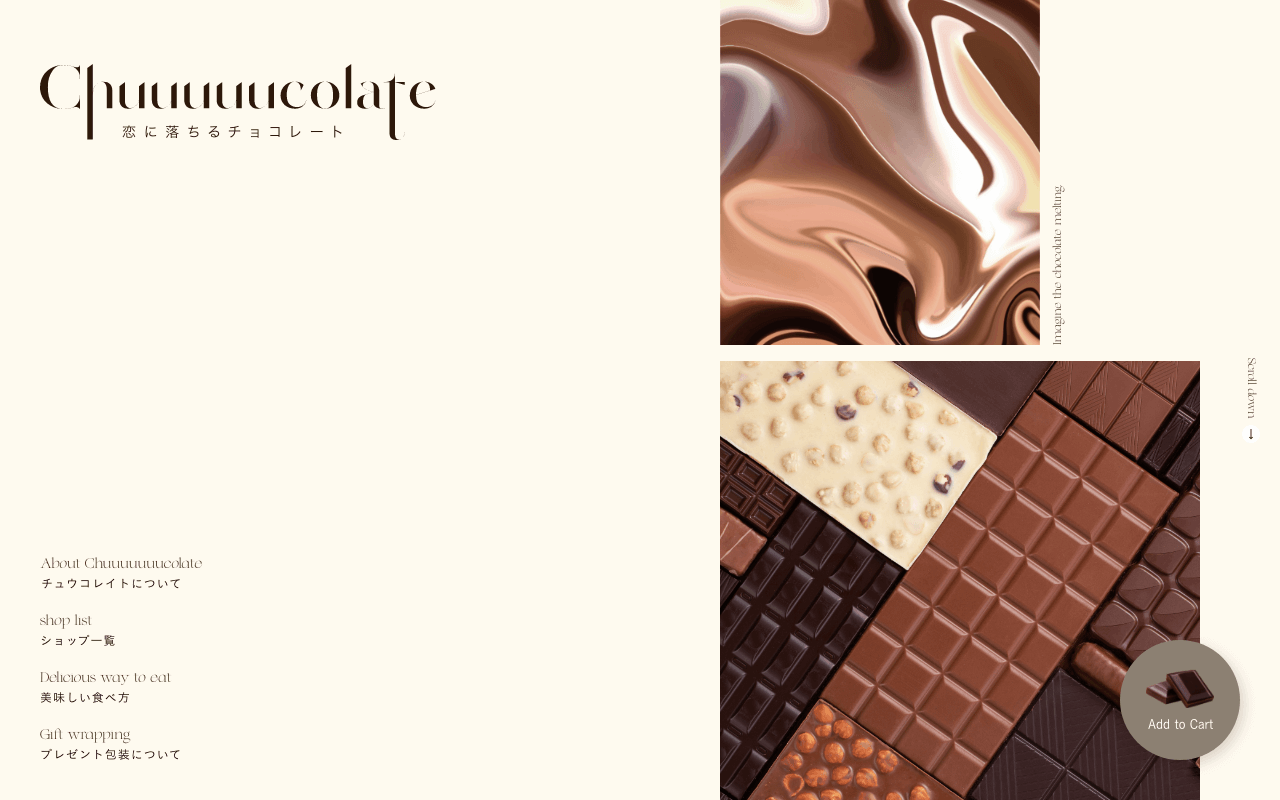
まず、導入はロゴが入った状態ではじまります。

とろけるような食感をアピールするためにトロッとしたチョコレート色の液体が滴ります。

画面いっぱいにチョコレートがたまると、ロゴが反転し、そのまま下へチョコレートがとろっと流れていきます。

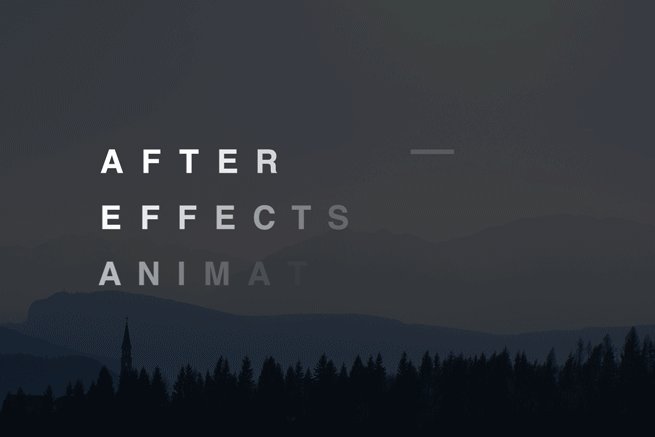
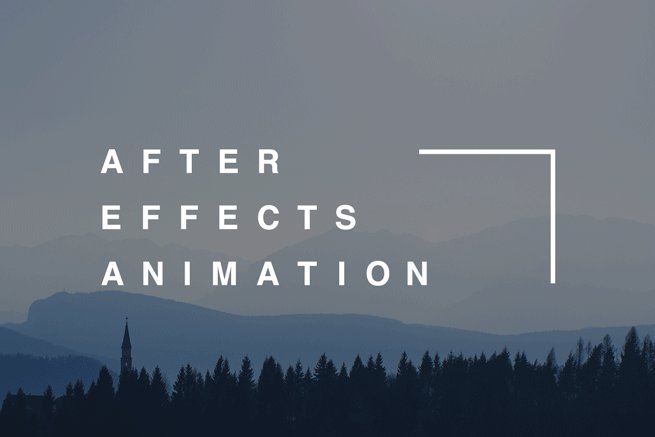
ロゴ、写真は、チョコレートと同じようにトロッと下に向かって落ちる動きを踏襲し、フェードインします。テキストは一文字ずつ落ちてきて登場し、その後にスクロールを促すスクロールバーと、カートのボタンがフェードインしてきます。
恋に落ちるチョコレートが商材のため、全体のアニメーションは上から下に向かってトロッと溶け落ちるようなイメージで統一しています。
全然伝わらないわけじゃない!
カンプも4枚ありますし、これでも十分全体の雰囲気やイメージは伝わるとは思います。が、アニメーションに関しては正直口で伝えるのが苦手であればあるほど難しいと思います。
じゃあ次は実際にアニメーションカンプをみてみましょう!
アニメーションカンプでのご提案の場合
いかがでしょうか? 先ほどの言葉での説明よりもずっと伝わりやすくなってないでしょうか!?
チョコレートがトロッと落ちていくような演出が一番言葉で伝えるのが難しかった部分なので、それを視覚化できて説明できるのは嬉しいです。
このとろ〜とした動きを今回勉強して会得したので、皆様にもぜひお伝えできればなと思います。
おまけ:チョコレート液の作り方
1. 準備

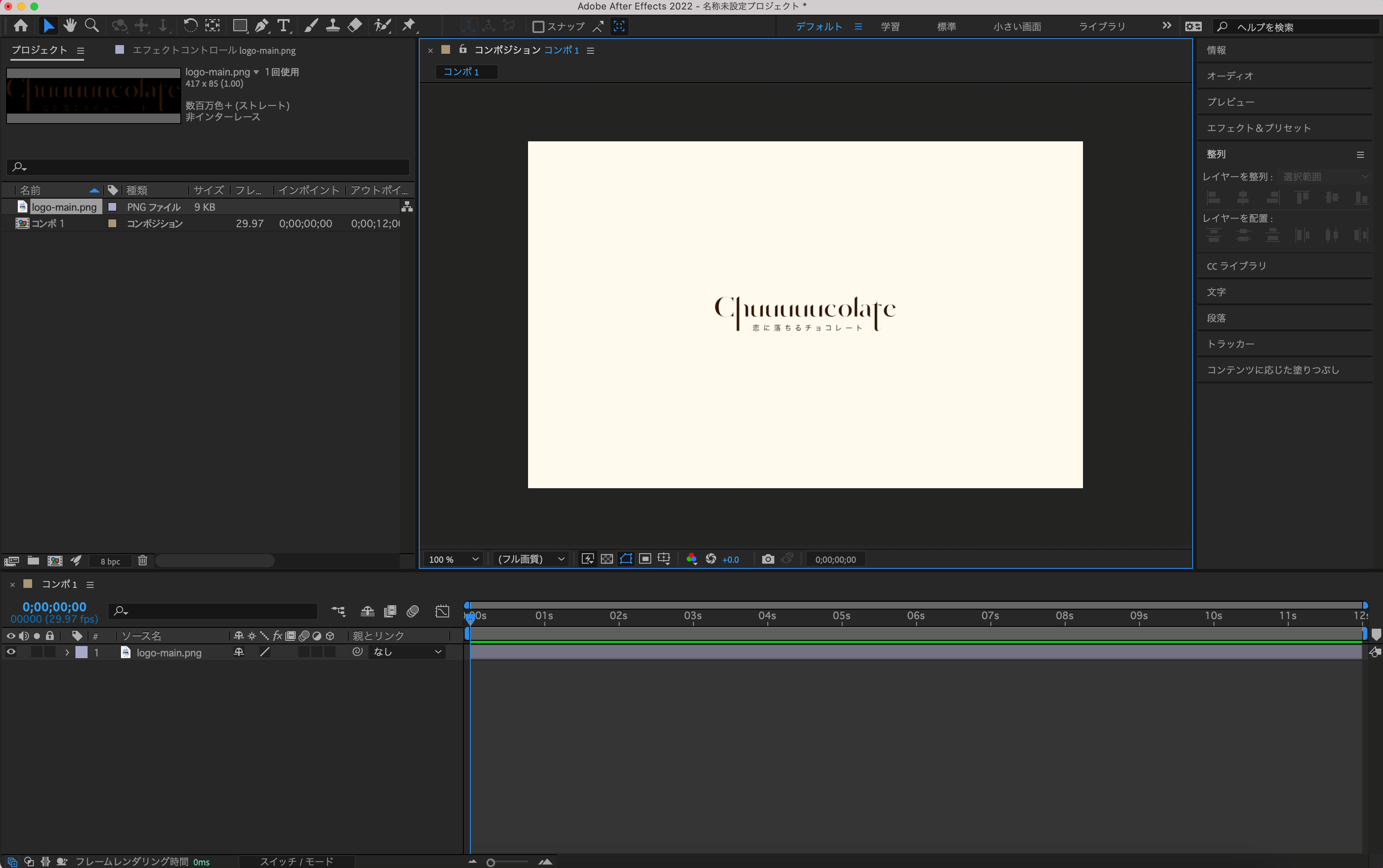
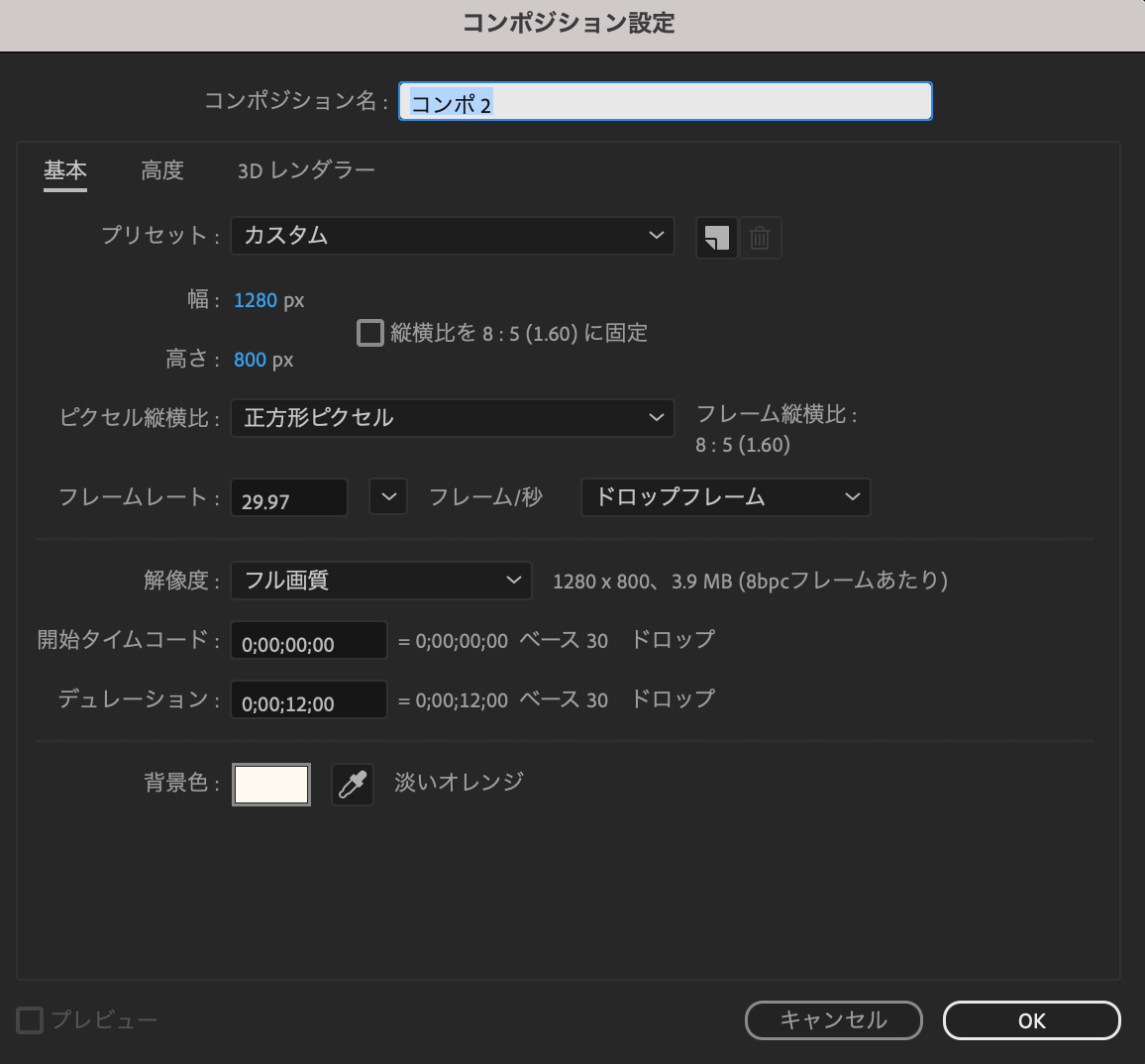
まずはじめに、チョコレートをたらす画面を用意します。

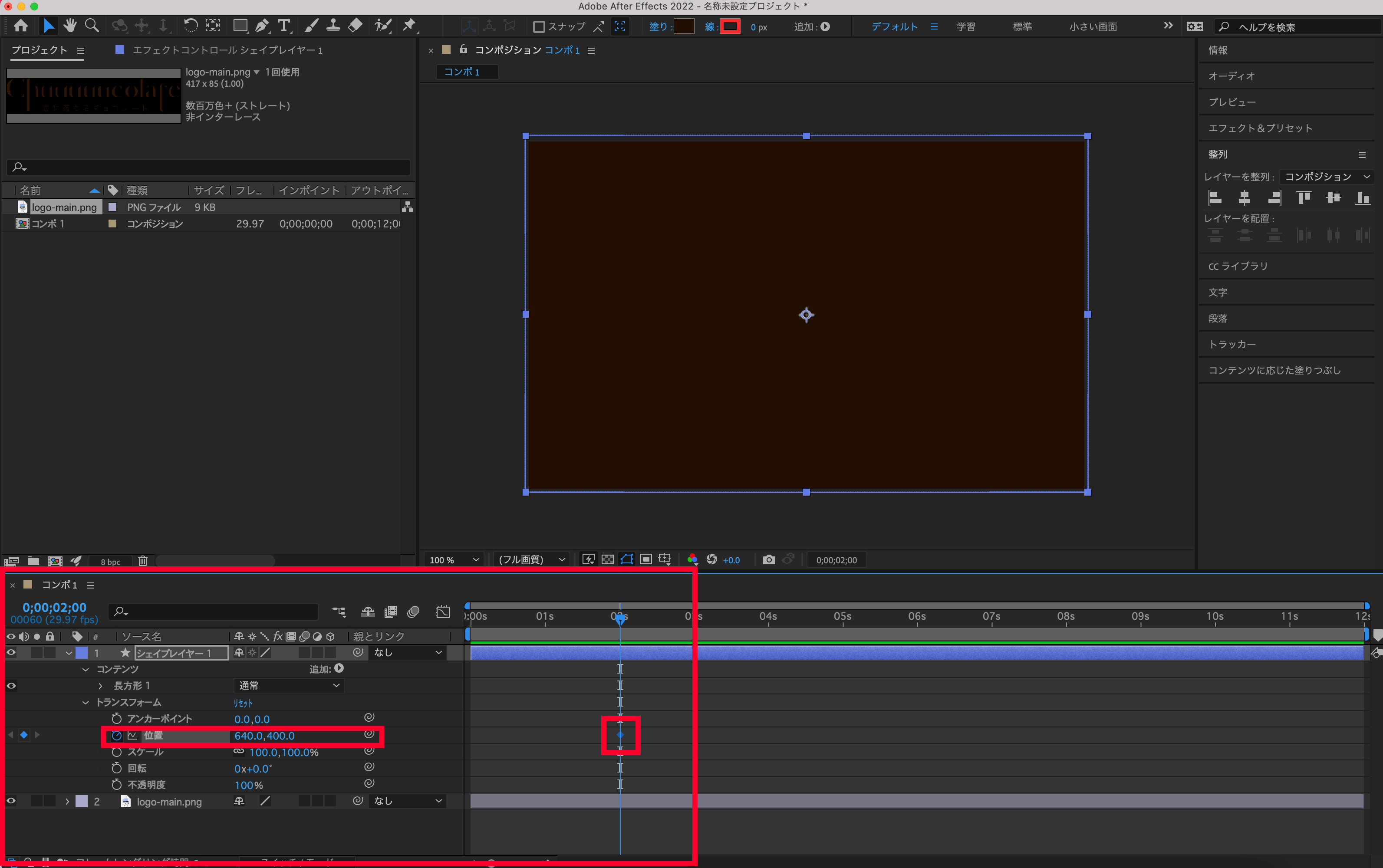
私の場合は、上のような設定で画面を作り、中央に自分の作った画像を配置しています。
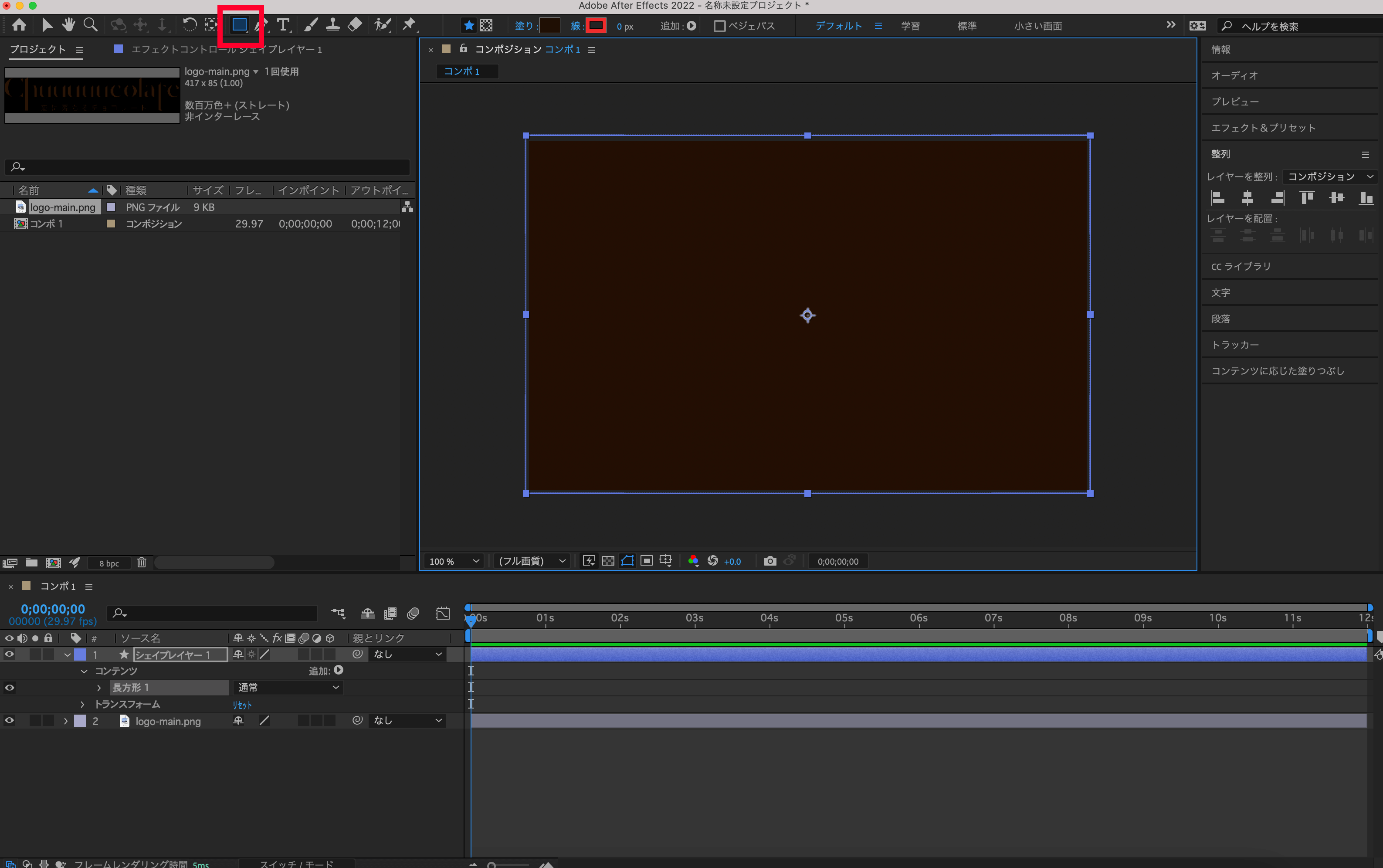
2. チョコレートのもと配置

次に長方形ツールで画面いっぱいに四角形を作成して、チョコレート色に色をつけます。
3. 下に落ちてくるように設定しましょう

左下のコンポ1という枠の中に、先程作った長方形の「シェイプレイヤー1」が入っていますので、中身を見てみましょう。
そのなかに、位置という文字があります。隣にタイマーみたいなアイコンがついていますね。このタイマーは、何秒から何秒まで、この動きをしてね。と、指定をするために存在しています。
今回のデモ映像では、2秒の時点で画面いっぱいに茶色い四角形が広がる。という状態になっています!
位置のまっすぐ右横に、赤い正方形で囲われた青い四角形があるのがわかりますか? これをキーフレームと呼び、この点をうった位置が02s=つまり2秒の時点で茶色い四角形がこの位置に存在しています、という命令が行われているんですね。
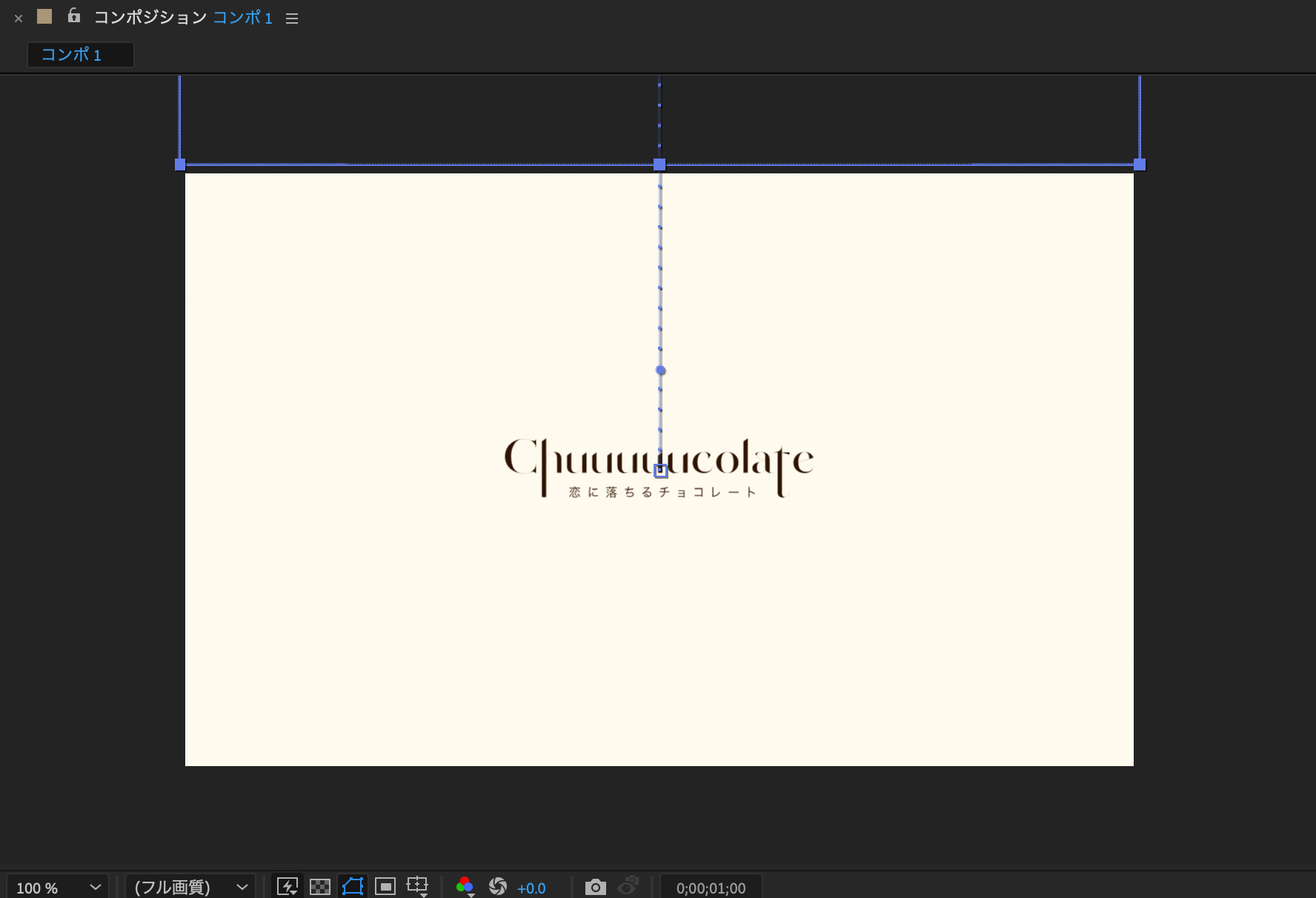
この設定ができたら、上から落ちてくるように命令します。
やり方はとっても簡単!!! 作った茶色い四角形を掴んで上方向に移動させるだけ。

すると、上記のような青い線が出てきます。これがでたら、上の位置から、中央に向かって降りてくるという合図です🦀
四角形を液体みたいにウニョウニョさせよう
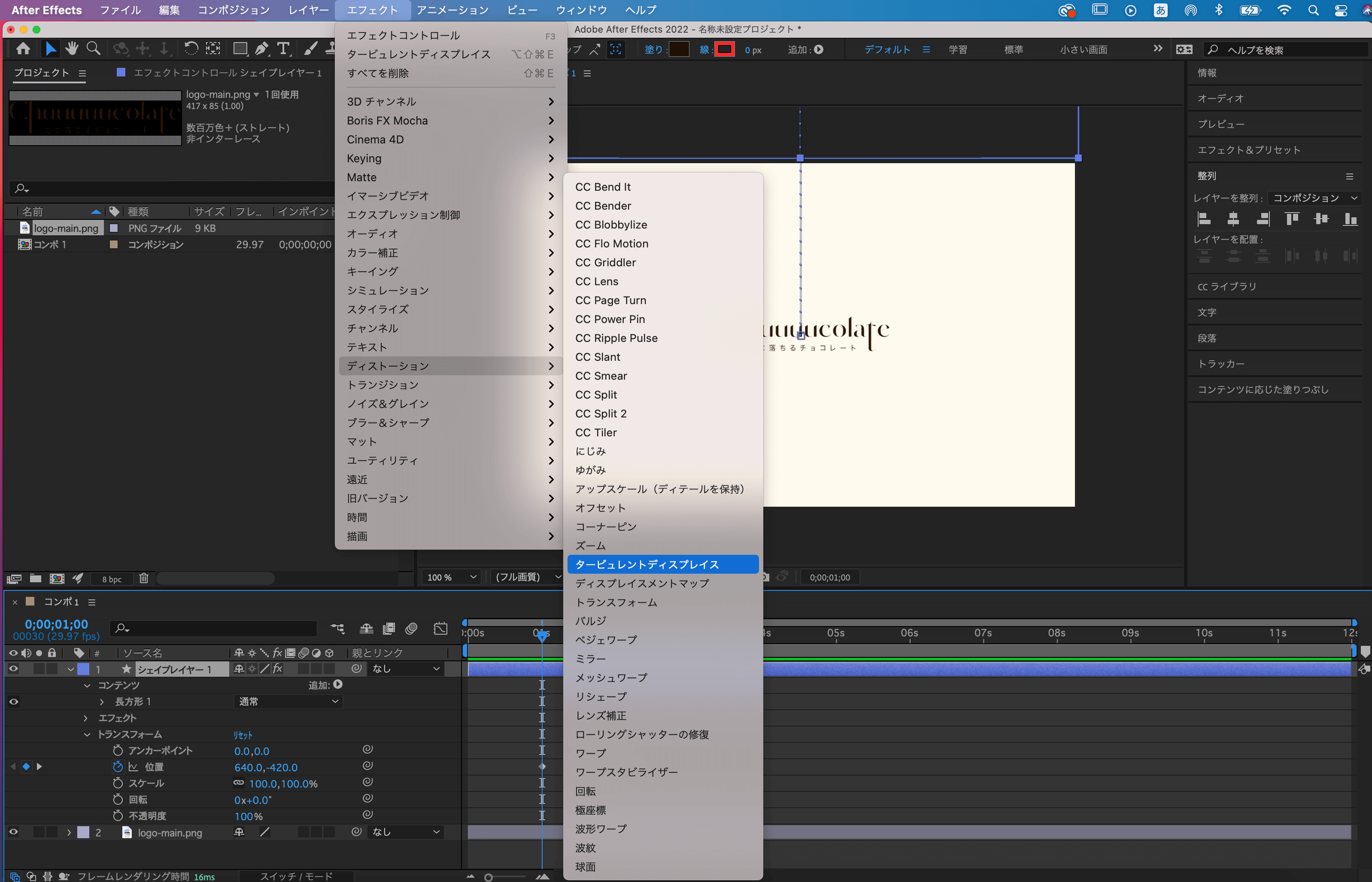
今の状態だと、四角形が上から落ちてくるだけなので、ひと手間加えましょう。こちらもやりかたはとっても簡単!

茶色い四角形を選択したまま、エフェクト→ディストーション→タービュレントディスプレイスを選択します。それだけであら不思議!

まるで液体のような四角形に早変わり! もっととろ〜んとした液体っぽくするには、細かい調整が必要ですが、こんなに簡単な一手間で液体っぽくできちゃうなんて、After Effectsってすごいですよね!
まとめ
どうだったでしょうか!!!?? 私もまだまだ勉強中なのですが、カンプのみの提案よりも情報量がグッとあがったのではないでしょうか。動画には、言葉以上の情報がたくさん詰まっていて、いろんなことを補ってくれます。
なにより、作っているうちに、「ここアニメーションさせたいけど、この要素が邪魔かも……」など頭の中が整理されていって、より明確にブラッシュアップしていくことができます。
カンプ制作にそこまで時間かけられないよ……という方ももちろんいらっしゃると思いますし、基本はいくつか流れを作ってあげるだけでもずっと伝わりやすくなると思います。
ただ、この資料があるだけで、口下手な私自身がとっても救われますし、口下手な人にこそ作って欲しい! と思ったのでこの記事を書きました。
みなさんにとって、すこしでも励みになれば幸いです。
では🦀!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











