Webサイト用素材データを送受信する際にこんなこと思い当たりませんか?
- 素材をフォルダに放り投げてしまい、必要なときに探しづらくなってしまっている
- とりあえず手元にあるデータを送って終了にしてしまっている
- お客様とのやり取りは丁寧にするけれど、社内のデータ管理は同じように丁寧にできていない
- どの素材を送ったかよくわからなくなってしまうことが多々ある
- 今日こそはフォルダやデータを整理しようと思っているけれど、いっこうにその日が来ない
個人のスマホで撮影した写真データであれば、日付抽出、お気に入り、撮影地など自動で振り分けされ、ファイル名を気にする事は日常ほぼありません。
でも、Webディレクターの仕事の現場では、画像データやテキストなどあらゆるデータをお客様から受領し、デザイナー・エンジニアが使いやすいよう整理、ファイル形式変更、リネームして渡すという場面が多く見られます。
ルールが揃っていない素材が届くと、整理、理解するための時間が必要になり、その次に控えている作業にすぐ取り掛かることができません。一目でパッとわかるフォルダの中に、綺麗に整理されたデータが届くと嬉しいですよね。
送った先の相手がどのような気持ちになっているか、その素材データの行く末を考えて送ることが大切です。人にプレゼントを贈るときは受けとった人の気持ちを想像して贈ります。仕事で利用する素材データも愛を持って贈ることをおすすめします。
※ここでは、デジタルアセットマネジメント(DAM)で一元管理する素材データではなく、1,000枚以下の規模でWebディレクター1〜2人で担当できるデータの話をします
目次
頭ではわかっていても……
- お客様から支給される素材、このようなものが多くないですか?
-
- 多数の制作会社、カメラマン・イラストレーター・ライターさんなどが関与していて、納品形式がバラバラ
- 素材が散在していてかき集められ、追加でこれも! というシーンが多い
- プロジェクトが並行して進行していることも多く、全部のデータが揃ってからではなく五月雨式で届く
- png、jpg、eps、psd、eps、時にはpdfから抽出などファイル形式がバラバラ
- 製品によっては修正、差し替え、別バージョンなど頻繁にデータが変化する
- 印刷用データ(CMYK)などRGBに変換の必要がある元素材が支給される
ファイル形式も、支給スケジュールもバラバラで急ぎということが多く、お客様の先にある関連会社様のすべてのデータをコントロールするのは非常に困難です。
そんなときWebディレクターとして何をすればいいか、まだまだ私も試行錯誤の日々ですが、「こうすればもっとよかった」という経験は豊富なので日々考えていることを記載していきます。
お客様とデータ命名規則を事前に共有し、一貫して命名規則に守られたデータをWebサイト公開まで変更なしでユーザーに届けられる。これがプロジェクト開始前に設計できているとベストですが、それは夢のような話です。なのでバラバラな素材が来たとき、そのデータを愛を持って社内外の関係者に届けるためにはどうすればいいかをご紹介します。
具体的な管理方法
1. データのステータス管理

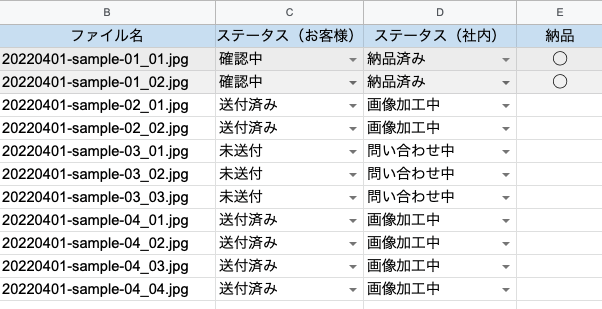
「画像加工中」「確認中」「未送付」「納品済み」など、手元のデータがどのような状態になっているか把握できるステータス管理シートがあるととても効率的に管理できます。
未着手状態のものが何なのか、不足しているデータは何かなどシートを見れば一目瞭然です。 データがどのような状態で今後どのようになっていくのかを最後までやさしく見守り続けましょう。
スプレッドシートでお客様とステータスを共有できれば間違いも少なくなります。
2. 拡張子をそろえる
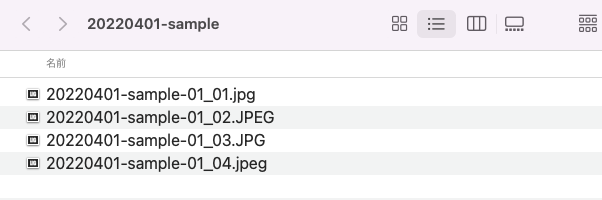
「jpg」一つ取っても、「JPG」「JPEG」「 jpeg」と様々な状態で届くことがよくあります。
どれも同じファイル形式ですが私は「jpg」に一括変換しています。それだけでも凸凹感がなくなりとても綺麗に管理されたように見えます。

▲表記統一されていないjpg

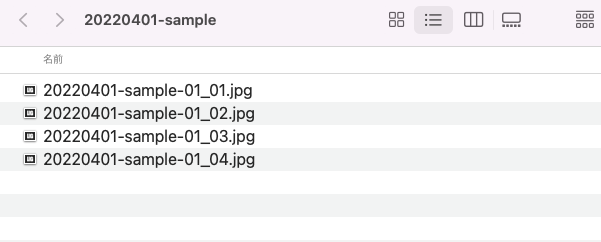
▲表記統一されているjpg
「表記統一されていないjpg」と「統一されたもの」どちらが見やすいですか?
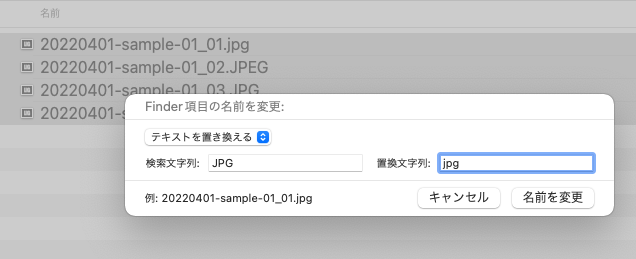
拡張子を変換するだけなら

MacのFinderで全ファイル選択して検索と置換します。
ファイル形式を変更するなら
「jpg」から「gif」に保存形式を変更する場合などは、Photoshopのアクションとバッチ機能が便利です。
※画像を開くところから操作の記録をすることお忘れなく!
3. わかりやすいファイル名を付ける
ここは個人のやり方に差が出る部分だと思います。
名前の先頭に日付、バージョン管理を末尾にする状態をよく見かけます。実際に見やすく便利です。
画像SEO的にも極端に長いファイル名、逆に image1.jpg、pic.gif、1.jpg などの一般的なファイル名を使用するのは避けたほうがいいそうです。画像もコンテンツや情報に含まれるので、わかりやすくテーマに関連性のある簡潔した名称を使用します。

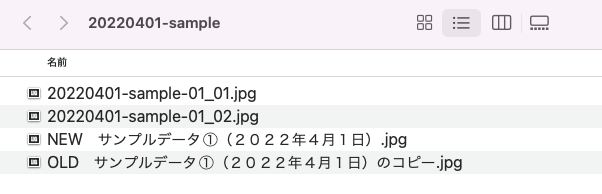
「機種依存文字やスペースが入ったファイル」と「英数字のみ」どちらが見やすいですか?
名前の先頭に日付を付ける
例)2022年4月1日にサンプルとして作業した01の画像
20220401-sample-01.jpg
ファイルのバージョンは末尾に付ける
「最新」「NEW」などを使うと、何度も修正があった場合にバージョン管理が難しくなります。
例)2022年4月1日にサンプルとして作業した01の画像、バージョン01
20220401-sample-01_01.jpg
4. ハイフン「-」とアンダースコア「_」を使う
情報の区切りにはスペースではなく、ハイフンかアンダースコアを使います。
※アンダースコアはアンダーバーとも言います
5. 機種依存文字を使わないようにする
以前ほど文字化け問題は起こらなくなりました。でも、なるべく機種依存文字、ローマ数字、半角カタカナ、全角の英数字・記号、ピリオド「.」は使わないようにしています。
例えば㌕、㎠などはテキストが小さくなってしまうため視認性が悪く、①は①〜⑩までで終わるデータだと良いですが、100以降の数字を丸囲みで表現しようとする労力は時間のロスになってしまいます。
さいごに
プロジェクトを潤滑に行うため、Webディレクターがすべきことは下記の通りです。
- 素材を揃えて、整理して管理する
- 素材をやみくもに送付するのではなく、受け取った相手が見やすく使いやすいようにする
- 常に想像力を働かせデータを活用できるよう、時にはお客様にファイルのルールを提示する
- ステータスが分かる管理表を活用する
いつまでにデータが必要か、段階的に素材を受領するのか、誰にどのような状態のものを渡すのか、ホスピタリティ溢れる素材データ送受信をこれからも心がけていきたいと思います。
最後までお読みいただきありがとうございました!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











