こんにちは。デザイナーのほそです。
デザインしていて、投稿記事のアイキャッチサイズに困ることはないですか?
OGPのサイズだと、FacebookのOGPサイズがおすすめ、という情報がたくさん出てくるので、話は早いのです。ただ、アイキャッチサイズはこれ! という決定版がイマイチ決まってないことが多い気がします。
WFで細かく定義されてないため比率に迷うことがあると思います。実はこれには理由があるのです。
そこで今回は、アイキャッチサイズの決め方について考察してみました。今回は、オウンドメディアサイトや、サービスサイト、コーポレートサイトのニュースエリアなどを対象にしています。
目次
OGPと同じ比率にする
OGPサイズは、FacebookとTwitterの推奨画像サイズに合わせて、横1200×縦630pxで作成されることが多いと思います。このサイズにしておけば、SNSでシェアされたときにトリミングを気にする必要などがなく、楽です。
ですので、アイキャッチもこれに合わせて作成すると都合がいいです!
各SNSでシェアされたときのOGPの見え方は、OGP確認ツールで確認することができます。
でも、ちょっとまってください。メディアサイトのアイキャッチサイズって、全部横1200×縦630pxの比率になっているでしょうか?
実は、もう一つパターンがあります。
3:2の比率にする
3:2の比率が便利な理由は、いくつかあります。
まず、OGPの比率は、かなり横長になります。なので、デザイン的に合わない場合や、表示領域を多めに情報を盛り込みたい場合は、こちらも選択肢に入ってくると思います。
また、写真を撮影するときベースになるのは3:2の画像比率なので、メディアサイトなどの場合はそのまま撮影画像を使えるというメリットもあります。
3:2の場合にSNSでシェアされたら?
実際に世の中のアイキャッチ画像を見ると、必ずしもOGPサイズとは限りません。ただ、その場合にSNSシェアされたらどうなるでしょうか?
実は上下が切れてしまいます。こういうアイキャッチのサイトは意外に多いです。
実装で両方に対応する
LIGブログでは一覧ページのアイキャッチサイズは3:2の比率になっています。馴染みやすく、アイキャッチとしても見やすいサイズではないでしょうか。
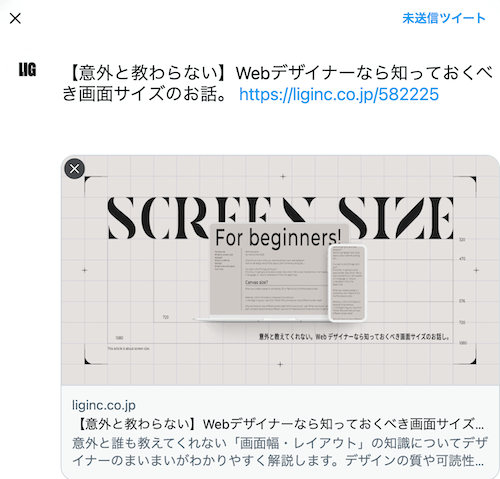
SNSでシェアされた場合にどう対応しているかというと、実は両パターン用意して、ブログの表示時とSNSシェア時で使い分けています。 【意外と教わらない】Webデザイナーなら知っておくべき画面サイズのお話。

弊社デザイナー、まいまいの記事です。ちょっと、左側のシェアボタンを押してみてください。

お気づきになりましたでしょうか……? アイキャッチサイズが、記事タイトルだと3:2の比率ですが、シェア用のOGPはリサイズされているのです! 細かい仕事! 素敵!
こうすると、3:2にもOGPサイズにも対応できていいです。
ただ、リサイズしたアイキャッチを別途用意する必要、2パターン設定する必要があり、実装・運用・コスト面で敷居の高い提案でもあります。社内にデザイナーがいるからこそできるメリットですね。
3:2の比率でアイキャッチを実装し、上下に余白を持たせてトリミング前提の画像を作る
運用面で、リソースがそこまで避けない場合は、このような方法も可能かと思います。
ただし、デザイナーの力が必要になってくるので、運用するお客様側に社内デザイナーがいるかが条件になるかもしれません。
OGPサイズか、3:2のどちらかに寄せて実装する
この場合、クライアントがサイトを制作する目的、運用方針、CVを何に置いているのかなどの要件定義を行ったうえで、サイズをデザインします。
たとえば、写真をメインにアイキャッチを投稿していく運用であれば、3:2の比率でデザインし、撮影時に要素を中央に寄せてもらえば、SNSシェア時に上下が切れていてもそこまで違和感はありません。
ただ、アイキャッチに文字を載せたりなどする想定ならば、シェア時に切れてしまうことを考えた提案をするべきです。
デザイン・実装した後でトラブルにならないために
アイキャッチサイズは、実装が終わった後にお客様が確認して「SNSでシェアした場合に切れてしまっている……」と問題になることがあります。
デザイン時、適当に感覚で比率を決めるのではなく、実装・運用を踏まえて設計しましょう。
今回は、その考え方をまとめました。参考になれば幸いです。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。