こんにちは。デザイナーのまいまいです🦀
みなさん、駆け出しのWebデザイナーのころってどんなことを学びましたか? デザインツールの使い方、フォント、レイアウト、配色、コーディング、etc……。
いろんなことを学びますよね。今回は、「めちゃくちゃ大事なのに言葉でサラッと説明するのが難しい」「はじめからきちんと理解しておけば……」と私が感じた画面サイズについて書きます!
- 独学でつまずいていませんか?
- Webデザインの基本を効率的に学びたい、プロのデザイナーに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
カンバスサイズ
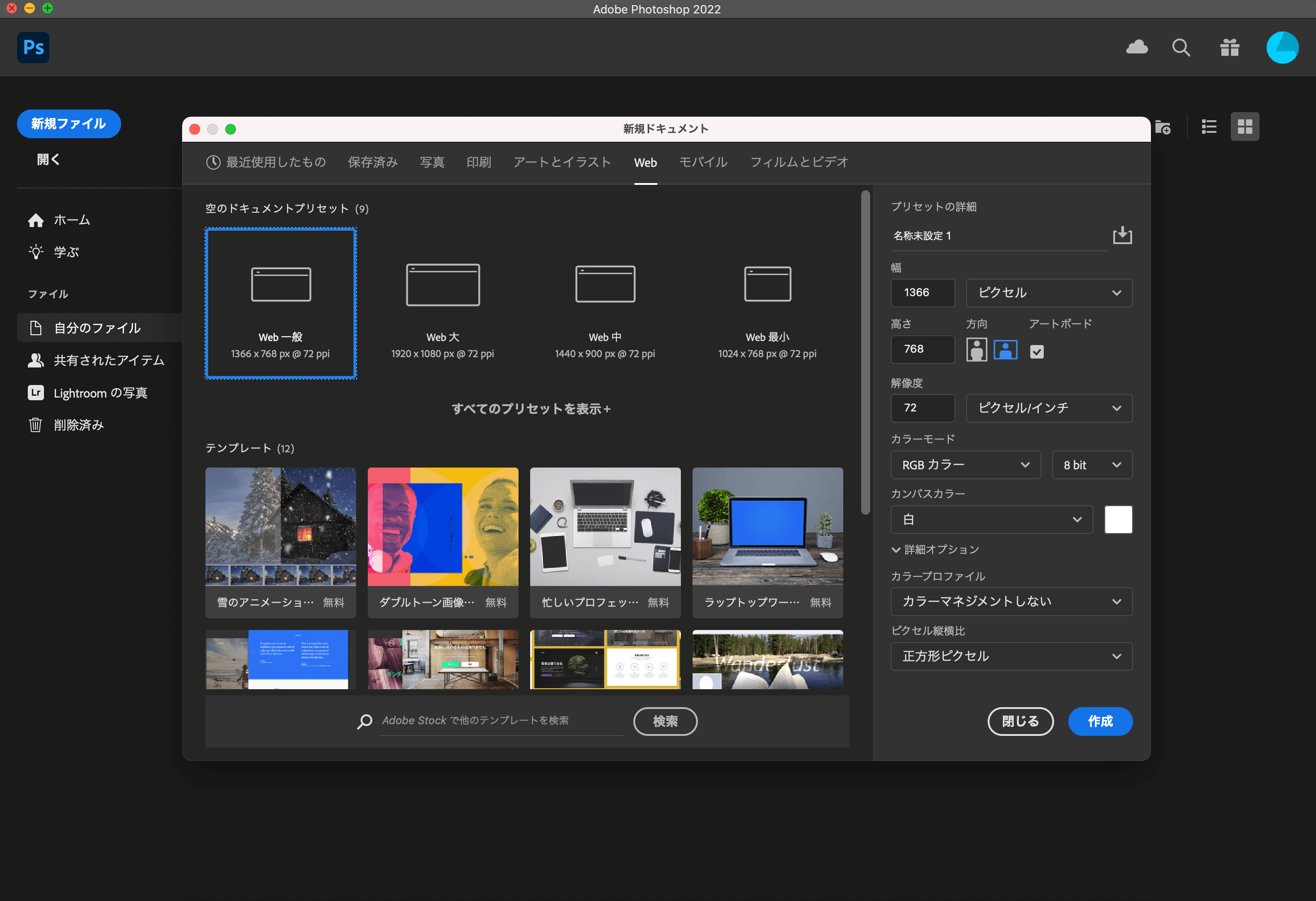
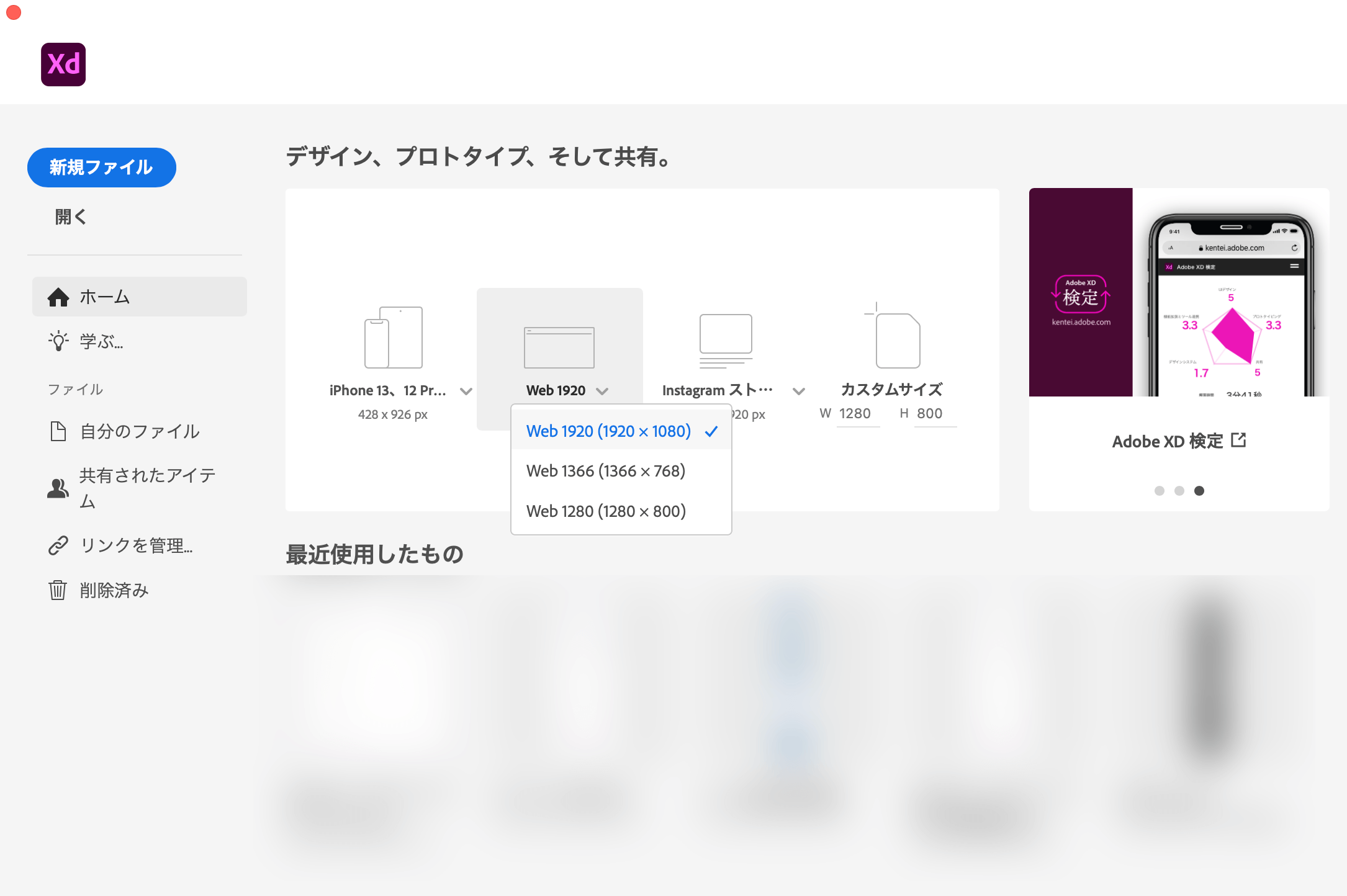
PhotoshopもしくはXDやFigmaでデザインをつくると思うのですが、まずここ。


最近は当たり前すぎてなんとも思わなくなりましたが、初めのころは「なんでこんなに画面サイズの種類があるの? どれでつくればいいの……?」ってなりましたよね……。
会社ごとに推奨しているサイズは様々だとは思いますが、フリーで活躍している方やこれから新しくルールを決めたい方にとっては複雑な問題ですよね。
そもそも画面サイズってなんなの?

画面サイズってなんなのってところからいうと、ズバリ今みている画面のサイズのことです(そのまんまですね)。
でも、スマートフォンは今現在でもいろんな機種があるし、これからもいろんな機種が出ると思います。PCに至っては画面いっぱいでサイトを見ることなんかほぼないし、自分でサイズ変えられちゃいますよね。
つまり、これから無限に増えるし、画面サイズなんて決まりがあってないようなものなんです。
その一方でこの画面サイズ、Webデザイナーやエンジニアにとっては死ぬほど大事な問題なのに、すべてに完璧に対応しているとつらいという現実があります……。
なので、決める基準としては世界中(日本語のみのサイトであれば日本)の人が一番使っているサイズになることが多いです。
みんなが一番使っているサイズって?
みんなが使っているサイズなんて知らん! って感じだとは思うのですが、調べる方法がインターネットにはあります。インターネットはすごい。
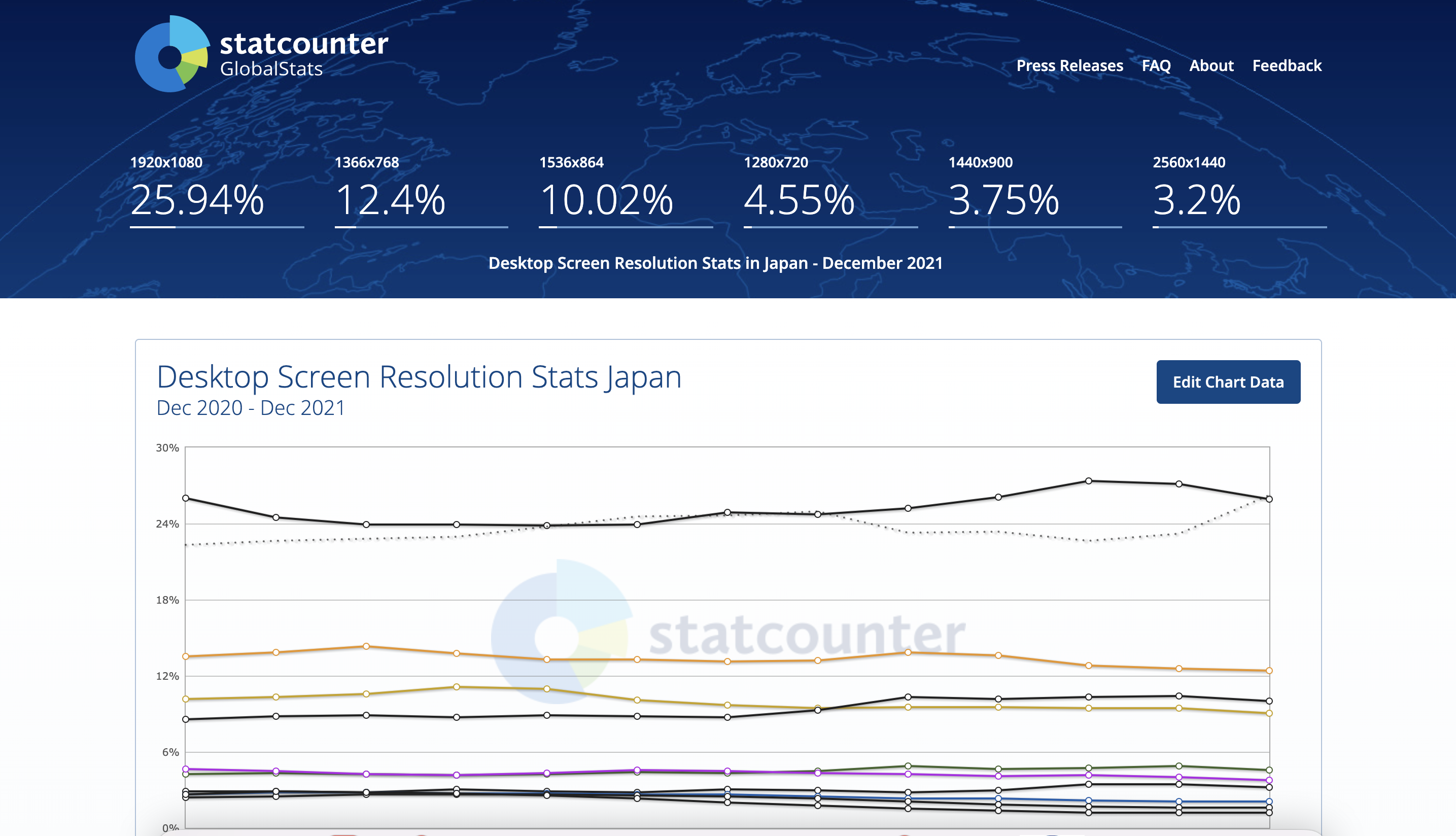
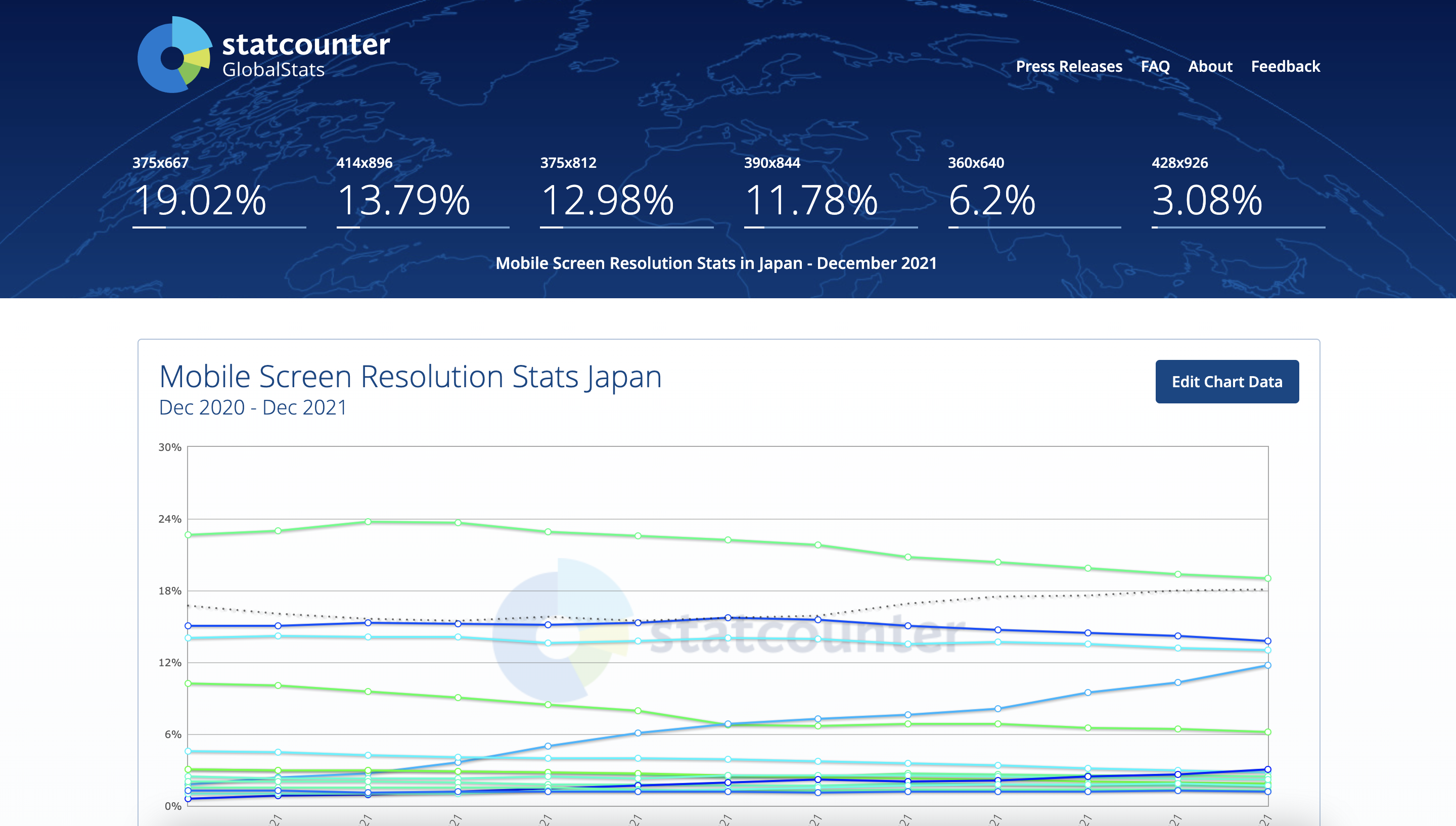
PCの推奨サイズは?

参考:https://gs.statcounter.com/screen-resolution-stats/desktop/japan
このありえないほど便利なサイトでは、どの画面サイズが最も使用されているのか調べることができちゃいます。すごい🦀
記事を書いている2022年1月時点では、1920*1080のサイズでみている人がもっとも多いので、私がお話しした理論で言うなら、推奨サイズは1920*1080となります。
つまり、PCに関しては
シェア率の高いデバイスの等倍サイズ
で作成するとHAPPYっていうことです。
ですが、実際に1920*1080だとデスクトップが完全に隠れてしまうので、このサイズを避けている人は多いのではないでしょうか……と普段からPCでサイトをたくさん見ている身としては思います。
なので個人的には、きちんと1920サイズ時のことを考慮してデザインできるのであれば、1280pxや1440pxのサイズで問題ないと思います。
SP(スマートフォン)の推奨サイズは?

SPでは、375px*667pxが最も多いです! なので、750*1334で作成すれば問題ないですね。
750*1334…
750*1334…?
750*1334…!?
今、ここまで読んで「ん?」って思ったあなたは大正解です。おかしいですよね。わたしも初めは何言ってんのと思ってました。
なぜか推奨サイズから2倍になるという、摩訶不思議なこの行為。実はRetinaディスプレイというもののために行う行為なんです。
Retinaディスプレイってなんじゃい
Retina ディスプレイは、2010年に発売されたiPhone4に搭載されたことで話題となったディスプレイなんですが、公式サイトでは以下のような説明がされています。
Retina ディスプレイのピクセル密度はとても高く、通常画面を見るときの距離では、人間の目で一つ一つのピクセルを見分けることはできません。そのため、コンテンツが色鮮やかに細部まで再現され、画面の美しさに圧倒されます。
Apple公式サイトより。
え? つまり綺麗なのよね。ってことなんですが、めちゃくちゃ誇張してわかりやすく図解するとこんな感じです。

オーバー気味に図解しているので、HDのディスプレイが悪いの? っていう感じになっちゃっていますが、従来のディスプレイでも十分綺麗です!
ただ、Retinaディスプレイの方が解像度が高い(表示されているpxの数が多い)のです。具体的に比較してみると、HDディスプレイは 1920px * 1080px です。一方で、Retinaディスプレイは、 2880px * 1800px となります。
当初のディスプレイよりも約2倍ものpx数で画像を表示しているということになります。なので、画像自体を2倍で書き出す必要があるんです。
エンジニアコミュニティサービスで有名のQiitaさんによるとこんな感じの計算で出されているそうです。
Rerinaディスプレイ:デザインの横幅計算式
375px(iPhone7の物理的な横幅) × 2倍(デバイスピクセル比)
= 750px(iPhone7のブラウザで実際に表示される大きさ)
参考元:Qiita_iPhone/iPad/Apple Watch解像度(画面サイズ)早見表
つまり、SPに関しては、
シェア率の高いデバイスの2倍サイズ
で作成するとHAPPYってことですね!
画面サイズとレイアウト
推奨サイズについてお話ししてきましたが、実は気にしなきゃいけないことって、それだけじゃないんです。
PCではウィンドウサイズが可変できる為、可変したサイズに応じてコンテンツがどういった動きをするのか考えないといけないことです。
SPでは、多種多様な機種の画面幅や高さに応じなければいけません。
そういったことを考慮したデザインをレスポンシブデザインというのですが、スマートフォンの流入がはるかに多い今、基本的な対応となってます。これに加えてレイアウトについても考えなければいけません。
レイアウトについては、以下のような種類があります。
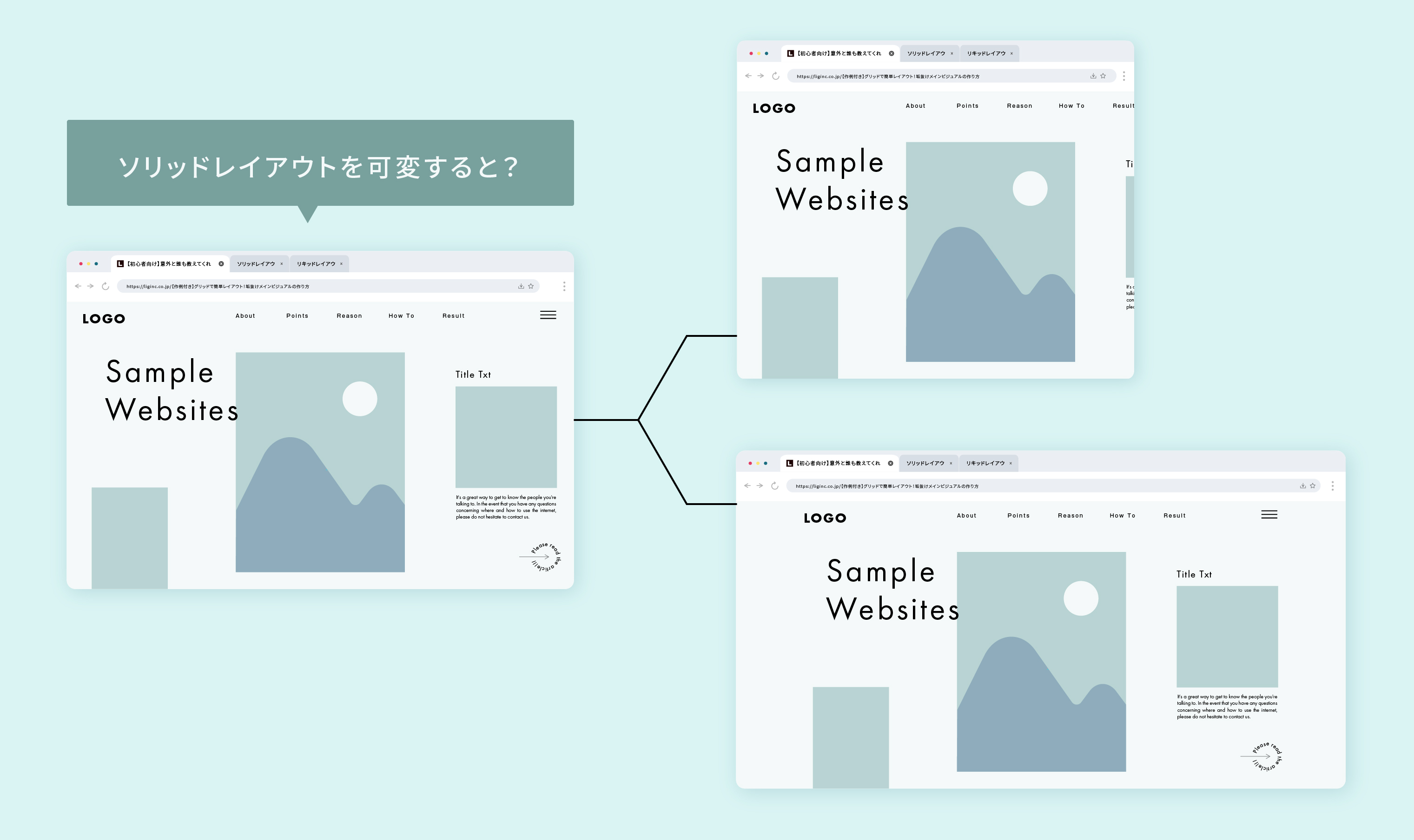
ソリッドレイアウト(固定するレイアウト)
ウインドウの幅に影響されることなく、コンテンツを固定の幅で表示するレイアウトです。みなさんが読んでいるLIGブログもソリッドレイアウトになります。

メリット
幅によってデザインが変わらないため、幅の中であれば自由にデザインできる。ブレイクポイントの数が少なければ、実装工数も少なくて済むことも◎
デメリット
固定幅なので、閲覧環境によって左右の余白がやたらと広くなったり、見切れて横スクロールが出てしまうことがある。
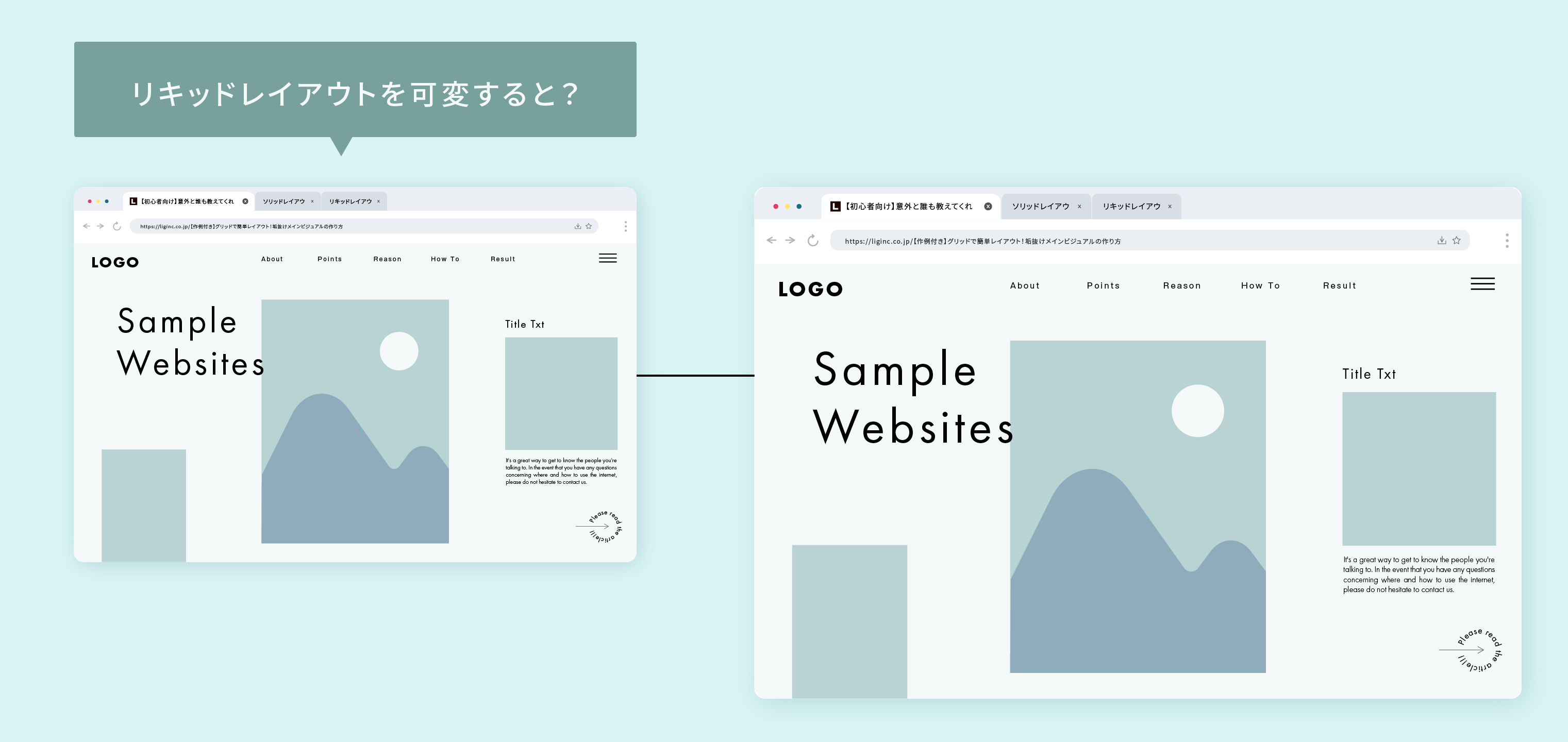
リキッドレイアウト(可変するレイアウト)
ウインドウの幅に合わせて、コンテンツの表示が可変するレイアウトのことです。

メリット
どんな画面幅でも横スクロールが出ず、左右の余白がでない。画面いっぱいに自由でインパクトのある表現が可能◎
デメリット
極端に画面幅が広かったり狭かったりする場合に可読性が下がることがある。あらゆるサイズに対応しなければいけなくなるので、実装工数がかかることも。
フレキシブルレイアウト
リキッドレイアウトにおける可読性などのデメリットを克服したレイアウトです。最小幅と最大幅を設定することで広い幅のウインドウサイズでも、可読性を保つことができます。
メリット
どんなウィンドウサイズでも、美しい見栄えのサイトを提供することができる。
デメリット
リキッド以上の実装工数がかかることも。
サイトによっても似合う似合わないや、金額の問題、お客様の希望など、色々な条件の中で適切なレイアウトというのは変わってきます。自分の希望だけでは変えられずとも、こういったレイアウトが頭の隅にあると、後々画面サイズに苦しめられることも減ると思います🦀
まとめ
画面サイズの基本的なことについてお伝えしましたが、どうでしたでしょうか? 考えることがたくさんあって、日々対応しなければいけないデバイスも増え……勉強の毎日ですね。
わたしも今回のブログを書くにあたってなんとなく理解はしていましたが、調べていくうちにこんな仕組みだったんだ! と発見もあり、より理解が深まったのでみなさんにもそう感じてもらえたら嬉しいです。
では!🦀
デザインの世界に飛び込んでみませんか?

「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴です! 今すぐスクールの概要資料がほしい方はこちら!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。