はいさーい! 2021年11月にジョインしたうーまーです。沖縄からフルリモートでバックエンドとフロントエンドのお仕事をさせてもらってます。
入社直後って、先輩たちの顔を覚えたり社内文化にとまどったり、まっさらなマシンを受け取って初期設定したりと割と大変ですよね。特にマシンの設定なんて、一度してしまったらなかなか変更することないので、基本的なことを忘れてしまってたりしますよね。
ということで、転職したての僕がLIGに入って最初つまづいた事例を交えながら、転職前に押さえておきたいツール5選を紹介したいと思います。
Web系エンジニアが使うツールの話なので、転職希望者だけでなく、就職・組織で働くのが初めてって方にも刺さる内容になっています。
1.コマンドプロンプト(ターミナル)
windowsで言うコマンドプロンプト、macだとターミナル。いわゆる黒い画面。
少し前(と言っても10年くらい)までフロントエンドやWordPressエンジニアで黒い画面を触るようになるなんて思ってもいませんでしたが、今ではもう当たり前です。
当たり前すぎて2-3年前に設定したやり方を忘れてしまい、そんな事でハマるの? ってポイントでつまづいちゃいました。
ハマる流れとしては下記な感じです。
- node.js(nvm経由)を入れる
- ターミナルでコマンドを叩く→動く
- エディタ入れる
- 作業する
- エディタにターミナルを追加
- さっきまで動いていたコマンドが動かない
「さっきまで動いていたのになぜ? でもこれくらい解決できないと恥。」と40分くらい格闘しても原因がわからず焦っているところ、CTOのづやさんに「できた?」とつっつかれたので状況を説明。
すると「macのターミナルのデフォルトがbashからzshに変わってるからそれじゃね?」と言われて調べてみるとビンゴ。さっき入れたnode.jsはなぜかbashに入っていました。デフォルトがzshならそっちに入ってるはずなのになぜ……?
腑に落ちないまま、ついでにnodeのバージョン管理もづやさんに合わせてnvmからnodebrewに変更。やっと続きができる状況になりました。
対処の流れは下記。
- ターミナルでどのシェルが使われているか確認
- シェルにあった記事を探すか、記事に合わせてシェルを変えるか(デフォルトがzshなのでそれに合わせました)
# 現在のシェルを確認
echo $SHELL
/bin/zsh黒い画面にも種類があって、何かのきっかけで変わるということがわかりました。node.js設定の参考記事を探すときに、bashだったりzshだったりと書く人によって違うので、違いを知っておいて損はないはずです。
2.node.js管理 → nodenv
最近は制作環境ってnode.jsで行うところが多いですよね。LIGもnode.jsです。
そのバージョン管理ツールって最近だとたくさんあるんですよね。nodebrew, nodist, nvm, nodenv, n, etc……
黒い画面の話でnodebrewにしたとお話しましたが、個人的にはLINUXでも使えるnvmが好きです。ただ、LIGでは案件の切り替えが多いので案件ごとにnodeのバージョンを指定できるnodenvに変更しました。
入ったばっかりって保守案件をまわして、会社のやり方に慣れてもらうってWeb業界あるあるですよね。ちなみに、一度入れたnodeバージョン管理ツールは削除するのがけっこう面倒くさかったりします。
nodebrewからnodenvに移行する流れは下記です。シェルは前述の通りzsh。
# 1. nodebrewをアンインストール(homebrewでインストールしてある前提)
brew uninstall nodebrew
# 2. アンインストールしてくれるスクリプト
curl -o uninstall-node.sh https://gist.githubusercontent.com/nicerobot/2697848/raw/uninstall-node.sh
chmod u+x uninstall-node.sh
# 3. 2のスクリプトを実行
./uninstall-node.sh
# 4. Enterキーで進めるとマシン管理者のパスワード聞いてくるので入力
# 5. スクリプトのファイルを削除
rm uninstall-node.sh
# 6. 残っているnodebrewのディレクトリを削除
sudo rm -rf /usr/local/include/node
sudo rm -rf /usr/local/lib/dtrace
sudo rm -rf /usr/local/lib/node
rm -rf ~/.node-gyp
rm -rf ~/.npm
rm -rf ~/.sourcemint以上がnodebrewを削除する方法です。
以下はnodenvをインストールする方法です。
# 1. nodenvを管理するanyenvをhomebrew経由でインストール
brew install anyenv
anyenv install --init
# 2. パスを通す
echo 'eval "$(anyenv init -)"' >> ~/.zshrc
# 3. シェルを再起動
exec $SHELL -l
# 4. anyenv経由でnodenvをインストール
anyenv install nodenv
# 5. シェルを再起動
exec $SHELL -l
# 6. nodenv経由でnode.jsをインストール
nodenv install 16.13.0
# 7. グローバルで使うnode.jsバージョンを指定
nodenv global 16.13.0
# 8. 特定のディレクトリでバージョンを切り替える
cd project
nodenv install xx.xx.x
nodenv local xx.xx.x3.gitのGUIアプリ → sourcetree
gitも当たり前になり、そのGUIソフトとしてsourcetreeはもはやデファクトスタンダードと言っても過言ではないと思います。
ソースツリーを作ってる会社がbitbucketというgithubみたいなサービスも出してて、LIGではこっちを案件管理に使ってます。
クローンする時も、ボタン押したらソースツリーでクローンする? みたいなのが出てくるんで楽です。
# ホームディレクトリに .ssh ディレクトリを作り、その中にsshキーを作成
cd ~/.ssh && ssh-keygen -t rsaただ、一番最初はssh接続で鍵を作る必要があります。

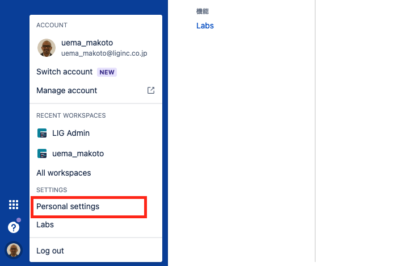
.sshディレクトリにid_rsa.pubというファイルができているのを確認したら、ブラウザでbitbucketを開き、左下のアバターをクリックして”Personal settings”をクリック。

Personal settingsのページが開いたら、”SSH 鍵”をクリック。
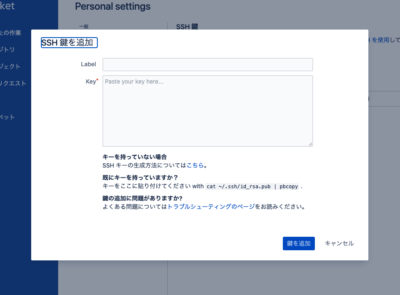
そしたら鍵を追加するページが開くので、”鍵を追加”ボタンをクリック。

SSH鍵を追加のモーダルウインドウが表示されるので、先程作成した.sshディレクトリのid_rsa.pubをエディタで開き内容を全てコピーして、モーダルのkeyの箇所にペースト。
鍵を追加ボタンで登録したら完了です。無事にクローンできるようになったので案件を進めると、次はこんな事例が。
コミットできない。。
エラーコードを読むと、huskyがnpmを読めないっぽい。参考記事を探すと、.huskyrcにzprofileを読ませるって記事が多いのですが、
echo 'source ~/.zprofile' >> ~/.huskyrcnodenvはzshrcで設定してるので、下記が正しい。
echo 'source ~/.zshrc' >> ~/.huskyrc4.ローカルサーバー
Web業界はローカルサーバーで作業して、テストサーバーで確認して、本番環境に公開って流れが主流ですよね。今まで個人的には下記の流れで使ってきました。
XAMPP → MAMP → Local(by fly wheel) → docker(今ここ)
dockerはちょっとやってみて学習コストが高いってことで後回しにしてました。が、LIGで使うってことで心配してたのですが、1から作るというわけではなく、すでにある設定ファイルにコマンドを叩くだけで環境作ってくれたのでめっちゃ楽だなーって思いました。
反面、環境のメンテのコストがかかるみたいで、Local(by fly wheel)を使おうという動きがでてきました。会社によって使うのはまちまちだと思いますが、いろんなものが使えると強みになりますね。
ちなみにdockerは学習、guiソフト(docker for mac)を入れて、イメージとコンテナの概要をつかんで、必要なコマンドだけ知ってれば、とりあえず業務にはすんなり入れると思います。
1からyaml書かなきゃって人がいたらLIGのボイラープレートを参考にどうぞ(多分いつかメンテは止まると思いますが……)。
LIGのボイラープレート:lig-docker-wordpress
5.ビルドツール
grunt, gulpなどのタスクランナー、今ではモジュールハンドラーのwebpackだけで済ませるところも多くなってるのではないでしょうか(正確にはビルドツールと呼ぶのかわかりませんが、最終的にビルドするために使うのでビルドツールと書かせてもらってます)。
テンプレートエンジンやCSSメタ言語が当たり前に普及して、ソースフォルダと出力先フォルダで分けるのが普通なんて昔じゃ考えられないですよね。
しかもその際にファイルを圧縮して軽くしたり、何故か残ってるゴミファイルも削除したりと設定次第でいろいろできるのも便利ですよね。
また、前述のhuskyなどのリンターもソースコードの統一性を持たせるために大きな役割を果たしています。
webpackは学習コストが高いですが、ejsやsassなどよく使うツールだけでもいいので一度は制作環境をつくる価値はあります。やったことがある、というだけでも転職時にはプラスになるのでおすすめです。
まとめ
今回紹介したツールたちは、当たり前すぎて今更何を書いてるんだとも思いましたが、普段使っているツールたちへの感謝の気持ちを忘れないように書いてみました。
いつもありがとう。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












