どうもノブです! 名前のカタカナ表記にこだわっています。
LIGでアカウントプランナー兼おふざけ担当として活動しております。名前だけでも覚えて帰ってください! それと、Twitterのフォローよろしくお願いします。
今回のテーマは、日々の仕事であるクライアント様への概算お見積もりを作る際に非常に重要な存在のサイトマップについて考えていければと思っております。
いつもふざけてますが、今回は仕事してまっせアピールも兼ねてこの記事を執筆しておりますのでお手柔らかにお読みいただけると幸いです(笑)。
目次
猿だと絶対わからない、サイトマップの説明
猿でもわかるって決め文句ありますけど、いやこれ猿だと絶対わからないでしょ、というものありますよね(笑)。
という前置きはさておき、サイトの発注担当の方々やWeb制作業務に携わる方に向けて、これからサイトマップの説明をさせていただければと思います。
サイトマップって何?
はい、文字通り。サイトの地図ですね。
「どこに行けば何があるのか」を、わかりやすくページの構造に合わせてタイトルをつけるものです(サイトマップを考えるときは、一旦中身は置いておいてページ数を意識します)。
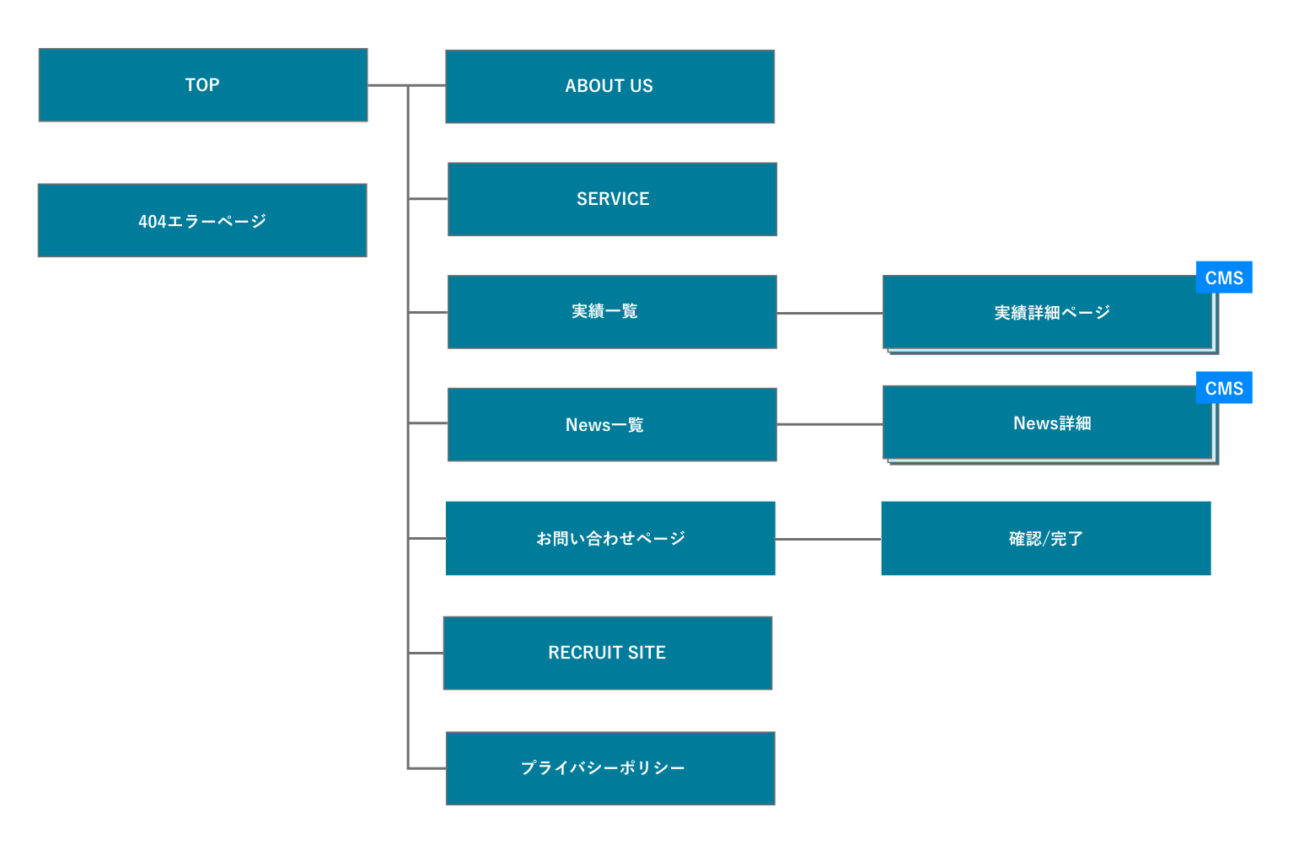
下記のように図で表すことが多いと思います(よく言われるツリー構造ってやつです)。

LIG(私の提案書)では、このような形でクライアントのご要望に合わせてサイトマップからプランニングすることが多いです。
ここでは細かい説明は控えさせていただきます。全体像がざっくりわかっていただければOKです!
なぜ必要なの?
結論ですが、
概算見積もりを出すためです!
しっかりとページ数を決めたうえで算出をしないと大幅にプロジェクトの数字が変わってしまいます。すると提案後にせっかくお客様にご発注いただいたのに、予算との乖離が生まれてしまいます。
LIGの概算見積もりは少しだけ特殊で、工数ベースで算出します。式でいうとこんな感じです。
◯◯時間×工数単価=概算費用
なので、簡単に追加ページという訳にもいかず、最初からある程度の想定はしてほしいというお願いに近い……いや、祈りに近い……やつです(笑)。
※サイトマップの構造だけではなく内容ももちろん重要ですが、一旦ここは見積もり作成をしたいためという認識で読み進めていただけると幸いです
簡易的でもいいので作ってみよう!
一方で必要必要と言われても、どうやって作るのかの考え方がわからなければ、作ることが難しいですよね。そこは理解できます。
ですので、お問い合わせ前に下記を実践をして、ページ数をカウントしてみましょう。
やってみること一覧(どれか一つでもやることが大切)
- 競合のサイトを覗いてみる(ポチポチして他のページも見てください)
- 説明したい内容をタイトルで箇条書きにしてみる(頭の中が整理されますね)
- 参考にしたいサイトも見れたら見る
当たり前すぎて、誰も説明してなかったところだとおもうんですが、
世の中に腐るほど「良いサイト」ってあるんです!!(笑)
是非是非、ご発注の前やサイト制作を計画しているときは、上記を一度でも実践してみるとわかりやすいかもしれません。
そして、実際にサイトマップを手書きでもいいので作っていただけると、私が感動します!!
サイトマップのトレンド
トレンド!? 流行とかあるの? と思われたあなた!
目の付け所、シャークです(サメのように可愛い目という意味です)。
私はWeb業界に10年くらいは関わらせていただいておりますが、制作とは別で20年前に自宅にPCが届いたときから眺めているので、ある程度Webサイトの変遷がわかるのですが、ページの構成や遷移先のページ数など、昔と今じゃ大違いなんです!
初期のWebサイトだとまだ世の中的にもユーザーファーストを謳っておらず、とにかくありったけの情報を詰め込めといわんばかりに、1,000ページとか作っていた時代もあったと思います(思い当たる人めっちゃいるはず)。
でも、今はどうでしょうか?
離脱率やサイトの分析を駆使し、長く滞在してもらう設計なども加味して一つ一つのページを作り込む、という仕様になっていますね。
なので、今のトレンド的にはできるだけ少ないページでユーザーを迷子にさせず、適切な情報量を適切な形(サイトマップ)としてお届けすることになっています。
この辺りも加味して、サイトマップを作ってくれると思わずハグをするレベルで私が喜びます。
多くのお客様が気にしている問題
では、サイトマップがなぜ作ってこられないのか、お客様と対話をしているときに感じる点をまとめてみました。
お客様が気にしているポイント一覧
- 素人が考えたので正解かわからない(プロじゃないからってところ)
- サイトマップのツリー構造が間違ってたら恥ずかしい
- いらないページとかも入れ込んじゃってるかもしれないから間違いたくない
- 見せるの恥ずかしい
- 作るのめんどくさい
です(笑)。
上記の項目を皆様気になさっていますが……
サイトマップ自体がラフラフでも、存在していることに意義があります!!
サイトマップがないほうがめちゃくちゃ困ります!!
そうなんです。薄々気づいていたかもしれませんが、サイトマップがないと困るんです! というのを言いたかった記事なんです(笑)。
私たち(Web業界)が困ってる3つのこと
お問い合わせいただくことに100%でお応えしたいからこそ、サイトマップ以外にも困ってることを全力で言わせていただきます! そのほうが納得感があると思いますので(笑)。
私はWinWinな関係を構築したいので、Web制作業界に一石投じさせていただきます!!
1. とにかく提案してほしい。っていう人
わかります。プロにすべてお任せしたい気持ちで言われてますよね。
でも、実際問題クライアントへのヒアリングを行っても、私たちの内容把握率は良くても20%ほどです……。それくらい、課題や作りたい要望がお客様によって異なるので、本当に丸投げだと難しいんです。
困り度:★★★★
2. 見積もり明日ほしい。っていう人
お急ぎなのはわかるんですが、本当に超超超ざっくりになってしまうので、ほとんど意味をなさない見積もりになってしまいます。ご予算を抑えにいきたいなど会社の事情もあると思うのですが、お見積もり期間として最低でも1週間ほどは見込んでいただけると嬉しいです。
困り度:★★★★★
3. なんでそんな高いの?っていう人。
はい……これ……。めちゃくちゃ言いにくいのですが、正直なところ様々な会社さまがそれぞれ設定している価格で、たまたま思っているより高い認識のときに言われるんですが、全然LIGより価格が高い会社もございますので、是非一度そちらにお問い合わせしていただけると弊社は安いと感じていただけます……。
困り度:★★★★★★(価格は私が勝手に変えれないのでめちゃ困りますw)
※すべて愚痴ではなく、困っていることです(笑)
ですので、一度サイトマップを作ってみてください
お問い合わせいただいたからには極力お力添えをしたいとは思っております。ですのでお互いベストを尽くせるように、サイトマップを今一度お問い合わせの前に想定していただけると幸いです。
作ってみると、ご発注後にディレクターと相談する段階で、やっぱりそのページは重要じゃないな、こっちのページのほうが優先度高いな、なんて素敵な話し合いもできます。
まとめ
長々とお読みくださりありがとうございます。サイトマップを作ろうといいながら、営業目線でやりやすい環境を整えたいだけだろうと思われた方。
その通りでございます。
できるだけ、多くのお問い合わせに尽力するためにも、是非是非上記の内容をお読みくださり共感していただけると幸いでございます。
それでも、やはり考え方や作り方わからないというクライアント様もいらっしゃるとおもいますので、その際はお気軽にご相談いただけると幸いです。
それでは、また別の記事にてお会いしましょう♪
あなたの心の隣人の横にいるノブより。愛以上のなにかを込めて。
LIGにWeb制作について問い合わせる
LIGのWeb制作の実績を見てみる
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











