こんにちは、まいまいです🦀
みなさんはデザインするとき、PhotoshopとAdobe XD(以下:XD)、どちらを使いますか?
私は熱狂的なPhotoshop信者で、これまでPhotoshopを使い続けてきたのですが、リモートワークや、エンジニアからのリクエスト、案件の都合などで真剣にXDと向き合い始めております。
もちろんデザイナーになってからこれまで、多少はXDに触ったことはあったのですが、小数点がでてしまったり、色味が実際の見え感と違うなどの理由から使用を避けておりました……。
私と同じようにPhotoshop一択で仕事をされているデザイナーの方、いらっしゃるのではないでしょうか?
ですが、真剣にXDについて勉強してみたところ、Photoshopに負けない素敵な機能をたくさん見つけることができました!
今回はPhotoshopとXDのリアルな使用感や機能を比較してみたので、「どちらのツールを使ってデザインすべきなのだろう……?」と悩む人の参考になればとってもうれしいです!
目次
Photoshopを使うメリット/デメリット
わたしが長く連れ添ってきた大好きなPhotoshop。これ一つでなんでもできる万能感と安心感があります。
PhotoshopでのWeb制作メリット
1.画像編集機能が充実

一つのアプリケーションで自由自在に画像編集できるのは、かなりの強みだと思います。私は複数のアプリケーションを開くと、パソコンがアチチになって手汗が止まらなくなるのでこれはすっごく助かります。
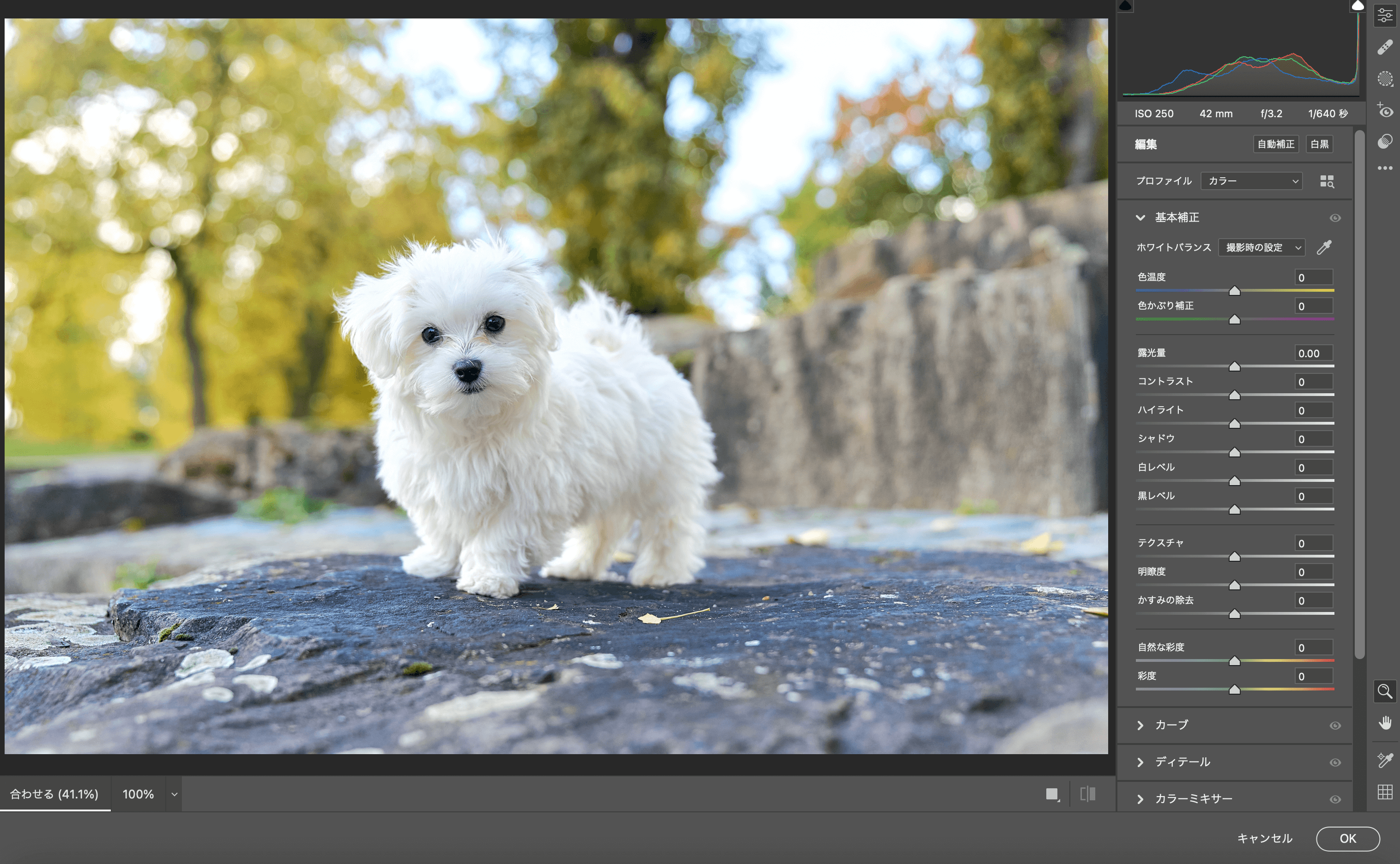
また、写真をメインに使うサイトであれば、Photoshopはさらに力を発揮します。実際に画像を入れ込みながらまわりのデザインに合わせて画像を修正できるので、効率的に作業ができます。さらにさらにCamera Rawフィルターを使えばより自由自在に操作ができるのです!
これだけの理由でもPhotoshopを選ぶ方は多いと思います。
2.パターンオーバーレイやエンボスなどの加工機能が多く、複雑なデザインがしやすい
リッチなサイトには、複雑な加工がつきものです。Photoshopは写真だけでなく、文字の加工や背景の作成にも強いです!
「じゃあPhotoshopでつくってXDにいれればいいじゃん!」と思ってしまいますが、色味の微調整や文字変更のたびに書き出すのって結構骨が折れちゃいます……。すぐに直せるのはうれしいですよね。
3.Illustratorとの互換性が高い
Photoshopはラスタ形式なので、ベクター表現には不向きです。ですが、Illustratorとの互換性が高いので、データをスマートオブジェクトとして取り込んだり、ドラッグアンドドロップやペーストすることで、シェイプもしくは画像として配置できます。
ラスタ形式とは
1pixelの点が縦横と格子状に並び構成されたデータ形式。複雑な画像を表現することが可能だが、その分データサイズが大きくなる。
ベクター形式とは
複数の点(アンカー)の位置とそれを繋いだ線、色、カーブなどを数値データとして記憶し再現する形式。数値で管理しているので、データ量も小さく、変形がしやすいが、複雑な画像表示には不向き。
さらにスマートオブジェクトとして取り込んだ場合は、PhotoshopからIllustratorを開いてそのまま編集・書き出しをすることもできます! アイコンやイラストをつかうサイトを作る際にはとっても便利ですね。
XDも互換性が低いわけではないですが、Photoshopほどではないなぁ、というのがわたしの所感です。XDの話になってしまいますが、XDで拡大縮小すると、グループにしていても、パスごと動いちゃうみたいなんですよね。ただ、この点に関しては今回調査を行い、直せることが判明しました!!

レスポンシブサイズ変更をオフにして、Shift押しながら操作すれば解決できるみたいです。調べてよかった……。
ただ、XDは「線幅が変わらない」「拡大縮小ですぐに小数点問題にぶち当たる」という2つの問題を抱えているため、Illustratorとの互換性においてはPhotoshopに軍配が上がりました。
PhotoshopでのWeb制作デメリット
1.重い
これに尽きます。なるべく軽いデータ作りを意識したとしても、一つのデータで写真やアイコンの入ったページをいくつも作成し修正し続けるのは、物理的には可能ですが、動きがめっちゃカクカクしてほぼ不可能です。めっちゃ重くなるので……。
以前記事で、Photoshopが重いときの対処法を紹介しましたので、こちらもぜひご覧ください。 Photoshopが重いときの対処法7選【決定版】

2.動的な提案や共有には不向き
XDでは、簡単なアニメーションをつくって、実際のユーザー体験を検証することができますが、Photoshopでは難しいです。アニメーションが作れないわけではないですが、PhotoshopだけでWebを触っているような体験を検証することは、現状では不可能みたいです。
3.修正がつらい
XDにあって、Photoshopにないもの……。それは、「お客様から修正指示がでたとき一括で修正する力!」と、思われがちですが、実はそうじゃないんです。
Photoshopでもスマートオブジェクトを使えば、決まったオブジェクト自体を一括変更することはできます。ただ、それができるのは、同じデータ内にある場合だけ……。前述した通り、Photoshopでいくつものページを作るのは現実的じゃないです。
※下記、公開後に新たにわかったことを追記させていただきます。
Creative Cloud ライブラリという機能にスマートオブジェクトを追加することで、データを一括変更できるそうです!(教えてくださった方ありがとうございます!)
ただ、次に開けたときにリンクを更新する作業は必要なので、修正を完了するためには一旦全てのデータを開かなければなりません。なので、大型の案件であればあるほど、修正はつらいというのが現実です……。
4.共同作業がしづらい……?
これ、XDに移行したい理由としてよくあげられるものなので、デメリットとして記載しましたが、実は最近出始めたCreative Cloud ライブラリという機能で、他の方と作業したり、コメントを書き込んでもらったりと、ほぼXDと同じことができちゃいます!
なので、このデメリットは解消ですね! すごいぞPhotoshop!
XDを使うメリット/デメリット
XDでのWeb制作メリット
1.軽い
XDはPhotoshopと違ってベクター形式なので、複数ページを作成してもめっちゃ軽いです。重いとストレスになり、作業効率も落ちるので、これは嬉しい……!
周知の事実だとは思いますが、ワイヤーフレームをつくるなら確実にこっちですね。
2.動的な提案や共有が可能
XDには、プロトタイプという機能があります! 簡単なアニメーションをつくって、実際のユーザー体験を検証することができます。これはかなり感動的で、ヘッダーの追従やボタンの開閉など、複雑でなければ簡単につくることができます。
実際のアニメーション実装には、もっともっと細かい指示出しが必要だと思いますが、「ここはこういうふうに動く」「ここは固定で動かない」がわかりやすく伝わるのは◎ですよね!
でも、わたしが一番ありがてぇ〜〜〜と思ったのは、遷移先の見直しができることです。デザインをバーッと作っていると、このリンクって本当に必要なんだっけ……、このページに飛ばなくてもいいんだっけ……と混乱しませんか?(わたしが見落としがちなだけ……?)
XDはプロトタイプのおかげで遷移先が管理できるので、とても便利です。
3.コンポーネント機能やリピートグリッドで大規模サイトも怖くない
世の中で一番精神が壊れそうになることは死ぬほど細かい修正だと思っているのですが、みなさんはいかがでしょうか。どんな仕事にもこれはつきもので、デザインにももちろんあります。
ですが、XDではコンポーネント機能やリピートグリッド機能のおかげでかなり楽に修正ができます。
コンポーネントとは
繰り返しつかうもの(CVボタンとか)をコンポーネントにすることによって、一括修正ができる。オーバーライドという機能をつかえば、特殊なボタンだけ編集も可能。
リピートグリッドとは
オブジェクトのグループが繰り返しオブジェクトに変更されます。オブジェクトをいずれかの方向に引っ張ると、グリッドが繰り返されます。写真やテキストも、ファイルを用意すれば一括変更可能。ゴイスーですね。
XDでのWeb制作デメリット
1.色が違って見える
わたしの中でもっとも気になったのはこちらです。なぜ色が違って見えるのか、色々調べてみたところ「カラーマネジメントシステム」が非対応であることが理由とのことです。
「カラーマネジメントシステム」とは?
ソフトウェアやデバイス間での色の差を管理するために必要なシステムのこと。各デバイスやデータの色情報(カラープロファイル)を用いて色を共通化することで、どのデバイスでも同じ色で見えるように環境を整えます。
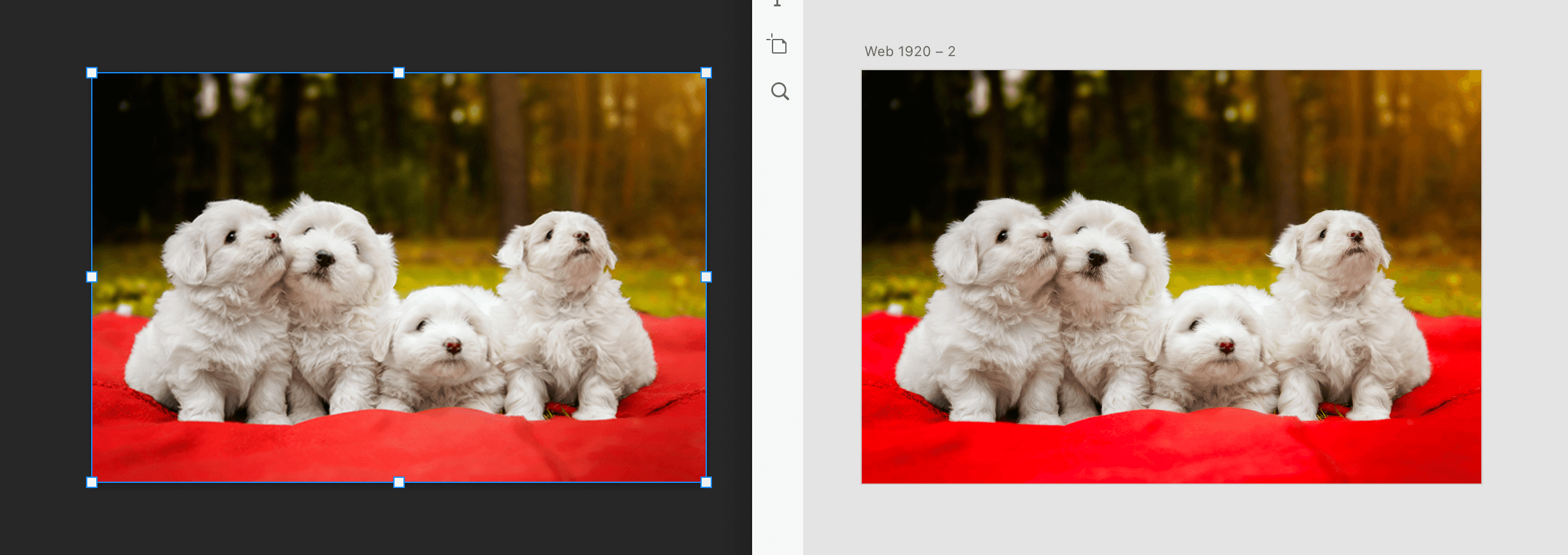
 左:photoshop 右:XD
左:photoshop 右:XD
特に赤い座布団あたりの見え感が違いますよね。他の画像でもいろいろ試してみたのですが、赤みのある写真が一番影響が出てるっぽいなあという感じでした。
XDはあくまでUI / UXのデザインツールなので、仕方ないのかもしれない……。でも、もしアップデートで追加してくれたら泣いて喜びます。
2.デザイン中に頻繁に小数点が出てしまう
これは単純にわたしの雑さが原因でもあるのですが、頻繁に小数点が出てしまいます。調べてみたところ、小数点を消すプラグインはあるのですが、Illustratorみたいに設定自体をかえることはできなさそうです……。

こちらが小数点を消してくれる激アツプラグインです。
他に根本的に解決できる方法を知っている方がいればぜひ教えていただきたい………!
3.他のアプリケーションとの連携が必須
先ほども少し触れましたが、XDだけでイチからWeb制作をするのはかなり難しいです。写真の編集はPhotoshop、素材(あしらいやイラストなど)の制作はIllustrator、というように作業を切り離しXDには完成した素材だけ載せていく、というフローで作業をするのが良いのでは、と思いました。
で、結局どっちなの?
色々話しましたが、結論どっちがいいのよっていう話ですよね。ここまで読んでもらってめちゃくちゃ普通な結論で大変申し訳ないのですが、全部使えるなら全部使ったほうがいい!!! という結論に至りました……(申し訳なさから小声になります)。
ただ、予算の問題で一つしかアプリ使えないよって場合はPhotoshopが良いと思います! 一つでいろいろなことに対応できますので。
ただ、Adobeのツールが全部使えるプランを利用されているのであれば、XDがおすすめです。あくまでUI、UXに特化したアプリケーションなので、色の問題などはありますが、軽くて、動的な共有もできるのは魅力的だと思います。
わたしは、現状Photoshopで作り、その後XDで作ってます。↓このような流れですね。
- Photoshopでメインビジュアル作成
- 確定したら、XDに移す
- XDでモリモリ下層もつくる
他の方々がどんなふうにツールを利用しているのか、とても気になります!! ぜひみなさん教えてください。もちろん正解はないので、自分と共同作業者が使いやすい、と感じるツールを使っていただけると幸いです。
また、FigmaやSketchも使いやすいと聞きますが、わたしはあまり触ったことがないので、ぜひ今度は触ってみたいです!
それでは、また。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











