こんにちは、デザイナーのしーちゃんです!
日々Webデザインを勉強しているのですが、先日先輩と話をした際、
「いろいろなサイトを見てデザインの知見を広めることも大事だよ。」
と言われました。たしかにWebサイトを見て、感覚的に良いなと思うことはたくさんありますが、何が良いか細かく考えたことはあまりなかったです。
なので今回は感覚的に良いな、と思ったサイトとじっくり向き合い、良いなと思ったポイントを言語化してみました。皆さんのデザイン知識のインプットに役立てたら嬉しいです。
1日目:Roots.inc

引用元|株式会社Rootsホームページ
イベントの企画や制作を行う、イベントコンサルティング会社Roootsさんの公式サイトです。
- 良いなと思ったポイント
- 全体的に可愛いイラストやアイコンやかざりなど、楽しそうなチームの雰囲気が伝わる
- フォントは丸ゴッシクを使用し、ワクワクした印象を与えており、サイトコンセプトと合致
- 背景で動いてる丸や三角の装飾がシンプルの形のため、メインのイラストを引き立てている
- 色味や動きが、華やかなイベントっぽさを演出
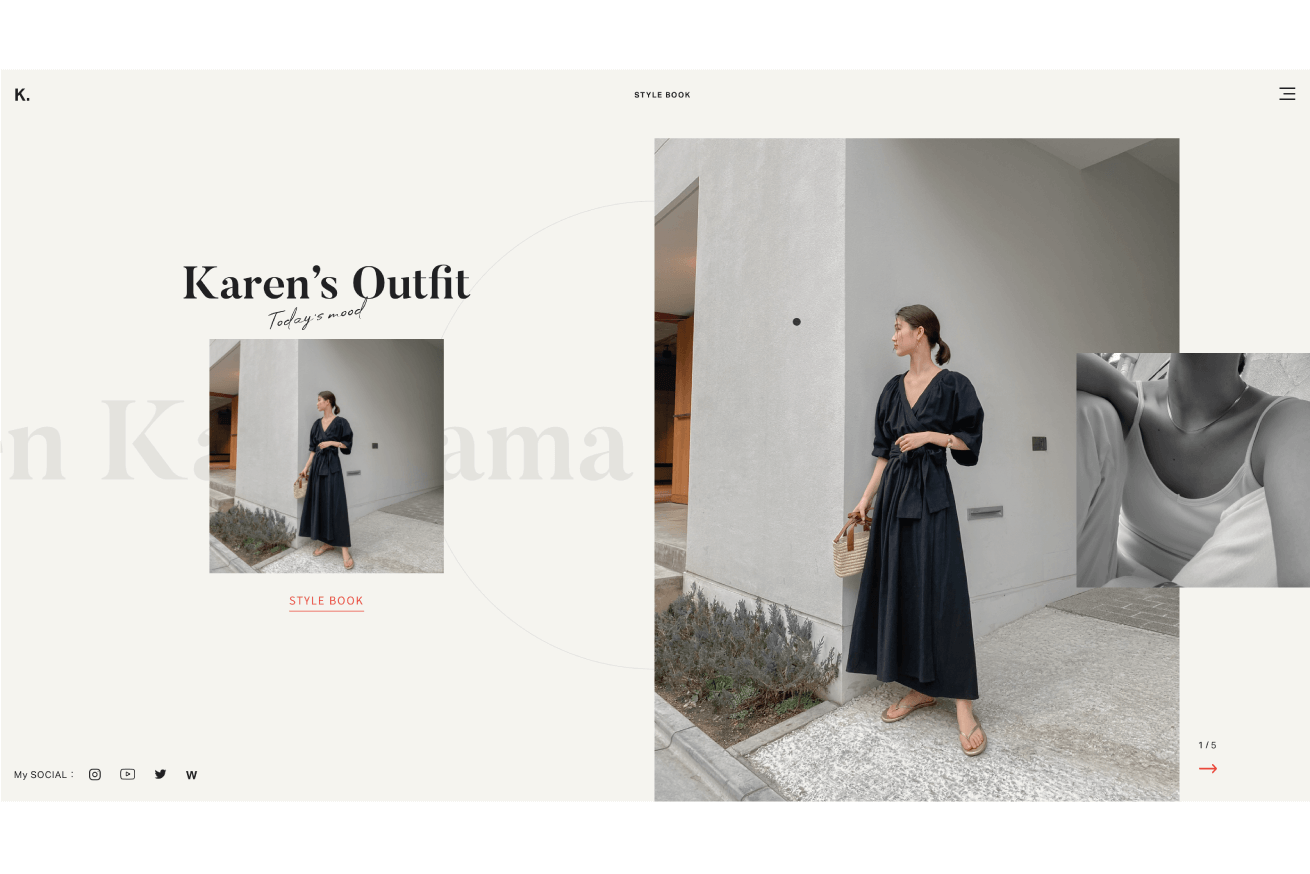
2日目:Karen Kageyama

引用元|影山カレンオフィシャルサイト
モデルとして活躍しながらも、アパレルブランドのプロモーションにも携わる影山カレンさんのオフィシャルサイト。影山カレンさんの日々のファッションを紹介しています。
- 良いなと思ったポイント
- 写真に目がいく構図
- フォント”Butler”がモデルの方のエレガントな雰囲気とマッチ
- モデルさんのイメージに合わせた写真の温度感
- ストーリー性のあるレイアウト
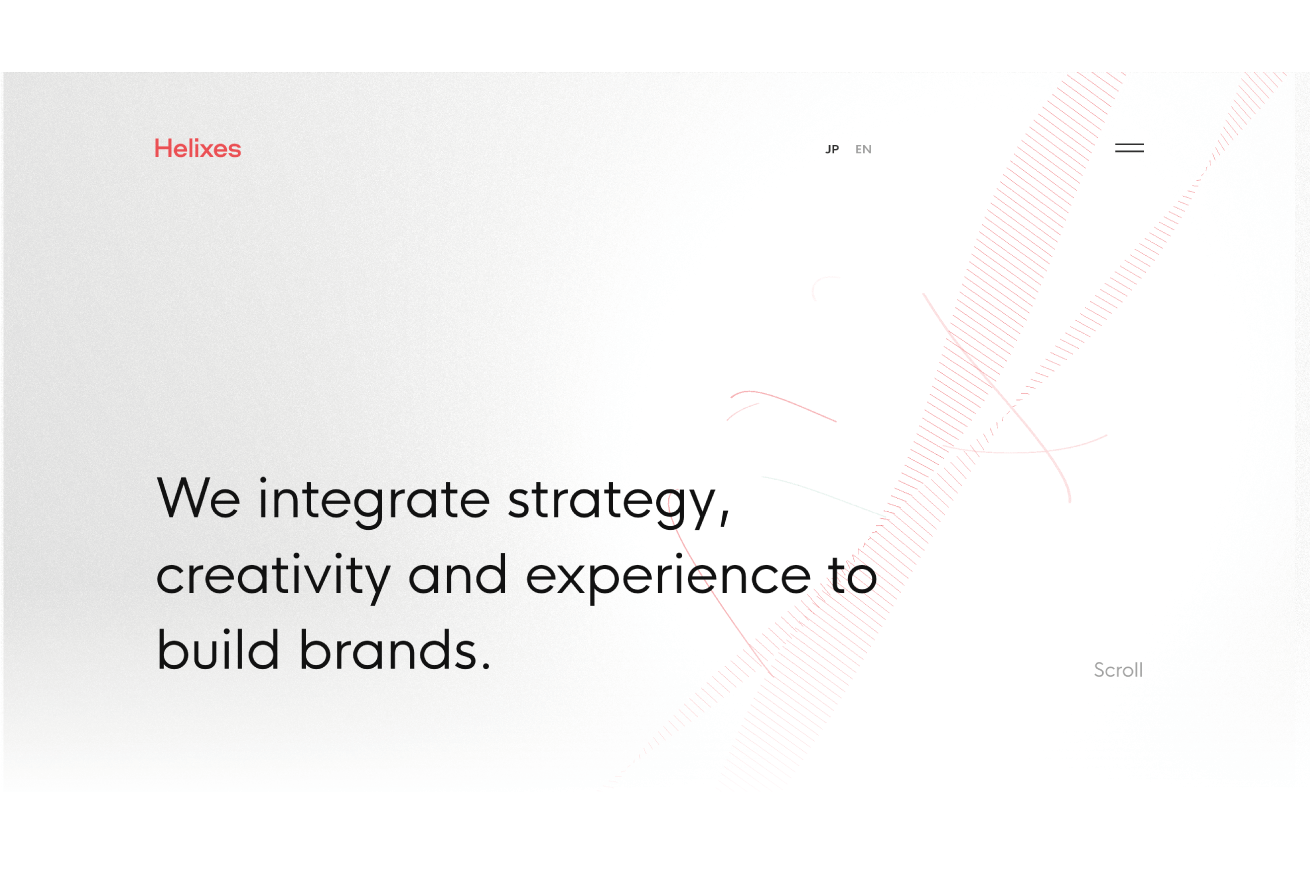
3日目:Helixes

引用元|Helixes公式サイト
クリエイティブを用いて課題を解決するトータルプランニングカンパニー、株式会社Helixesさんの公式サイト。広告制作、デジタルプロダクトの開発などをクリエイティブを土台としながら行っている素敵な会社です。
- 良いなと思ったポイント
- 余白を大きくし、シンプルで綺麗なレイアウト
- 白い背景に加え、フォントサイズや文字間を大きめにして、視認性を確保
- ファーストビューで社名の由来でもあるHelixes(螺旋)を表現。
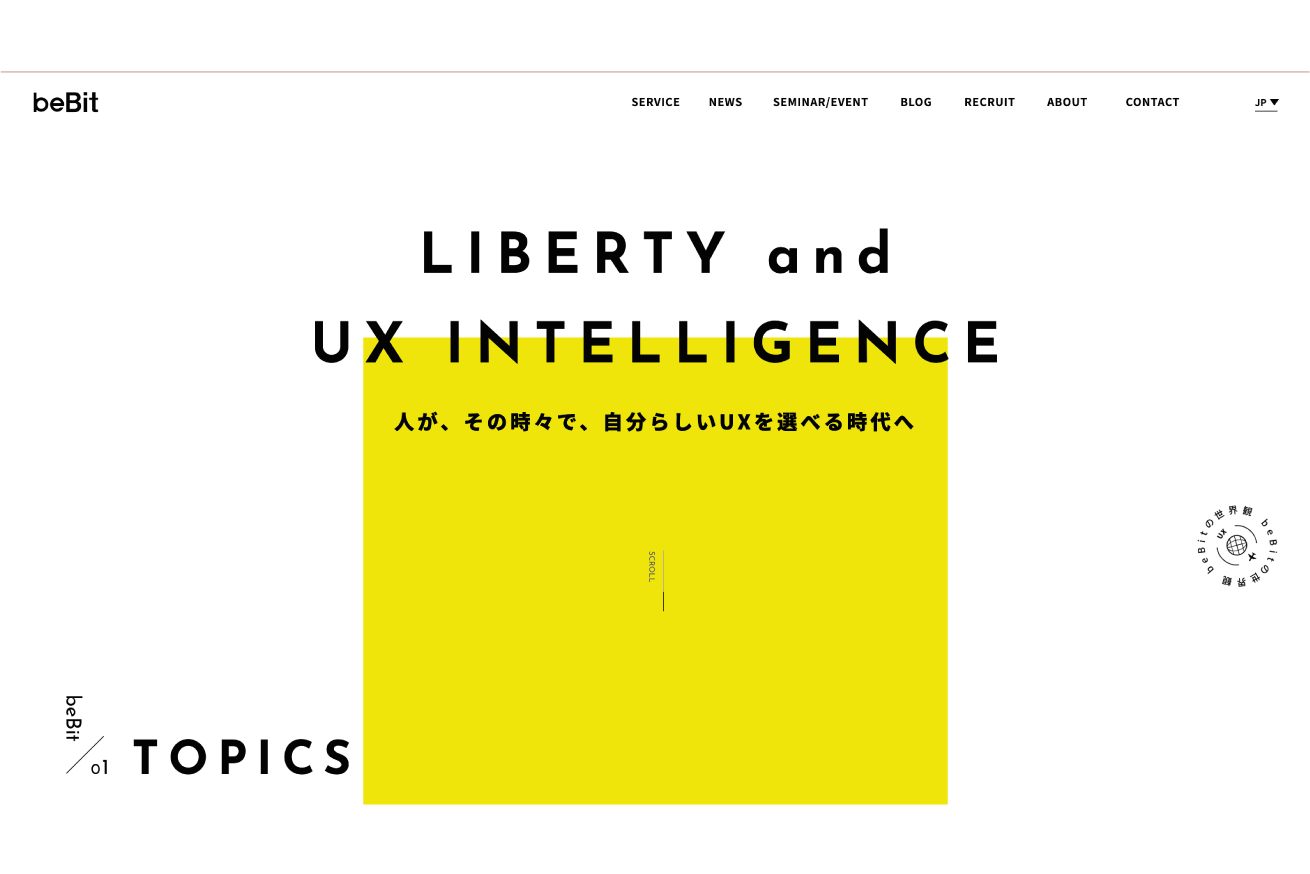
4日目:Bebit

引用元|Bebit公式サイト
UXデザインコンサルティングやUXグロースハック支援サービスなど、クライントのUX支援を進める株式会社ビービットさんの公式サイト。
- 良いなと思ったポイント
- 電気がつく様子をアニメーションで巧みに表現
- 黄色と黒のおしゃれな色合い
- タイトルのフォントのカーニングを広めにして読みやすくしてる
- TOPICSが本が並んでるような面白いレイアウト
- BLOGの日程の箇所をななめにしており、ページ全体にダイナミック感を演出
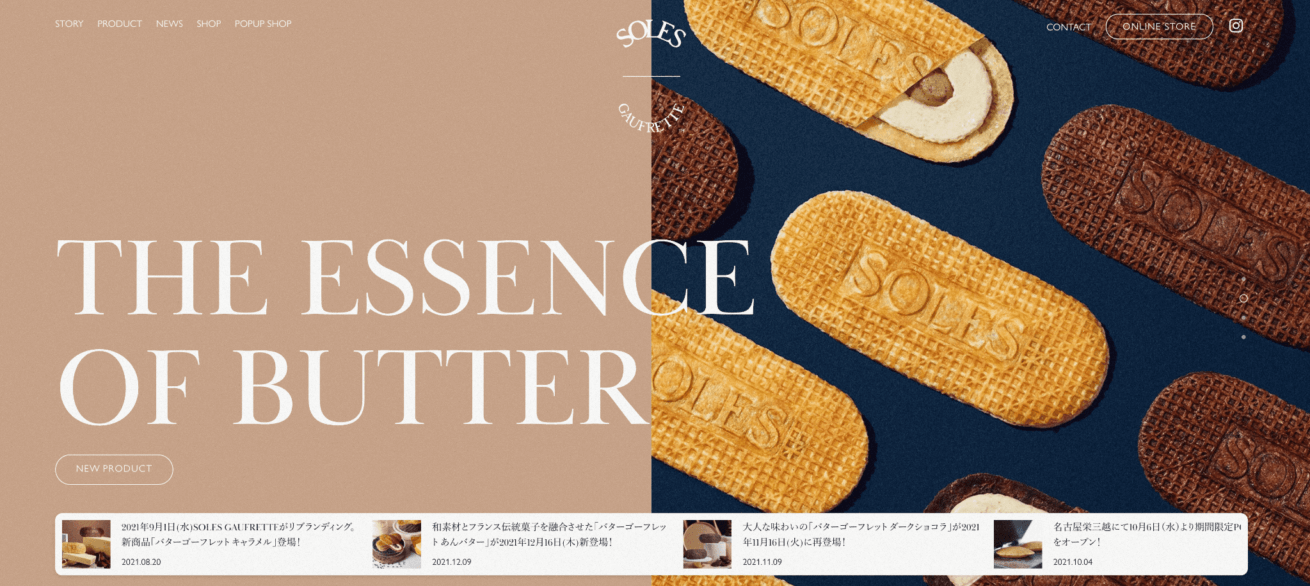
5日目:SOLES GAUFRETTE

引用元|SOLES GAUFRETTE公式サイト
バターゴーフレットの専門店のSOLES GAUFRETTEさんの公式サイト。
- 良いなと思ったポイント
- 画面中央から広がるダイナミックなオープニングアニメーション
- 「baskerville-display」という細めのフォントを使用し、高級感を演出
- サブ色のネイビーブルーがメイン色のベージュを引き立てている
- スクロールすると、お菓子の製造の箇所で左側のタイトルが固定したまま表示画像が変わり、思わず魅入ってしまう
最後に
いかがでしょうか?
一つひとつのサイトと向き合い、感覚的に良いなと思ったポイントを言語化することで、新たな発見をすることができました!
皆さんもぜひ良いなと思ってるサイトをレビューしてみてください! 以上、しーちゃんでした〜
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











