こんにちは、デザイナーのしーちゃんです!
以前初心者でも作れる!Adobe XDを使って簡単なアニメーショを作る方法の記事を書きましたが、皆さんご覧になりましたでしょうか?
色々調べた結果、まだまだXDでできるアニメショーンがありましたので、今回もサイトのメインビジュアルにつけるアニメショーンを紹介したいと思います!
パララックス アニメショーン
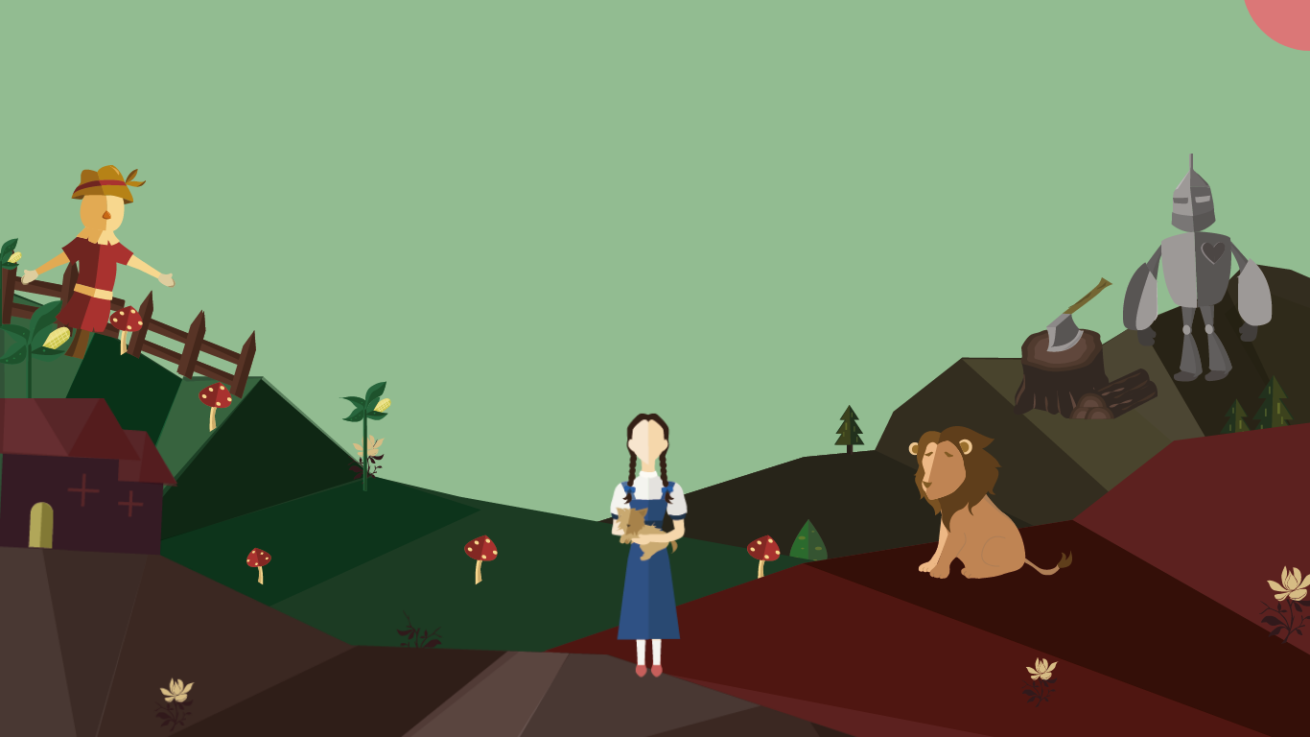
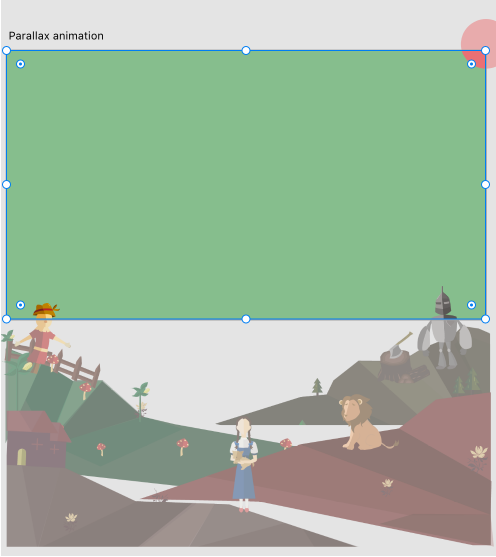
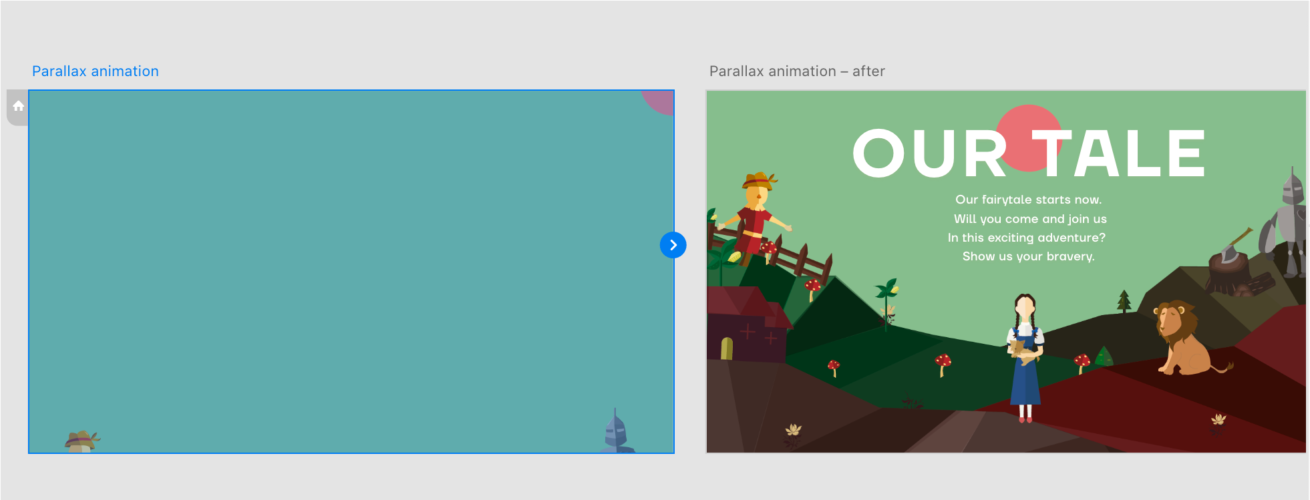
まずはこちらのパララックスアニメーションを作っていきます!
- このアニメーションの特徴
-
- イラストに動きをつけることで、おしゃれ・先進的といったイメージや、ストーリー性をサイトに持たせることができます。

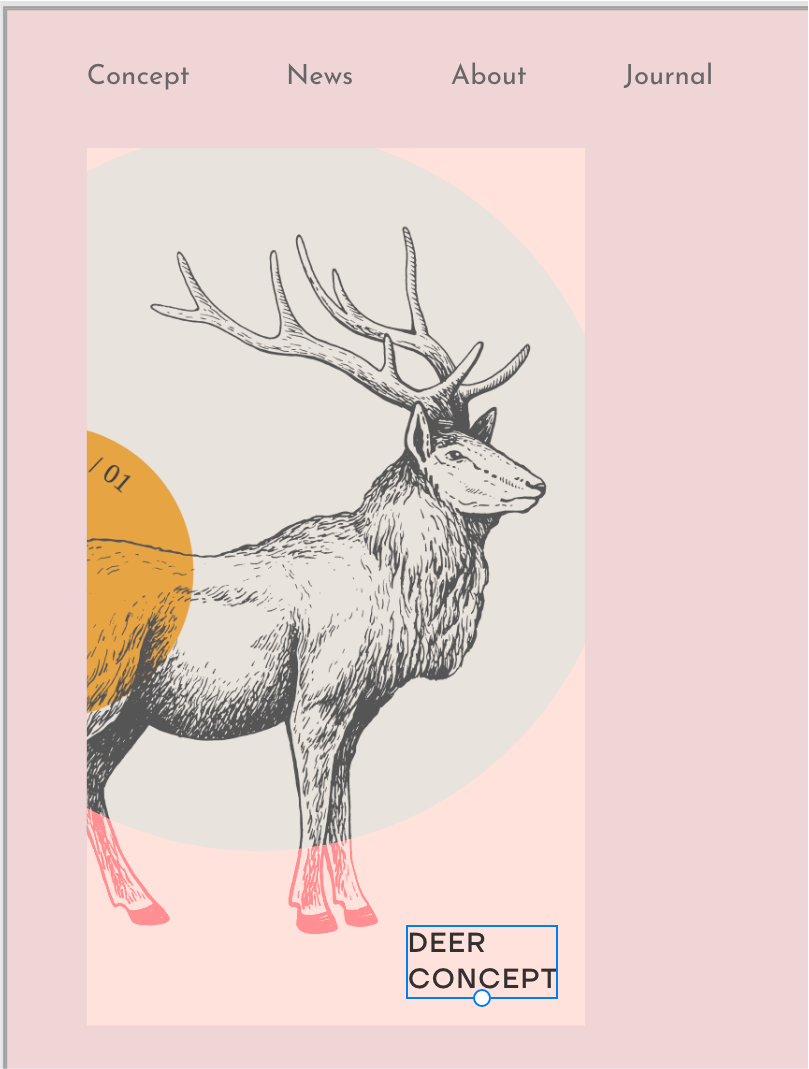
サンプルのデザインから作ります。

こちらのアニメショーン作るときのポイントは、イラストをそれぞれのパーツに分けることです。分ける理由は、自動アニメショーンを付けるときに一個ずつのパーツを順番に動かすためです。

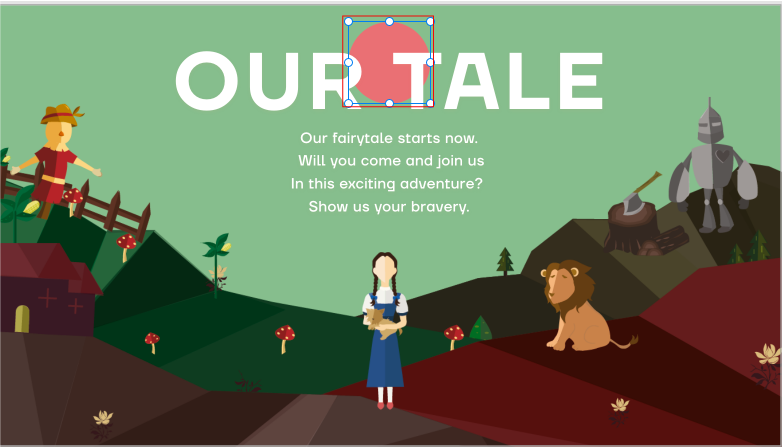
各パーツのデザインが完了したら、アートボードを選択し、コピー&ペーストして複製。複製したアートボードを選択し、タイトルとテキストを真ん中に入れます。
最初に用意したアートボードで右上に置いた太陽(赤い丸)に動きをつけたいので、こちらの複製したアートボードでは真ん中に配置します。

配置が完了したら最初に用意したアートボードに戻ります。イラストが下から上に出てくる演出をさせるため、イラストのパーツをアートボードの下にギリギリまで調整します。
いい感じに調整したら、次は動きを付けます!
![]()
まず画面の左上にある「プロトタイプ」を選択。

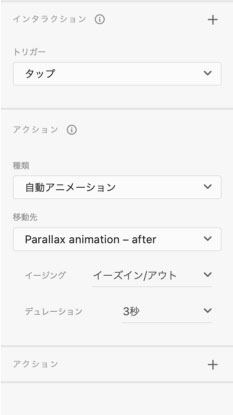
左のアートボードを選択し、右のアートボードにドラッグしてつなげたら、画面の右に表示される「インタラクション」のボックスから、下記のように設定します。

この設定ができたら完成です!「プレイボタン」を押せばプレビューが見れるので、想像通りにできているか確認しましょう!
ホバーアニメショーン
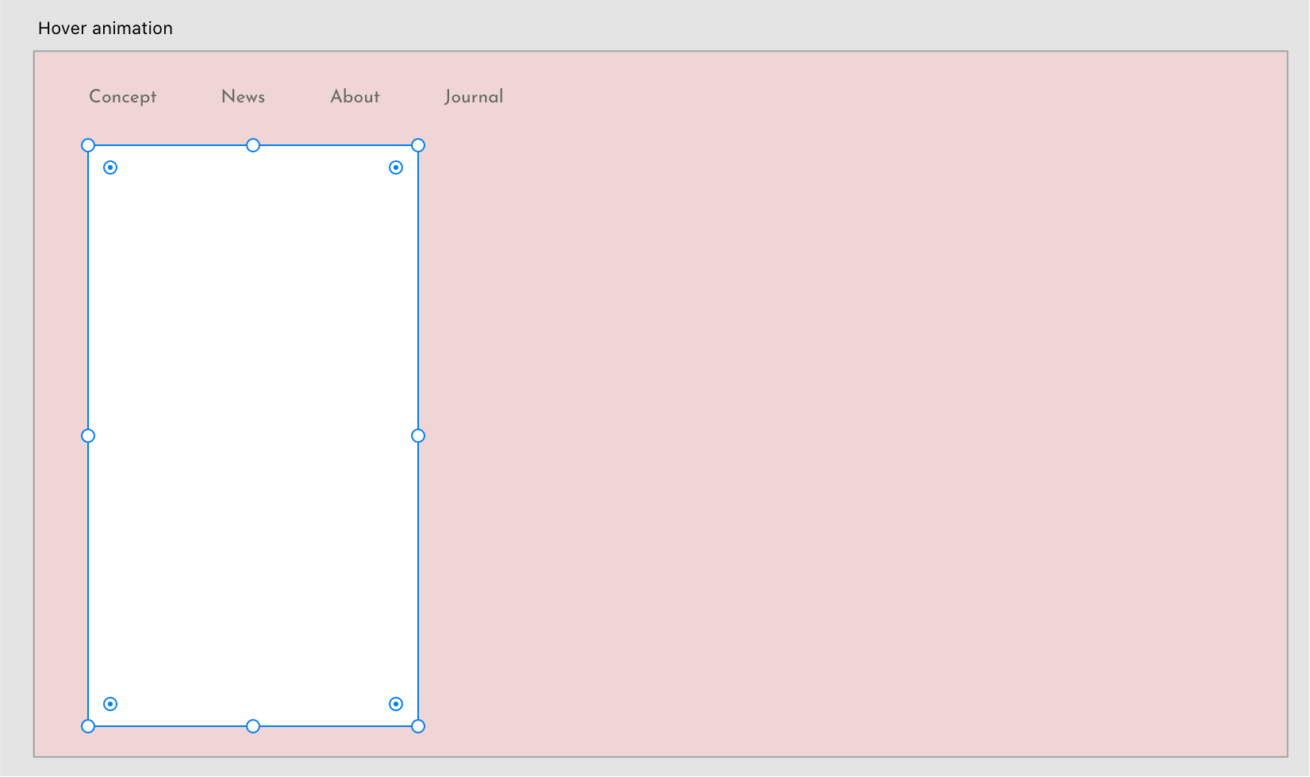
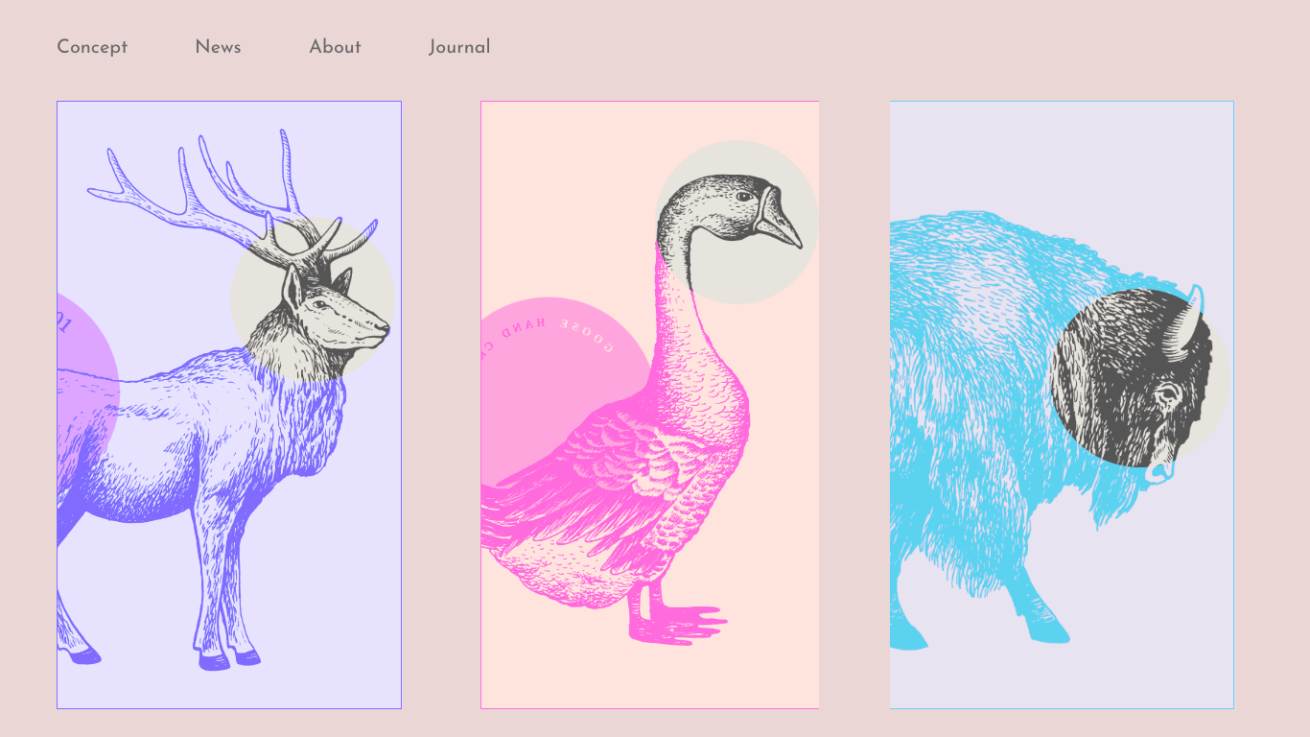
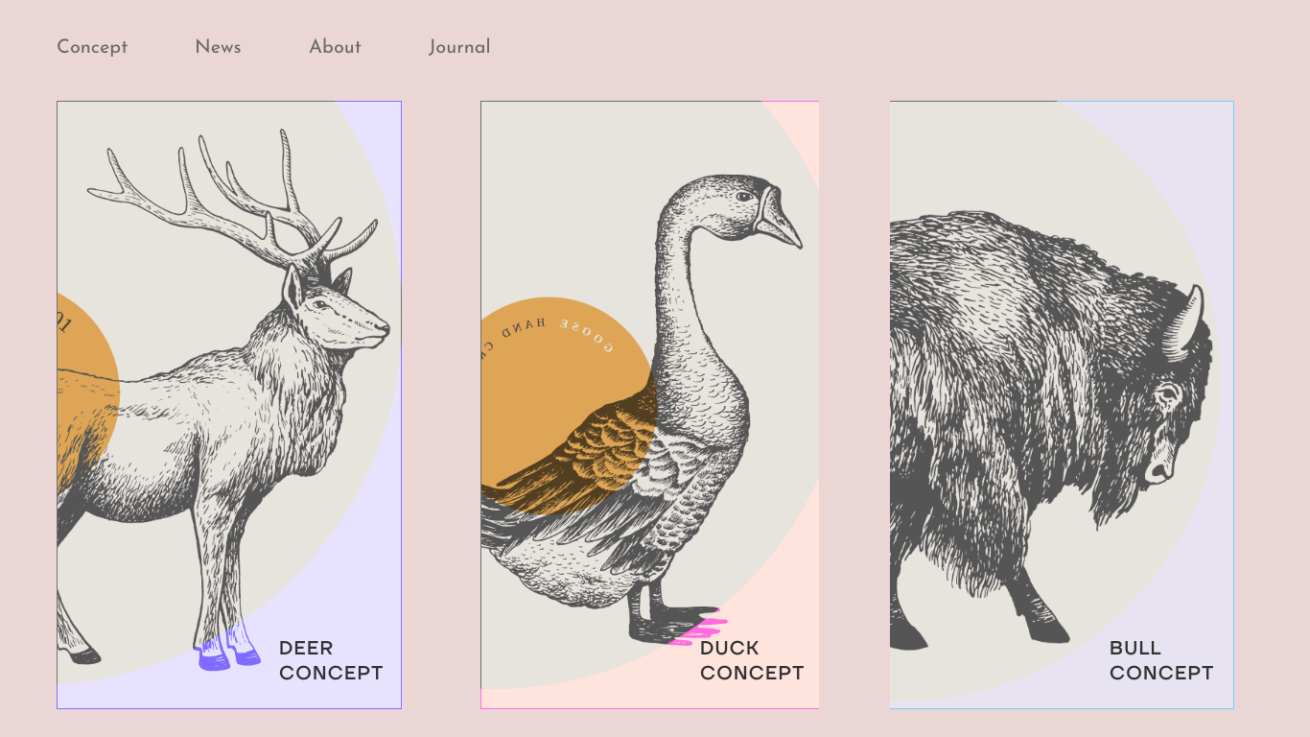
次のアニメショーンはこちらです!
- このアニメーションの特徴
-
- 各動物の頭部にカーソルを合わせると、設定した色に動物が変化し、右下に動物名が表示されます。
まずはデザインから作ります。

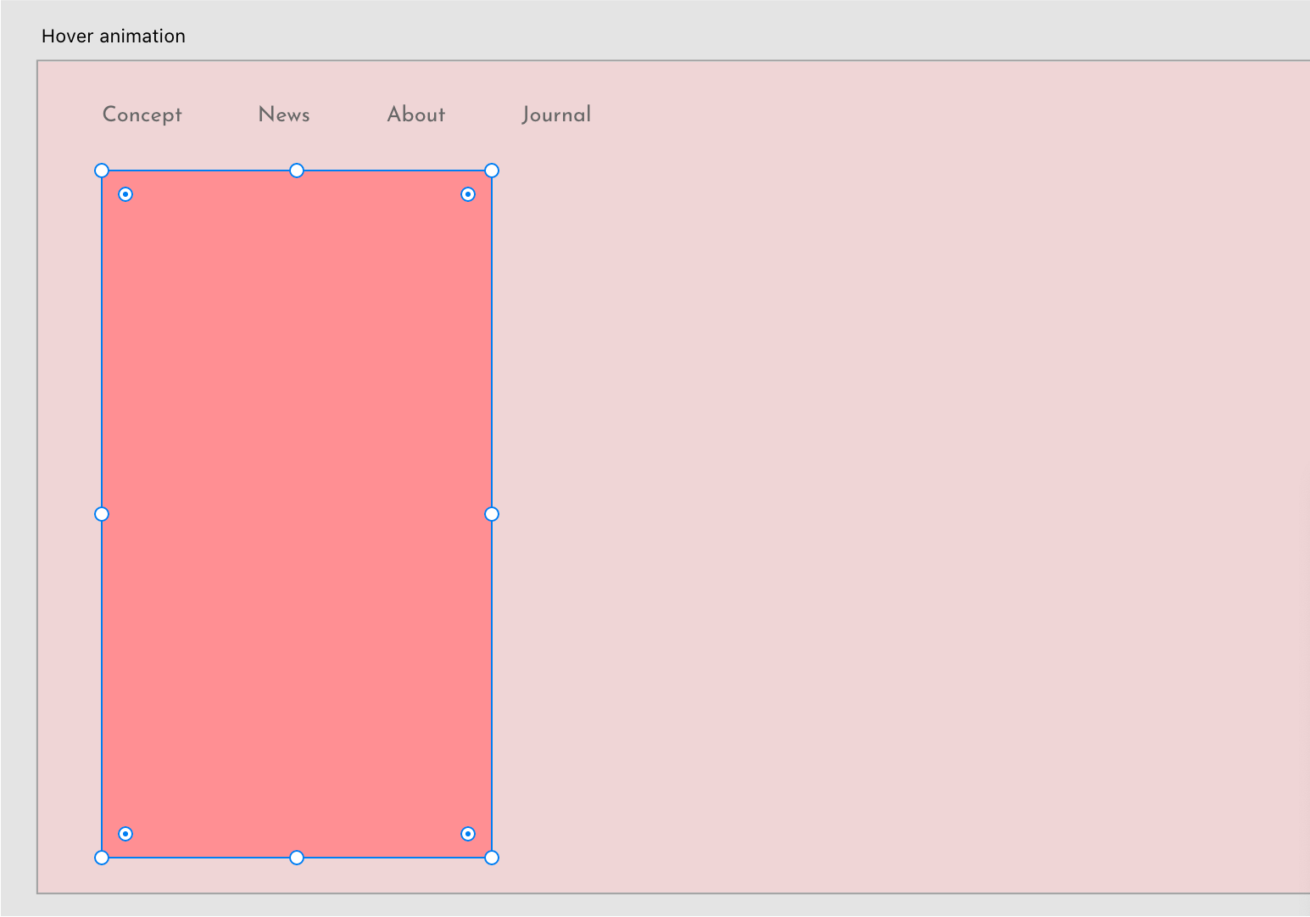
最初に長方形を作ります。

写真を用意して、長方形の中にドラッグします。

次にもう一つ長方形を用意して先程の長方形の上に重ねて、重ねた方の長方形を好きな色に変更させます。

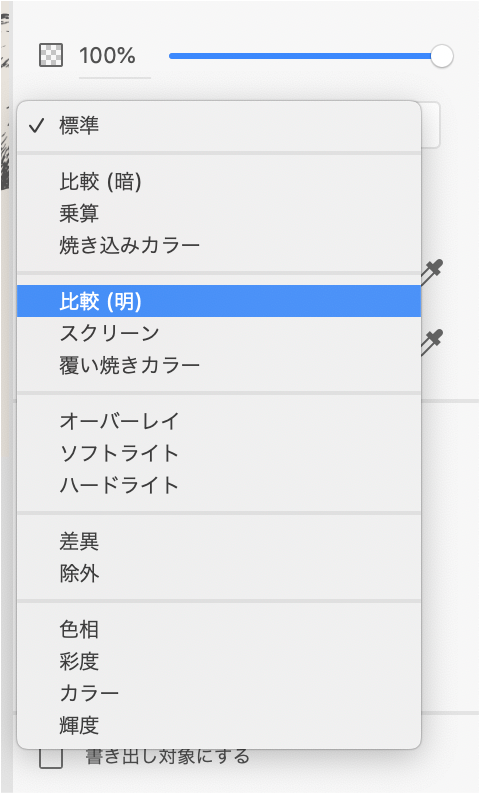
その後画面右に表示されるボックスから、上記のように「標準」から「比較(明)」に変更します。すると……

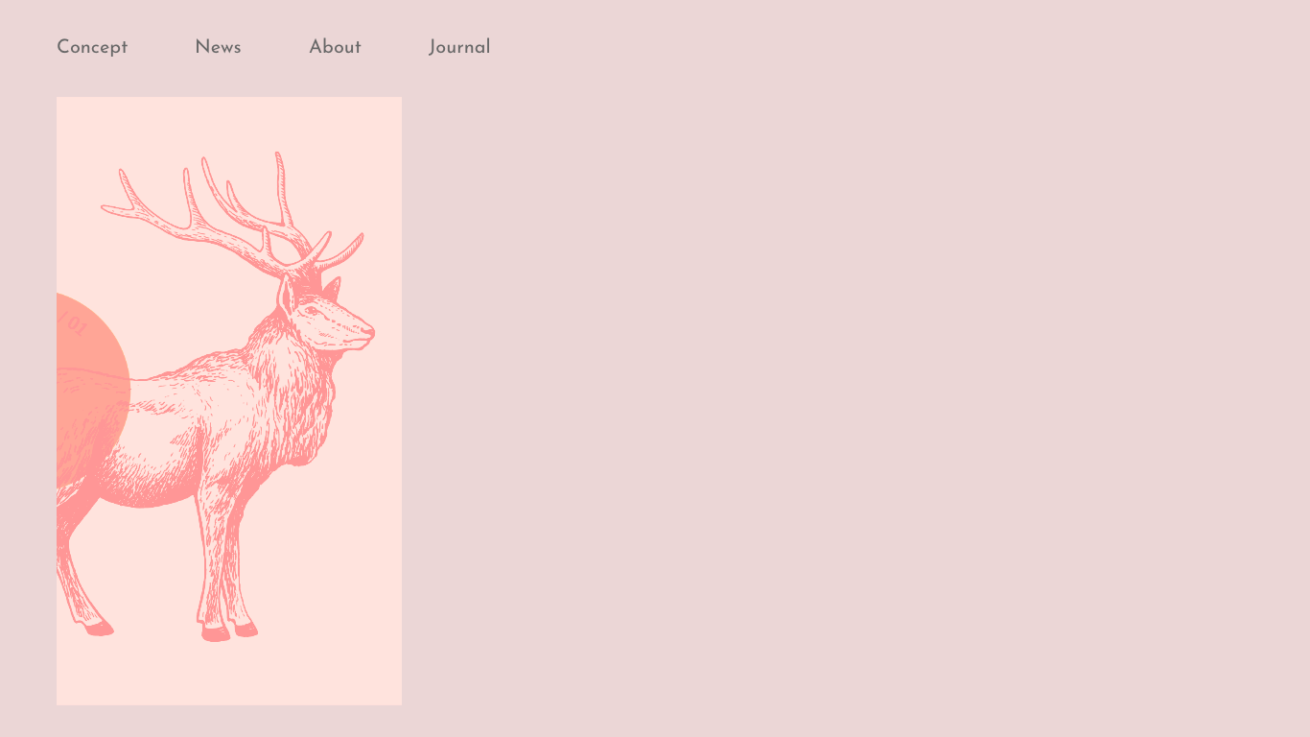
このようになります! いい感じですね〜〜!

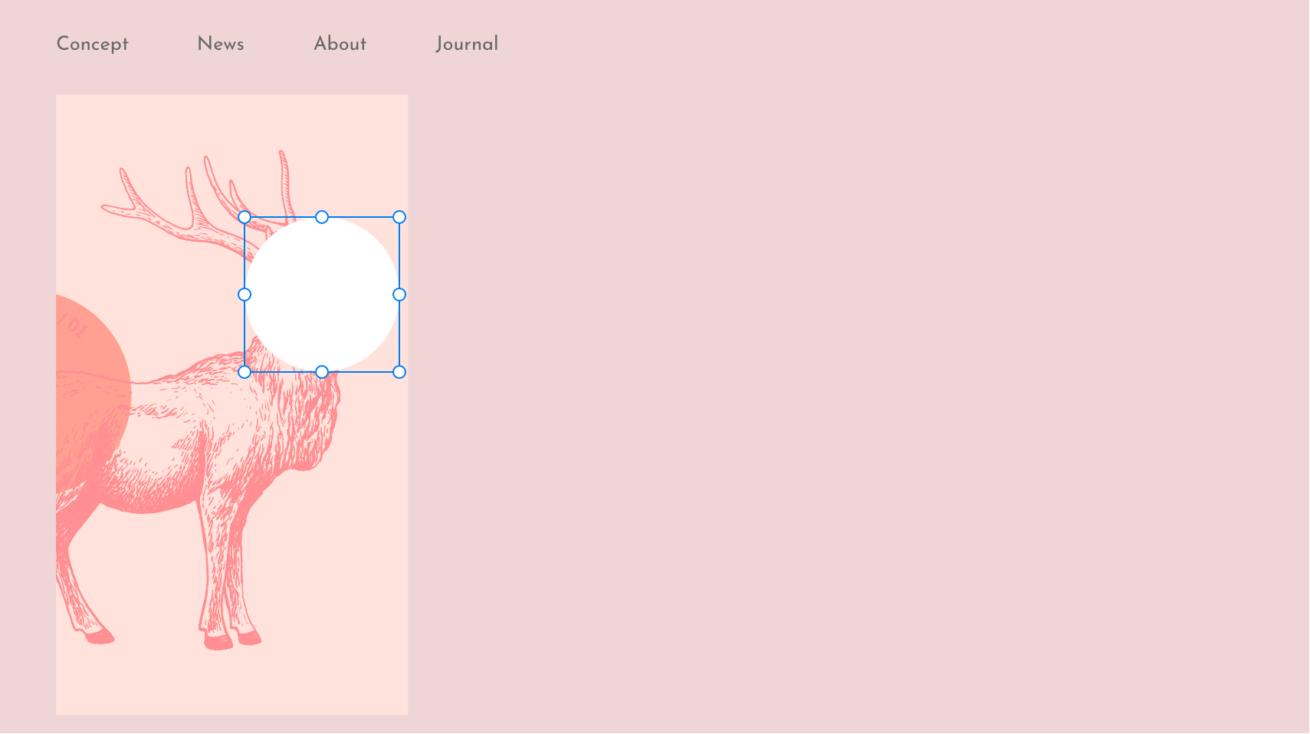
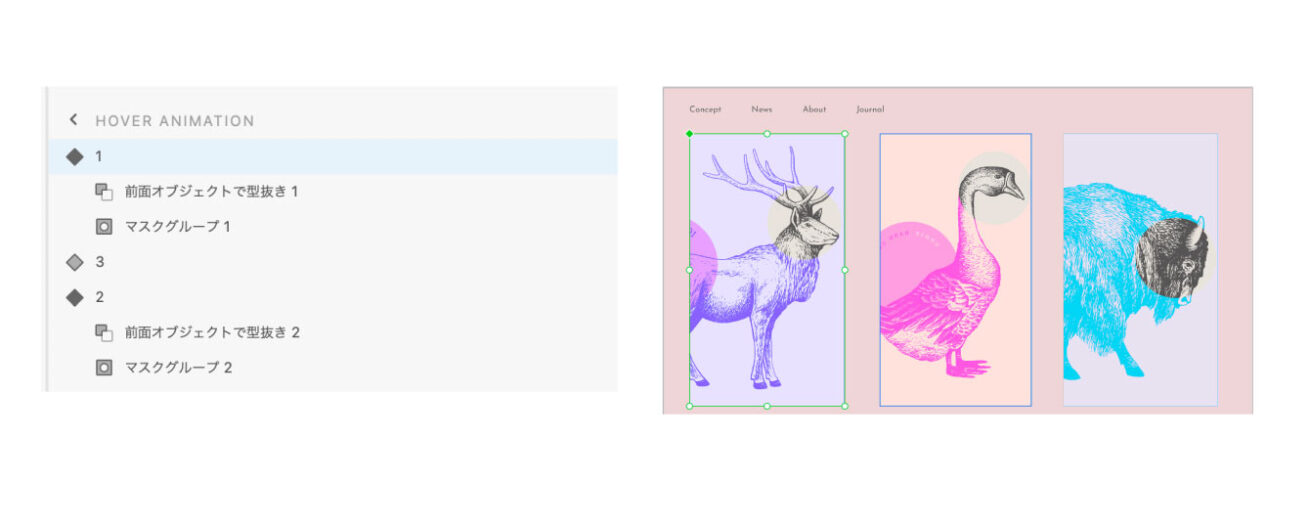
続いて、鹿の頭部に丸形の図形を重ねます。

丸形の図形と先程上に重ねたほうの長方形を選択します。

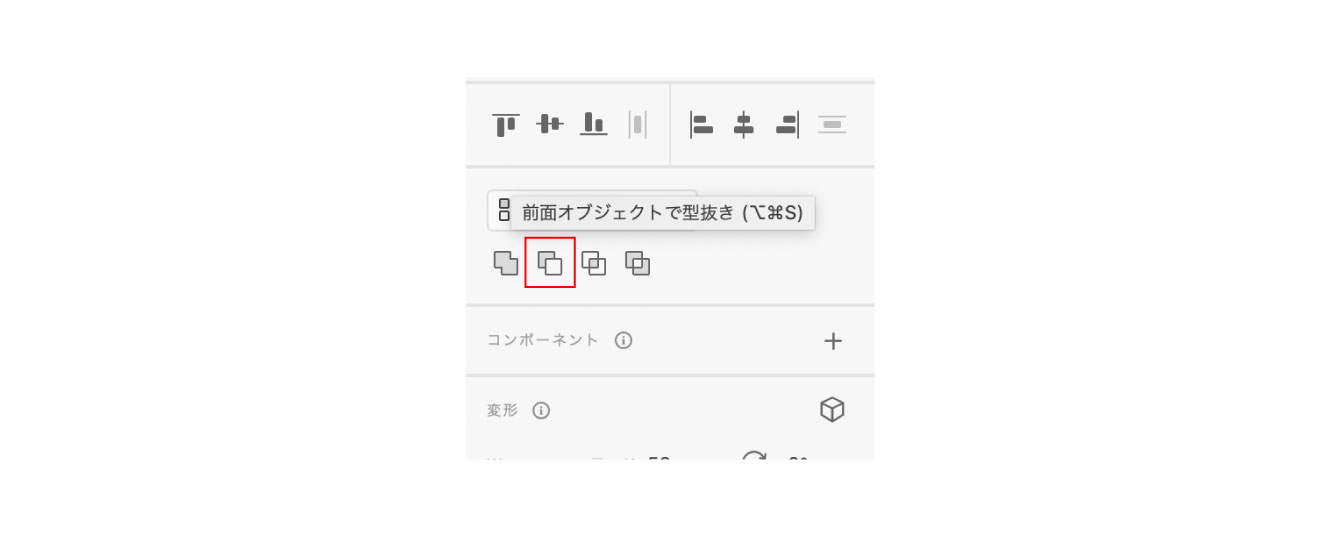
画面右に出てくるボックスから、赤い枠で囲っている「前面オブジェクトで型抜き」を選択。

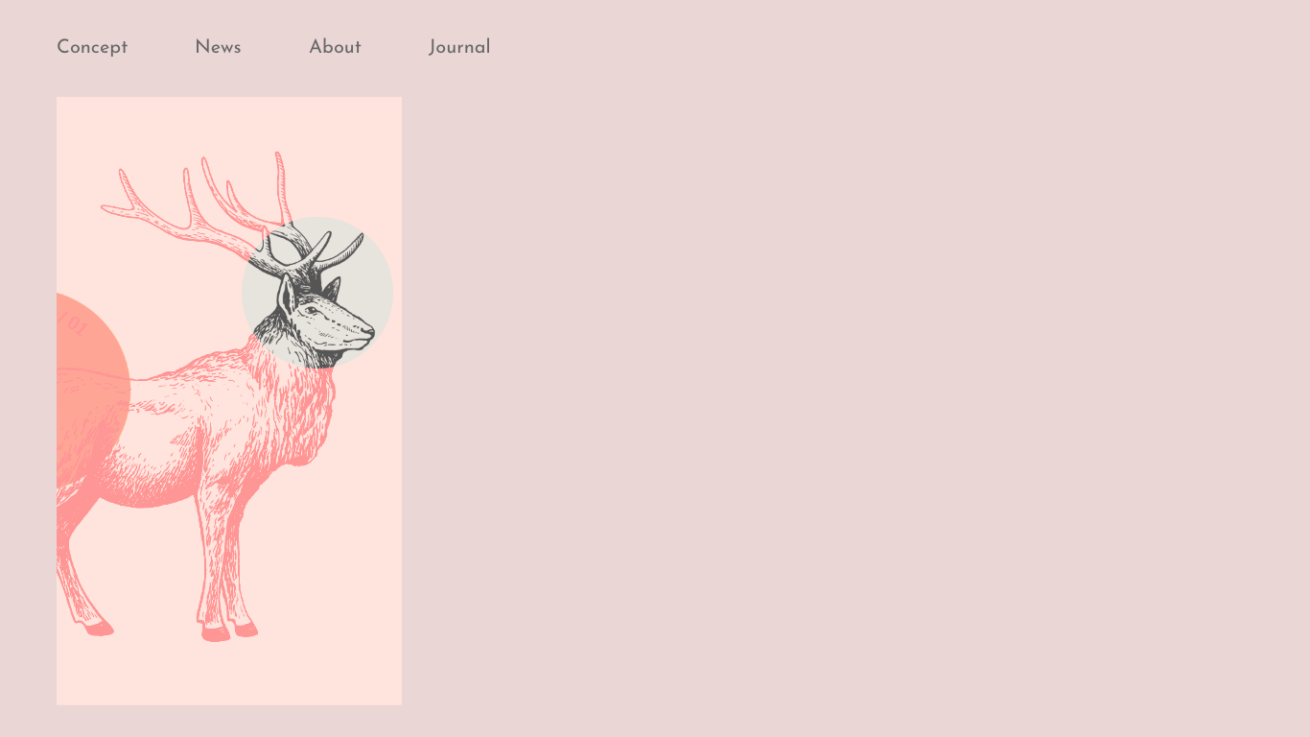
するとこのようになります! 完成が近づいてきました!

さらに上記のように動物の写真や色を入れ替えて同じように設定し、仲間たちを作っていきましょう。
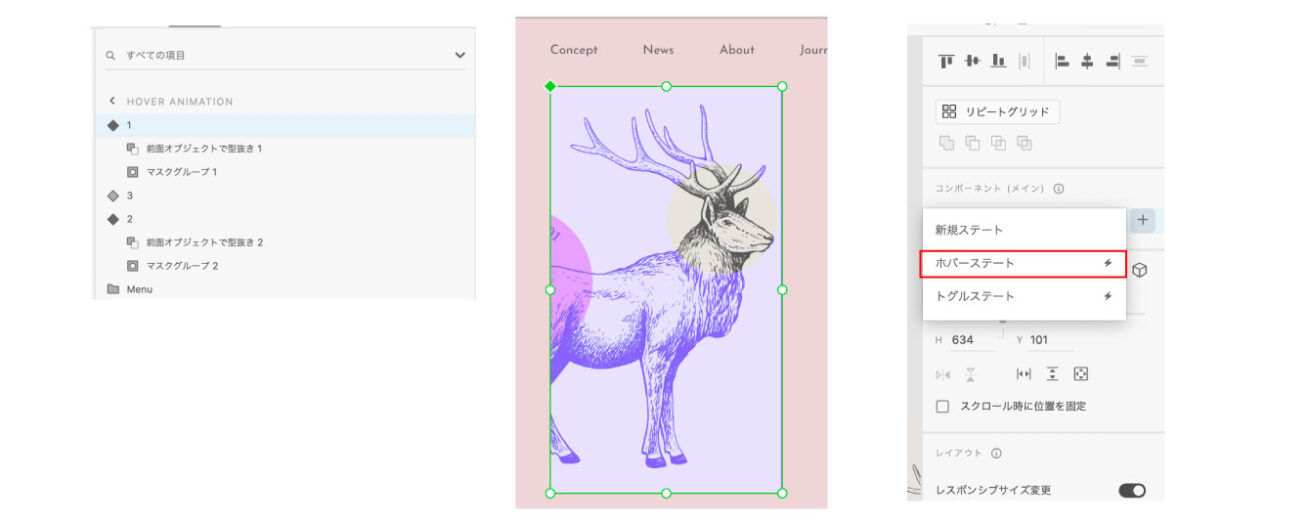
仲間を作ったら、動物と長方形と丸形の図形をコンポネートするため、それぞれのパーツを選択し、右クリックから「コンポネートにする」を実行。ちなみにショートカットは「Command+K」です。

それぞれのコンポネート化が完了したら、アニメショーンの演出後のデザインを行います。

コンポネートを選択し右に表示されるボックスから、「初期設定のステート」をクリックして「ホバーステート」を選択。デザインの調整をしていきます。

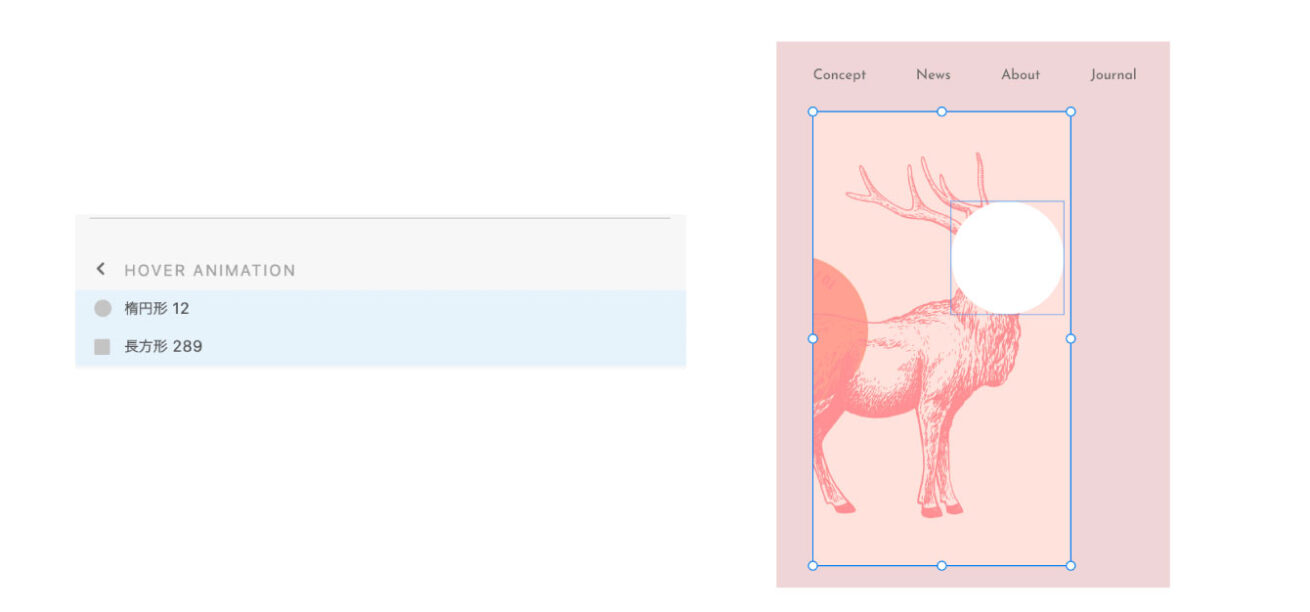
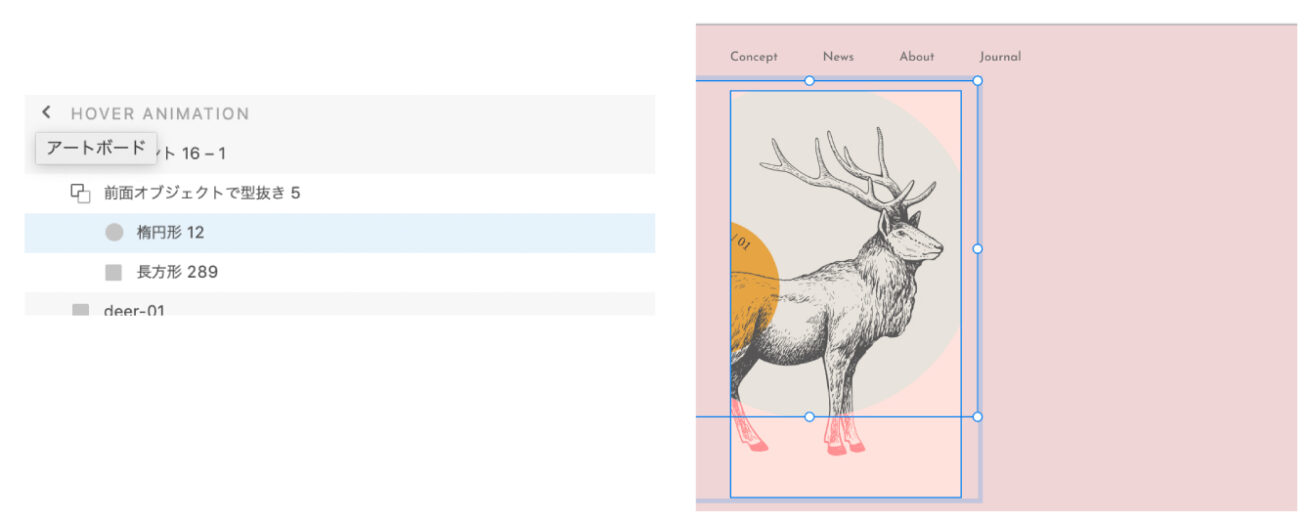
まずは丸形のパーツを選択し、丸の大きさを調整します。

綺麗に調整ができたら、テキストを追加して右下に設置。これでデザインの調整完了です。

残りのコンポネートも同じように設定しましょう!

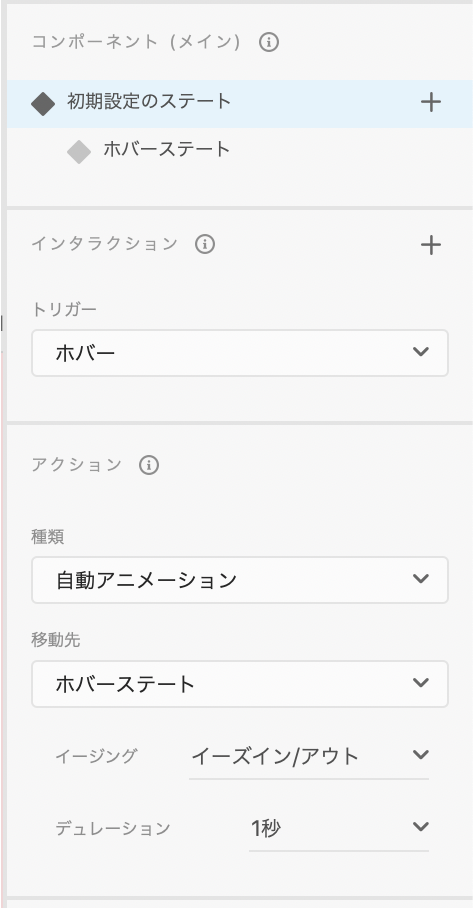
最後にアニメーションの設定です。まず左上にある「プロトタイプ」を押し、アートボードをクリック。その後「初期設定のステート」を選択し上記のように設定します。これでアニメショーンが設定できましたので、プレイボタンでプレビューを見てください。
どうでしょうか? いい感じになりましたか?
オシャレアニメーション
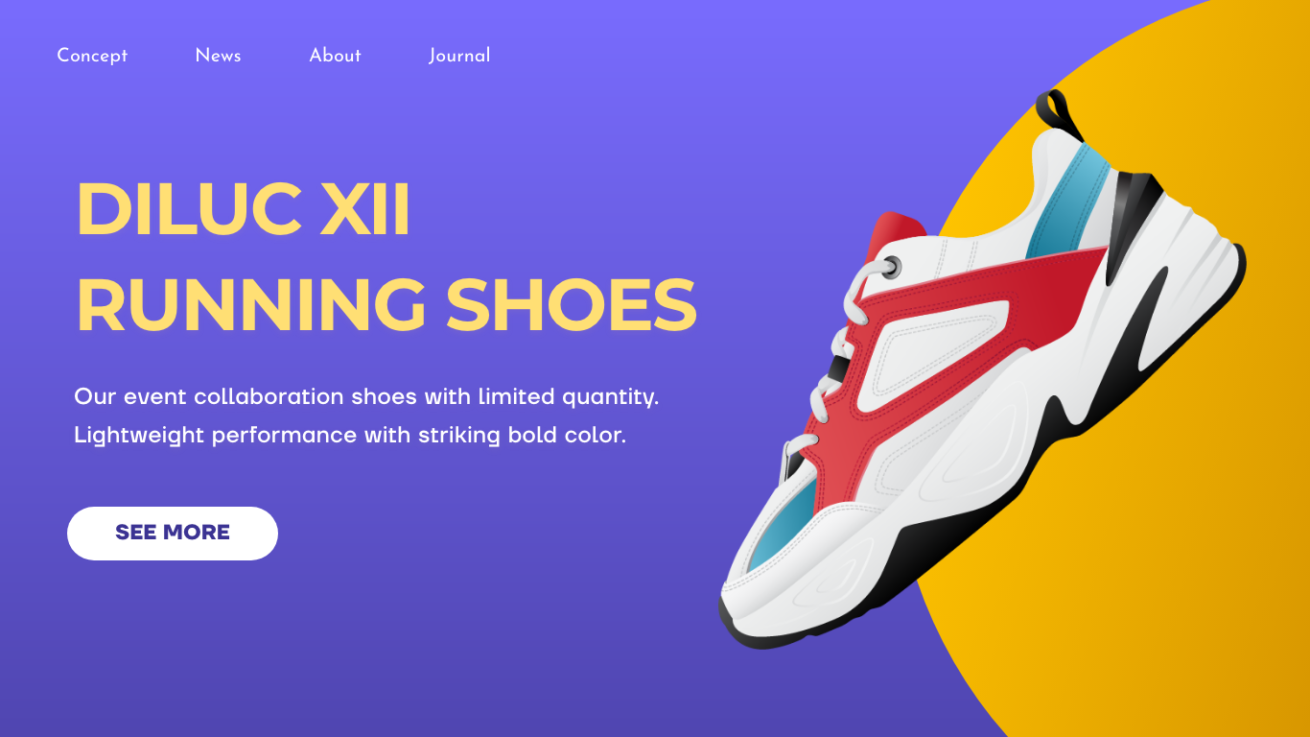
次はこちらのアニメーションです!
- このアニメーションの特徴
-
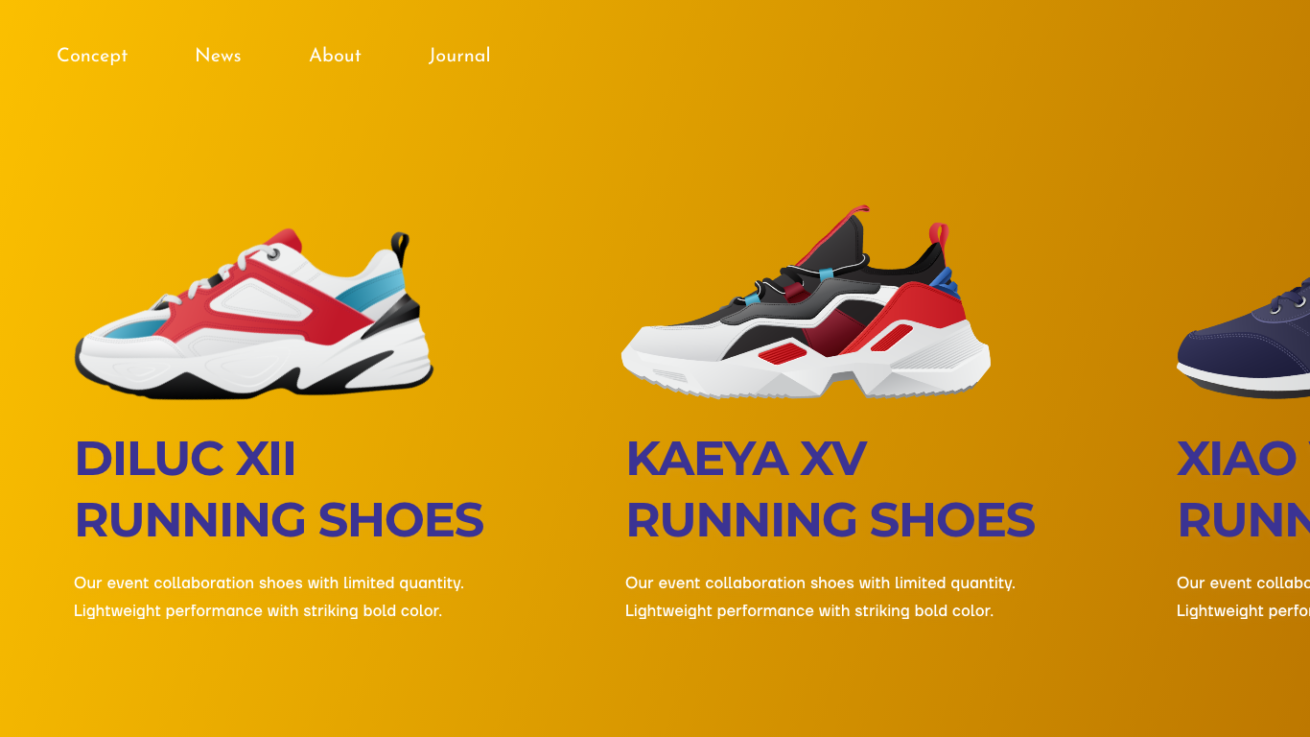
- もっと見る(SEE MORE)のボタンをクリックすると、画面の右の黄色の丸が全画面に広がって商品と商品名がスムーズにサイズを小さくなり、別の画面に移る。
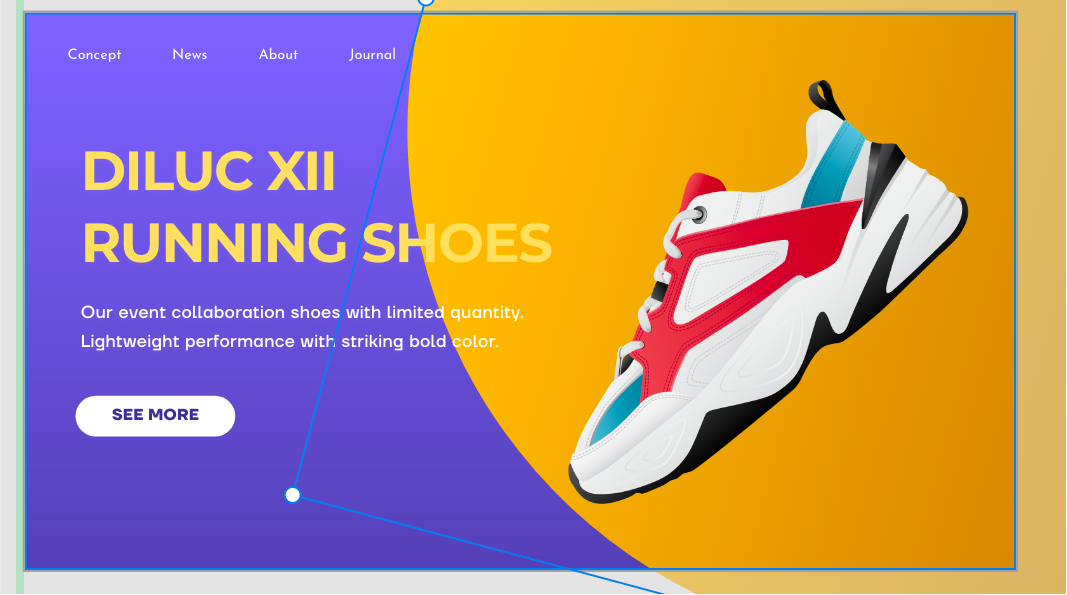
まずはデザインから作りましょう!

海外のオシャレサイトのイメージですね!(それぞれのパーツに分けて作成してください!)

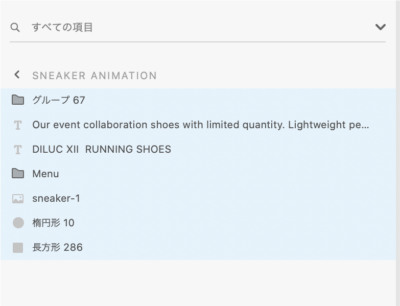
レイアウトを綺麗にしたら、次はすべてのパーツを選択し、右クリックで「コンポネートにする」を押します。ショートカットはもちろん「Command+K」です!

コンポーネントのボックスの「初期設定のステート」という項目から「トグルステート」を選択します。

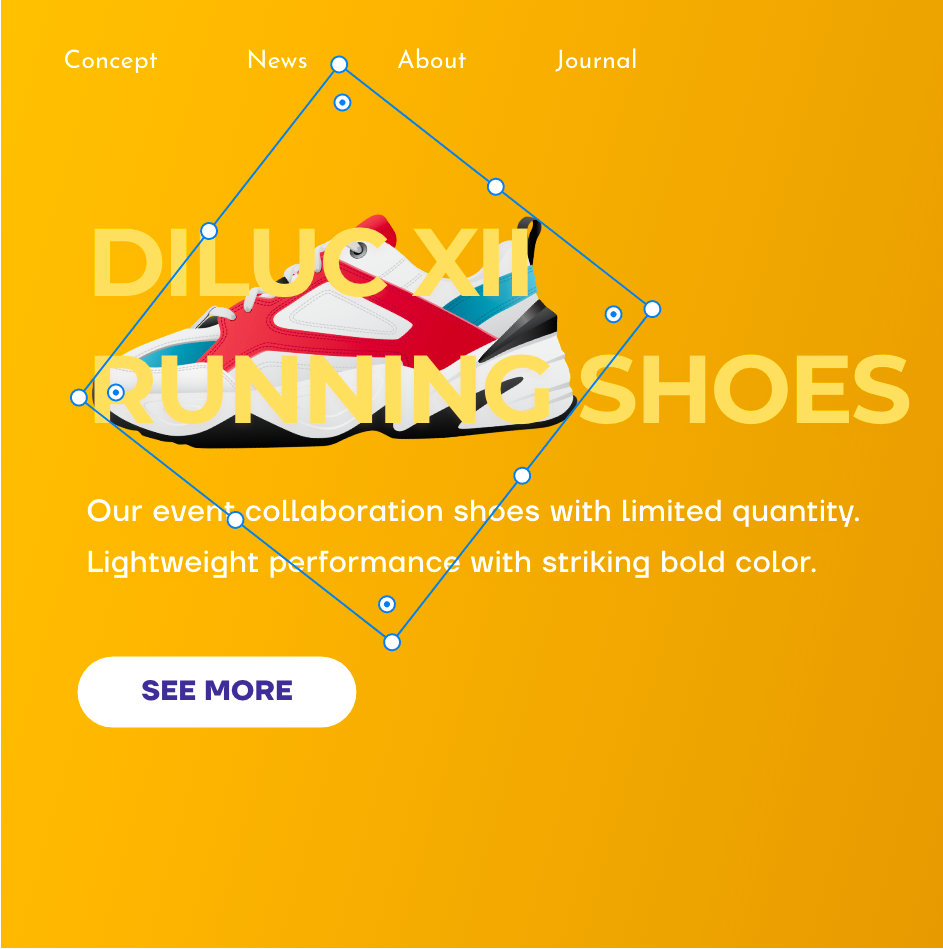
次に「トグルステート」の状態のままアートボードの内容を調整します。まず画面右の黄色の丸のパーツを選択し、全画面になるまで大きさを調整。

スニーカーのパーツを選択し、大きさと位置を調整。

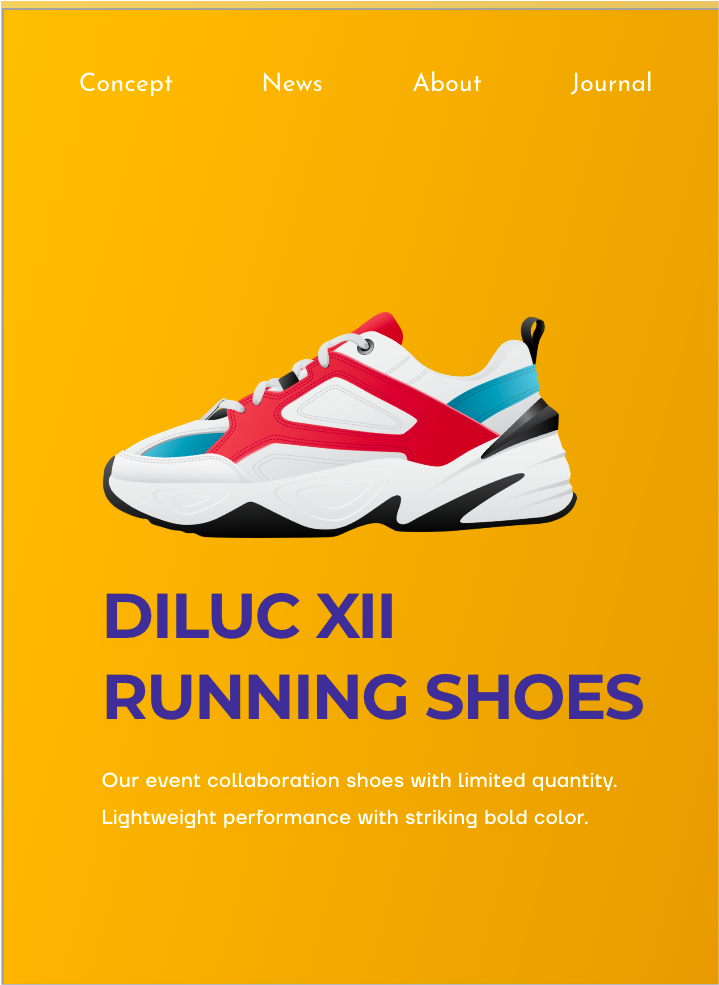
タイトルとテキストのサイズも綺麗に調整。タイトルの色も紫に変更しました。

スニカーとテキストを選択し、画面にコピペして横に連ねて、それぞれの画像とタイトルを変更。その後「初期設定のステート」を選び、元のアートボードに戻ります。
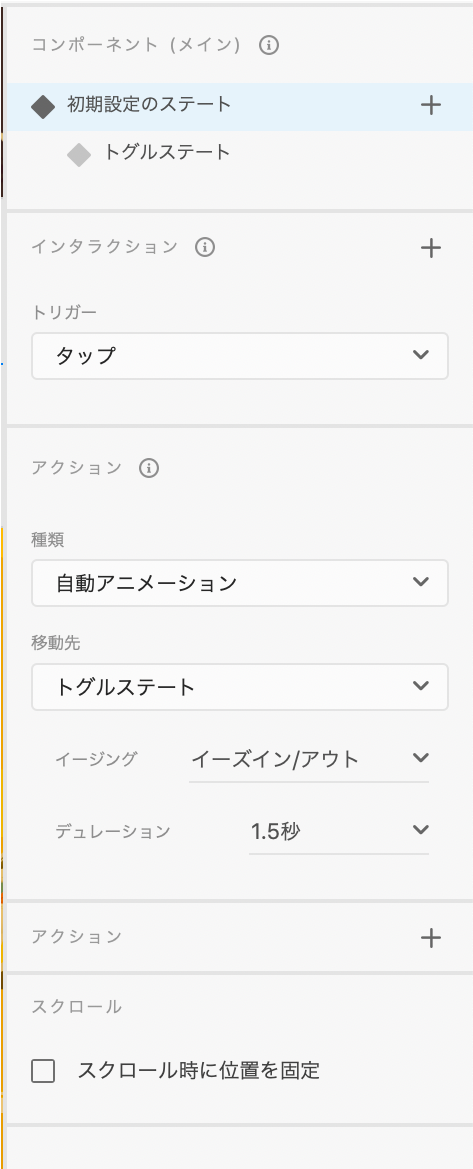
アニメショーンをしなやかに動かすため、まず画面左上にある「プロトタイプ」を選択します。

画面右に表示される「インタラクション」のボックスから、「初期設定のステート」を選択。設定が終わったら、プレイボタンを押して、アニメーションのチェックをしましょう!
まとめ
いかがでしょうか?
Adobe XDの「自動アニメーション」のポテンシャルは本当にすごいですね。色々な動きができるので、作業が本当に楽しいです! みなさんもぜひ、Adobe XDで色々なアニメーションをつけてみてください!
以上、しーちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。