こんにちは、デザイナーのしーちゃんです!
いきなりですが「自分のデザインに少しでも簡単なアニメーションをつけてみたい! けどAfter Effectsの使い方がわからない。難しすぎる……!」と悩んだことはありませんか?
過去に私はそう悩んだので、解決方法を探しました。すると、それはどうやら、Adobe XDにある素晴らしい機能「自動アニメーション」で解決できるらしいのです。今回はAdobe XDの「自動アニメーション」で簡単なアニメーションを作る方法を紹介します!
横メニュー
まずはこちらの横メニューのアニメーションを作っていきます!
- このアニメーションの特徴
-
- ハンバーガーメニューをタップしたときに、左から商品のメニューが右に出てきます
- ハンバーガーメニューをタップすると、ハンバーガーメニューがX形に変更します

最初はサンプルのデザインから作ります。

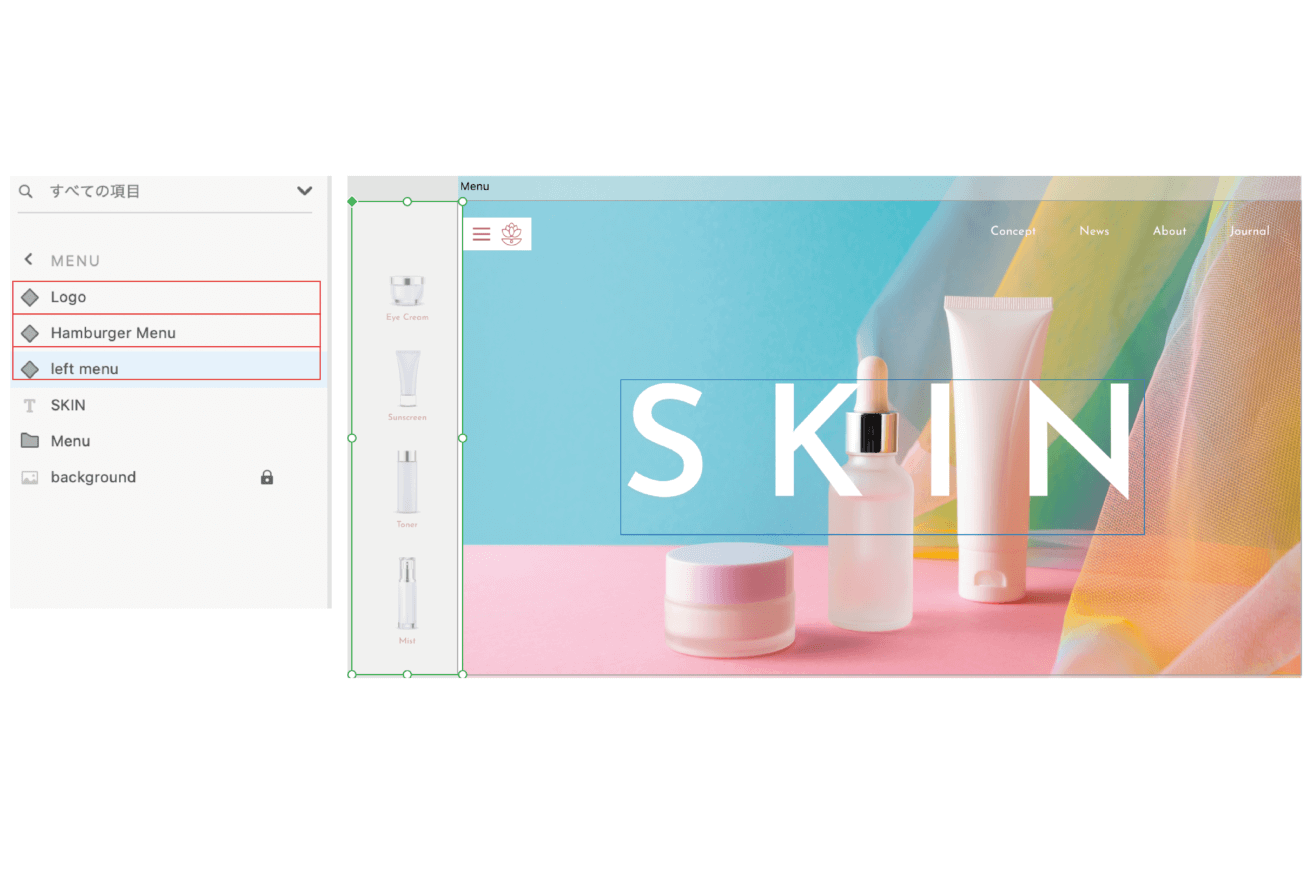
わかりやすくために、それぞれのセクションをグループにします。アニメショーンさせたい横のメニューは上記のようにします。

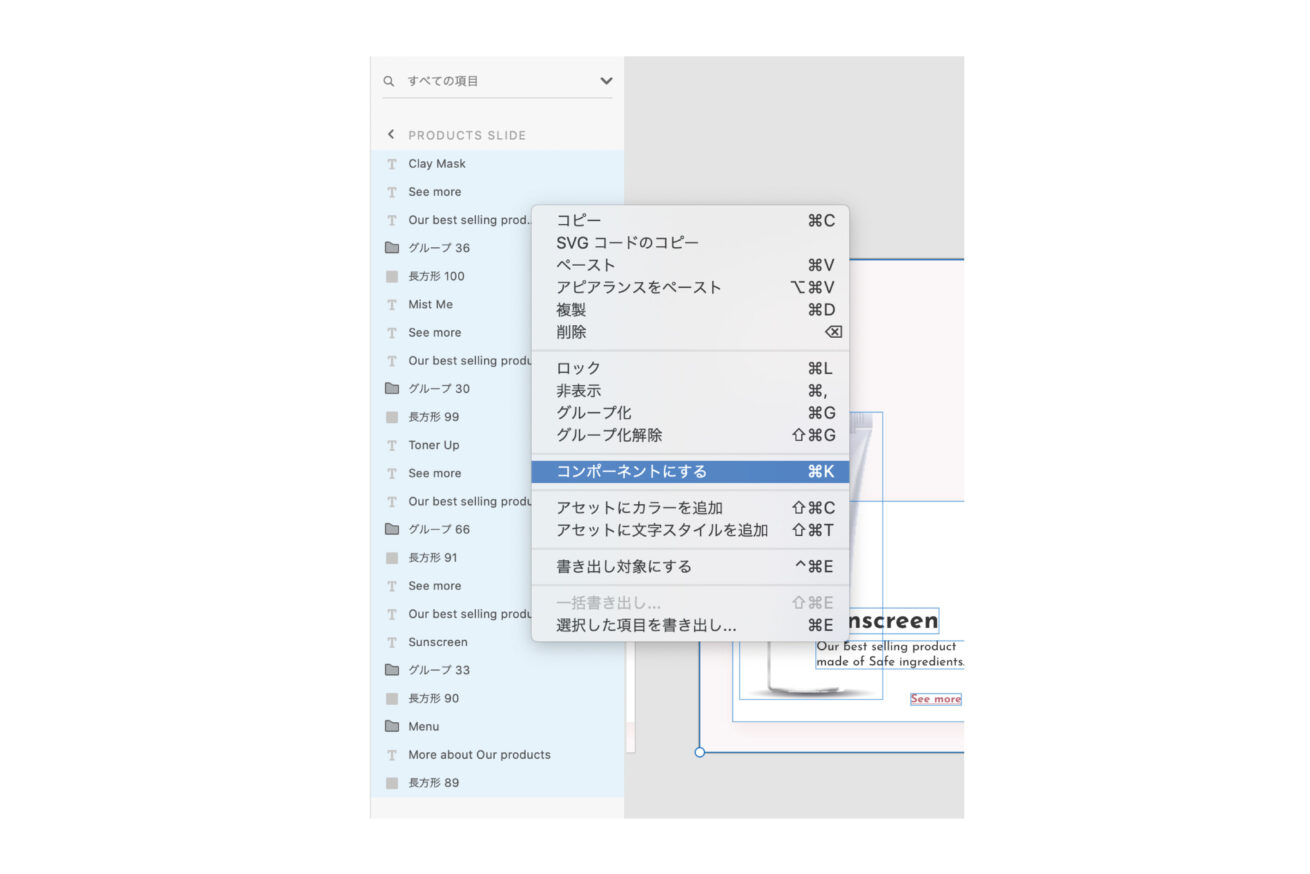
Adobe XDの自動アニメーションをもっとスムーズにするために、アニメショーンをつけたいパーツをコンポーネントにします。方法としてはコンポーネントにしたいパーツを選択して、右クリックで「コンポーネントにする」を押します。
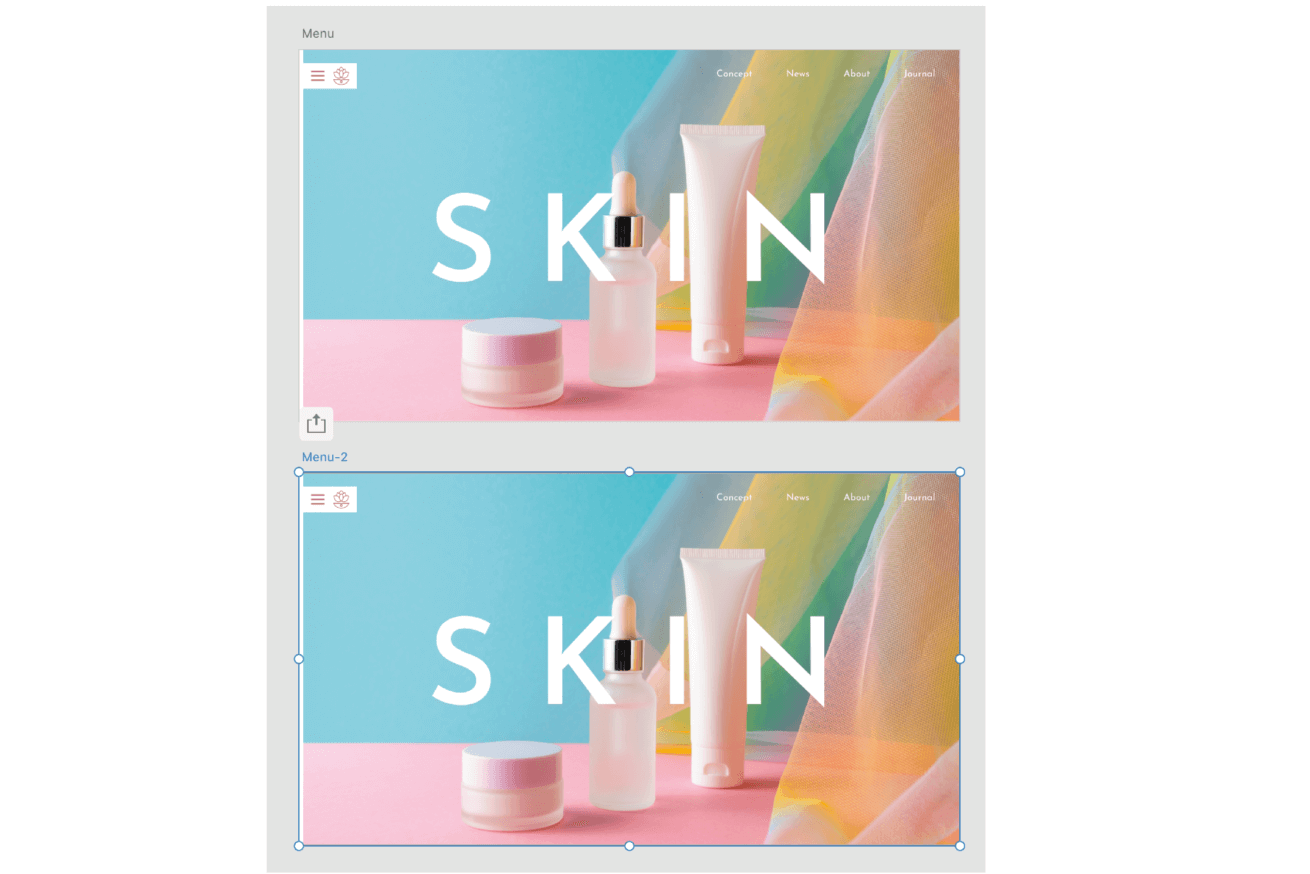
自動アニメーションを利用するときのポイントは、アニメーションさせるアートボードは元のアートボードをコピー&ペーストして作ることです。

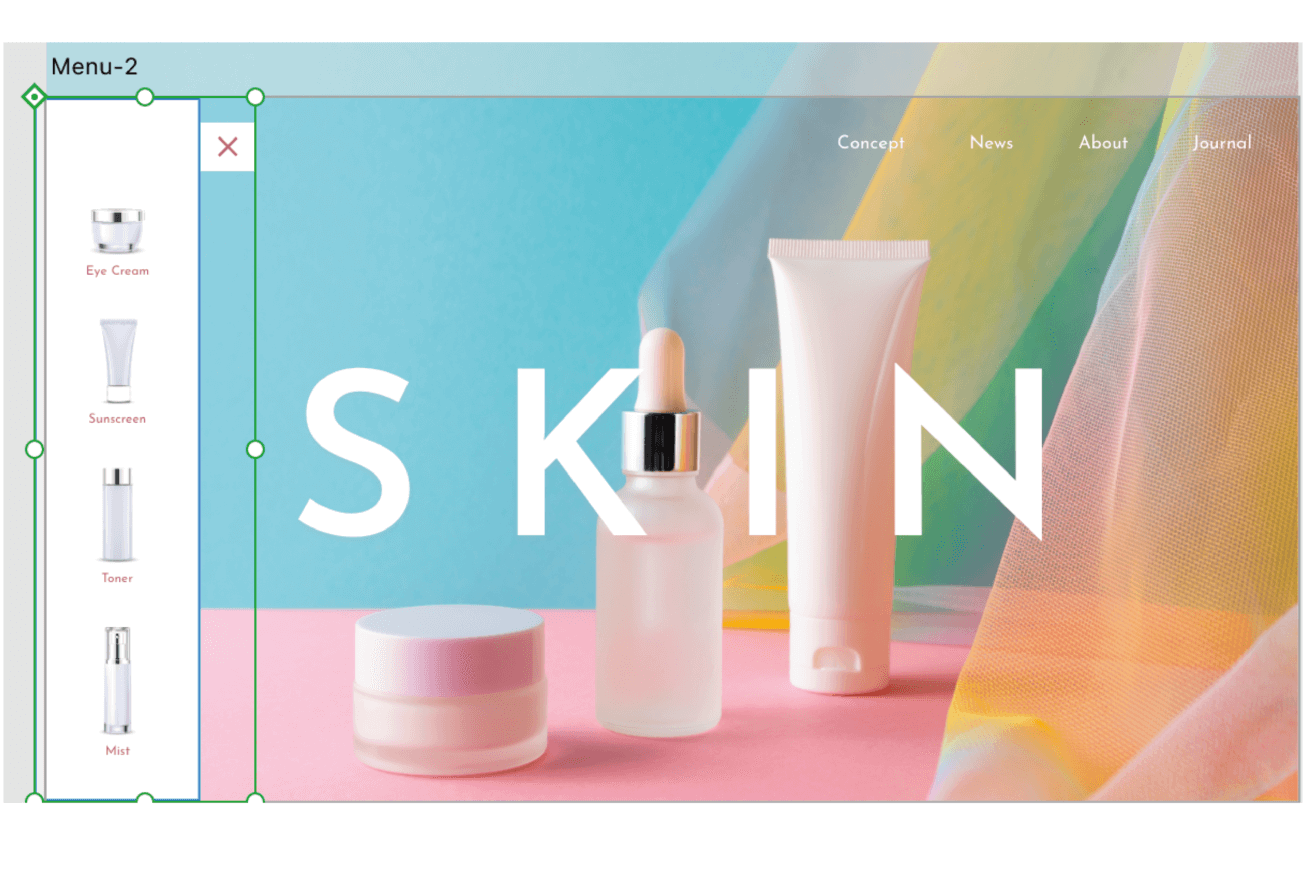
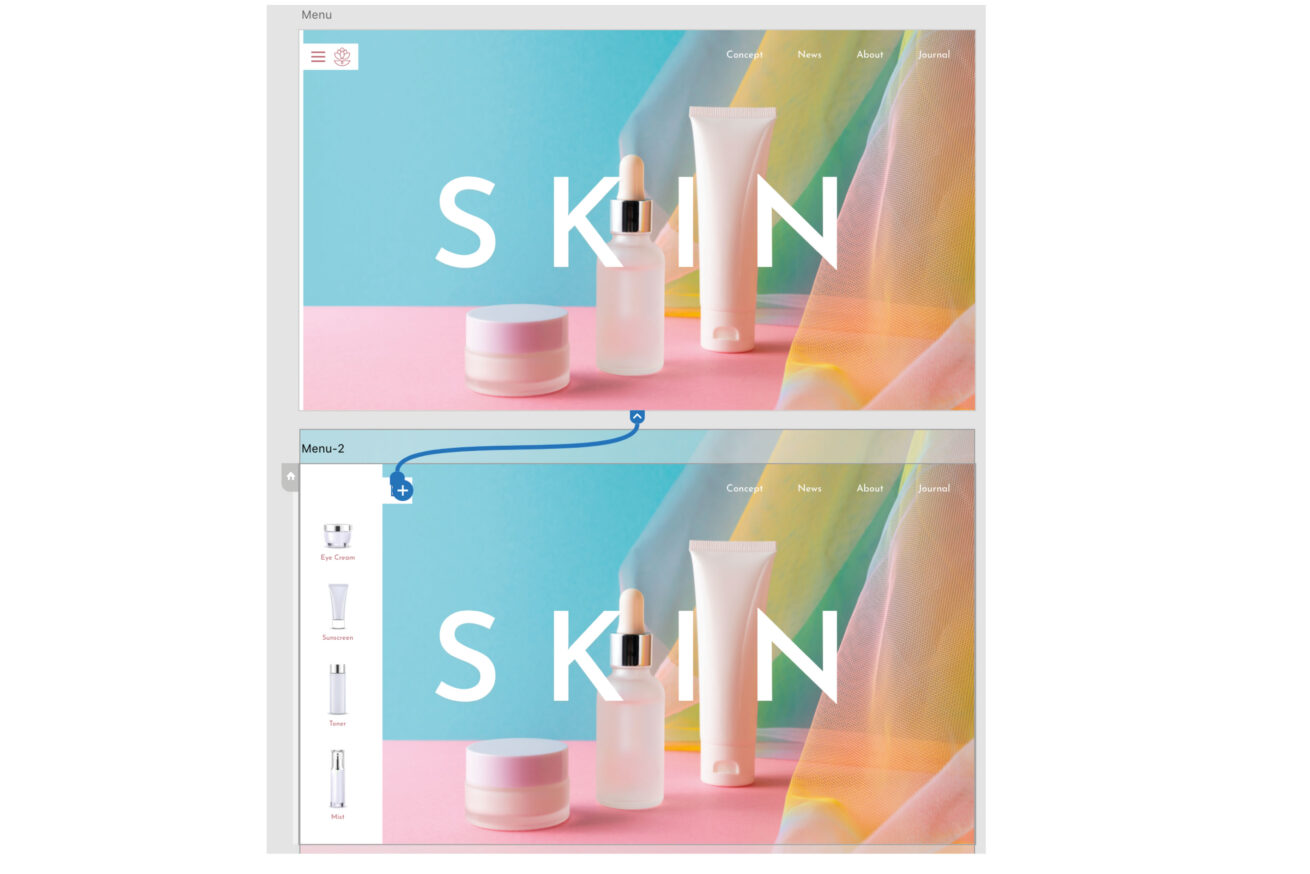
コピー&ペーストができたら、コピーのアートボードのレイアウトを調整します。横のメニューのコンポーネントは右に移動。ハンバーガーメニューのコンポーネントはXの形に調整したら位置を画像のように変更します。

続いて、アニメショーンに入ります。左上のメニューにある「プロトタイプ」を選択。元のアートボードのハンバーガーメニューのコンポーネントを選択して、矢印を下のアートボードにドラッグします。

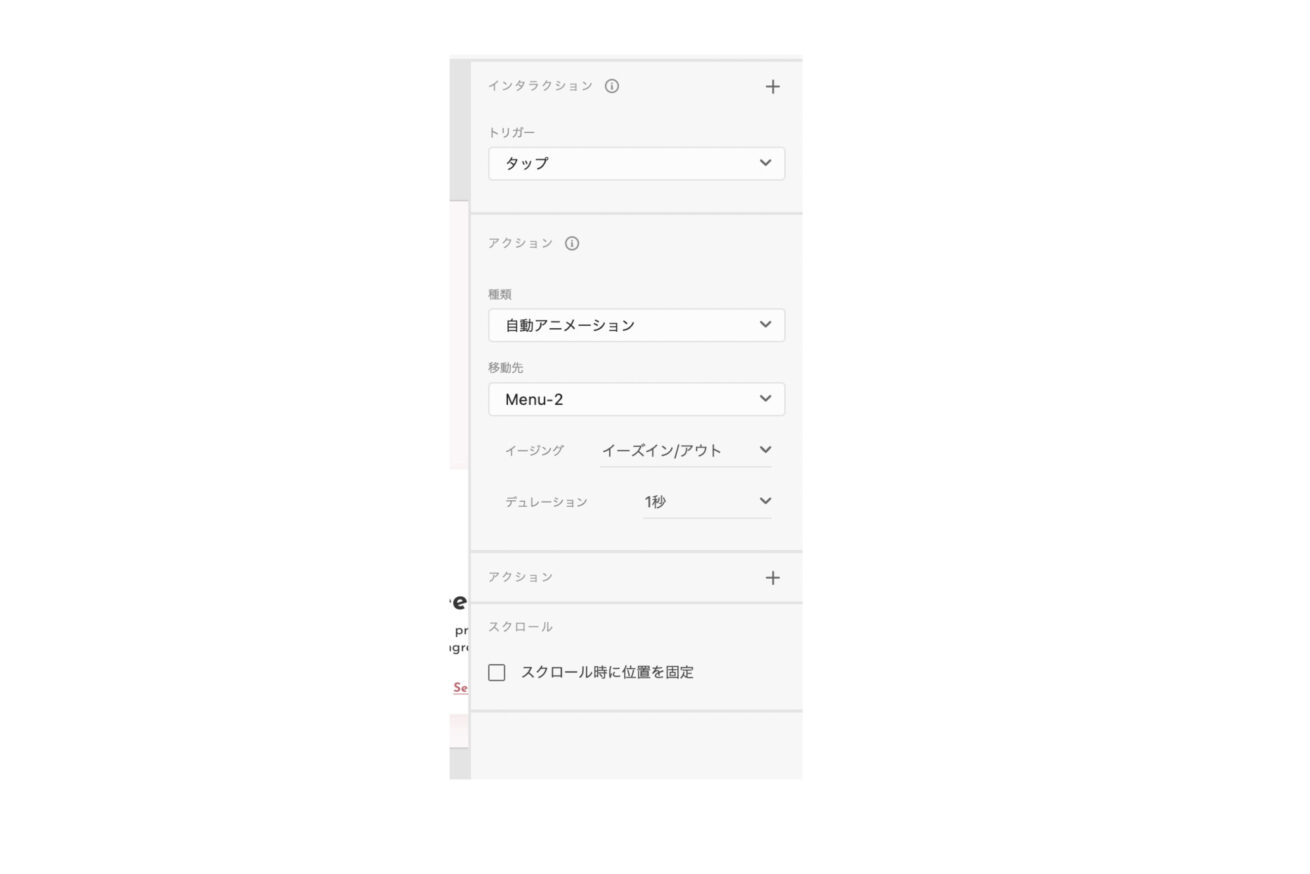
その次に右にある「インタラクション」のボックスを上記の画像のように設定します。

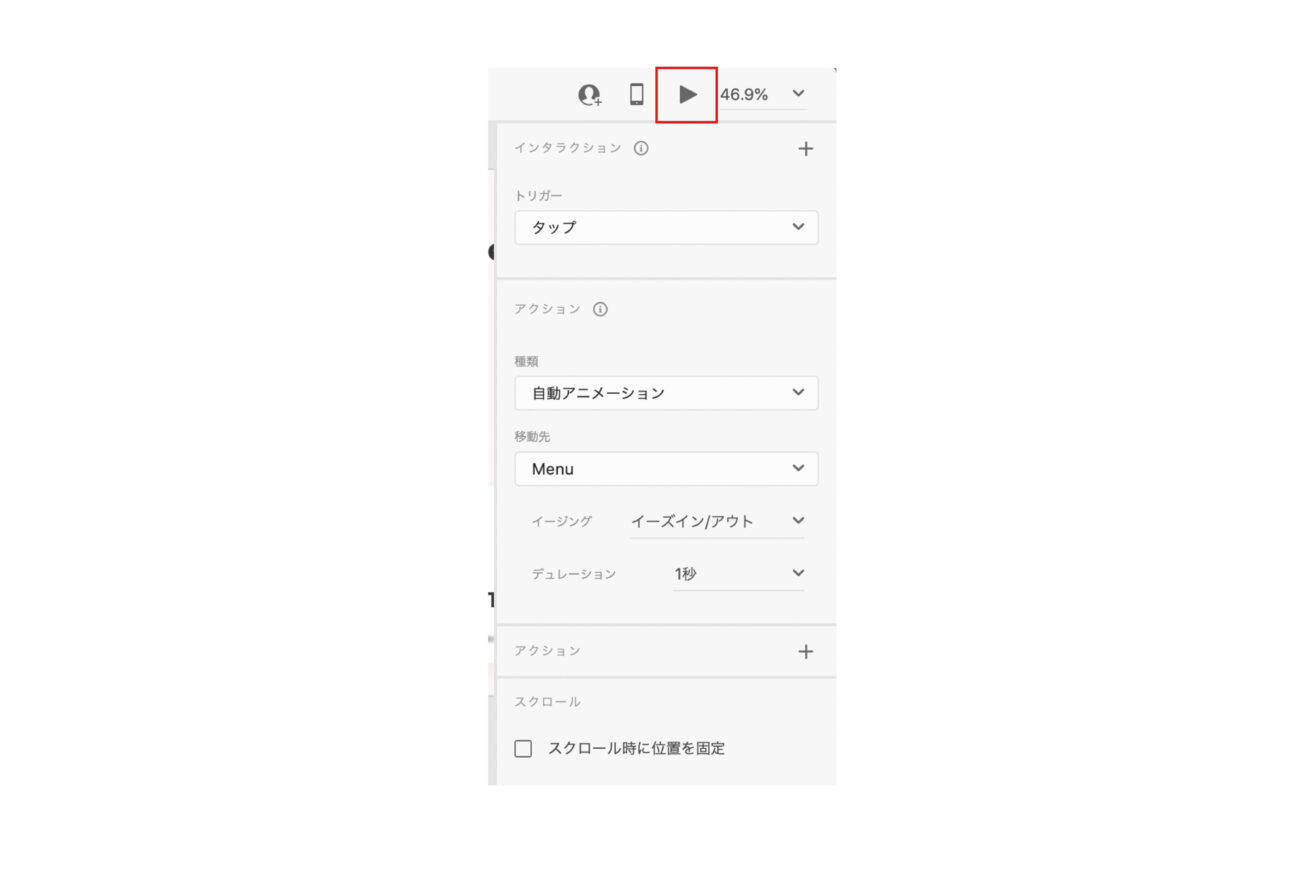
下のアートボードも同じ方法で、Xのコンポーネントを選択して、元のアートボードまでに矢印をつけます。その後「インタラクション」のボックスでも同じ設定をします。

これができたら、「インタラクション」のボックスの上にあるプレイボタンを押したらアニメーションが見れます! これで完成〜
横へスライド
次のアニメショーンはこちらです!
- このアニメーションの特徴
-
- マウスを右にホバーするときに、商品が左にスライドします
- マウスが右にホバーすると、次の順番の商品と情報のサイズが大きく変わります

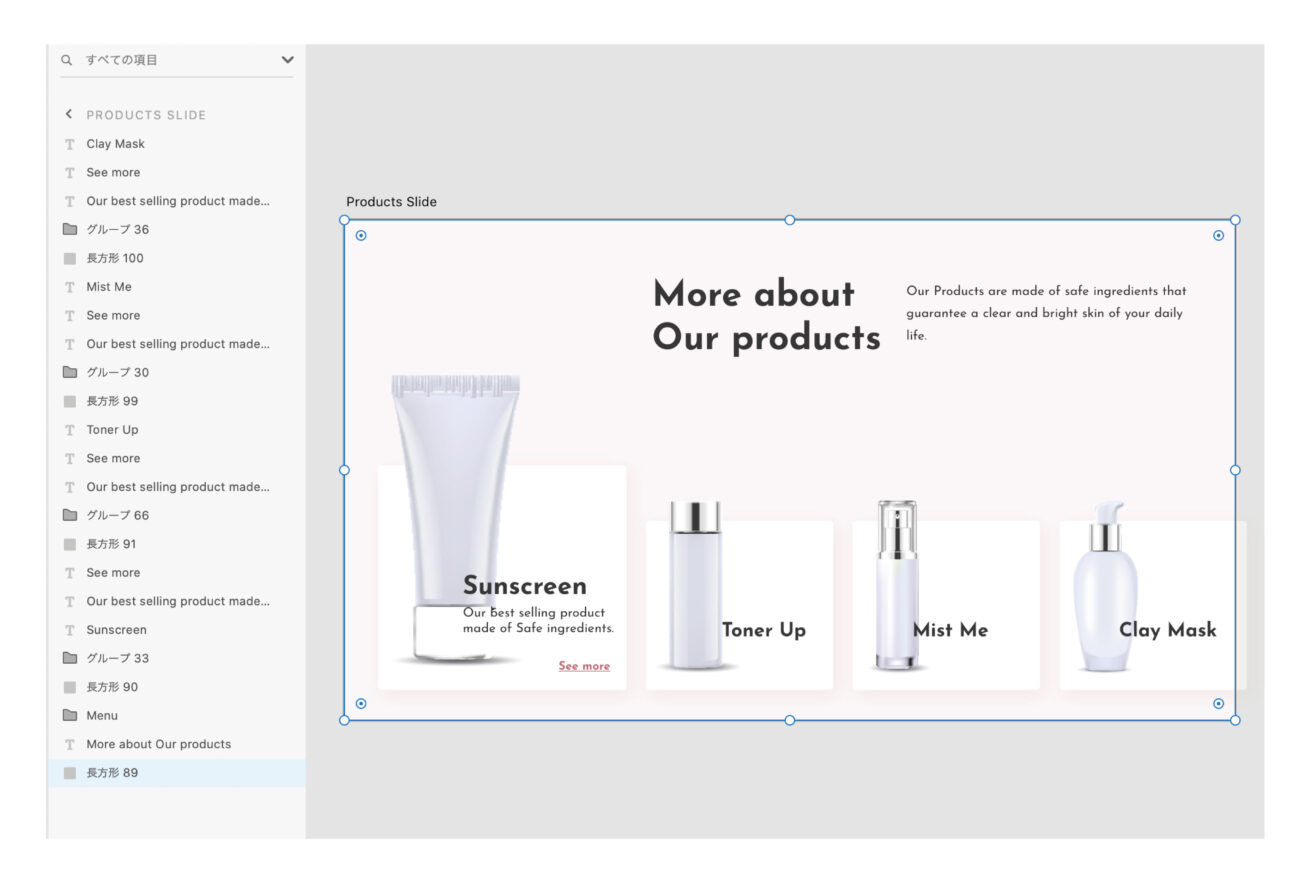
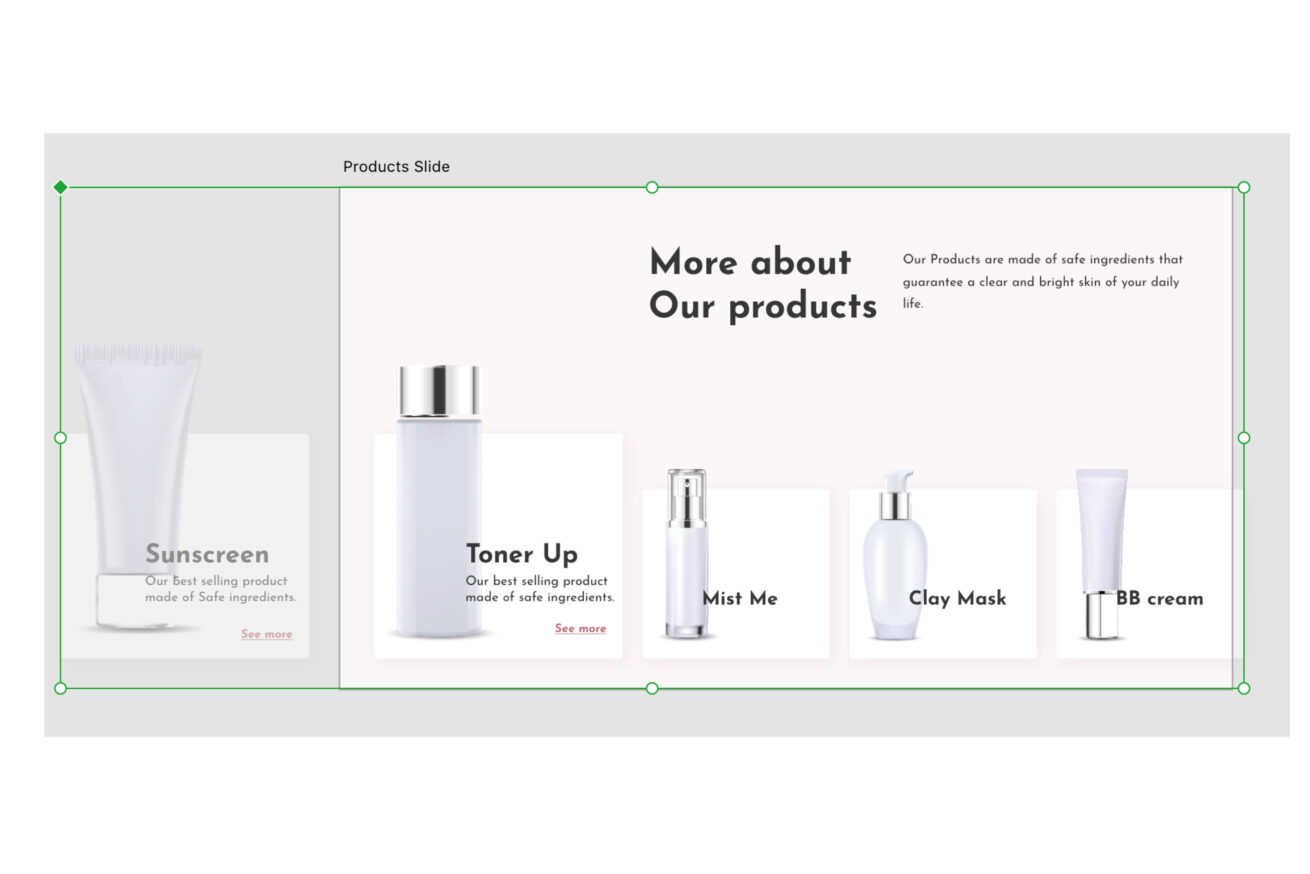
まずはデザインから作ります!
結構レイヤーが汚いですが、今回は重要ではないので見ないでください……。

次はレイヤーを全部選択して、右クリックで「コンポーネントにする」を押します。これで1個のコンポーネントとして変更できました。

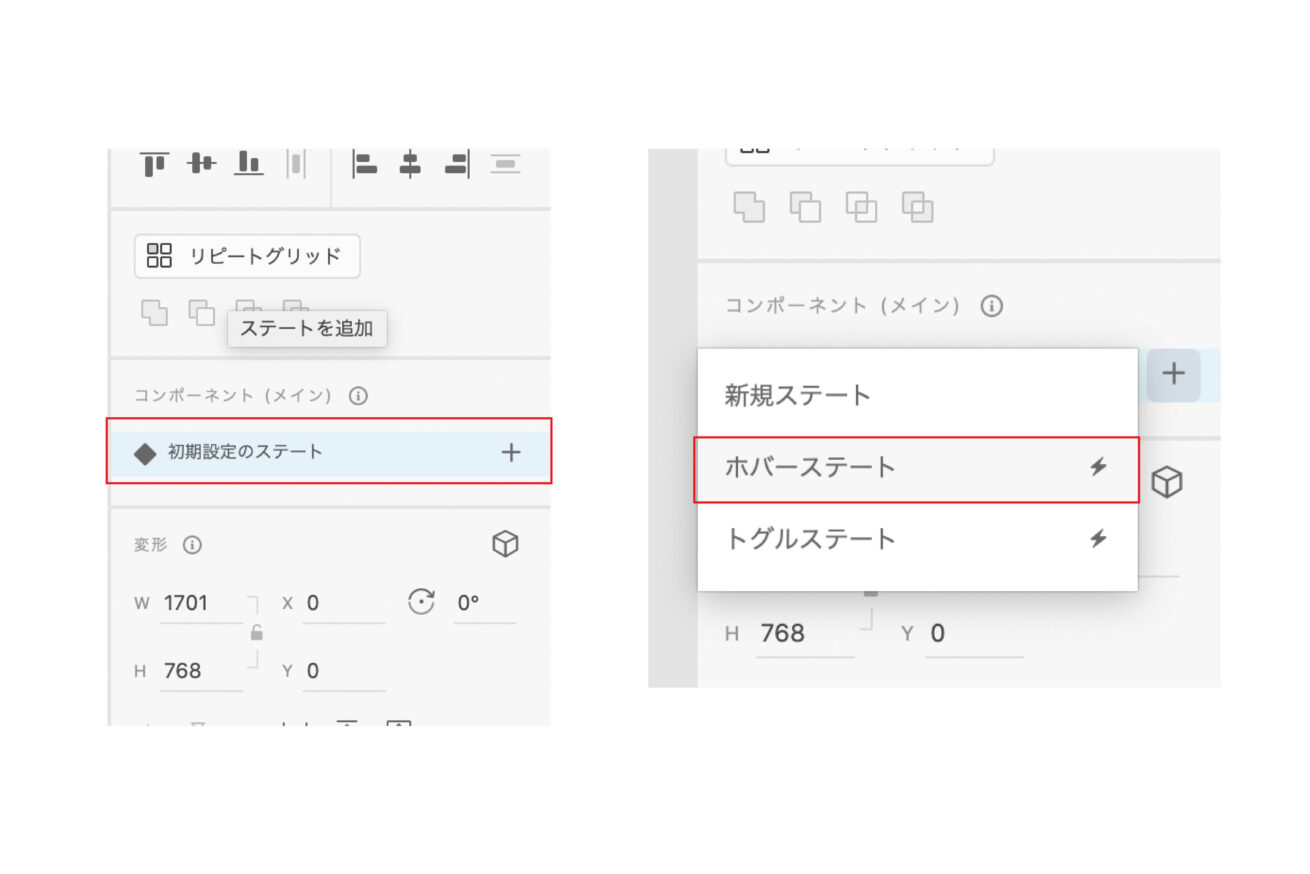
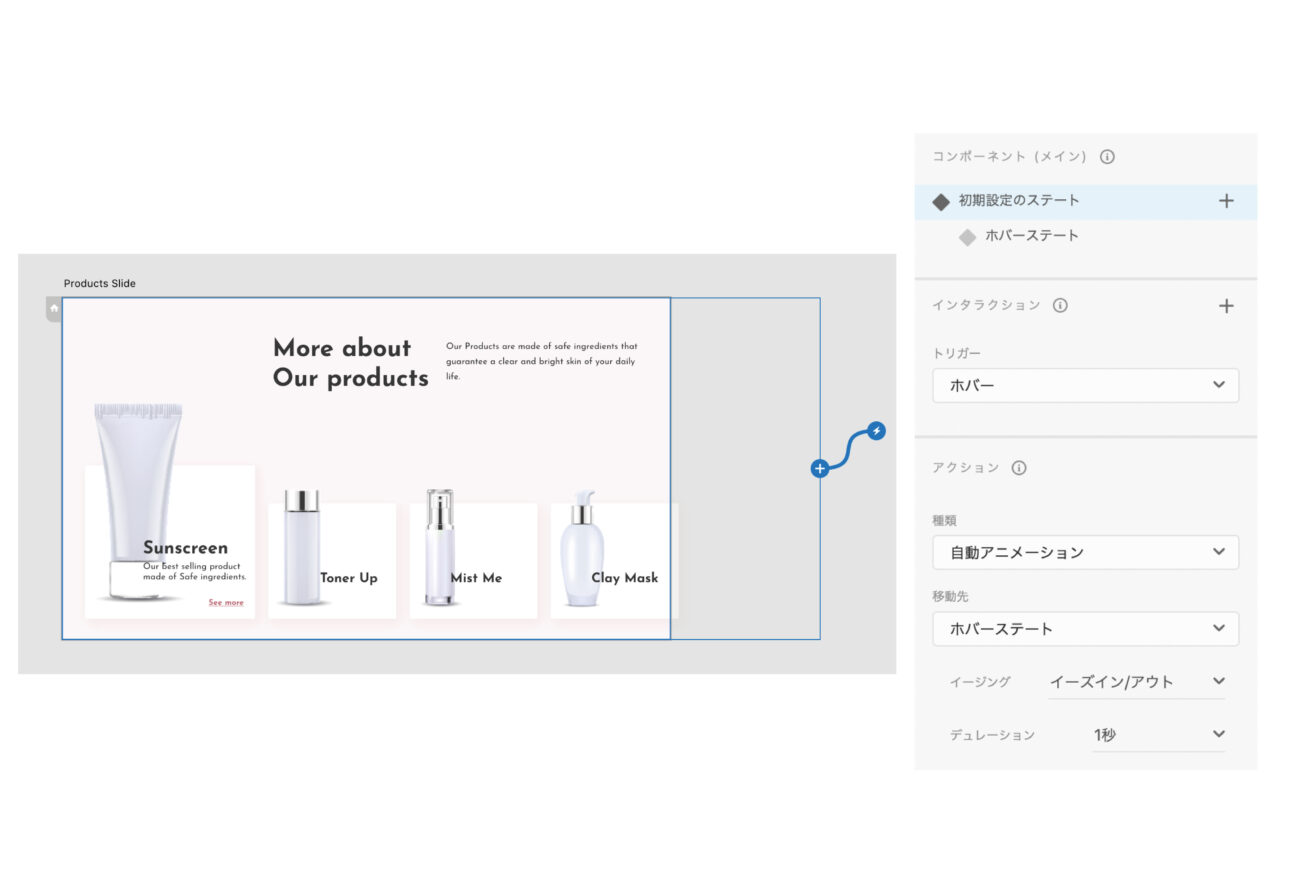
次はそのコンポーネントを選択して一番右のボックスを見ます。「初期設定のステート」をクリックしたら「ホバーステート」を押します。

ホバーステートの(青い背景になっている)状態でコンポーネントを調整します。最初の商品を左に移動して、次の商品の大きさとテキストサイズを調整します。

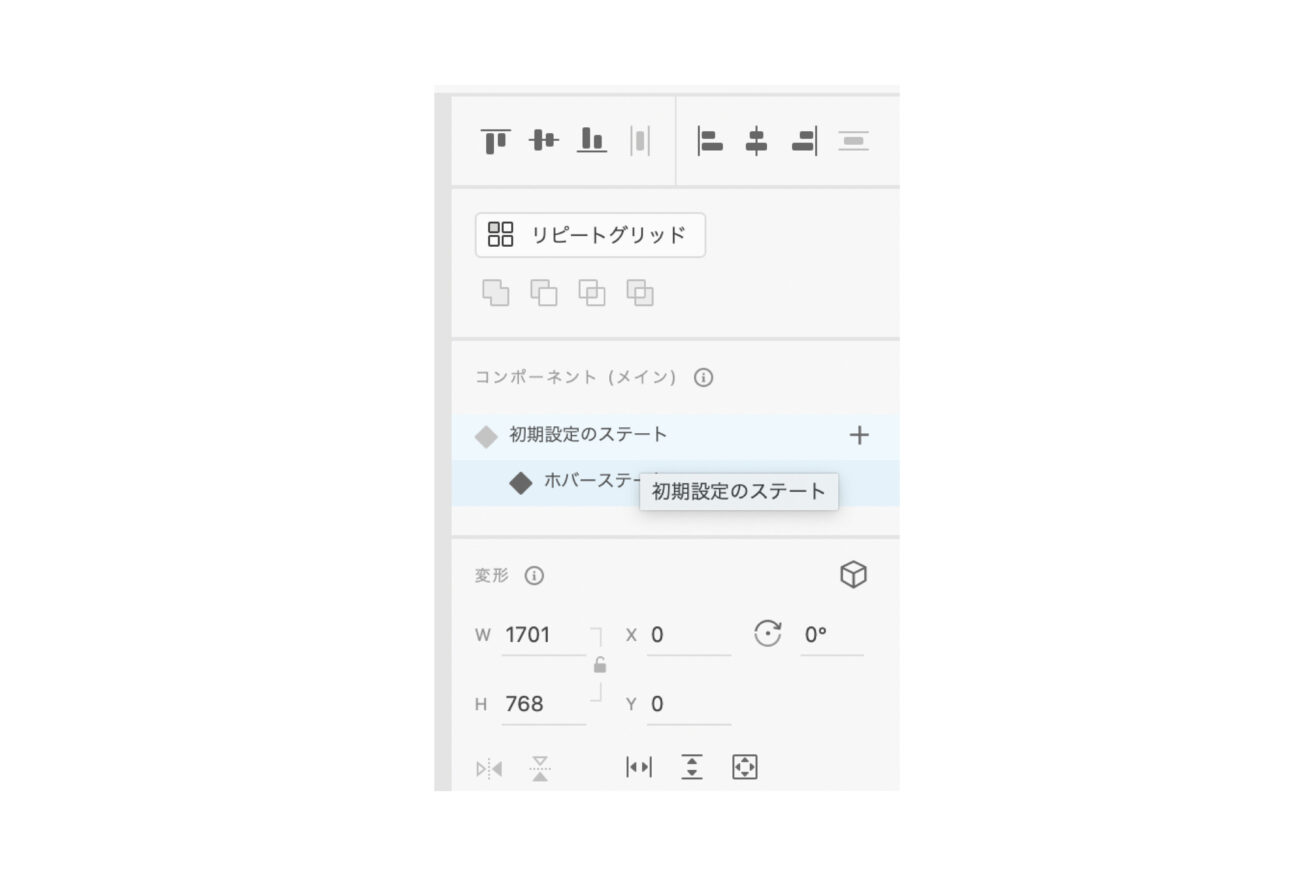
コンポーネントのボックスから「初期設定のステート」をクリックして「初期設定のステート」の状態に戻します。

次はアニメーションの設定をするので、左上にある「プロトタイプ」を押します。アートボードをクリックして、インタラクションは画像のように設定します!
これができたらプレイボタンでプレビュー見れます! 完成です〜
MVに使えるアニメーション
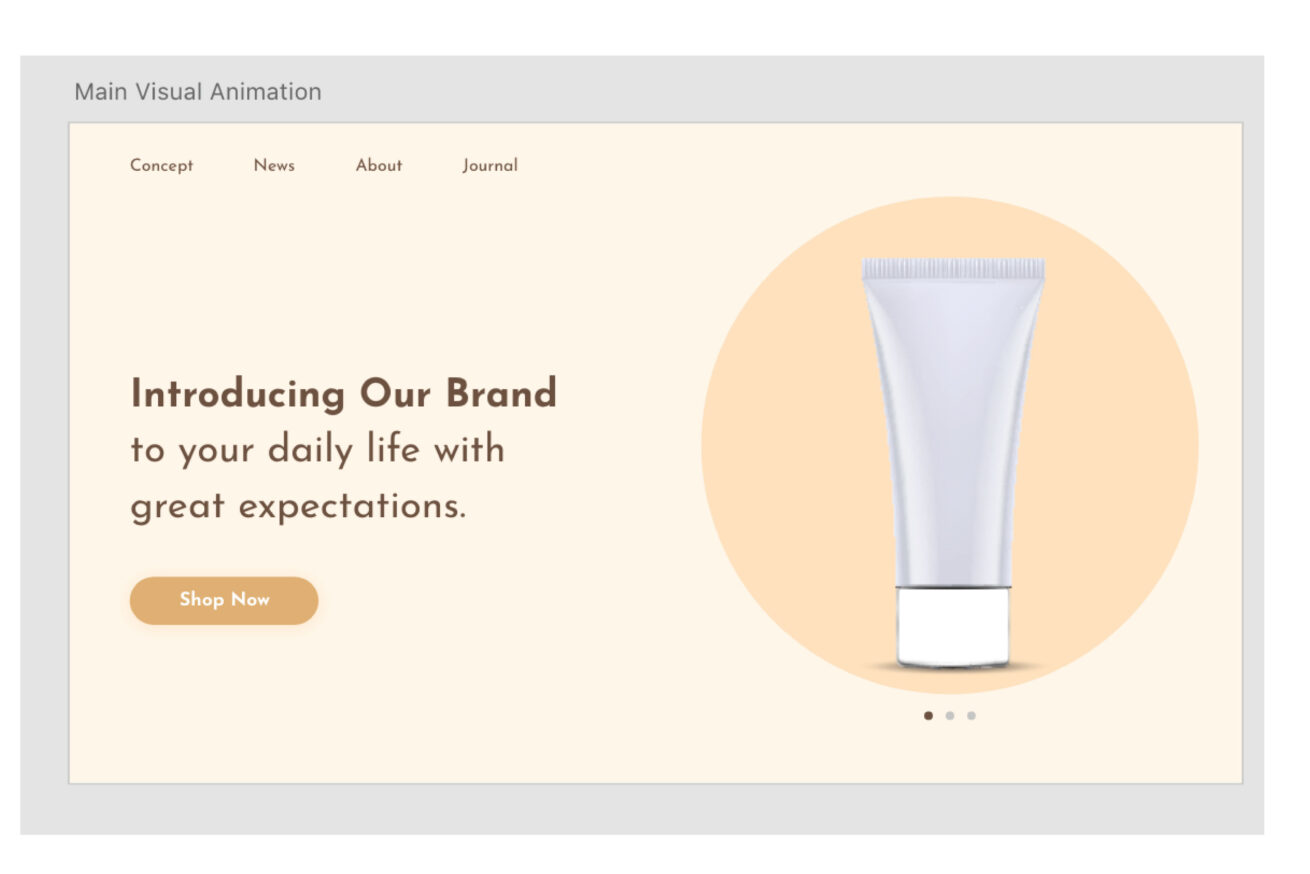
次はこちらのアニメーションです〜!
- このアニメーションの特徴
-
- 画面をクリックするときに、キャッチコピーが上からスクロールのように滑らかな動きで変わります
- 画面をクリックすると、商品が上からスクロールのように滑らかな動きで変わります

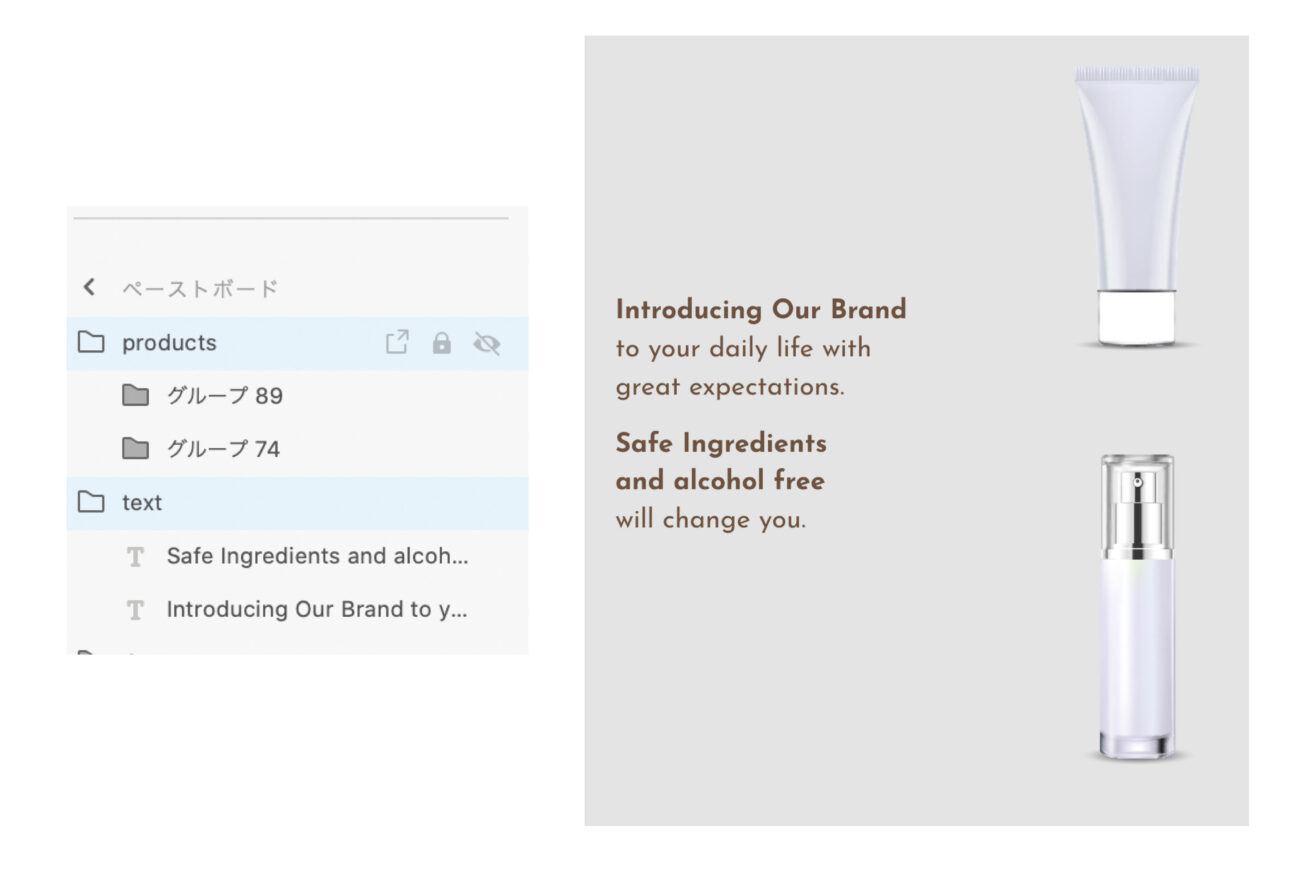
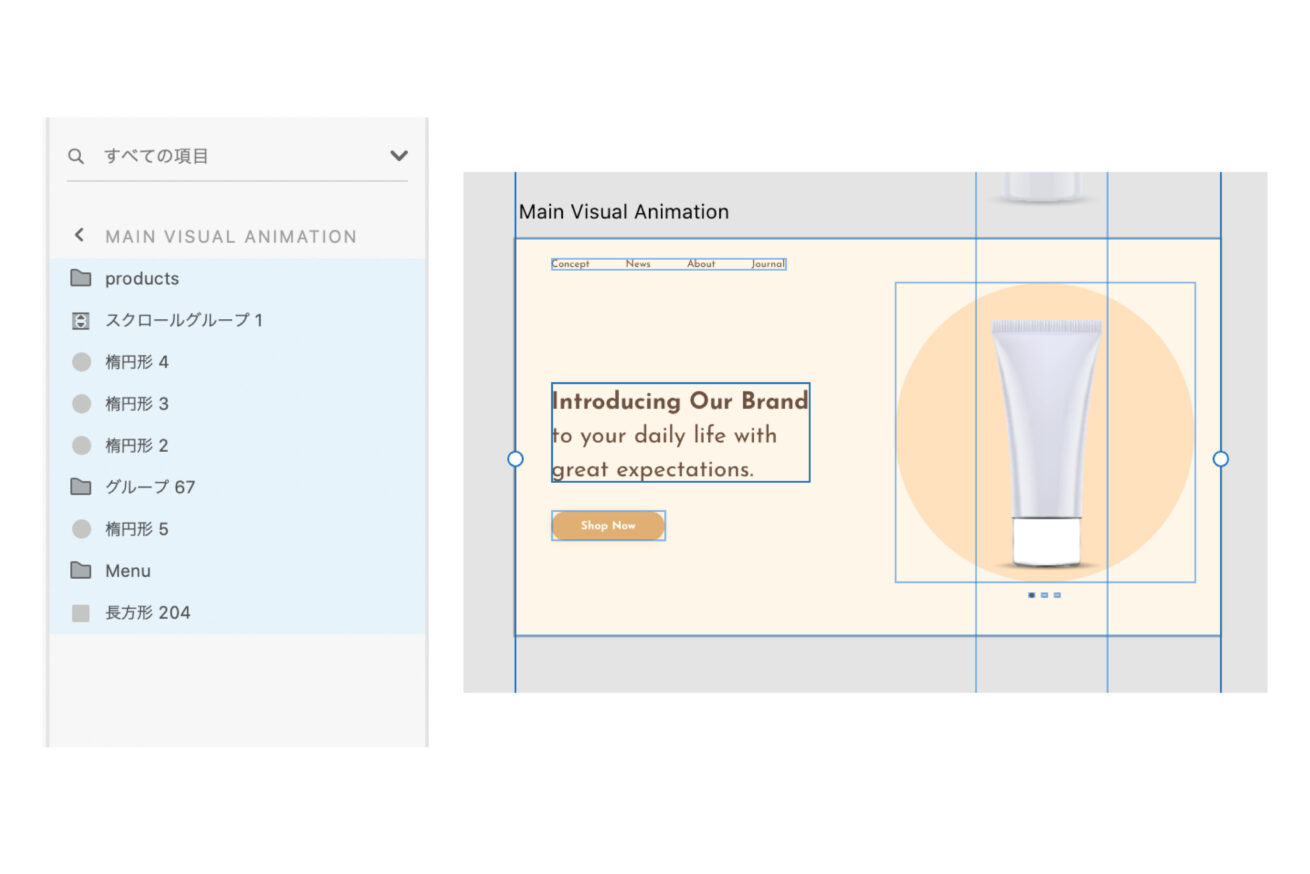
まずはキャッチコピーと商品を用意します。画像のように、キャッチコピーと商品を上下に並べて、それぞれグループに分けます。

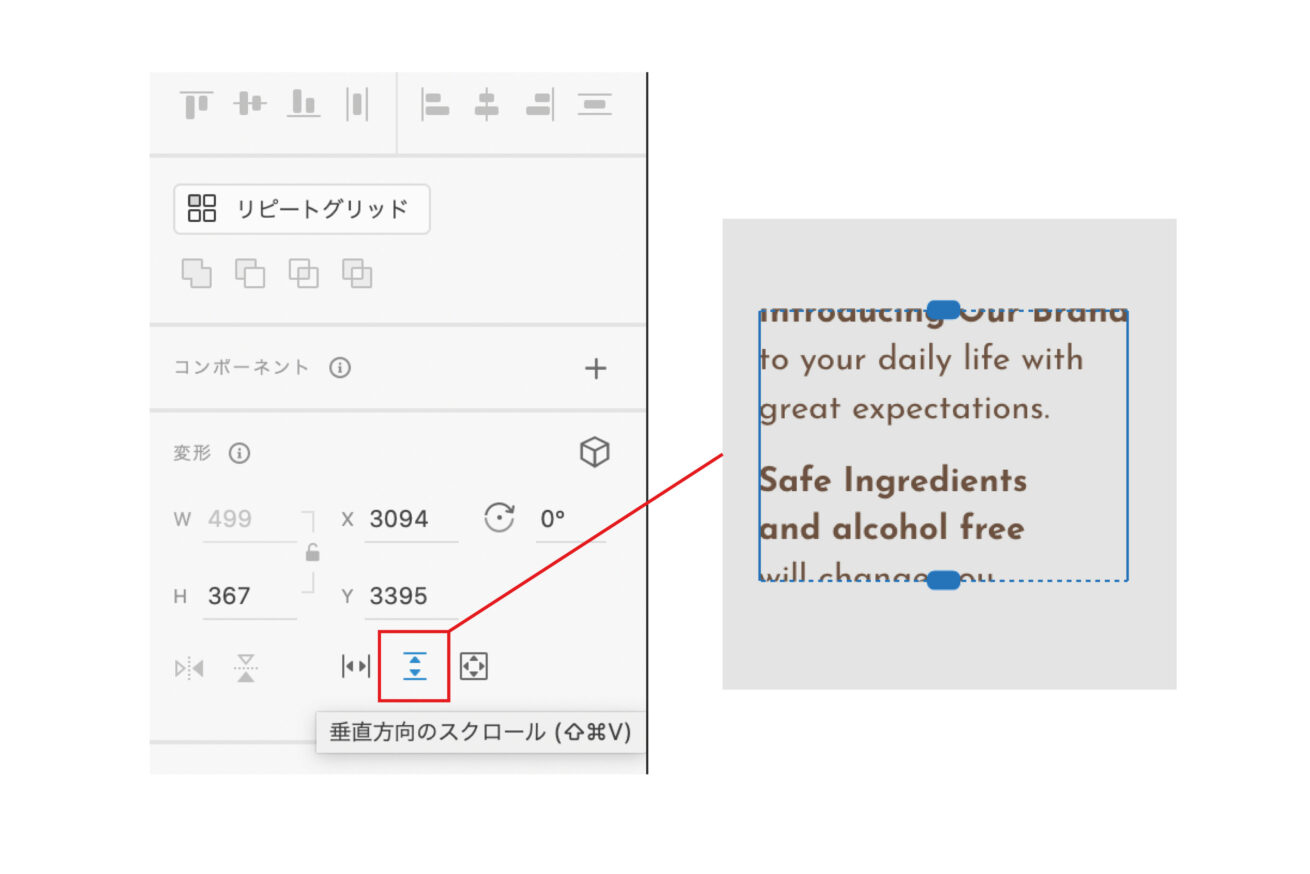
キャッチコピーのグループを選択して、一番右のボックスにある「垂直方向のスクロール」を押します。これでキャッチコピーのグループは画像のようになります。

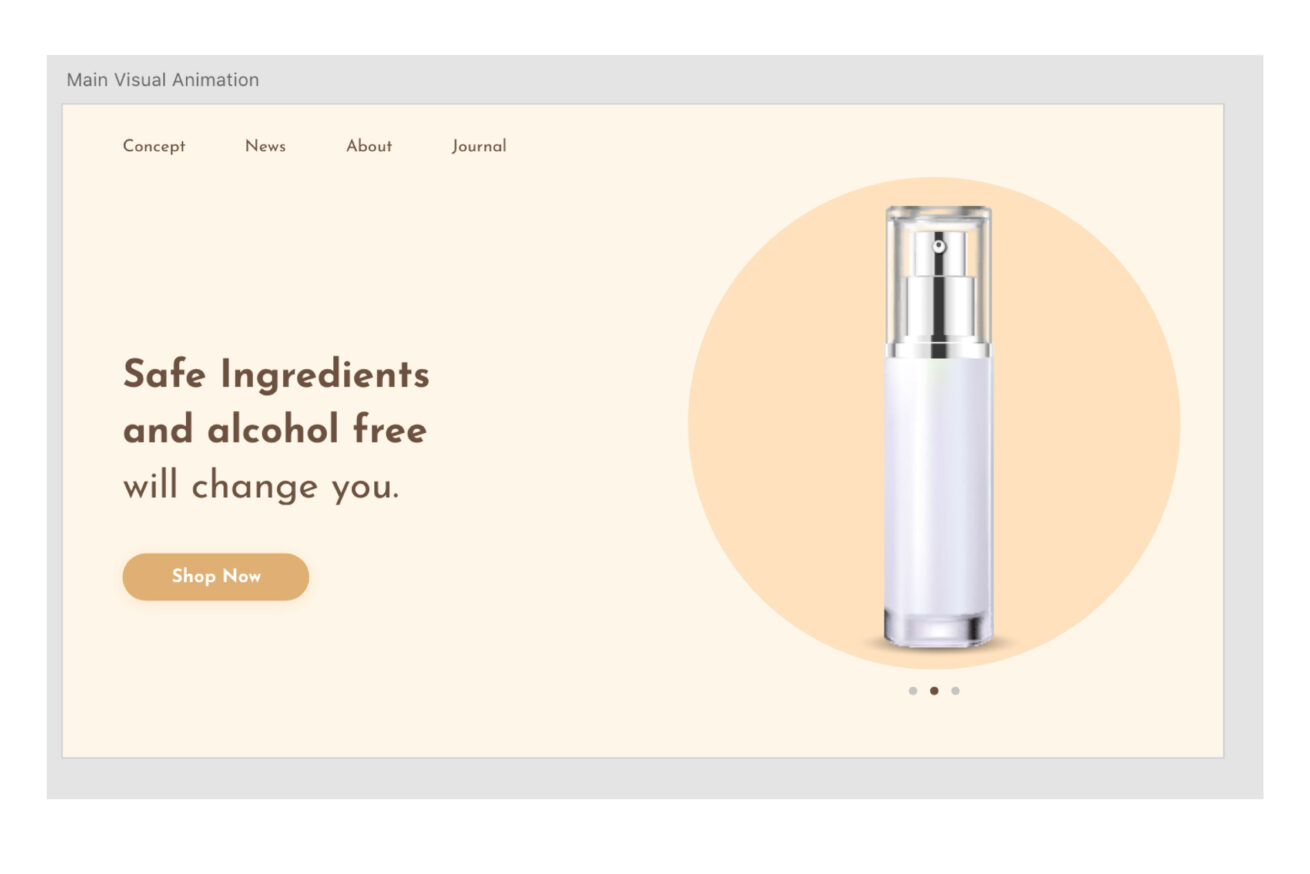
用意ができたので次はサンプルのデザインを綺麗にレイアウトします。

全部のグールプを選択して、右クリックで「コンポーネントにする」を押します。

その後にコンポーネントを選択して、コンポーネントのボックスから「初期設定のステート」をクリックして「トグルステート」を選択します。

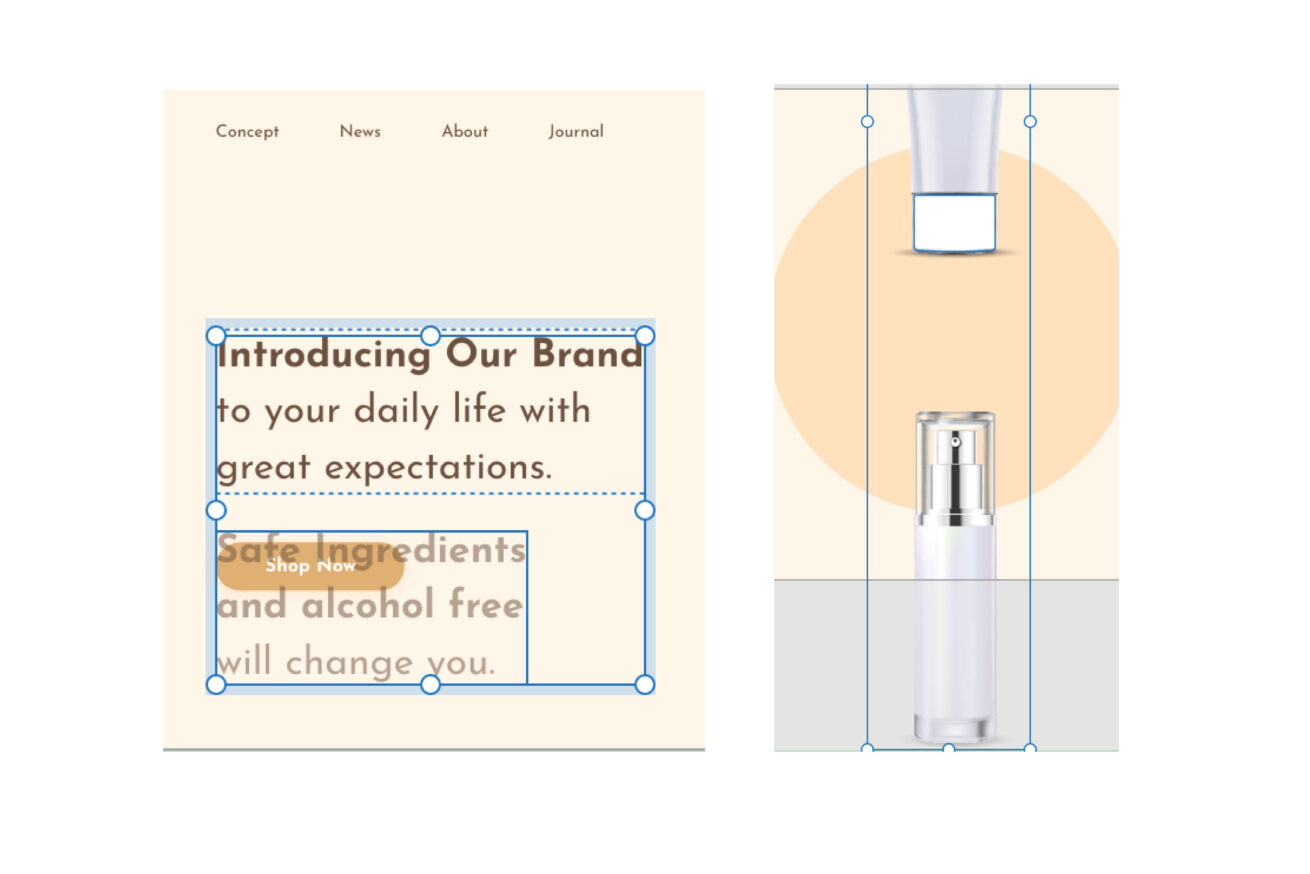
「トグルステート」の状態でアートボードの内容を調整します。
まずはキャッチコピーのグループを選択して、下のキャッチコピーを上の位置に持っていきます。商品のグループも同じ方法でやります。

綺麗に調整できましたら次はアニメーションです!

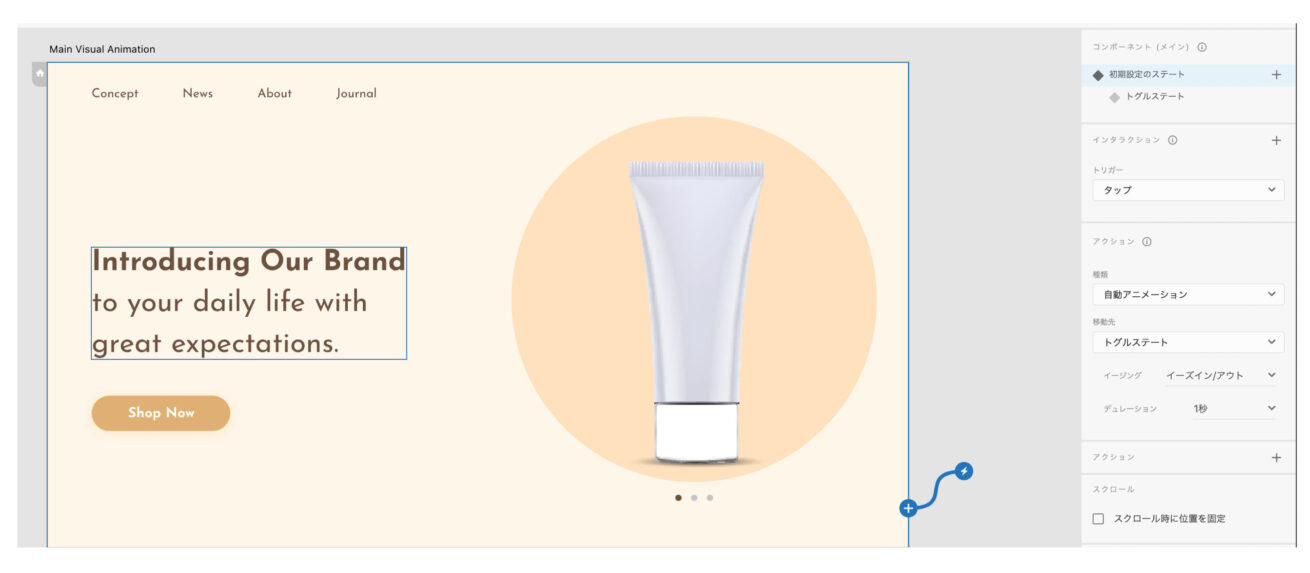
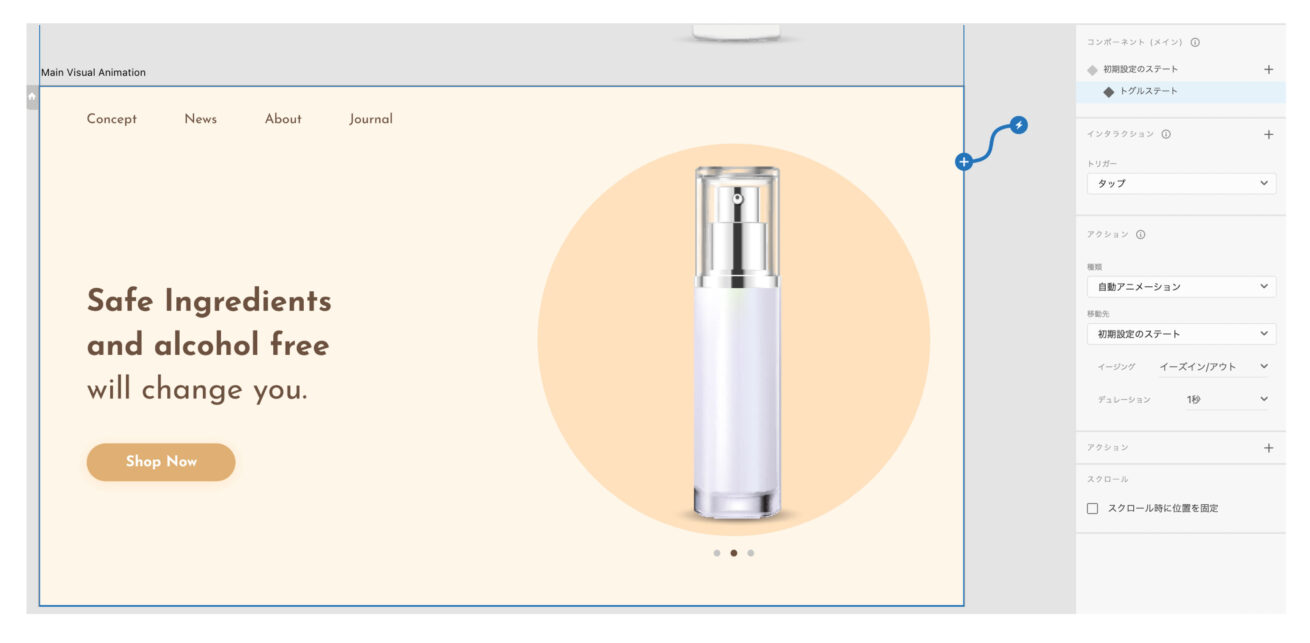
左上のメニューに「プロトタイプ」を選択して、右にある「コンポーネント(メイン)」のボックスを見ましょう。こちらから「初期設定のステート」を選んだら、元のアートボードに戻ります。アートボードをクリックして、右にあるインタラクションのボックスから上記の画像のように設定します。

その後、右のボックスから「トグルステート」を選択して、同じ設定をします。
これができたらプレビューからアニメーションのチェックができます! いい感じになりました!!
まとめ
Adobe XDの「自動アニメーション」は本当に素晴らしい機能です!
アニメーションを作る経験があまりなくても、この機能で色々なアニメーションつけることができて、初心者に優しいです。ぜひ、自分が作ったデザインに、Adobe XDでアニメーションをつけてみてください!
以上しーちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。