こんにちは! WebクリエイタースクールデジタルハリウッドSTUDIO by LIGの運営担当の天(@10TEN10TAN10)です!
未経験からデザインを学ぶ中で受講生さんから時折いただくのが「おしゃれな配色ってなんですか?」ということ。
デザインのトレンドは日々変化していきますし、人それぞれ「おしゃれ」の定義って異なりますよね。今日の記事では『配色』を知るためのおすすめツールを紹介をします!
デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。デジLIGでは、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴!ぜひ一度詳細をチェックしてみてください
目次
※編集部注:一部画像が正しく表示されていなかったものを2023年10月に修正いたしました。
そもそも、配色って何?
デザインを構成する上で配色を考える場面が出てきます。配色に関してのおさらいをしてみましょう!
二色以上の色の組合せをいう。色は配色によって美しく生かされる。配色が快い感じを与えるとき調和しているといい、逆に不快な感じを与えるとき不調和という。この快・不快の感情には、客観的な基準があるわけではなく、本来は主観的な価値感に基づくものである。とはいえ、よい配色は、多くの人に支持されなければならない。その意味では客観性が要求される。色の調和には、決まった法則があるわけではないが、配色のなかで統一と変化の要素がほどよくバランスがとれていることがなによりも重要である。
引用元:コトバンク
とのこと……。
色と色との組み合わせで、意味を伝えたり、世界観をつくったりと、配色を考えることはデザインを行う上でも重要なポイントということですね。
【目的別】おすすめカラーパレット13選
色の組み合わせはたくさんあるので、色選びは迷うところでもありつつ、デザインを作る中での楽しいところでもありますよね。ただ、たくさんありすぎて迷ってしまったり、困っている人もいるのではないでしょうか?
そんなときに心強いのが、色の組み合わせを見たり、複数の色を組み合わせてみることのできるシュミレーターとして使えるカラーパレットです。無料で使えるサイトも多く、ただ眺めているだけでも楽しいです。
カラーパレットを調べ始めると、用途に分かれてたくさんのツールがでてきたので、目的別のおすすめカラーパレットツールをまとめました!
まずは使ってみたい王道パレット3選
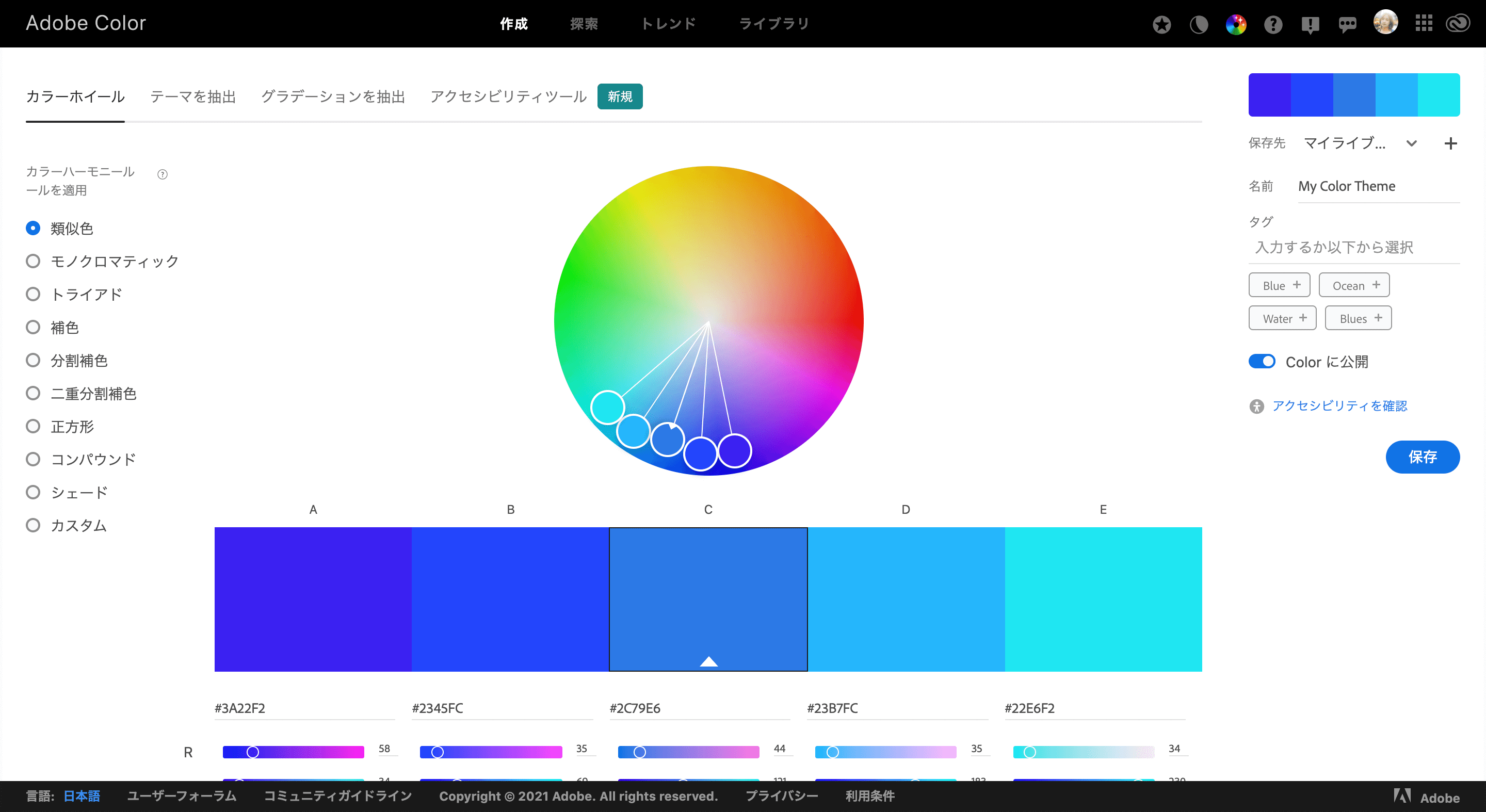
Adobe Color CC
色に関して検索したり、イラストやファッションなどのテーマ別にトレンドを知ることができたり、写真などからも色を抽出できます。Adobeが無料で提供するツールです。
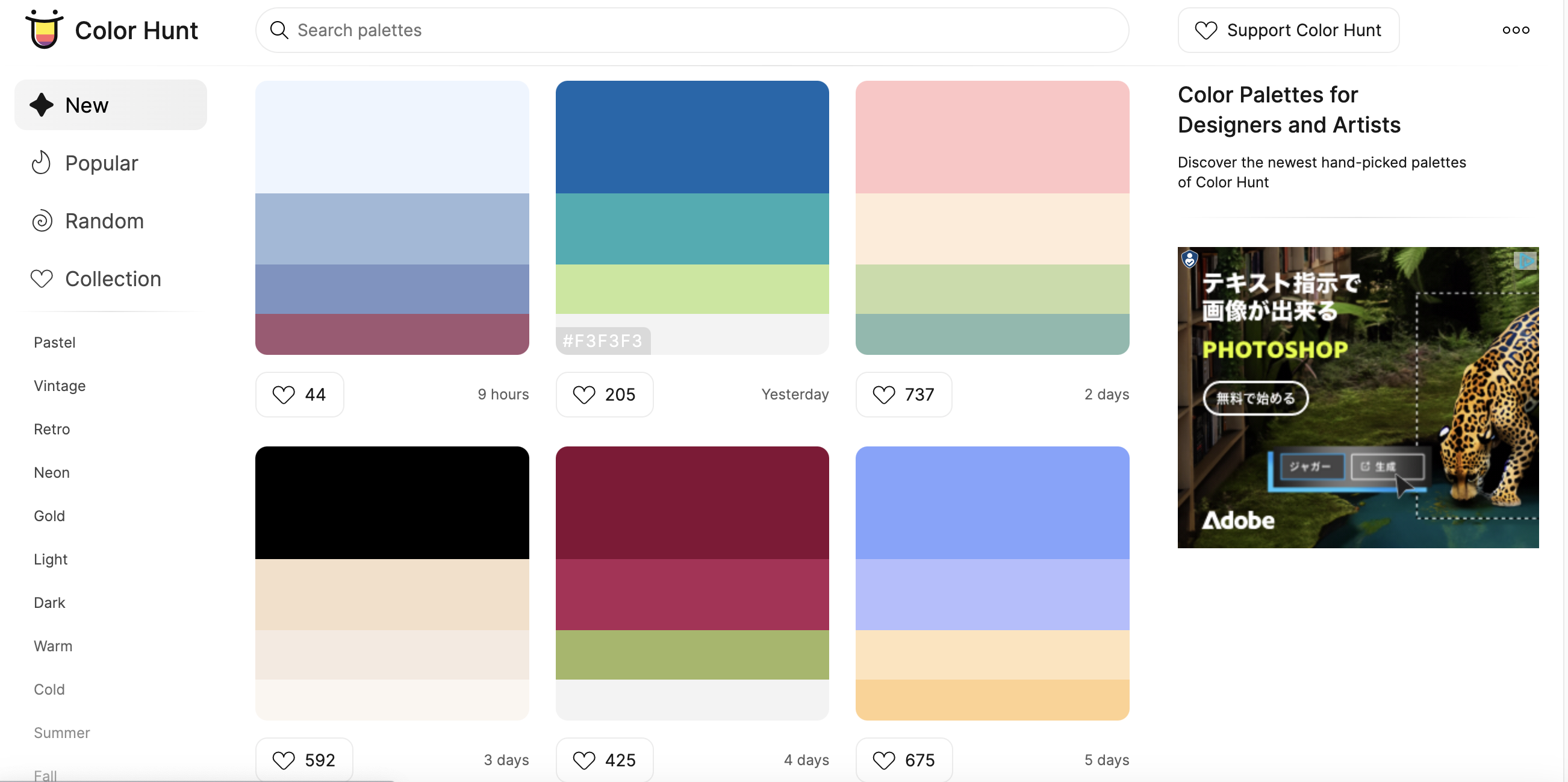
Color Hunt
 出典:Color Hunt
出典:Color Hunt
世界中のユーザーが投稿した配色パターン見本が掲載されており、更新頻度も高いサイト。いいね(♡)を押すと、パレットが右のほうにストックされていくので、少し気になったものをまとめたり刷ることも簡単です。
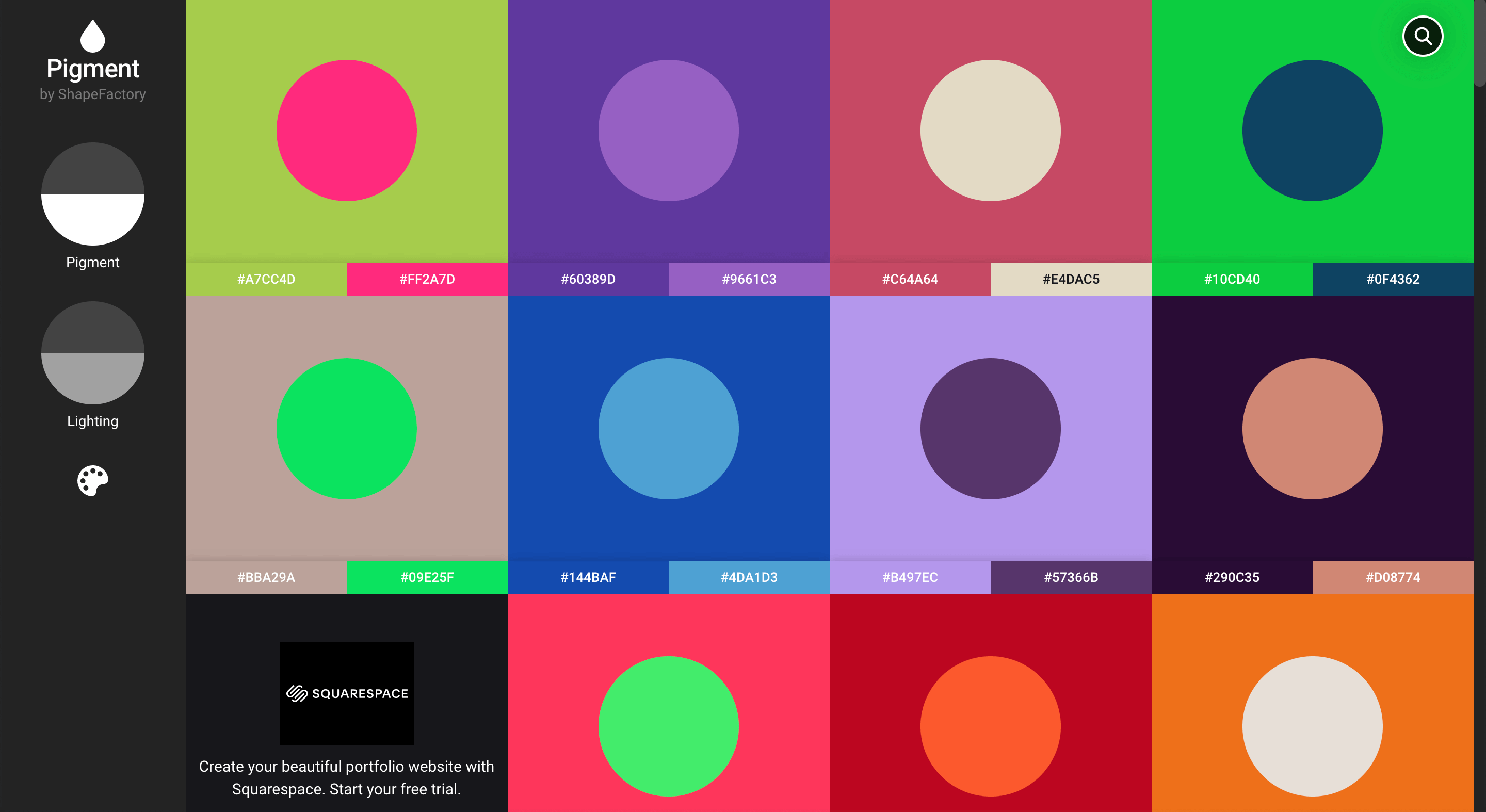
Pigment
 出典:Pigment
出典:Pigment
サイドバーにある、Pigment(顔料)とLighting(光量)を調整し、カラーパターンを探すことができるツール。右上の検索窓にキーワードを入れることで、写真から色を見つけることができます。
感覚的に使えて楽しいパレット3選
HELLO COLOR
 出典:HELLO COLOR
出典:HELLO COLOR
画面をクリックするたびに、2色が更新されるサイト。アイデアが浮かばないなぁというときになんとなく訪れるのにもおすすめのツールです。
PALETTABLE
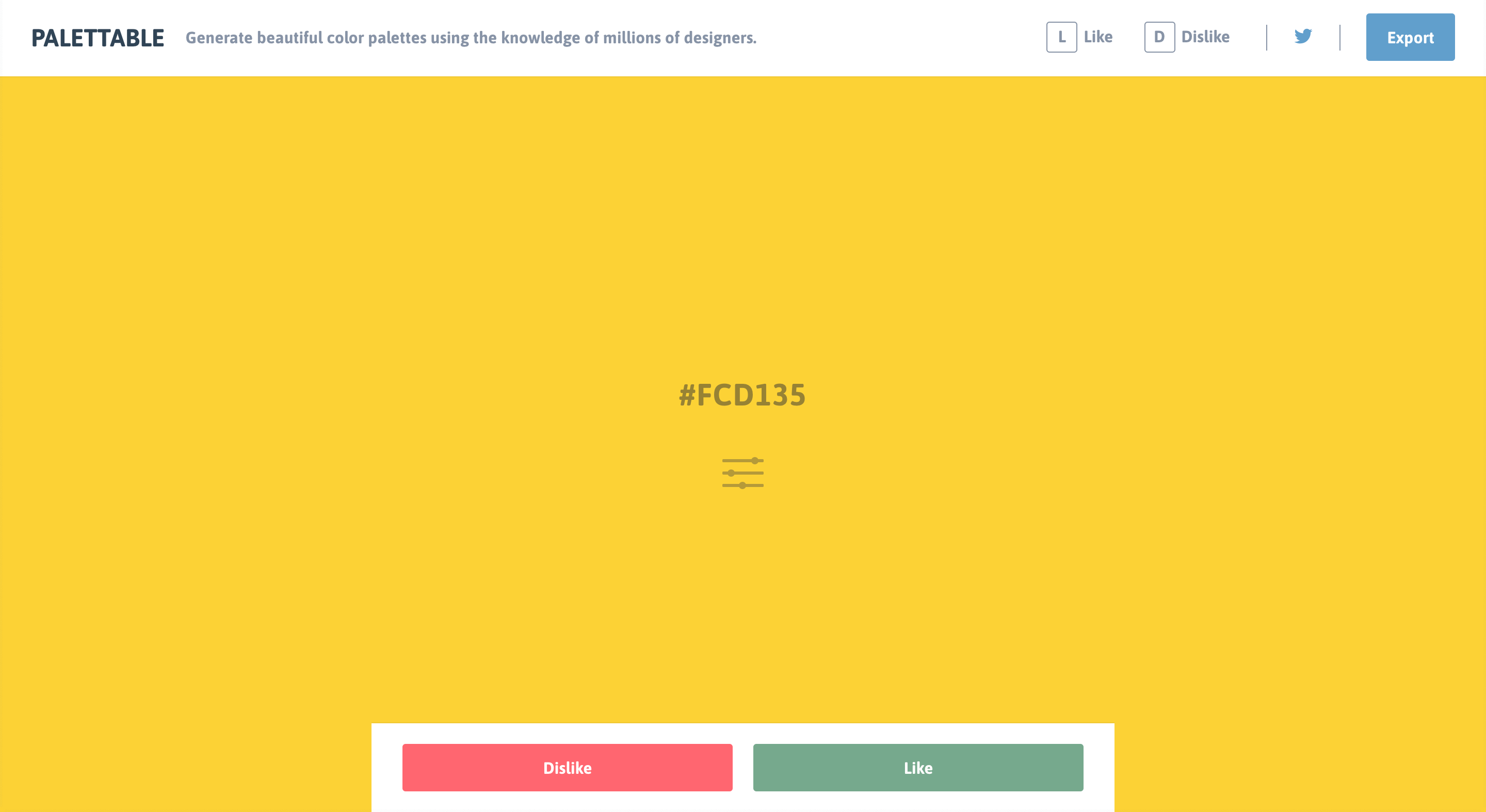
 出典:PALETTABLE
出典:PALETTABLE
「好き」か「嫌い」かという選択でパレットを作っていくツールです。「嫌い」を選択するとその色がスキップされ、「好き」を選択するとその色に合う、他の色が横にでてきます。あとから色を入れ替えたり削除することも可能です。
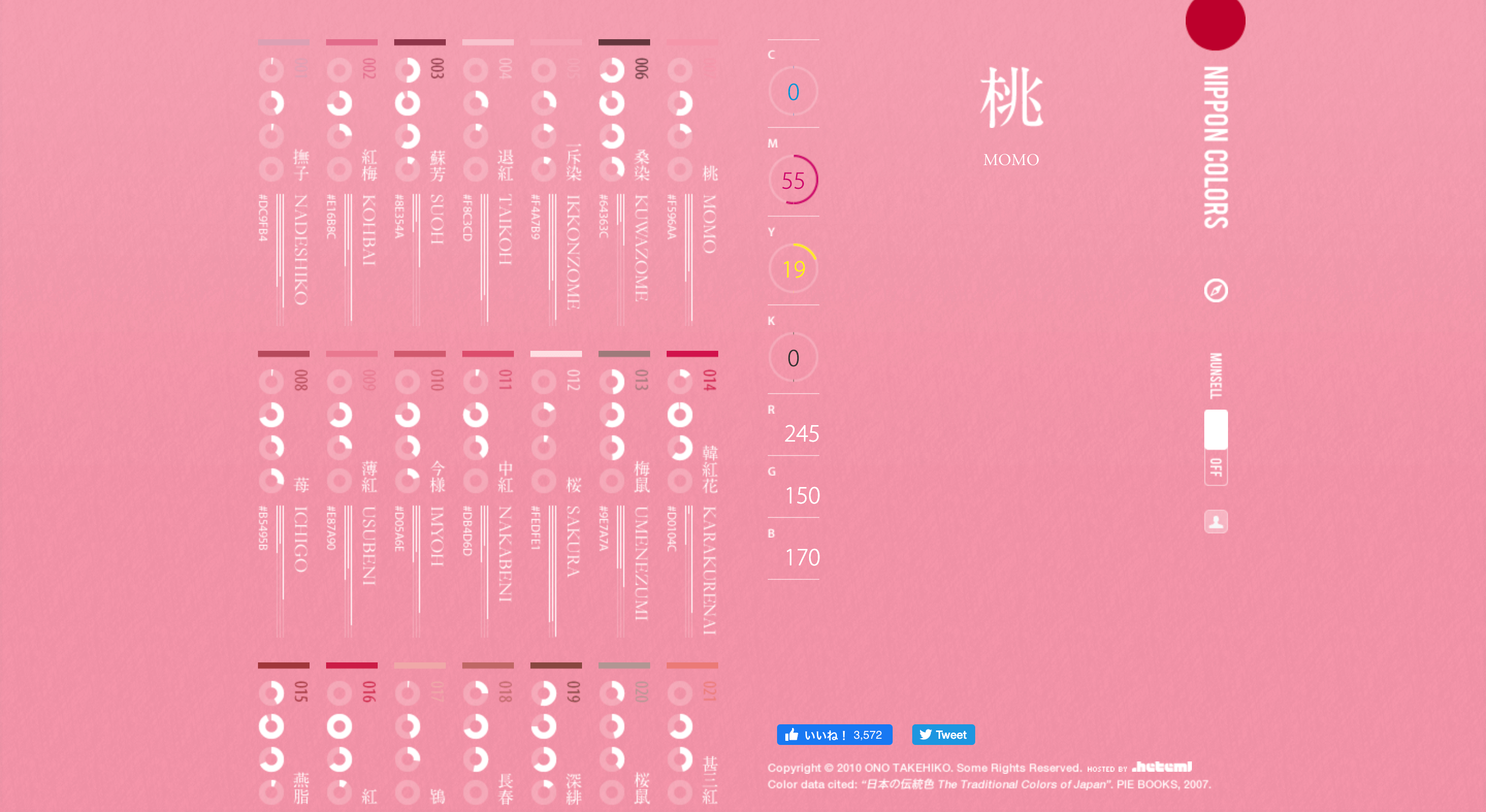
NIPPON COLORS
日本独自に伝わる伝統の色をみつけることができるツール。漢字名・読み方や、見やすいチャートが付いているので多くのデザインに活用できます。
可愛いを探すのにおすすめなパレット2選
Happy Hues
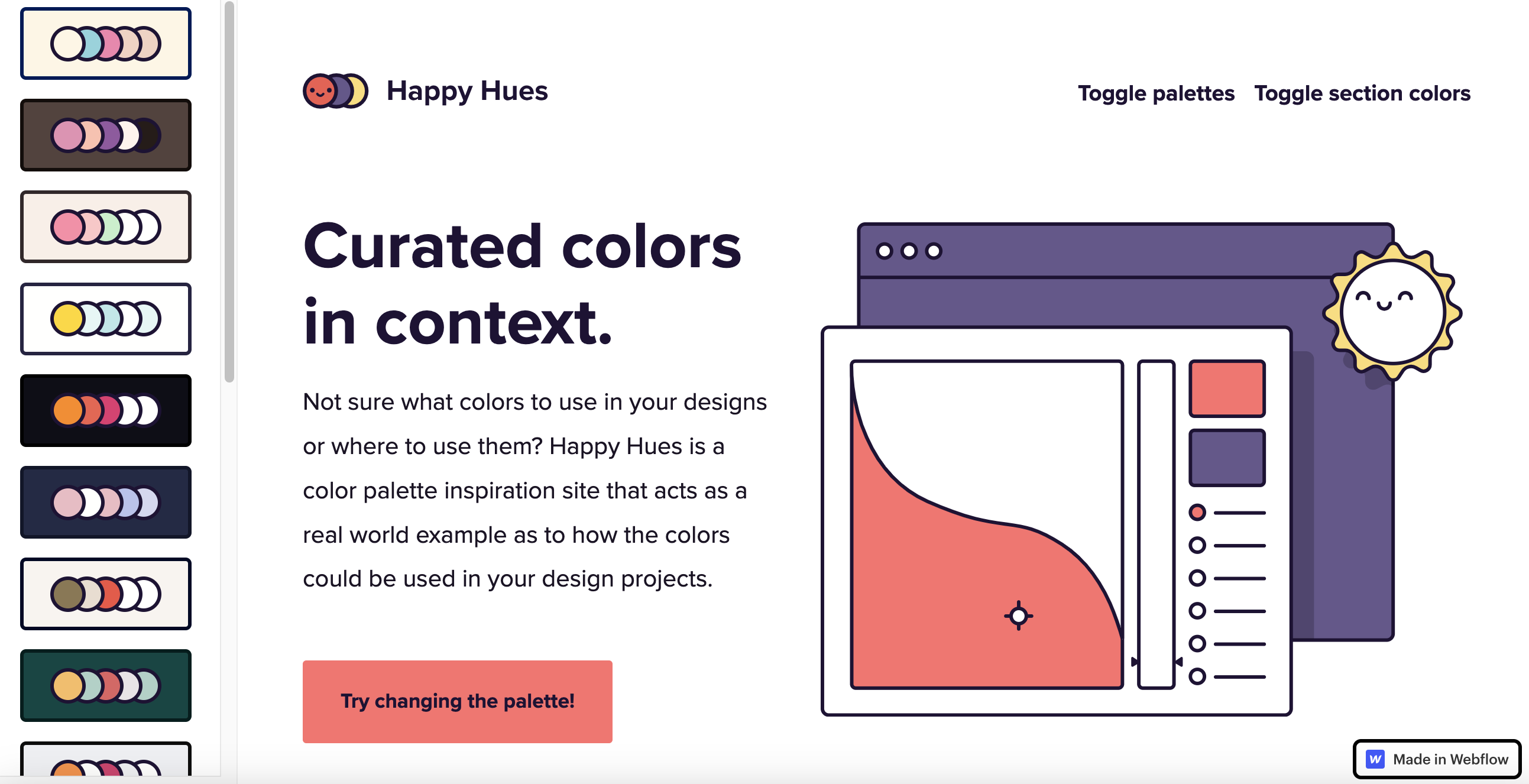
 出典:Happy Hues
出典:Happy Hues
配色カラーパレットを選んでも、具体的にどの部分に何色を使えばいいか、イメージすることが難しい方におすすめの感覚的に使えるツールです。カラーパレットを選択するたびに、サイト全体の配色も変更し、ひと目で確認できます。また配色に関する基礎知識も掲載されているので、基礎から抑えたい人にもおすすめです。
ColorDrop
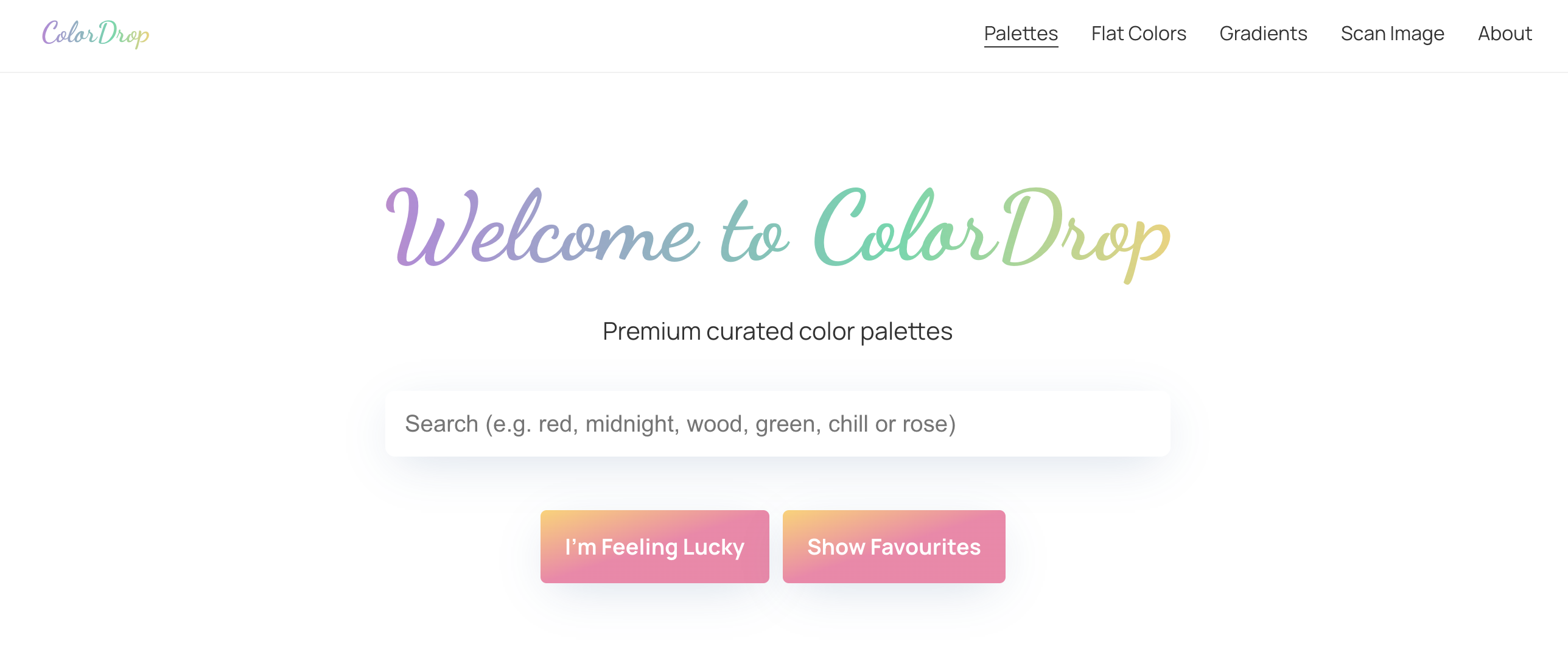
 出典:ColorDrop
出典:ColorDrop
グリッド上に並べられた4色の正方形で表示された配色パターンを見ることのできるツール。画面上部のプルダウンで人気順に並び替えることもできるので、トレンドを知りたい人にもおすすめです。
Webデザインに活用できるパレット3選
uiGradients
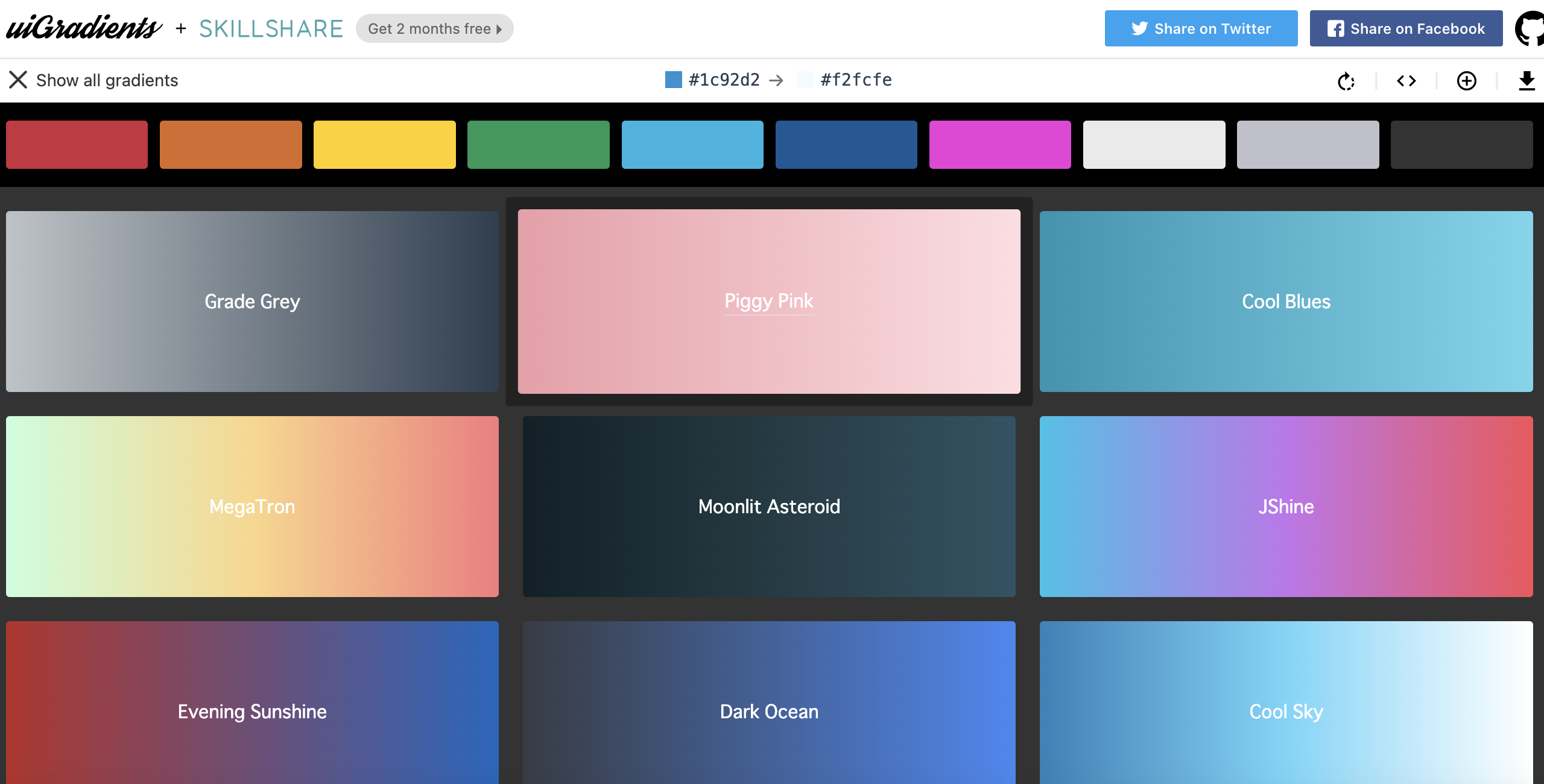
 出典:uiGradients
出典:uiGradients
美しいグラデーションを集めたサイト。眺めているだけでも心が落ち着きます。エンターキーを押すとCSSコードがコピーされるのも便利です。
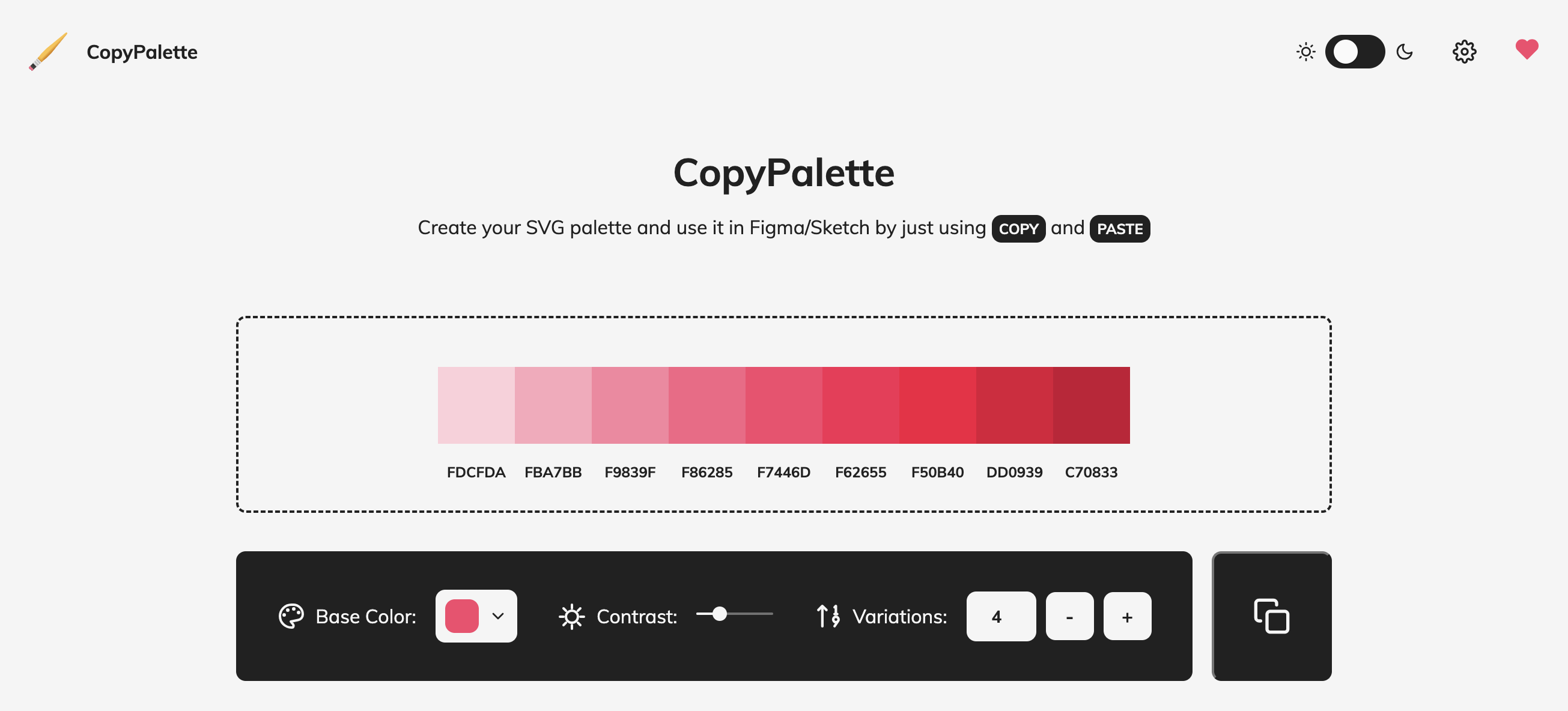
CopyPalett
 出典:CopyPalett
出典:CopyPalett
ベースカラーを選ぶとその色を含む、9色の色を並べて確認することができます。またFIgmaやSketchで利用する、SVGの配色カラーパレットを作成し、コピペで利用できるのも便利です。
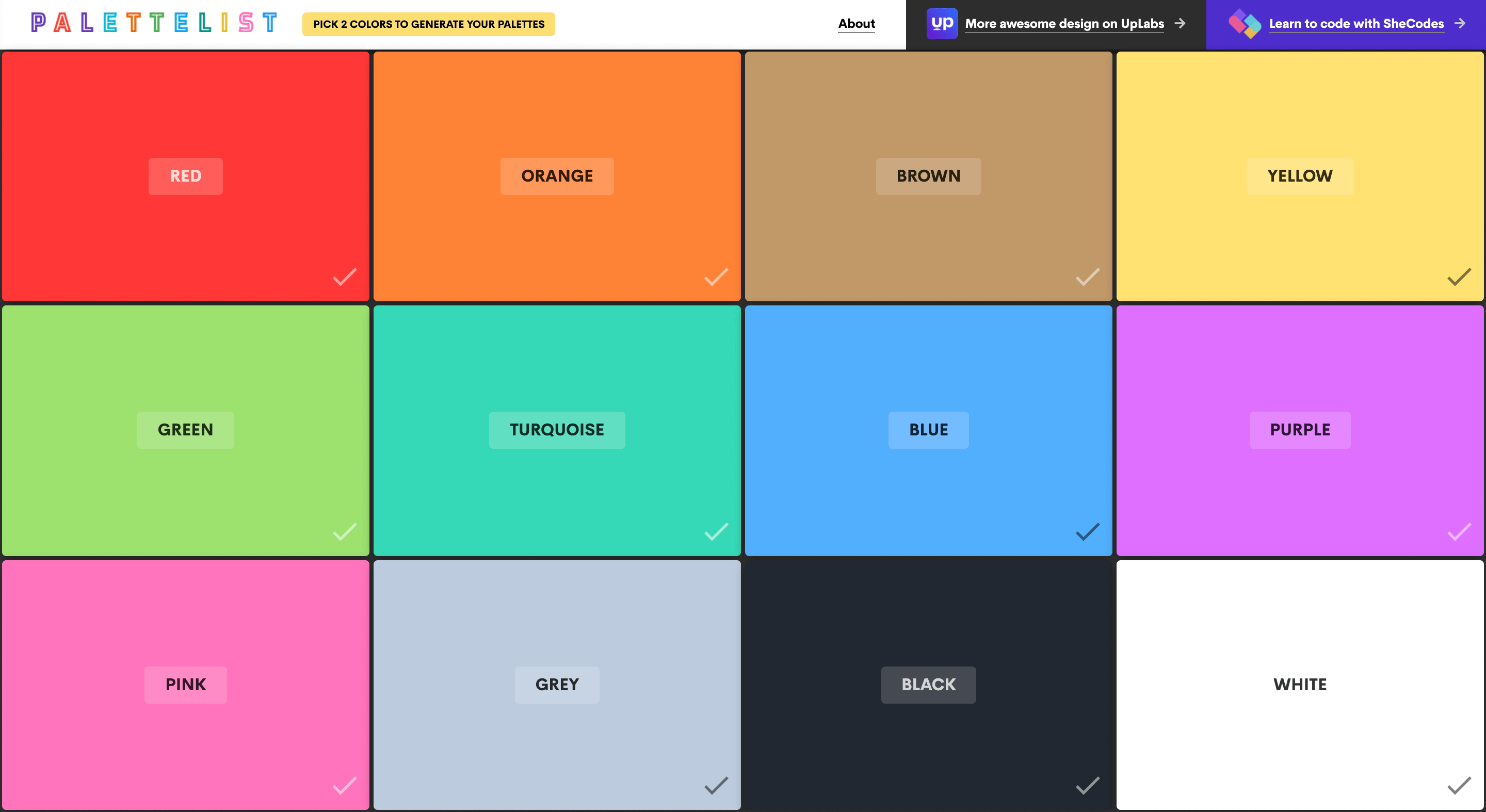
Pallete List
 出典:Pallete List
出典:Pallete List
好きな色を2色選ぶと、その色を使ったカラーパレットを教えてくれます。生成したカラーパレットは、CSS、Sass、SVG形式から選択してダウンロードすることが可能です。
現役デザイナーが活用しているパレット2選
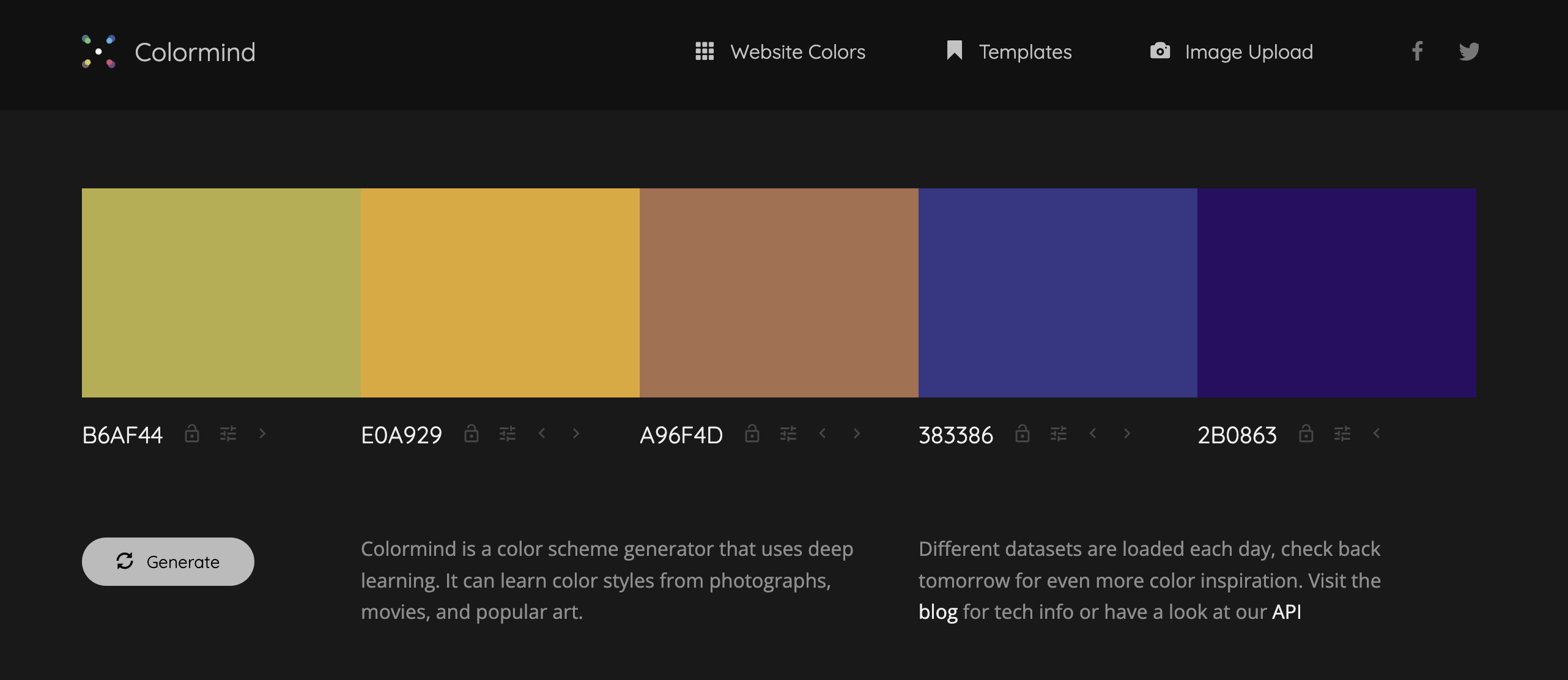
Colormind
 出典:Colormind
出典:Colormind
ボタンをクリックするだけで人工知能を利用してカラーパレットを自動生成できるツール。気に入った色に鍵をかけて固定できます。
Color Supply
 出典:Color Supply
出典:Color Supply
補色や類似色、3色配色などをWebやグラフィックに活用できる効果的な配色を作成できるツールです。サイト内で、その色を利用した場合、グラデーションやアイコンイラストがどういう風に見えるかも確認ができます。
カラーパレット選びのコツ
使用する色数で絞る
使用する色数が決まっていれば、まずはその色数だけを考えてみましょう!
| 2色のときにおすすめのカラーパレット | HELLO COLOR Pigment |
|---|---|
| 3色のときにおすすめのカラーパレット | COLOR SUPPLY |
| 4色のときにおすすめのカラーパレット | ColorDrop |
操作性を重視
今回いろいろなサイトを調べましたが、画面をクリックするだけで色が変化する「HELLO COLOR」や、選択した色がサイト全体に反映される「Happy Hues」など、サイトにより使い方も様々です。お気に入りを集められる「Color Hunt」などもあるので、是非自分の使いやすいサイトをみつけてみてください!
私が一番感動したのは、「Nippon Colors」です! 日本らしい色や、その名前を知ることができますし、アニメーションがステキで見ていて飽きないデザインのサイトでした。
さいごに
デザインを学ぶ上で、たくさんのデザインに触れることもとても大切です。今回紹介したツールでは、アイデアが浮かんでいないときに何となく見るだけでも楽しいツールもご紹介しました。配色に迷ってしまったときに是非参考になれば幸いです。
私の運営しているデジLIGは、未経験からクリエイター職を希望する方がほとんどなので、このようなツールを活用しながら、楽しく学習を進めていっていただきたいと改めて思いました。
天でした◎
独学でつまずいていませんか?
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。どんなスクールがあって、どんな内容が学べて、費用はどれくらいするのか、情報として持っておいて損はないはず。下記におすすめスクールを集めてみました!

Webデザインスクールおすすめ30校┃安い・就職向けなど特徴で比較【2026年1月】