こんにちは。小林です。
単刀直入に言いますと、この記事を読むと「Docker+WordPress」の環境でXdebugを使えるようになります。早速ですが説明していきます。
はじめに
まず私の開発環境の紹介です。
- (マシンは6年前にフルスペックだった)MacbookPro
- (IDEがないと何もできないので個人的に最強のIDEだと思っている)PhpStorm
- (いろんな開発を並行するのでとっかえひっかえしやすい)Docker
と、こんな環境で普段開発をしているのですが、久しぶりに大規模なWordPress案件に携わることになりました。
その案件では、馴染みのないプラグインを多数入れたり、そもそも最新のWordPressの機能を把握できていなかったりと、いくらPhpStormを利用しているといえども、それぞれの機能を追うのがなかなか難しい状況でした。
そこで、久しぶりにXdebugを頼ることを決めました。
しかし、Docker+WordPress+Xdebug+PhpStormと、それぞれの最近のバージョンの組み合わせとなると、情報を探すのに少し苦労したのです。
ということで、(2021年5月時点で)個人的に最適解と思う手順をまとめておきます。
Docker
まずは、Dockerです。WordPressのオフィシャルDockerイメージを利用したいのですが、WordPressの公式Dockerイメージにおいては、PHPライブラリのインストールはサポートされていないので、専用のイメージを作成する必要があります。
そのため、別途Dockerfileを用意し、そこにXdebugをインストール、その後、Xdebugに設定ファイルを追記していく、という流れになりそうです。
今回、Wordpressのオフィシャルイメージは以下の組み合わせを利用します。
- Apache
- PHP7.4
- WordPress5.7
まずは、以下のようなDockerfileを用意します。
FROM wordpress:5.7-php7.4-apache CMD ["apache2-foreground"]ひとまずオフィシャルイメージを利用するためだけのDockerfileです。これで一旦コンテナを起動してみます。
$ docker build -t xdebug .
$ docker run -p 8080:80 --rm --name xdebug -d .コンテナ内のPHPの状態を見てみます。
$ docker exec xdebug php -v
PHP 7.4.19 (cli) (built: May 12 2021 13:15:41) ( NTS )
Copyright (c) The PHP Group
Zend Engine v3.4.0, Copyright (c) Zend Technologies
with Zend OPcache v7.4.19, Copyright (c), by Zend Technologiesまだ、Xdebugはインストールされていません。
次に、先ほどのDockerfileを編集し、以下のようにXdebugのインストールコマンドを追記します。
FROM wordpress:5.7-php7.4-apache RUN pecl install xdebug \ && docker-php-ext-enable xdebug # これはXdebugの動作確認用です。あとで利用します。 RUN echo '<?php ini_set("html_errors", 1); var_dump($_SERVER);' > var_dump.php CMD ["apache2-foreground"]本来、必要なのは以下のところだけで、xdebugのインストールと有効化を行っています。
RUN pecl install xdebug \ && docker-php-ext-enable xdebugもう一度、起動してみます。
$ docker build -t xdebug .
$ docker run -p 8080:80 --rm --name xdebug -d .再度、コンテナ内のPHPの状態を見てみます。
$ docker exec xdebug php -v
PHP 7.4.19 (cli) (built: May 12 2021 13:15:41) ( NTS )
Copyright (c) The PHP Group
Zend Engine v3.4.0, Copyright (c) Zend Technologies
with Zend OPcache v7.4.19, Copyright (c), by Zend Technologies
with Xdebug v3.0.4, Copyright (c) 2002-2021, by Derick RethansXdebugのv3がインストールされていますね。
そうなんです。今のXdebugはバージョン3なんですが、設定値などの参考記事の多くはまだバージョン2に対して書かれており、その点でちょっと戸惑いました。
ただ、この段階ではXdebugをインストールしただけなので、すべて初期値です。そのため、Xdebugが機能していることだけを確認します。
Xdebugの動作確認
先ほどのDockerfileでは確認用に以下の内容のファイルを書き出しているので、それを利用してXdebugの動作を確認します。
<?php ini_set("html_errors", 1); var_dump($_SERVER); ?>var_dump.phpという名前で書き出されていますので、以下のURLでアクセスできます。
http://localhost:8080/var_dump.php内容はvar_dump()でサーバー変数を出力しているのですが、この関数はデバッグ時によく使うものかと思います。中身には単純な文字列だったり、配列・オブジェクトなど、いろいろなものを指定しますが、ブラウザを利用してのデバッグ時は、単純なテキストとして表示されてしまうために、見にくい場合がありますよね。
array(41) { ["HTTP_AUTHORIZATION"]=> string(0) "" ["HTTP_HOST"]=> string(14) "localhost:8080" ["HTTP_CONNECTION"]=> string(10) "keep-alive"...そのため、 preタグを利用して見やすくしたりっていうのもよくやります。
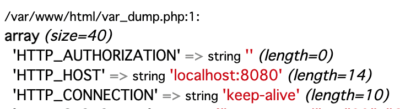
array(40) { ["HTTP_AUTHORIZATION"]=> string(0) "" ["HTTP_HOST"]=> string(14) "localhost:8080" ["HTTP_CONNECTION"]=> string(10) "keep-alive" ...Xdebugを使えば、意識せずとも自動的にvar_dump()を見やすく出力することができます。ちょうど以下の感じです。
ただし、これにはphp側の設定でhtml_errorsがOnになっている必要があります。このWordPressのDockerイメージではhtml_errorsの設定がOffにされているので、ini_set("html_errors", 1);で設定を変更しています。
Xdebugにはモードという設定項目(xdebug.mode)があります。これはどのようなデバッグ機能を提供するか、という項目で初期値は `develop` です。どういうモードかというと、公式の説明によれば
- develop
- Enables Development Aids including the overloaded var_dump().
とあり、var_dump()を使いやすくしてくれるモード、ということのようです。なるほど、このおかげで、var_dump()が見やすくなったんですね。
これで、Xdebugが動いていることが確認できましたね。
さて、このXdebugのモードには、他にも指定できるものがあります。例えば、xdebug.mode=develop,debugとすれば、var_dump()が見やすくなり、ステップデバッグもできるようになります。
次回は、PhpStormからステップデバッグを行うための設定についてまとめていきます。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。