こんにちは! LIGブログ編集チームのたびちん(@takiyoro)です!
LIGブログの編集って何してるの? というところを踏まえつつ、これまで効率化のために使ってきたツールなどをお伝えします。
まだまだ模索段階なので、みなさんがお使いのよいツールがあればお教えください!
目次
LIGブログ編集の仕事
私が従事しているLIGブログの業務についてまずお伝えしましょう。執筆自体や突発で発生するものなどを除くと、ざっくり分けて四つあります。
- 原稿収集
- 進行管理
- 原稿編集
- 公開準備〜SNS投稿まで
それぞれについて、軽く解説しつつ、個人的に役に立っているツールをご紹介します。
原稿収集
LIGブログの原稿を社員のみなさまから提出いただくのが業務のスタート地点です(もちろん、それ以前から企画の相談をいただくこともあります)。
Before
かつてはURLをSlack上で収集して、スプレッドシートに転記するという形の管理方法にしていました。
上記のやり方で何が悪いかというと下記の通り。
- Slackでもらった連絡を整理して転記していくまでに時間がかかる(特に締切日直後)
- SlackのオープンチャンネルではなくDMや口頭で連絡が来ることもあるため、それを都度スプレッドシートにまとめる必要がある
- 状況の変化が起こったあと、スプレッドシート転記までのタイムラグが発生してしまい、転記漏れが発生
- 追記場所も担当者ごとによってブレがある。記事タイトルに記入するか、備考欄に記入するかなど、スプレッドシートが横に広がれば広がるほどコミュニケーションロスの原因に
- スプレッドシート上のコメント機能はマウスオーバーが必要+フラグがごくごく小さな赤い三角なので見落としてしまうメンバーも
最後の見落としているメンバーは私のことです。ほんとうに申し訳ないです。
まさに、踏んだり蹴ったりの状態ですね。提出量が少ない、ないしは担当者が多ければこれはこれで捌けた部分もありました。が、私が入社したときに5名だった体制はスリム化。2名体制が長いなかで無理がたたってくる場面も多々ありました。
After
Asanaのフォーム機能を利用して原稿収集を行っています。Asanaにログイン不要で記入・送付が可能です。これで見落としがなくなり、それぞれの記事もタスク化されて円滑に全体を進められるようになりました。私の入院(※)を機に、あやまんがガッと導入してくれたものです。超ありがたや……。
進行管理
進行管理自体も大きく進化してきました。
Before
前出の通り、編集部全体ではスプレッドシートで対応してました。改めて思うデメリットはこちら。
- 他タスクとの関連性がたどれない・わからない(連動して発生しているはずのインハウスデザイナーへの依頼など)
- もちろんスプレッドシートのセルに別途画像添付などはできないので、Driveに入れておくとか、WordPress内に入れ込んでおく必要あり
- 日程変更などが起きた場合の経緯をたどりづらい(スプレッドシートなので技術的には可能ですが、実際やろうとするとものすごく根気が必要)
After
前出と同じく、Asanaで管理しています。編集部内での引き継ぎが本当に本当に楽になりました。タスク単体についてSlackで話すときにも、AsanaのURLを貼り付けるだけで経緯がわかりやすくなり、ディスカッションしやすくなりました。サブタスクを別プロジェクトに紐付けることも簡単です。
もともとアイキャッチ・デザイン依頼はAsanaで管理していたので、合わせ技でさらに状況がわかりやすくなりました。これで、インハウスデザイナーのみなさんとの予定調整とそれを受けてのラインナップ変更も柔軟に対応可能です。ナイス〜。
原稿編集
原稿編集は、難しい。この半年ぐらい、ずっと悩んできたテーマです。
Before
ツールとしてはWordPressのコードエディタ、たまにmi(Mac用のメモアプリです。改行などの一括置換で使ってました)、そしてDreamweaver(画像URLのプレビューが出て便利、しかし重い)でした。校正ツールなどは一切入れていませんでした。気合いと根性でがんばるも、ミスが多発する環境でした。
After
WordPressのコードエディタ以外に、Visual Studio Codeを使用開始。逆にいうとmiとDreamweaverは全然使わなくなりました。miは日常生活での文章の仮置きみたいなものとしても使ってたんですが、コピー&ペースト用のMacアプリである「Paste」を入れてからは全然いらなくなりました……!
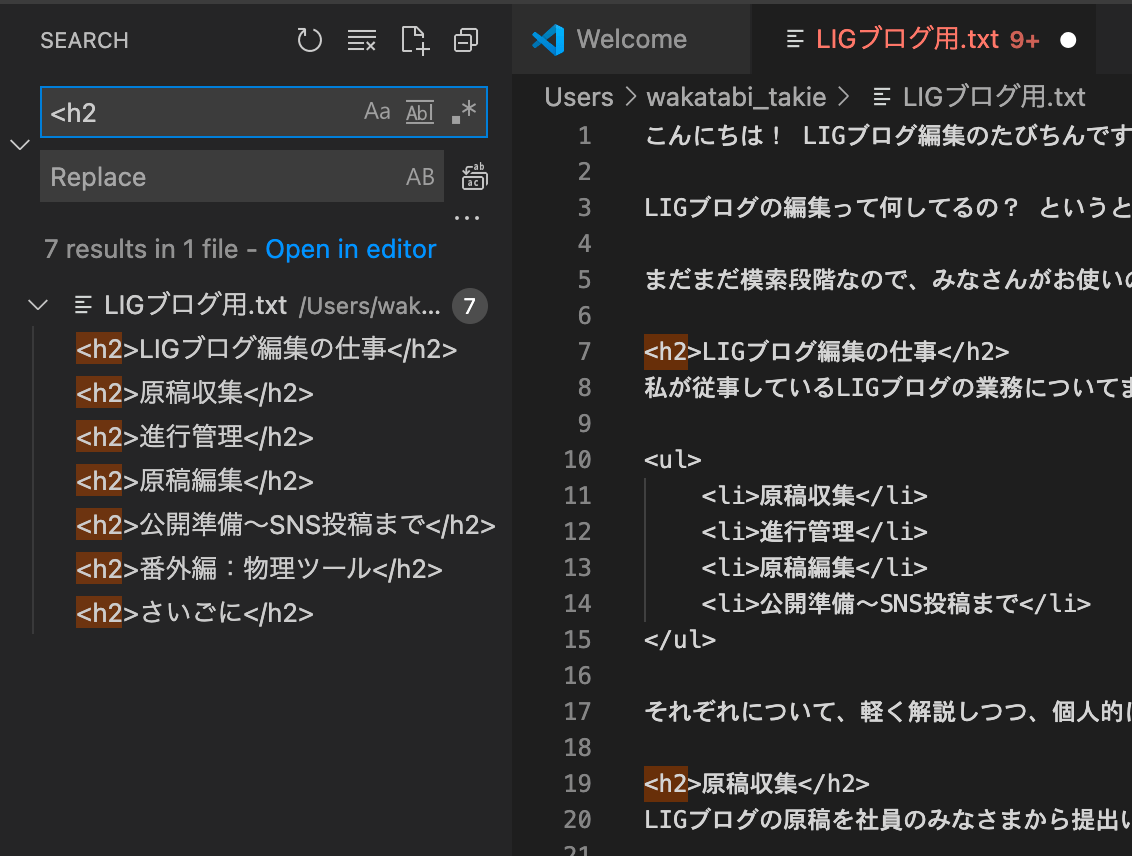
Visual Studio Codeは最近導入して特によかったなと感じてます。なんで今までやってなかったんだろう……。同じ語句を検索するとき、検索と置換がわかりやすいのなんの。これだけで使う価値があるかなと思いました。h2の目次の「id=“XX”」を入れていくときも、こんな風に左側にガッと並んでくれるのでちゃんと順番になってるか確認しやすくなったんです。

校正ツールとしては、自費で入れてみたATOK(記者ハンドブックプラグイン込み)のチェックツールが便利でした。表記ゆれも判定可能なのは拝むしかない。とはいえ、これを例えばチームで展開できるかというと、IMEのデータベースを共有する形になるので、結果使い心地が悪くなりそうなのは悩ましいです。
ATOKが開発するJust Right!6 Proなどを入れるにしても、5万円近くの高額なので提案するのは躊躇してしまいます。絶対良い商品だろうなと夢は広がるばかりではあるのですが……。
Visual Studio Codeで使える「テキスト校正くん」はインストールしてすぐ使えるすぐれもの。ルールの追加ができない+普段のLIGブログ表記に合致しない指摘もある、という細部でちょっと困る感じの使い心地。とはいえ、指摘はどれも真っ当なものなので、ありがたく修正に利用しています。
どこかから、textlintを使いなよという声が聞こえてくる気がします。導入の入り口にも立ってないので、SmartHRさんの導入事例を参考にしつつ、今後がんばりたいところです。
さらに、最近友人からこっそり教えてもらった拡張機能の「Pearls Extension」がめちゃくちゃ役立っています。任意の文字列を入れると、複数のキーワードを判定してくれるすぐれもの。
!と?の全角と半角を入れて揺らぎを確認したり、LIGブログ表記でつまずきやすいものを入れて目視で確認できるようにしたり……。注意すべきポイントが視覚的に明らかになり、大変重宝しています。
公開準備〜SNS投稿まで
ここはBeforeもAfterも変わらず、下記の方法で実施しています。
- Slack上で執筆者に公開連絡
- 公開予約がされているか確認
- Tweetdeck、Facebook公式クリエイタースタジオで投稿予約
Slack上で執筆者に公開連絡
執筆者に出ますよ、というリマインドを兼ねて編集箇所と公開日のご連絡をします。足りない情報がある場合もあるので、このプロセスは早めに行いたいところ。最近は2週間前ぐらいにご連絡できてて最高ですが、オペレーションが上手く回らないと前日連絡になってしまうこともままありました……本当にLIG社員みなさんにはご迷惑おかけしました。
記事は鮮度も大事ですし、クオリティも大事なのですが、今いるスタッフの頭数でもって安定して運営できるかどうかも超大事です。この点、ほかのメディアさんがどのように運営されてるのかマジで知りたい。そっとTwitterのDMなどで教えていただけたら嬉しいです。
公開予約がされているか確認
毎日気をつけて運営しているはずなのに、意外と公開予約がされていないこともあります。なにそれこわい。
そんなときはWordPressの投稿ページの「公開予約」画面のURLをブックマークに入れておきましょう。
「!? あの記事予約したっけ!?」と寝入る前に焦るなんてことは日常茶飯事。このブックマークを作っておくと、1クリックでちゃんと予約されているかどうかがわかります。ちなみに、だいたいはちゃんと投稿予約されていました。
Tweetdeck、Facebook公式クリエイタースタジオで投稿予約
SNS投稿時に自分で便利だなと思うのは、Chromeで投稿用のプロファイルを作成しておくこと。公式アカウントにいちいちログインする手間が少なくなります。
meta discriptionから文言を引っ張ってきて、投稿用テンプレートに入れてSNS投稿をしています。
TDK Meta Checkerでmeta discriptionを抜き出し、投稿用のテンプレをGetTabInfoに入れておき拡張機能上でのテキストフィールドにて合体、その文言を上記投稿予約で流す形にしていました。
事前に予約できればよいのですが、Facebookが公開前のページをうまく表示できない仕様となっています。分けて投稿するにしても、逆にタスクが煩雑になってしまうため、最近では公開日当日朝〜昼に投稿しています。
番外編:物理ツール
リモートワークで働いてるんですが、自分の家の環境構築もそこそこ試行錯誤しながら進めています。ここでは、自費で導入してよかったな〜と思うものをご紹介しておきます。
Apple TVと任意のディスプレイ1枚
メインマシンがMacBook Proのため、Apple TVを利用するとHDMIなどをつながずとも拡張ディスプレイとしてディスプレイが利用できます。とはいえ普段の利用方法は、YouTubeで良い感じの8時間ぐらいある景色の動画を見つけ、それを流しっぱなしにしています。
私にとってAppleTVは、在宅続きで塞いでた気持ちを晴れやかにしてくれた窓のような存在です。長らく初代Apple TVを使っていましたが、最近、最新からひとつ前の代のAppleTV HDを、Amazonプライムデーのセールでゲットしました。
2019年発売モデルとはいえ、初代から比べると画質もパフォーマンスも飛躍的に向上しており、最高の気持ちになりました。おすすめです。
ロジクール アドバンスド ワイヤレスキーボード KX800 MX KEYS
格段に打ち心地がよくて重宝しています。ノートPCにワイヤレスキーボード使うのって、はかどりますよ。姿勢も変えられるし、思った以上に身体の自由度が跳ね上がるので肩こり防止の観点からもおすすめです
しかもiPadなどほかのデバイスにアサインできるボタンが三つあるのがお気に入りポイント。iPad・MacBook Pro・Windows機など三つのデバイスを同じキーボードで、ほぼ切り替えのストレスもなく利用できるのめちゃ良いです。
サンワダイレクト リストレスト
こちらを机に設置し、肘を置ける場所を拡張したところ、生きてるだけで自動的に悲しくなってくるぐらいの肩こりが減りました。そもそも姿勢が悪いんだと思うんですけど、手首だけでがんばっちゃう体勢はよくない……ということに、2回ぐらい腱鞘炎になったあとに私は気がつきました。机に腕置ける場所って必要ですよね。ディスプレイ+PC+諸々で、もうスペースがない状態になってしまった私の救世主がこちらです。
さいごに
これまで、実際にやってみて便利だったなという業務で使っているツールをお伝えしてみました。まだまだ効率化が図れると思うので、どんどん挑戦していきます! みなさんの推しツールも教えてくださいね!
それではまた! たびちんでしたーーー!