こんにちは! LIGデザイナーのナガレダです。
新卒でデザイナーとして入社してはや1年、社内制作チームでLIGブログのアイキャッチやバナーなどを作成していたのですが、3月にWeb制作の方に移動になり、最近は今までやってこなかった新しいデザインのお仕事をする機会が増えました。その中の一つがロゴの制作です……!
これまで簡易的なものは作ってみたりしていたものの、お仕事でしっかり世に出るロゴを作るのは初めて作ることになりました。
今回は実際のロゴ制作の過程をご紹介します。ロゴ制作って何から初めてどう進めたらいいの? と悩んでいる駆け出しデザイナーの方の参考になればと思います!
💡おすすめの高品質なロゴ制作会社8選を知りたい場合はこちらの記事から!
目次
今回のロゴ制作について
今回ロゴ制作のお手伝いをさせていただいた株式会社RIDE様は女性向けの情報商材を主軸に取り扱っている会社です。
The Cheers(チアーズ)という主にオンライン教材や講座で広告運用について教える事業と女性チームで広告代理店業を営んでいます。ただ、講座をオンラインで行なっているため、サービスの実態が見えずらく、どうしても怪しく見えてしまうという課題がありました。
そこで新規でメディアサイトを制作し、事業の実態が見えるよう受講している方や、講師の方のブログ記事を投稿できるようにしたいというご依頼から要件定義〜ロゴ制作+メディアサイトデザインまでをLIGでお手伝いさせていただくことに。
今回は主にそちらのメディアサイト「CheUP!」で使用されるサービスロゴ制作からご提案までに具体的な流れと学んだポイントをご紹介します。
また、デザイナーの先輩であるもりぐさんとありさんにADとしてついていただき、フィードバックをもらいながら制作〜ご提案までさせていただきました。
 |
人物紹介:もりぐさんグラフィックデザイン出身のデザイナー。ロゴデザインについてとても丁寧に一から教えていただきました! |
|---|
 |
人物紹介:ありさんデザイナーであり事業戦略チームのリーダー。要件定義からロゴを作るときの考え方などたくさんアドバイスいただきました! |
|---|
前提
LIGでは、最初にお客様とのヒアリングを行なってからプロジェクトを始めていきます。
ヒアリングの際に伺ったチアーズの情報
- ターゲットは30代からの落ち着いた年齢層の女性。現在受講している生徒さんも9割が女性である
- 広告運用について講座を行なったり、女性チームで広告代理店業を営んでいる
- 在宅でできる教材なので子育てや介護をしている女性でも好きなときに働けるようになる
新規メディアサイトとロゴに求めるイメージ
- 怪しさの払拭。信頼感があり親しみやい
- 夢を叶えるときのワクワク感や楽しさ
- 上品さ

このような事前情報を元に制作に取り掛かっていきます。今回はロゴ単体ではなくサイトの世界観も一緒に考えさせていただきます。
コンセプト編
切り口ごとにWEBサイトの資料を集める
制作するといってもいきなりロゴから作り始めません! 今回、メディアサイトのコンセプトやデザイン、名前もまだ決まっていない状態からのスタートでした。
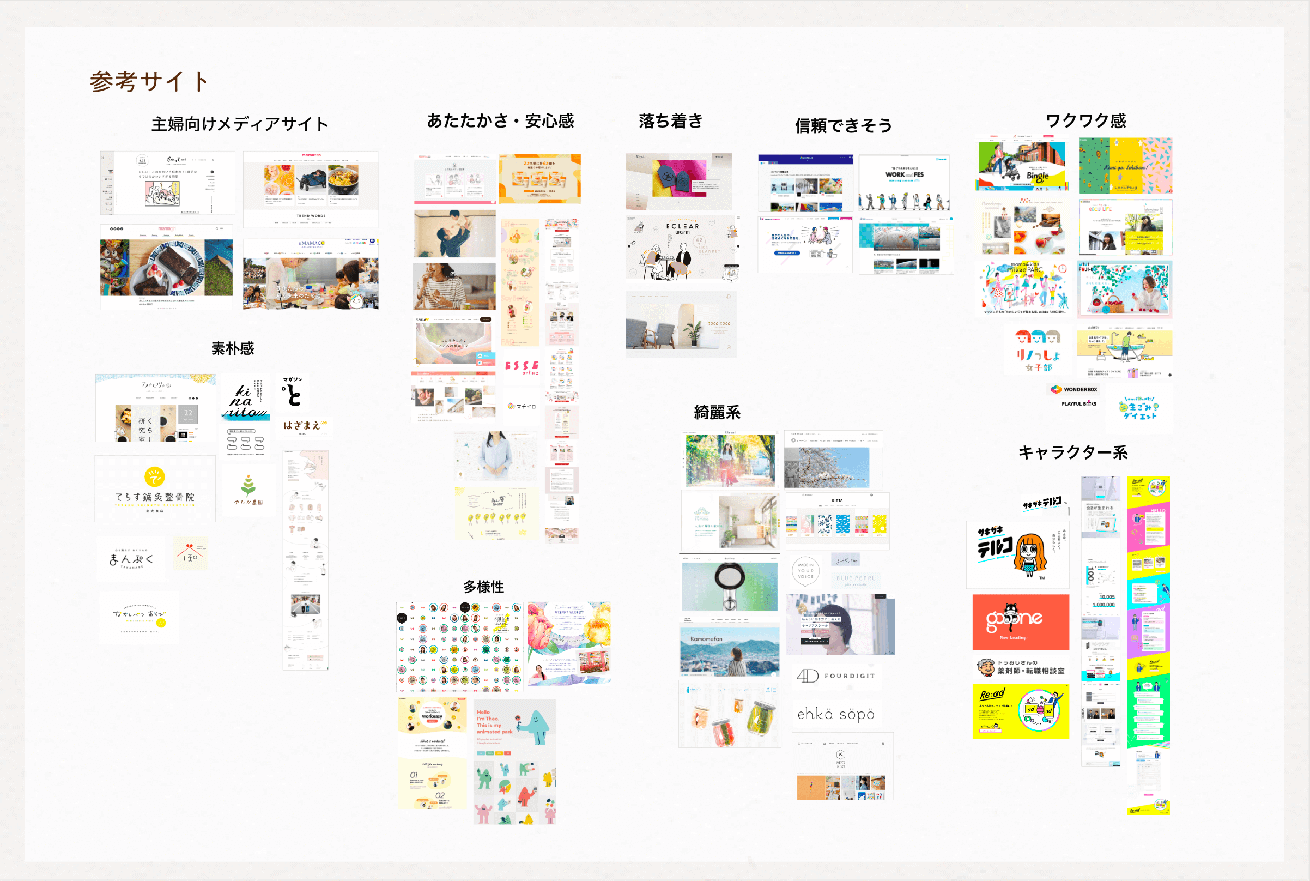
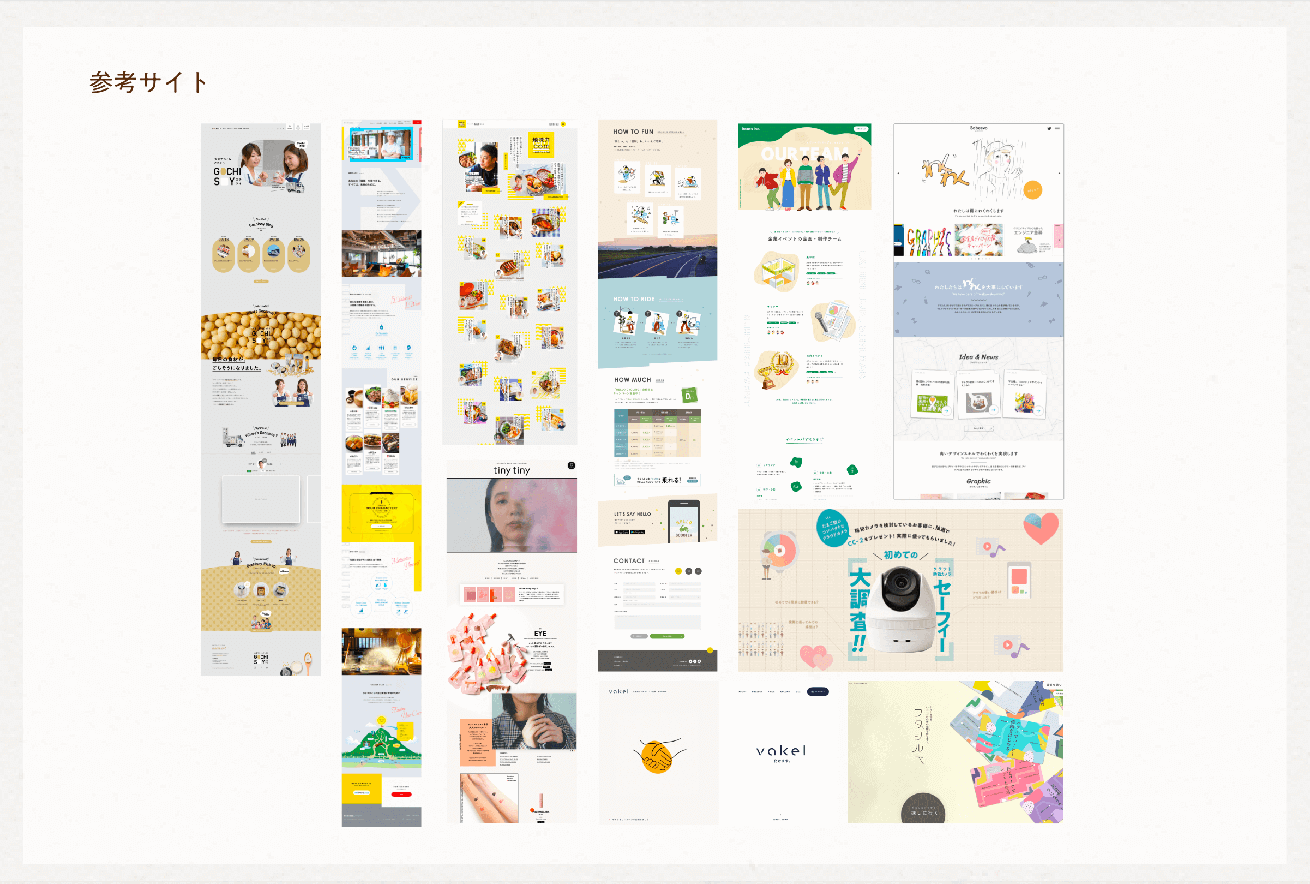
そのため、お客様とのヒアリングのときに出た情報をもとに、どんな方向性があるのか、切り口ごとに参考資料を集めるところから始めました。
ロゴは新規メディアサイトで使用されることは決まっていたので、ロゴ単体で考えるのではなく、サイトにのせたときのイメージも一緒に考えつつ、どんな方向性のサイトにどんなロゴが使われているのか、参考をXDに集めていきました。
この時点では偏ったイメージに絞られずいろんな方向性のサイトを幅広く集めてみるほうが良いです。

私はXDで切り口ごとにグループ分けして貼り付けています!
方向性を定めていく

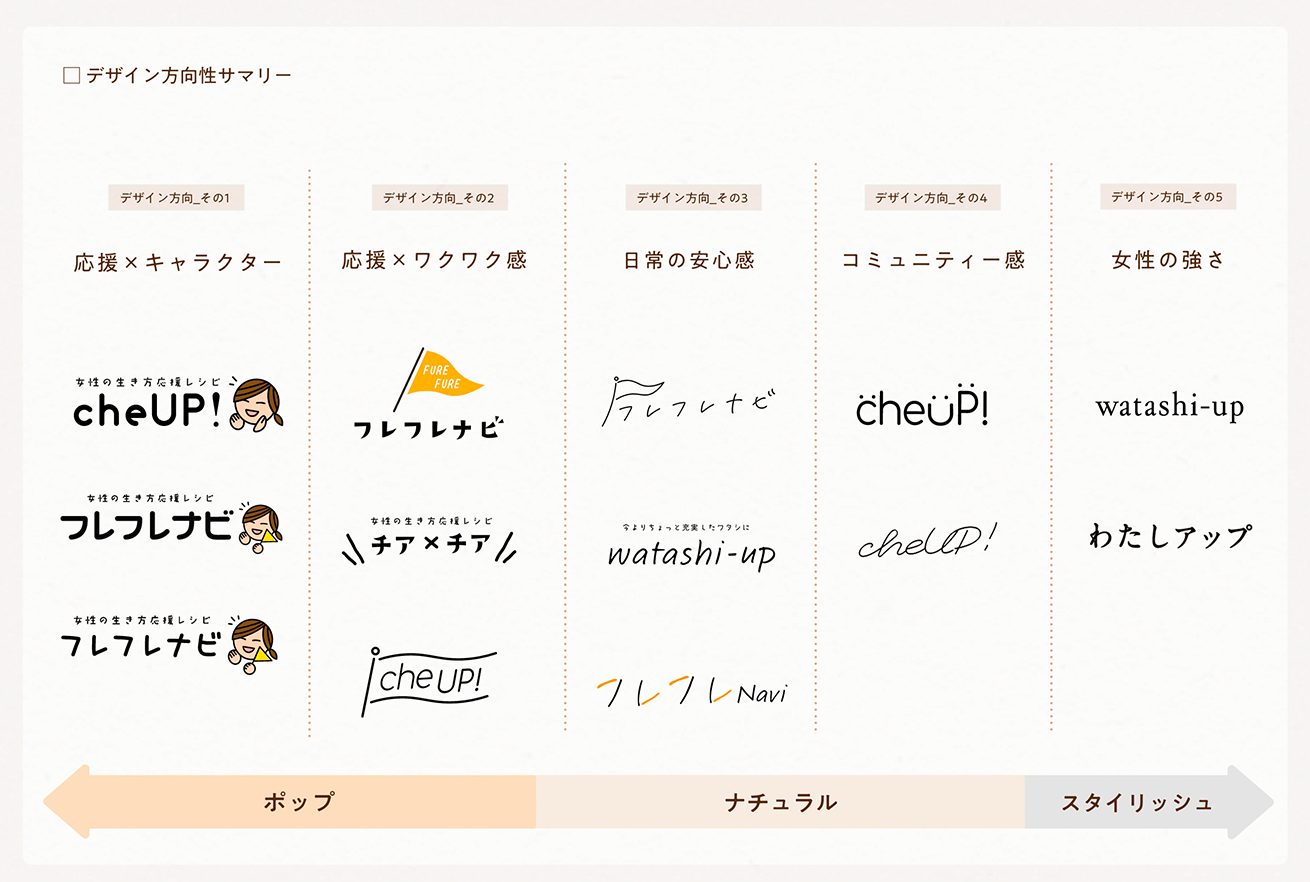
集めた資料から、どういった切り口でアプローチできるのかを整理します。ポップなものからスタイリッシュなものまで、グラデーションの方向性が違う5つのデザインのロゴイメージと参考を見つつ、お客様のご意見を伺って、よりデザインの方向性を明確にしていきました(まだこの時点ではメディア名も確定していなかったため、仮でロゴイメージも作成しました)。

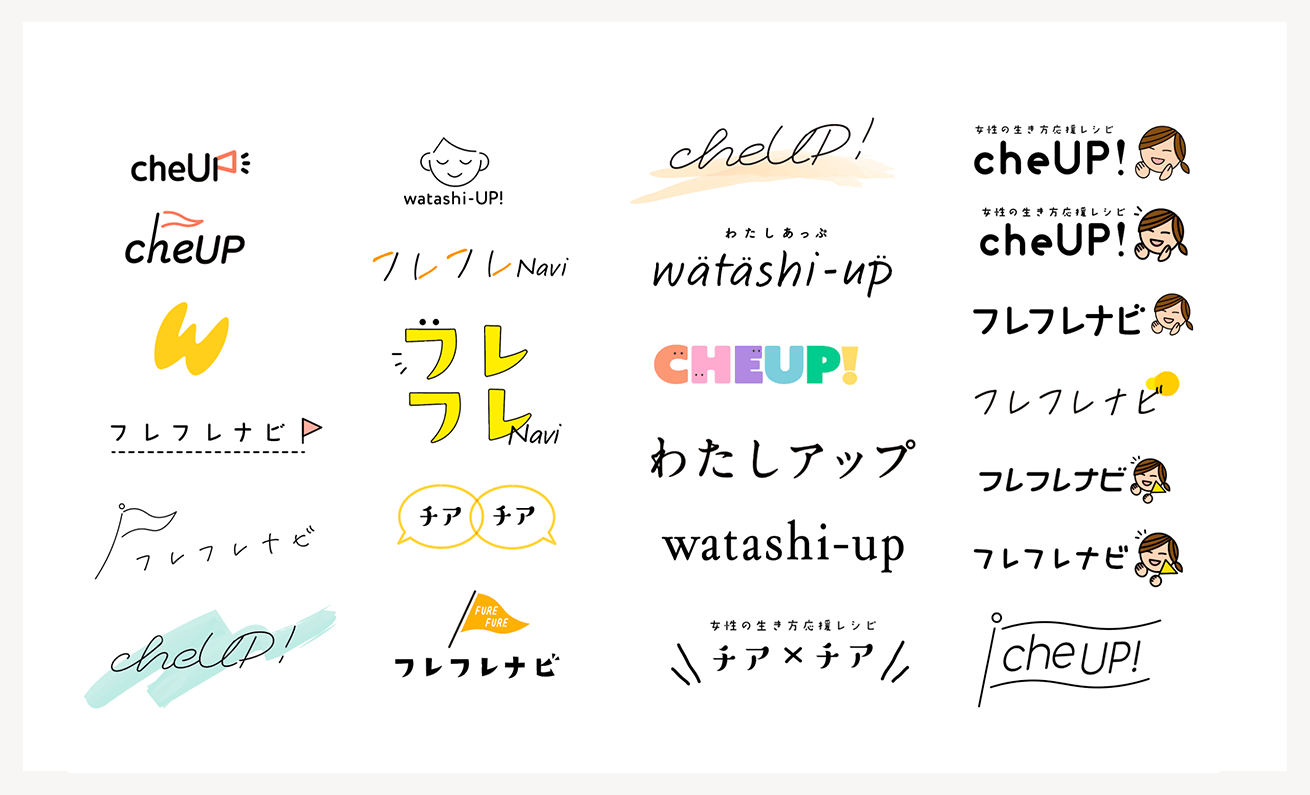
▲方向性を提示する際に仮で作ったロゴたち(ボツ案)
ここで決まった方向性としては……
- 夢を叶えるために頑張る女性たちに親しみやすくポジティブな印象を与えたい
- サービス名「チアーズ」に掛けて頑張る女性たちを応援するというコンセプトのサイトの世界観にしたい
- 落ち着きすぎず、方向性は2と3の間くらいのポップさ
- ポップだけど子供っぽくはしない
- 可愛らしさと上品さもあった方が良い

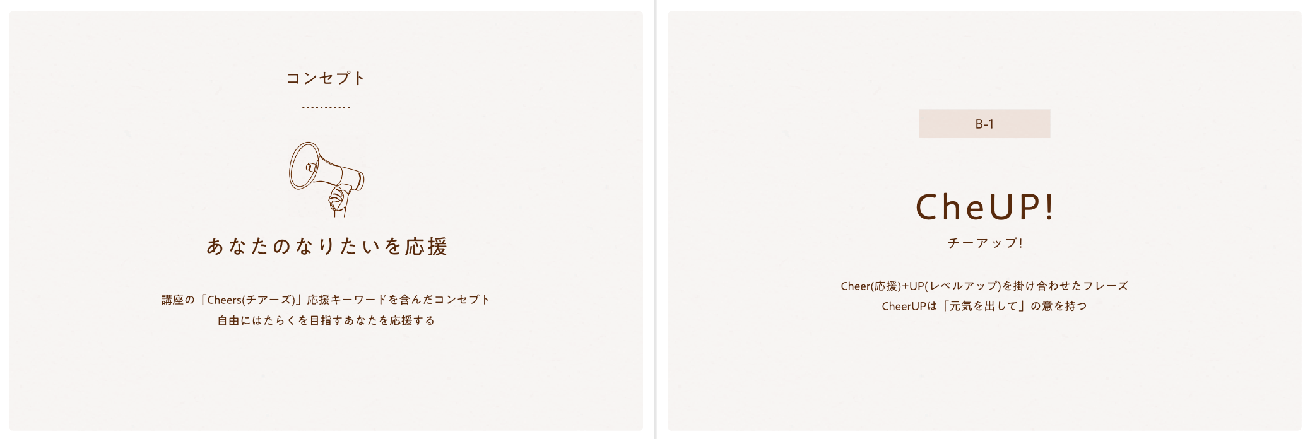
メディアサイト名はもともとのサービスである「The Cheers(チアーズ)」の名前を参考に成長するために頑張る女性たちを応援し、サポートできる場所でありたいという思いから、応援を意味する「Cheer」と上がるを意味する「UP!」を掛け合わせた造語である「CheUP!」に決定しました。

メディア名と世界観が決まったので今回決まった方向性をもとに、ロゴを当てはめたときのイメージが自分の中でできるよう、ポップだけど落ち着いた色味の参考サイトをさらにもう一度集め直しました。
ロゴ制作
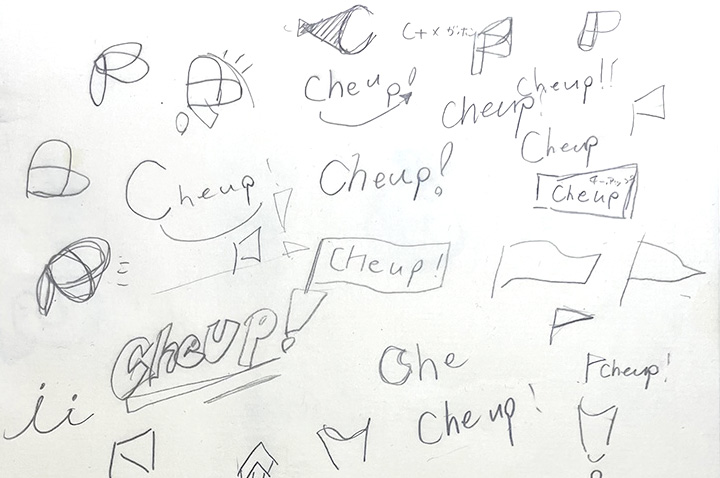
方向性が決まったらいよいよロゴつくりです! まずは手書きで思いついたアイデアをスケッチしました。

とりあえずフラッシュアイデアで思いついたものをどんどん書き留めてます……! そしてこのラフのアイデアをイラストレーターでデザインをおこしていきます。
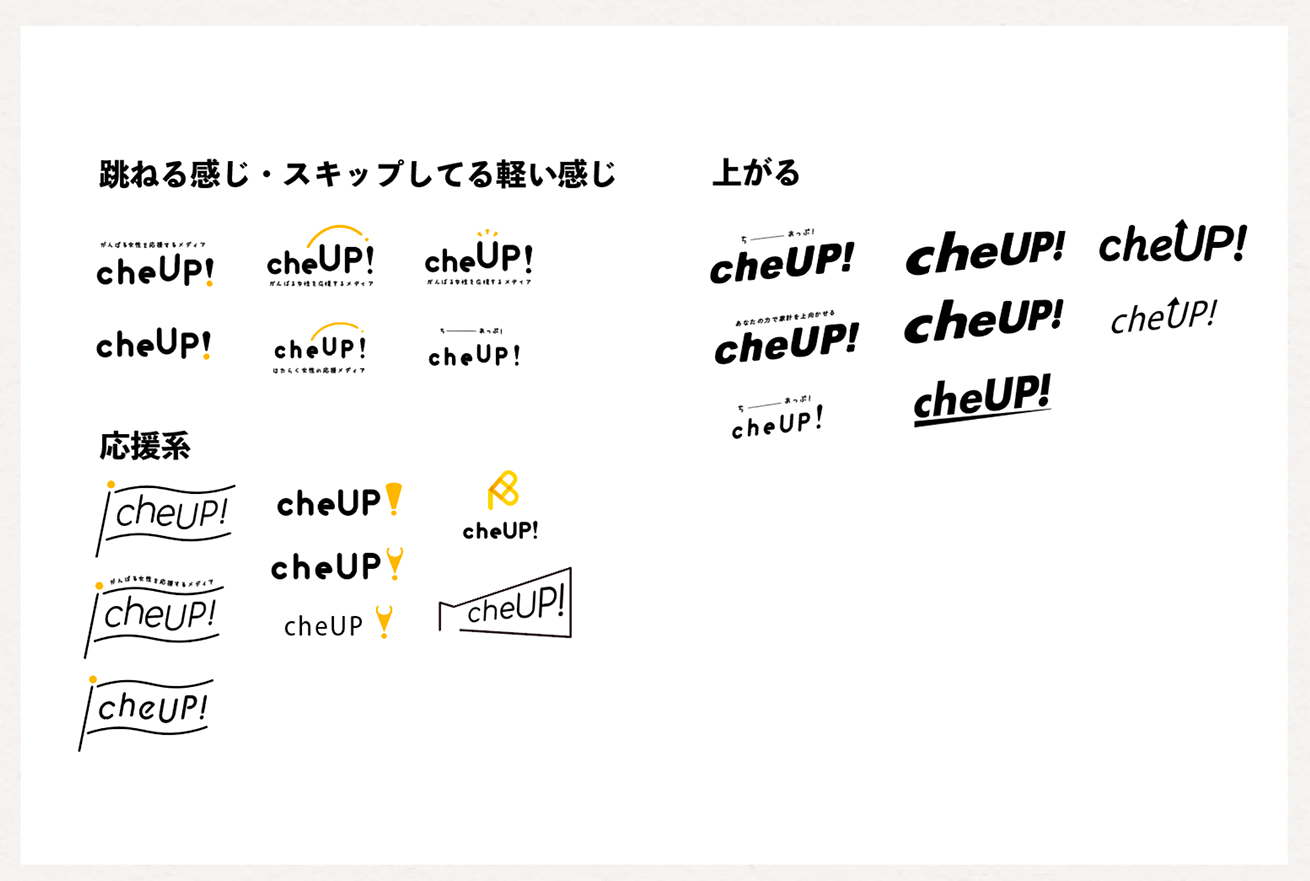
初稿

こちらが一番最初に先輩に提出した案なります。メディア名「CheUP!」から応援系とステップアップや上がるイメージの切り口に分けて作成してみました!
ここでデザイナーの先輩方からいくつかフィードバックをいただきました。
先輩からのフィードバック
- ポップすぎてターゲットの年齢層に合わないのでもっとフォントから検証する
- あしらいやフォントが少し野暮ったいのでもっと抜け感がほしい
- 今回はサイトに載せるロゴなので集めた参考サイトに当てはめながら作成して、テイストが合うか確認しながら進めると方向性がぶれにくい!
- 切り口のステップアップと上がるイメージは似ているので一つの切り口としてまとめる
- 旗や矢印などのモチーフをそのままアイコン化するだけだとチープになりやすいので、何か掛け合わせるなど工夫したい
- 書体ありきのデザインにせず、ちょっとだけ作字してみる(作字しすぎてもチープになるので注意)
- ずっと作ることに没頭していると忘れてしまいがちだけど、何のためにどんなロゴを作るんだっけと常に立ち返って考えて作成する
- 同じモチーフでいろんなフォントを試してみてどれが一番相性が良いか検証する
 伝えたい想いやコンセプトを一貫して考えて作り続けることが大事や!!
伝えたい想いやコンセプトを一貫して考えて作り続けることが大事や!! 綺麗にするというよりメッセージを研ぎ澄ませていくイメージで作成しよう!
綺麗にするというよりメッセージを研ぎ澄ませていくイメージで作成しよう!たしかに……ポップすぎて本来求めるべきロゴイメージとずれてしまってますね……! いただいたフィードバックを参考にロゴタイプから修正していきます。
ロゴ修正
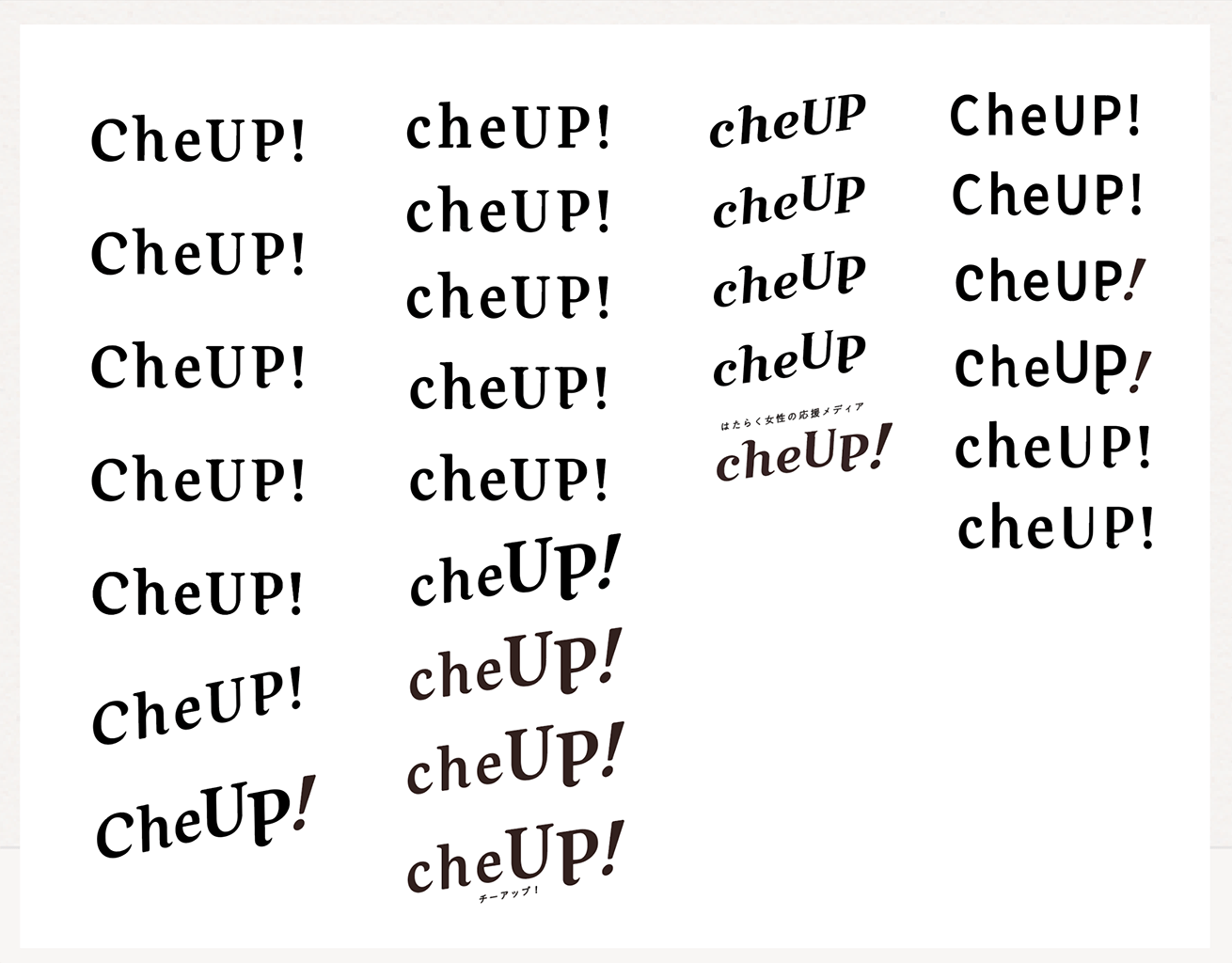
まず子供っぽさを払拭するためにフォントを検証していきます。書体は落ち着きのある上品な印象のものをいくつかピックアップし、装飾をつけていきました。
また、前向きに成長する・応援するなどのキーワードからイメージに沿う装飾を考え、ピックアップしたフォントと掛け合わせていろいろ試してきます。
装飾を試すときのポイントとしては、打ち文字の上から白と黒のオブジェクトを粘土のように付け足していくこと。いきなり文字をアウトライン化して直接パスをいじると、失敗したときにもとの状態に戻しにくくなるのを防ぐためです。
少し装飾を足したら複製してロゴ制作の過程を残しておくのがおすすめです。これは数ある方法のなかの一つに過ぎないので、自分なりに作りやすい方法を見つけましょう……!

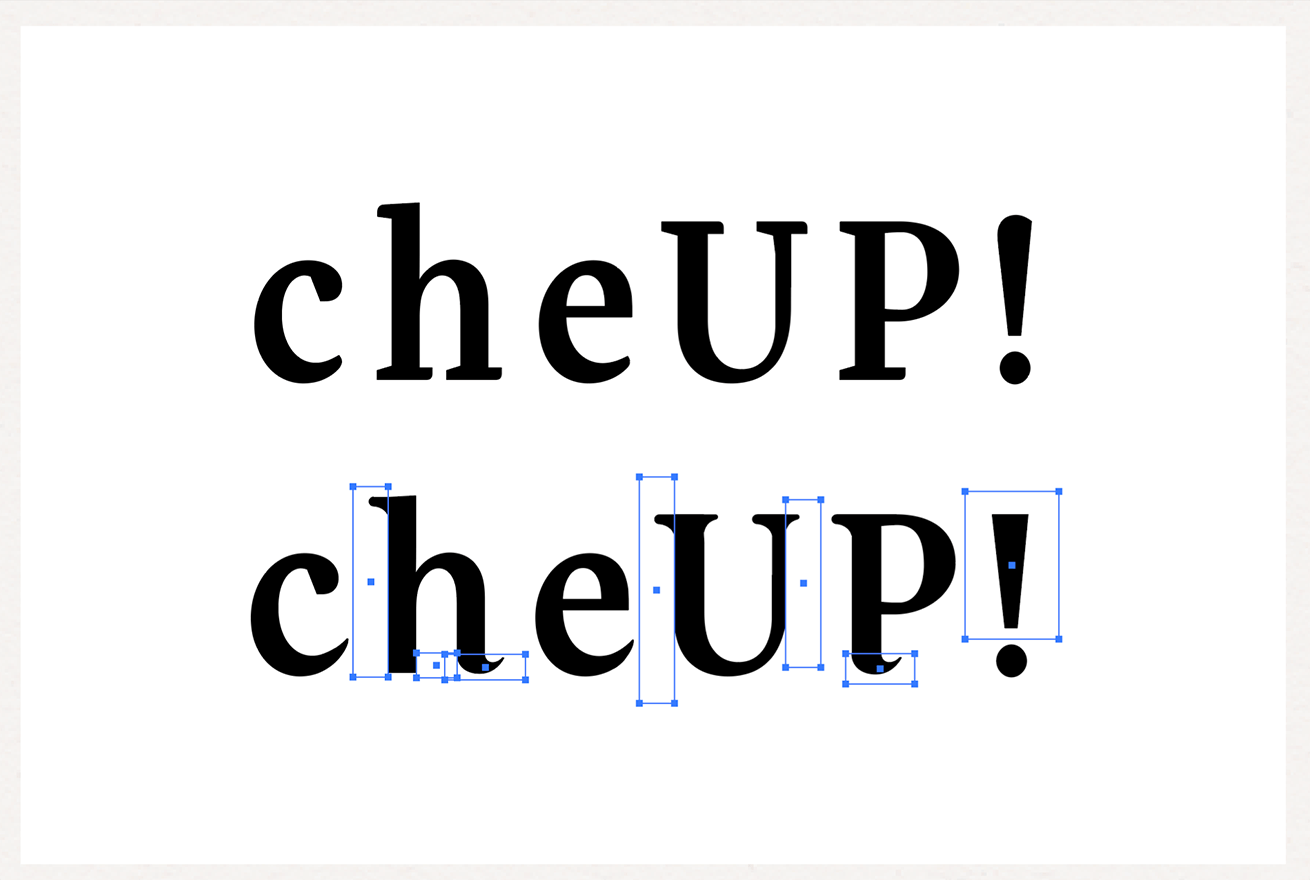
こんな感じでアウトライン化してない文字の上からパスで作った白のオブジェクトで削りたい部分を消して……

足したい装飾部分は、黒のオブジェクトで粘土のように付け足していきます!

ロゴを複製していき、作るときの過程も残しておくと良いです。途中段階の方が良かったときにすぐ戻れます。
このように、ピックアップした書体に装飾をつけていき、装飾との相性が一番良い書体かも調べていきます。今回はサイトに載せるロゴなので、作るときに参考で集めたサイトを近くに置いたり、簡易的にサイトイメージ画像を作成して、当てはめながら作ってみるとよりイメージしやすくなりました。

そして最終的に3案まで絞りました! この段階でも完全なブラッシュアップはまだの状態ですが、お客様にコンセプト・方向性が説明できて意図が伝わるレベルまでは作り込みます。
ご提案
ロゴの方向性を決めたら、いよいよご提案です。実は私、お仕事でお客様に直接ご提案させていただくのは初めてでした。先輩デザイナーにアドバイスいただいたご提案の際に気をつけたポイントをいくつか紹介します!
資料について
ロゴのご提案資料を作る際に、なるべくロゴ周りの要素(説明文など)を小さくし、ロゴがしっかり目立つようにしました。
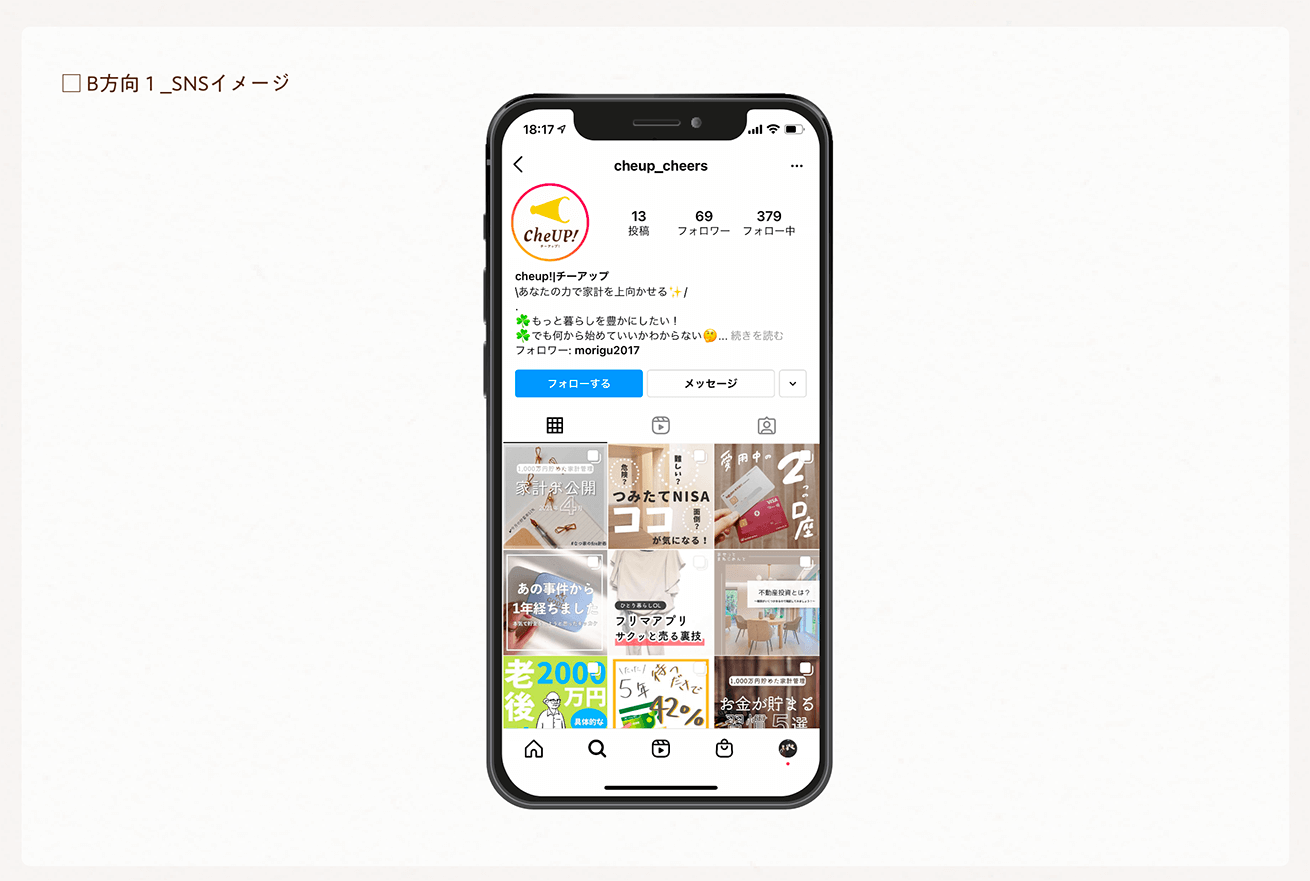
また、実際にお客様がロゴを使用した際にイメージしやすいように、実際にサイトに当てはめたイメージ(サイトがまだない場合は簡易的なイメージを作っても◎)とSNSやグッズにしたときのイメージなども添付することで、ロゴからどういう発展していくのかなどがより伝わるかと思います。
 実際にサイトやグッズなどに当てはめたりすることでロゴ作成して終わりではなくこの後どう運用していくのか想像が膨らんでワクワクできるで!
実際にサイトやグッズなどに当てはめたりすることでロゴ作成して終わりではなくこの後どう運用していくのか想像が膨らんでワクワクできるで!⬇︎実際の提案資料の一部


プレゼンについて
ほとんどの場合、お客様はデザイナーではない方が多いかと思います。デザインのことから突然話し始めると何を言っているのかわからなくなってしまいます。そのため、デザインのことから押し付けないようにすることを意識して話しました。
どういうコンセプトでターゲットに〇〇のような印象を持ってもらいたい→だからこういうデザインにしました。という話し順を心がけました。話し順に合わせて資料の方もコンセプト→ロゴ→使用例の順番にしてご説明させていただきました。
ブラッシュアップ
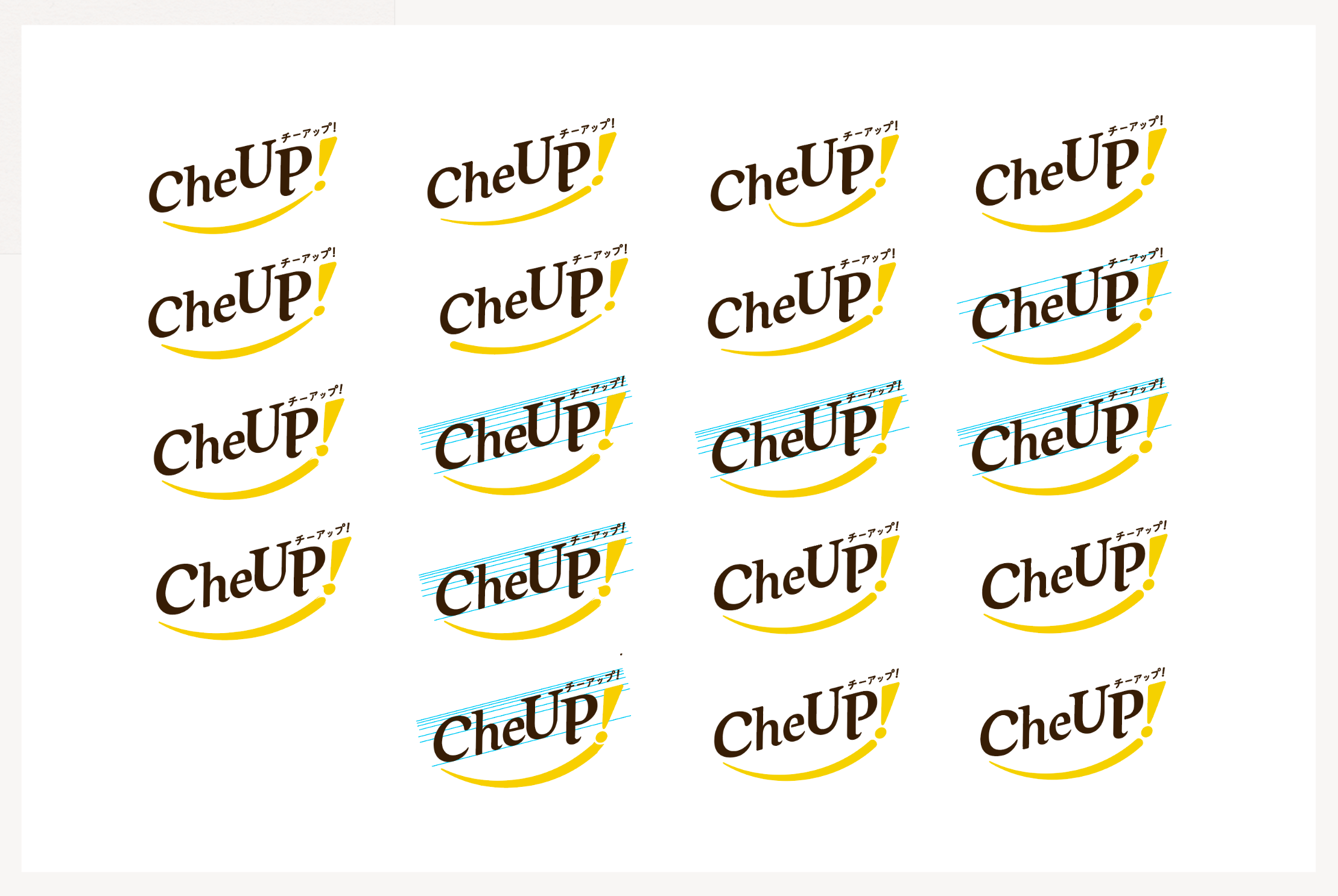
お客様からフィードバックをいただき「成長・上がっていく」という切り口のロゴから修正と最終的なブラッシュアップをしていきます。ブラッシュアップの際もこのようにどんどん複製していってより精度を高めていきました。

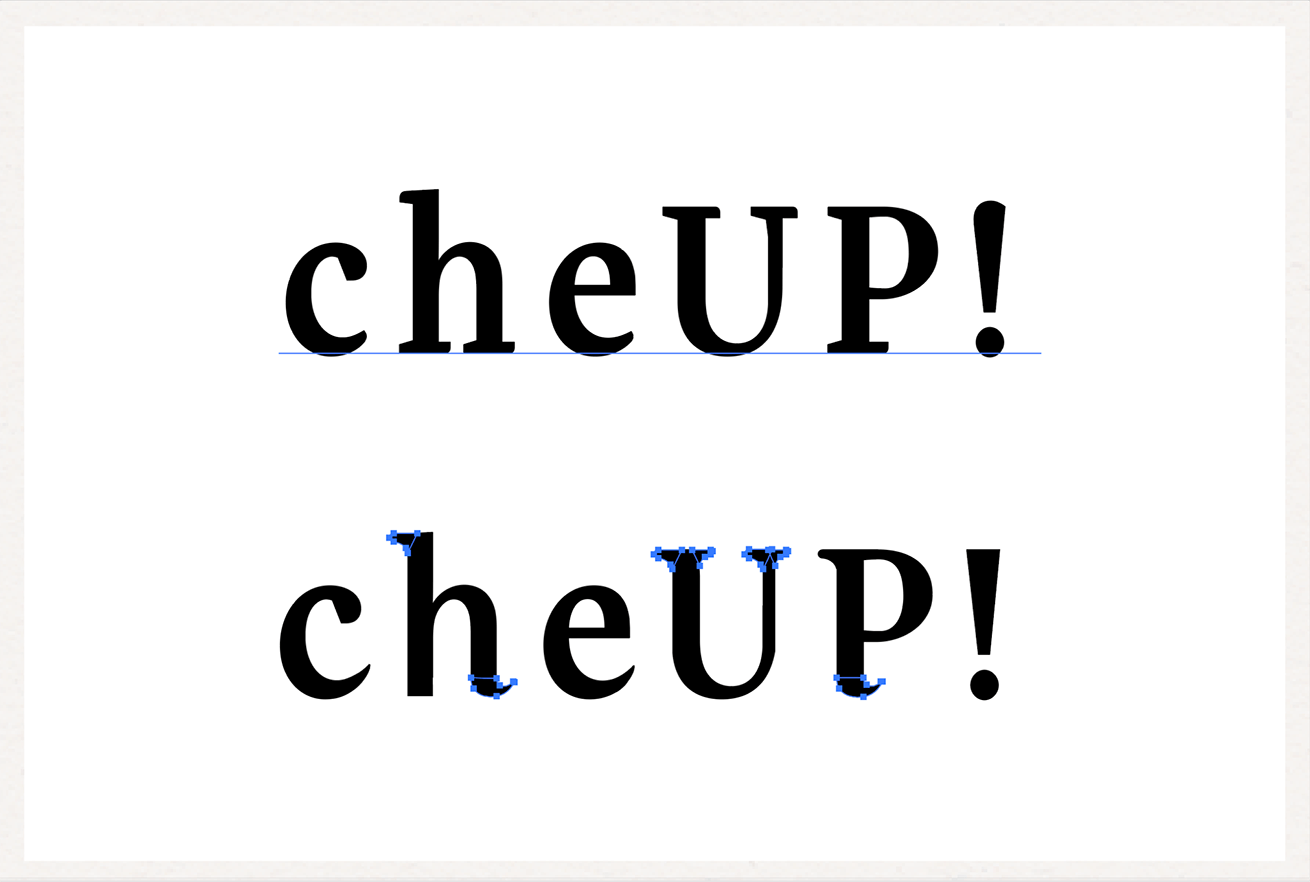
コマンド+5で選択している線やオブジェクトをガイドにすることができます。作成したガイドにあわせて斜めに上がっていく角度を調整し揃えます。

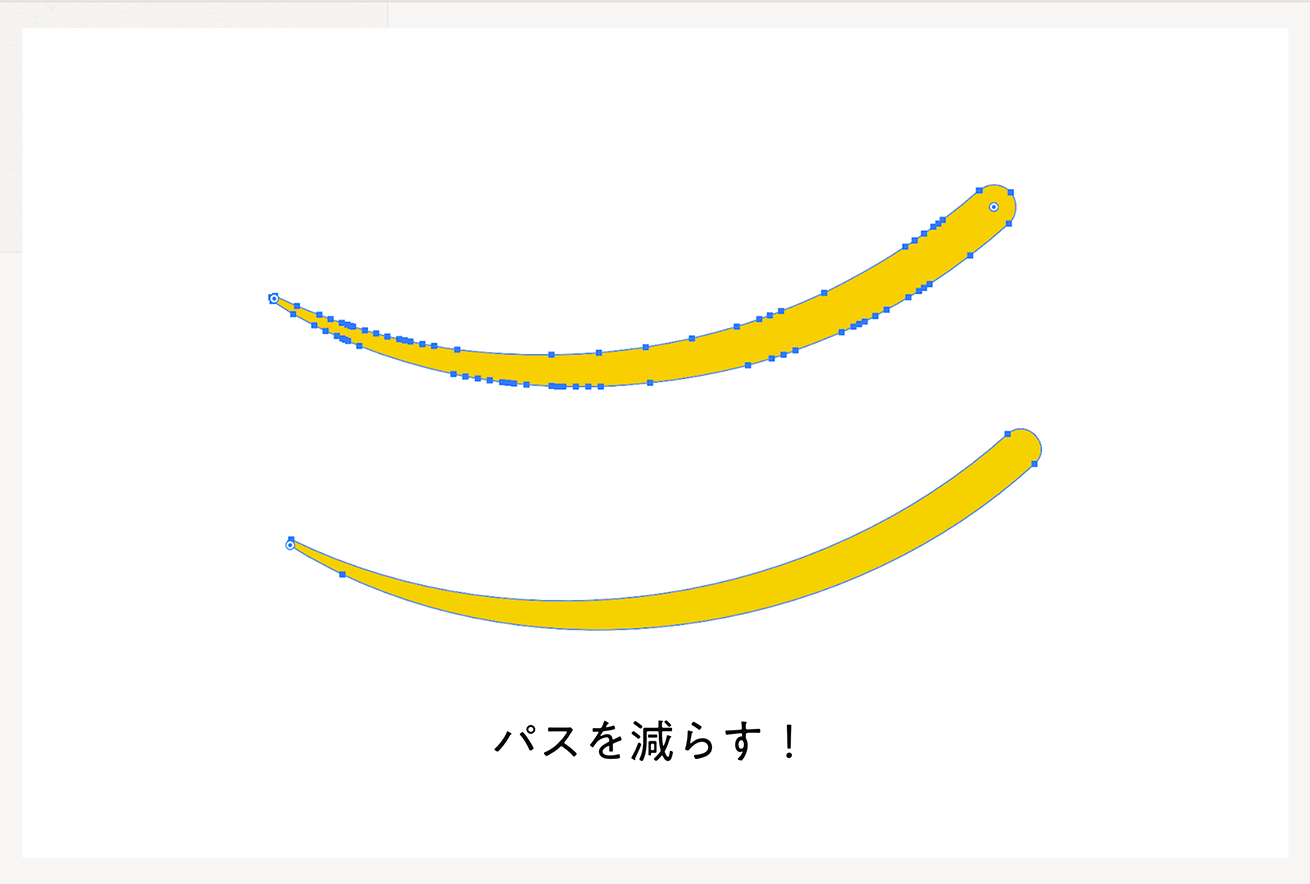
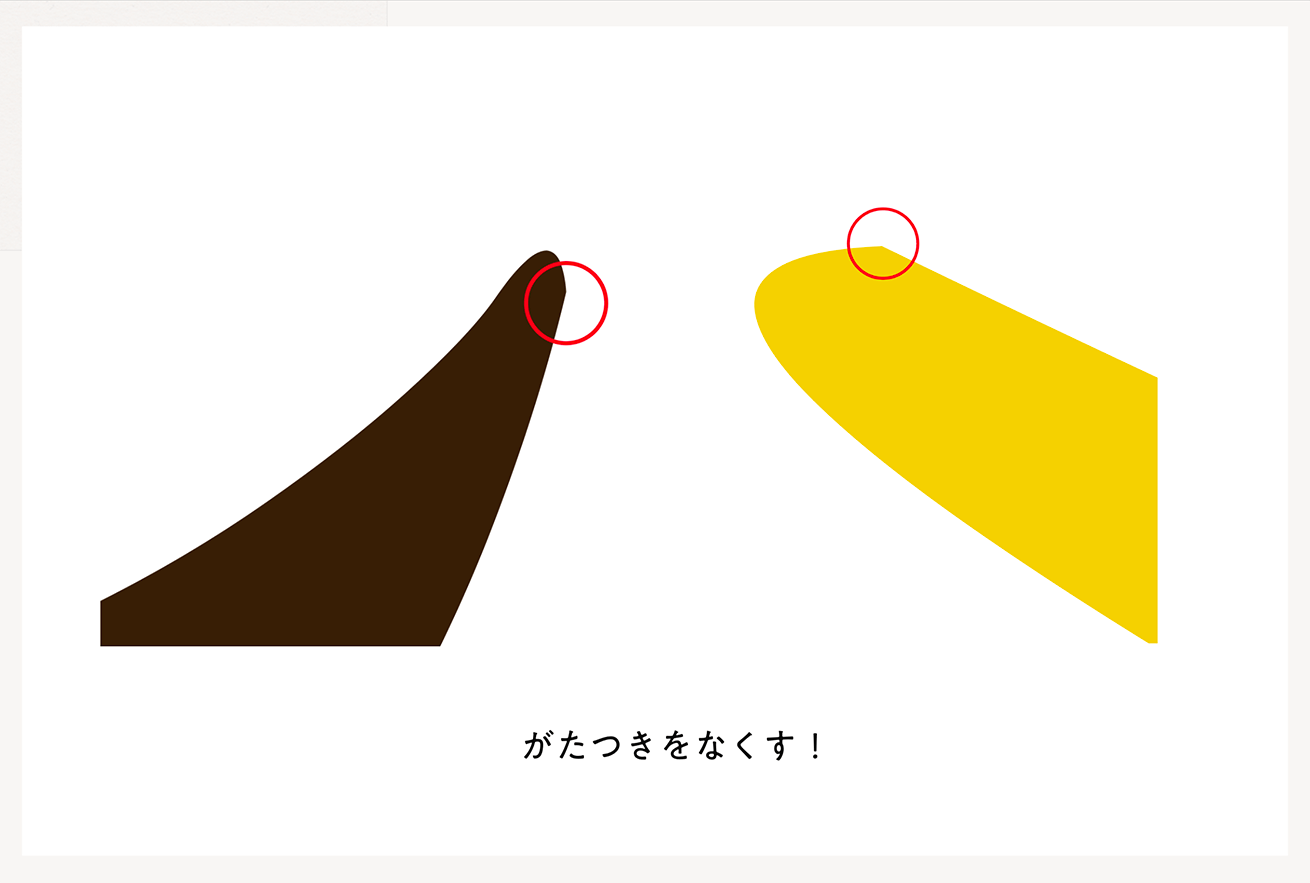
パスが多いとガタついて見えるため、なるべく少ないパスで曲線を引くように調整します。いらないパスは消去して必要最低限のパスにすることで、ガタつきがなくなります。

また、一見綺麗に見えても拡大するとパスがガタついていることもあるので、拡大しながら作業し、細かい部分まで注意してロゴの精度をあげていきます。
完成

このように調整していき、最終的にご提出したロゴがこちらになります!
提案させていただいたA案とB案を組み合わせてデザインを修正したものになります。メディア名「CheUP!」の「UP(上がる)」にフォーカスし、女性たちがサービスを通して成長し、自分を高められる場所であってほしいという思いを込めました。
右上がりに成長していく様子と、ポーンと次の自分にステップアップしていくような軽さを演出したロゴになっています。アップというキーワードからグーンと上がっていくような軌跡と、文字が跳ね上がっているようなあしらいをつけています。
まとめ
ということでロゴデザイン制作からご提案までの流れをご紹介しました!
一つのロゴを作るのにも参考資料集めなどの事前準備からコンセプト設計、フォントやあしらいの検証、ブラッシュアップなどたくさんの工程が必要になります。
一番大事なことは、ただ綺麗に作ることだけではなく最初に決まった方向性がぶれないよう、常にロゴに込めたい思いや誰に何を伝えたいかを念頭に置いて作り続けることだと今回の案件を通して改めて学びました! これはロゴだけではなくすべてのデザインをするときにいえることです。今回の経験をこれから活かしていけるように精進します!

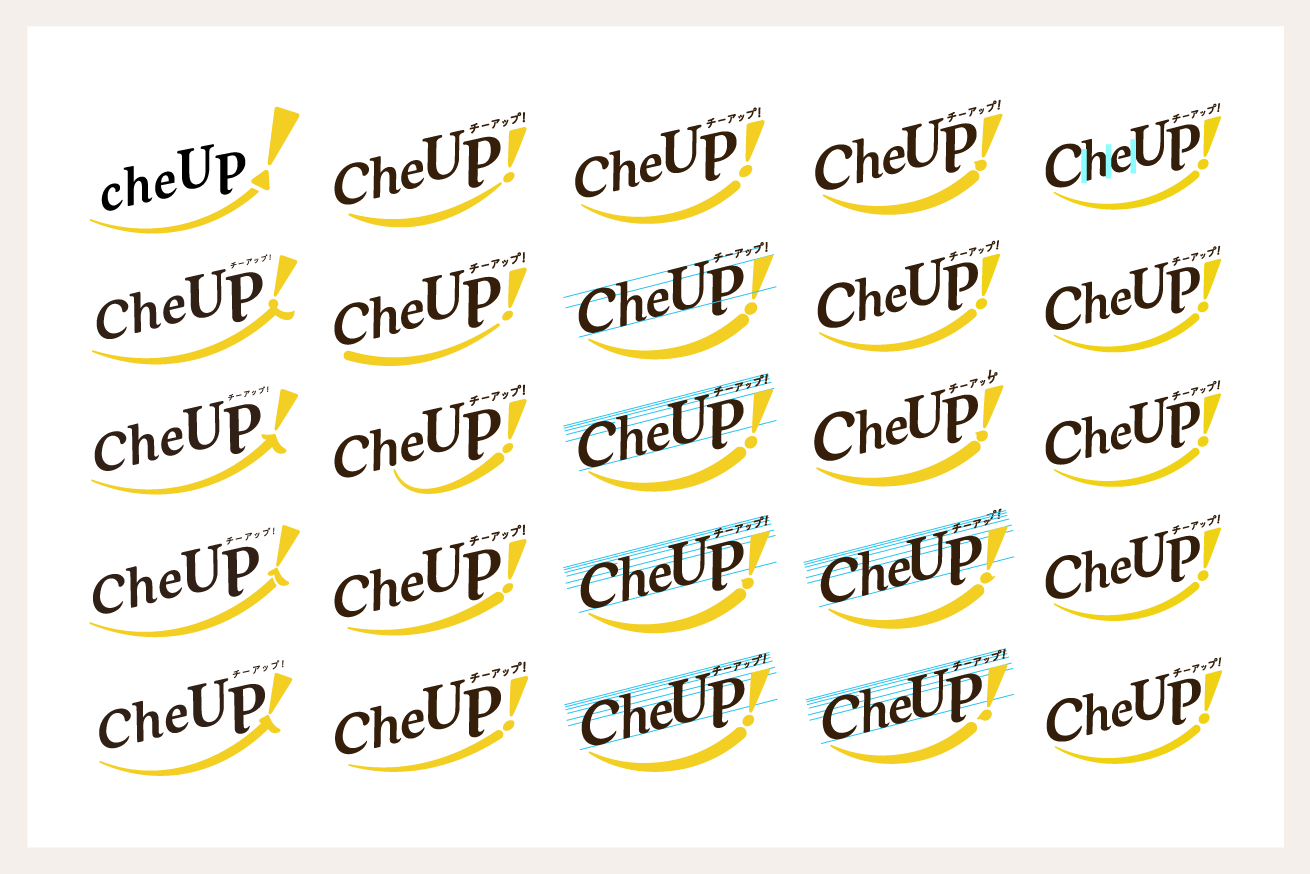
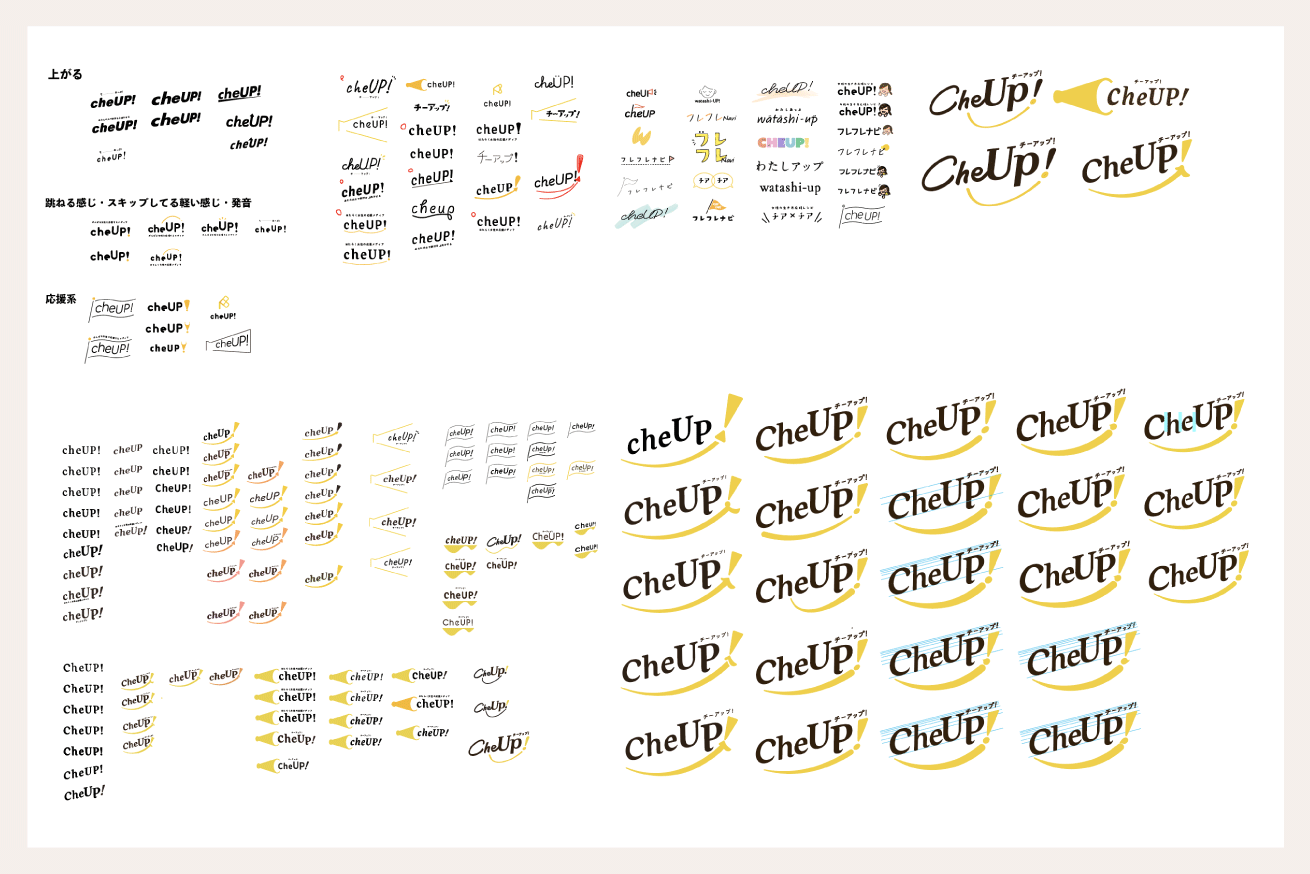
ちなみに今回ロゴを作るために辿ったイラレの軌跡です。XDでも作業していたのでこれでも一部なのですがこう見ると感慨深いですね……。これからロゴ制作をする方、ロゴ制作初心者の方に少しでも参考になれば嬉しいです!
以上ナガレダでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。