初めましてWebディレクターのリリィです。
未経験WebディレクターとしてLIGに入社してから早8ヶ月。最初は右も左もわからず必死に生きていましたが、最近ようやく一人で案件を担当を任せていただけるようになってきました。
実は今回初めてのLIGブログなのですが、正直言ってなにを書いたらいいかまったくわからない……! なぜなら他の皆さんみたいな立派なTipsとか書ける気がしない! 困った! と考えること1週間。
ここは素直に、完全に未経験入社した私が、入社当初に地味過ぎてびっくりしたWebディレクターのお仕事の一部を勝手に発表することにしました!
なにをしているのかわかりづらいWebディレクター
先日、友人にWebディレクターに転職したと話したときに「Webディレクターとか超オシャレじゃん!」と言われました。
お、オシャレ……?
正直オシャレ要素はあんまりない気がするので戸惑いながら適当に流してその場は終わりましたが……あとから考えてみると横文字の肩書きってたしかになんとなくオシャレですね。
そして、人に「こういう仕事してます!」と説明しづらいなと思うことも多々あります。
「え、それで結局Webディレクターの仕事ってなに?」という方は、我が上司、ちゃんれみさんが過去に大変わかりやすくまとめてくださっている記事をご覧ください。

Webディレクターとは? LIGのWebディレクターのお仕事についてお話しします
ということで、私は個人的に「Webディレクターってこんなことやるんですね!」とびっくりしたこと3選を勝手に発表します。
Webディレクターの超地味なお仕事3選
その1 原稿依頼の準備作業
Webサイトに掲載するテキストをクライアントから支給いただく際の作業です。
「形式はなんでもいいのでテキスト用意してください!」とだけ言うわけにもいかないので、ディレクターが原稿を記載いただくためのフォーマットを制作します。
そしてこれがまた、ちょっと気が遠くなりそうな地道さで、時間がないときにやっているとちょっと涙目になります。
- スプレッドシートに掲載テキスト一覧表を用意
- テキスト確認が必要な箇所のデザインを片っ端からスクリーンショット
- スプレッドシートにスクショした画像挿入、予定文字数など追記
こうやって見ると、絶対なにか省ける手間がある気がしますが、これを1サイト分必死に作成していました(遠い目)。
今となってはそこまで驚くほどのことではなくて、こんなのブログに載せて大丈夫か? とすら思いますが、当時の自分の感覚を信じて書いてしまいます!
あと、このときはスプレッドシートに表を自作しましたが、社内で教えていただいたAdobe XDのプラグインなど便利なツールを使えばこんな労力をかけることもなく倒せると思います!
かけなくていい労力は減らしましょう!
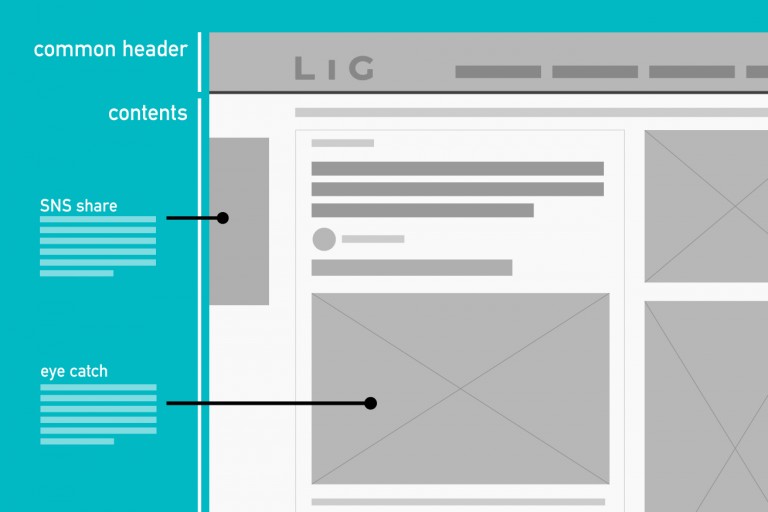
その2 画面仕様書のアップデート
「そもそも画面仕様書ってなんですか?」って聞かれたら説明できないな……なんだろうと思ってLIGブログを検索したら、とてもわかりやすい記事がありました。さすが頼れるユニットリーダーのともぞうさん。さすがLIGブログ。

Webディレクターにこそ知っていてもらいたい!「画面仕様書」のすゝめ
さて、基本は上記のとおりとして、このとき私がやっていたのは、既存の仕様書のアップデート。
どういうことかというと、一旦仕様が決まって画面仕様書も作成済みだったものの、制作段階で微妙に仕様が変わっていくことがあるわけですね。たとえば、「やっぱりここのリンクは外します」とか「ボタン増やしてください」とか。
仕様書にはそういった各ページに実装するパーツの挙動説明が含まれるので、変更があると更新していく必要があるのですが……時間に追われるとつい後回しにしてしまいます。なぜなら、「実際のページにはコーディング反映できてるからいっか!」と優先度を落としがちだから。
そして後回しにし続けて更新されてない仕様書を、あとからまとめてアップデートしようとするとなにが起きるか。
間違い探しです。
はい、サイゼにあるようなやつです。
画面仕様書と、実際のページを並べて一つずつクリック、
 よし遷移したOK、次。。。リンクなくなってる、削除。。。
よし遷移したOK、次。。。リンクなくなってる、削除。。。みたいな地道な間違い探し作業をすることになります。楽しいですね。
その3 交通アクセス情報の調査
とある案件にて、交通アクセス情報ページ制作がありました。
よく、「お車でお越しの場合」とかありますよね。「東京からお越しの場合→〇〇IC→首都高速道路→〇〇IC→到着!」というような。私もよく参照します。
あれを、調べました。
正確には、ルートは決まっていて、使用する高速道路とインターチェンジの名称などを全パターン、Googleマップと首都高速道路のルート案内で調べました。「こんなこともするのね!」と思いながら。
クライアントに依頼しなくても調べればわかる、しかしデザイナーがデザインを始めるときには掲載情報を揃えておきたい、そんなときにプロジェクトが円滑に進むように必要な補足をしていくのもディレクターの役割なのだと学んだのでした。
まとめ
Webディレクターと聞くと、冒頭出てきた友人のような「オシャレ!」「カッコ良さそう」な印象を抱きがちですが、実は表に見えない地味な作業の上に成り立っているんですね。まさに縁の下の力持ち!
そしてそれはディレクターに限らず、Web制作に関わるお仕事そのものが、わりと地味な作業の積み重ねだと毎日思っています!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。