こんにちはディレクターのともぞうです!
毎年毎年「地球温暖化って嘘だろ……?」って思うくらいに寒いです。
サイト制作が進み後半へ進んだところで、
「あれ? これってどういう仕様なんだろう?」
というのが出てきたりしませんか?
いわゆる考慮漏れや定義漏れというやつです。
これを少しでも防ぐために画面仕様書を作成することがあります。
今回はその画面仕様書について書いていきます。
画面仕様書のすゝめ
画面仕様書とは?
まず「画面仕様書とは?」というところからはじめましょう。
画面仕様書は各画面の要素や機能、画面遷移などを記述するものです。
Web サイト制作では欠かせないもののひとつだと思います。
画面仕様書の必要性
画面仕様書には、下記の必要性があります。
- クライアントやプロジェクトメンバーとの認識を合わせるため
- テストを書くため
それぞれ少し細かく説明していきます。
クライアントやプロジェクトメンバーとの認識を合わせるため
クライアントとほぼ同じ理由になりますが……。
「えっ! それ聞いてないよ!」を防ぐことがある程度可能です。
また「これどうなるんですか?」という風に考慮漏れや定義漏れも防ぐことに繋がります。
要件定義書として文書でまとめていくこともできると思いますが、文書だけでは画面上のどこなのかがイメージしにくく認識の齟齬が生まれやすいです。
テストを書くため
後述するテストを書く際に役に立ちます。
テストは仕様どおりに動くかを見る必要があるため、指標として活用できます。画面仕様書で定義した内容で動かない場合、テストは NG という結果になる感じです。
画面仕様書の作成手順
画面仕様書を作るまでの工程を紹介します。
- ワイヤーフレーム作成
- ワイヤーフレームをもとに画面仕様書をぼちぼちつくる
- デザイン制作後に画面仕様書をアップデートする
という工程で作成していくことが多いです。
ツールとしては Excel、PowerPoint がよく使われますね。
私は PowerPoint(実際は Google スライド)を利用しています。
他に Word で作成されているものも見たことがあります。
基本的には、多くの人が確認できる Office 系のソフトを使った方がいいと思います。
これもそれぞれの工程を少し細かく説明していきましょう。
ワイヤーフレーム作成
ある程度仕様を考えながらワイヤーフレーム引いていきます。
また、モジュール・コンポーネントを少し意識しながら引きます。
これをやると使い回しができるようになり、画面仕様書以外にもワイヤーフレーム作成の時間短縮にもなります。
ここでのツールは Adobe XD や Sketch などの専用ツールを使用します。
ワイヤーフレームをもとに画面仕様書をぼちぼちつくる
ワイヤーフレーム作成が完了したら画面仕様書に落とし込んでいきます。
ここでのポイントは大きく 3 つです。
1 つめは モジュール・コンポーネント単位で仕様を書いていく ことです。
1 ページ単位で仕様を書いていくと単位が大きすぎてまとめきれなくなります。
また、モジュール・コンポーネントがある程度考えられていれば使いまわされている可能性が高く、それだと重複しまうので その防護策として活用することができます。
2 つめは モジュール・コンポーネントには名前をつける ことです。
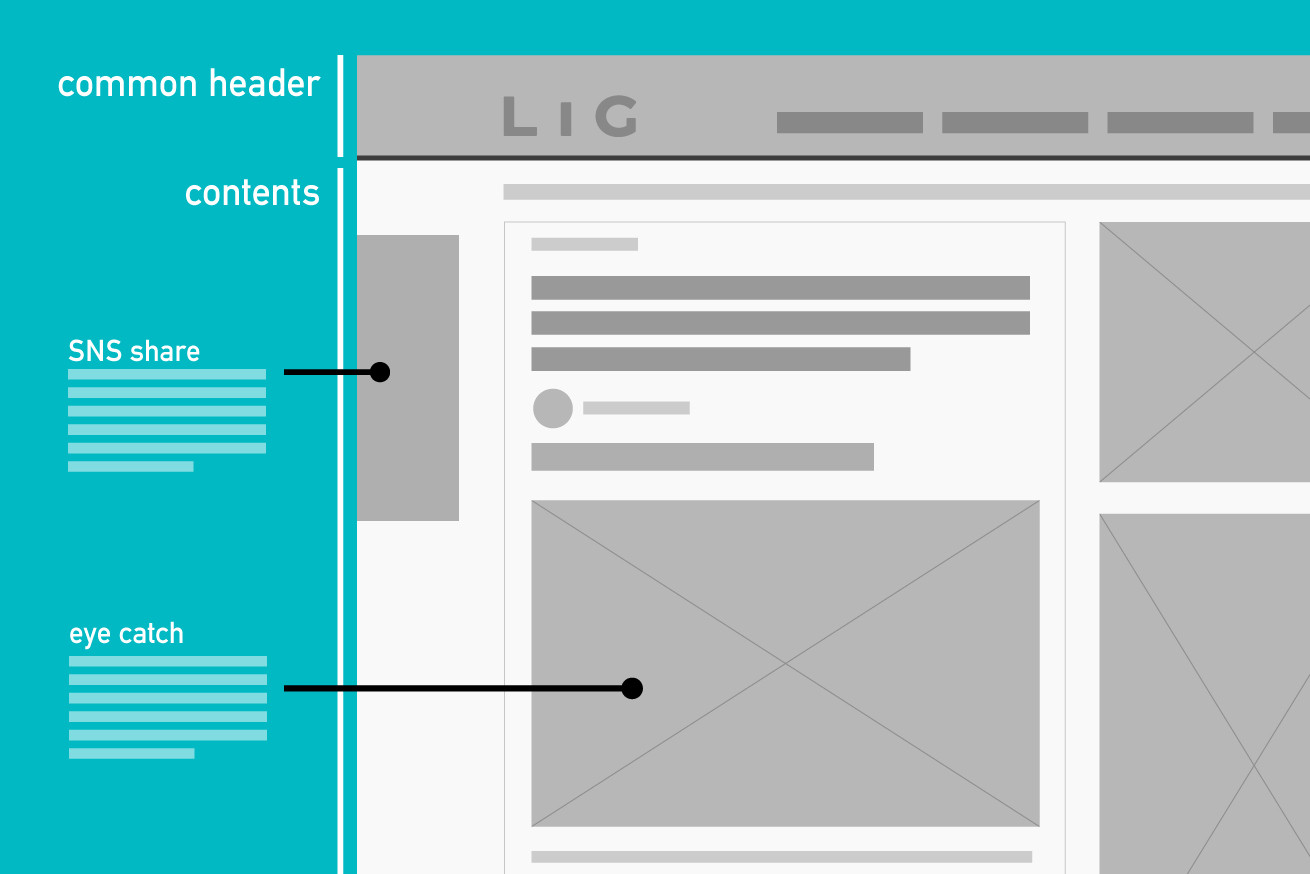
例えば共通ヘッダーであれば common-header などです。
これは後々大事になってきます。
人によって呼び方が異なる……ということを避けられるので、認識の齟齬を防げます。
例えばメインビジュアルと呼ぶ人がいたり、キービジュアルと呼んだりしませんか?
代わりに ID を振っても大丈夫です。
3 つめはコメントで仕様を詰めていく ことです。
これは Google スライドを活用するときのポイントかもしれません。
ひとまずこちらで策定した仕様に対してクライアントに確認してもらったり、こちらから確認したりするのにコメントを駆使します。
コメント上でやりとりをし仕様が固まったらコメントを解決して、仕様書をアップデートします。
デザイン制作後に画面仕様書をアップデートする
ワイヤーフレームから変更があったものについてアップデートをしていく作業です。
いままではあくまでワイヤーフレームでしかなかったということが大事です。
デザインがあたったところで「こういう仕様の方がいいのでは?」みたいなものも出てくるはずです。
画面仕様書で定義じゃないもの
意匠に関わることやアニメーションについては定義すべきじゃないと考えています。
というのも、文章での表現が非常に難しいからです。
ここらへんも指定は別資料として、デザインガイドラインやアニメーションのサンプルや参考をまとめたものを作成するのがいいと思います。
さいごに
必要性でも述べたとおり、画面仕様書を作成することでクライアントやプロジェクトメンバーとしっかりと認識を合わせながら進めることができます。
また、画面仕様書があるとテストが実施しやすくなります。
仕様が固まれば、仕様どおりにできているかの判断がしやすいからです。
ただ、画面仕様書を書くことで考慮漏れ、定義漏れが完全に防げるかというと、そういうわけにはいきません……。
やはり人間なのでどうしても漏れは生まれますし。
「恐らくこうなるはずだ」という根拠のない自信から、認識の齟齬が生まれてしまいます。
少しでも認識の齟齬を減らし、プロジェクトの後半になっても慌てないように画面仕様書はオススメです!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。