みなさんこんにちは、デザイナーのありさんです。
ふだん社内デザイナーチームのリーダーをしながら、Webサイトの受託制作をしています。
ここで、Webサイト制作に携わるみなさんが、重々承知なことをあえて言います。
「Webサイトは作って終わりじゃない」ことはご存じですよね?
もちろんデザイナーの役割は、お客さんに喜んでもらうデザインを考案すること。ですが、イチからサイト制作をしなければならないようなフリーランスのデザイナーさんの場合、作ったあとの運用についても考えなければなりません。Web制作では、自社やお客さんの抱える課題や問題点を洗い出して、改善・提案するのも重要なことです。
とはいえ、なりたてのフリーデザイナーだったり、はじめて企業のWeb担当をするような、マーケティングに詳しくない人は、実際なにから始めればいいのかわからなかったりしますよね……。
みなさんは、こんなお悩みを持ったことはありませんか?
デザイナーあるある①:SEO対策って何から始めればいいの?

Webサイトを作ったはいいものの、SEOの知識がまったくない……。イチから勉強すればいいけれど、本業のデザインについての勉強もあるし、両立するのはなかなかハード。
とはいえ、クライアントはSEOに興味があるようで、何らかの改善をしてほしそう……。いったい何からはじめたらいいの?
駆け出しのフリーデザイナーがよくぶつかる壁かなと思います。
デザイナーあるある②:マーケティングツールの使い方が難しい!

制作したWebサイトを「Google Analytics」と連携しているけど、数字がたくさん並んでいてどこから見ればいいのかわからない。さらにセットで使われることの多い「Google Search Console」も、どう使えば効果的なんだろう……。いろいろあるマーケティングツールの使い方が難しくて、つまづいてしまう方も多いのでは?
よく耳にする分析ツールをしっかり使いこなせずにモヤモヤする……なんてことはありませんか?
デザイナーあるある③:「数字」でデザインの根拠を示したい!

「そもそもマーケティングの知識ってデザイナーに必要なの?」って思う人がいるかもしれませんね。私は目標が「お問い合わせ数」や「購入数」の場合必須だと考えています。なぜならデザインの説明も感性だけじゃなく、数字を根拠に改善の提案ができるからです。
なので基本的なマーケティングのスキルは、デザイナーやWeb担当者の方も習得しておいて損はないですよね。
・
・
・
ここまでの部分、マーケティング初心者あるあるとして、共感いただけるのではないでしょうか。
私自身、マーケティングには興味があるので、ある程度は勉強しました。しかし最初はなにがなんだかわからず悩むこともあり苦労の連続……。
でも、こんな悩みをパッと解決できるのが「SmoothGrow(スムース・グロー)」! CMS「BiNDup(バインド・アップ)」に新しく追加されたマーケティング機能なんです!
「BiNDup」については、過去にもご紹介させていただきました。どんな機能があるのか知りたい方は、こちらを参考にしてみてください!

【Web担当者へ捧ぐ】CMS選びはどこに注目すべき?現役デザイナーが「BiNDup」をガチレビューしました!
ちなみに私は前職で「BiNDup」の前進である「BiND for WebLiFE」を使っていました。まさかマーケティングの機能まで追加される日が来るなんて思ってもみませんでした。ますますアップデートされ、使いやすくなっている証ですね!
「SmoothGrow」とは?

シンプルでわかりやすいマーケティング機能。「Google Analytics」や「Google Search Console」のデータから、サイト改善のために必要なデータのみを抽出できます。
また、視覚的かつ丁寧に課題点を示してくれるため、指示に従って進めればマーケティング初心者でも改善までたどり着けるのです。
※「SmoothGrow」を利用になるには、「BiNDup」の契約が必要です。
このあと「SmoothGrow」の実際の画面をみながら、分析や課題抽出のポイントをご紹介していきます。
事前にサイトの目的や想定ユーザーが設定できる!
まず「SmoothGrow」を使ってデータを分析する前に、「BiNDup」上で設定をする必要があります。
複雑な操作はありませんので安心してください! この3つの項目を設定するだけです。
-
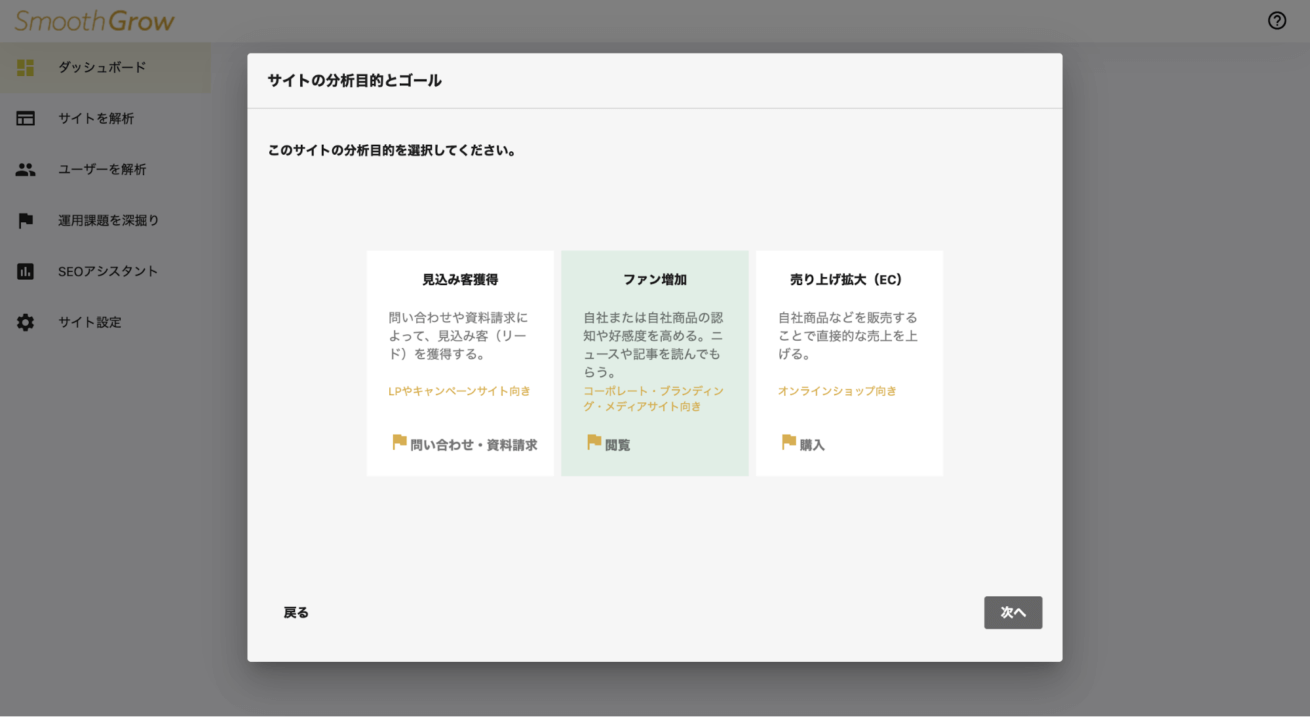
1、サイトの目的を選ぶ
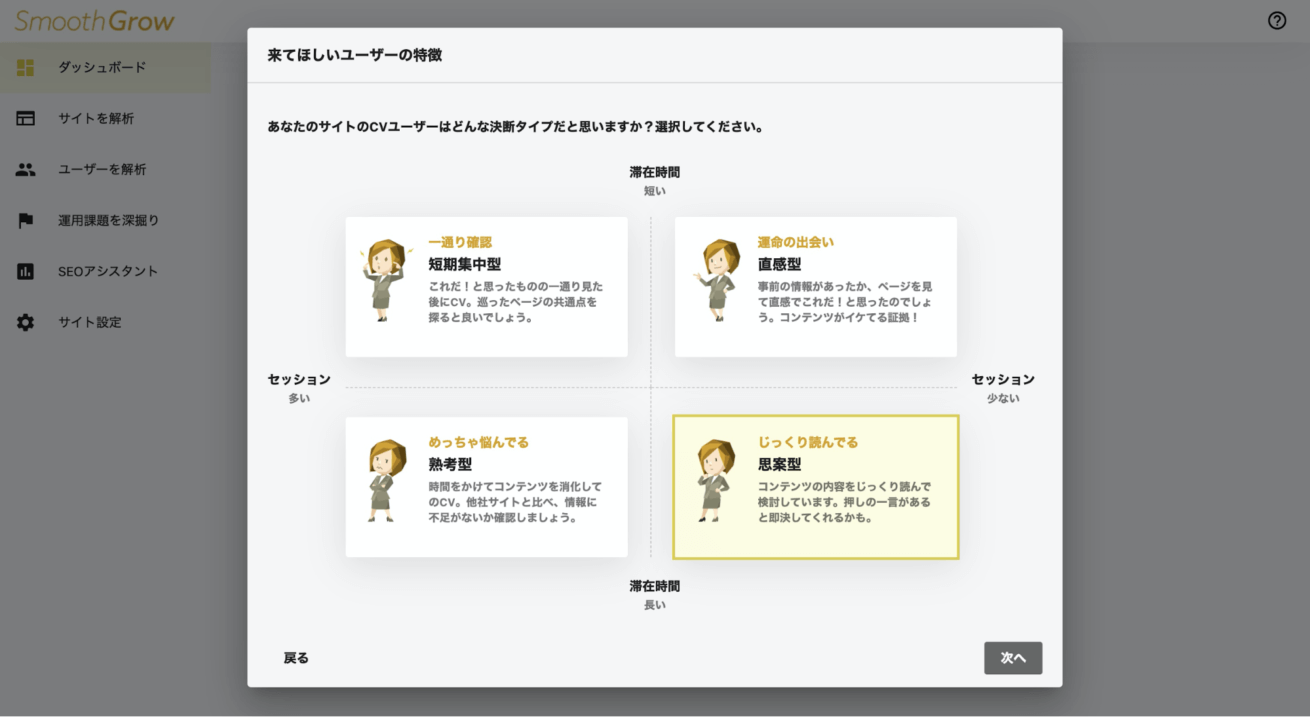
2、想定ユーザーのタイプを選択
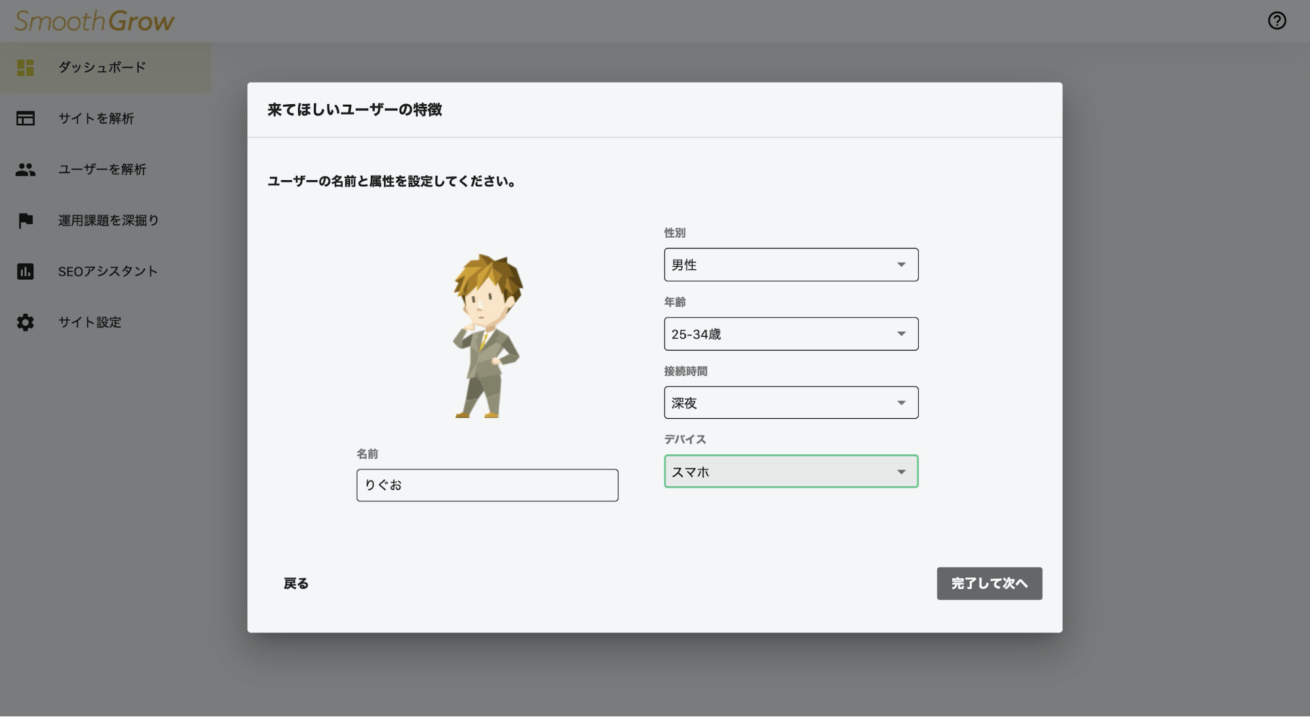
3、細かいペルソナを設定

まずサイトの目的に合わせて3種類の中から選択します! ここまで何も難しいことはないですね。

続いて、4種類の中から自分のサイトに来てほしいユーザーのタイプを選択します。イラストなのでイメージしやすく直感的に選べるのがうれしいです!

より細かいペルソナを入力していきます。名前や性別、年齢、接続時間、使ってるデバイスを設定していきましょう。
最後に「SmoothGrow」に「Google AnalyticsとSearch Console」を連携させます。やり方は「BiNDup」のブログに細かく載っているので、スムーズに設定できるはずです!
これで準備完了です。やり方がわからないときは、登録の方法が「サポートページ」でイチから丁寧に説明されているので見てみてください。手順に従って進めれば問題ないと思います。
それではいよいよ「SmoothGrow」を使ってWebサイトを分析してみましょう! 活用のポイントは3つの便利機能! ぜひ参考にしてください!

本気で彼氏をつくりたい同僚(29歳・女性)のために、AIを使って募集してみた。
サイトの課題が瞬時にわかる!便利な3つの機能
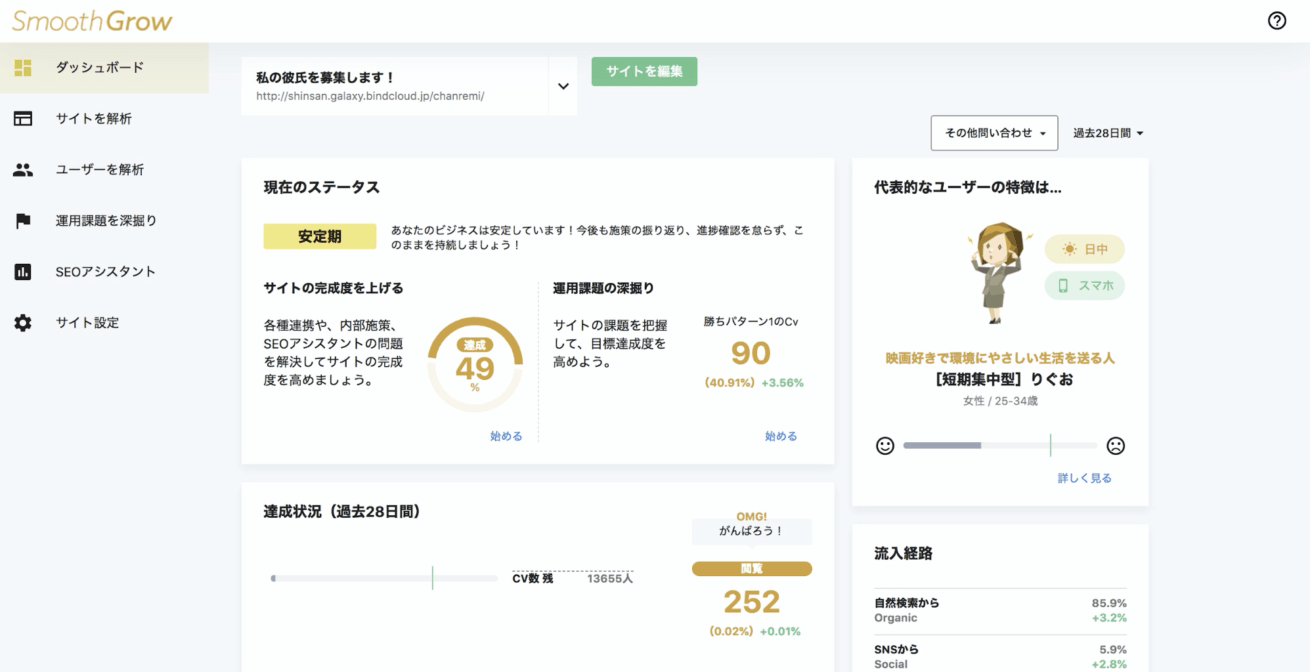
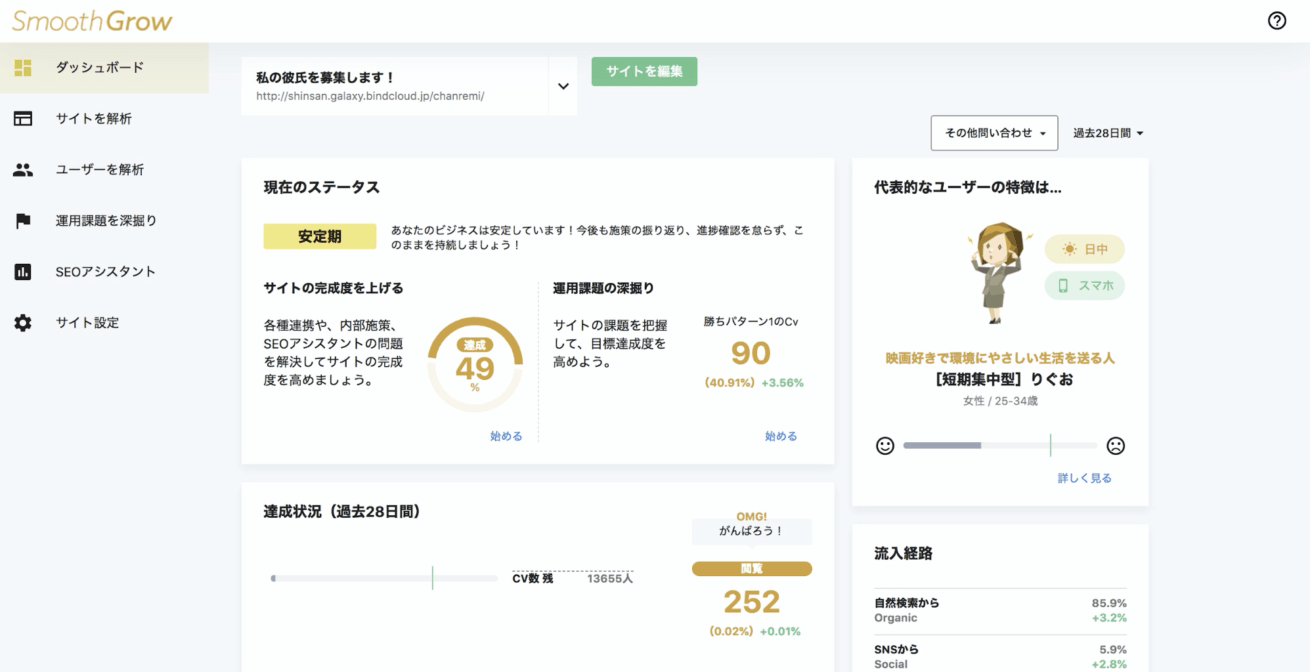
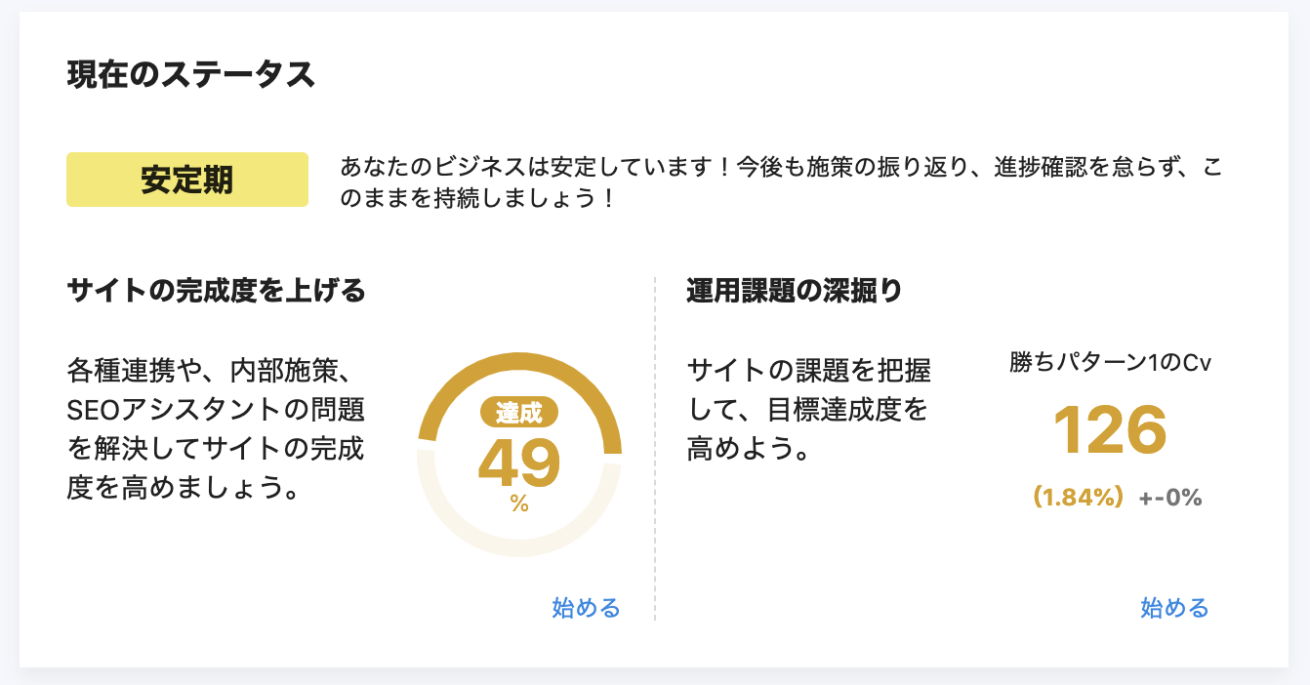
 ▲「SmoothGrow」のトップページ(ダッシュボード画面)
▲「SmoothGrow」のトップページ(ダッシュボード画面)
ダッシュボード画面上では、いまサイトがどのような状況なのか、ステータスや達成状況が直感的に把握できます。

事前に設定した目標値に対して、どのくらい達成できているのか具体的な数値で教えてくれます。この画面では達成率は49%と表示されているので、もっとブラッシュアップできる部分があるのです。
ちなみに、黄色背景の〇〇期の部分は、伸びしろ期→成長期→成熟期→安定期の順番にステータスが上がります。上の画像では達成率は49%ですが、安定期なのでこのままの施策を続ければ問題ないということですね。
右下の「始める」部分をクリックすると、より詳細な課題を示してくれます。どこを改善すればいいのかわかりやすく提示してくれるので、とても助かります。
もっと細かく見ていきましょう。
主な機能①:サイト全体の変化をグラフで瞬時に把握

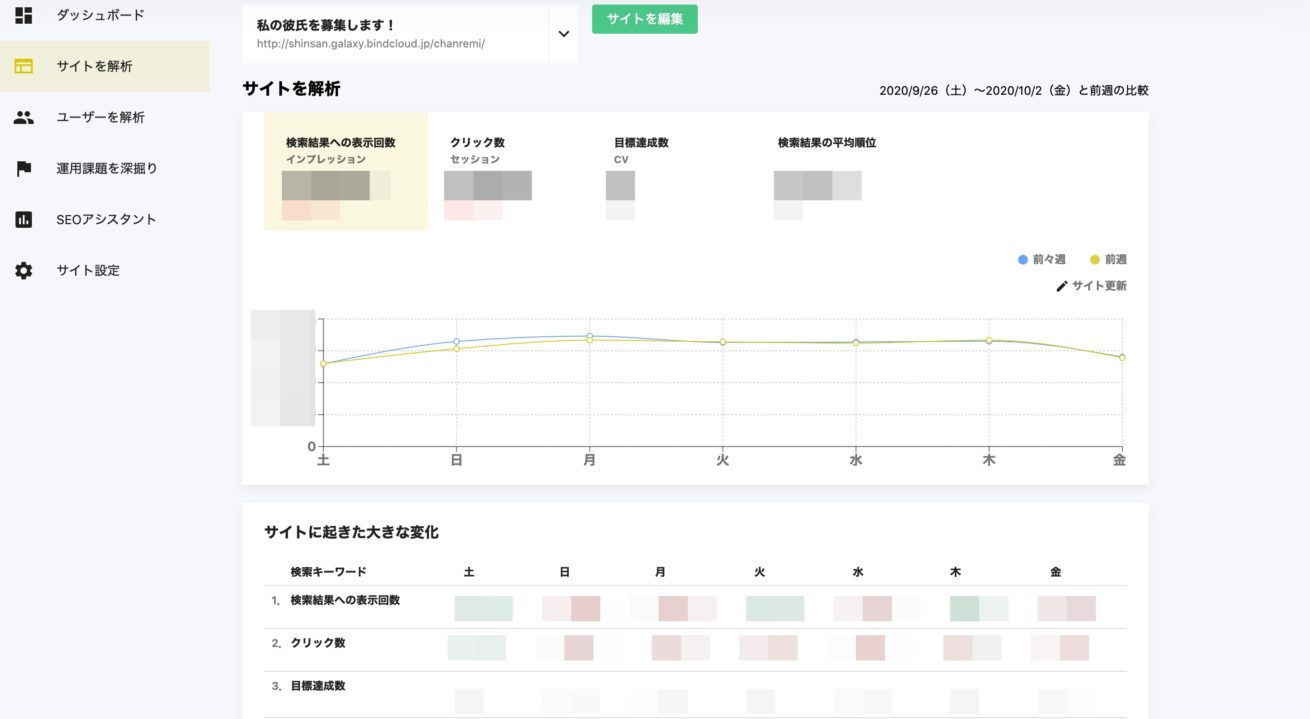
まず左側の【サイトを解析】をクリックすると、こんな感じで数字とグラフが表示されます。ここからは、下記に記したそれぞれの数値と前週からの増減数がわかります!
-
- 検索結果への表示回数(インプレッション)
- クリック数(セッション)
- 目標達成数(CV:コンバージョン)
- 検索結果の平均順位
→URLがユーザーの検索結果に表示された回数
→URLをクリックした数、つまり流入数
→事前に設定した目標に対して、どのくらい達成できているか
→サイト全体の掲載順位の平均値

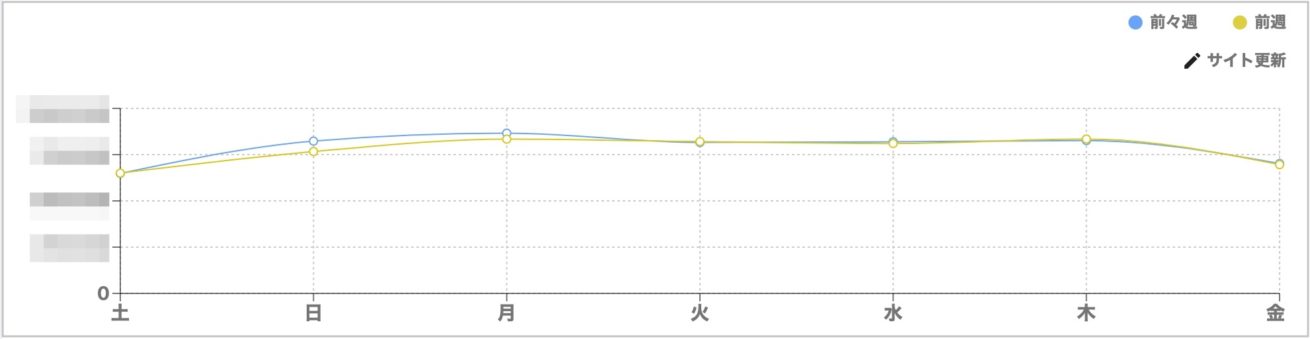
期間を設定することで、それぞれの数値をグラフで表示し、前週と比較することができます。上記では【検索結果への表示回数(インプレッション)】を選択しているので、その結果がグラフとして出ています。
このグラフを見れば、先週と比べてどうなったか一目瞭然です。
また、インプレッションの増減の傾向もわかりますね。上記でいうと、金・土・日の週末が他の曜日よりも流入が少ないと知ることができます。さらにグラフの変化が大きい場合、「この日に何か起きたかも……」と予測が立てられるようにもなります。

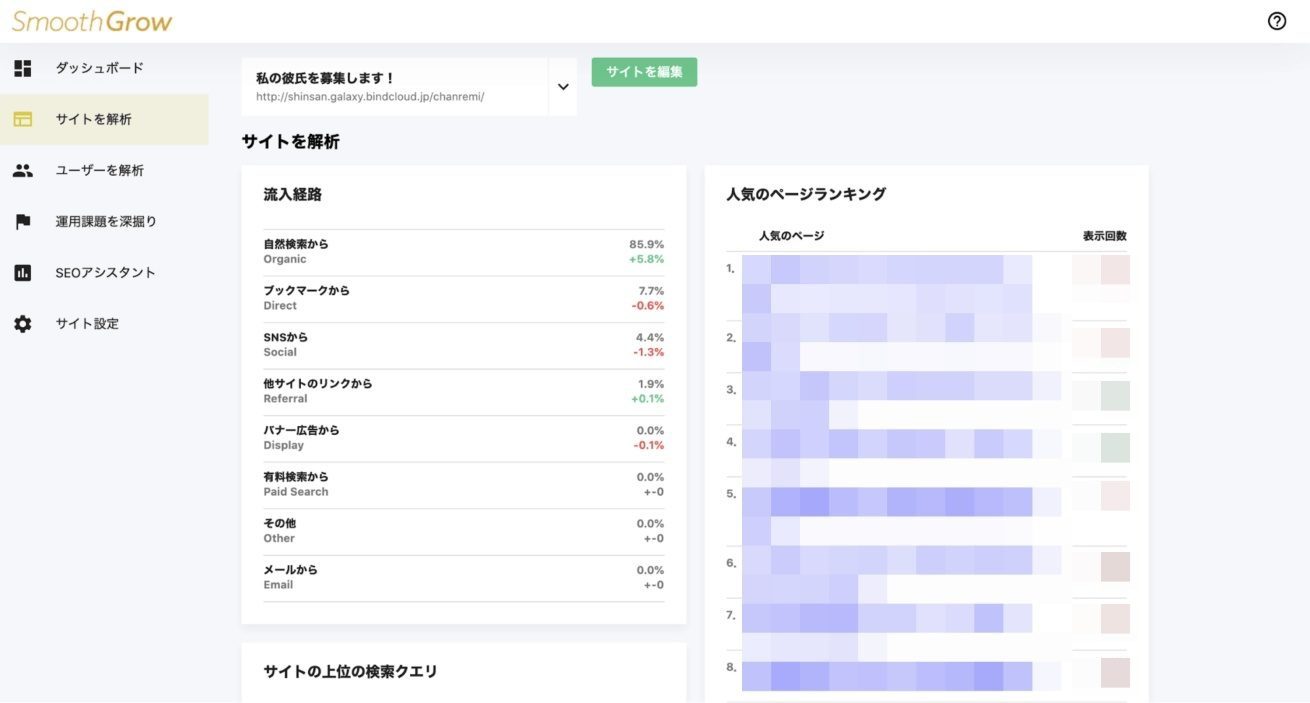
さらにサイトへの流入経路の分布や、自然検索での流入キーワードなど、サイトに起きた変化をランキング化して抽出。より強化が必要な部分を探るためのヒントとして活用できます。
「Google Search Console」ではおなじみの機能ではありますが、「SmoothGrow」では最低限の情報のみ表示されるので、はじめての人でもどこを見ればいいか迷わないはずです!
- \ここがポイント/
-
- 表示回数やクリック数など必要な情報が一画面で見れるので、はじめての人でも直感的に理解できる。
- 初心者でも難しい設定なく定点観測ができるので、変化に気づきやすい点がメリットに感じた。
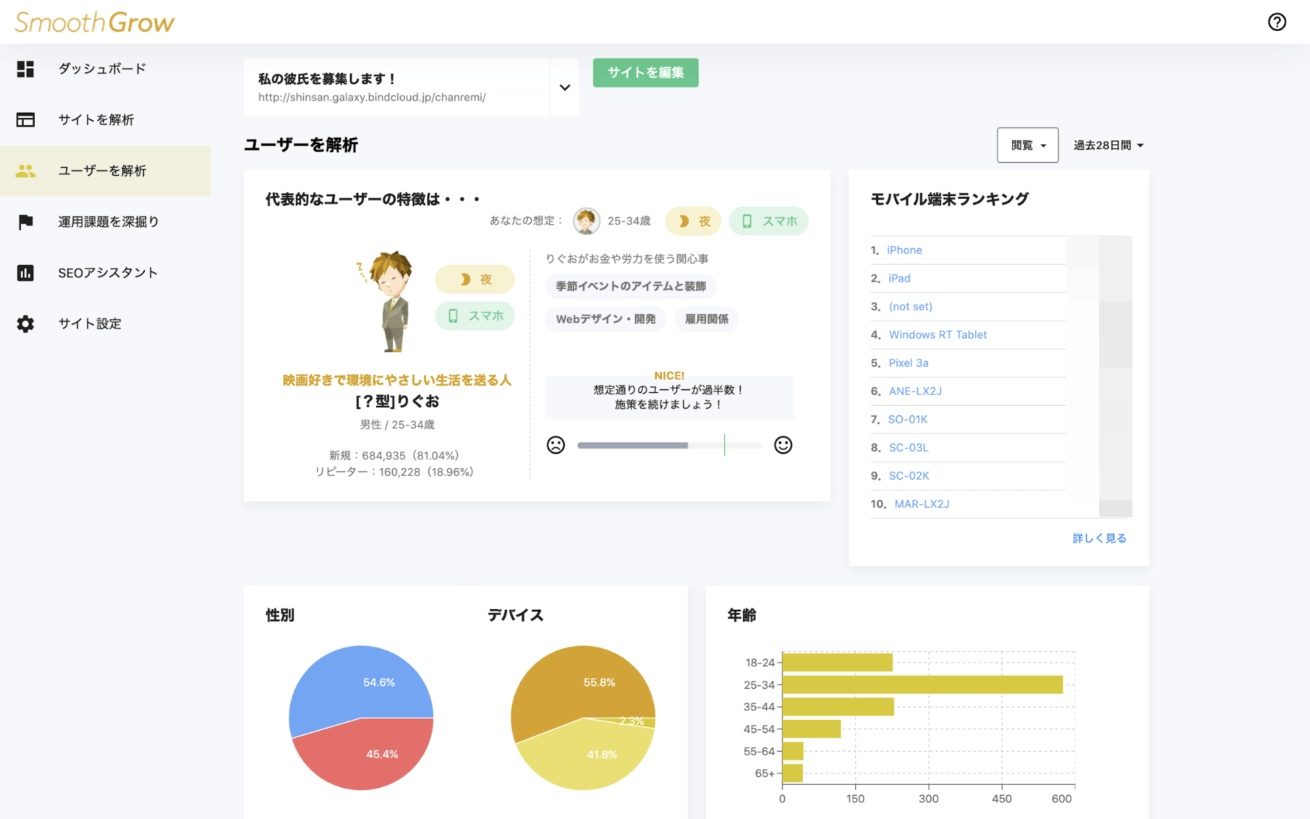
主な機能②:ユーザーの趣味や消費行動まで見える化

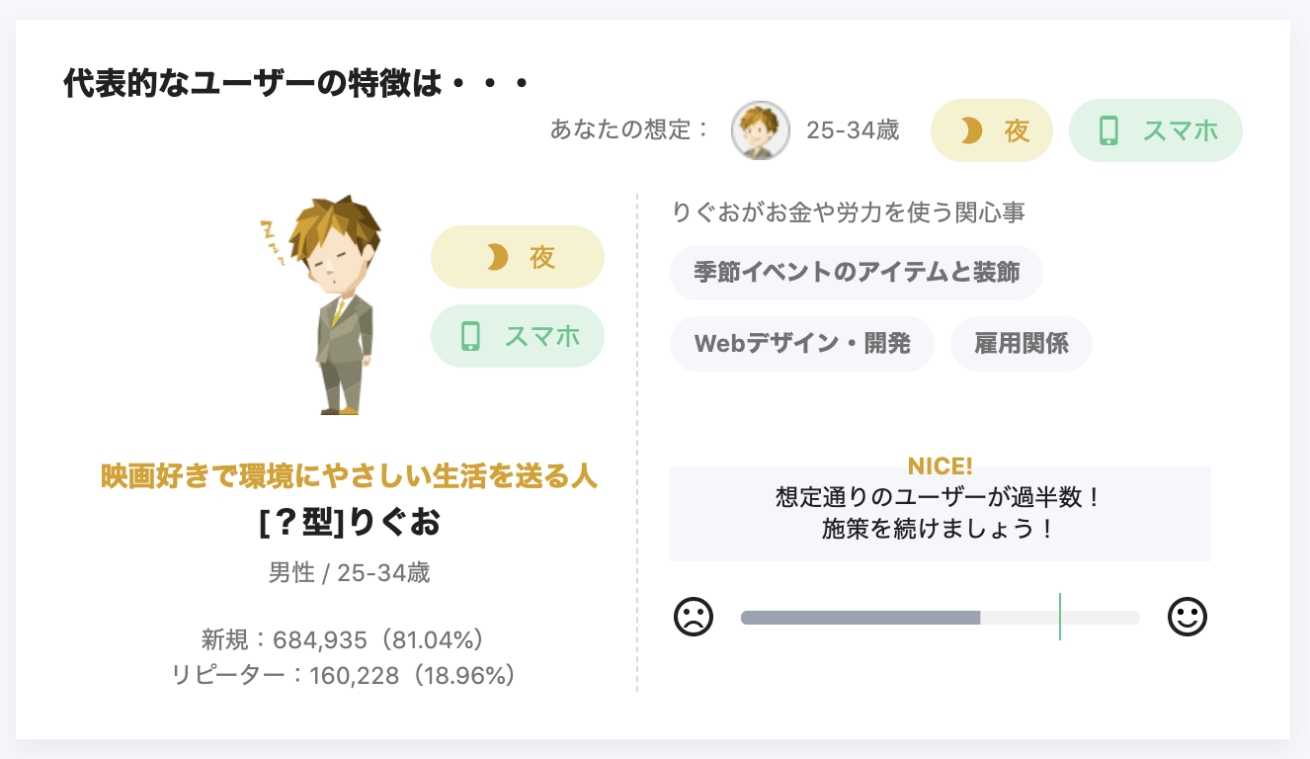
続いて【ユーザーを解析】を見ていきましょう。ここではサイトに訪問しているユーザーの特性を細かく知ることができます。

実際にサイトに訪れているユーザーの嗜好や消費活動がわかります。事前に、想定ユーザーの設定ができるので、実際のユーザーと自ら想定したユーザー像とのマッチング率を計測することが可能です。

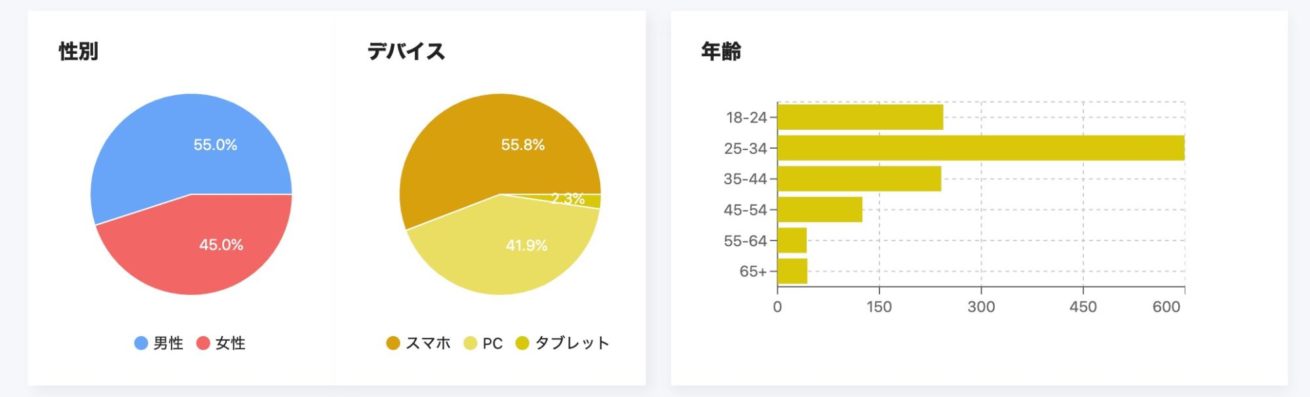
このグラフやランキングを見れば、「訪問者全体の性別」「年齢」「使用デバイス」などの属性の比率を視覚的に比較できます。キャプチャをすれば、そのまま資料などにも使えそうです。
男女比はそこまで変わらないですね。デバイスはPCよりもスマホの方が若干高い! そして年齢は、圧倒的に25−34歳が多いです。事前に設定した想定ユーザーも25−34歳だったので、乖離がないようで安心! みたいな感じでチェックしていきます。

このように「想定通りのユーザーが過半数! 施策を続けましょう!」とアドバイスをもらえます。このメーターは「LOVE度」 といい、想定ユーザーと実際のユーザーとのマッチ度を教えてくれます。
ここでは、性別・年齢などのユーザー属性の他に、ユーザータイプ、デバイスなどの合致率から数字が表示されます。今回はNICE! なので60%ということになりますね。
- マッチ数
- 1つ(20 %)一 OMG!
2つ(40%)一 GOOD!
3つ(60%)一 NICE!
4つ(80% )一 GREAT!
5つ(100%)一 PERFECT!
「想定ユーザー」と「来訪ユーザー」の合致箇所が多いと評価が上がる仕組みなので、合致数を増やしましょう。たとえばスマホユーザーが想定ユーザーなら、「レスポンシブ対応する」「スマホ広告を強める」などの施策ができます。
他にも来訪ユーザーが夜に多いなら、「記事のアップやメルマガを夕方に」など想定ユーザーに近づけるか、来訪ユーザーに合わせていくかみたいな施策ができそうです。
 ▲ランキングの全体図(TOP20まで)
▲ランキングの全体図(TOP20まで)
実際の購入データなどから、消費行動や関心事を洗い出して、ランキング形式で20位まで教えてくれます。とっても細かい……!
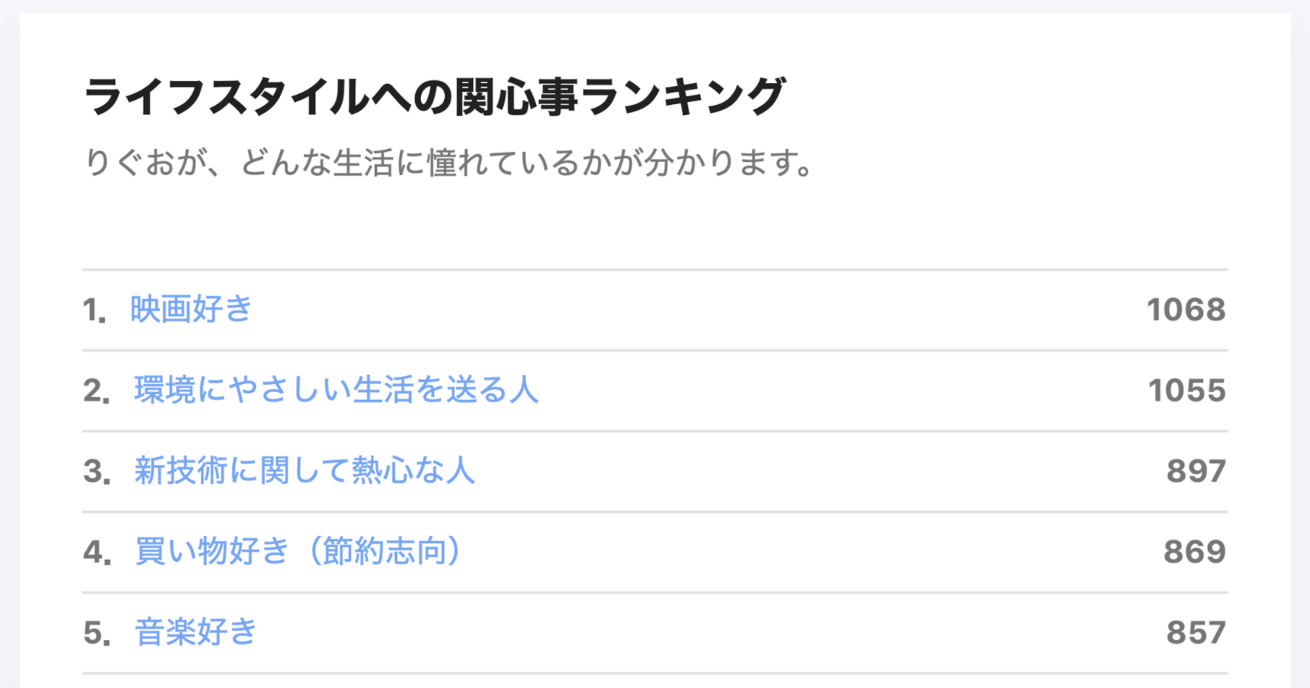
 ▲ライフスタイルへの関心事ランキングのTOP5の画像
▲ライフスタイルへの関心事ランキングのTOP5の画像
こちらはライフスタイルへの関心事ランキングTOP5ですね。右の数字(※)はPVを示しています。
「映画好き」「環境にやさしい生活を送る人」「新技術」に関して熱心な人がサイトを閲覧しているらしいです。ここまで細かい情報が知れるのは面白い!
この機能の活用方法は「ペルソナ像を立てる上で参考にできる」ことです。たとえば「趣味」に関心が高い人ならば興味を膨らませるじっくり読ませる提案のコンテンツを増やす、「仕事」への関心が高い人なら効率化を重視した簡潔なコンテンツを試すなど仮説を立てて検証してみる、などの施策が行えますね。
- \ここがポイント/
-
- サイトに訪れているユーザーの年齢や性別だけでなく、趣味・嗜好など具体的なペルソナ像を直感的に把握できる。
- 事前に設定した想定ユーザーと実際に訪れているユーザーに、どれだけ乖離があるのか示してくれているので、修正の方向性を考えやすい。
- 示されたデータを基に最適なコンテンツ制作の提案ができる。
主な機能③:運用課題が順を追ってわかる

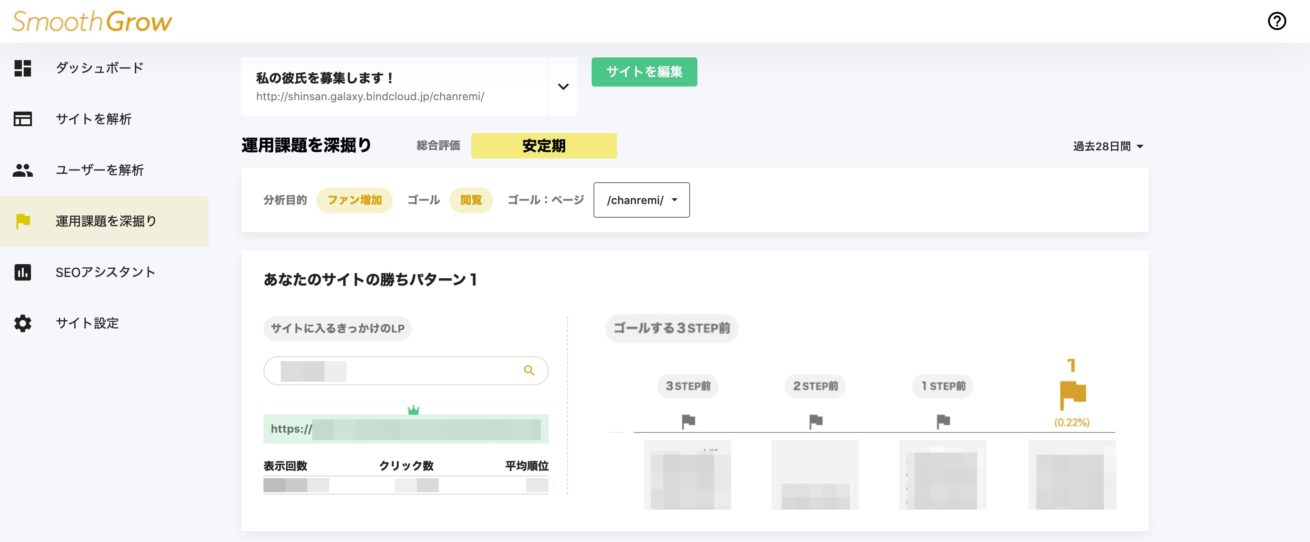
購入や成約、資料請求など、さまざまな目標数値を分析して、現在の状態を総合評価してくれます。サイトの入り口ページや、ゴールに設定したページにたどり着く(コンバージョン)までの流れや件数を追うことで、どんな情報を得て成果へ繋がったのかを3つのSTEPで見ることができます。

コンバージョンに至るまでの直近3ページのURLを「勝ちパターン」として、サイトの成果指標を決めたら、その達成数を可視化して具体的に道のりを提示してくれます。
さらに入り口ページ(ランディングページ)のクリック数が低ければ、次のページへの導線が弱いか、コンテンツがユーザーにとって想定していたものと違う可能性があると判断できるのです。
つまり目標達成に向けて足を引っ張っているページや、貢献しているページがどこなのかが明確にわかるので、改善施策を考えやすくなります。たとえば、必ず辿るページがあれば、そのページのどこかにコンバージョンの決め手になった文言があるなどと推測できます。
- \ここがポイント/
-
- ユーザーの3STEP前までの行動をランキング形式で見ることができる。
- どういうルートでコンバージョンしたかを具体的にイメージした上で仮説を立てられる。
ここまで、便利だなーと思った3つのメイン機能を紹介しました!
ちなみに……
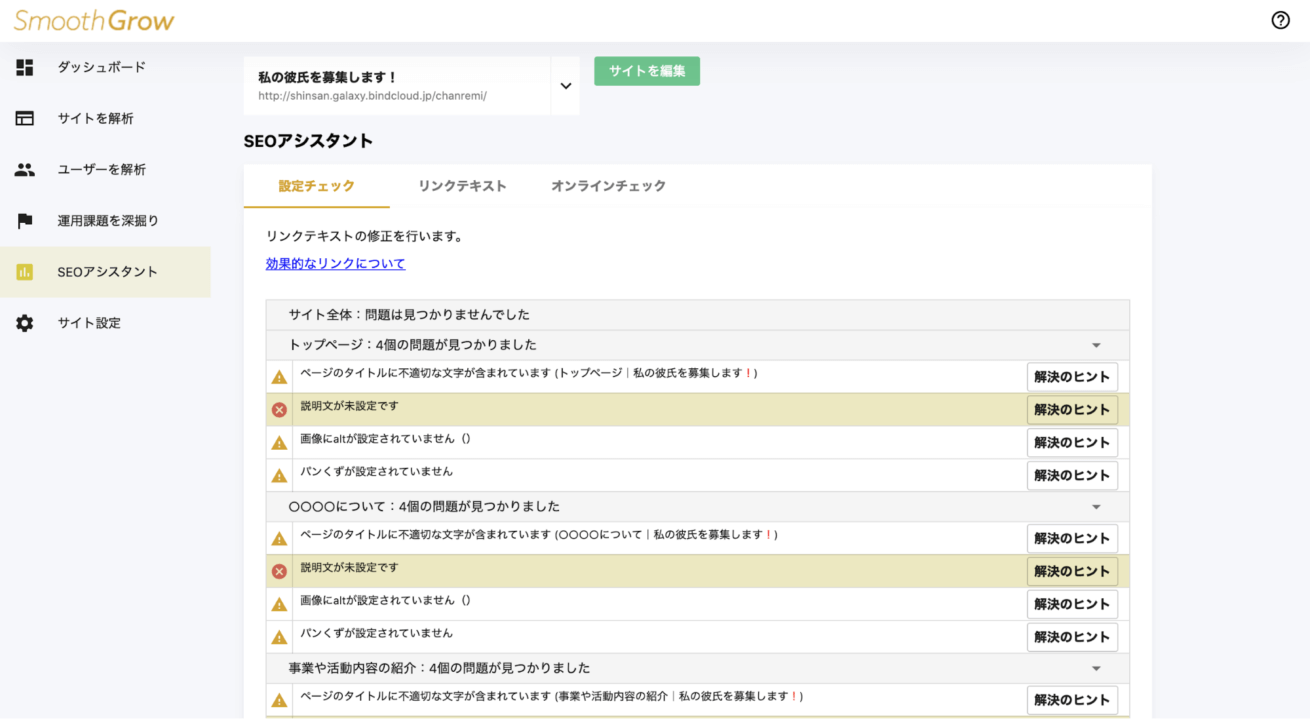
 ▲SEOアシスタントの画面
▲SEOアシスタントの画面
もちろん他にもSEOアシスタントといって、SEO的に問題がある箇所とヒントを教えてくれる機能も備わっています。これも使うやつだ!
CMS「BiNDup」を使っている方は無料で「SmoothGrow」を利用することができます。別途料金を支払う必要もないので、安心してください!
制作〜運用まで完全ストレスフリーなCMS「BiNDup」

- 「BiNDup」の特徴
-
- テンプレートは350種類以上、フォントや画像素材が満載。
- 直感的に操作できる特許取得の編集モードでレイアウトも自由自在。
- カラー変更など簡単なアレンジのほか、CSSまで触れてカスタマイズの幅が広い。
- 初期費用0円、フォームやカートも付いてサーバー費用もかからない!
- ページの表示速度やSEOに効果的なWebP形式の画像やAMPに対応!
- \NEW/新マーケティング機能「SmoothGrow」が追加。
「SmoothGrow」は「BiNDup」のいち新機能に過ぎません。つまり「BiNDup」を利用したら、これだけ豊富な機能が揃うんです。
今後も新機能が続々リリースする予定で、自社サイト上で管理ができる【予約管理システム】や、複数人でブログ管理に対応できる【BiND Press】が追加されます。
これほしかった……といった機能がどんどん増えていくので、使うことが楽しみになりますね。
サイトをグッと成長させるマーケティング機能が豊富!

デザイン性もカスタマイズ性も◎で、簡単にWebサイトが作れるうえにマーケティングの機能も追加……! CMSに悩んでいるのであれば一度使ってみる価値はありますよ!
選択したコースによって取得できるドメインの数やPV数に上限があるので、こちらの表を参考にしてみてください。
▼マーケティング機能「SmoothGrow」の仕様
| エントリーコース | 基本コース | ビジネスコース | |
|---|---|---|---|
| ドメイン設定上限 | 初期発行URLのみ設定可 | 5ドメイン | 40ドメイン |
| PV数上限 | 0.5万PV/月 | 10万PV/月 | 50万PV/月 |
- \こんな人にオススメ/
-
- もっとマーケティングについて力を入れたいデザイナー
- フリーランスのデザイナーをしているが、運用まで手が回らない人
- はじめてWeb担当者になる人
どんなツールも一度触ってみないと、便利さなどわからないはずです。
この機会に新機能「SmoothGrow」で、直感的にデータ分析ができる感覚をお得に味わってみてください!
※「SmoothGrow」を利用になるには、「BiNDup」の契約が必要です。
「BiNDup」の魅力をもっと知りたい人はこちらもどうぞ!

【Web担当者へ捧ぐ】CMS選びはどこに注目すべき?現役デザイナーが「BiNDup」をガチレビューしました!