フロントエンドエンジニアのライダーです。
LIG技術研究会のAMP編がはじまります!
- LIG技術研究会って?
- 日頃感じているWeb技術に関する疑問や不明な点を、研究員(LIG社員)がそれぞれのアプローチによって紐解いていく会。まだまだ謎が多い。
ひとつのテーマについてみんなで取り組むLIG技術研究会ですが、今回のテーマ「AMP」については未経験の研究員も多くいました。そこで、知識の底上げのためにまずは「AMPとは?」を全員で調べてくることに。そんなメンバーの調査結果を簡単にまとめてみたいと思います!
AMPとは?
パフォーマンスの最適化がなされていて、瞬時にWebページを表示することができるウェブコンポーネントをベースにしたフレームワークです。Accelerated Mobile Pagesの頭文字をとって、AMP(アンプ)と呼ばれています。

後述するAMP WebsitesをインデックスしたGoogle検索では、このようなイナズママークが表示されます。
(ちなみに、ページのAMP対応が、直接Google検索の結果順に影響することはありません。あくまでモバイルへの対応や閲覧ユーザーの増加などの効果から、副次的に影響するようです)
AMPの種類
AMPというと、高速化されたWebサイトという印象が強いですが(実際それを指してAMPと呼ぶことも多い)、いわゆるWebサイトとは少し毛色の違うものもあります。
それらを、順番にみていきましょう!
AMP Websites
これが王道、いわゆる「AMPページ」と呼ばれているものです。単に「AMP」と表記されているときもこれを指していることが多いですね。
AMPページは、システム的に下記のような要素で高速化されています。
- AMP HTML により開発されている(ブラウザ要因)
⇨ パフォーマンスチューニングされたUIのコーディング - AMP Cache により配信されている(ネットワーク要因)
⇨ HTML、アセットを静的にホスティングし、CDN配信
これらを満たしたサイトを、AMP Websitesと呼びます。
AMP Websitesの表示
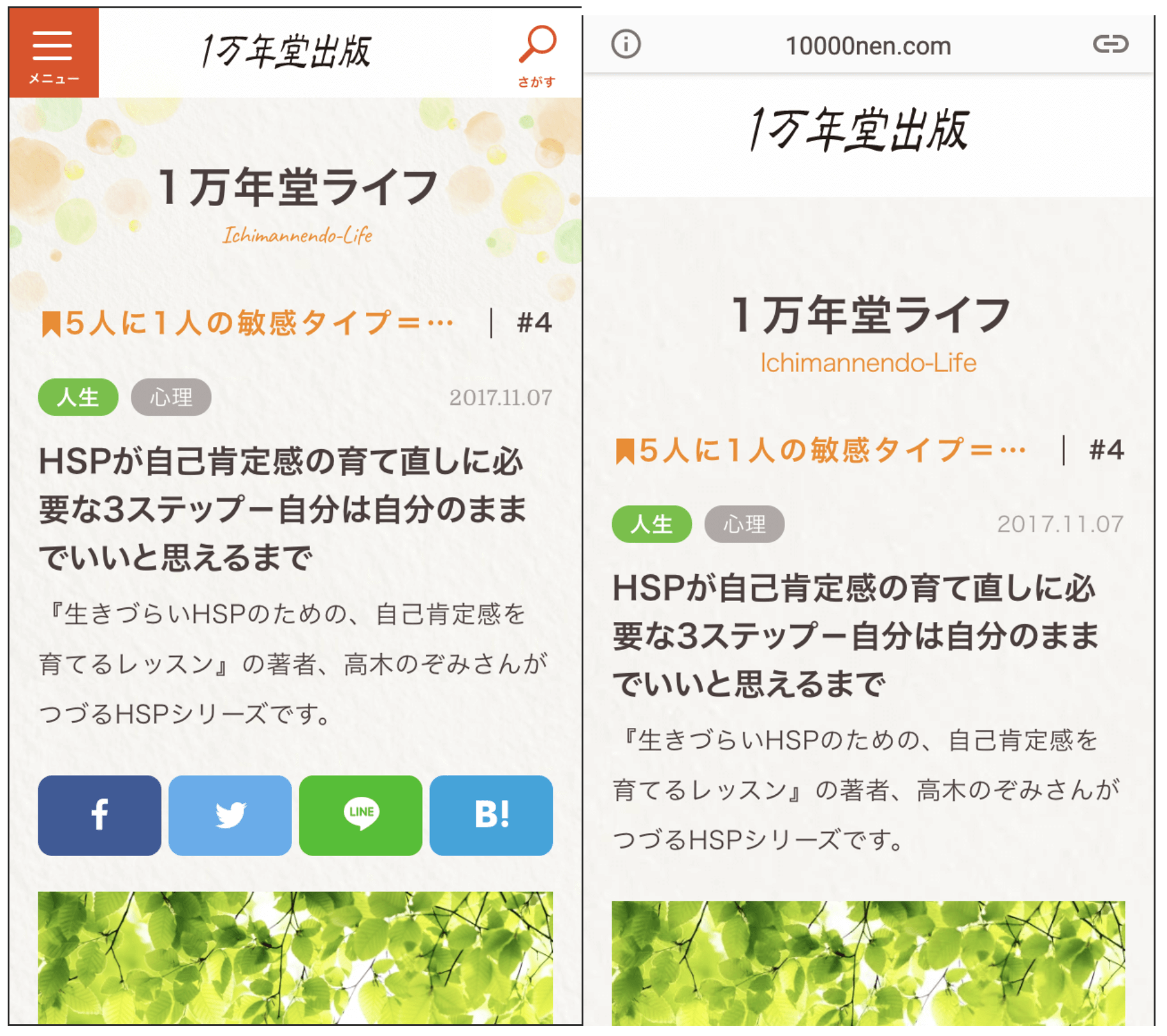
左は通常のHTMLサイト(WordPress)。右が、WordPressのプラグインでAMP HTMLに変換し、Googleから配信されたAMPページの見た目です。

出典元(左):https://www.10000nen.com/media/6996/
出典元(右):https://www.10000nen.com/media/6996/amp/
AMP Stories
Instagramで有名なUI「Instagram Stories」のAMP版です。AMP Storiesを使えば、パラパラと物語をめくるように、一連の情報を閲覧する機能を埋め込むことができます。
Google検索の表示

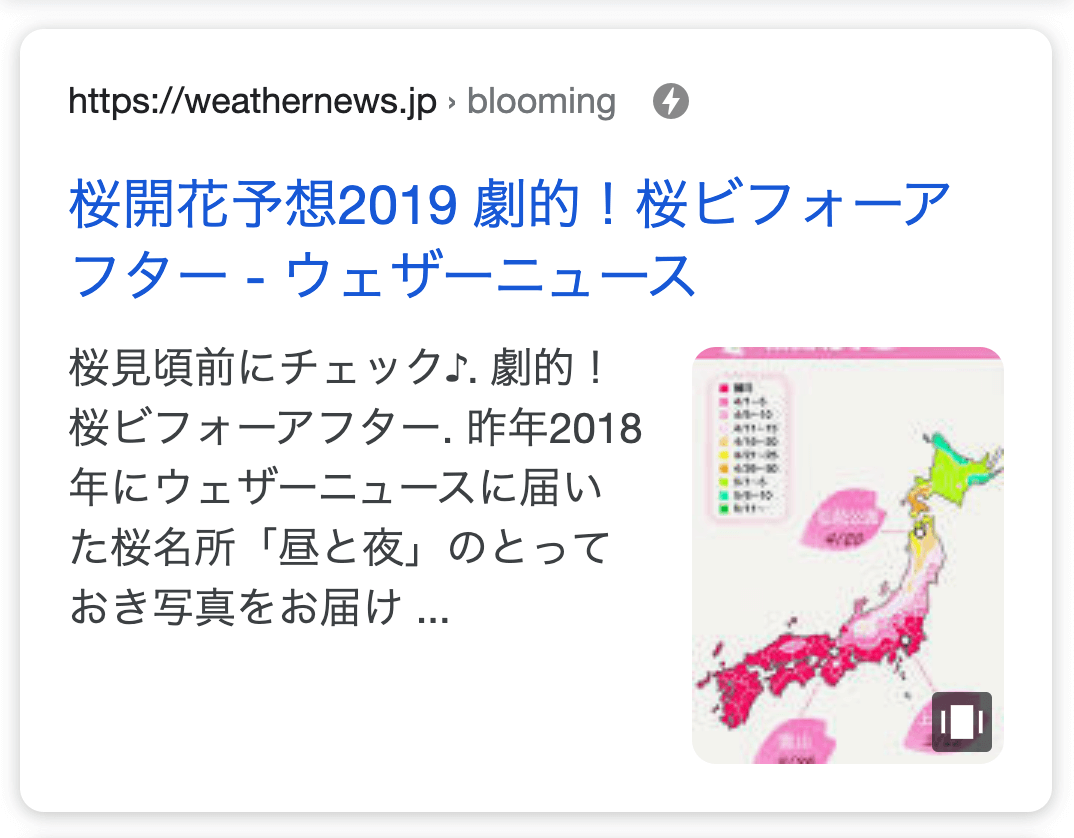
AMPのイナズママークがあるだけでなく、右下にキャプチャがありますね。
AMP Storiesの表示
先ほどのGoogle検索のキャプチャにあるリンクはこちらです。
https://www.google.com/amp/story/s/weathernews.jp/s/sakura/amp-story/blooming.html
AMP Websites同様にGoogleから配信されています。ただし、Webサイトではなくストーリーズ仕様になっていますね。
AMP Storiesの成功事例
AMP Storiesの成功事例として「Ameba がブログ記事ランキングページを AMP Stories として公開」があげられます。ユーザー目線としても、徐々に普及している印象があります。
- クリック率20%
- 読了率53%
- 平均滞在時間1.5倍
とのことです。すごくすごい数字ですね……。
AMP Ads
多くのWebサイトに広告が埋め込まれていますが、これらはしばしばパフォーマンス的に問題を引き起こし、結果としてユーザー体験を悪いものにしてしまいがちです。一方で、ビジネスとしての広告モデルはまだまだ重要なポジションを占めています。
この問題(ジレンマ)を、パフォーマンス観点で解決したのがAMP Adsです。
AMP Adsの成功事例
「Triplelift and Cloudflare boost Time Inc.’s revenue with AMP Ads(Triplelift と Cloudflare が AMP Ads で Time Inc. の収益を拡大)」がAMP Adsの成功事例としてあげられています。
- クリック率(CTR)が13%増加
- 収益が13%増加
- 広告読み込み速度が6倍増加
とのことです。これもすごくすごい数字ですね。
AMP Email
僕はこのAMP Emailを、LIG技術研究会で知りました。AMPコンポーネントをメール内で利用し、インタラクションをさらにリッチにすることができるようなものだと想像しましたが、それだけではありませんでした(もちろんそれも魅力のひとつ!)。
従来のメールとの違い
はじめはテキストのみでやりとりするものだったメールですが、そのテキストの見た目を装飾できるようにしたのがHTMLメールです。たとえば、色をつけたり画像を挿入したりパーマリンクを付与したり、といった具合です。
一方でAMP Emailは、装飾的見た目の変更というより、むしろコンテンツを動的にすることがポイントです。従来のメール(テキストメール、HTMLメール)では、一度配信した内容はそのまま相手のメール上で書き換わることはありませんでした。そういった意味で静的なコンテンツです。つまり、AMP Emailを利用すると、そのコンテンツが配信後も最新な状態に保たれる状態を提供できます。
AMP Email の表示
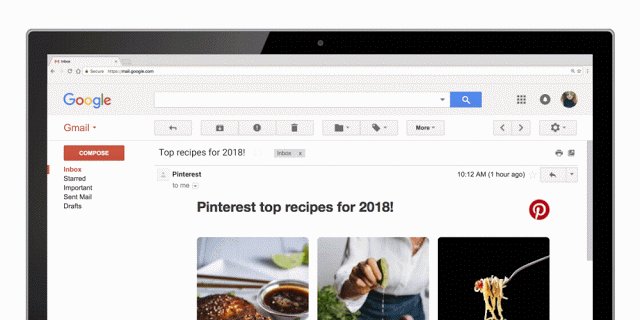
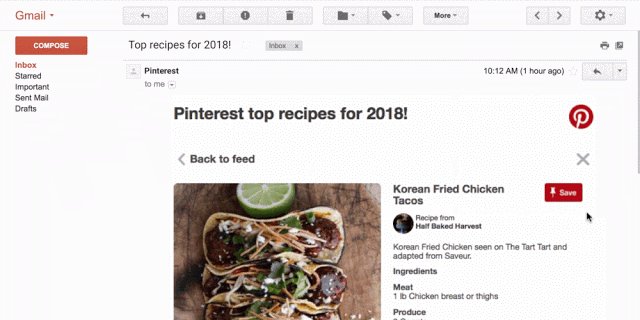
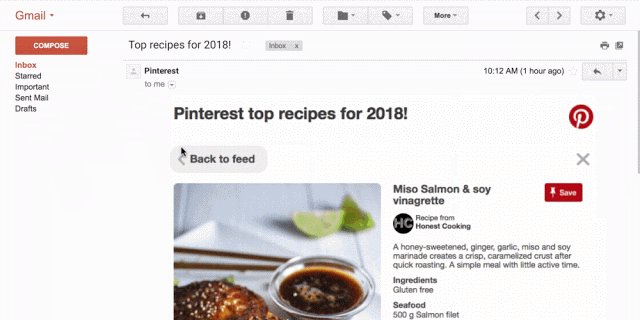
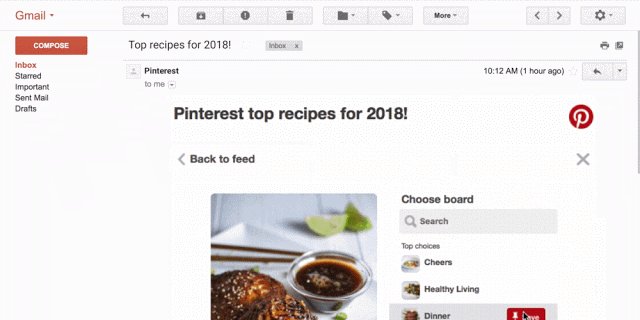
Googleは、Pinterestの例をGIFアニメーションで公開しています。

Introducing the Gmail Developer Preview of AMP in Email | Google Cloud Blog
Gmail上で自分のPin一覧を閲覧しています。
このようにコンテンツが動的になることで、これまでリンク経由でWebサイトへ誘導するものだったメールが、Webサイトのように実際にユーザが操作できるものとなります。メール上で完結できますね。
AMP のメリット・デメリット
メリット
ここまで、AMPの特徴とその成功事例などをあげてきました。開発的にもできることが限られる、AMPコンポーネントを組み合わせて作っていくので、開発コスト削減の効果も期待できそうです。WordPressなど有名なCMSではプラグインも用意されており、導入も比較的楽になっています。
つまり、AMPの特徴がそのままメリットになり、Web Componentsベースのフレームワークであることや、そのエコシステムが開発工数の削減にも繋がりうることが大きな特長です。
デメリット
一方で、AMP(AMP Websites)は、JavaScriptやCSSにサイズ制限があります。複雑なデザインの再現には向かなかったり、アニメーション対象にできるプロパティに制限があったりと、制限・制約の多いフレームワークです。
制約の性質上デザインにも影響を及ぼすので、実装者だけがAMPを理解していればいいわけではありません。ふだんの制作以上にメンバーがそれぞれ技術を理解し、プロジェクトを推し進めていかねばなりません。そういった意味で、AMPは学習コストが高いことがデメリットかもしれません。
おわりに
今回は、LIG技術研究会のメンバーがそれぞれ調べて持ち寄った「AMPとは?」をまとめました。AMPはそのパフォーマンスを最大限に発揮するためにさまざま制限がありつつも、ここ数年で大きく自由度が広がっています。モバイルのスタンダードになりつつあるAMPを試してみてください!
Have a Good AMP! ライダーでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












