こんにちは。布団圧縮してますか? フロントエンドエンジニアのザワです。
今回の記事は、LIG技術研究会よりWebP編としてお届けします。
さらっと言いましたが、LIG技術研究会とは、LIG社内のWeb技術を研究する会です。Webに関して日頃感じている疑問や不明な点を研究員によるそれぞれのアプローチで紐解いていくため発足しました。まだ謎多き研究会ですが、時が来たらあらためて紹介することにします。
さてWeb関係者ならもうおわかりでしょうが、「imagemin」とは画像圧縮のことです。そして、「WebP」が画像の種類のことだということもすぐにおわかりいただけるでしょう。
今回はimagemin-webp、そう、WebP画像を圧縮してみようという回です。imagemin-webpが持つさまざまなオプションを試しつつ、最適な設定を探す。それが今回の狙いです。
目標
あらためて今回の目標を整理します。imagemin-webpで圧縮する際の最適な設定を探ります。
ここでいう最適な設定とは、目に見えて画像の品質が悪くならない程度にファイルサイズを小さくする設定を指します。
imagemin-webpの設定についてはこちら。
検証準備
今回は、解像度1,000 x 1,200のJPG画像をimagemin-webpにて変換・圧縮します。

検証
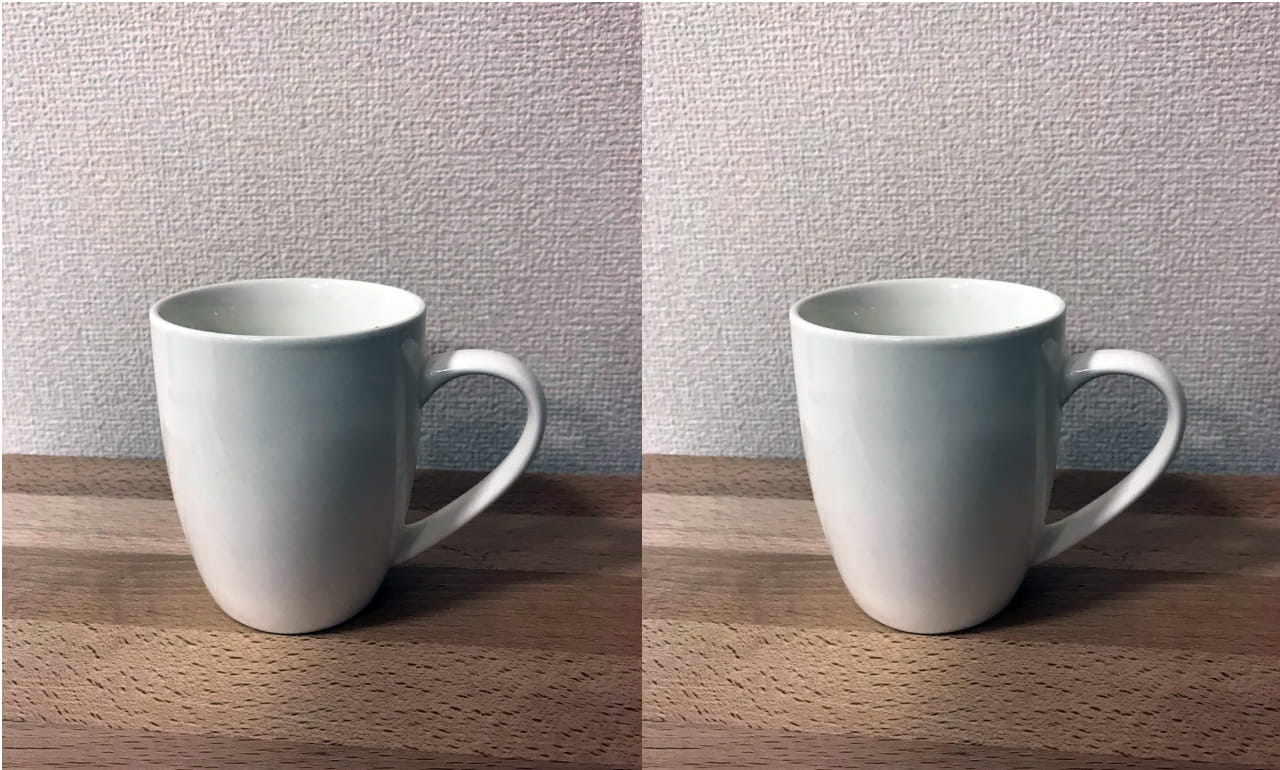
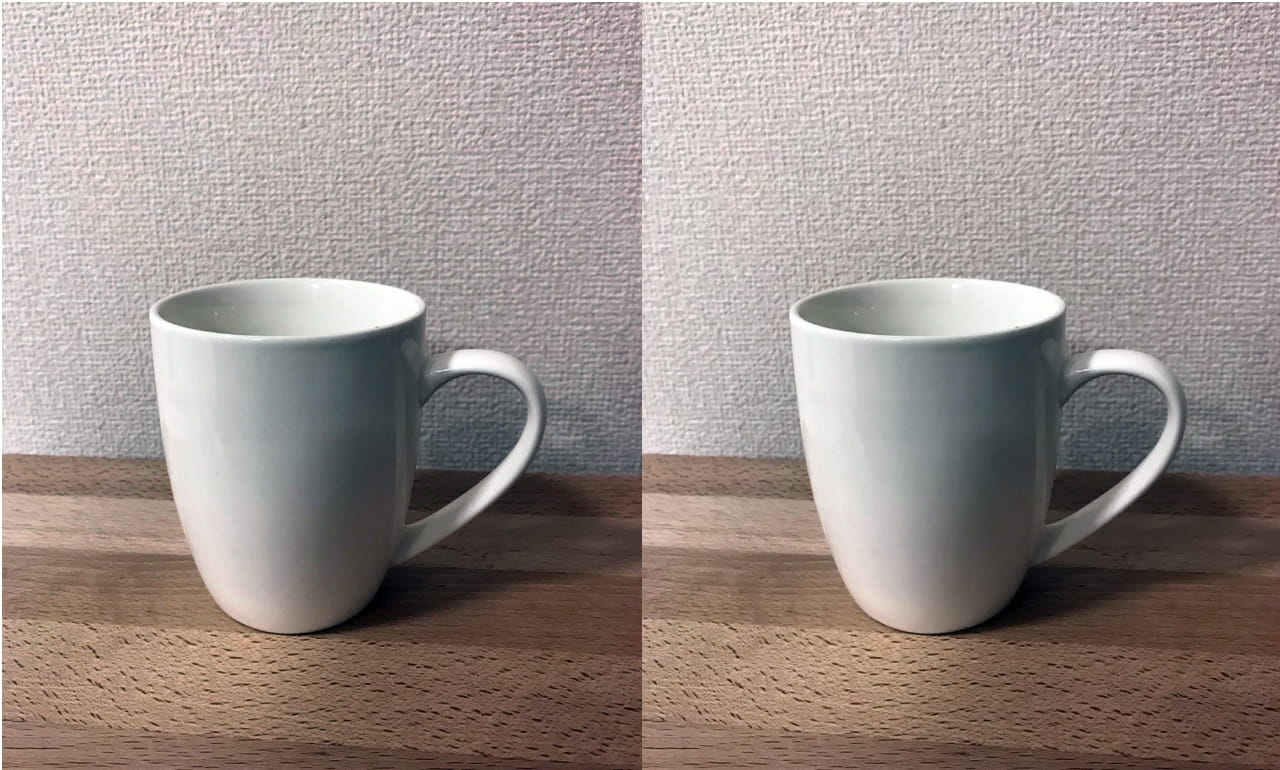
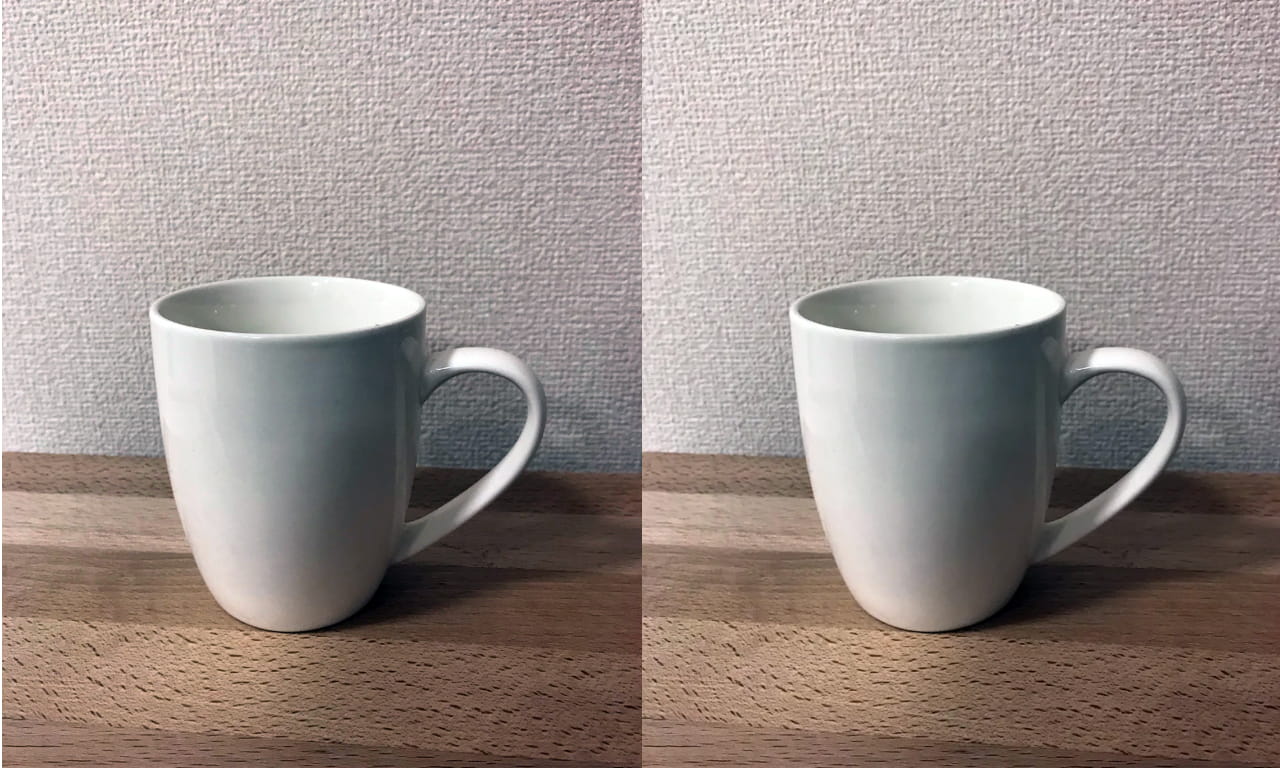
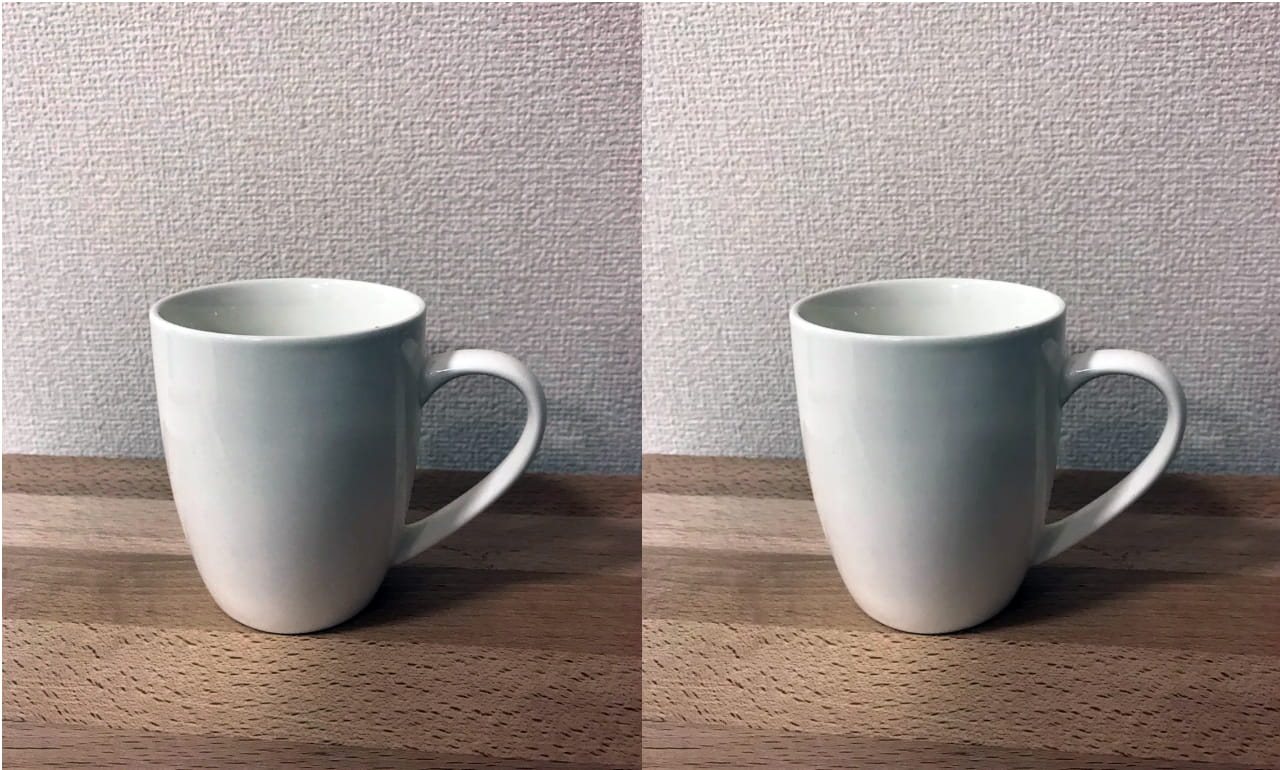
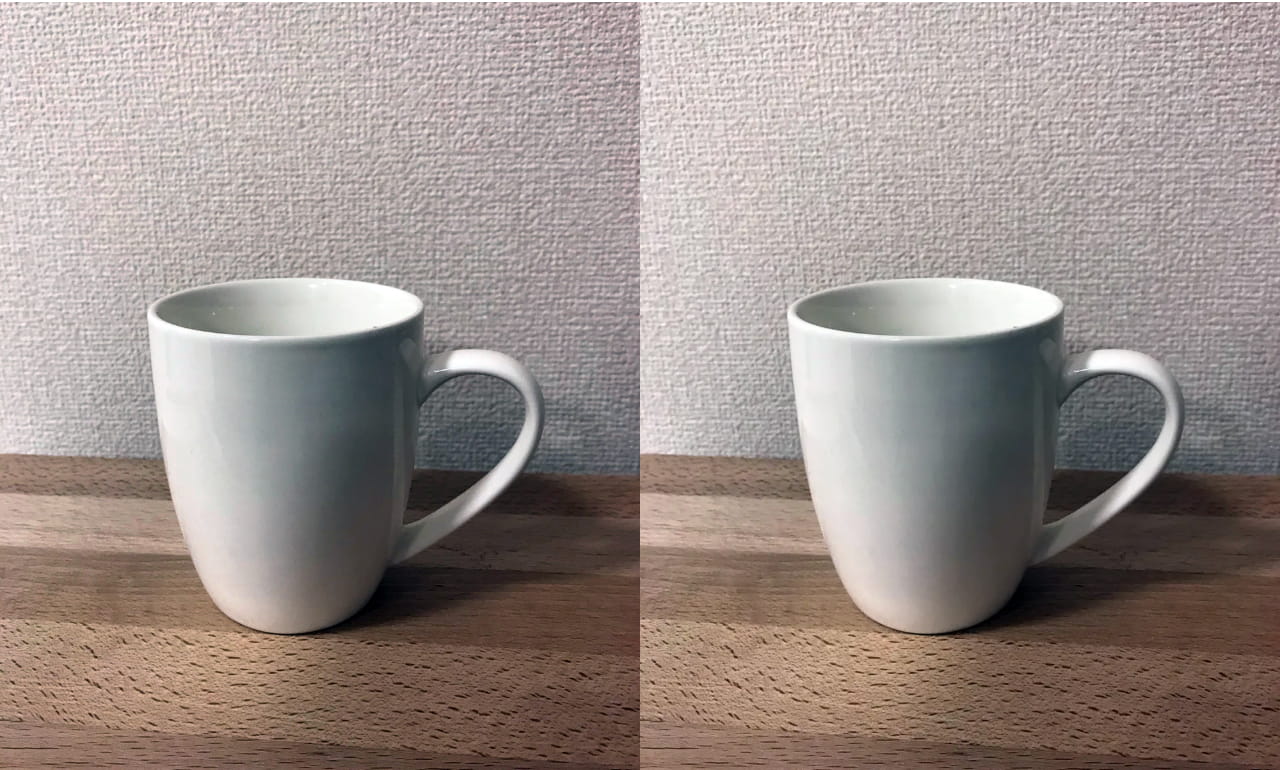
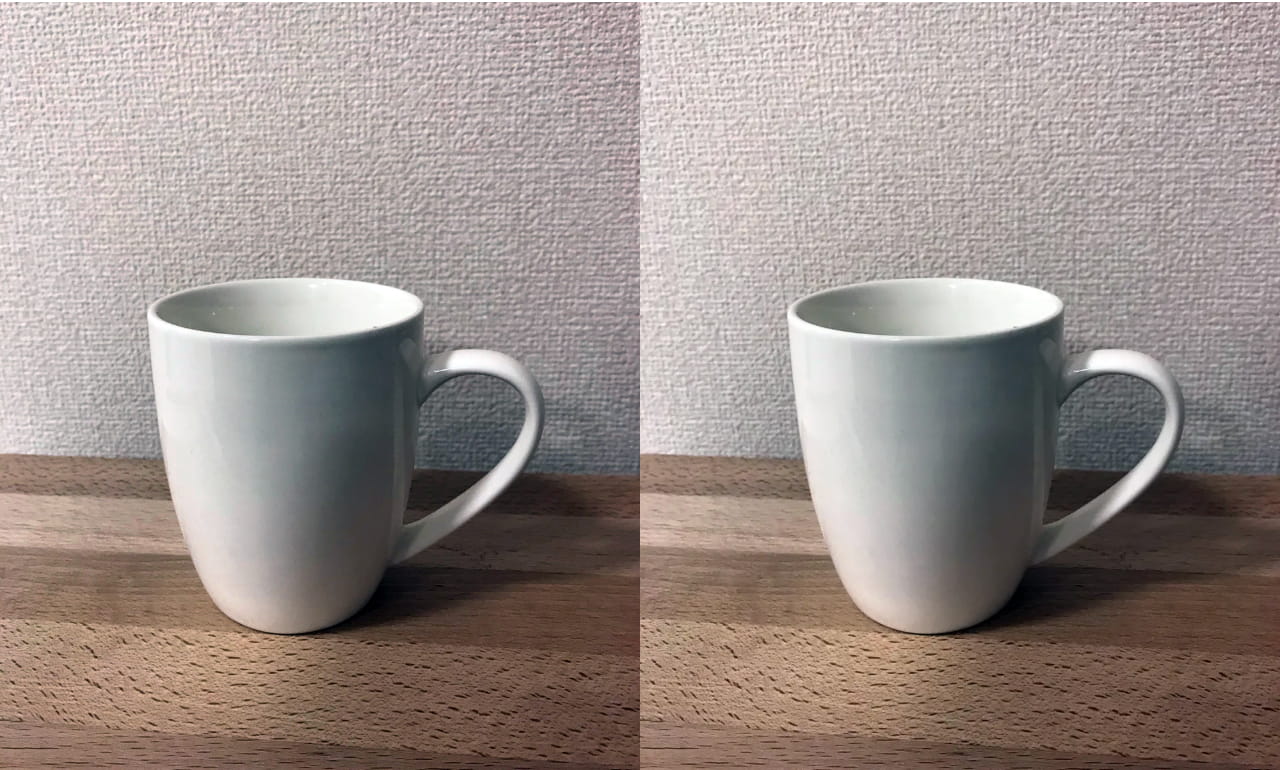
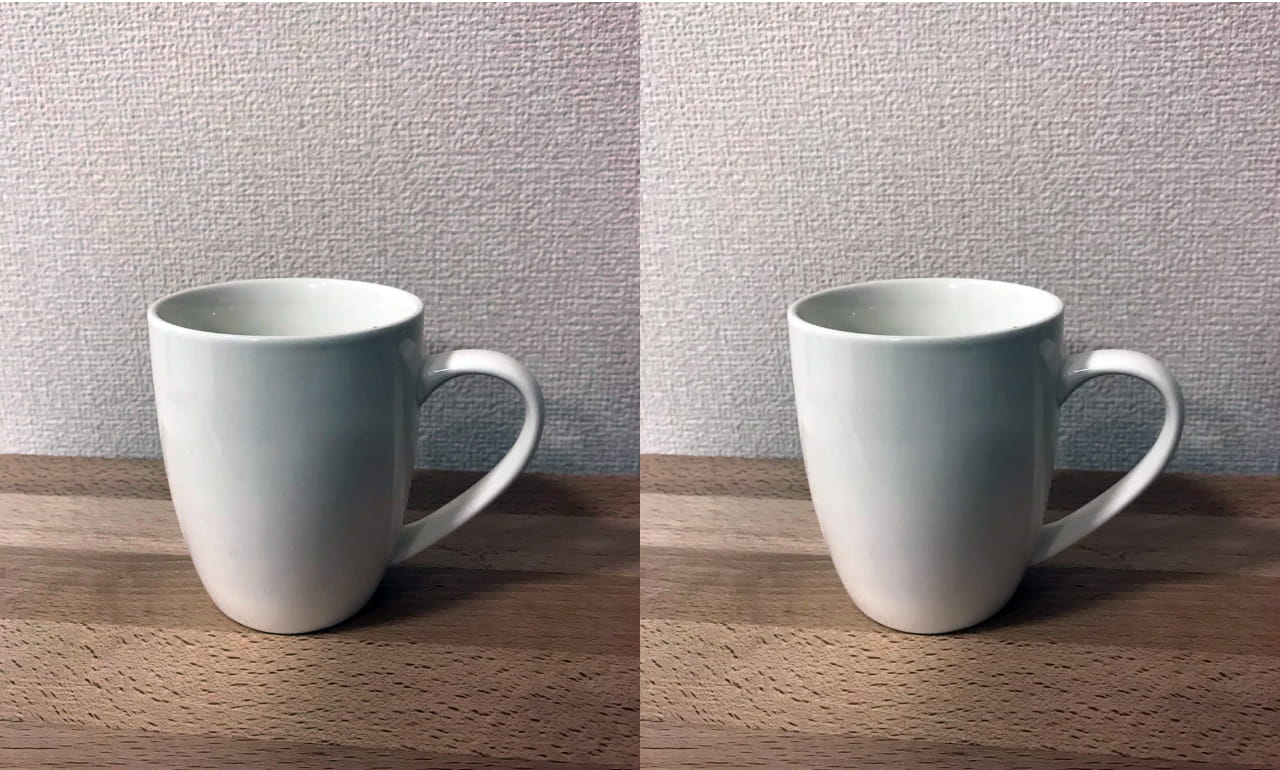
検証で掲載している画像は、JPG画像(左)、WebP画像(右)と2つを並べて比較していきます。
汎用的ではない設定、すでに最適な設定と思われる以下のオプションは、今回の検証スコープから外します。
- preset
- size
- crop
- resize
- lossless
- metadata
デフォルト設定
オプションは何も設定せずにタスクを実行します。

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズは約7分の1になっています。
この結果からもオプションを個別に設定せずとも軽量化されていることがわかります。
quality
0〜100で品質を設定します。デフォルトは75です。今回は0に設定します。

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
alphaQuality
0〜100で透明度の品質を設定します。デフォルトは100です。今回は0に設定します。

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
method
0〜6で圧縮方式を設定します。0は速く、6は遅くエンコードされます。エンコードの速さは品質とファイルサイズに関係します。デフォルトは4です。今回は6、エンコードが遅い設定にします。

<ファイルサイズ: 122KB>
劣化している様子は見られません。サイズは軽くなりました。
sns
spatial noise shapingの振り幅を0〜100で設定します。デフォルトは80です。今回は0と100を試します。
sns 0

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
sns 100

<ファイルサイズ: 172KB>
劣化している様子は見られません。サイズは重くなりました。
filter
デブロッキングフィルタの強度を設定します。今回は0と100を試します。
filter 0

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
filter 100

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
autoFilter
フィルタの強度を自動で設定してくれます。デフォルトはfalseです。今回はtrueを試します。

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
シャープさを設定します。0がもっともシャープになり、7がシャープではない設定です。デフォルトは0です。今回は7に設定します。

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
nearLossless
ロスレスモードで圧縮する品質を0〜100で設定します。デフォルトは100です。今回は0で試します。

<ファイルサイズ: 133KB>
劣化している様子は見られません。サイズはデフォルト設定と変わりませんでした。
結論
今回のケースでは、methodオプションを6に変更した場合のみ、デフォルト設定より軽量化することができました。よって、軽量化を自動化する場合、圧縮タスクに時間が掛かっても良いと判断できる場合は、methodオプションを調整することにより、より軽量化されることが期待できます。
終わりに
今回は写真で試しましたが、イラストだったり、色数が少ないものなど、いろいろな画像で試す必要があると思います。あくまで現時点での最適設定となりますが、それぞれのオプションやWebPを知る良い機会になりました。さらに最適な設定ができたら更新したいと思います。
それでは良い制作ライフを!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











