こんにちは! フロントエンドエンジニアのぜんちゃんです。
最近発足したLIG技術研究会では、いろいろなテーマを決めて研究をしています。
- LIG技術研究会って?
- 日頃感じているWeb技術に関する疑問や不明な点を、研究員(LIG社員)がそれぞれのアプローチによって紐解いていく会。まだまだ謎が多い。
今回もWebP編! WebPとはなにか、歴史や特徴、変換の方法について詳しく調べてみたのでご紹介したいと思います。

imagemin-webpによる画像圧縮で最適な設定を探る|WebP編
WebPとは
WebPとは、Googleが新しく作った画像フォーマットのことです!
画像は sample.png のように、拡張子でフォーマットが指定されていますよね。同じように、WebP画像も sample.webp のような形で保存されます。
ちなみに、読み方はウェッピーです。
また、Wikipediaには、
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
引用元:Wikipedia
と書いてあります。非可逆圧縮でもアルファチャンネルを扱えるということは、透過した画像もWebPとして書き出すことができるということです。
WebPの歴史
次世代フォーマットともいわれるWebPですが、なんと2010年から存在していたようです。
2010年9月30日にGoogle Chromeの公式ブログ上で仕様公表
2011年Google社がGoogle Chrome 9.0とAndroid 4.0をリリースし、WebPに対応
引用元:アニメーション画像の歴史 APNG-WebP戦争
現在(2020年2月時点)はブラウザ対応も進み、Chrome、Edge、Firefoxなどが対応しています。しかし、Safariは対応していません。
参考:Can I use… Support tables for HTML5, CSS3, etc
WebPのデメリット
iPhoneのシェア数が多い日本でWebPを使う場合、非対応ブラウザでは他の画像を表示するというような対応が必要そうですね。
過去記事に対応方法が書いてあるので、ぜひ参考にしてください! WebP(ウェッピー)で画像を軽量化!非対応ブラウザでも切り替える方法
WebPのメリット
ブラウザ対応をする必要がある一方で、WebPを使うことによるメリットもあります……!
それは、画像サイズを小さくできることなんですね〜。「JPEGと比較して25-34%小さくなる」といわれています。
サイズが小さくなるとページ表示速度が上がり、SEO対策にもなります!
JPEGとWebPの画像サイズを比較してみた
実際に、同じ画像を使って比較してみます!
私が以前書いた記事のアイキャッチ画像を使ってみます。 ScrollReveal.jsを使ってスクロールしたらふわっと表示される動きを作ってみよう
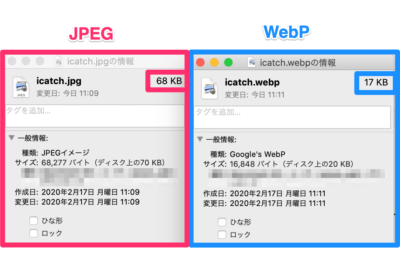
比較した結果は……

もともとのJPEG画像が68KBに対して、WebPファイルに圧縮した画像は17KB!!!
WebP軽すぎる〜〜
WebPを導入するメリットは大きそうですね……。
WebP変換の方法まとめ
次に、WebPに変換するための方法を調べたので、ご紹介します。
WebサイトでWebP変換
調べたところ、WebP変換ツールができるサイトがたくさんありました。
コマンドを使ってWebP変換
WebP変換するために、Googleがコマンドを提供しています。
Getting Started | WebP | Google Developers
こちらのコマンドを使うためには、直接ダウンロードするか、Homebrewを使ってインストールします。
brew install webp
| cwebp | 画像ファイルをWebPファイルに圧縮する。 入力形式は、PNG、JPEG、TIFF、WebP。 cwebp -q 80 image.png -o image.webp オプションは、ドキュメント参照 |
|---|---|
| dwebp | WebPファイルを画像ファイルに解凍する。
dwebp image.webp -o image.png |
| gif2webp | GIF画像をWebPに変換する。
gif2webp [options] input_file.gif -o output_file.webp |
| img2webp | 入力画像のシーケンスからアニメーションWebPファイルを作成する。
img2webp argument_file_name |
まとめ
WebPはブラウザ対応が必要になるので、他の画像フォーマットを使用するよりも少し手間がかかります。が、WebP対応をすれば画像が軽くなるので、読み込み速度がぐんと上がりそうですね!
引き続き、LIG技術研究会を通して技術を研究し、ブログで発信していけるように頑張っていきますので、また見ていただければ幸いです!
それでは! ぜんちゃんでした。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











