こんにちは。フロントエンドエンジニアのぜんちゃんです。
皆さんは、ローディングアニメーションをどのように実装していますか?
少し前までは、GIFを使うことが主流だったと思いますが、最近ではCSSだけで実装することが増えてきたように感じます。
CSSだけで実装することで読み込み速度が向上し、見た目も綺麗になります。またJavaScriptを使わないので学習コストも低く、とても手軽に実装できます。
そこで、今回はローディングアニメーションをCSSだけで実装していきたいと思います!
難易度★☆☆:丸1つのローディングアニメーション
まずは丸一つのローディングアニメーションを実装していきたいと思います。
完成形はこちら。
丸一つですが、ローディング画面っぽいですよね。しかもコード量はこれだけしかありません!
では、こちらの作り方を順番に説明していきます。
作り方
まずは元となる丸のブロックを作ります。
この丸を
- 大きさが4倍になる
- 透明にする
アニメーションを作ります。
@keyframes loading {
0% {
transform: scale(0);
opacity: 1;
}
100% {
transform: scale(4); // 4倍の大きさに
opacity: 0; // 透明に
}
}そして適用したい要素に↑のアニメーションを指定してあげたら、完成!
animation: loading 1.2s infinite; // 1.2秒かけて実行する、infiniteは無限に繰り返す難易度★★☆:丸3つのローディングアニメーション
では次に、このようなアニメーションを作ってみたいと思います。
先ほど作ったアニメーションの応用になります。
作り方
こちらもまずは元となる丸を3つ作ります。
この丸を
- 小さくして、元の大きさに戻す
アニメーションを適用させていきます。
@keyframes loading {
0% {
transform: scale(0.1);
}
100% {
transform: scale(1);
}
}そして、今回は2つ目と3つ目の要素のアニメーションを少し遅らせて実行させたいので、animation-delayというプロパティを使って、animationを0.1秒ずつ遅延実行させます。
.circle {
animation: loading 1s infinite;
&:nth-child(2) {
animation-delay: 0.1s;
}
&:nth-child(3) {
animation-delay: 0.2s;
}
}これで完成です!
難易度★★★:四角のローディングアニメーション
では最後に、このようなアニメーションを作っていきます。
作り方
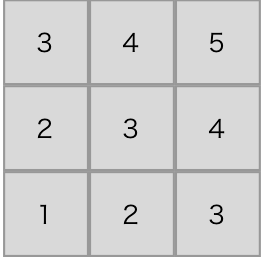
まずは四角を9個並べて正方形を作ります(わかりやすいように枠線をつけています)。
次に1、2同様に小さくして、元の大きさに戻すアニメーションを一つずつ適用させます。
@keyframes loading {
20% {
transform: scale(0.1);
}
40% {
transform: scale(1);
}
}数字の順番通り、アニメーション開始タイミングをずらして実行します。
開始タイミングはanimation-delayを使って指定します。
- アニメーション開始時と同時に実行
- アニメーション開始から0.1秒後に実行
- アニメーション開始から0.2秒後に実行
- アニメーション開始から0.3秒後に実行
- アニメーション開始から0.4秒後に実行

これで完成です!!
まとめ
CSSのanimationプロパティを使えば、簡単にアニメーションを実装できるのが嬉しいですね。何かの参考やきっかけになれば幸いです。
それではまた、ぜんちゃんでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。











