アプリを作ってみたい熱が上がってきているハルです!
自分専用のアプリを作って楽しむことを目標に勉強しています。
こんなものをつくるよ!
Xcodeでボタンを押すとテキストが変わる簡単なアプリをつくってみるよ
前回、「Xcodeでボタンを押すとテキストが変わる簡単なアプリをつくってみるよ。」という記事で、ボタンを押すとテキストが変わるというiOS用のアプリをXcodeで作りました。
今回はそれと似たAndroidアプリを、Android Studioで作ってみたいと思います。

プロジェクトの準備

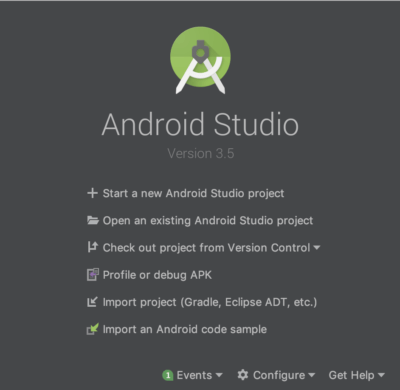
Android Studioを立ち上げます。一番最初の「Start a new Android Studio project」を選択します。

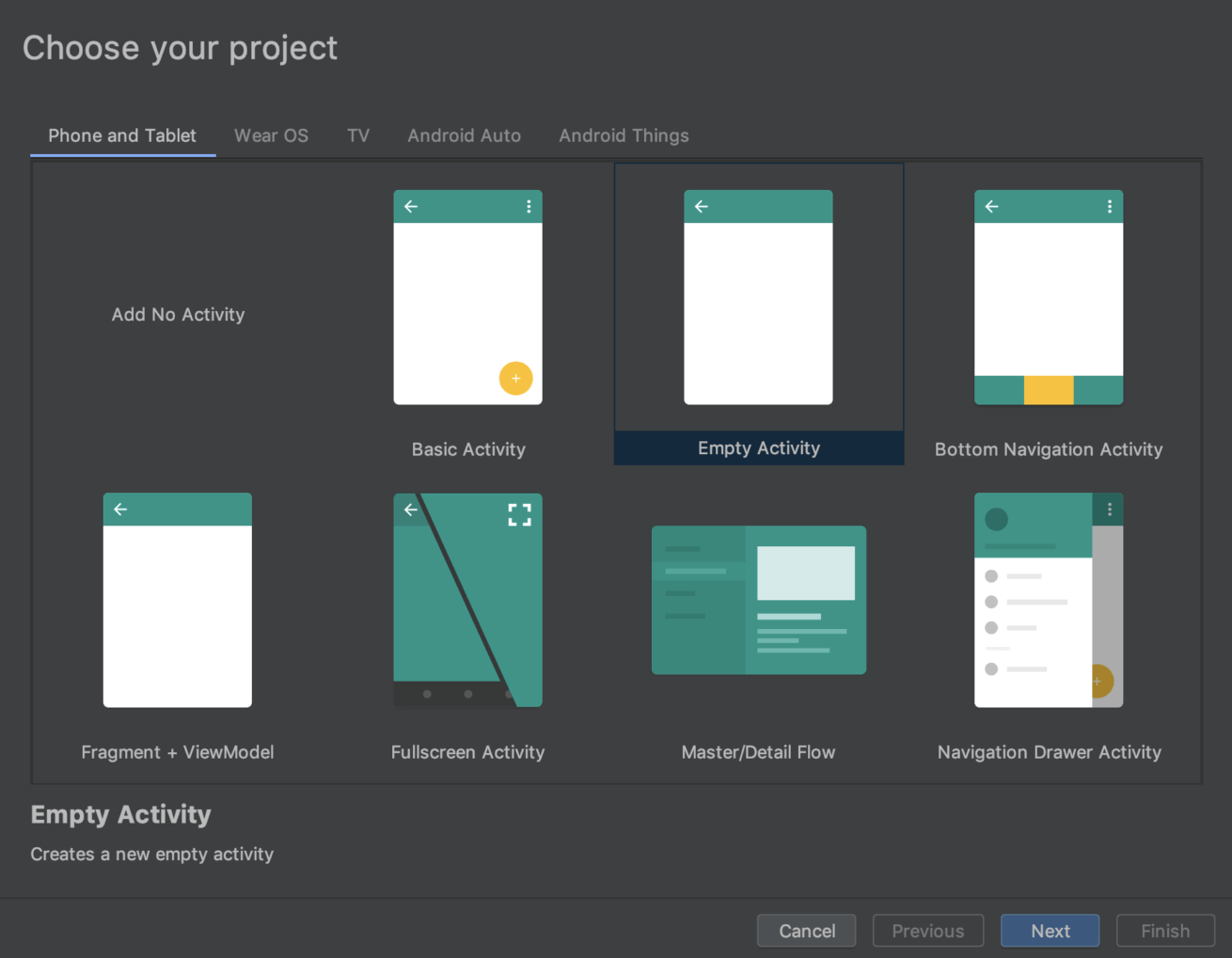
プロジェクトの種類を選択します。今回は、「Empty Activity」を選択します。

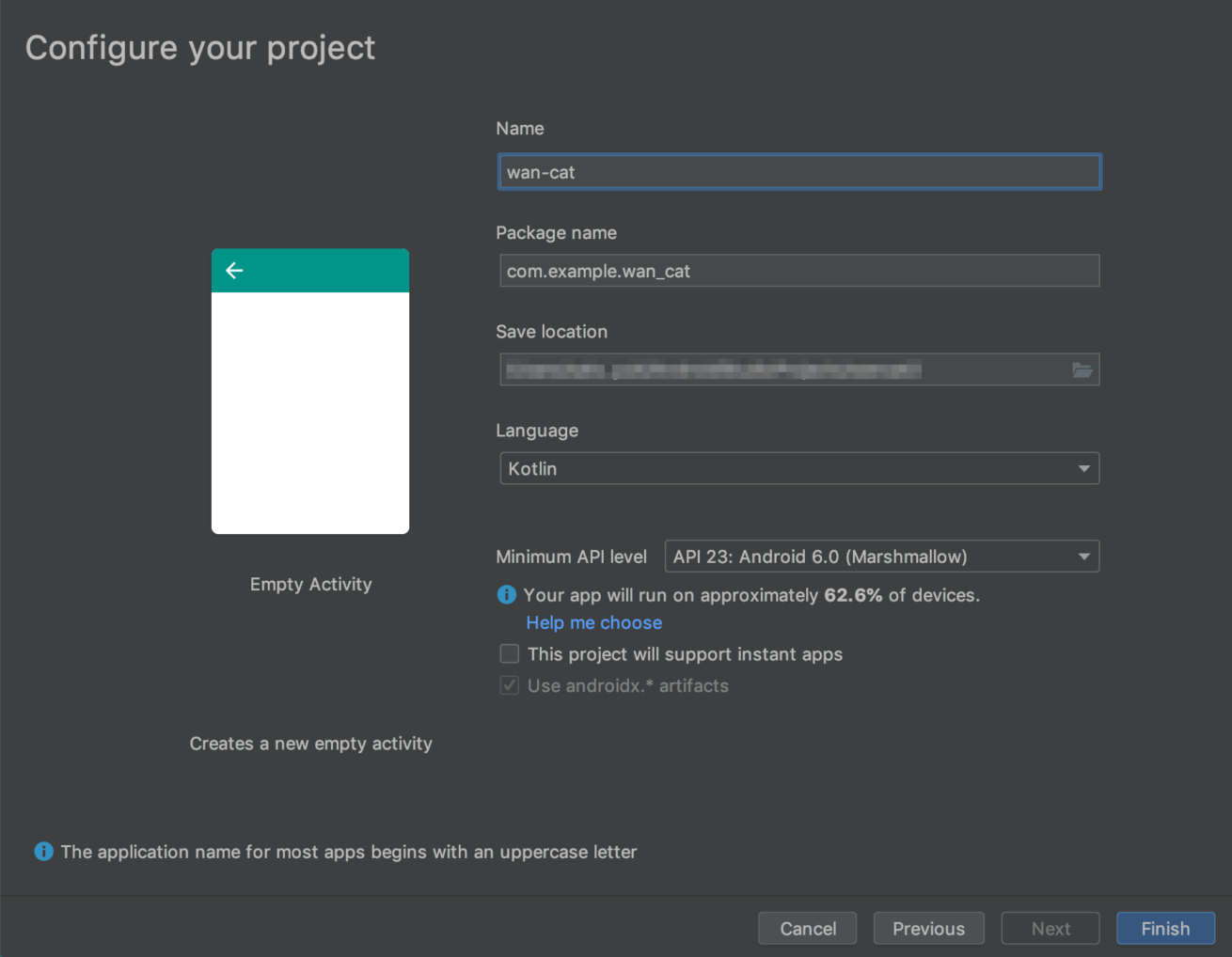
プロジェクトの設定を行います。
-
- Name:プロジェクト名を設定します。今回は「wan-cat」としました。
- Package name:パッケージ名はアプリIDにもなるものなのでXcodeの「Organization Identifier」のように所有するドメインの「.」の区切りを逆さにするのが一般的だそうです。それに、今回のプロジェクト名をくっつけます(たとえば、liginc.co.jp の場合なら jp.co.liginc.wan_cat のようになる感じです)。今回はリリースするものでもないので「com.example.wan_cat」としておきます。
- Save location:このプロジェクトを保存する場所を指定してください。
- Language:Kotlinを使ってみたいので、「Kotlin」を選択しました。
「Finish」を選択しプロジェクトを作成します。

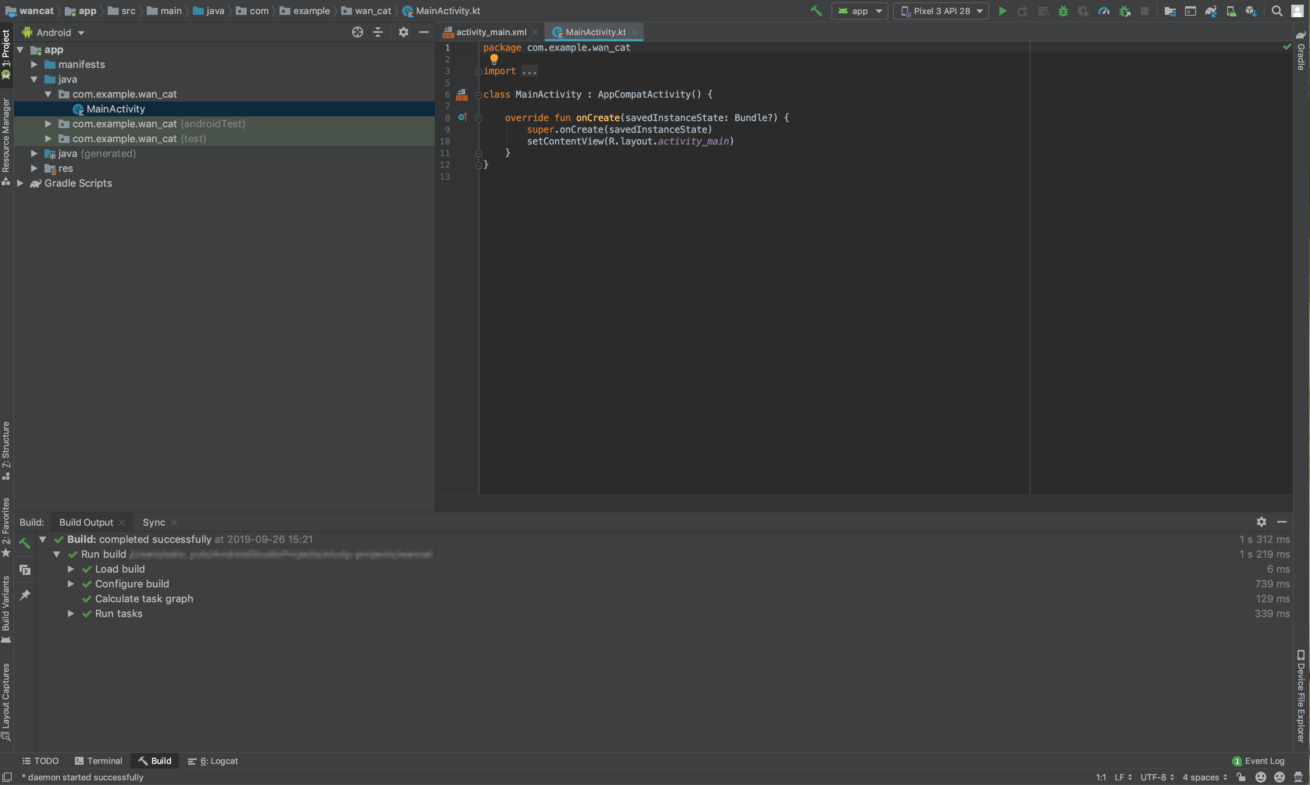
しばらく待つとこのようなエディターが開きます。
見た目を用意

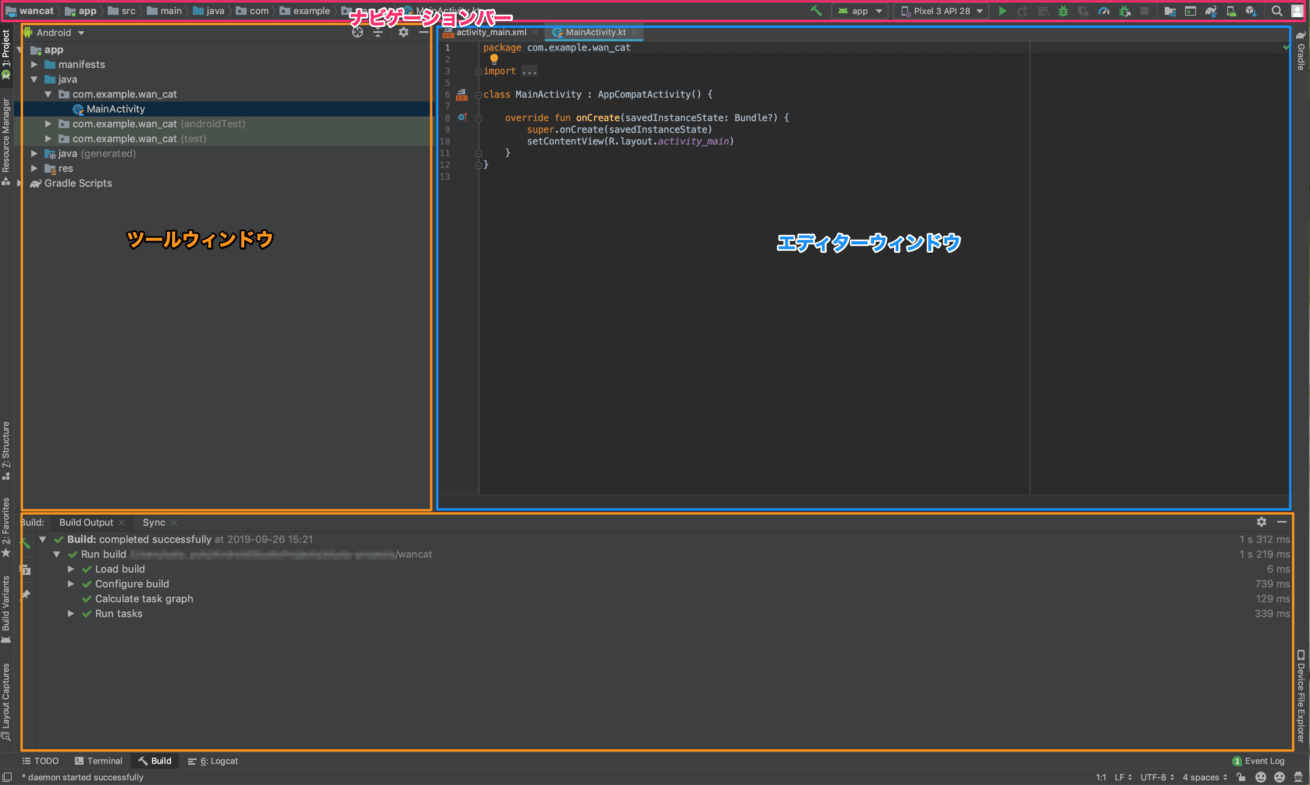
Android Studioの詳しいウィンドウの名称は Android Studio の概要 で確認してください。
今回、わかっていればいい範囲は
- ナビゲーションバー
- ツールウィンドウ
- エディターウィンドウ
らへんかと思います。

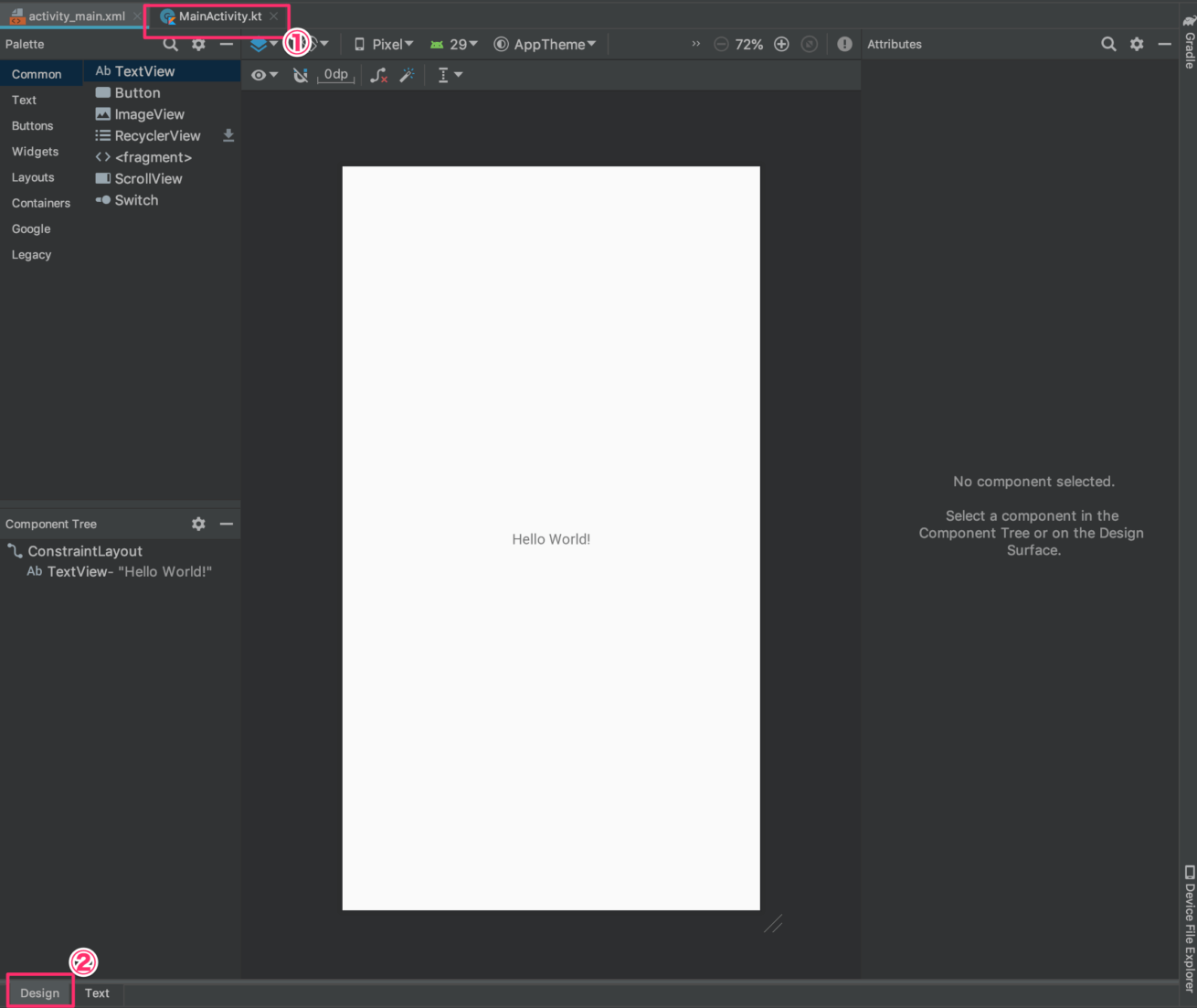
エディターウィンドウのタブで①「activity_main.xml」を選択し、下の②「Design」を選択してみると、参考画像のようなプレビュー状態が確認できると思います。

プレビューのデフォルトで中央にある「Hello World」は使用しないので、クリックで選択してdeleteキーを押し削除しておきます。
TextView を配置
引き続き「activity_main.xml」のデザインプレビューで、テキストを表示するために「TextView」を配置します。

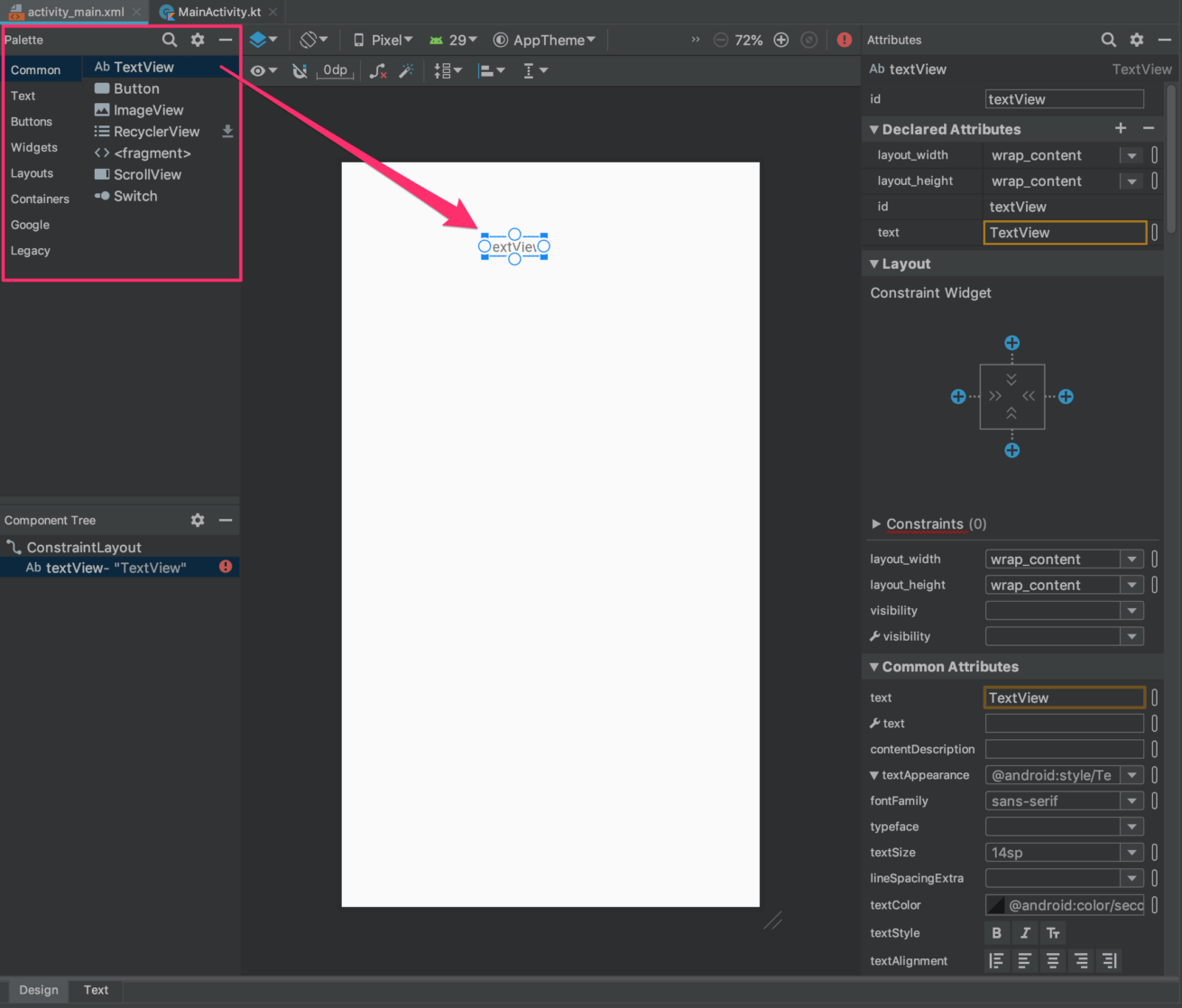
エディターの左あたりに、「Palette」から「Common」の「TextView」を見つけ、ドラッグアンドドロップで適当な位置に配置します。
TextView の設定

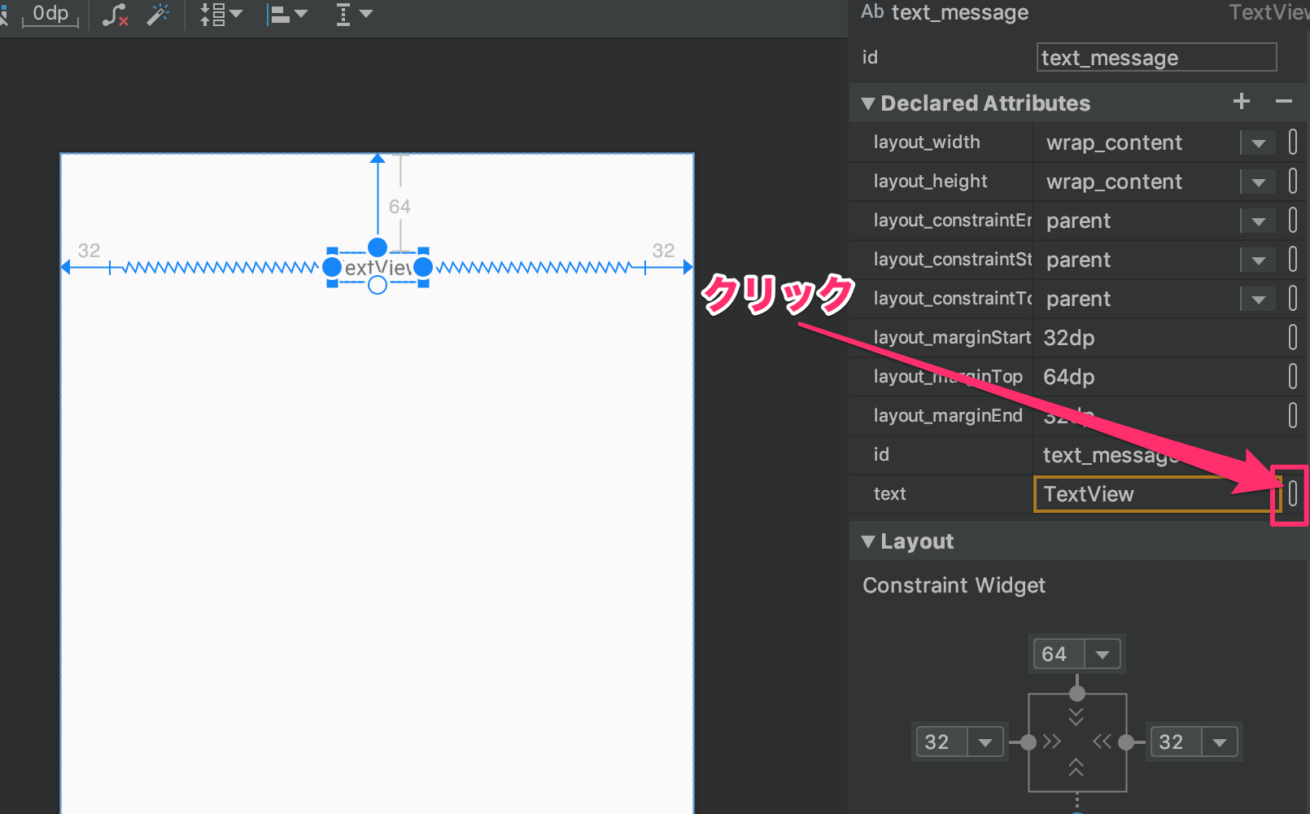
先ほど配置したTextViewを選択すると、エディターウィンドウの右側に細かい設定項目が出てきます。
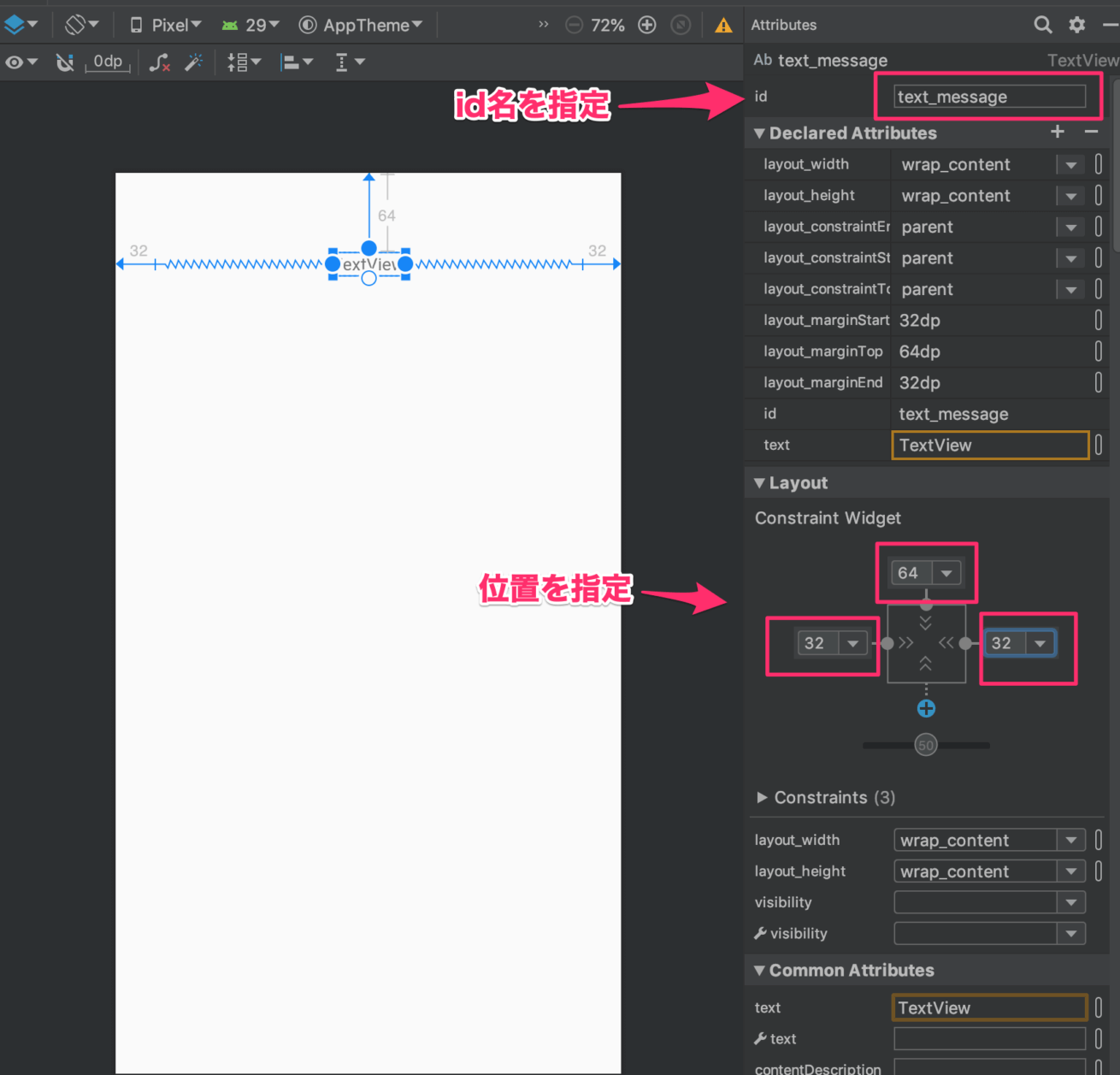
Attributes の id に「text_message」と指定し、idを指定しておきます。また、「Layout」の「Constraint Widget」の上を「64」、左右を「32」と指定し位置の指定をします。
Button の配置

次はボタンを2つ配置します。
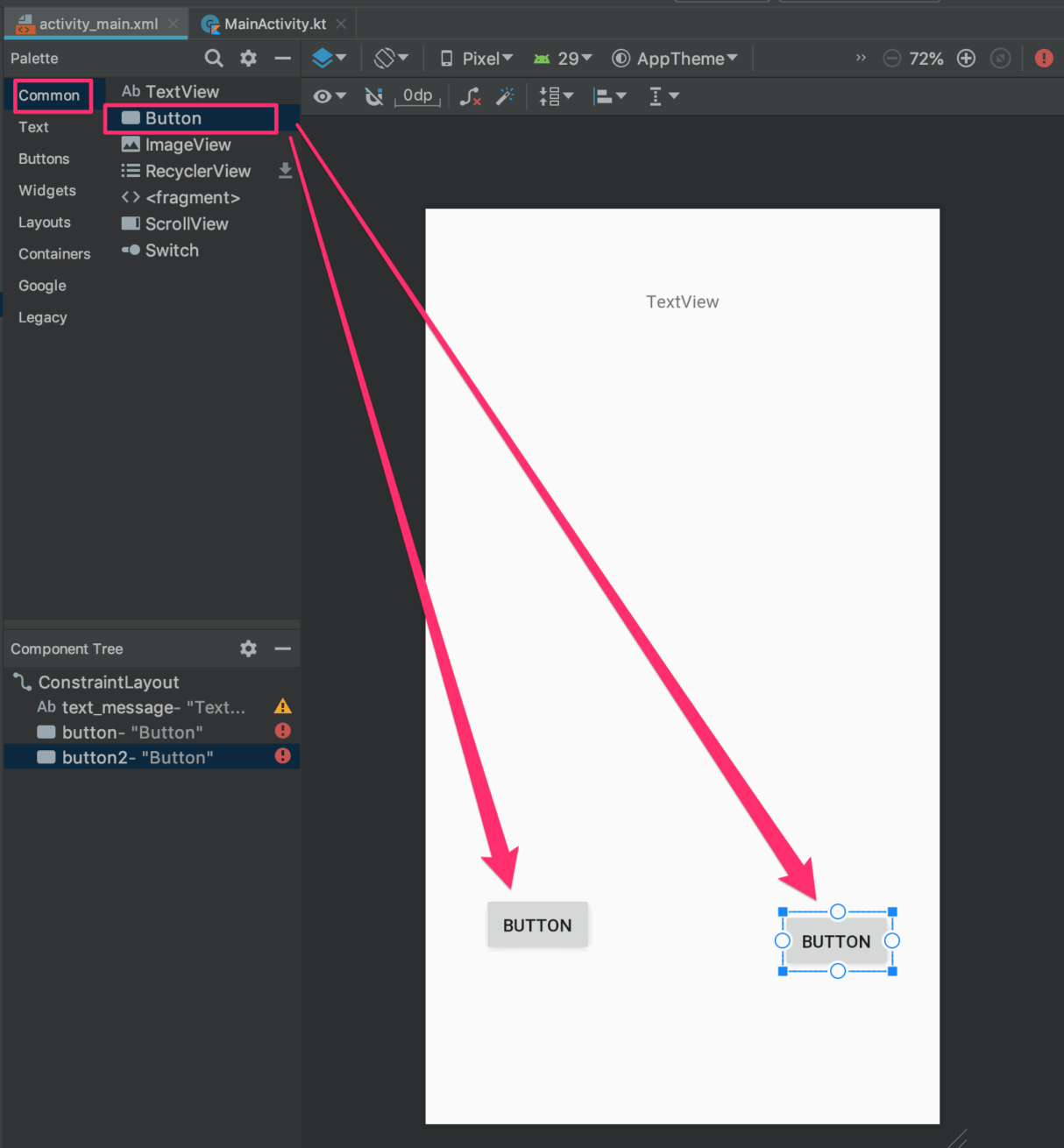
エディターの左あたりに、「Palette」から「Common」の「Button」を見つけ、画像のようにドラッグアンドドロップで適当な位置に2つ配置します。
Button の設定

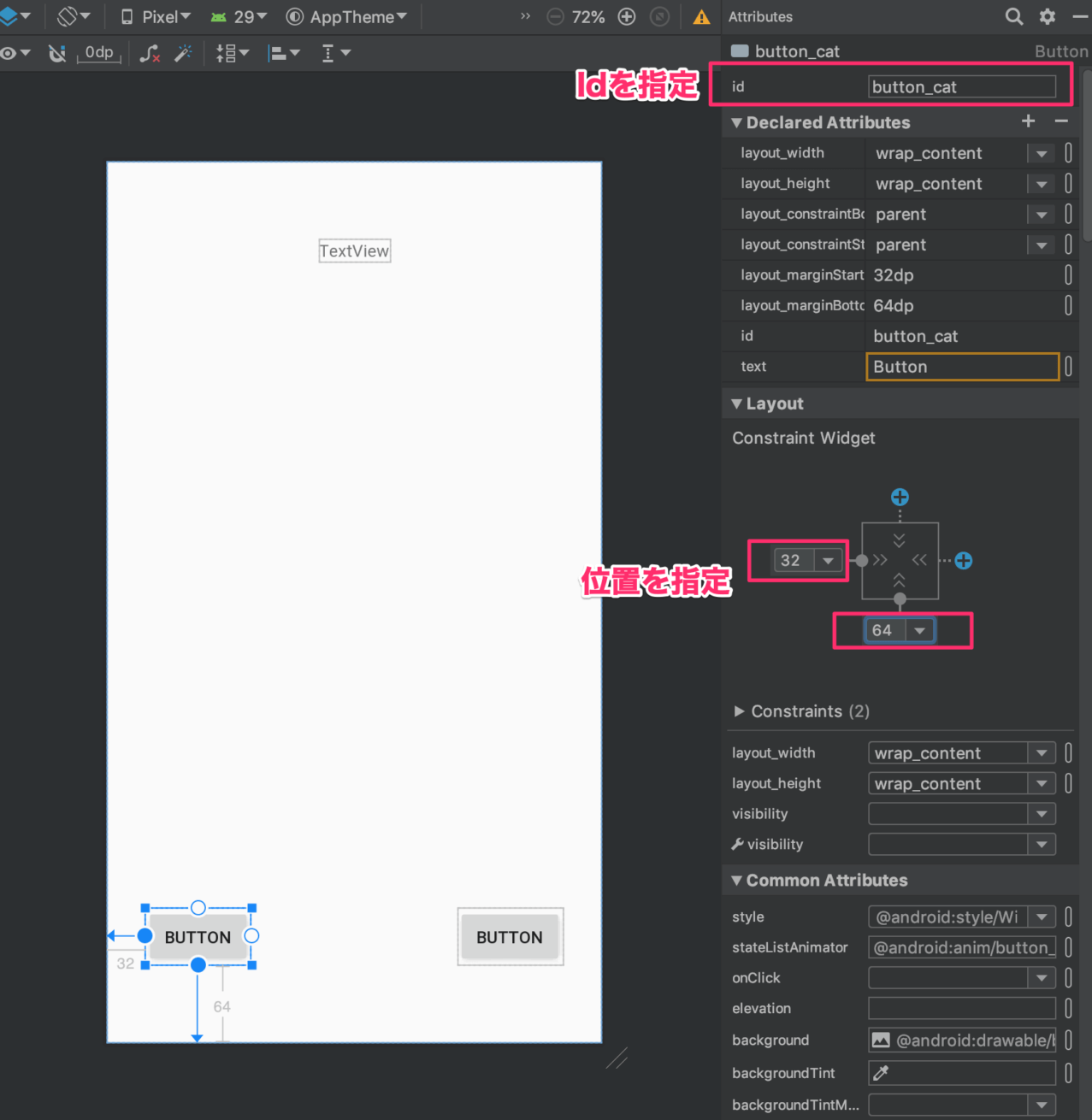
まず、左下あたりにおいたものから指定します。「Attributes」の「id」は「button_cat」を指定します。
「Layout」の「Constraint Widget」は左下に配置したいので、左を「32」、下を「64」と指定します。

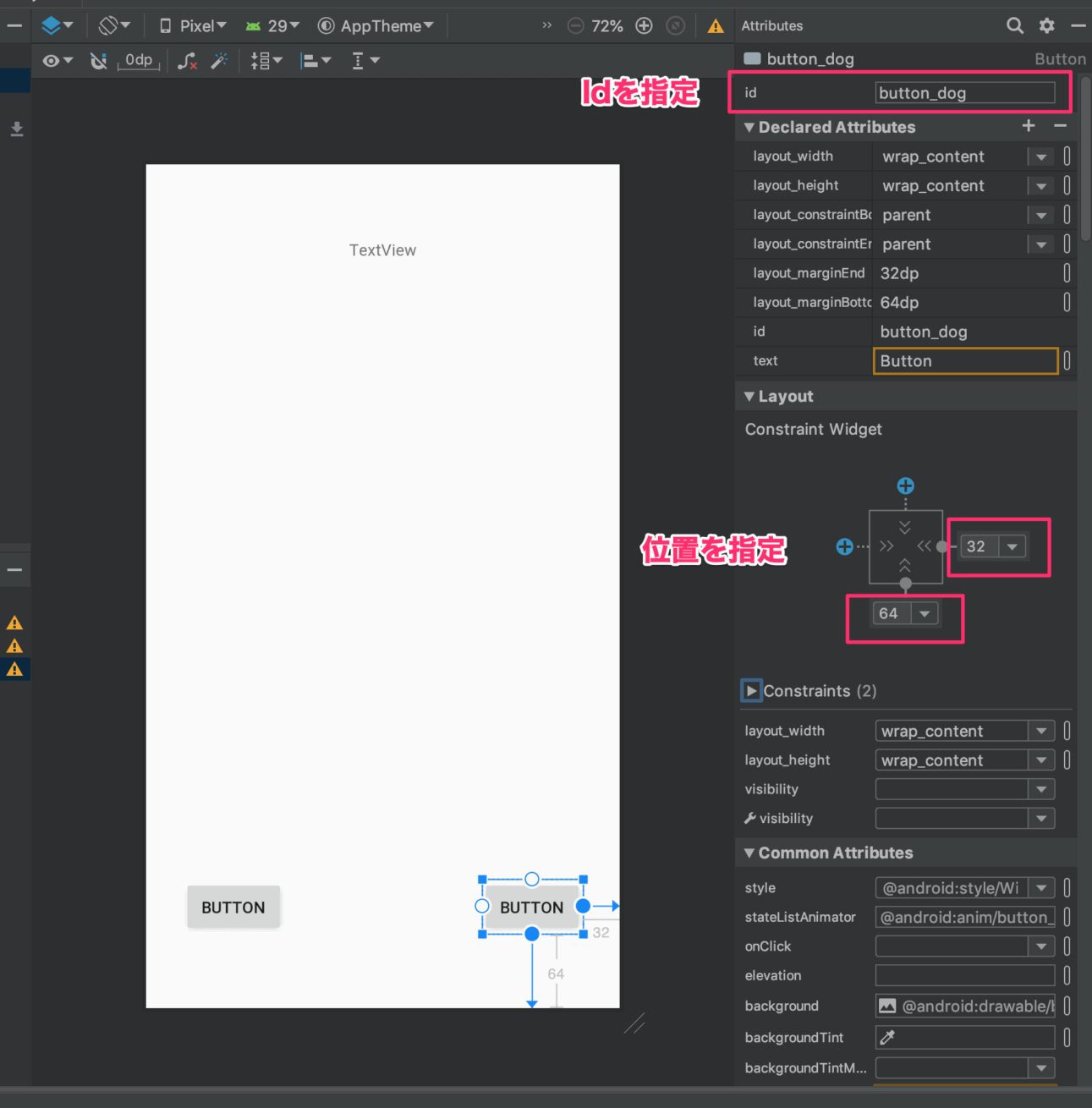
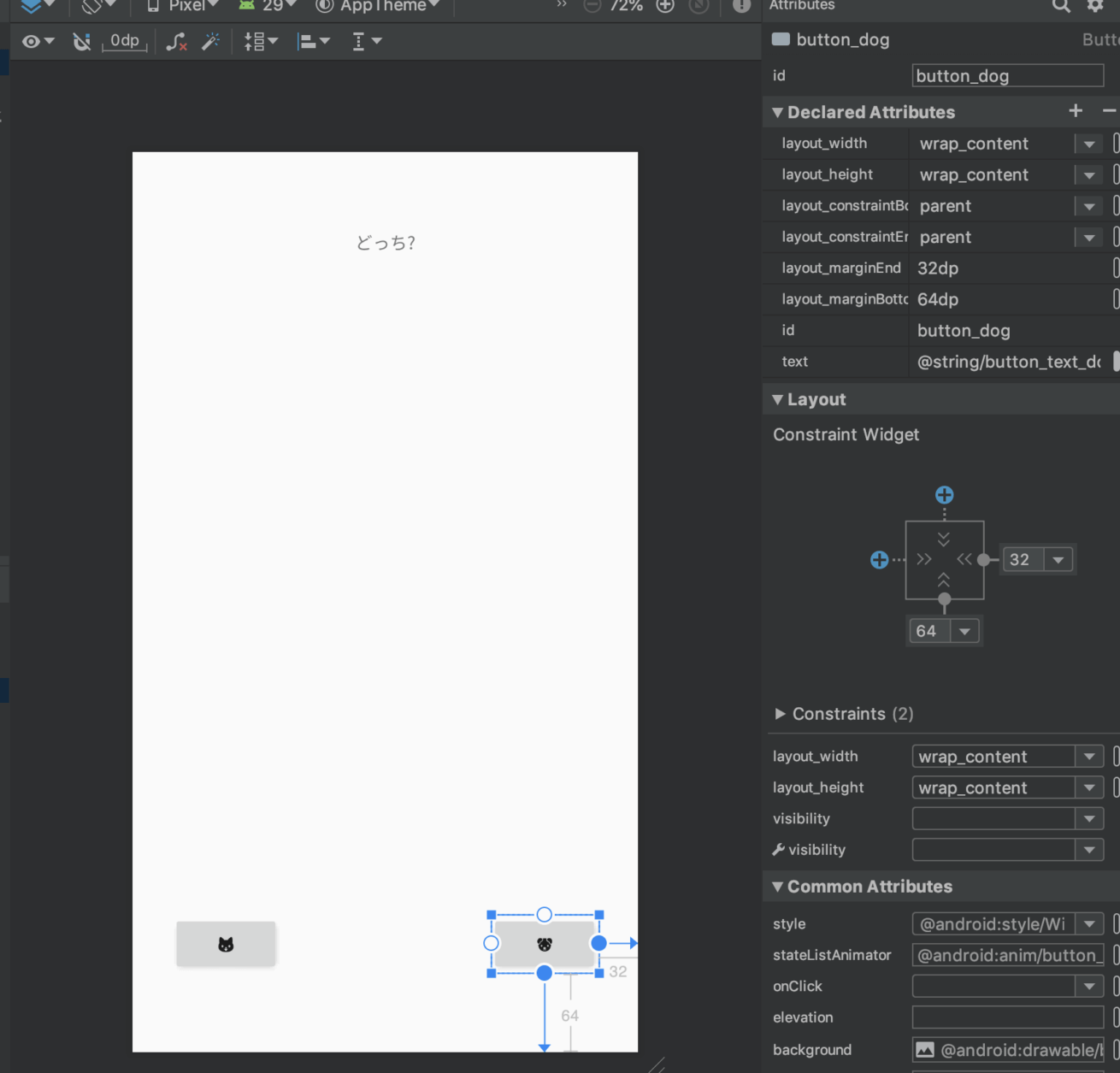
右下あたりにおいたボタンは、「Attributes」の「id」は「button_dog」を指定します。
「Layout」の「Constraint Widget」は左下に配置したいので、右を「32」、下を「64」と指定します。
テキストの変更
TextView と Button を配置しましたが、今デフォルトの「TextView」と「BUTTON」になっているかと思います。それぞれ変更します。
Android Studioでのアプリ開発では、そういったテキストをidと紐付けリストで管理しテキストを指定する方法があります。その方法で指定してみたいと思います。

ツールウィンドウから、「app / res / values / strings.xml」ファイルを選択し開きます。このファイルにテキストを登録していきます。

登録方法はソースコードから編集してもいいのですが、登録しやすい専用エディターで登録してみたいと思います。
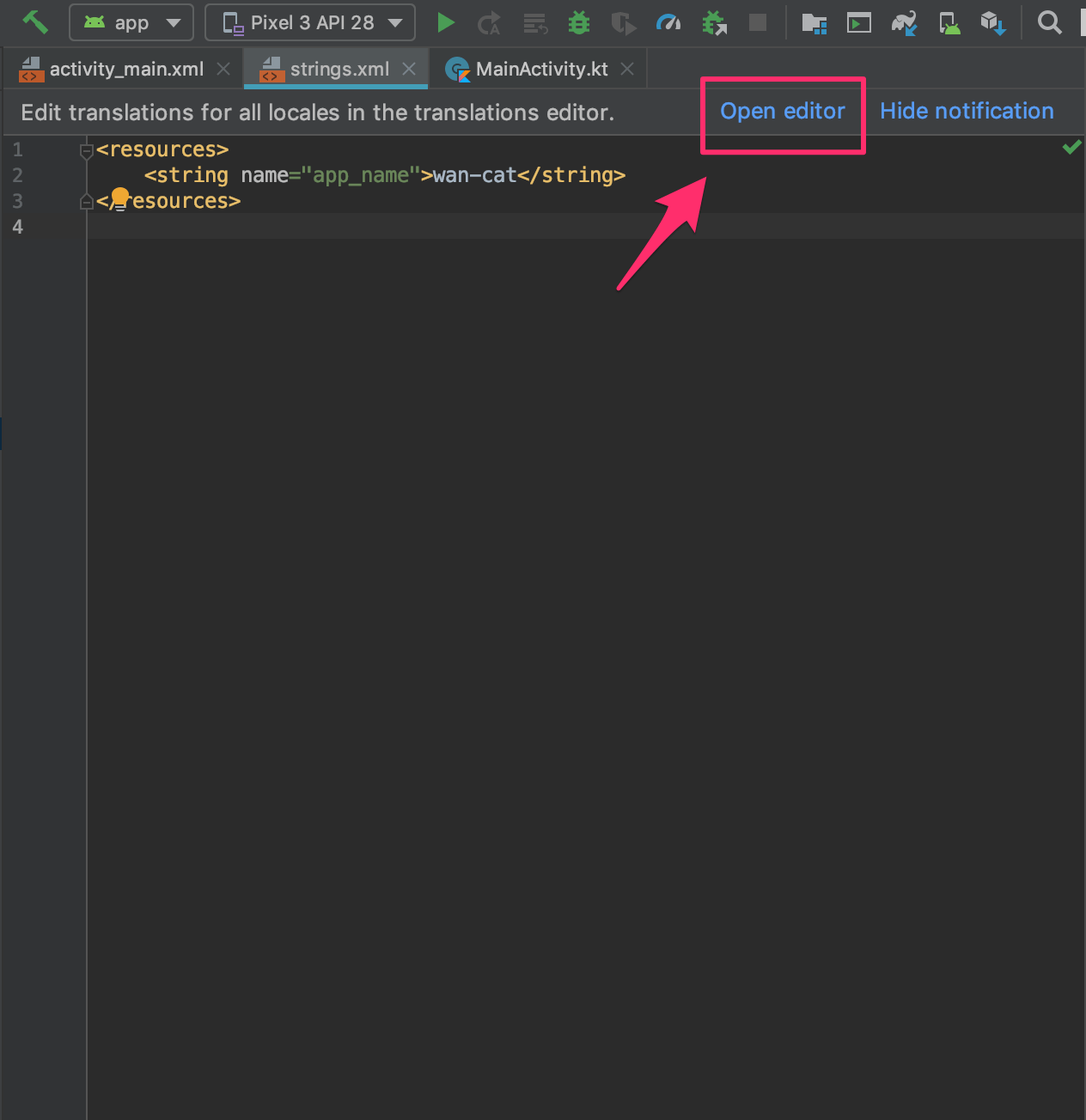
エディターウィンドウで「strings.xml」を開いたら、上部に「Edit translations for all locales in the translations editor」と出ているので、その「Open editor」を選択します。

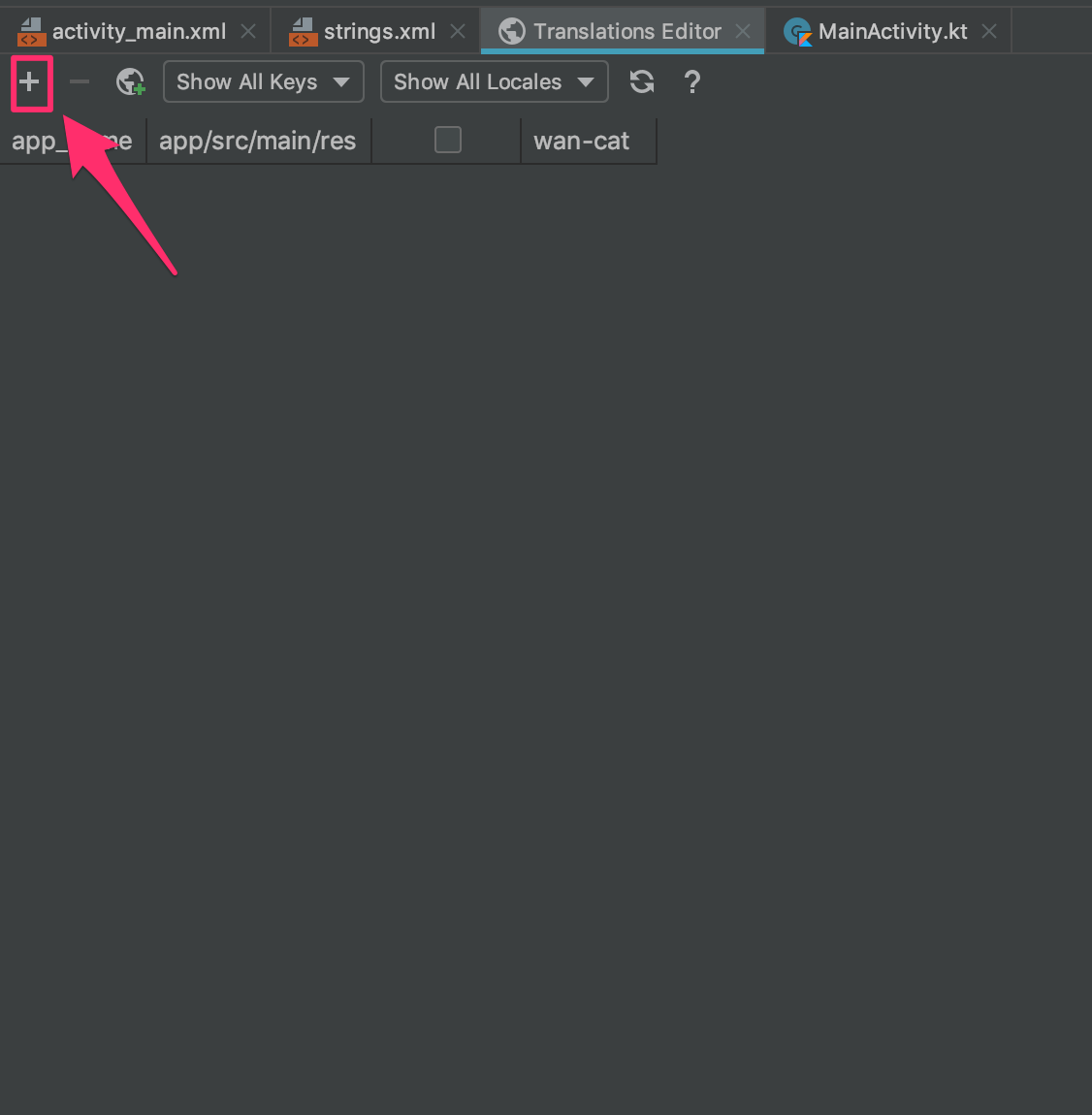
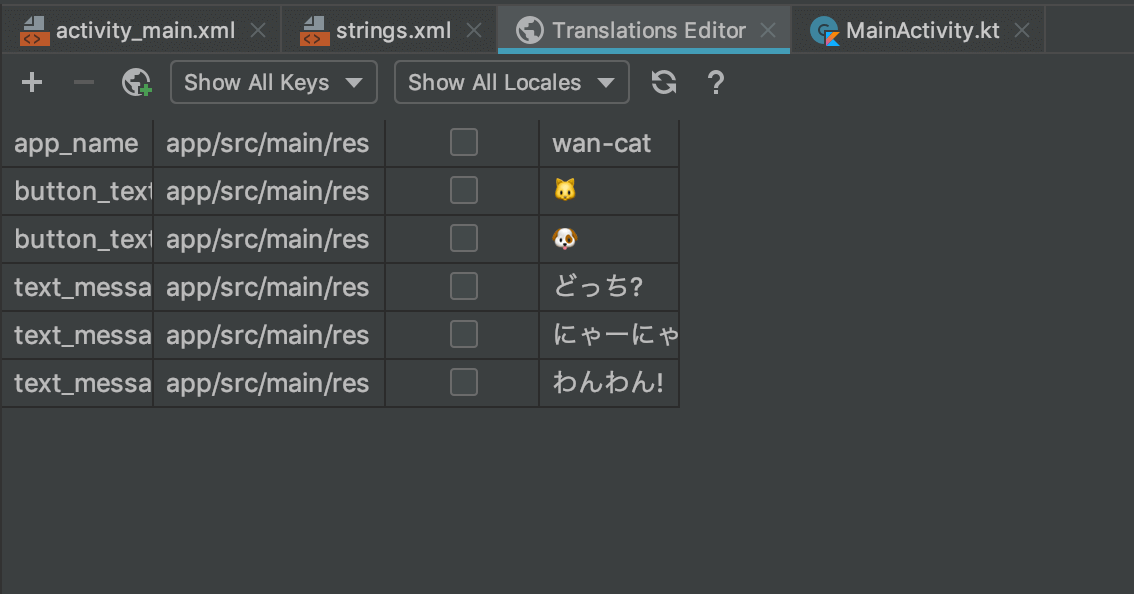
専用エディタが開いたかと思います。「+」ボタンを押して追加していきます。

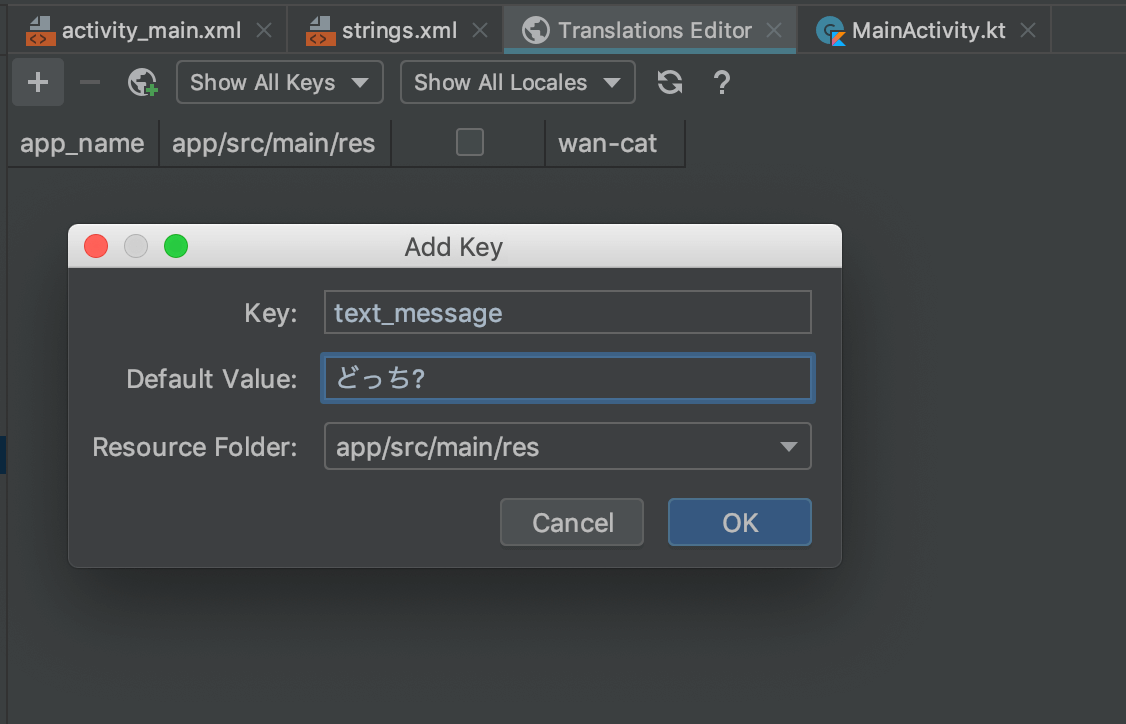
「Add Key」というウィンドウが開いたら、まずTextViewの最初に表示される用のテキストを登録してみたいと思います。
| Key | text_message |
|---|---|
| Default | どっち? |
と設定して、「OK」ボタンを押します。
これで登録されるかと思います。

そのほかにも必要なものを登録します。
猫のボタンを押されたときのテキスト
| Key | text_message_cat |
|---|---|
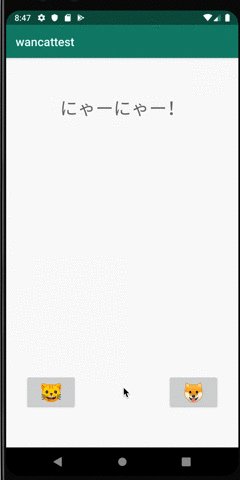
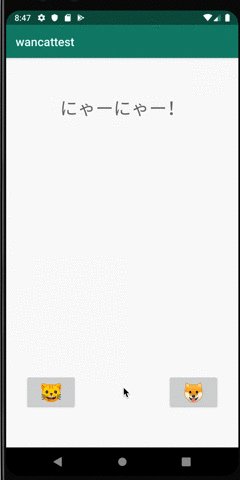
| Default | にゃーにゃー! |
犬のボタンを押されたときのテキスト
| Key | text_message_dog |
|---|---|
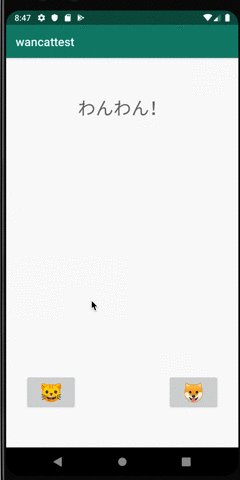
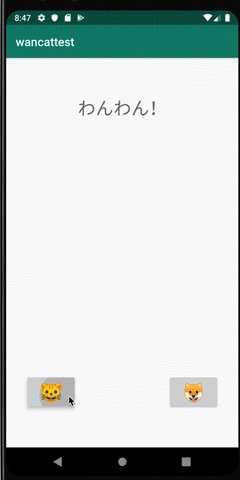
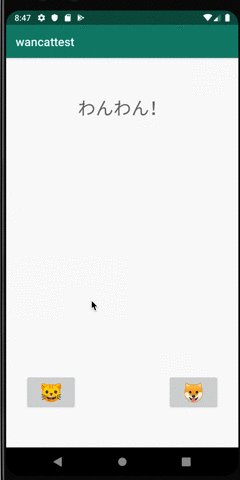
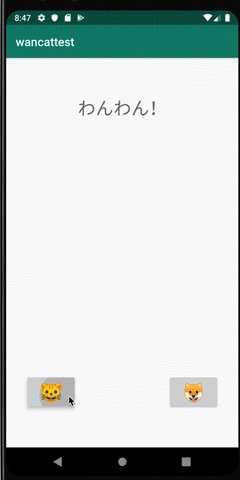
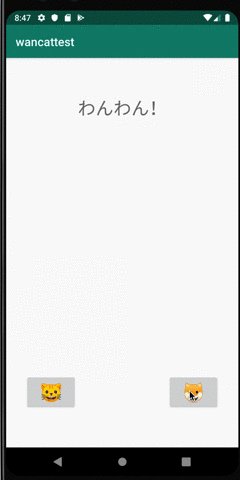
| Default | わんわん! |
猫のボタンのテキスト
| Key | button_text_cat |
|---|---|
| Default | 🐱 |
犬のボタンのテキスト
| Key | button_text_dog |
|---|---|
| Default | 🐶 |
これらを登録します。

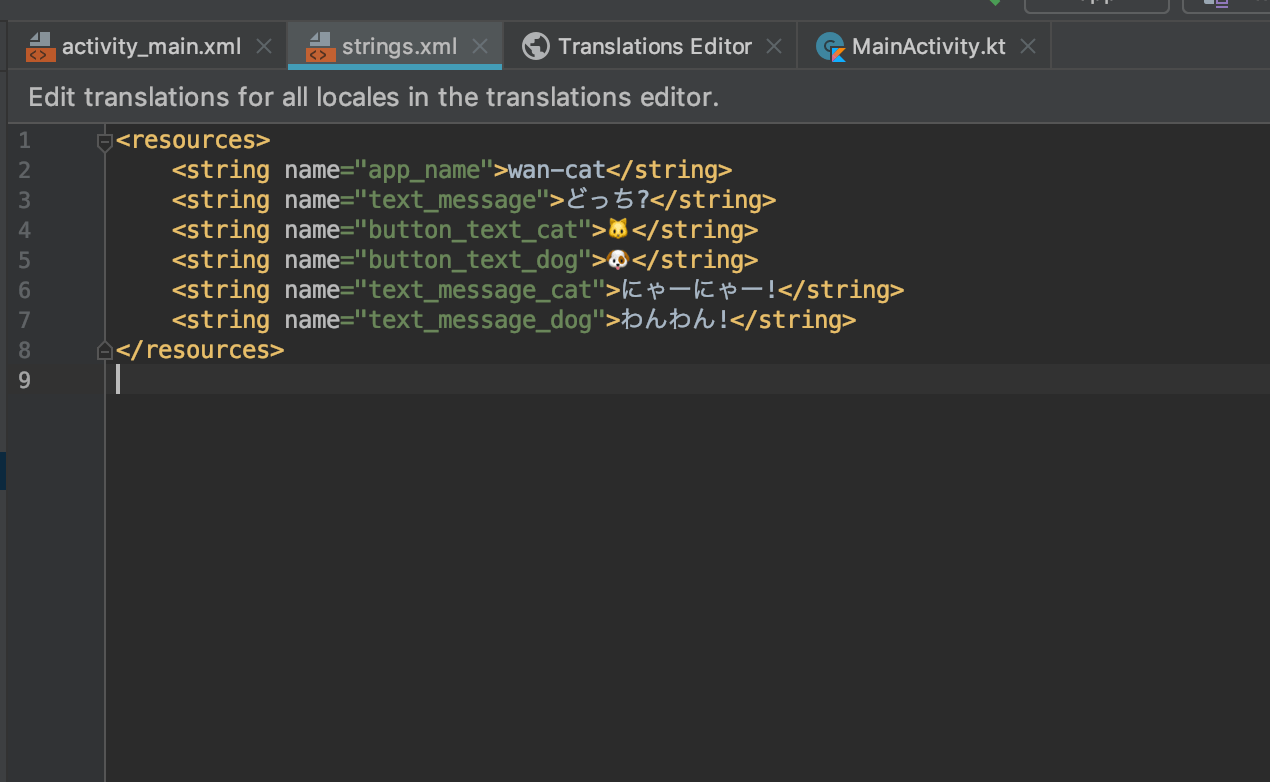
再度、「strings.xml」を開くと、xmlの記述で追加されているのが確認できるかと思います。専用のエディターからではなくここに記述してでも登録はできます。
TextView と Button に strings.xml で登録したものを指定する
先ほど「strings.xml」に追加したテキストを「TextView」と「Button」に指定してみたいと思います。
TextViewにデフォルトのテキストを設定

「activity_main.xml」ファイルを「Design」で開き、idが「text_message」のTextViewを選択します。エディターウィンドウの右側「Attributes」の「Declared Attributes」の「text」の右側にあるボタンのような部分をクリックします(画像参照)。

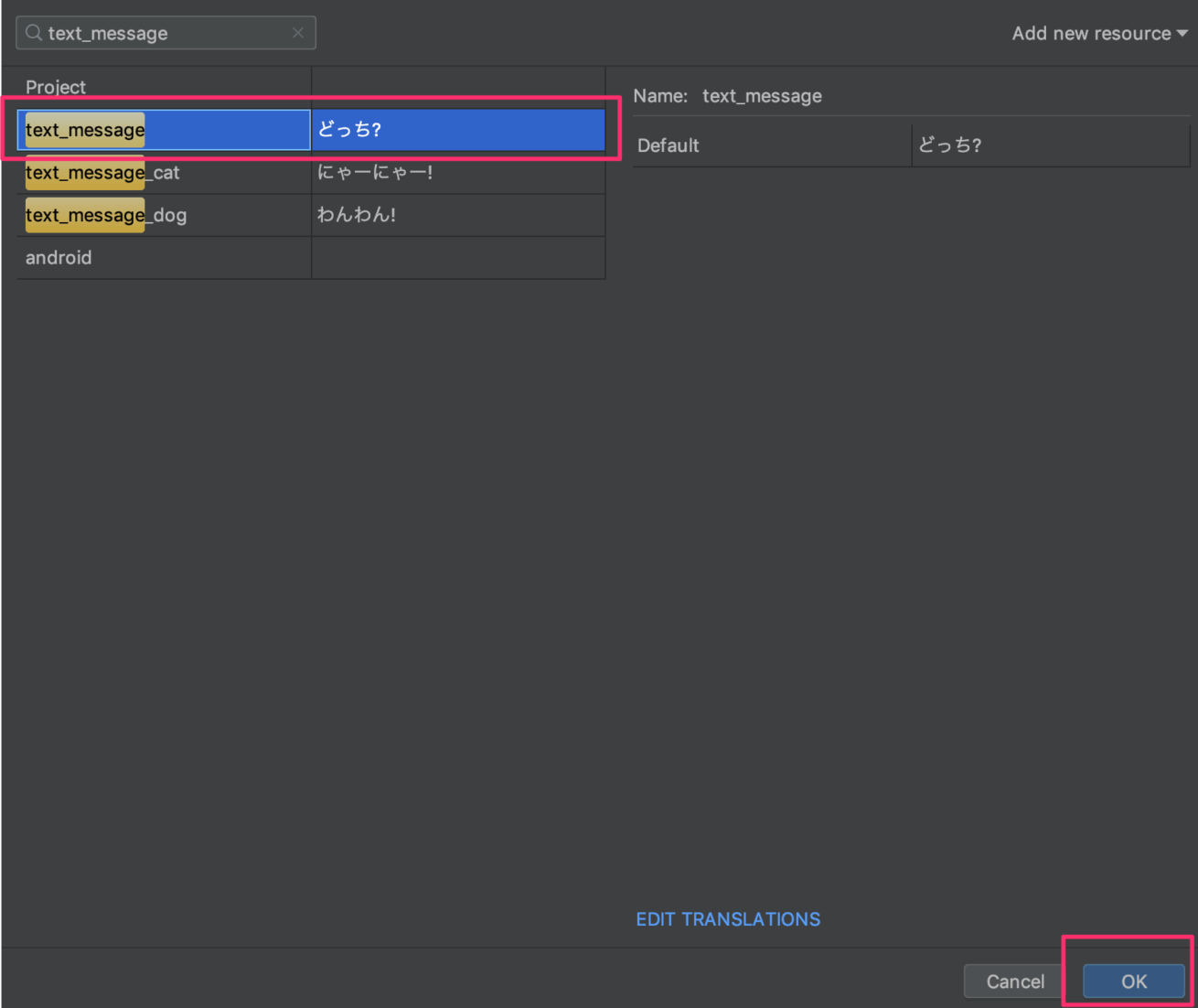
画像のようなウィンドウが開くので、先ほど strings.xmlで登録した、「text_message」を探しクリックをし選択し「OK」ボタンを押します。
これでテキストが変更されたかと思います。
2つのButtonのテキストを設定

TextViewのように、左右配置したボタンを選択し、エディターウィンドウの右側「Attributes」の「Declared Attributes」の「text」から、それぞれ、strings.xml で設定したものを指定します。
左のボタンを「button_text_cat」
右のボタンを「button_text_dog」
にします。
ボタンを押したらラベルのテキストを変更する

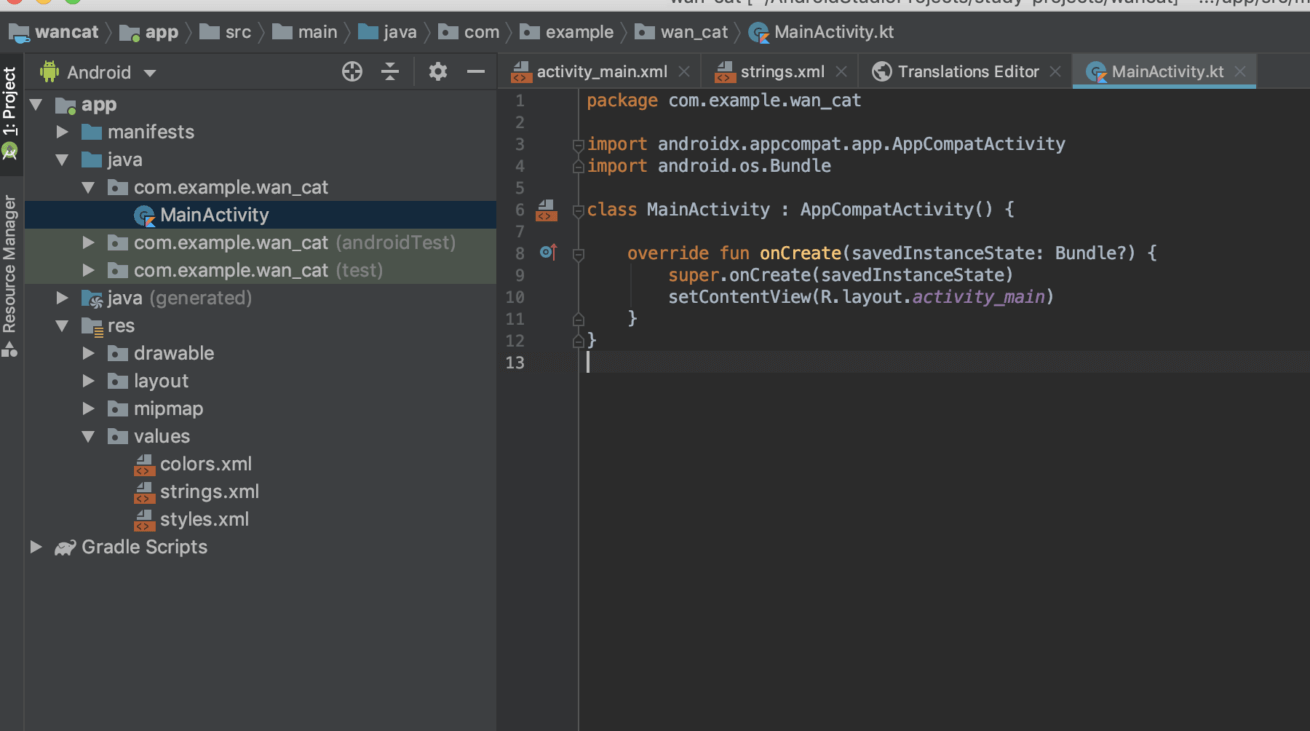
処理を書くのには、エディターウィンドウにあらかじめタブで開かれている「MainActivity.kt」ファイルを編集していきます。
今回は、MainActivity.ktで、すでに記述されているoverride fun onCreate(savedInstanceState: Bundle?) {の中に追記していきます。
変数 「textMessage」「buttonCat」「buttonDog」を下記のように記述します。
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var textMessage = findViewById<TextView>(R.id.text_message)
var buttonCat = findViewById<Button>(R.id.button_cat)
var buttonDog = findViewById<Button>(R.id.button_dog)
}それぞれ、
TextViewは、findViewById<TextView>(R.id.id名)
Buttonは、findViewById<Button>(R.id.id名)
のように記述しています。
これはjavascriptでいう、document.getElementById("id名")のように、activity_main.xmlで設定したid名を指定して扱いやすいように変数に代入しています。
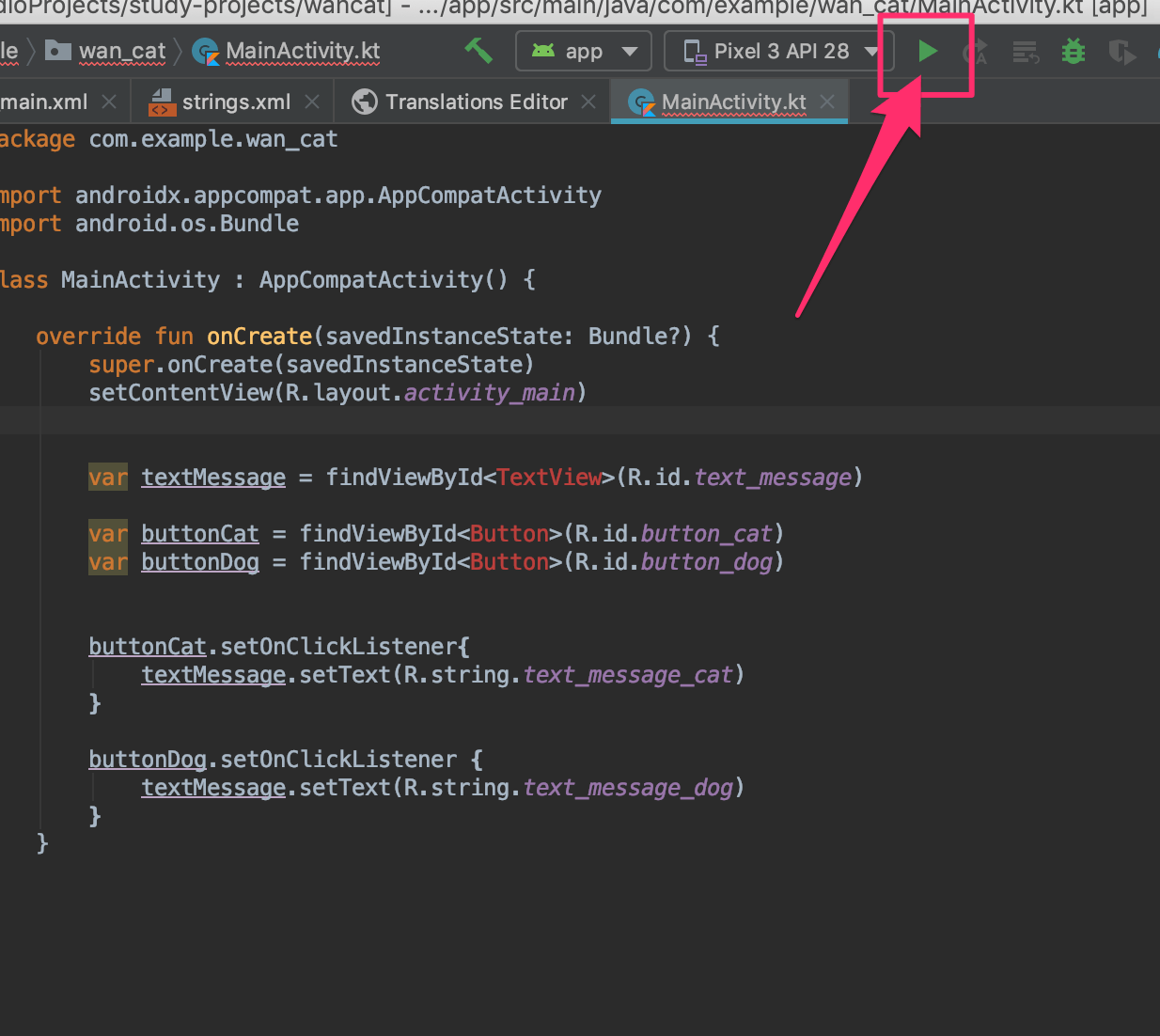
続いて、ボタンを押したら何かをするという処理を追記します。
// ... 省略
var buttonDog = findViewById<Button>(R.id.button_dog)
// 下記を追記
buttonCat.setOnClickListener{
textMessage.setText(R.string.text_message_cat)
}
buttonDog.setOnClickListener {
textMessage.setText(R.string.text_message_dog)
}javascriptのように、各id名を指定し取得した変数のあとに.setOnClickListener{}を使うことで、その対象idのものがクリックされたときにする処理をカッコの中に記述できます。
.setText()で、TextViewのテキストを変更しています。R.string.key名の形で先ほど「strings.xml」で追加したkey名を指定することで、そのkeyに対応したvalueを取得できます。
よって、
buttonCat.setOnClickListener{
textMessage.setText(R.string.text_message_cat)
}buttonCat変数で指定されているButtonをクリックすると、textMessage変数で指定されているTextViewを書き換える処理をしています。
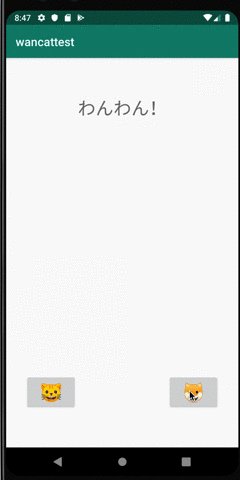
確認してみます!

上部のナビゲーションツール内の再生マークの「Run ‘app’」ボタンを押します。
エミュレーターが起動し、今作成したアプリが立ち上がると思います!

Xcodeのときのように、使い道のわからないアプリができたところで完成です!
まとめ
前回、XcodeでiOSアプリを作りましたが、今回はAndroid Studioでアンドロイドのアプリを作ってみました。この程度のアプリであれば、思っていたよりも簡単に作れることがわかりました!
これからアプリ開発やってみようかなという人の、やる気スイッチ記事になれば嬉しいです。本業はWebサイトなのですが、僕もこれからどんどん作っていきたいな思います!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












