どうも、ハルです。
アイドル沼が止まりません。カメラ沼が止まりません。
今回は、Webエンジニアがネイティブアプリに挑戦したよ! 的な記事なので過度な期待はしてはいけません!
ネイティブアプリ作ったことないという方! 一緒に作ってみてこんな感じにできるんだーという感動を一緒にどうぞ!
こんなものをつくるよ

ボタンとテキストを用意して、ボタンを押すとテキストが変わる、ザ初心者のはじめてのアプリを作ってみたいと思います。
プロジェクトの準備

Xcodeを立ち上げます。
この画像でいう、真ん中の「Create a new Xcode project」を選択します。

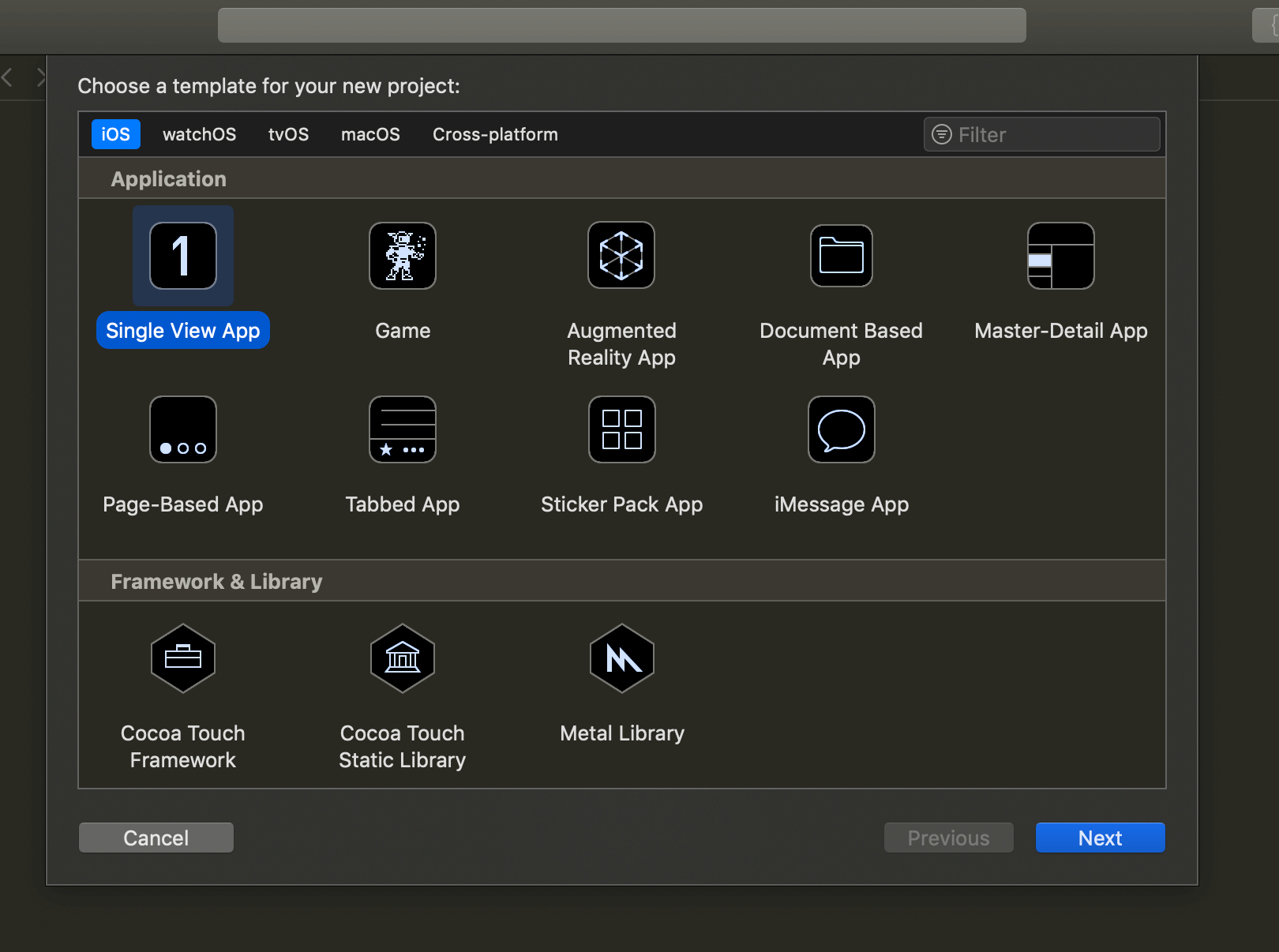
テンプレートの選択で「Single View App」を選び「Next」。

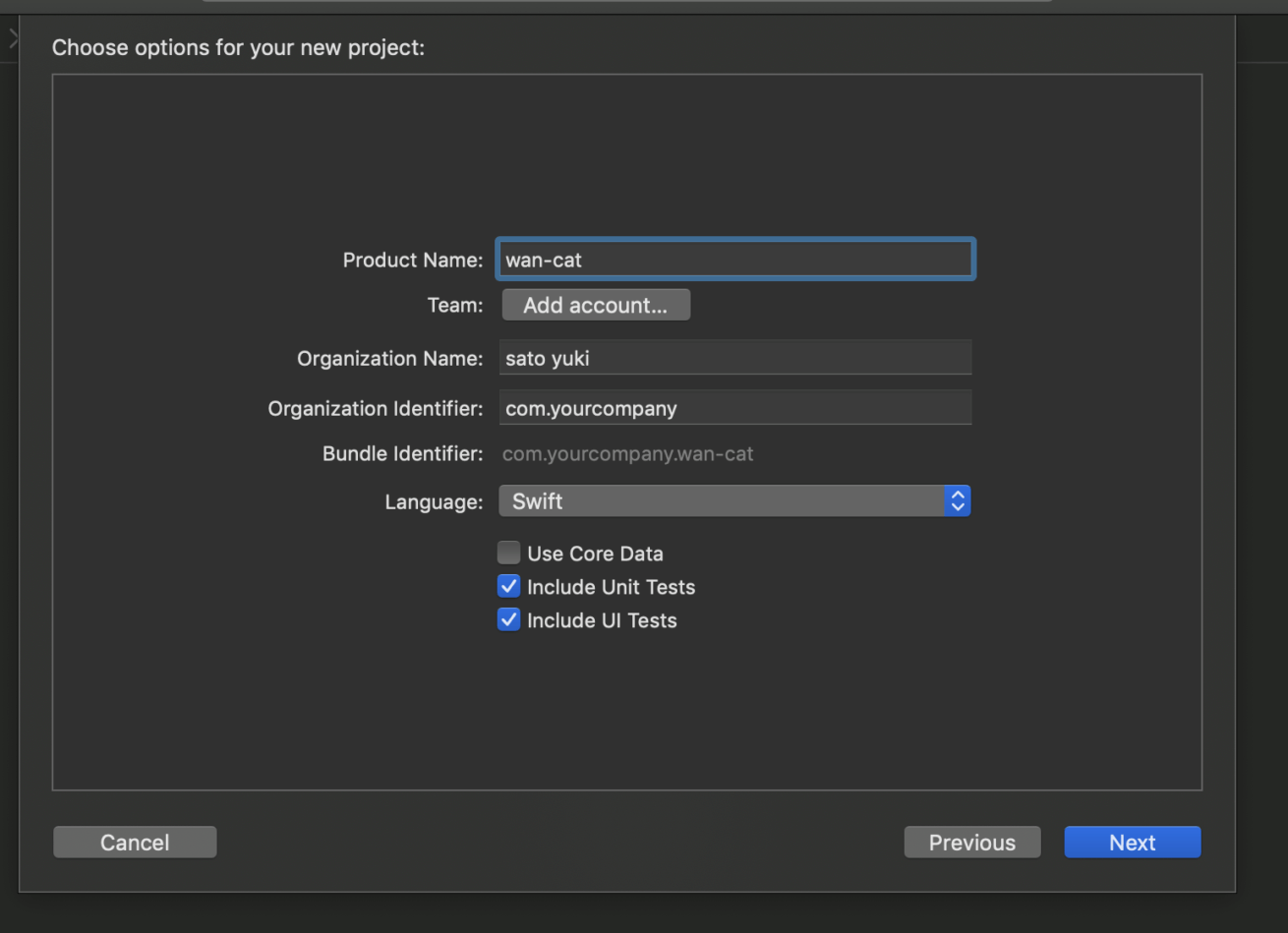
プロジェクトの設定をします。
-
- Product Name:気合いを入れてアプリ名を入力しましょう。
- Organization Name:あなたの名前を入力しましょう。
- Organization Identifier:一般的にドメインを逆さにした文字を入力します(たとえば、liginc.co.jp の場合なら jp.co.liginc です)。
- Language:「Swift」を選びます。
「Next」で次に進み、プロジェクトのデータを保存する場所を選択します。

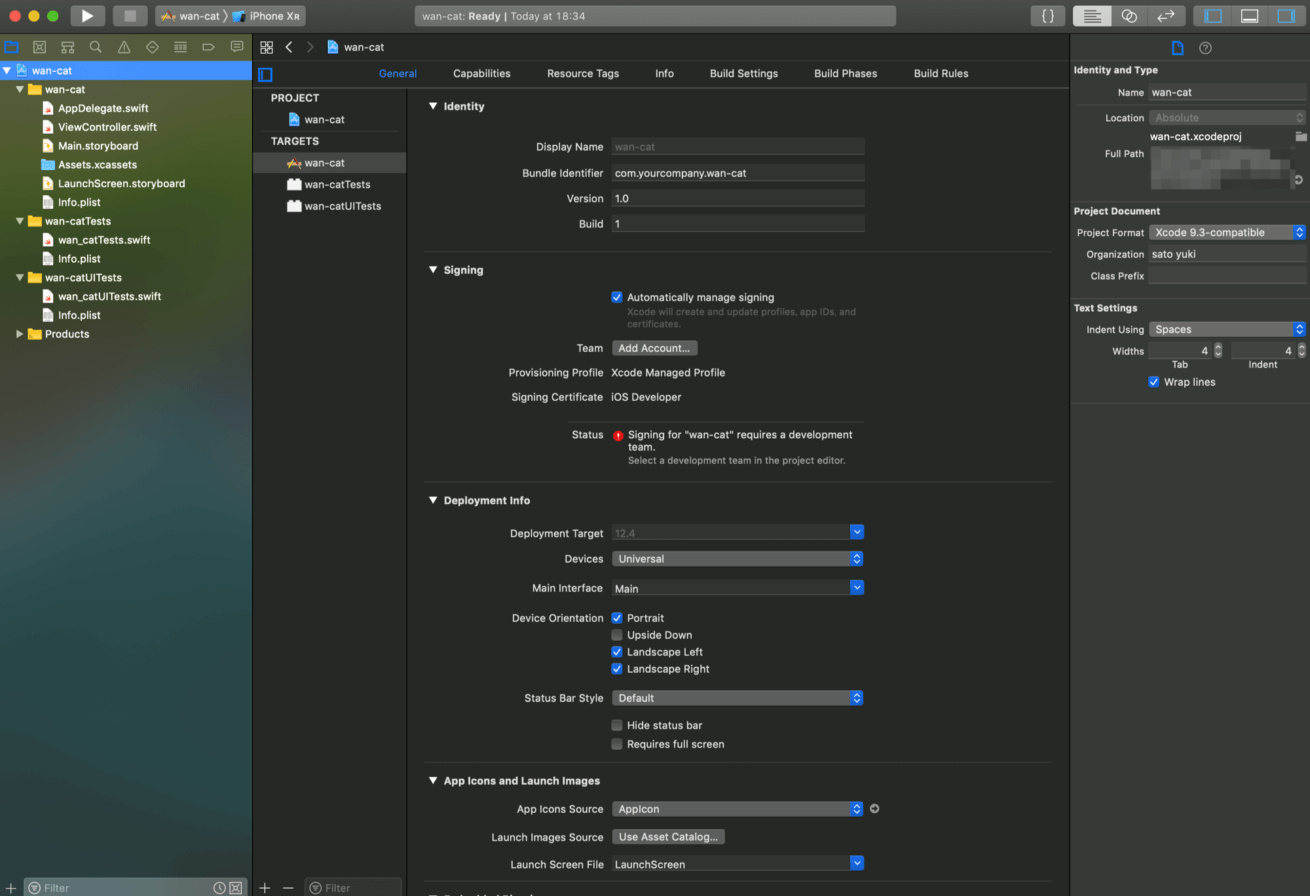
エディターが開いたらプロジェクトの準備は終了です。
見た目を用意

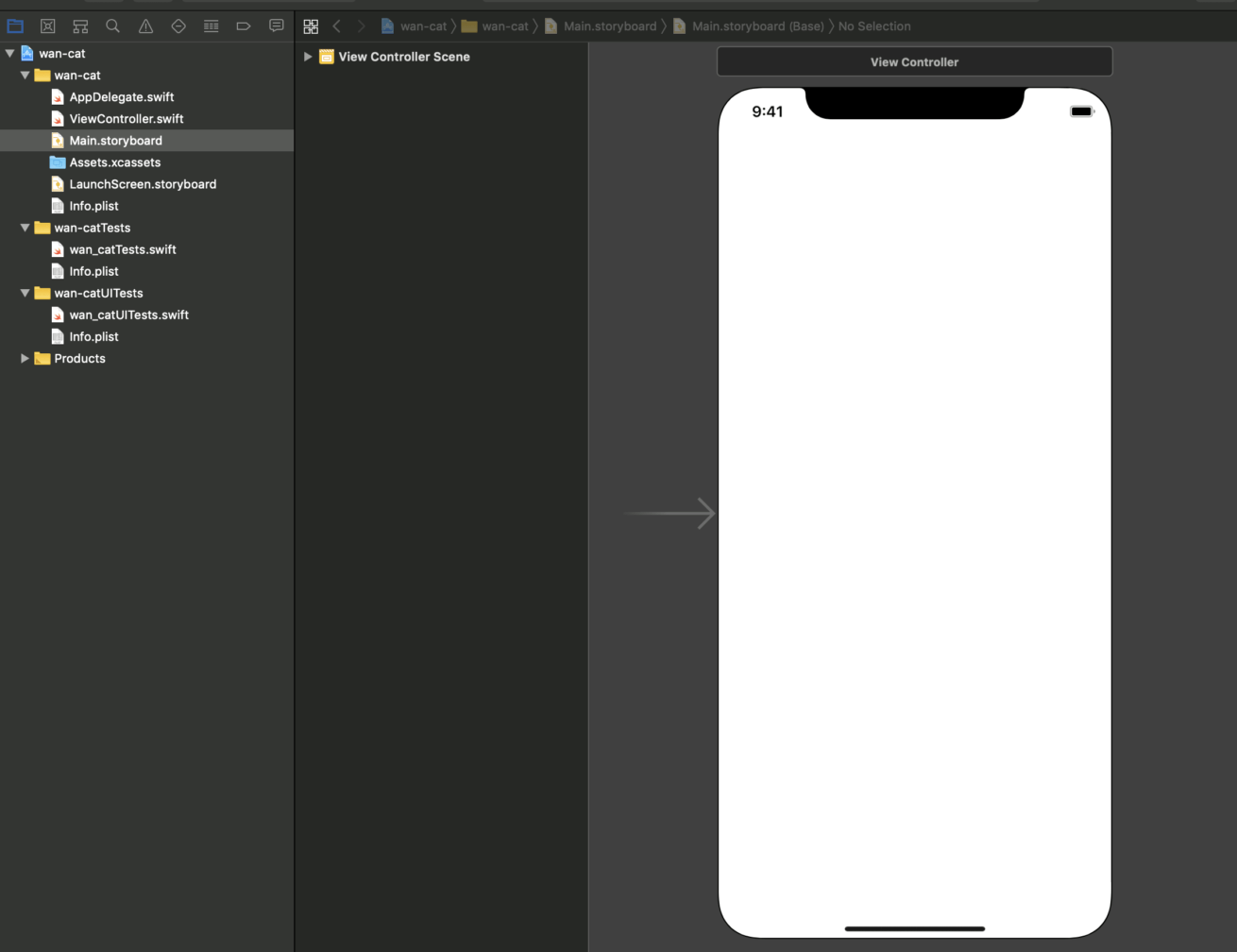
左のファイルが選択できるナビゲーターから「Main.storyboard」を選択します。すると中央にアプリ画面が表示されます。
Labelを配置
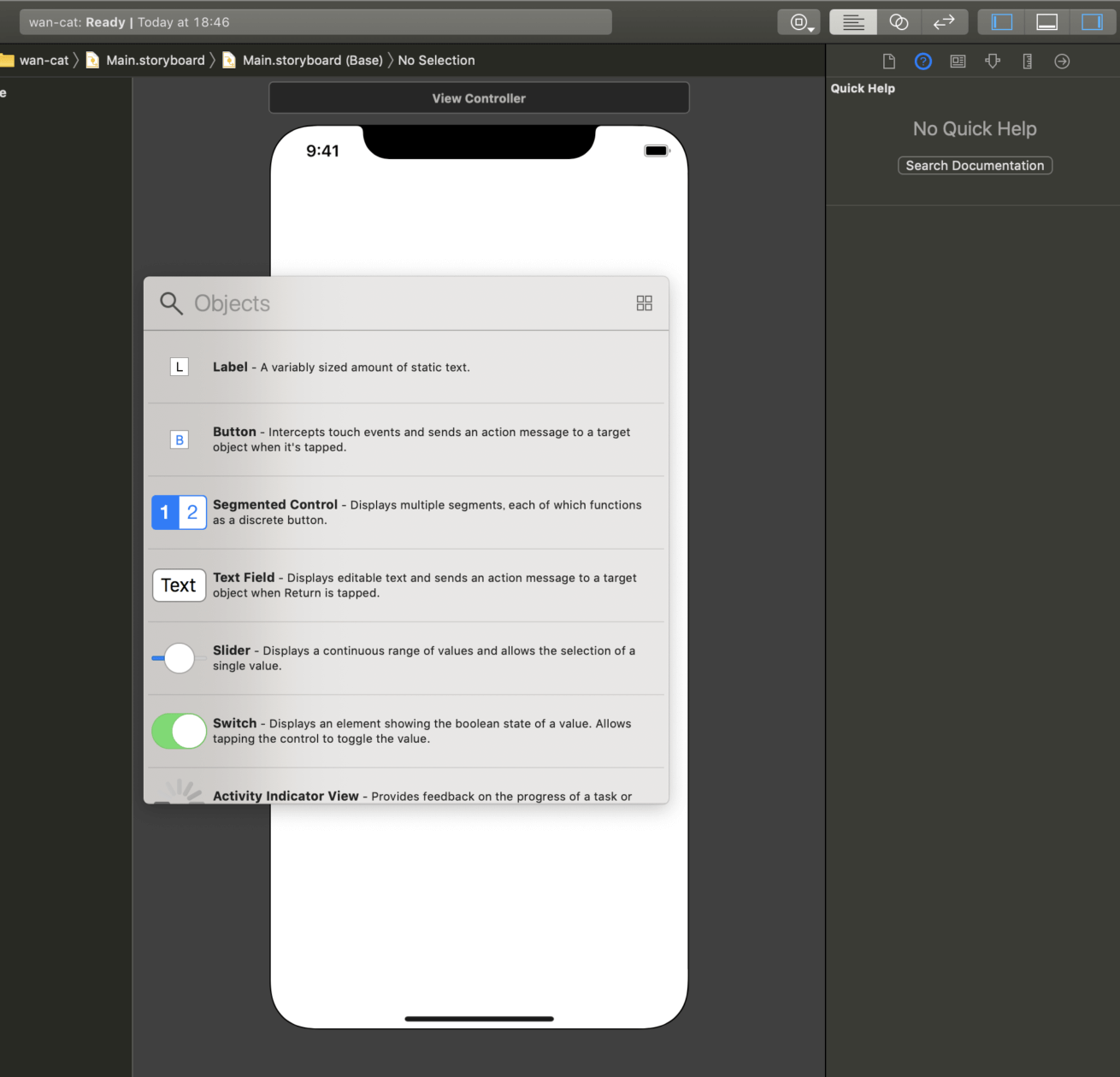
まずはテキストを表示する「Label」のオブジェクトを配置します。

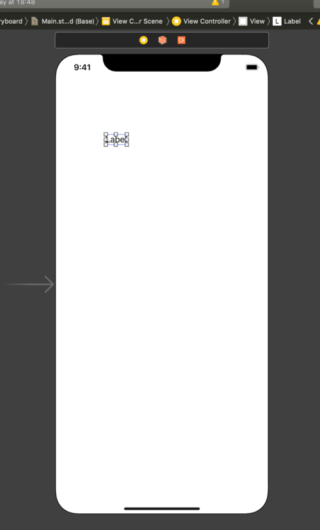
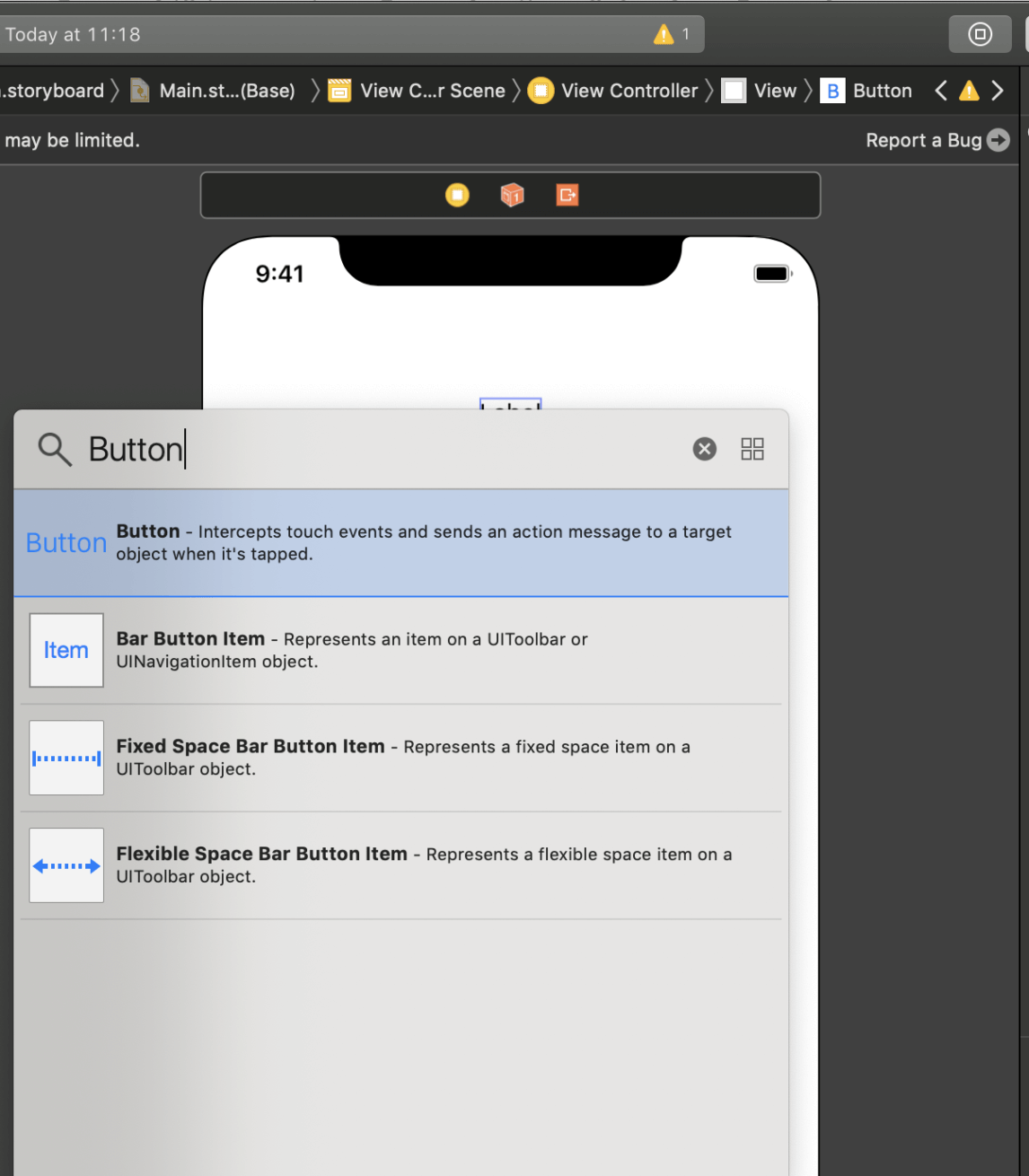
上部ツールバーの右あたりのボタンを押すと、オブジェクトの一覧が表示されます。その中から「Label」を探し、ドラッグアンドドロップで配置します。

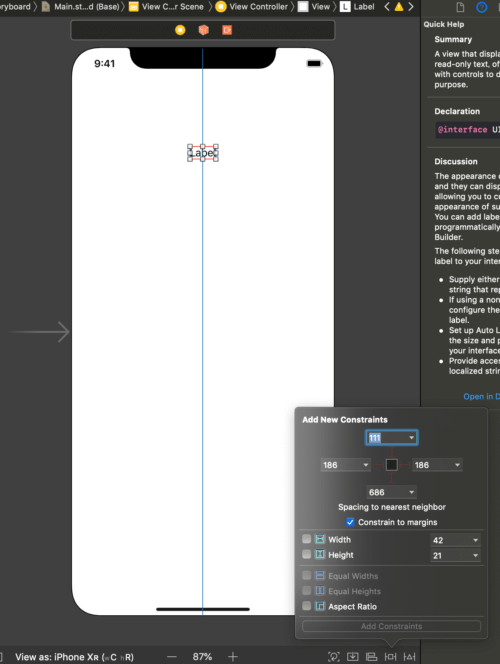
適当な場所に配置できました。ちょっと正確な位置を設定したいと思います。

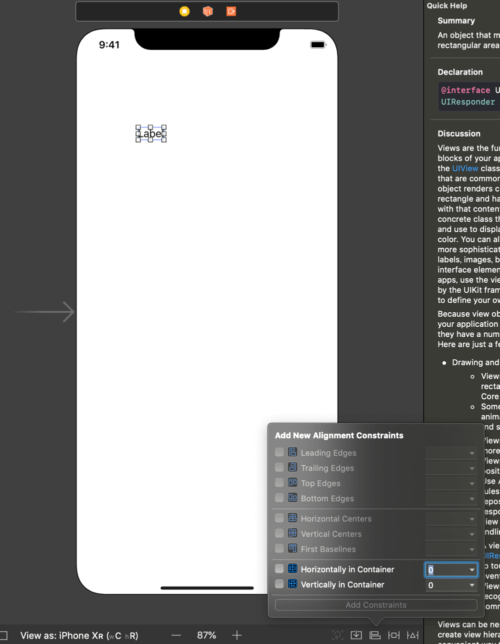
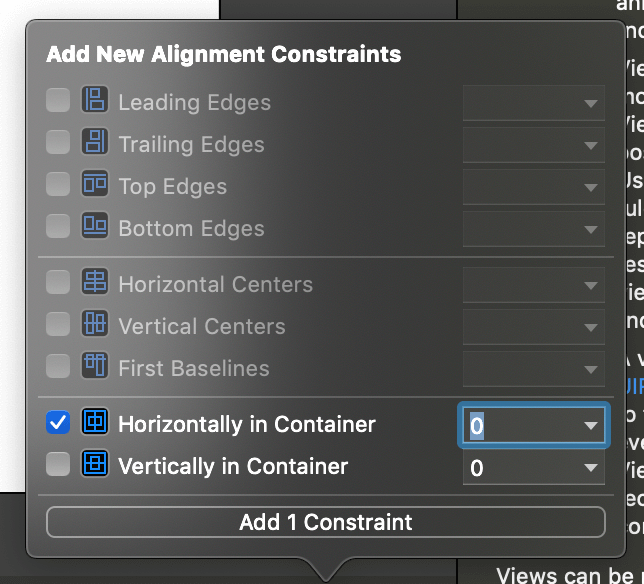
画像のように、追加した「Label」が選択された状態でエディターの下のあたりのボタン「Align」を選択すると、「Add New Alignment Constraints」が出てきます。

その中の「Horizontally in Container」にチェックを入れ値を「0」にします。
これは横軸で中央寄せに設定ました。

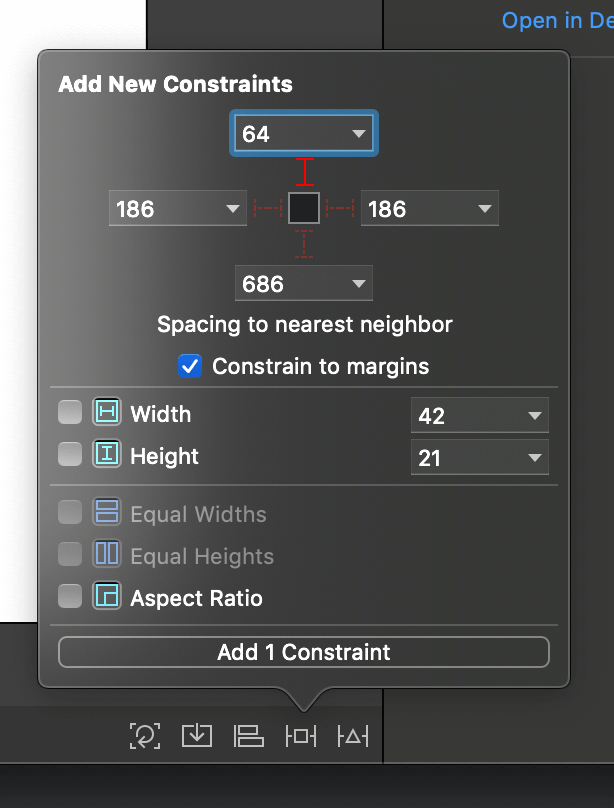
次に、先ほどの下部ボタン「Add New Constraint」の右横を押すと、特定の位置からどれだけの間を取るかを設定できます。

画像のように、上部の間を「64」取るように設定し、「Add 1 Constraint」を押します。
これで横中央寄せ、上部から「64」離した位置に「Label」を配置できました。
ボタンの配置

ボタンを2つ配置したいと思います。
「Label」のときと同様に、右上から「Button」を探します。

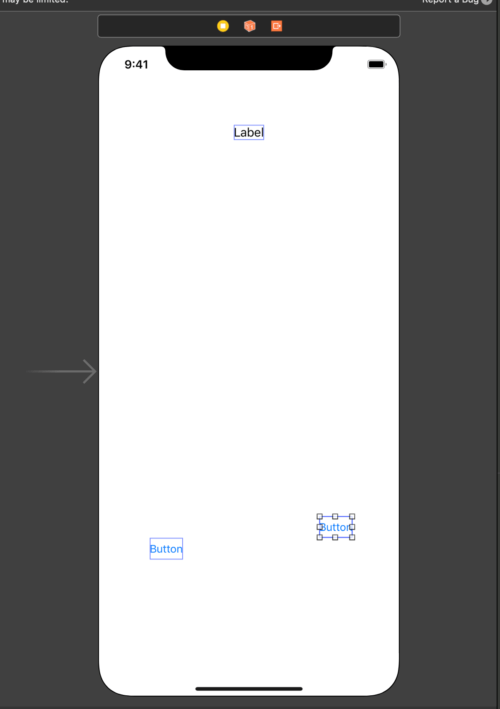
まずは適当に2つドラックアンドドロップで配置します。
先ほどの「Add New Constraint」だけ設定したいと思います。

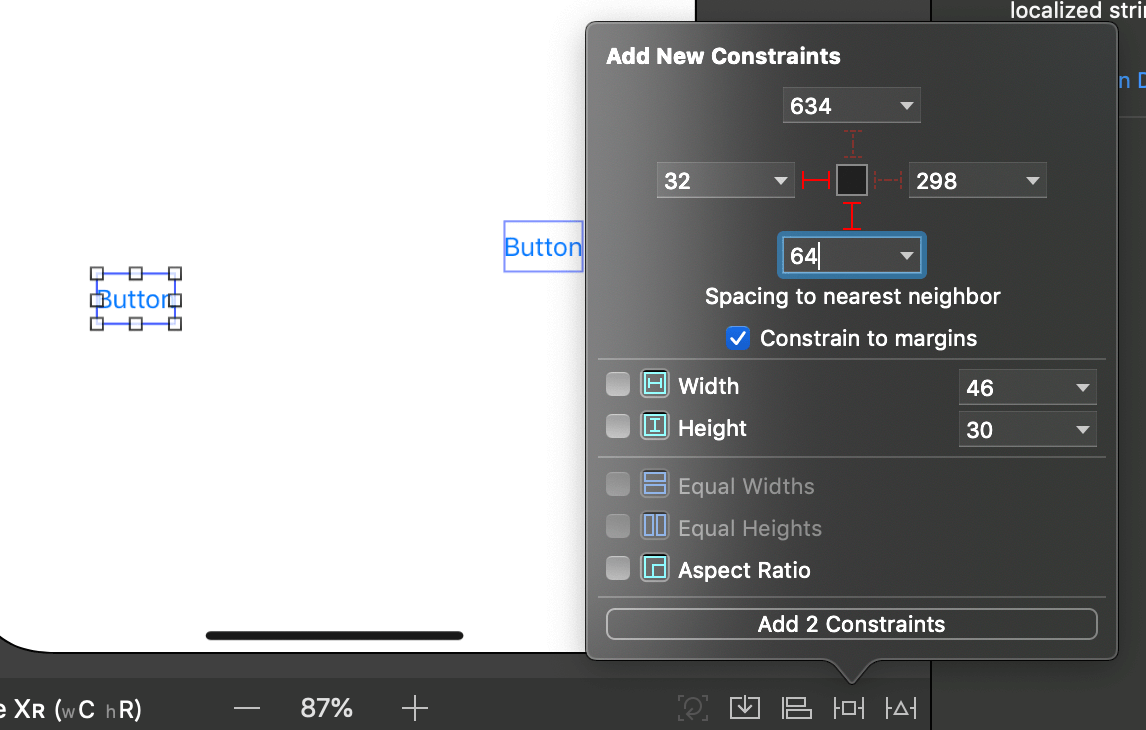
1つ目は左下に配置したいので、左に「32」、下に「64」を設定し、「Add 2 Constraints」を押して設定します。

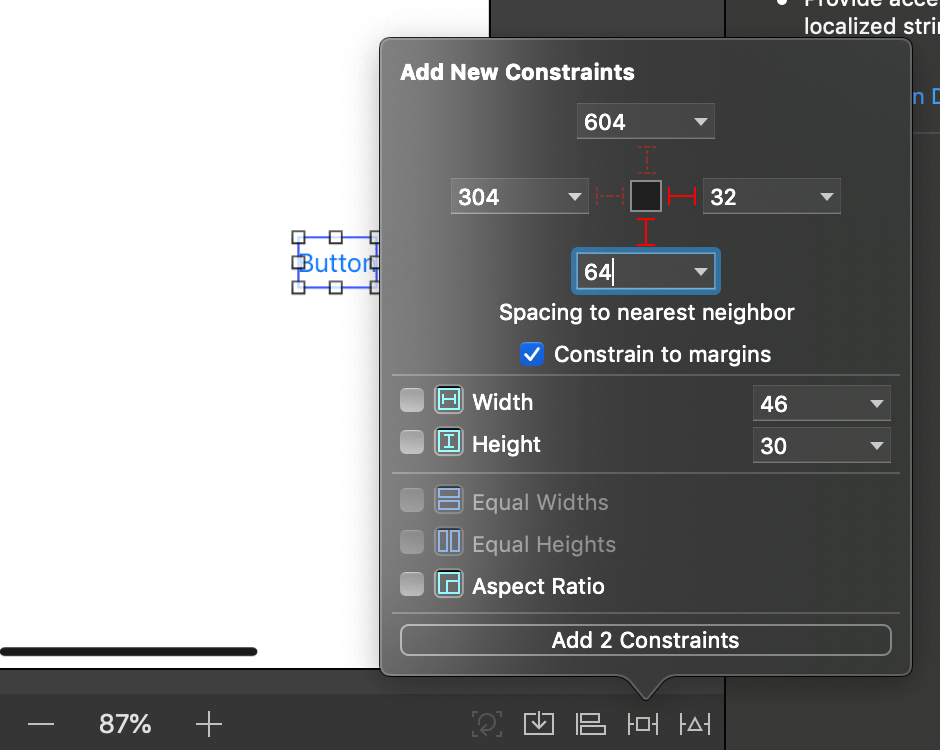
2つ目は右下に配置したいので、右に「32」、下に「64」を設定し、「Add 2 Constraints」を押して設定。

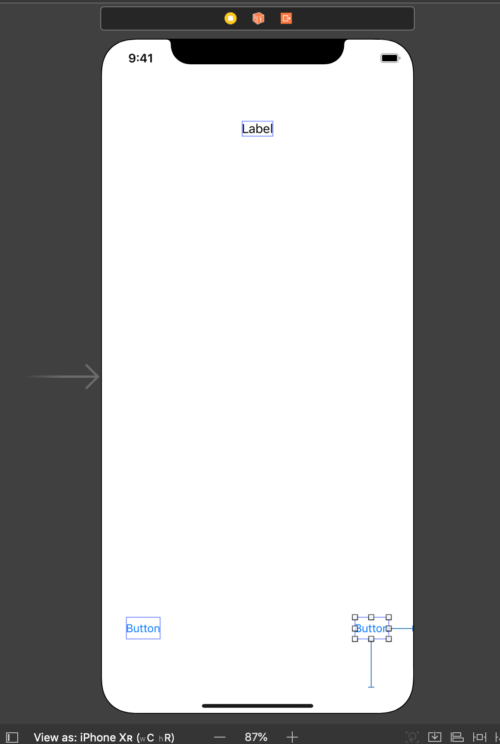
配置は以上です!
次に、swiftを使ってLabelやButtonの文字を変えたり、処理を記述したりしていきたいと思います。
LabelとButtonの装飾を変える
画面を切り替える

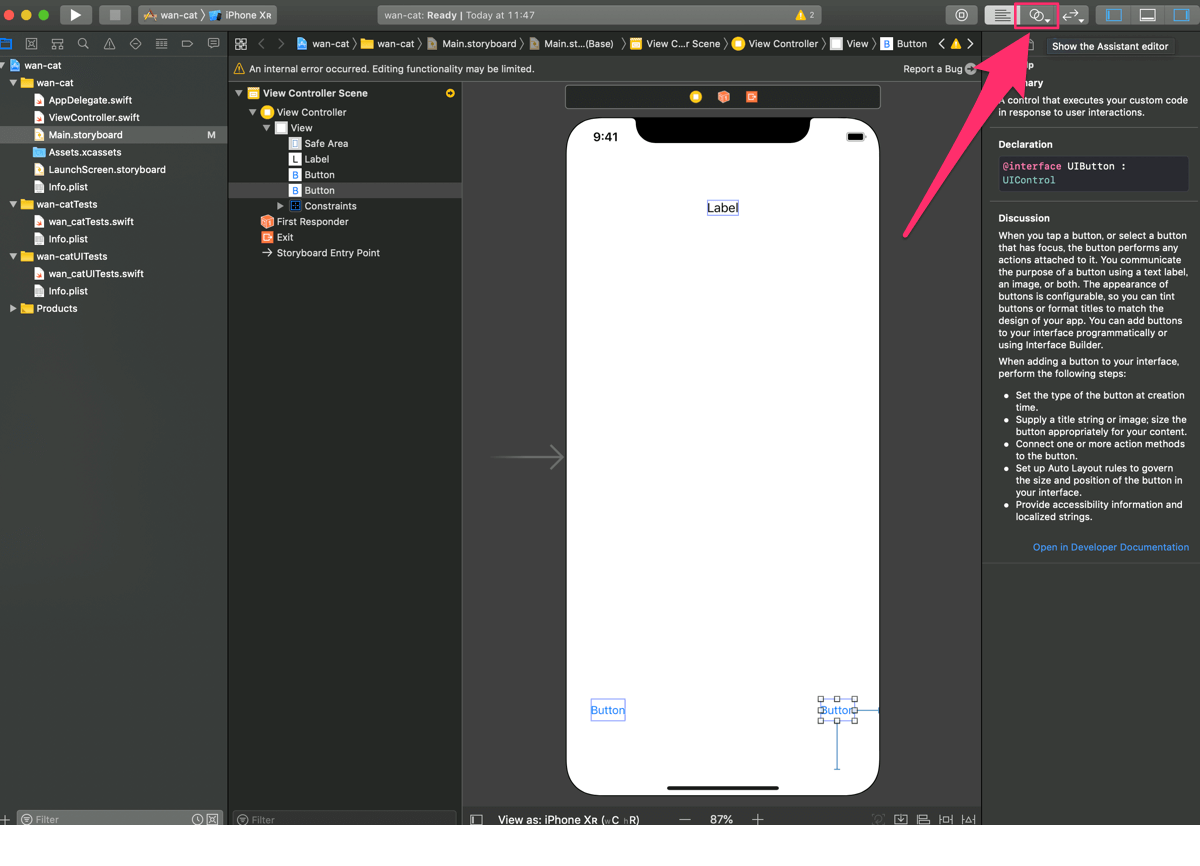
右上の○が2つ重なったようなマークのボタン「Show the Assignment editor」を押すと、中央のエディタエリアが二分割されます。

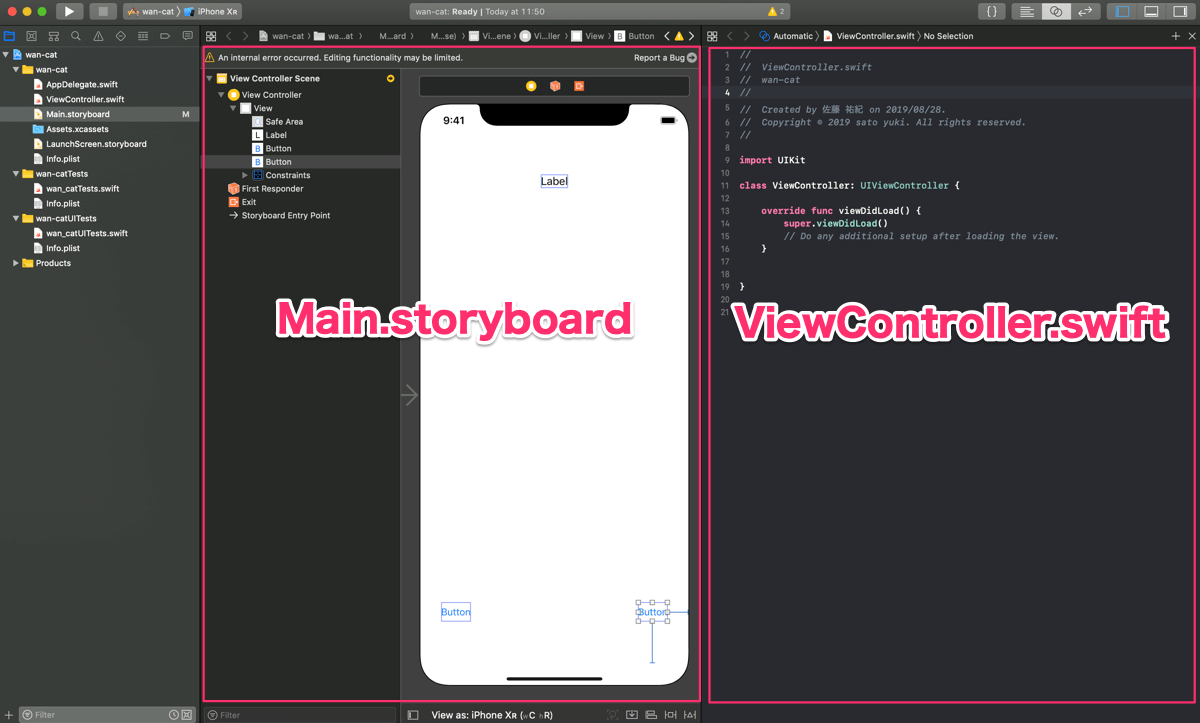
左に「Main.storyboard」が開き、右に「ViewController.swift」が開くと思います。

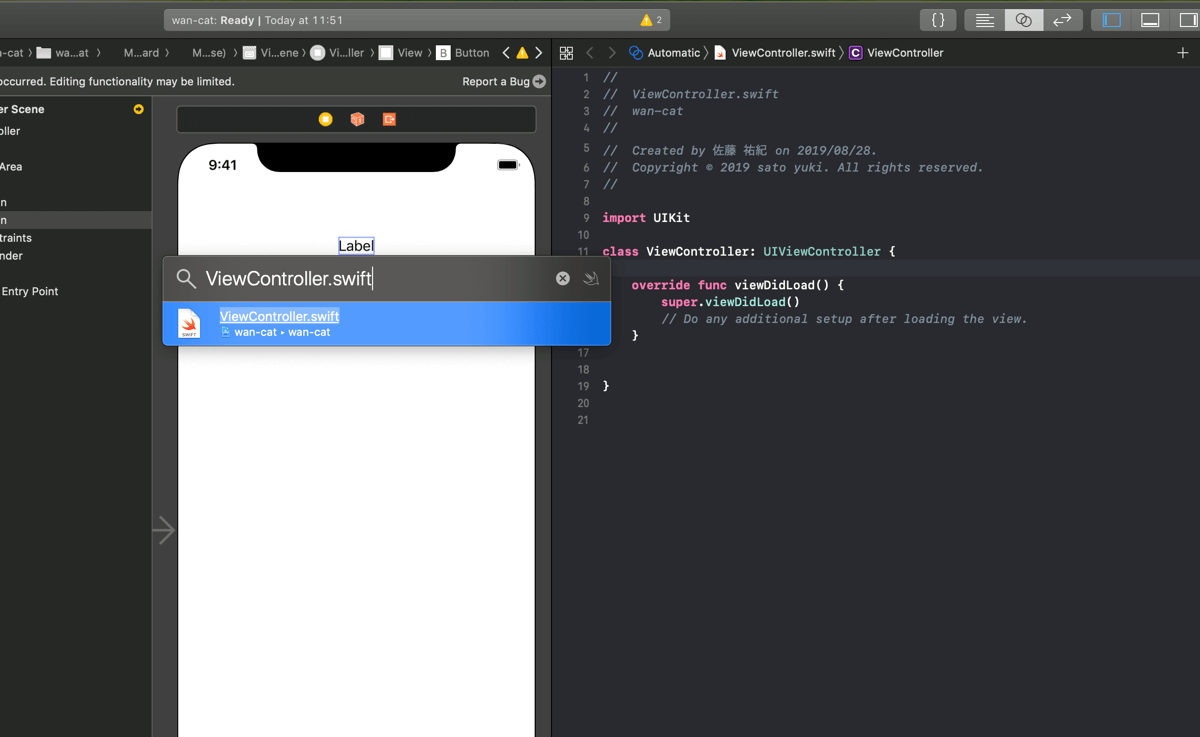
もし、右側が「ViewController.swift」以外の場合、右側エディタエリアを選択し、command + option + oを押すとファイルを指定して開けます。
「ViewController.swift」を検索して開きましょう。
Labelに表示される文字を変更する
「ViewController.swift」をみると、「viewDidLoad() {}」というのがあると思います。
画面が読み込まれたときに行う処理をこの中に記述します。
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}Labelのアウトレット接続

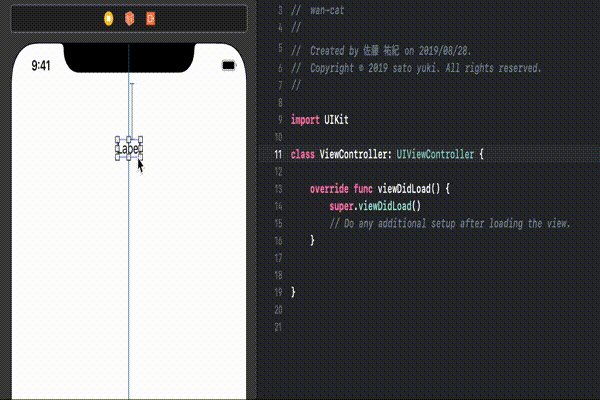
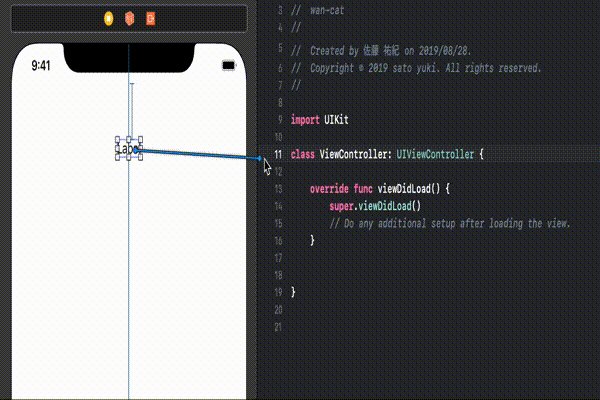
「Main.storyboard」の「Label」をcontrolキーを押しながら`override func viewDidLoad() {`の行の前に、ドラックアンドドロップします。
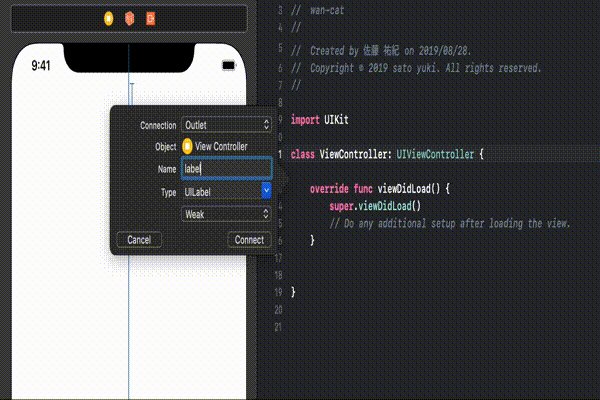
「Name:」となっている部分に名前を入力します。「label」としました。
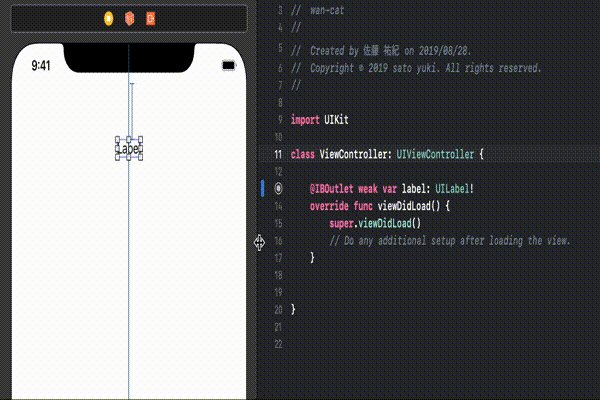
@IBOutlet weak var label: UILabel!が追加されたかと思います。
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}Labelの文字を変更
次は、Labelのテキストをソースから変更したいと思います。
「viewDidLoad() {}」の「super.viewDidLoad()」の下に、label.text = "どっち?"と記述します。
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
label.text = "どっち?"
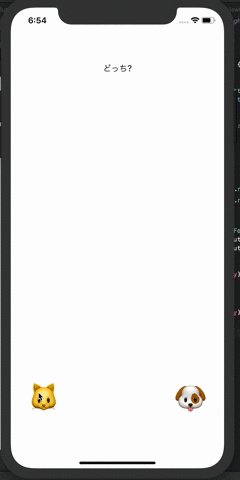
}これでテキストを「どっち?」に変更できます。
ここまでで、一旦確認
ここまでできたら、一度アプリがどのようになってるのか確認してみます。

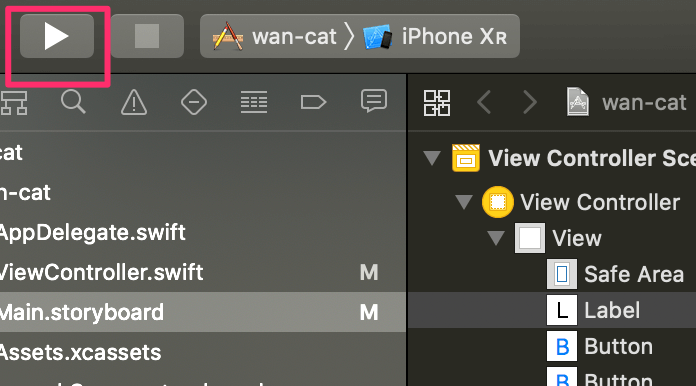
左上の再生ボタンのようなマークを押します。
すると近くの右側に表示されてるデバイスでシュミレーションできます。

「Label」の部分だけ、「どっち?」になってるかと思います!
Buttonのテキストも変えてみる
「Main.storyboard」の、2つの「Button」もアウトレット接続します。
左側に配置したのを「buttonCat」、右側に配置したのを「buttonDog」の名前で設定します。
@IBOutlet weak var label: UILabel!
@IBOutlet weak var buttonCat: UIButton!
@IBOutlet weak var buttonDog: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// ラベルのテキストを変更
label.text = "どっち?"
}2つのボタンのタイトル(文字)をいろいろ変更
- 左側を猫の絵文字
- 右側を犬の絵文字
- 両方ともサイズを大きく
をやっていきます。
@IBOutlet weak var label: UILabel!
@IBOutlet weak var buttonCat: UIButton!
@IBOutlet weak var buttonDog: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// 省略
// ボタンのタイトルを変更
buttonCat.setTitle("🐱", for: .normal)
buttonDog.setTitle("🐶", for: .normal)
// ボタンのサイズを変更
let buttonSize = UIFont.systemFont(ofSize: 60)
buttonCat.titleLabel?.font = buttonSize
buttonDog.titleLabel?.font = buttonSize
}.setTitle()の第一引数に変更したい文字列を指定します。
アイコンボタンっぽくするため絵文字を使ってみました。
サイズは少し大きめに「60」に指定しました。
ボタンを押したらラベルのテキストを変更する
ボタンが押されたらされたら何かをするという記述をしていきます。
先ほど、テキストを変更するのに、アウトレット接続というのをしましたが、次はアクション接続というのをしていきます。

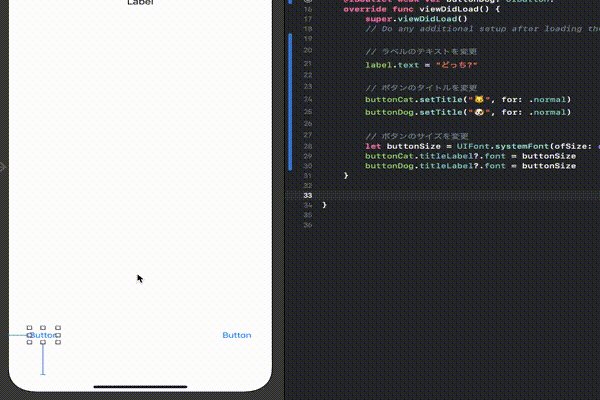
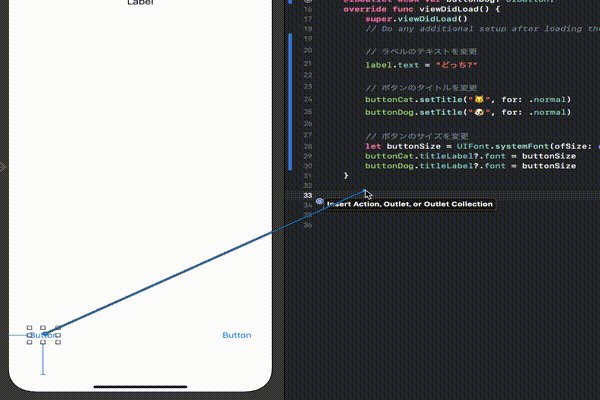
「Main.storyboard」のボタンからcontrolキーを押しながら、「viewDidLoad(){}」の下にドラックアンドドロップします。
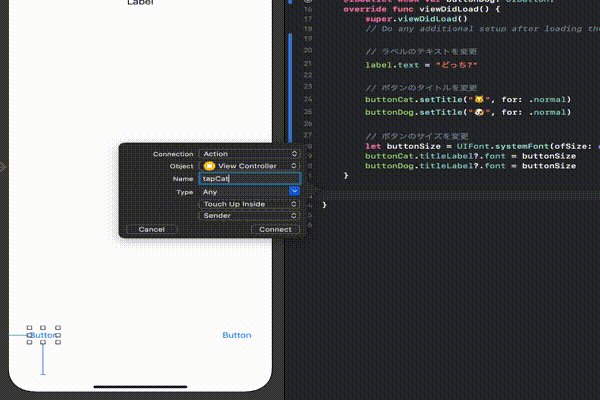
同じように「Name:」を指定します。
左側のボタンは「tapCat」という名前をつけて設定しました。
同じように右側は「tapDog」という名前で登録します。
override func viewDidLoad() {
// 省略
}
@IBAction func tapCat(_ sender: Any) {
}
@IBAction func tabDog(_ sender: Any) {
}これ猫絵文字のボタンを押すと「tapCat(){}」の中に記述された処理が実行されるようになります。
ボタンがタップされたらラベルを変更する
「tapCat(){}」「tapDog(){}」の中で処理を書けば良いだけなので、先ほど使った「label.text」でラベルのテキストを変更します。
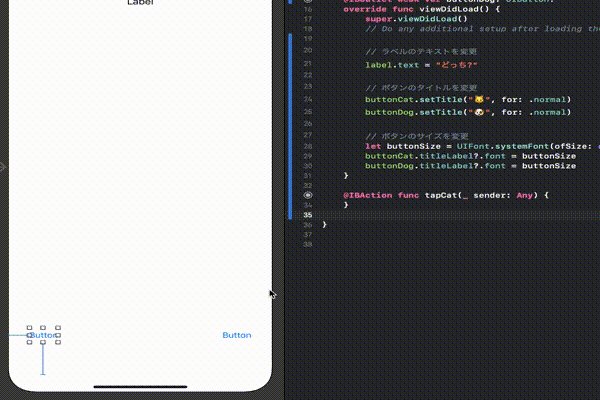
@IBAction func tapCat(_ sender: Any) {
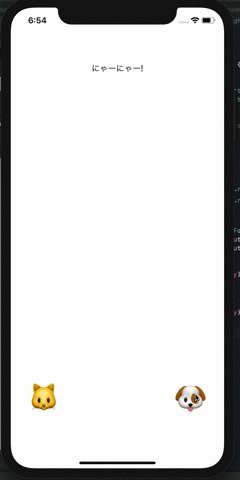
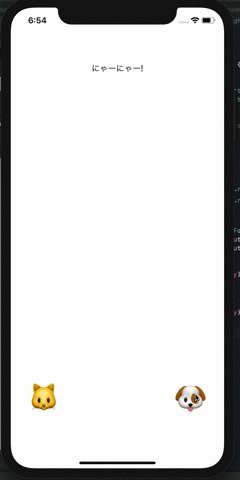
label.text = "にゃーにゃー!"
}
@IBAction func tabDog(_ sender: Any) {
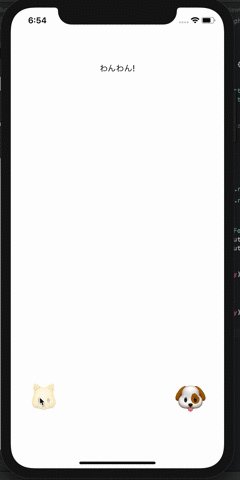
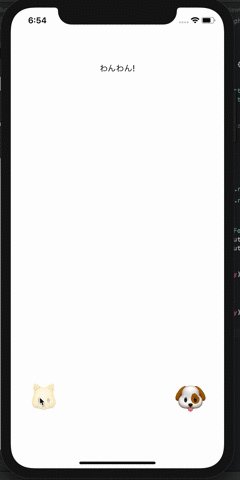
label.text = "わんわん!"
}これで完成!
完成したソース
最終的に完成した「ViewController.swift」のソースコードは下記になりました!
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label: UILabel!
@IBOutlet weak var buttonCat: UIButton!
@IBOutlet weak var buttonDog: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// ラベルのテキストを変更
label.text = "どっち?"
// ボタンのタイトルを変更
buttonCat.setTitle("🐱", for: .normal)
buttonDog.setTitle("🐶", for: .normal)
// ボタンのサイズを変更
let buttonSize = UIFont.systemFont(ofSize: 60)
buttonCat.titleLabel?.font = buttonSize
buttonDog.titleLabel?.font = buttonSize
}
@IBAction func tapCat(_ sender: Any) {
label.text = "にゃーにゃー!"
}
@IBAction func tabDog(_ sender: Any) {
label.text = "わんわん!"
}
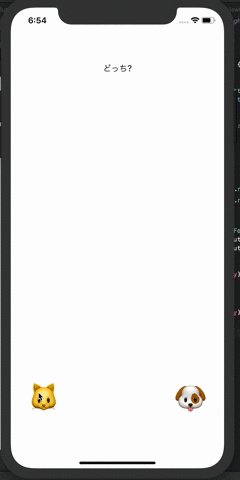
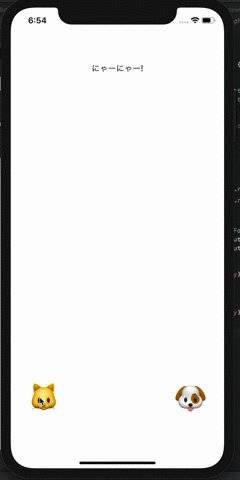
}シュミレーターで確認
さいごに、シュミレーターで確認します。
ツールバーの左上の再生マークボタンを再度押してビルドします。

猫ボタンと犬ボタンをタップするとテキストが変わるようになったかと思います!
やったー! 初めてのiOSアプリ完成!
(ん?「このアプリは何に使えるの?」って? 聞いちゃいけません)
まとめ
アプリ開発経験がある先輩エンジニアにこれを見せたら「かわいいねー( ^ω^ )」と言われました。^p^
これだけですが、ネイティブアプリ作れた! 感動!
ぜひみなさんも作ってみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。