こんにちは、LIG / Webディレクターの北川です。
もうすぐ9月、夏も終わりです。悲しいです。
夏が終われば秋。そう、採用サイト制作の季節ですね。
年末年始に向けてWeb制作会社に依頼する企業も多いのではないでしょうか?
- 採用サイトって?
- 新卒採用、中途採用など人材募集を目的としたサイト。顧客/パートナー/株主など様々なステークホルダーに向けてメッセージを発信するコーポレートサイトに対し、ターゲットを求職者に絞り、より深くメッセージを伝えることができる。リクルートサイト。
今日は採用サイトの押さえるべきポイントをご紹介します。
💡採用サイト制作に強いWeb制作会社15社をまとめた記事はこちらから
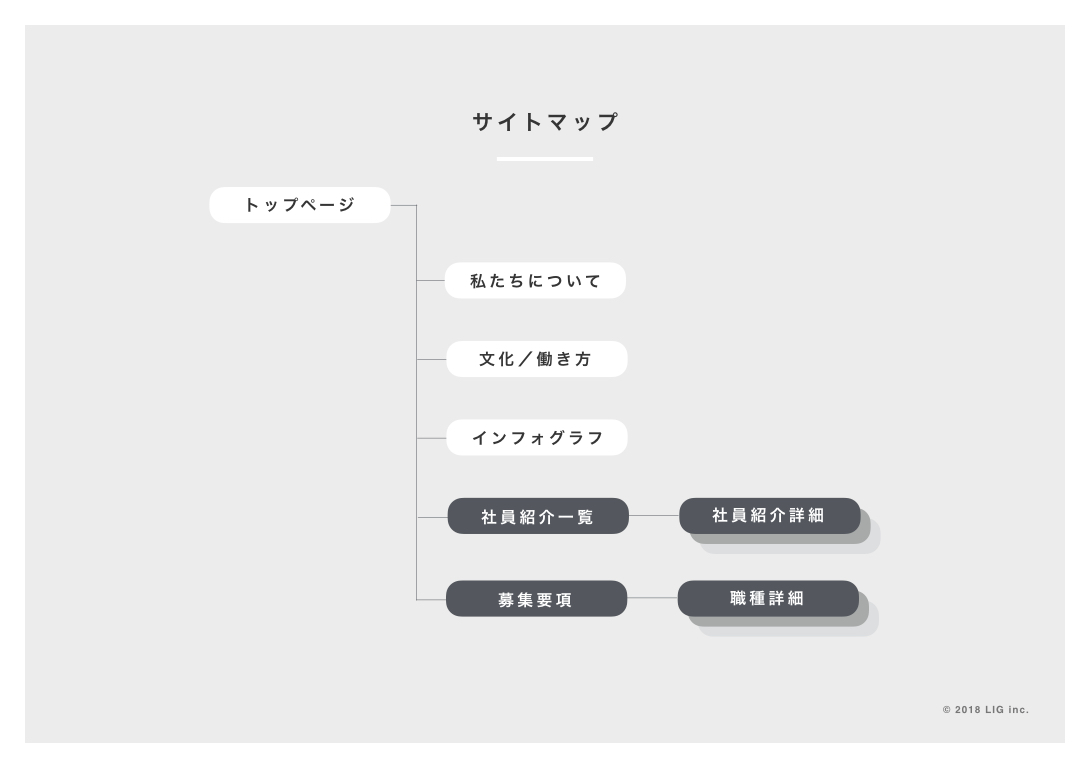
サイトマップとコンテンツ例

はい、どん! こちら、私がおすすめする採用サイトのサイトマップです。
1ページずつ、どんな内容を掲載するのか見ていきましょう。
トップページ
サイトの顔、トップページ。
どのような人材を求めているかが一言で分かる強いワンメッセージ(コピー)を用意しましょう。
サイト制作の初期段階で欲しい人材像とその人材に興味を持ってもらうための採用コンセプトを明確化し、構成・デザインに進みましょう。
他に、TOPページでは各下層ページへのリンクとそれぞれのページ内容を頭出しするテキストを配置することが多いです。ワンメッセージを深掘りしたイントロダクションを掲載することもあります。
私たちについて
いわゆる「ABOUT US」ページです。
コンテンツとしては基本的なものを抑えましょう。代表メッセージは必須です。
他ページもそうなのですが、コンテンツ量によっては複数ページにするのもありです。
文化/働き方
「CULTURE」や「私たちの働き方」など、コンテンツ内容によってページ名は変わります。
インフォグラフィック
正しくはインフォグラフィックスですね。とても有用で近年ほとんどのサイトで用意されています。
年齢や男女比などを掲載する企業も多いです。
社員紹介一覧/社員紹介詳細
社員様をどう紹介していくか、というのは腕の見せ所のひとつです。
CMSで簡単に更新できるように組むことが多く、更新や削除を簡単にできるようにしています。
募集要項/職種詳細
このコンテンツはほぼほぼ必須なのですが、企業によって様々な見せ方があります。
このページも変更が多いところなので、楽に変更できるように組みます。
このサイトマップはあくまで一例です。たとえば上に挙げていないものでも、「沿革」や「キャリアパス」など、会社によっては大きなアピールポイントになるコンテンツもあります。実制作では求職者に伝えたい情報とサイト制作にかけられる予算を鑑(かんが)み、最適なサイトマップ/コンテンツを用意します。
LIGがつくった採用サイト
最後にLIGが制作させていただいた採用サイトを紹介します。
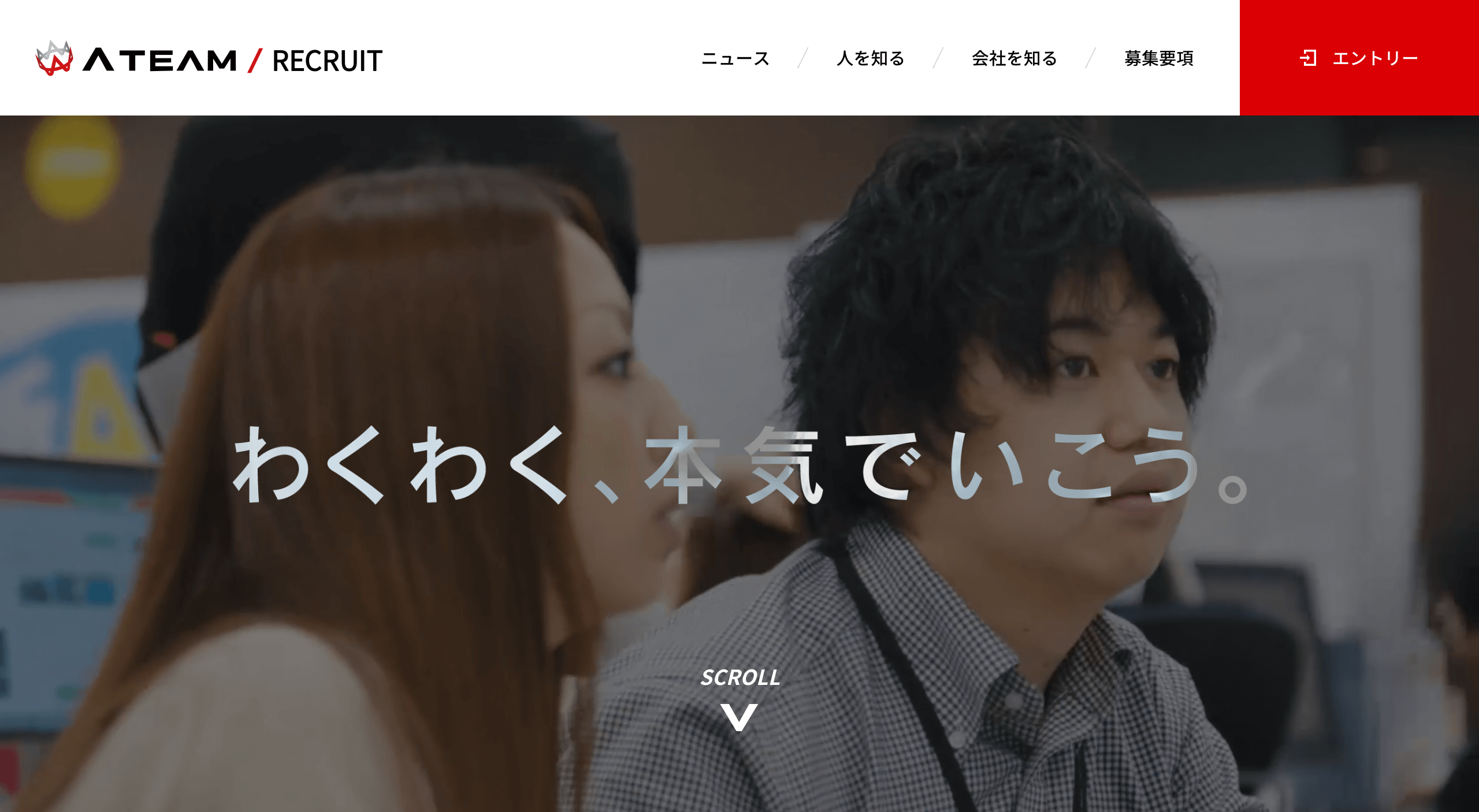
株式会社 エイチーム
名古屋を代表するIT企業、エイチームさまの採用サイトです。メインビジュアルには社内風景に主要事業のシーンも差し込んだ動画を使い、企業理解を促しています。積極的に採用イベントを行っているエイチームさまなのでニュース機能も組み込まれていますね。
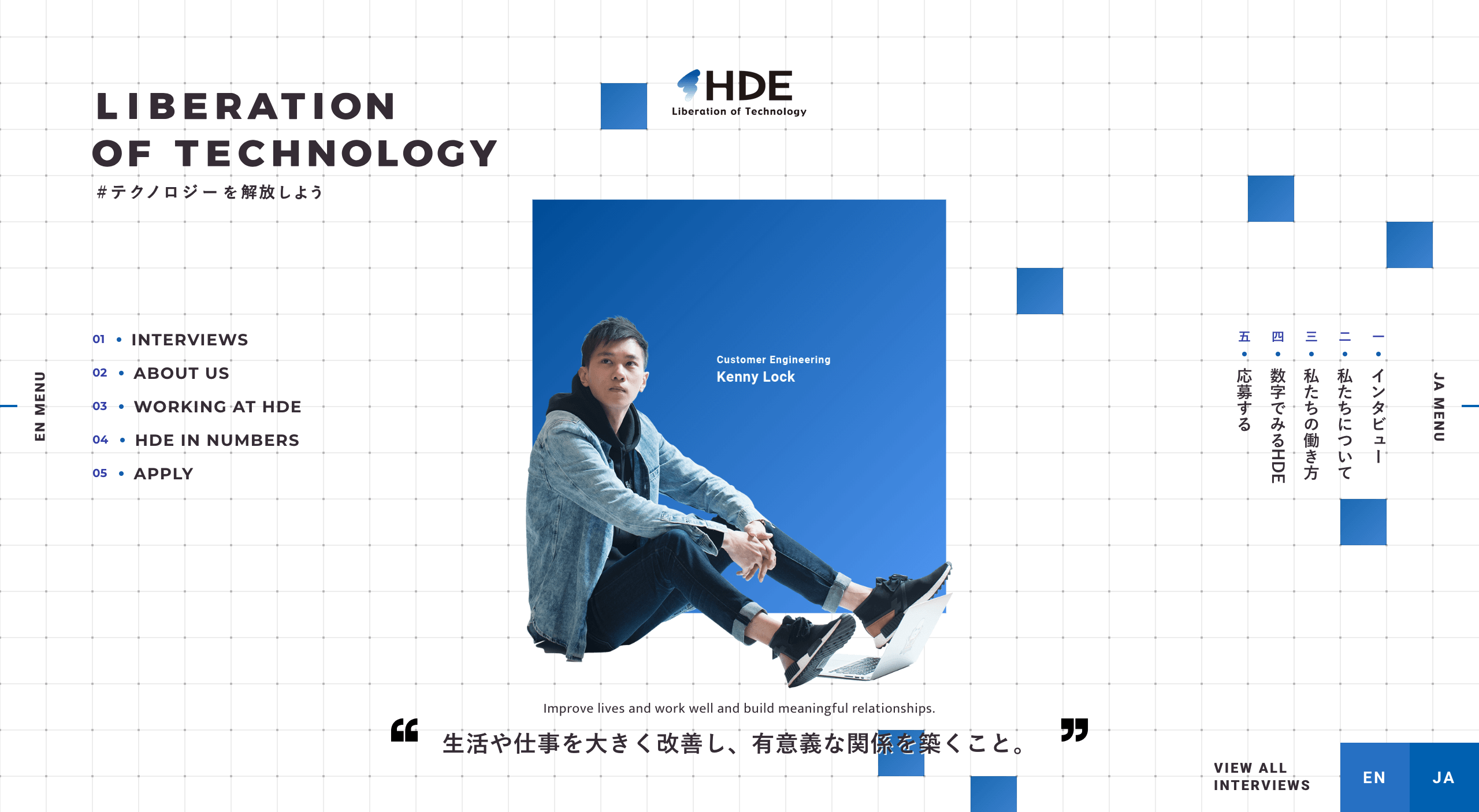
株式会社 HDE
社員を格好良く魅せる、に重点を置いたHDEさまの採用サイトです。日本だけではなく全世界から人材を募集しているため、TOPページは日英2つの言語で構成されています。
株式会社 旅工房
ワンメッセージが強く出た旅工房さまの採用サイトです。「あなたが10年後の旅工房をつくる」ーーこのメッセージだけで、求める人材が「自発的に考え動くことができる」人であることがわかります。
比べてみると、会社によってサイトマップもコンテンツも違うことがわかります。それぞれの会社によって最適な採用サイトは違ってくるんですね。企業とWeb制作会社が二人三脚であるべき姿を見つけることが重要です。
採用サイト制作にご興味のある方は、ぜひ下記のページもご覧ください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。