どうも、はやちですよ✌(´ʘ‿ʘ`)✌
今回は「縁がグラデーションになっているゴーストボタン」を作りたいときに最適なスタイルの当て方を検証してみました。
3つの方法を試したので、さっそくご紹介したいと思います( ˘ω˘)☞三☞シュッシュッ
基本のマークアップ
基本のマークアップはこちらです( ˘ω˘)☞三☞シュッシュッ
<div class='btn-wrap'>
<p>NORMAL</p>
<a href='#' class="btn1 btn-1">
<span class="text">BUTTON1</span>
<span class="bg"></span>
</a>
</div>背景を二重に重ねる方法
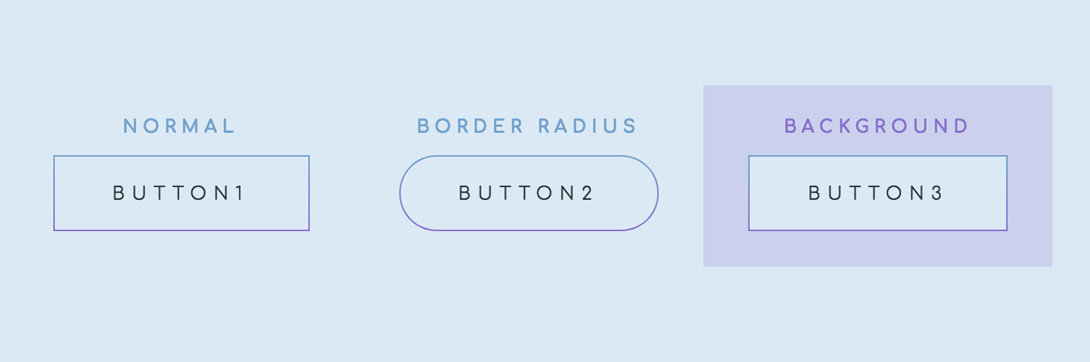
最初はこちら。btnの背景をグラデーションに設定、さらにその中のspanにbodyの背景を設定して、あたかも線のグラデーションが引かれているデザインにみせる方法です。
.btn{
position:relative;
display: inline-block;
text-decoration: none;
margin: 0px 30px;
font-weight: 400;
@include grad;
box-sizing:border-box;
overflow: hidden;
.bg{
background: #dfecf5;
overflow: hidden;
display: block;
position: absolute;
top:1px;
left:1px;
width: calc(100% - 2px);
height: calc(100% - 2px);
transition:opacity .3s;
}
&:hover{
.bg{
opacity:0;
}
.text{
color:#fff;
}
}
}結果

角丸の対応はできますが、さまざまなbackgroundに対応できるわけではないので汎用性は低めです。本来のゴーストボタンの仕様ではないですね( ˇωˇ)☝
borderと擬似要素を使用する方法
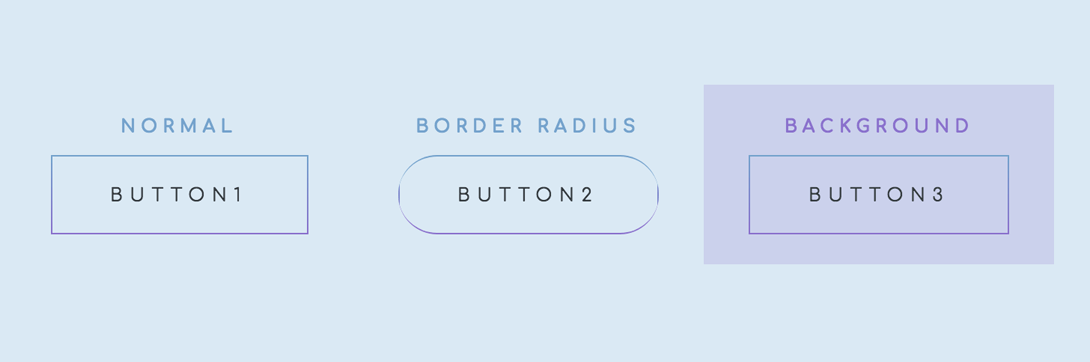
ボタンの上下だけ単色に設定して、左右の線はグラデーションのかかった細いボックスを設定して配置する方法です。
.btn{
margin:0 30px;
border-top:1px solid $to;
border-bottom:1px solid $from;
display: block;
overflow: hidden;
position: relative;
&:before,
&:after{
content:"";
width: 1px;
height: 100%;
position: absolute;
@include grad;
top:0px;
display: inline-block;
}
&:before{
left:0px;
}
&:after{
right:0px;
}
.bg{
width: 100%;
height: 100%;
display: block;
@include grad;
opacity:0;
transition:opacity .3s;
position: absolute;
top:0px;
}
&:hover{
.bg{
opacity:1;
}
.text{
color:#fff;
}
}
}結果

backgroundの対応はできますが、サイドの擬似要素のせいで角丸への対応は不安定です( ˇωˇ )
シンプルにbox-shadowで対応する方法
最後がこちら。単純に.btnに対してbox-shadowで対応する方法です。
.btn{
position:relative;
display: inline-block;
text-decoration: none;
color: #3b4347;
margin: 0px 30px;
letter-spacing: 0.1em;
font-weight: 400;
box-sizing:border-box;
overflow: hidden;
box-shadow: inset 0 1px 1px 0 $to, inset 0 0 0 1px $from;
.bg{
width: 100%;
height: 100%;
display: block;
@include grad;
opacity:0;
transition:opacity .3s;
position: absolute;
top:0px;
left:0px;
}
&:hover{
.bg{
opacity:1;
}
.text{
color:#fff;
}
}
}結果

box-shadowなのでborder-radiusとbackgroudにも対応できます。
上のshadowをぼかしながら入れることでグラデーション風にもなります( ˇωˇ)☝
懸念といえば、ぼかしの部分で若干線がずれて見えてしまうかもしれない点でしょうか。
まとめ
いかがでしたか? 私個人的には、今回試した方法の中だと三つ目の方法がいいのではないかなと思っている次第です( ˇωˇ)☝
設定したものはこちらでご確認いただけます。参考にしてみてくださいね( ˘ω˘)☞三☞Codepen
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。