こんにちは! フロントエンドエンジニアのハルです。
今回は、pjaxで動的に遷移したときに、Googleアナリティクスの集計を正常に行うための方法を紹介したいと思います。
目次
Googleタグマネージャの設定
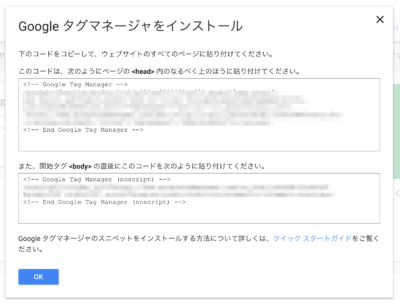
今回は、Googleタグマネージャをソースに設定する説明は省きます。
最初の方に出てくるこれです。

こちらの設定が終わっている前提で、細かい設定を解説していきます!
1.GTMで変数を設定する
Googleタグマネージャの「変数」を登録します。
「ユーザー定義変数」の「新規」タブから追加できます。
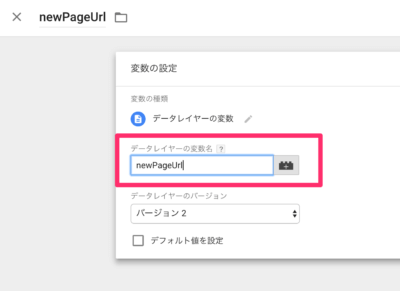
「newPageUrl」という名前の変数を登録
基本的に好きな名前で問題ないのですが、今回はこの名前で登録します。
この変数にページ遷移後のURLが格納されます。
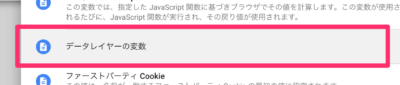
変数の種類
変数の種類は「データレイヤーの変数」を選択します。

データレイヤーの変数名
データレイヤーの変数名は「newPageUrl」を入力します。

これで変数を保存します。
2.GTMでトリガーを設定する
次に、Googleタグマネージャの「トリガー」を登録します。
「トリガー」の「新規」ボタンを選択して追加をしていきます。
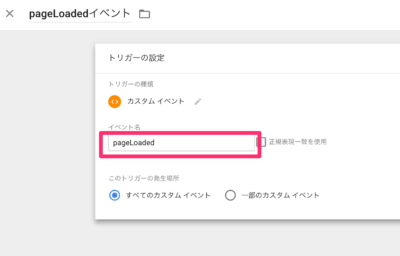
「pageLoadedイベント」という名前のトリガーを作成
タイトルのようなものなので、わかりやすい名前がよいと思います。
トリガーの種類
「カスタム イベント」を選択。

イベント名
イベント名に「pageLoaded」と入力します。

これらの設定でトリガーのイベントを保存します。
3.GTMでタグを設定する
Googleタグマネージャの「タグ」を登録します。
タグは2つ登録します。
- 通常のタグマネージャの設定(通常アナリティクス)
- pjaxで遷移したとき用の設定(pjax用のアナリティクス)
を行います。
「通常アナリティクス」の設定
Googleタグマネージャの「タグ」に「通常アナリティクス」という名前で登録します。
これは最初にアクセスしたとき、つまり通常アクセスのアナリティクスを設定するときに必要なものです。
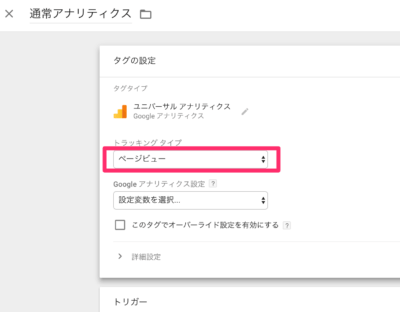
タグタイプ
タグタイプは「ユニバーサル アナリティクス」を選択します。

トラッキング タイプ
トラッキング タイプは「ページビュー」を選択します。

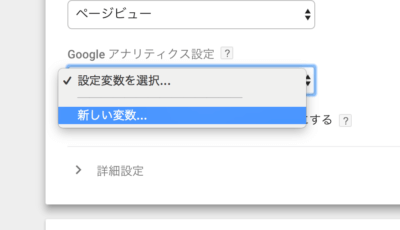
Googleアナリティクス設定
Googleアナリティクス設定で「新しい変数」を選択します。すると、「変数の設定」項目が表示されます。

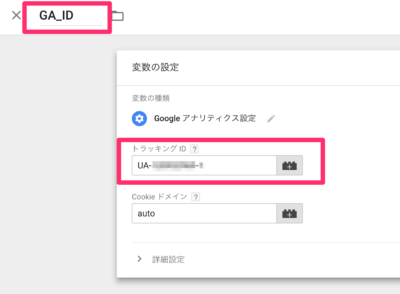
トラッキングIDを入力
この「トラッキングID」にGAの「UA-xxxxxxxx-x」のようなIDを入力します。
今回は例として、変数名は「GA_ID」と入力しました。

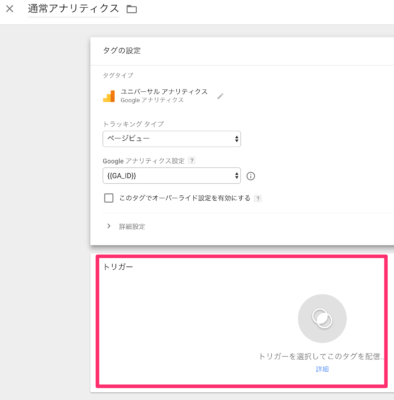
トリガーを設定する
つぎに、「通常アナリティクス」のトリガーを設定します。

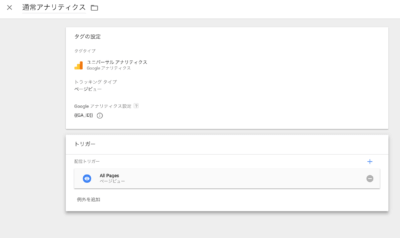
「通常アナリティクス」のトリガーは
「All Pages」を設定します。

通常用のアナリティクス設定はこれで保存します。

設定された見た目はこのような感じです。
「pjax用のアナリティクス」の設定
Googleタグマネージャの「タグ」に、「pjax用のアナリティクス」という名前で登録します。
これで、pjaxでの動的遷移時にアナリティクスの集計がされるように設定します。
タグタイプ
タグタイプは通常時と同じく「ユニバーサル アナリティクス」を選択します。
トラッキングタイプ
トラッキングタイプも通常時と同じ「ページビュー」を選択。
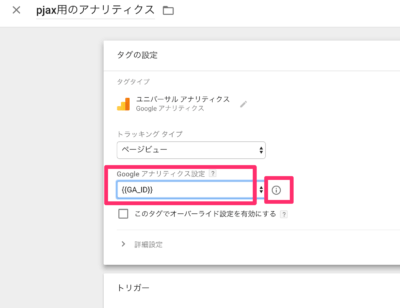
Googleアナリティクス設定
Googleアナリティクス設定は、先ほど登録した「GA_ID」を選択します。
さらに、「GA_ID」変数の設定を追加します。
先ほどの「GA_ID」を選択後、右側のiマークを選択すると「GA_ID」の設定画面が開きます。

ここで、「詳細設定」の「設定するフィード」の設定をします。
「フィールド名」は「Page URL」を選択。「値」に最初に作成した変数「newPageUrl」を選択します。

これで「GA_ID」を再度保存します。
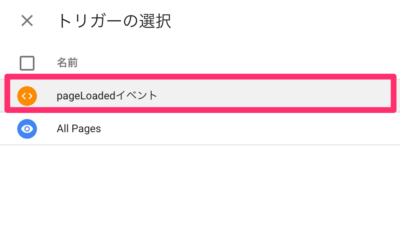
「pjax用のアナリティクス」のトリガーを設定する
「pjax用のアナリティクス」のトリガーは、作成した「pageLoadedイベント」を選択します。

これで、「pjax用のアナリティクス」を保存します。
Googleタグマネージャの設定は以上です。
「プレビュー」または「公開」画面で、Googleタグマネージャの動作確認ができるようにしておきます。
javascriptで記述する
今度はjavascript側の作業をします。ページ切り替わり時にdataLayer.pushを行い、
「event」 に 「pageLoaded」
「PageUrl」 に 新しいページURL「location.pathname」
をpushします。
Baraba.jsを利用する場合、下記のようになります(重要なのは『=====』で囲っている部分です)。
Barba.Pjax.start();
Barba.Dispatcher.on('newPageReady', function(currentStatus, oldStatus, container, newPageRawHTML) {
// =============================================
// Googleアナリティクスへ送信
dataLayer.push({
'newPageUrl': location.pathname,
event: 'pageLoaded'
});
// =============================================
});まとめ
いかがでしたか? 今回は、Googleタグマネージャでカスタムイベントを登録し、それに紐づける形でpjaxでの動的遷移時にアナリティクスの解析をさせました。ぜひ参考にしていただけたら幸いです。それでは、ハルでした!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。